1. 總覽

本程式碼研究室將說明如何修改現有的網頁應用程式應用程式,以在支援 Google Cast 的裝置上投放內容。
什麼是 Google Cast?
使用者可以透過 Google Cast,將行動裝置中的內容投放到電視上。使用者將行動裝置當成遙控器使用,在電視上播放媒體。
透過 Google Cast SDK,您可以擴充應用程式,以便控制電視或音響系統。Cast SDK 可讓您根據 Google Cast 設計檢查清單新增必要的 UI 元件。
我們提供了 Google Cast 設計檢查清單,大幅簡化所有支援平台的 Cast 使用者體驗,並讓使用者享有簡單預測。
我們要建構什麼內容?
完成本程式碼研究室後,您將擁有一個 Chrome 網路影片應用程式,可將影片投放至 Google Cast 裝置。
課程內容
- 如何將 Google Cast SDK 新增至範例影片應用程式。
- 如何新增「投放」按鈕以選取 Google Cast 裝置。
- 如何連線至 Cast 裝置並啟動媒體接收器。
- 如何投放影片。
- 如何整合 Cast Connect
軟硬體需求
- 最新版 Google Chrome 瀏覽器。
- HTTPS 代管服務,例如 Firebase 代管或 ngrok。
- Google Cast 裝置,例如已設定連上網際網路的 Chromecast 或 Android TV。
- 具備 HDMI 輸入端的電視或螢幕。
- 你必須使用 Chromecast (支援 Google TV),才能測試 Cast Connect 整合作業,但對於程式碼研究室的其他部分,你可以選擇是否使用。如果您沒有裝置,可在本教學課程結尾略過「新增 Cast Connect 支援」步驟。
體驗
- 您必須具有網站開發背景知識。
- 你也需要具備觀看電視的相關知識 :)
您要如何使用這個教學課程?
針對建立網頁應用程式的經驗,您會給予什麼評價?
你對觀看電視的體驗有什麼評價?
2. 取得程式碼範例
您可以將所有程式碼範例下載至電腦...
並解壓縮下載的 ZIP 檔案。
3. 執行範例應用程式

首先,我們來看看完成的範例應用程式是什麼樣子。這個應用程式是基本影片播放器。使用者可以從清單中選取影片,然後直接在裝置本機播放,或是將影片投放到 Google Cast 裝置。
如要使用已完成的資料,您必須將其代管。
如果你沒有可用伺服器,可改用 Firebase 代管或 ngrok。
執行伺服器
設定所選服務後,請前往 app-done 並啟動伺服器。
在瀏覽器中,造訪您代管樣本的 https 網址。
- 系統應會顯示影片應用程式。
- 按一下「投放」按鈕,然後選取你的 Google Cast 裝置。
- 選取影片,然後按一下播放按鈕。
- 影片隨即會在 Google Cast 裝置上開始播放。

按一下影片元素中的暫停按鈕,即可暫停接收端的影片。按一下影片元素中的播放按鈕,即可繼續播放影片。
按一下「投放」按鈕,即可停止將內容投放到 Google Cast 裝置。
繼續下個步驟前,請先停止伺服器。
4. 準備 start 專案

我們需要在你下載的啟動應用程式中新增 Google Cast 支援功能。以下是本程式碼研究室將使用的 Google Cast 術語:
- 寄件者應用程式是在行動裝置或筆記型電腦上執行
- 接收器應用程式是在 Google Cast 裝置上執行。
您現在可以使用慣用的文字編輯器,在這個初始專案上進行建構:
- 從下載的程式碼範例中選取

app-start目錄。 - 使用伺服器執行應用程式,並探索 UI。
請注意,在執行本程式碼研究室的過程中,您將需要根據服務,在伺服器上重新託管範例。
應用程式設計
應用程式會從遠端網路伺服器擷取影片清單,並提供清單供使用者瀏覽。使用者可以選取影片查看詳細資料,或在行動裝置上播放影片。
應用程式包含一個在 index.html 中定義的主要檢視畫面,以及主要控制器 CastVideos.js.
index.html
這個 HTML 檔案會宣告網頁應用程式的幾乎所有 UI。
我們有幾個 View 區段,其中 div#main_video 包含影片元素。與我們的影片 div 相關,可以使用 div#media_control 定義影片元素的所有控制項。在下方,media_info 會顯示觀看中的影片詳細資料。最後,carousel div 會顯示一個 div 中的影片清單。
index.html 檔案也會啟動 Cast SDK,並告知 CastVideos 函式要載入。
填入這些元素的內容大部分是在 CastVideos.js 中定義、插入和控制。我們來看看
CastVideos.js
這個指令碼會管理 Cast 影片網頁應用程式的所有邏輯。在 CastVideos.js 中定義的影片清單及其相關中繼資料,會包含在名為 mediaJSON 的物件中。
使用者可以透過幾個主要部分,在本機和遠端管理和播放影片。整體而言,這是相當簡單的網頁應用程式。
CastPlayer 是主要類別,用於管理整個應用程式、設定播放器、選取媒體,以及將事件繫結至 PlayerHandler 以播放媒體。CastPlayer.prototype.initializeCastPlayer 是用來設定所有投放功能的方法。CastPlayer.prototype.switchPlayer 會切換本機玩家和遠端玩家的狀態。CastPlayer.prototype.setupLocalPlayer 和 CastPlayer.prototype.setupRemotePlayer 會初始化本機和遠端玩家。
PlayerHandler 是負責管理媒體播放的類別。還有許多其他方法負責管理媒體和播放作業。
常見問題
5. 新增投放按鈕

支援 Cast 的應用程式會在影片元素中顯示「投放」按鈕。按一下「投放」按鈕,系統會顯示投放裝置清單,供使用者選取。如果使用者在傳送端裝置上播放內容,選取投放裝置就會在該投放裝置上開始或繼續播放內容。在投放工作階段中,使用者隨時可以按一下「投放」按鈕,停止將應用程式投放到投放裝置。如Google Cast 設計檢查清單所述,使用者必須能在應用程式的任何畫面中,連線至或中斷與 Cast 裝置的連線。
設定
啟動專案需要的依附元件和設定與完整範例應用程式相同,但這次代管 app-start 的內容。
在瀏覽器中,前往您代管的樣本的 https 網址。
請注意,根據服務的不同,您需要在伺服器上重新代管範例。
初始化
Cast 架構具有全域單例模式物件 CastContext,可協調所有架構活動。這個物件必須在應用程式生命週期初期初始化,通常會從指派給 window['__onGCastApiAvailable'] 的回呼中呼叫,該回呼會在 Cast SDK 載入後呼叫,並可供使用。在這種情況下,CastContext 會在 CastPlayer.prototype.initializeCastPlayer 中呼叫,而此方法是從上述回呼呼叫。
初始化 CastContext 時必須提供 options JSON 物件。這個類別包含會影響架構行為的選項。其中最重要的是接收器應用程式 ID,可用於篩選可用的投放裝置清單,只顯示可執行指定應用程式的裝置,並在投放工作階段啟動時啟動接收器應用程式。
開發自己的支援 Cast 的應用程式時,您必須註冊成為 Cast 開發人員,然後為應用程式取得應用程式 ID。在本程式碼研究室中,我們將使用範例應用程式 ID。
在 body 區段的最後,將下列程式碼新增至 index.html:
<script type="text/javascript" src="https://www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
將下列程式碼新增至 index.html,以初始化 CastVideos 應用程式,並初始化 CastContext:
<script src="CastVideos.js"></script>
<script type="text/javascript">
var castPlayer = new CastPlayer();
window['__onGCastApiAvailable'] = function(isAvailable) {
if (isAvailable) {
castPlayer.initializeCastPlayer();
}
};
</script>
現在,我們需要在 CastVideos.js 中新增新方法,對應至剛才在 index.html 中呼叫的方法。讓我們新增一個名為 initializeCastPlayer 的新方法,該方法會設定 CastContext 的選項,並初始化新的 RemotePlayer 和 RemotePlayerControllers:
/**
* This method sets up the CastContext, and a few other members
* that are necessary to play and control videos on a Cast
* device.
*/
CastPlayer.prototype.initializeCastPlayer = function() {
var options = {};
// Set the receiver application ID to your own (created in
// the Google Cast Developer Console), or optionally
// use the chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID
options.receiverApplicationId = 'C0868879';
// Auto join policy can be one of the following three:
// ORIGIN_SCOPED - Auto connect from same appId and page origin
// TAB_AND_ORIGIN_SCOPED - Auto connect from same appId, page origin, and tab
// PAGE_SCOPED - No auto connect
options.autoJoinPolicy = chrome.cast.AutoJoinPolicy.ORIGIN_SCOPED;
cast.framework.CastContext.getInstance().setOptions(options);
this.remotePlayer = new cast.framework.RemotePlayer();
this.remotePlayerController = new cast.framework.RemotePlayerController(this.remotePlayer);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_CONNECTED_CHANGED,
this.switchPlayer.bind(this)
);
};
最後,我們需要建立 RemotePlayer 和 RemotePlayerController 的變數:
var CastPlayer = function() {
//...
/* Cast player variables */
/** @type {cast.framework.RemotePlayer} */
this.remotePlayer = null;
/** @type {cast.framework.RemotePlayerController} */
this.remotePlayerController = null;
//...
};
投放按鈕
現在 CastContext 已完成初始化,我們需要新增「投放」按鈕,讓使用者能夠選取投放裝置。Cast SDK 提供名為 google-cast-launcher 的 Cast 按鈕元件,其 ID 為「castbutton"」。只要在 media_control 部分新增 button,即可將該元件新增至應用程式的影片元素。
按鈕元素的外觀如下:
<google-cast-launcher id="castbutton"></google-cast-launcher>
在 media_control 區段的 index.html 中加入以下程式碼:
<div id="media_control">
<div id="play"></div>
<div id="pause"></div>
<div id="progress_bg"></div>
<div id="progress"></div>
<div id="progress_indicator"></div>
<div id="fullscreen_expand"></div>
<div id="fullscreen_collapse"></div>
<google-cast-launcher id="castbutton"></google-cast-launcher>
<div id="audio_bg"></div>
<div id="audio_bg_track"></div>
<div id="audio_indicator"></div>
<div id="audio_bg_level"></div>
<div id="audio_on"></div>
<div id="audio_off"></div>
<div id="duration">00:00:00</div>
</div>
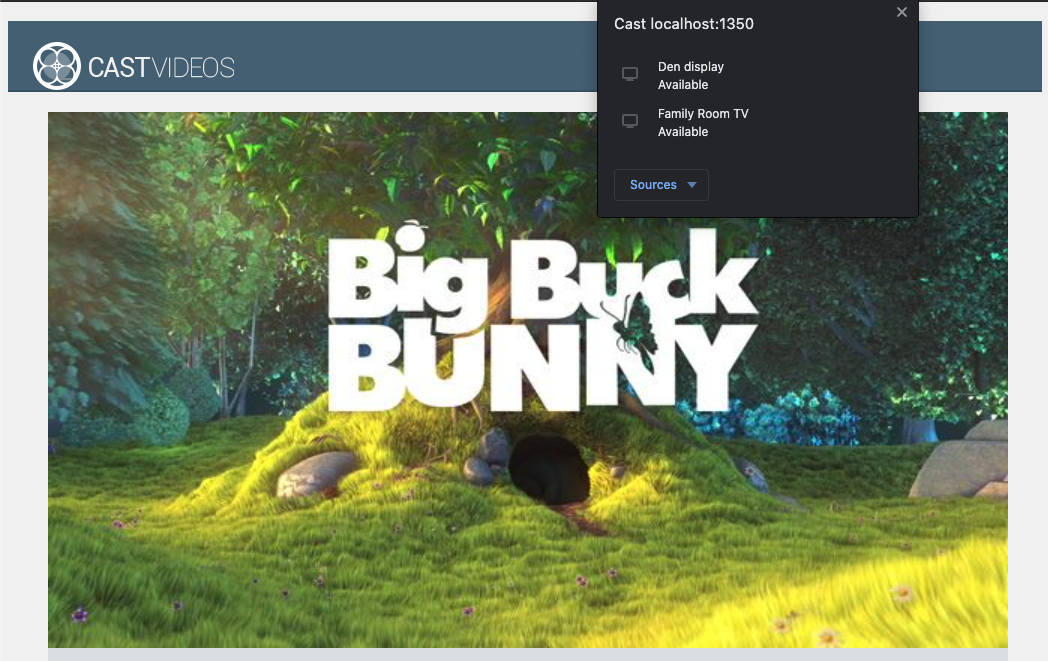
接著,請在 Chrome 瀏覽器中重新整理網頁。你應該會在影片元素中看到「投放」按鈕;按一下該按鈕後,畫面上就會列出你區域網路上的投放裝置。裝置探索功能會由 Chrome 瀏覽器自動管理。選取投放裝置後,範例接收器應用程式就會在投放裝置上載入。
我們尚未新增任何媒體播放支援功能,因此目前無法在投放裝置上播放影片。按一下「投放」按鈕即可停止投放。
6. 投放影片內容

我們將擴充範例應用程式,以便在投放裝置上遠端播放影片。為此,我們需要監聽 Cast 架構產生的各種事件。
正在投放媒體
整體而言,如要在投放裝置上播放媒體,必須符合下列條件:
- 從 Cast SDK 建立
MediaInfoJSON物件,以便建立媒體項目模型。 - 使用者連線至 Cast 裝置,啟動接收器應用程式。
- 將
MediaInfo物件載入接收器,然後播放內容。 - 追蹤媒體狀態。
- 根據使用者互動,將播放指令傳送至接收器。
步驟 1 等同於將一個物件對應至另一個物件;MediaInfo 是 Cast SDK 可理解的物件,而 mediaJSON 是應用程式對媒體項目的封裝;我們可以輕鬆將 mediaJSON 對應至 MediaInfo。我們已在上一節完成步驟 2。步驟 3 可搭配 Cast SDK 使用。
範例應用程式 CastPlayer 已在 switchPlayer 方法中區分本機播放和遠端播放:
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
//...
在本程式碼研究室中,您不必完全瞭解所有玩家邏輯範例的運作方式。不過,請務必瞭解,您必須修改應用程式的媒體播放器,才能同時支援本地端和遠端播放。
目前本機播放器一律處於本機播放狀態,因為它還不瞭解投放狀態。我們必須根據 Cast 架構中發生的狀態轉換來更新 UI。舉例來說,如果我們開始投放內容,就必須停止本機播放並停用部分控制項。同樣地,如果在進入這個檢視控制器時停止投放,我們也將需要轉換至本機播放。為了處理這項錯誤,我們需要監聽 Cast 架構產生的各種事件。
投放工作階段管理
在投放架構中,「投放」工作階段包含多種步驟,包括連線至裝置、啟動 (或加入現有工作階段)、連線至接收器應用程式,以及視情況初始化媒體控制頻道 (如果適用)。媒體控制管道是指 Cast 架構如何向接收端傳送及接收媒體播放相關訊息。
使用者從投放按鈕選取裝置時,系統會自動啟動投放工作階段,並在使用者中斷連線時自動停止。由於網路問題而重新連線至接收器工作階段,Cast 架構也會自動處理。
投放工作階段由 CastSession 管理,可透過 cast.framework.CastContext.getInstance().getCurrentSession() 存取。EventListener 回呼可用來監控工作階段事件,例如建立、暫停、恢復和終止。
在目前的應用程式中,所有工作階段和狀態管理都會透過 setupRemotePlayer 方法處理。請將下列程式碼新增至 CastVideos.js,開始在應用程式中設定:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
我們仍需要將所有事件繫結至回呼,並處理所有傳入的事件。這項操作相當簡單,現在就來處理:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
// Add event listeners for player changes which may occur outside sender app
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_PAUSED_CHANGED,
function() {
if (this.remotePlayer.isPaused) {
this.playerHandler.pause();
} else {
this.playerHandler.play();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_MUTED_CHANGED,
function() {
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
} else {
this.playerHandler.unMute();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.VOLUME_LEVEL_CHANGED,
function() {
var newVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = newVolume + 'px';
p.style.marginTop = -newVolume + 'px';
}.bind(this)
);
// This object will implement PlayerHandler callbacks with
// remotePlayerController, and makes necessary UI updates specific
// to remote playback
var playerTarget = {};
playerTarget.play = function () {
if (this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
var vi = document.getElementById('video_image');
vi.style.display = 'block';
var localPlayer = document.getElementById('video_element');
localPlayer.style.display = 'none';
}.bind(this);
playerTarget.pause = function () {
if (!this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
}.bind(this);
playerTarget.stop = function () {
this.remotePlayerController.stop();
}.bind(this);
playerTarget.getCurrentMediaTime = function() {
return this.remotePlayer.currentTime;
}.bind(this);
playerTarget.getMediaDuration = function() {
return this.remotePlayer.duration;
}.bind(this);
playerTarget.updateDisplayMessage = function () {
document.getElementById('playerstate').style.display = 'block';
document.getElementById('playerstatebg').style.display = 'block';
document.getElementById('video_image_overlay').style.display = 'block';
document.getElementById('playerstate').innerHTML =
this.mediaContents[ this.currentMediaIndex]['title'] + ' ' +
this.playerState + ' on ' + castSession.getCastDevice().friendlyName;
}.bind(this);
playerTarget.setVolume = function (volumeSliderPosition) {
// Add resistance to avoid loud volume
var currentVolume = this.remotePlayer.volumeLevel;
var p = document.getElementById('audio_bg_level');
if (volumeSliderPosition < FULL_VOLUME_HEIGHT) {
var vScale = this.currentVolume * FULL_VOLUME_HEIGHT;
if (volumeSliderPosition > vScale) {
volumeSliderPosition = vScale + (pos - vScale) / 2;
}
p.style.height = volumeSliderPosition + 'px';
p.style.marginTop = -volumeSliderPosition + 'px';
currentVolume = volumeSliderPosition / FULL_VOLUME_HEIGHT;
} else {
currentVolume = 1;
}
this.remotePlayer.volumeLevel = currentVolume;
this.remotePlayerController.setVolumeLevel();
}.bind(this);
playerTarget.mute = function () {
if (!this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.unMute = function () {
if (this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.isMuted = function() {
return this.remotePlayer.isMuted;
}.bind(this);
playerTarget.seekTo = function (time) {
this.remotePlayer.currentTime = time;
this.remotePlayerController.seek();
}.bind(this);
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
載入媒體
在 Cast SDK 中,RemotePlayer 和 RemotePlayerController 提供一組便利的 API,可用來管理接收器上的遠端媒體播放作業。針對支援媒體播放的 CastSession,SDK 會自動建立 RemotePlayer 和 RemotePlayerController 的執行個體。如程式碼研究室先前所示,您可以分別建立 cast.framework.RemotePlayer 和 cast.framework.RemotePlayerController 例項,以便存取這些例項。
接下來,我們需要在接收端上載目前選取的影片,方法是建構 MediaInfo 物件,讓 SDK 處理並傳入要求。如要這樣做,請將下列程式碼新增至 setupRemotePlayer:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
//...
playerTarget.load = function (mediaIndex) {
console.log('Loading...' + this.mediaContents[mediaIndex]['title']);
var mediaInfo = new chrome.cast.media.MediaInfo(
this.mediaContents[mediaIndex]['sources'][0], 'video/mp4');
mediaInfo.metadata = new chrome.cast.media.GenericMediaMetadata();
mediaInfo.metadata.metadataType = chrome.cast.media.MetadataType.GENERIC;
mediaInfo.metadata.title = this.mediaContents[mediaIndex]['title'];
mediaInfo.metadata.images = [
{'url': MEDIA_SOURCE_ROOT + this.mediaContents[mediaIndex]['thumb']}];
var request = new chrome.cast.media.LoadRequest(mediaInfo);
castSession.loadMedia(request).then(
this.playerHandler.loaded.bind(this.playerHandler),
function (errorCode) {
this.playerState = PLAYER_STATE.ERROR;
console.log('Remote media load error: ' +
CastPlayer.getErrorMessage(errorCode));
}.bind(this));
}.bind(this);
//...
};
現在新增以下方法,在本機和遠端播放間切換:
/**
* This is a method for switching between the local and remote
* players. If the local player is selected, setupLocalPlayer()
* is run. If there is a cast device connected we run
* setupRemotePlayer().
*/
CastPlayer.prototype.switchPlayer = function() {
this.stopProgressTimer();
this.resetVolumeSlider();
this.playerHandler.stop();
this.playerState = PLAYER_STATE.IDLE;
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
this.setupRemotePlayer();
return;
}
}
this.setupLocalPlayer();
};
最後,請新增方法來處理所有投放錯誤訊息:
/**
* Makes human-readable message from chrome.cast.Error
* @param {chrome.cast.Error} error
* @return {string} error message
*/
CastPlayer.getErrorMessage = function(error) {
switch (error.code) {
case chrome.cast.ErrorCode.API_NOT_INITIALIZED:
return 'The API is not initialized.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CANCEL:
return 'The operation was canceled by the user' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CHANNEL_ERROR:
return 'A channel to the receiver is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.EXTENSION_MISSING:
return 'The Cast extension is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.INVALID_PARAMETER:
return 'The parameters to the operation were not valid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.RECEIVER_UNAVAILABLE:
return 'No receiver was compatible with the session request.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.SESSION_ERROR:
return 'A session could not be created, or a session was invalid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.TIMEOUT:
return 'The operation timed out.' +
(error.description ? ' :' + error.description : '');
}
};
現在請執行應用程式。連線至投放裝置,然後開始播放影片。你應該會在接收端看到播放的影片。
7. 新增 Cast Connect 支援
Cast Connect 程式庫可讓現有的發送端應用程式透過 Cast 通訊協定與 Android TV 應用程式通訊。Cast Connect 是以 Cast 基礎架構為基礎,而 Android TV 應用程式則充當接收端。
依附元件
- Chrome 瀏覽器 M87 以上版本
設定 Android 接收器相容性
如要啟動 Android TV 應用程式 (也稱為 Android 接收器),我們需要在 CastOptions 物件中將 androidReceiverCompatible 標記設為 true。
將下列程式碼新增至 initializeCastPlayer 函式中的 CastVideos.js:
var options = {};
...
options.androidReceiverCompatible = true;
cast.framework.CastContext.getInstance().setOptions(options);
設定啟動憑證
在傳送者端,您可以指定 CredentialsData 來代表加入工作階段的使用者。credentials 是可由使用者定義的字串,只要 ATV 應用程式能瞭解即可。只有在啟動或加入期間,CredentialsData 才會傳遞至您的 Android TV 應用程式。如果在連線後再次設定 PIN 碼,就不會傳送到 Android TV 應用程式。
如要設定啟動憑證,必須在設定啟動選項後隨時定義 CredentialsData。
在 initializeCastPlayer 函式下,將下列程式碼新增至 CastVideos.js 類別:
cast.framework.CastContext.getInstance().setOptions(options);
...
let credentialsData = new chrome.cast.CredentialsData("{\"userId\": \"abc\"}");
cast.framework.CastContext.getInstance().setLaunchCredentialsData(credentialsData);
...
設定載入要求的憑證
如果 Web Receiver 應用程式和 Android TV 應用程式處理 credentials 的方式不同,您可能需要為各應用程式分別定義憑證。如要解決這個問題,請在 CastVideos.js 的 playerTarget.load 函式中,將下列程式碼新增至 setupRemotePlayer 函式:
...
var request = new chrome.cast.media.LoadRequest(mediaInfo);
request.credentials = 'user-credentials';
request.atvCredentials = 'atv-user-credentials';
...
根據您要投放的接收端應用程式,SDK 會自動處理目前工作階段應使用的憑證。
測試 Cast Connect
請按照下列步驟在 Chromecast (支援 Google TV) 上安裝 Android TV APK:
- 找出 Android TV 裝置的 IP 位址。通常會在「設定」>「網路與網際網路」> (裝置連線的網路名稱) 下方。畫面右側會顯示詳細資料和裝置的 IP。
- 使用裝置的 IP 位址,以便透過終端機透過 ADB 連線:
$ adb connect <device_ip_address>:5555
- 在終端機視窗中,前往您在本程式碼研究室一開始下載的程式碼研究室範例的頂層資料夾。例如:
$ cd Desktop/chrome_codelab_src
- 請執行下列指令,將此資料夾中的 .apk 檔案安裝至 Android TV:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- 現在,您應該會在 Android TV 裝置上,透過「您的應用程式」選單的「投放影片」名稱看到應用程式。
- 請執行更新的網頁傳送端程式碼,然後透過 Android TV 裝置使用投放圖示,或在 Chrome 瀏覽器的下拉式選單中選取
Cast..。這樣系統就會在 Android 接收器上啟動 Android TV 應用程式,讓您使用 Android TV 遙控器控製播放內容。
8. 恭喜
您現在已瞭解如何在 Chrome 網路應用程式中使用投放 SDK 小工具,為影片應用程式啟用投放功能。
詳情請參閱 Web Sender 開發人員指南。