1. Ringkasan

Codelab ini akan mengajarkan cara mem-build aplikasi Penerima Web Kustom yang menggunakan Cast Live Breaks API.
Apa itu Google Cast?
Google Cast memungkinkan pengguna mentransmisikan konten dari perangkat seluler ke TV. Pengguna kemudian dapat menggunakan perangkat seluler sebagai remote control untuk pemutaran media di TV.
Google Cast SDK memungkinkan Anda memperluas aplikasi untuk mengontrol TV atau sistem suara. SDK Cast memungkinkan Anda menambahkan komponen UI yang diperlukan berdasarkan Checklist Desain Google Cast.
Checklist Desain Google Cast disediakan untuk menyederhanakan pengalaman pengguna Cast dan membuatnya dapat diprediksi di semua platform yang didukung.
Apa yang akan kita buat?
Setelah menyelesaikan codelab ini, Anda akan membuat Penerima Cast yang memanfaatkan Live API.
Yang akan Anda pelajari
- Cara menangani konten video live di Transmisi.
- Cara mengonfigurasi berbagai skenario live streaming yang didukung oleh Cast.
- Cara menambahkan data program ke live stream
Yang Anda butuhkan
- Browser Google Chrome terbaru.
- Layanan hosting HTTPS seperti Firebase Hosting atau ngrok.
- Perangkat Google Cast seperti Chromecast atau Android TV yang dikonfigurasi dengan akses internet.
- TV atau monitor dengan input HDMI, atau Google Home Hub
Pengalaman
- Sebelumnya, Anda harus memiliki pengetahuan pengembangan web.
- Pengalaman sebelumnya dalam mem-build aplikasi pengirim & penerima Transmisi.
Bagaimana Anda akan menggunakan tutorial ini?
Sejauh mana pengalaman Anda membuat aplikasi web?
2. Mendapatkan kode contoh
Anda dapat mendownload semua kode contoh ke komputer Anda...
dan mengekstrak file zip yang didownload.
3. Men-deploy penerima secara lokal
Agar dapat menggunakan penerima web dengan perangkat Cast, penerima harus dihosting di tempat yang dapat dijangkau perangkat Cast. Jika Anda sudah memiliki server yang mendukung https, lewati petunjuk berikut dan catat URL karena Anda akan memerlukannya di bagian berikutnya.
Jika tidak memiliki server yang dapat digunakan, Anda dapat menggunakan Firebase Hosting atau ngrok.
Menjalankan server
Setelah menyiapkan layanan pilihan Anda, buka app-start dan mulai server Anda.
Catat URL untuk penerima yang dihosting. Anda akan menggunakannya di bagian berikutnya.
4. Mendaftarkan aplikasi di Konsol Play Cast
Anda harus mendaftarkan aplikasi agar dapat menjalankan penerima khusus, seperti yang dibuat dalam codelab ini, di perangkat Chromecast. Setelah mendaftarkan aplikasi, Anda akan menerima ID aplikasi yang harus digunakan oleh aplikasi pengirim untuk melakukan panggilan API, seperti untuk meluncurkan aplikasi penerima.

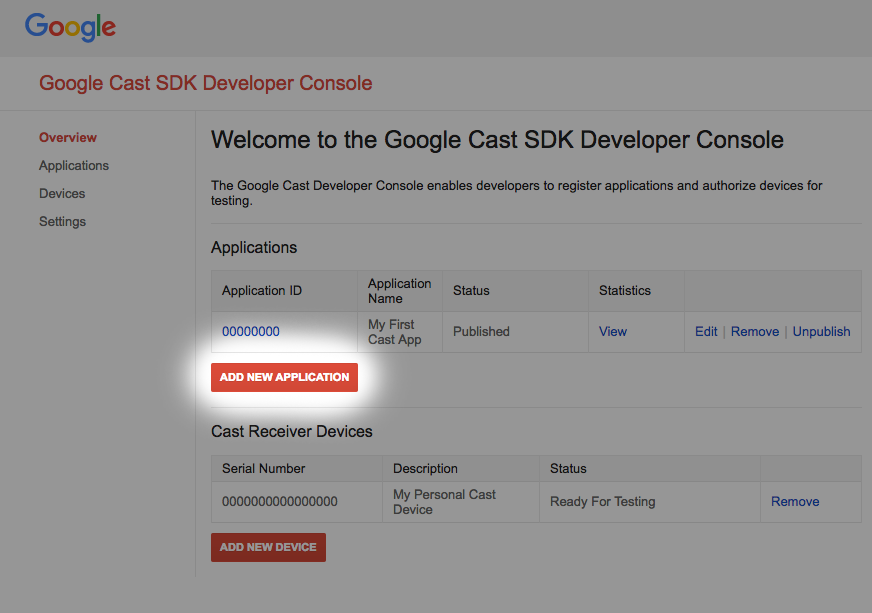
Klik "Tambahkan aplikasi baru"

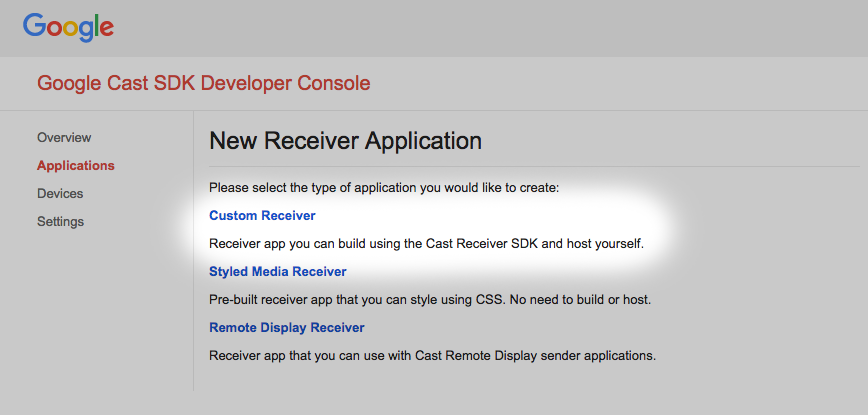
Pilih "Penerima Kustom", ini yang sedang kita buat.

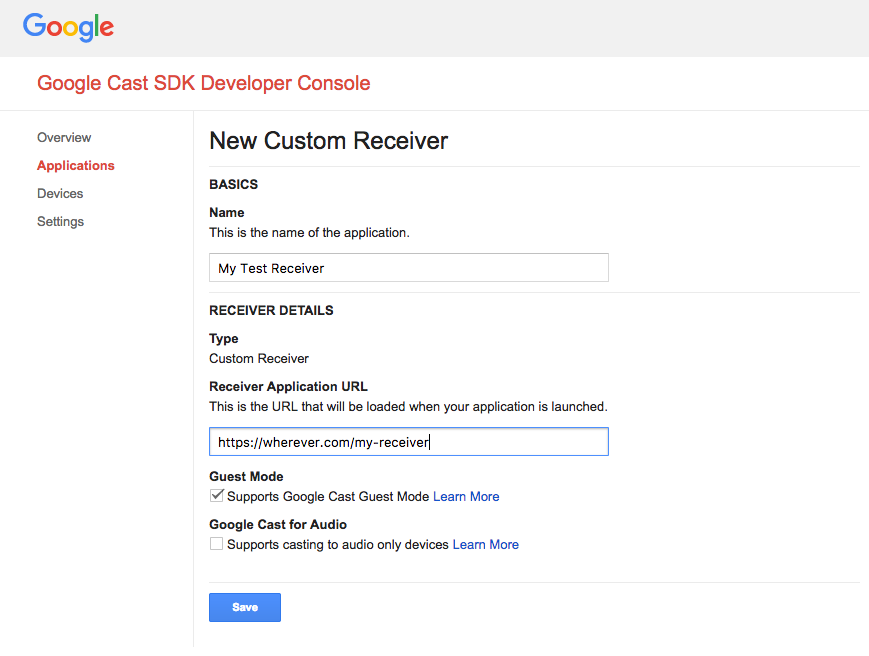
Masukkan detail penerima baru, pastikan menggunakan URL yang Anda pakai
pada bagian terakhir. Catat ID Aplikasi yang ditetapkan untuk penerima baru Anda.
Anda juga harus mendaftarkan perangkat Google Cast agar dapat mengakses aplikasi penerima sebelum memublikasikannya. Setelah dipublikasikan, aplikasi penerima akan tersedia untuk semua perangkat Google Cast. Untuk tujuan codelab ini, sebaiknya gunakan aplikasi penerima yang tidak dipublikasikan.

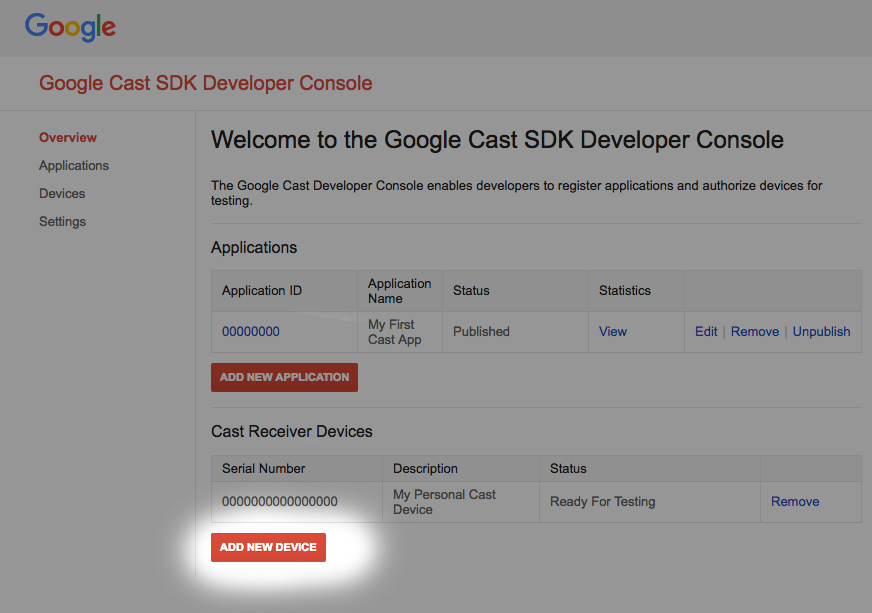
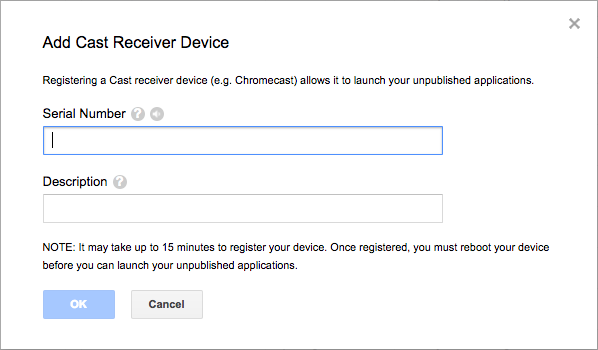
Klik "Tambahkan Perangkat baru"

Masukkan nomor seri yang tercetak di bagian belakang perangkat Cast dan berikan nama yang bersifat deskriptif. Anda juga dapat menemukan nomor seri dengan mentransmisikan layar di Chrome saat mengakses Konsol Developer SDK Google Cast
Perlu waktu 5-15 menit hingga penerima dan perangkat Anda siap untuk pengujian. Setelah menunggu 5-15 menit, Anda harus memulai ulang perangkat Transmisi.
5. Mentransmisikan live stream sederhana


Sebelum memulai codelab ini, sebaiknya tinjau panduan developer live yang memberikan ringkasan tentang API live.
Untuk pengirim, kita akan menggunakan Cactooll untuk memulai sesi Transmisi. Penerima dirancang untuk otomatis mulai memutar live stream.
Penerima terdiri dari tiga file. File html dasar yang disebut receiver.html yang berisi struktur aplikasi utama. Anda tidak perlu mengubah file ini. Ada juga file bernama receiver.js, yang berisi semua logika untuk penerima. Terakhir, ada juga metadata_service.js yang akan digunakan nanti di codelab untuk menyimulasikan perolehan data panduan program.
Untuk memulai, buka Cactool di Chrome. Masukkan ID Aplikasi Penerima yang diberikan kepada Anda di Konsol Developer Cast SDK, lalu klik Tetapkan.
Framework Aplikasi Cast (CAF) Penerima Web perlu diberi tahu bahwa konten yang akan diputar adalah live stream. Untuk melakukannya, ubah aplikasi dengan baris kode berikut. Tambahkan ke isi utama pengendali muat di receiver.js:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
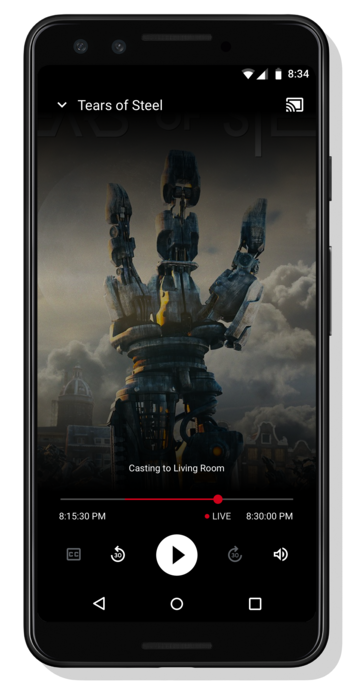
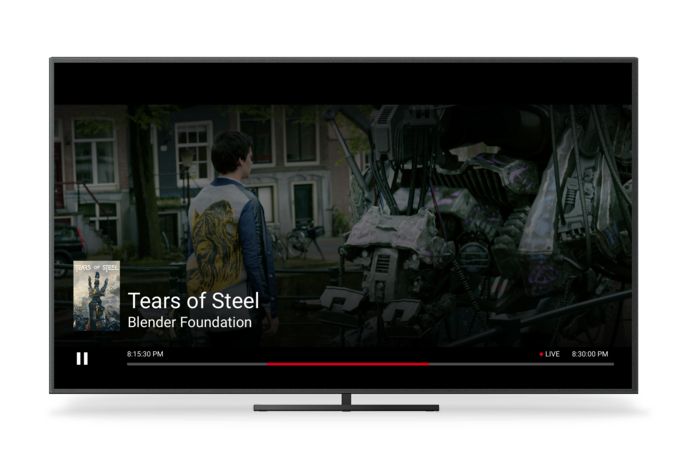
Menyetel jenis streaming ke LIVE akan mengaktifkan UI live CAF. Web Receiver SDK akan otomatis melompat ke tepi live stream. Data panduan program live belum ditambahkan sehingga panel geser akan menampilkan durasi lengkap rentang streaming yang dapat dicari.
Simpan perubahan ke receiver.js dan mulai sesi Cast di Cactool dengan mengklik tombol transmisi dan memilih perangkat transmisi target. Live stream akan segera mulai diputar.
6. Menambahkan data panduan program
Dukungan CAF untuk konten live kini mencakup dukungan untuk menampilkan data panduan program di aplikasi penerima dan pengirim. Penyedia konten sangat disarankan untuk menyertakan metadata pemrograman dalam aplikasi penerima mereka untuk memberikan pengalaman pengguna akhir yang lebih baik, terutama untuk live stream yang berjalan lama seperti Channel TV.
CAF mendukung penetapan metadata untuk beberapa program dalam satu streaming. Dengan menetapkan stempel waktu awal dan durasi pada objek MediaMetadata, penerima akan otomatis memperbarui metadata yang ditampilkan pada pengirim dan overlay berdasarkan lokasi pemutar saat ini dalam streaming. Berikut adalah contoh API dan penggunaan umumnya.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
Untuk codelab ini, kita akan menggunakan contoh layanan metadata untuk menyediakan metadata untuk live stream kita. Untuk membuat listingan metadata program, buat penampung. ContainerMetadata menyimpan daftar objek MediaMetadata untuk satu streaming media. Setiap objek MediaMetadata mewakili satu bagian dalam penampung. Saat posisi pemutar berada dalam batas bagian tertentu, metadatanya akan otomatis disalin ke status media. Tambahkan kode berikut ke file receiver.js untuk mendownload contoh metadata dari layanan kami dan menyediakan penampung ke CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Selain itu, tambahkan panggilan ke fungsi untuk memuat data panduan di interseptor beban:
loadGuideData();
Simpan file receiver.js dan mulai sesi Transmisikan. Anda akan melihat waktu mulai, waktu berakhir, dan judul program ditampilkan di layar.
Pesan status media baru dikirim dari penerima ke semua pengirim saat indikator posisi pemutaran bertransisi ke bagian baru dalam penampung sehingga aplikasi pengirim dapat memperbarui UI-nya. Sebaiknya aplikasi penerima memperbarui metadata penampung di interceptor status media untuk terus memberi informasi program ke aplikasi pengirim. Dalam layanan contoh, kita menampilkan metadata program saat ini, serta metadata untuk dua program berikutnya. Guna memperbarui metadata untuk aliran data, buat penampung baru, lalu panggil setContainerMetadata seperti pada contoh sebelumnya.
7. Menonaktifkan pencarian
Sebagian besar streaming video terdiri dari segmen yang menyimpan rentang frame video. Kecuali jika ditentukan lain, CAF akan mengizinkan pengguna mencari di dalam segmen ini. Penerima Web dapat menentukannya dengan memanggil beberapa API yang tersedia.
Di pengintersepsi pemuatan, hapus perintah media yang didukung SEEK. Tindakan ini akan menonaktifkan pencarian di semua antarmuka sentuh dan pengirim seluler. Tambahkan kode berikut setelah definisi untuk variabel instance SDK di receiver.js.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Untuk menonaktifkan perintah penelusuran suara yang didukung oleh asisten seperti Ok Google, lewati kembali 60 detik, interceptor penelusuran harus digunakan. Interceptor ini dipanggil setiap kali permintaan pencarian dilakukan. Jika perintah media yang didukung SEEK dinonaktifkan, interseptor akan menolak permintaan pencarian. Tambahkan cuplikan kode berikut ke file receiver.js:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Simpan file receiver.js dan mulai sesi Transmisikan. Anda tidak dapat lagi mencari di dalam live stream.
8. Selamat
Kini Anda sudah mengetahui cara membuat aplikasi penerima khusus menggunakan SDK Penerima Cast terbaru.
Untuk mengetahui detail selengkapnya, lihat Panduan Developer Live Streaming.