1. Tổng quan

Lớp học lập trình này sẽ hướng dẫn bạn cách tạo ứng dụng Trình nhận web tuỳ chỉnh sử dụng API Cast Live Breaks.
Google Cast là gì?
Google Cast cho phép người dùng truyền nội dung từ thiết bị di động tới TV. Sau đó, người dùng có thể dùng thiết bị di động làm điều khiển từ xa để phát nội dung nghe nhìn trên TV.
SDK Google Cast cho phép bạn mở rộng ứng dụng để điều khiển TV hoặc hệ thống âm thanh. SDK Cast cho phép bạn thêm các thành phần giao diện người dùng cần thiết dựa trên Danh sách kiểm tra thiết kế của Google Cast.
Danh sách kiểm tra thiết kế của Google Cast được cung cấp để giúp trải nghiệm người dùng Cast trở nên đơn giản và dễ dự đoán trên tất cả các nền tảng được hỗ trợ.
Chúng ta sẽ xây dựng những gì?
Khi hoàn tất lớp học lập trình này, bạn sẽ tạo được một Cast Receiver tận dụng các API Trực tiếp.
Kiến thức bạn sẽ học được
- Cách xử lý nội dung video phát trực tiếp trong tính năng Truyền.
- Cách định cấu hình nhiều tình huống phát trực tiếp mà tính năng Truyền hỗ trợ.
- Cách thêm dữ liệu chương trình vào sự kiện phát trực tiếp
Bạn cần có
- Trình duyệt Google Chrome mới nhất.
- Dịch vụ lưu trữ HTTPS như Lưu trữ Firebase hoặc ngrok.
- Thiết bị Google Cast như Chromecast hoặc Android TV được định cấu hình để có quyền truy cập Internet.
- TV hoặc màn hình có đầu vào HDMI hoặc Google Home Hub
Trải nghiệm
- Bạn sẽ cần phải có kiến thức phát triển web trước đó.
- Có kinh nghiệm tạo ứng dụng trình phát và trình nhận Cast.
Bạn sẽ sử dụng hướng dẫn này như thế nào?
Bạn đánh giá thế nào về trải nghiệm tạo ứng dụng web?
2. Nhận mã mẫu
Bạn có thể tải tất cả mã mẫu xuống máy tính...
và giải nén tệp zip đã tải xuống.
3. Triển khai trình nhận cục bộ
Để có thể sử dụng bộ thu web với Thiết bị truyền, thiết bị cần được lưu trữ ở nơi nào đó mà thiết bị Truyền của bạn có thể tiếp cận. Nếu bạn đã có một máy chủ hỗ trợ https, hãy bỏ qua hướng dẫn sau và ghi lại URL vì bạn sẽ cần URL đó trong phần tiếp theo.
Nếu không có máy chủ để sử dụng, bạn có thể sử dụng tính năng Lưu trữ Firebase hoặc ngrok.
Chạy máy chủ
Sau khi thiết lập dịch vụ bạn chọn, hãy chuyển đến app-start và khởi động máy chủ.
Ghi lại URL của trình nhận được lưu trữ. Bạn sẽ dùng tính năng này trong phần tiếp theo.
4. Đăng ký ứng dụng trong Bảng điều khiển dành cho nhà phát triển Cast
Bạn phải đăng ký ứng dụng để có thể chạy một trình thu phát tuỳ chỉnh (được tích hợp sẵn trong lớp học lập trình này) trên các thiết bị Chromecast. Sau khi đăng ký ứng dụng, bạn sẽ nhận được mã ứng dụng mà ứng dụng của người gửi phải sử dụng để thực hiện lệnh gọi API, chẳng hạn như để chạy ứng dụng nhận.

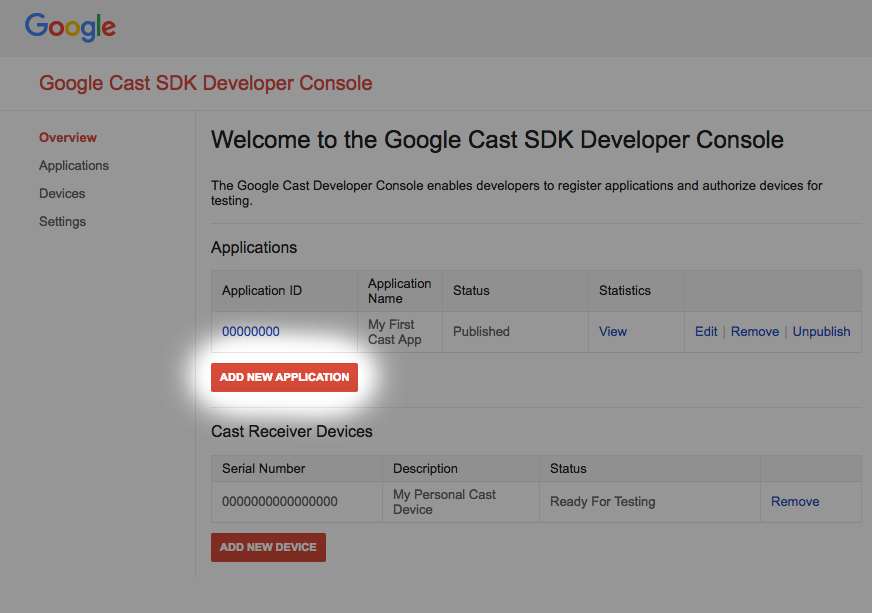
Nhấp vào "Thêm ứng dụng mới"

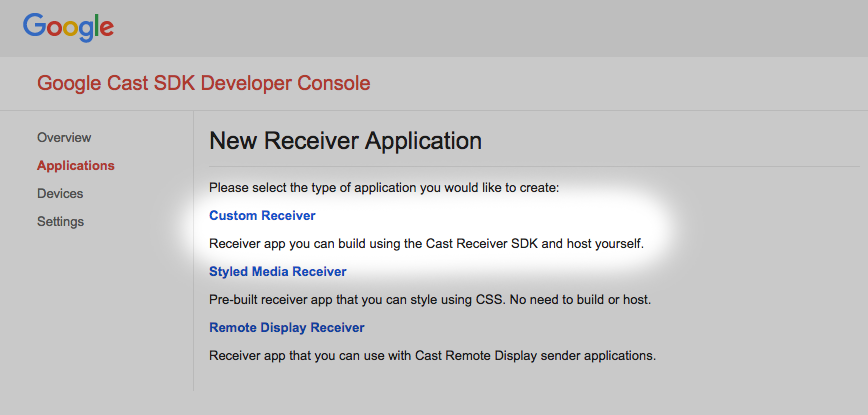
Chọn "Custom receiver" (Bộ thu tuỳ chỉnh), đây là cấu hình mà chúng ta đang xây dựng.

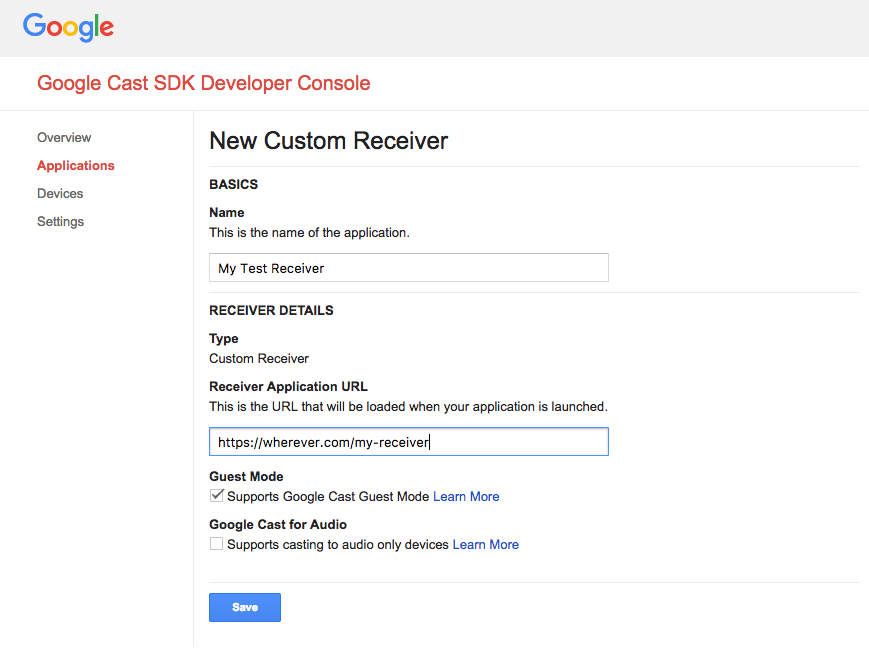
Nhập thông tin chi tiết về người nhận mới, hãy nhớ sử dụng URL mà bạn đã kết thúc
trong phần cuối. Ghi lại mã ứng dụng được gán cho bộ thu hoàn toàn mới của bạn.
Bạn cũng phải đăng ký thiết bị Google Cast để thiết bị này có thể truy cập vào ứng dụng receiver trước khi bạn phát hành ứng dụng. Sau khi bạn phát hành ứng dụng receiver, ứng dụng đó sẽ có sẵn cho tất cả thiết bị Google Cast. Để phục vụ cho mục đích của lớp học lập trình này, bạn nên làm việc với một ứng dụng receiver chưa xuất bản.

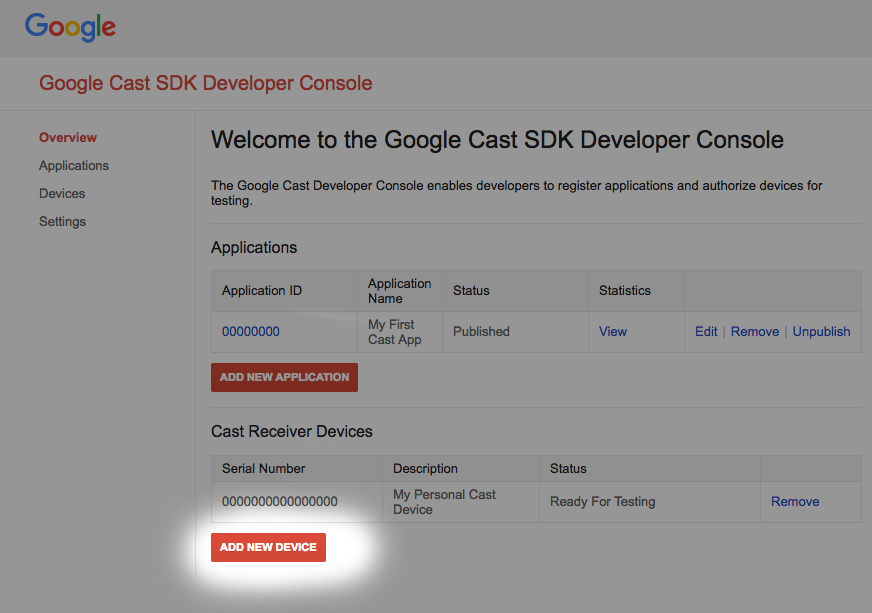
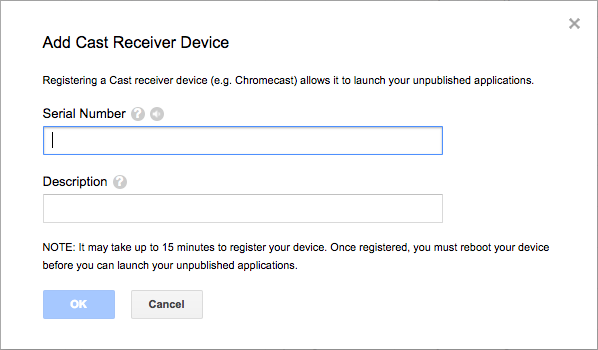
Nhấp vào "Thêm thiết bị mới"

Nhập số sê-ri được in ở mặt sau của thiết bị Cast rồi đặt tên mô tả cho thiết bị đó. Bạn cũng có thể tìm thấy số sê-ri bằng cách truyền màn hình trong Chrome khi truy cập vào Bảng điều khiển dành cho nhà phát triển SDK của Google Cast
Bạn sẽ mất từ 5 đến 15 phút để thiết bị và bộ thu của mình sẵn sàng cho việc kiểm thử. Sau khi đợi 5-15 phút, bạn phải khởi động lại thiết bị Truyền của mình.
5. Truyền sự kiện phát trực tiếp đơn giản


Trước khi bắt đầu lớp học lập trình này, bạn nên xem lại hướng dẫn dành cho nhà phát triển về API trực tiếp để biết thông tin tổng quan về API trực tiếp.
Đối với người gửi, chúng ta sẽ sử dụng Cactooll để bắt đầu một phiên Truyền. Bộ thu được thiết kế để tự động bắt đầu phát sự kiện phát trực tiếp.
Trình nhận bao gồm ba tệp. Tệp html cơ bản có tên receiver.html chứa cấu trúc ứng dụng chính. Bạn không cần sửa đổi tệp này. Ngoài ra, còn có một tệp có tên là receiver.js, chứa tất cả logic cho trình nhận. Cuối cùng, cũng có metadata_service.js được sử dụng sau trong lớp học lập trình này để mô phỏng quá trình thu thập dữ liệu hướng dẫn chương trình.
Để bắt đầu, hãy mở Cactool trong Chrome. Nhập Mã ứng dụng của trình nhận mà bạn đã nhận được trên Bảng điều khiển dành cho nhà phát triển SDK của Cast rồi nhấp vào Đặt.
Bạn cần hướng dẫn Khung ứng dụng truyền phát Web Receiver Cast (CAF) rằng nội dung cần phát là nội dung phát trực tiếp. Để làm như vậy, hãy sửa đổi ứng dụng bằng dòng mã sau. Thêm thông số này vào phần nội dung chính của trình chặn tải trong receiver.js:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
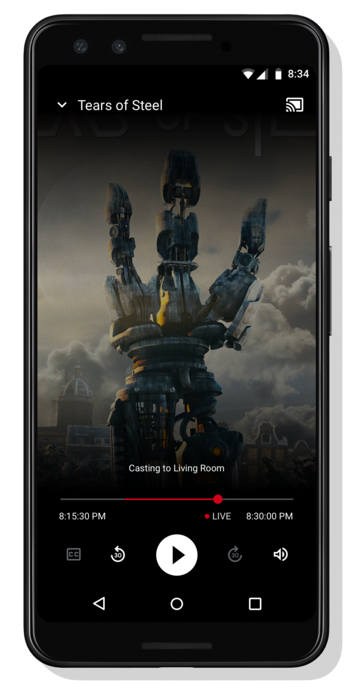
Việc đặt loại luồng thành LIVE sẽ bật giao diện người dùng trực tiếp của CAF. Web receiver SDK sẽ tự động chuyển sang cạnh phát trực tiếp của luồng. Dữ liệu hướng dẫn chương trình trực tiếp chưa được thêm nên thanh điều chỉnh sẽ thể hiện toàn bộ thời lượng của phạm vi luồng có thể tìm kiếm.
Lưu các thay đổi của bạn vào receiver.js và bắt đầu phiên Truyền trên Cactool bằng cách nhấp vào nút truyền rồi chọn một thiết bị truyền đích. Sự kiện phát trực tiếp sẽ bắt đầu phát ngay lập tức.
6. Thêm dữ liệu hướng dẫn chương trình
Giờ đây, tính năng hỗ trợ của CAF cho nội dung trực tiếp bao gồm cả tính năng hỗ trợ hiển thị dữ liệu hướng dẫn chương trình trong các ứng dụng trình nhận và trình gửi. Nhà cung cấp nội dung nên đưa siêu dữ liệu lập trình vào ứng dụng thu sóng để mang lại trải nghiệm tốt hơn cho người dùng cuối, đặc biệt là đối với các luồng phát trực tiếp dài hạn như Kênh truyền hình.
CAF hỗ trợ việc thiết lập siêu dữ liệu cho nhiều chương trình trong một luồng duy nhất. Bằng cách đặt dấu thời gian và thời lượng bắt đầu trên đối tượng MediaMetadata, bộ thu nhận sẽ tự động cập nhật siêu dữ liệu hiển thị trên trình gửi và lớp phủ dựa trên vị trí hiện tại của trình phát trong luồng. Dưới đây là ví dụ về các API và cách sử dụng chung của chúng.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
Đối với lớp học lập trình này, chúng ta sẽ sử dụng một dịch vụ siêu dữ liệu mẫu để cung cấp siêu dữ liệu cho sự kiện phát trực tiếp. Để tạo trang thông tin siêu dữ liệu chương trình, hãy tạo một vùng chứa. ContainerMetadata chứa danh sách các đối tượng MediaMetadata cho một luồng nội dung đa phương tiện. Mỗi đối tượng MediaMetadata đại diện cho một phần trong vùng chứa. Khi con trỏ vị trí nằm trong giới hạn của một phần nhất định, siêu dữ liệu của phần đó sẽ tự động được sao chép sang trạng thái nội dung nghe nhìn. Thêm mã sau vào tệp receiver.js để tải siêu dữ liệu mẫu xuống từ dịch vụ của chúng tôi và cung cấp vùng chứa cho CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Ngoài ra, hãy thêm một lệnh gọi vào hàm để tải dữ liệu hướng dẫn trong trình chặn tải:
loadGuideData();
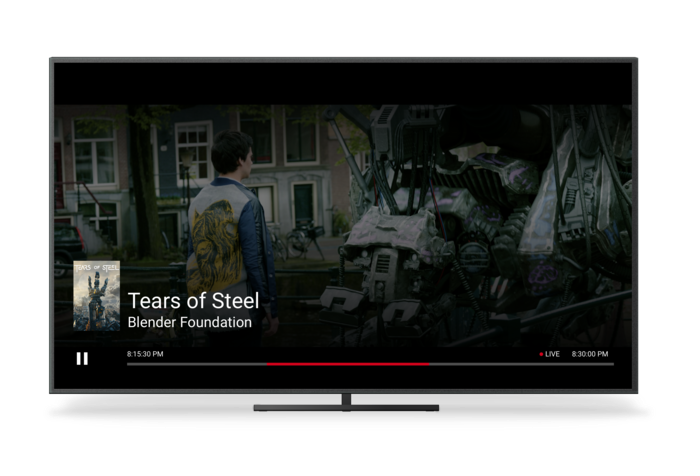
Lưu tệp receiver.js và bắt đầu một phiên Truyền. Bạn sẽ thấy thời gian bắt đầu, thời gian kết thúc và tiêu đề của chương trình đều xuất hiện trên màn hình.
Thông báo trạng thái nội dung nghe nhìn mới sẽ được gửi từ trình nhận nội dung nghe nhìn cho tất cả người gửi khi nút phát trên đầu chuyển đổi sang một phần mới trong vùng chứa để ứng dụng của người gửi có thể cập nhật giao diện người dùng. Các ứng dụng nhận nên cập nhật siêu dữ liệu vùng chứa trong trình chặn trạng thái nội dung nghe nhìn để tiếp tục cung cấp thông tin chương trình cho các ứng dụng gửi. Trong dịch vụ mẫu, chúng ta trả về siêu dữ liệu chương trình hiện tại cũng như siêu dữ liệu cho hai chương trình tiếp theo. Để cập nhật siêu dữ liệu cho một luồng, hãy tạo một vùng chứa mới và gọi setContainerMetadata như trong ví dụ trước.
7. Tắt tính năng tua
Hầu hết các luồng video đều bao gồm các phân đoạn chứa một loạt khung hình video. Trừ phi có quy định khác, CAF sẽ cho phép người dùng tìm kiếm trong các phân đoạn này. Web receiver có thể chỉ định điều này bằng cách gọi trên một số API có sẵn.
Trong trình chặn tải, hãy xoá lệnh nội dung nghe nhìn được SEEK hỗ trợ. Chế độ này sẽ tắt tính năng tìm kiếm trên tất cả giao diện cảm ứng và giao diện gửi trên thiết bị di động. Thêm mã sau đây vào sau phần định nghĩa cho các biến thực thể SDK trong receiver.js.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Để tắt các lệnh tìm kiếm bằng giọng nói do trợ lý như Ok Google, tua lại 60 giây, bạn nên sử dụng thiết bị chặn tìm kiếm. Trình chặn này được gọi mỗi khi có yêu cầu tìm kiếm. Nếu lệnh đa phương tiện được hỗ trợ SEEK bị tắt, trình chặn sẽ từ chối yêu cầu tìm kiếm. Thêm đoạn mã sau vào tệp receiver.js:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Lưu tệp receiver.js và bắt đầu một phiên Truyền. Bạn sẽ không thể tua lại trong sự kiện phát trực tiếp đó nữa.
8. Xin chúc mừng
Giờ đây, bạn đã biết cách tạo ứng dụng bộ thu tuỳ chỉnh bằng SDK Bộ thu truyền mới nhất.
Để biết thêm thông tin chi tiết, hãy xem Hướng dẫn dành cho nhà phát triển về tính năng phát trực tiếp.