1. Descripción general

En este codelab, aprenderás a compilar una app receptora web personalizada que use la API de Cast Live Breaks.
¿Qué es Google Cast?
Google Cast permite a los usuarios transmitir contenido desde un dispositivo móvil a una TV. De esa manera, los usuarios pueden usar su dispositivo móvil como control remoto de modo que se reproduzca contenido multimedia en la TV.
El SDK de Google Cast posibilita que extiendas tu app para controlar una TV o un sistema de sonido. El SDK de Cast te permite agregar los componentes de la IU necesarios según la lista de tareas de diseño de Google Cast.
Te proporcionamos la lista de tareas de diseño de Google Cast con el fin de que la experiencia del usuario de Cast resulte sencilla y predecible en todas las plataformas compatibles.
¿Qué compilaremos?
Cuando hayas completado este codelab, habrás compilado un receptor de transmisión que aproveche las APIs en vivo.
Qué aprenderás
- Cómo controlar el contenido de video en vivo en Cast
- Cómo configurar los distintos casos de transmisión en vivo compatibles con Cast
- Cómo agregar datos de programas a tu transmisión en vivo
Requisitos
- El navegador Google Chrome más reciente
- Un servicio de hosting HTTPS, como Firebase Hosting o ngrok
- Un dispositivo Google Cast, como Chromecast o Android TV, que esté configurado con acceso a Internet
- Una TV o un monitor con entrada HDMI, o un Google Home Hub
Experiencia
- Debes tener conocimientos previos sobre desarrollo web.
- Experiencia previa en la compilación de apps de remitentes de Cast aplicaciones del receptor.
¿Cómo usarás este instructivo?
¿Cómo calificarías tu experiencia con la creación de aplicaciones web?
2. Obtén el código de muestra
Puedes descargar el código de muestra completo a tu computadora…
y descomprimir el archivo ZIP que se descargó.
3. Implementa tu receptor de forma local
Para poder usar tu receptor web con un dispositivo de transmisión, este debe estar alojado en un lugar donde el dispositivo pueda acceder a él. Si ya tienes un servidor disponible que admita HTTPS, omite las siguientes instrucciones y anota la URL, ya que la necesitarás en la próxima sección.
Si no tienes un servidor disponible para usar, puedes usar Firebase Hosting o ngrok.
Ejecuta el servidor
Una vez que hayas configurado el servicio que elijas, navega a app-start y, luego, inicia tu servidor.
Anota la URL de tu receptor alojado. La usarás en la siguiente sección.
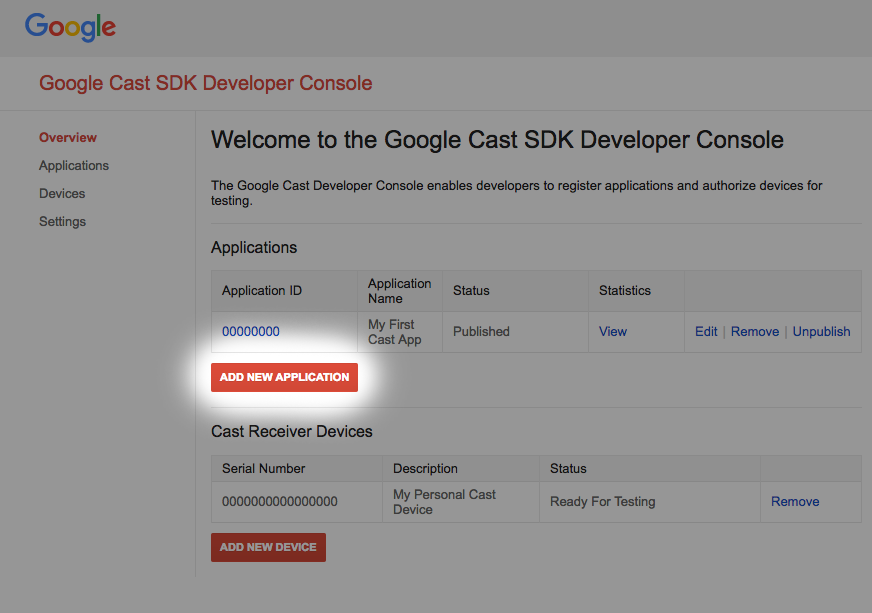
4. Registra una aplicación en Play Console de Cast
Debes registrar tu aplicación para poder ejecutar una app receptora personalizada, como se incluye en este codelab, en dispositivos Chromecast. Una vez que hayas registrado tu aplicación, recibirás un ID de aplicación que tu aplicación emisora deberá usar para realizar llamadas a la API, como iniciar una aplicación receptora.

Haz clic en "Add new application".

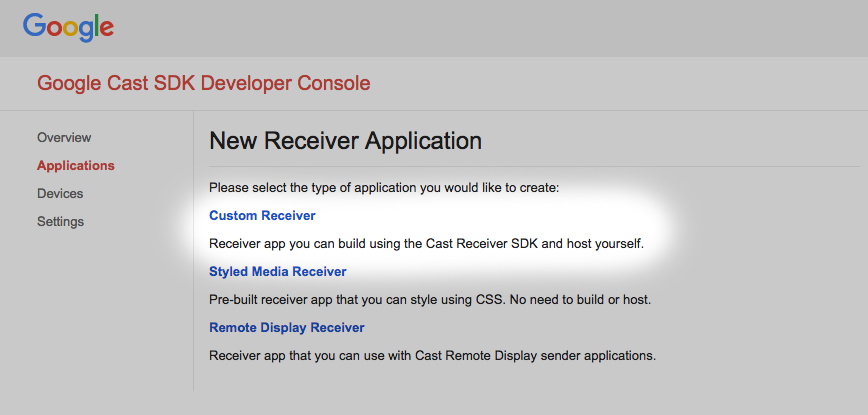
Selecciona "Custom Receiver", que es lo que estamos creando.

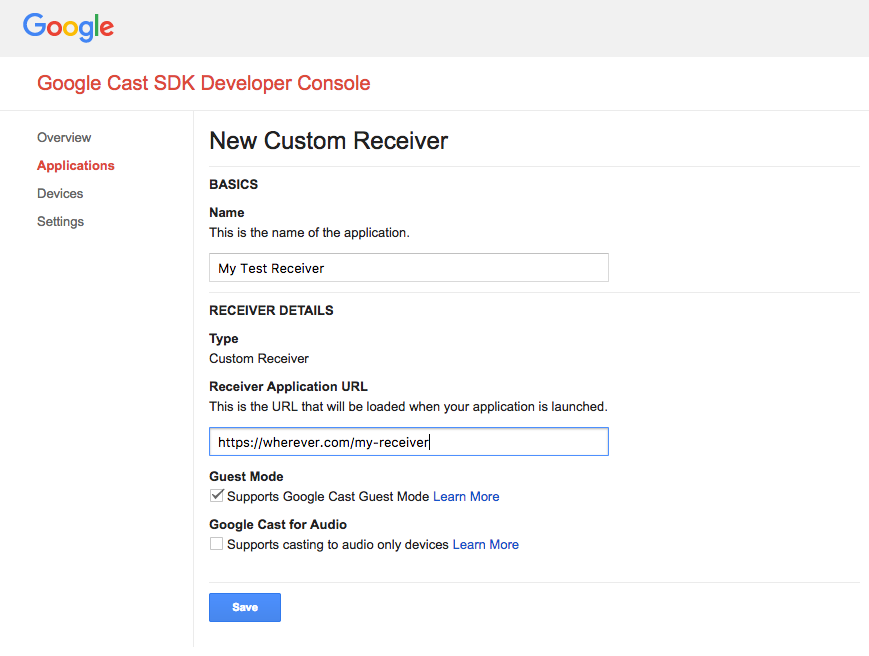
Ingresa los detalles de tu nuevo destinatario; asegúrate de usar la URL final
en la última sección. Toma nota del ID de aplicación asignado a tu app receptora nueva.
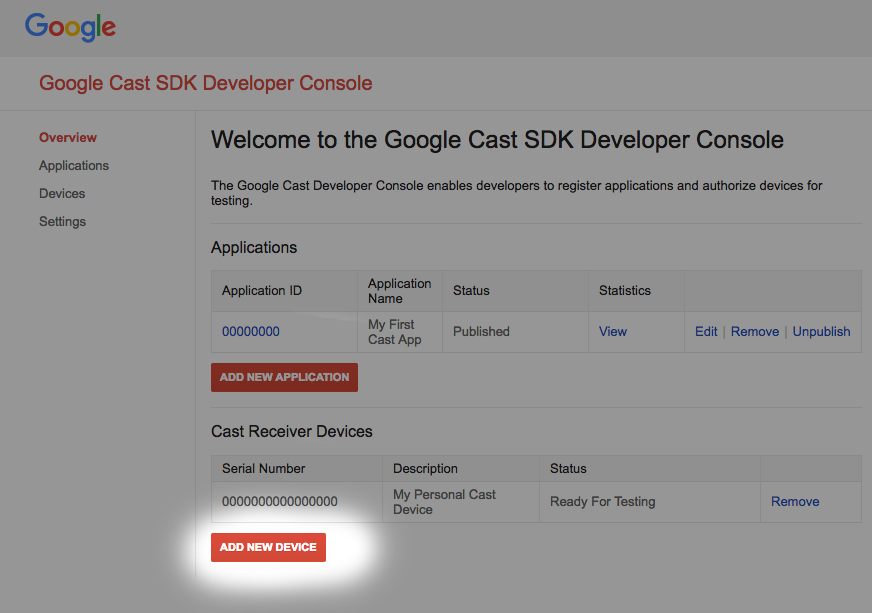
También debes registrar tu dispositivo Google Cast para que pueda acceder a la aplicación receptora antes de publicarla. Una vez que publiques la aplicación receptora, estará disponible para todos los dispositivos Google Cast. Para realizar este codelab, se recomienda trabajar con una aplicación receptora no publicada.

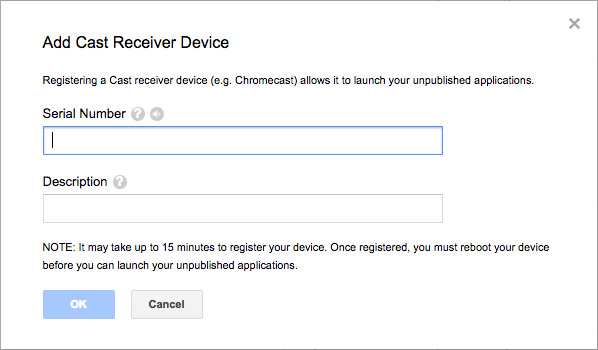
Haz clic en "Add new Device"

Ingresa el número de serie impreso en la parte posterior de tu dispositivo de transmisión y asígnale un nombre descriptivo. También puedes encontrar el número de serie si transmites la pantalla en Chrome cuando accedes a la Consola del SDK de Google Cast para programadores
El receptor y el dispositivo tardarán entre 5 y 15 minutos en estar listos para la prueba. Después de esperar entre 5 y 15 minutos, debes reiniciar el dispositivo de transmisión.
5. Cómo transmitir una transmisión en vivo sencilla


Antes de comenzar este codelab, puede resultarte útil consultar la guía para desarrolladores publicada, que proporciona una descripción general de las APIs activas.
Para nuestro remitente, usaremos Cactool para iniciar una sesión de Cast. La app receptora está diseñada para comenzar a reproducir una transmisión en vivo automáticamente.
El receptor se compone de tres archivos. Un archivo HTML básico llamado receiver.html que contiene la estructura principal de la app No es necesario modificar este archivo. También hay un archivo llamado receiver.js, que contiene toda la lógica del receptor. Por último, también existe un metadata_service.js que se usará más adelante en el codelab para simular la obtención de datos de la guía de programas.
Para comenzar, abre Cactool en Chrome. Ingresa el ID de aplicación del receptor que se te proporcionó en Play Console del SDK de Cast y haz clic en Configurar.
Se debe indicar al framework de aplicaciones de transmisión (CAF) del receptor web que el contenido que se reproducirá es una transmisión en vivo. Para ello, modifica la aplicación con la siguiente línea de código. Agrégalo al cuerpo principal del interceptor de carga en receiver.js:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
Si estableces el tipo de transmisión en LIVE, se habilita la IU en vivo de CAF. El SDK de Web Receiver saltará automáticamente al borde en vivo de la transmisión. Aún no se agregaron datos de la guía de programas en vivo, por lo que la barra de arrastre representará la longitud completa del intervalo que admite búsquedas de la transmisión.
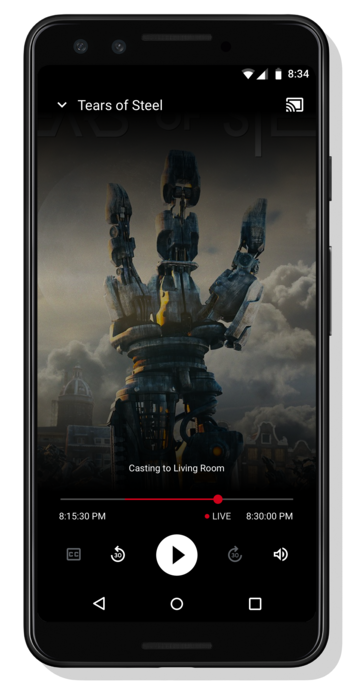
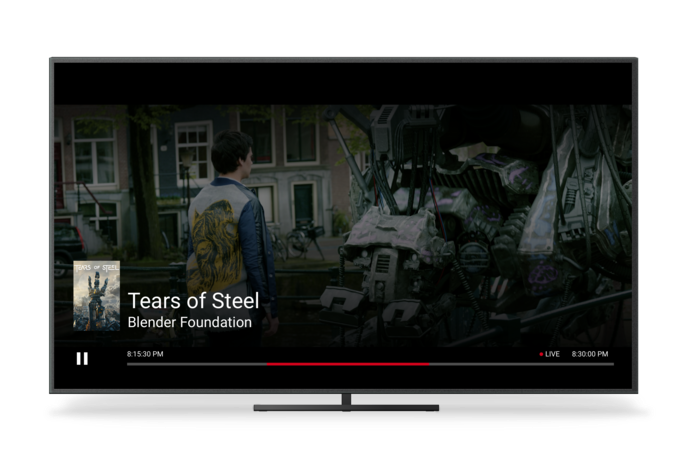
Guarda los cambios en receiver.js y, luego, inicia una sesión de Cast en Cactool haciendo clic en el botón de transmisión y seleccionando un dispositivo de transmisión de destino. La transmisión en vivo debería comenzar a reproducirse de inmediato.
6. Agrega datos de la guía de programas
La compatibilidad de CAF con el contenido en vivo ahora permite mostrar datos de la guía de programas en aplicaciones receptoras y emisoras. Se recomienda a los proveedores de contenido que incluyan metadatos de programación en sus aplicaciones receptoras para brindar una mejor experiencia al usuario final, en especial para las transmisiones en vivo de larga duración, como los canales de TV.
CAF admite la configuración de metadatos para varios programas en una sola transmisión. Cuando se configuran las marcas de tiempo de inicio y las duraciones en los objetos MediaMetadata, la app receptora actualiza automáticamente los metadatos que se muestran en los remitentes y la superposición según la ubicación actual del reproductor en la transmisión. A continuación, se muestra un ejemplo de las APIs y su uso general.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
En este codelab, usaremos un servicio de metadatos de muestra para proporcionar los metadatos de nuestra transmisión en vivo. Para crear una lista de metadatos de programas, crea un contenedor. ContainerMetadata contiene una lista de objetos MediaMetadata para una sola transmisión de contenido multimedia. Cada objeto MediaMetadata representa una sola sección del contenedor. Cuando el cabezal de reproducción se encuentra dentro de los límites de una sección determinada, sus metadatos se copian automáticamente en el estado del contenido multimedia. Agrega el siguiente código al archivo receiver.js para descargar los metadatos de muestra de nuestro servicio y proporcionar el contenedor a CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Además, agrega una llamada a la función para cargar los datos de guía en el interceptor de carga:
loadGuideData();
Guarda el archivo receiver.js y, luego, inicia una sesión de Cast. Deberías ver la hora de inicio, la hora de finalización y el título del programa en la pantalla.
Se envía un nuevo mensaje de estado multimedia desde el receptor a todos los remitentes cuando el cabezal de reproducción pasa a una nueva sección del contenedor, para que las aplicaciones emisoras puedan actualizar su IU. Se recomienda que las aplicaciones receptoras actualicen los metadatos del contenedor en un interceptor de estado del contenido multimedia para continuar proporcionando información del programa a las aplicaciones emisoras. En nuestro servicio de muestra, se muestran los metadatos del programa actual, así como los metadatos de los dos programas siguientes. Para actualizar los metadatos de una transmisión, crea un contenedor nuevo y llama a setContainerMetadata como en el ejemplo anterior.
7. Cómo inhabilitar la función de búsqueda
La mayoría de las transmisiones de video se componen de segmentos que contienen un rango de fotogramas de video. A menos que se especifique lo contrario, la CAF permitirá que los usuarios busquen dentro de estos segmentos. El receptor web puede especificar esto llamando a un par de APIs disponibles.
En el interceptor de carga, quita el comando de medios compatible SEEK. De esta manera, se inhabilita la búsqueda en todas las interfaces táctiles y de emisor para dispositivos móviles. Agrega el siguiente código después de las definiciones para las variables de instancia del SDK en receiver.js.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Para inhabilitar los comandos de búsqueda por voz con la tecnología de Asistente, como Ok Google, retrocede 60 segundos, se debe usar el interceptor de búsqueda. Se llama a este interceptor cada vez que se hace una solicitud de búsqueda. Si el comando BUSCAR contenido multimedia compatible está inhabilitado, el interceptor rechazará la solicitud de búsqueda. Agrega el siguiente fragmento de código al archivo receiver.js:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Guarda el archivo receiver.js y, luego, inicia una sesión de transmisión. Ya no deberías poder avanzar dentro de la transmisión en vivo.
8. Felicitaciones
Ya sabes cómo crear una aplicación receptora personalizada con el SDK de app receptora de transmisión más reciente.
Para obtener más detalles, consulta la guía para desarrolladores sobre transmisiones en vivo.
