1. Visão geral

Este codelab vai ensinar você a criar um app receptor da Web personalizado que usa a API Cast Live Breaks.
O que é o Google Cast?
O Google Cast permite que os usuários transmitam conteúdo de um dispositivo móvel para uma TV. O dispositivo poderá ser usado como controle remoto para a reprodução de mídia na TV.
O SDK do Google Cast amplia seu app para controlar uma TV ou um sistema de som. Com ele, você pode adicionar os componentes de IU necessários de acordo com a Checklist de design do Google Cast.
Essa lista é fornecida para facilitar a experiência do usuário do Google Cast e deixá-la mais previsível em todas as plataformas compatíveis.
O que vamos criar?
Ao concluir este codelab, você terá criado um Cast Receiver que usa as APIs Live.
O que você vai aprender
- Como gerenciar conteúdo de vídeo ao vivo no Google Cast.
- Como configurar os vários cenários de transmissão ao vivo compatíveis com o Google Cast.
- Como adicionar dados do programa à sua transmissão ao vivo
O que é necessário
- A versão mais recente do navegador Google Chrome.
- Serviço de hospedagem HTTPS, como o Firebase Hosting ou o ngrok.
- Um dispositivo com Google Cast, como um Chromecast ou Android TV, configurado com acesso à Internet.
- Uma TV ou um monitor com entrada HDMI ou um Google Home Hub
Experiência
- Você precisa ter conhecimento prévio em desenvolvimento para a Web.
- Experiência anterior na criação de aplicativos de envio e recebimento do Google Cast.
Como você usará este tutorial?
Como você classificaria sua experiência com a criação de apps da Web?
2. Fazer o download do exemplo de código
Você pode fazer download de todo o exemplo de código para seu computador…
e descompactar o arquivo ZIP salvo.
3. Implantar o receptor localmente
Para usar seu receptor da Web com um dispositivo de transmissão, ele precisa estar hospedado em um lugar onde o dispositivo de transmissão possa acessá-lo. Se você já tiver um servidor disponível compatível com https, ignore as instruções a seguir e anote o URL, porque você precisará dele na próxima seção.
Se você não tiver um servidor disponível, use o Firebase Hosting ou o ngrok.
Executar o servidor
Depois de configurar o serviço escolhido, acesse app-start e inicie o servidor.
Anote o URL do seu receptor hospedado. Você vai usá-lo na próxima seção.
4. Registrar um aplicativo no Play Console do Google Cast
É necessário registrar seu aplicativo para poder executar um receptor personalizado, como o que criamos neste codelab, em dispositivos Chromecast. Após o registro, você vai receber um ID de aplicativo que precisa ser usado pelo app remetente para realizar chamadas de API, como para inicializar um app receptor.

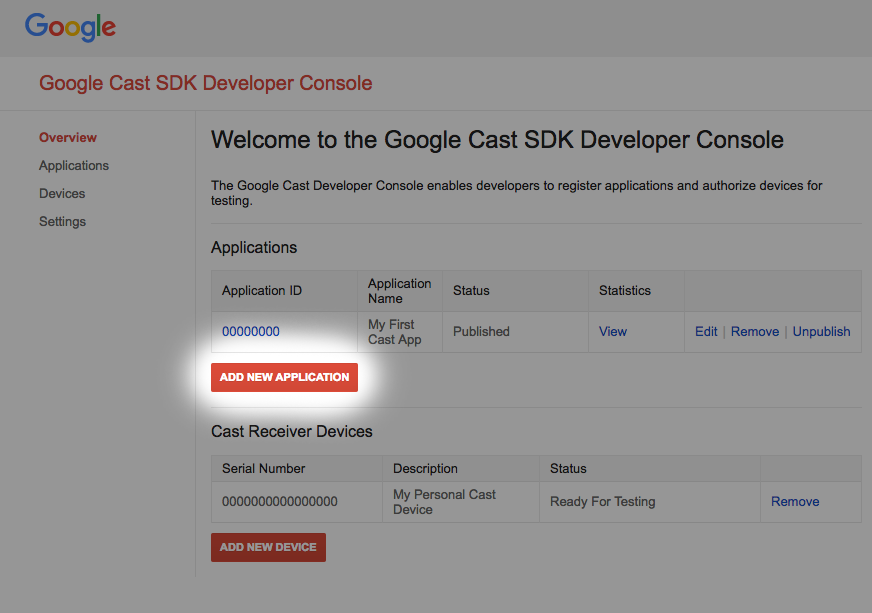
Clique em "Adicionar novo aplicativo"

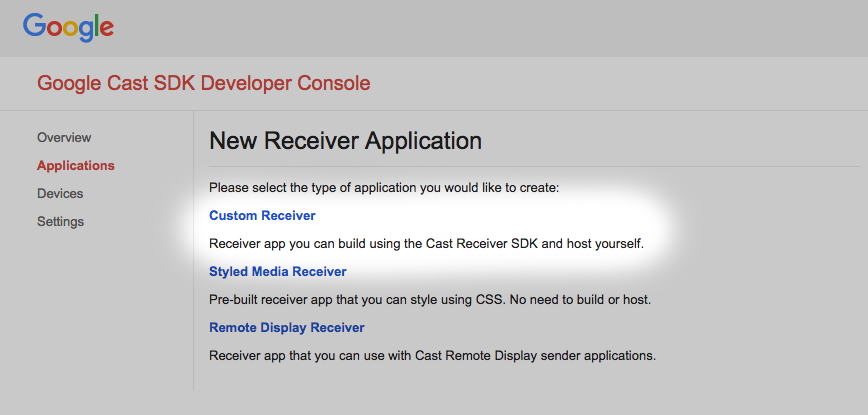
Selecione "Custom Receiver", que é o que estamos criando.

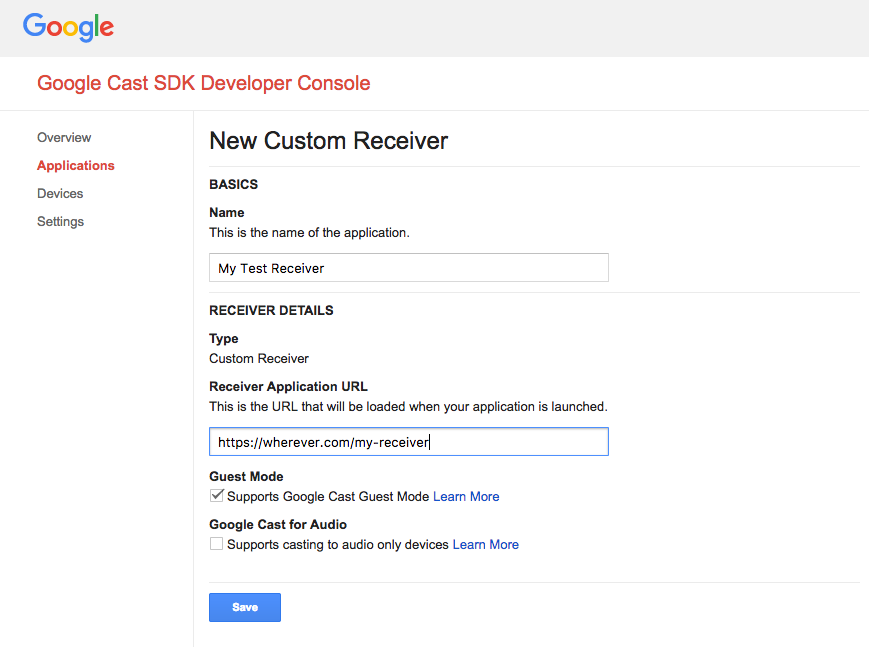
Insira os detalhes do novo receptor usando o URL recebido
na última seção. Anote o ID do aplicativo atribuído ao novo receptor.
Também é necessário registrar seu dispositivo com Google Cast para que ele possa acessar o aplicativo receptor antes da publicação. Após a publicação do app receptor, ele vai ficar disponível para todos os dispositivos com Google Cast. Para os fins deste codelab, é recomendável trabalhar com um aplicativo receptor não publicado.

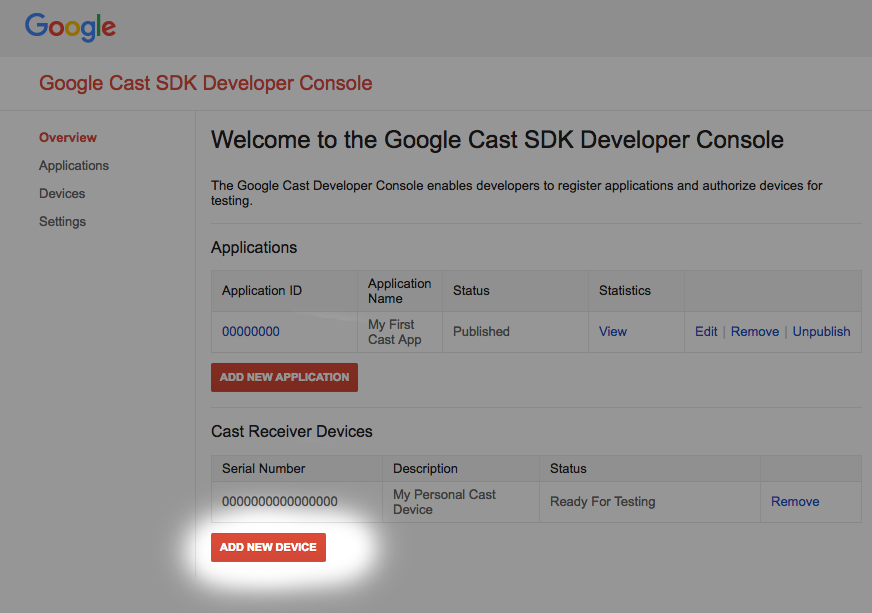
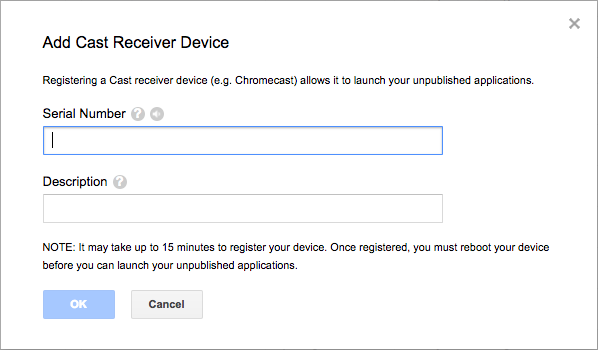
Clique em "Adicionar novo dispositivo"

Insira o número de série impresso na parte de trás do seu dispositivo de transmissão e dê um nome descritivo para ele. Também é possível encontrar o número de série pela transmissão de tela no Chrome ao acessar o Play Console do SDK do Google Cast.
Levará de 5 a 15 minutos para o receptor e o dispositivo ficarem prontos para o teste. Após esse período, reinicie o dispositivo de transmissão.
5. Como transmitir uma transmissão ao vivo simples


Antes de iniciar este codelab, consulte o guia do desenvolvedor ativo, que fornece uma visão geral das APIs ativas.
Para o remetente, vamos usar o Cactool para iniciar uma sessão do Cast. O receptor foi projetado para começar a reproduzir uma transmissão ao vivo automaticamente.
O receptor é composto por três arquivos. Um arquivo HTML básico chamado receiver.html, que contém a estrutura principal do app. Não é necessário modificar esse arquivo. Há também um arquivo chamado receiver.js, que contém toda a lógica do receptor. Por fim, também há um metadata_service.js que será usado posteriormente no codelab para simular o recebimento de dados do guia de programação.
Para começar, abra o Cactool no Chrome. Insira o ID do aplicativo receptor que você recebeu no Play Console do SDK do Google Cast e clique em Definir.
O framework do aplicativo de transmissão do receptor da Web (CAF, na sigla em inglês) precisa ser instruído de que o conteúdo a ser reproduzido é uma transmissão ao vivo. Para fazer isso, modifique o aplicativo com a seguinte linha de código. Adicione-o ao corpo principal do interceptador de carregamento em receiver.js:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
A configuração do tipo de transmissão como LIVE ativa a interface ao vivo do CAF. O SDK do receptor da Web vai pular automaticamente para o limite ativo da transmissão. Os dados do guia de programação ao vivo ainda não foram adicionados. Por isso, a barra de reprodução vai representar o comprimento total do intervalo de busca da transmissão.
Salve suas alterações em receiver.js e inicie uma sessão de transmissão no Cactool clicando no botão de transmissão e selecionando um dispositivo de transmissão de destino. A transmissão ao vivo começará a ser reproduzida imediatamente.
6. Como adicionar dados do guia de programas
O suporte do CAF para conteúdo ao vivo agora inclui suporte à exibição de dados do guia do programa em aplicativos receptor e remetente. Recomendamos que os provedores de conteúdo incluam metadados de programação nos aplicativos de recebimento para melhorar a experiência do usuário final, especialmente para transmissões ao vivo de longa duração, como canais de TV.
O CAF é compatível com a definição de metadados para vários programas em um único stream. Ao definir os carimbos de data/hora e durações de início em objetos MediaMetadata, o receptor atualiza automaticamente os metadados mostrados nos remetentes e na sobreposição com base na localização atual do player no stream. Confira abaixo um exemplo das APIs e o uso geral delas.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
Neste codelab, vamos usar um exemplo de serviço de metadados para fornecer os metadados da nossa transmissão ao vivo. Para criar uma lista de metadados do programa, crie um contêiner. O ContainerMetadata contém uma lista de objetos MediaMetadata para um único stream de mídia. Cada objeto MediaMetadata representa uma única seção no contêiner. Quando o indicador de reprodução está dentro dos limites de uma determinada seção, os metadados dela são copiados automaticamente para o status da mídia. Adicione o código abaixo ao arquivo receiver.js para fazer o download dos metadados de amostra do nosso serviço e fornecer o contêiner ao CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Além disso, adicione uma chamada à função para carregar os dados do guia no interceptador de carregamento:
loadGuideData();
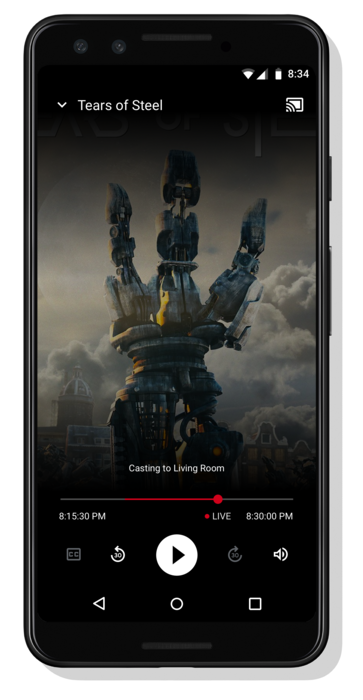
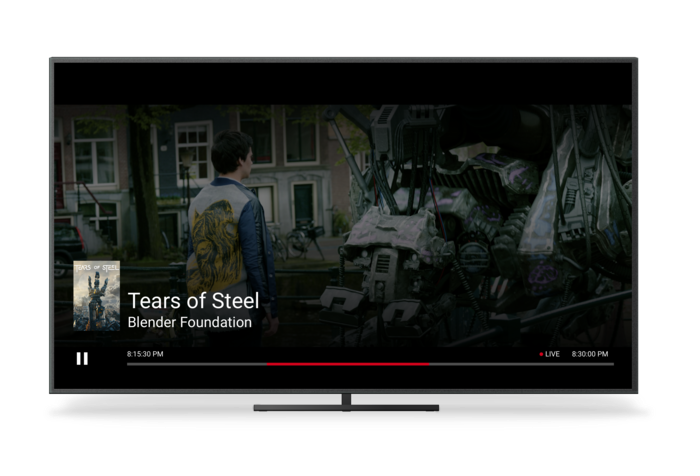
Salve o arquivo receiver.js e inicie uma sessão de transmissão. O horário de início e de término e o título do programa vão aparecer na tela.
Uma nova mensagem de status de mídia é enviada do receptor para todos os remetentes quando o indicador de reprodução transita para uma nova seção no contêiner para que os aplicativos de envio possam atualizar a interface. Recomendamos que os aplicativos receptores atualizem os metadados do contêiner em um interceptador de status de mídia para continuar alimentando informações do programa aos aplicativos de envio. No nosso exemplo de serviço, retornamos os metadados do programa atual, bem como os metadados dos próximos dois programas. Para atualizar os metadados de uma transmissão, crie um novo contêiner e chame setContainerMetadata, como no exemplo anterior.
7. Como desativar a busca
A maioria dos streams de vídeo é composta por segmentos que contêm uma variedade de frames de vídeo. A menos que especificado de outra forma, o CAF permitirá que os usuários busquem nesses segmentos. O receptor da Web pode especificar isso chamando algumas APIs disponíveis.
No interceptador de carregamento, remova o comando de mídia compatível com SEEK. Isso desativa a busca em todas as interfaces de envio e de toque para dispositivos móveis. Adicione o código abaixo após as definições das variáveis de instância do SDK em receiver.js.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Para desativar os comandos de busca por voz do assistente, como Ok Google, pule 60 segundos, use o interceptador de busca. Esse interceptor é chamado toda vez que uma solicitação de busca é feita. Se o comando de mídia com suporte à busca estiver desativado, o interceptador rejeitará a solicitação de busca. Adicione o seguinte snippet de código ao arquivo receiver.js:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Salve o arquivo receiver.js e inicie uma sessão do Google Cast. Não será mais possível buscar na transmissão ao vivo.
8. Parabéns
Agora você já sabe como criar um app receptor personalizado usando o SDK do receptor do Google Cast mais recente.
Para mais detalhes, consulte o guia do desenvolvedor sobre transmissão ao vivo.