1. Обзор

В этой лаборатории кода вы узнаете, как создать пользовательское приложение веб-приемника, использующее API Cast Live Breaks.
Что такое Google Cast?
Google Cast позволяет пользователям транслировать контент с мобильного устройства на телевизор. Затем пользователи могут использовать свое мобильное устройство в качестве пульта дистанционного управления для воспроизведения мультимедиа на телевизоре.
Google Cast SDK позволяет расширить возможности вашего приложения для управления телевизором или аудиосистемой. Cast SDK позволяет добавлять необходимые компоненты пользовательского интерфейса на основе контрольного списка Google Cast Design .
Контрольный список Google Cast Design предназначен для того, чтобы сделать использование Cast простым и предсказуемым на всех поддерживаемых платформах.
Что мы собираемся строить?
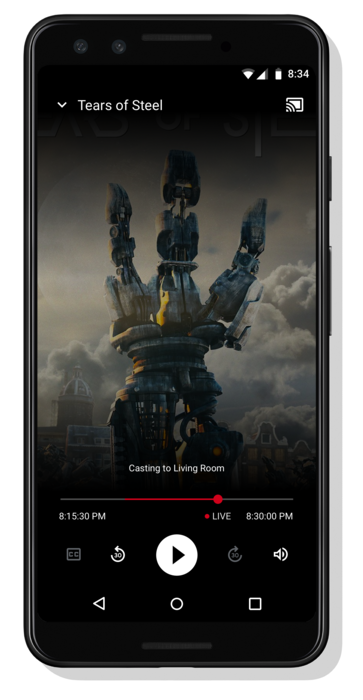
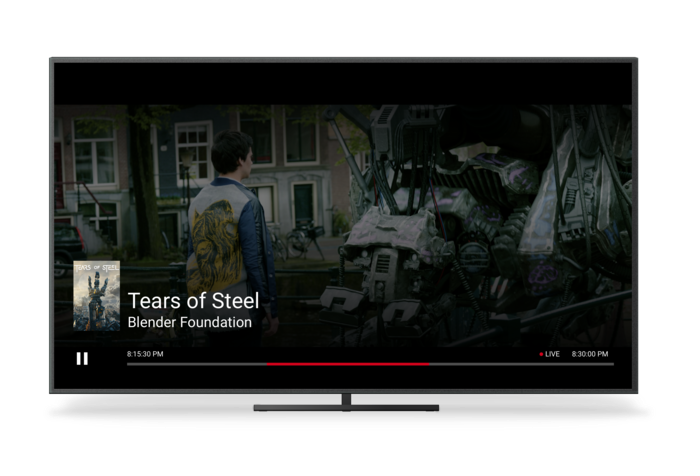
Выполнив эту лабораторную работу, вы создадите Cast Receiver, который использует преимущества Live API.
Что вы узнаете
- Как обрабатывать видеоконтент в прямом эфире в Cast.
- Как настроить различные сценарии потокового вещания, поддерживаемые Cast.
- Как добавить данные программы в прямую трансляцию
Что вам понадобится
- Новейший браузер Google Chrome .
- Служба хостинга HTTPS, например Firebase Hosting или ngrok .
- Устройство Google Cast, например Chromecast или Android TV, с доступом в Интернет.
- Телевизор или монитор с входом HDMI или Google Home Hub.
Опыт
- Вам потребуются предыдущие знания веб-разработки.
- Предыдущий опыт создания приложений-отправителей и получателей Cast.
Как вы будете использовать этот урок?
Как бы вы оценили свой опыт создания веб-приложений?
2. Получите пример кода
Вы можете загрузить весь пример кода на свой компьютер...
и распакуйте загруженный zip-файл.
3. Развертывание приемника локально
Чтобы иметь возможность использовать веб-приемник с устройством Cast, он должен быть размещен где-то, где ваше устройство Cast сможет его достичь. Если у вас уже есть доступный сервер, поддерживающий https, пропустите следующие инструкции и запишите URL-адрес , так как он понадобится вам в следующем разделе.
Если у вас нет доступного сервера, вы можете использовать хостинг Firebase или ngrok .
Запустить сервер
После того, как вы настроите выбранную вами службу, перейдите к app-start и запустите свой сервер.
Запишите URL-адрес вашего размещенного приемника. Вы будете использовать его в следующем разделе.
4. Зарегистрируйте приложение в консоли разработчика Cast.
Вы должны зарегистрировать свое приложение , чтобы иметь возможность запускать собственный приемник, встроенный в эту лабораторию кода, на устройствах Chromecast. После регистрации приложения вы получите идентификатор приложения, который ваше приложение-отправитель должно использовать для выполнения вызовов API, например для запуска приложения-получателя.

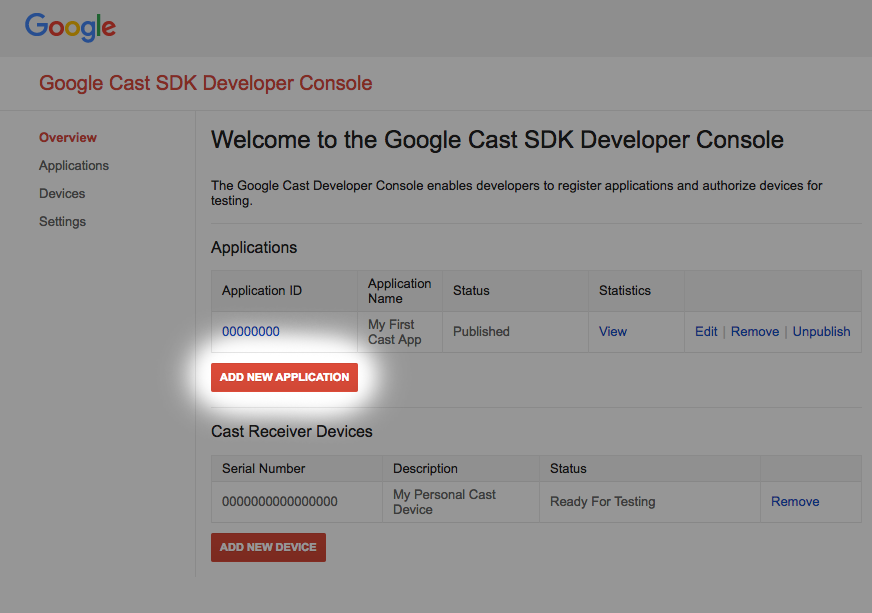
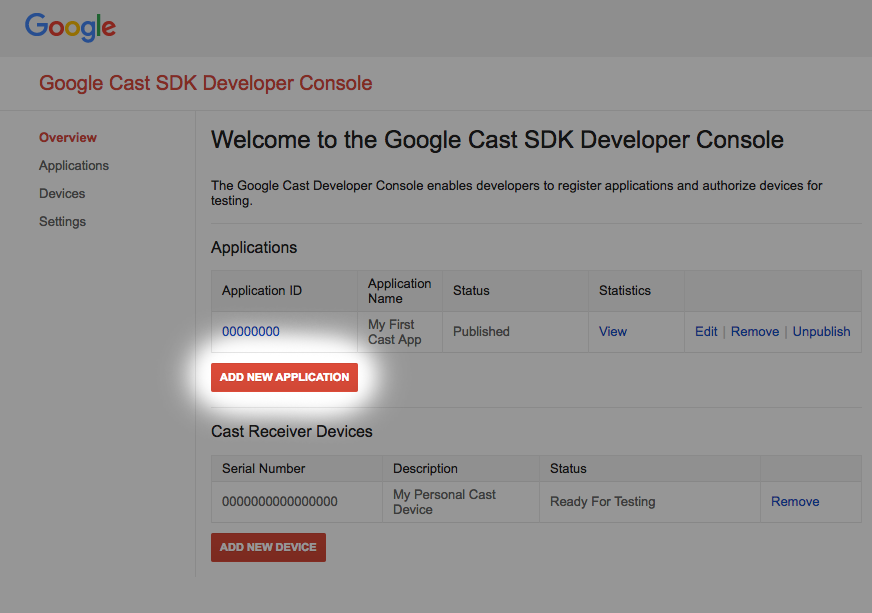
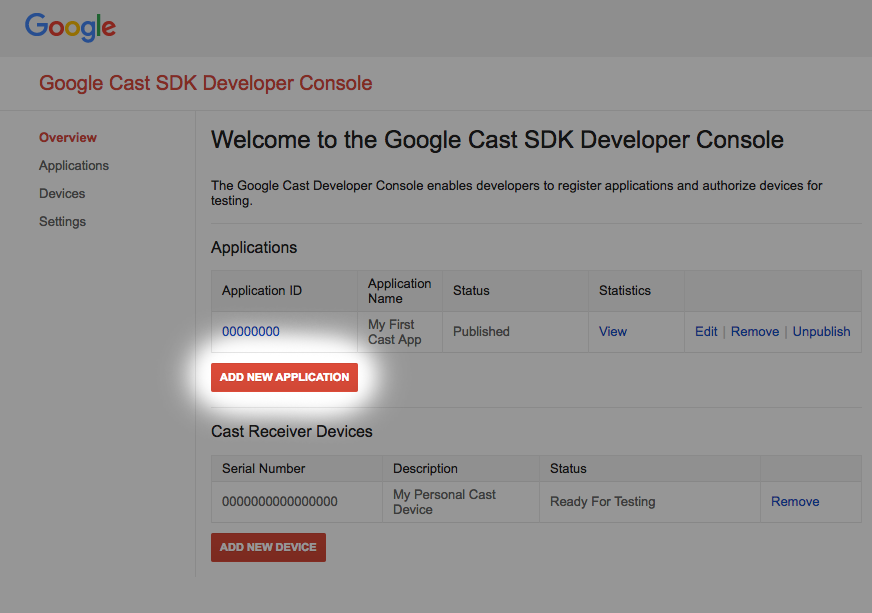
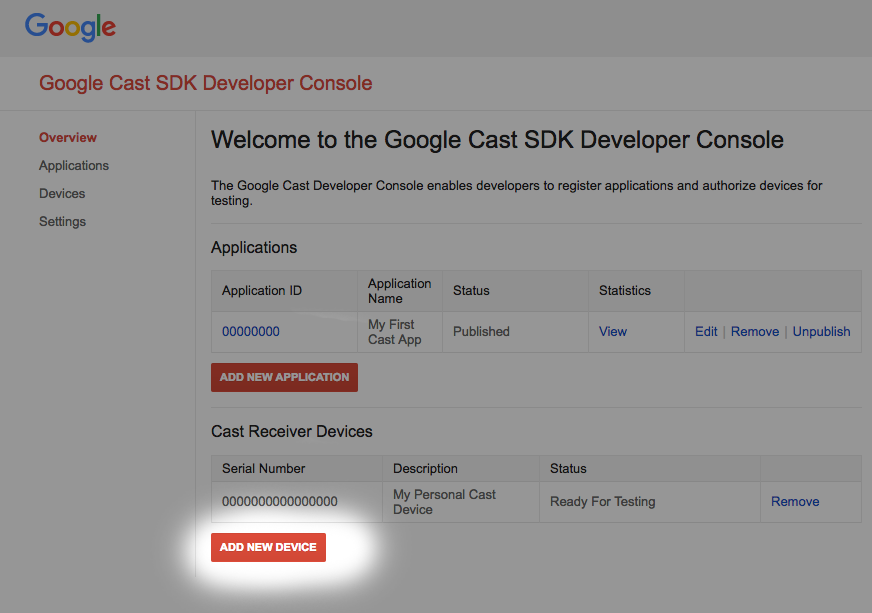
Нажмите «Добавить новое приложение»

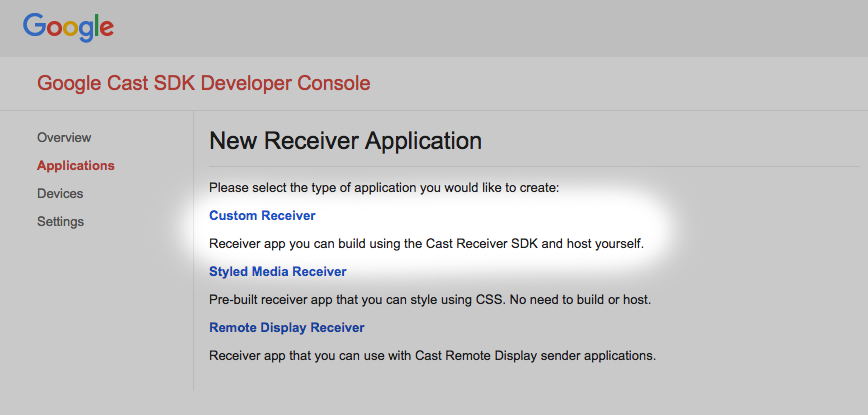
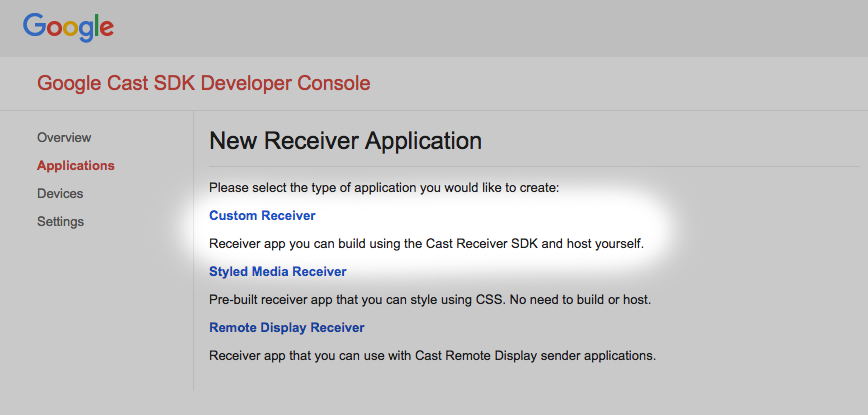
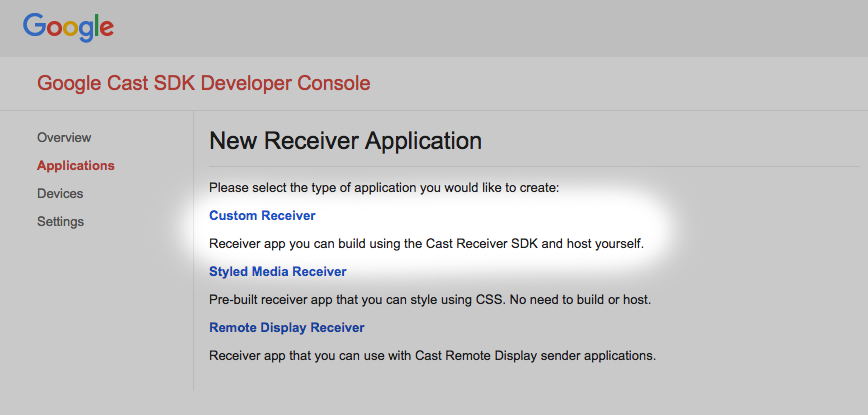
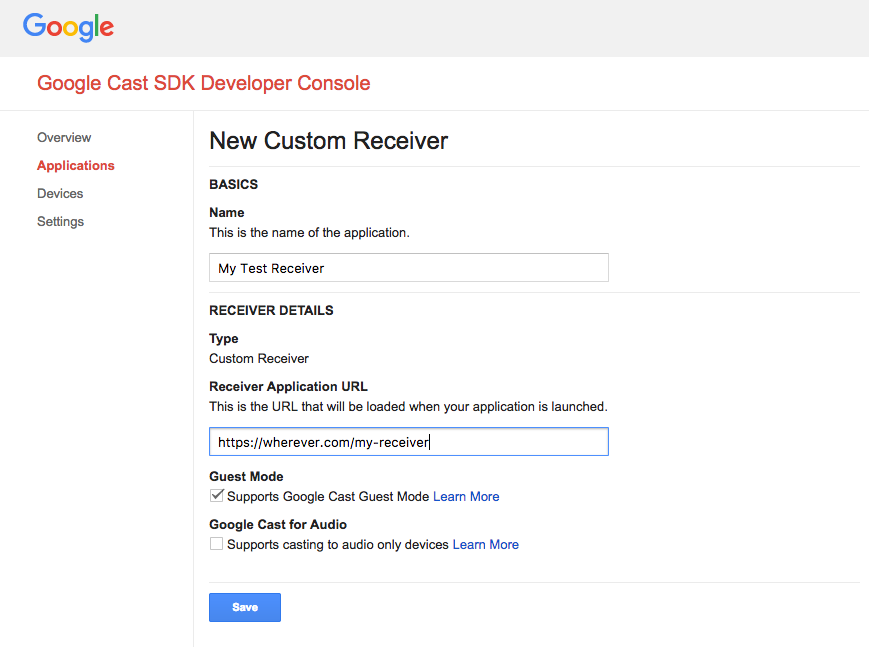
Выберите «Пользовательский приемник», это то, что мы создаем.

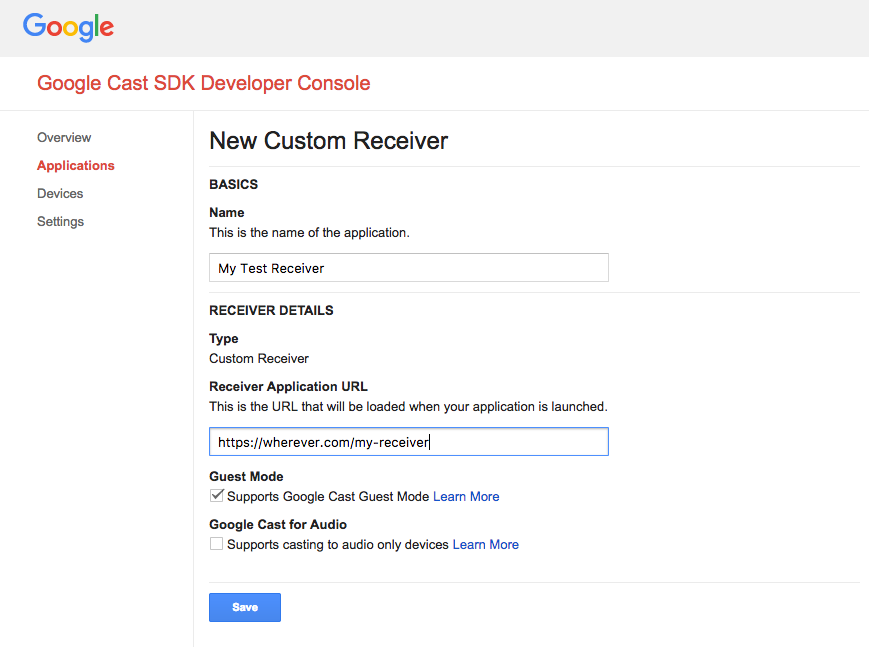
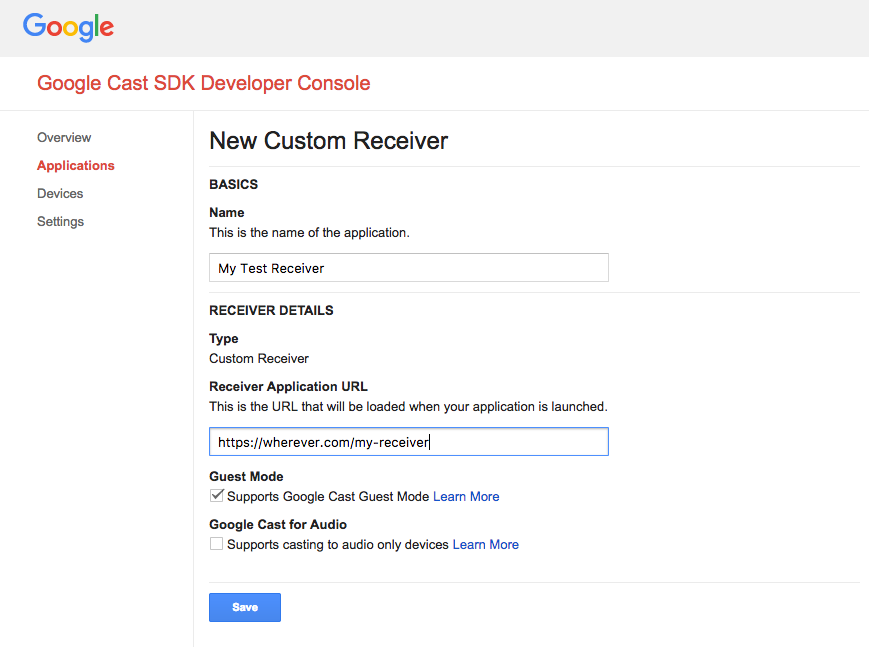
Введите данные вашего нового получателя, обязательно используйте URL-адрес, который вы получили в итоге.
в последнем разделе. Запишите идентификатор приложения, присвоенный вашему новому приемнику.
Вы также должны зарегистрировать свое устройство Google Cast , чтобы оно могло получить доступ к вашему приложению-приемнику перед его публикацией. После публикации приложения-приемника оно станет доступно для всех устройств Google Cast. Для целей этой лаборатории рекомендуется работать с неопубликованным приложением-приемником.

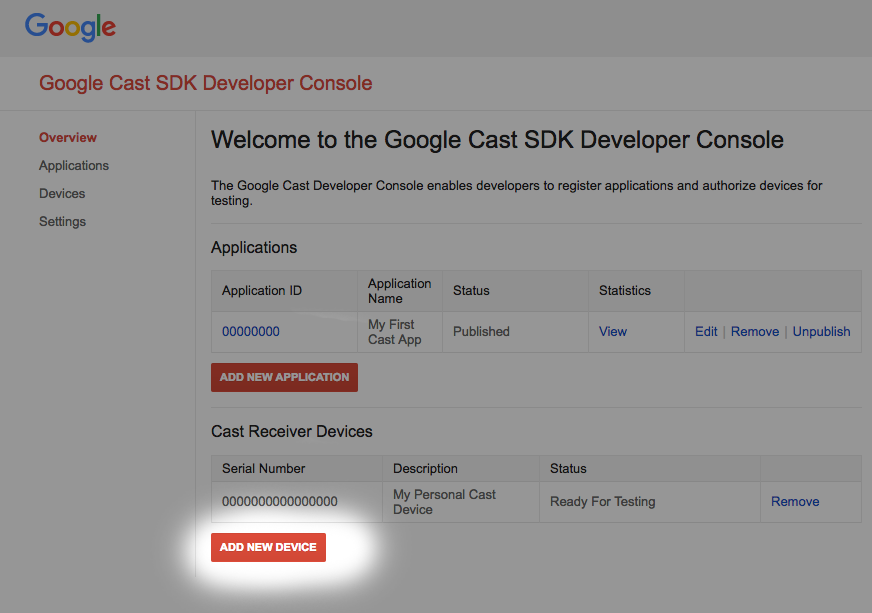
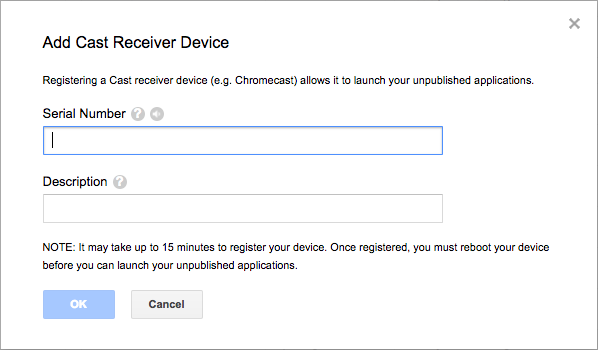
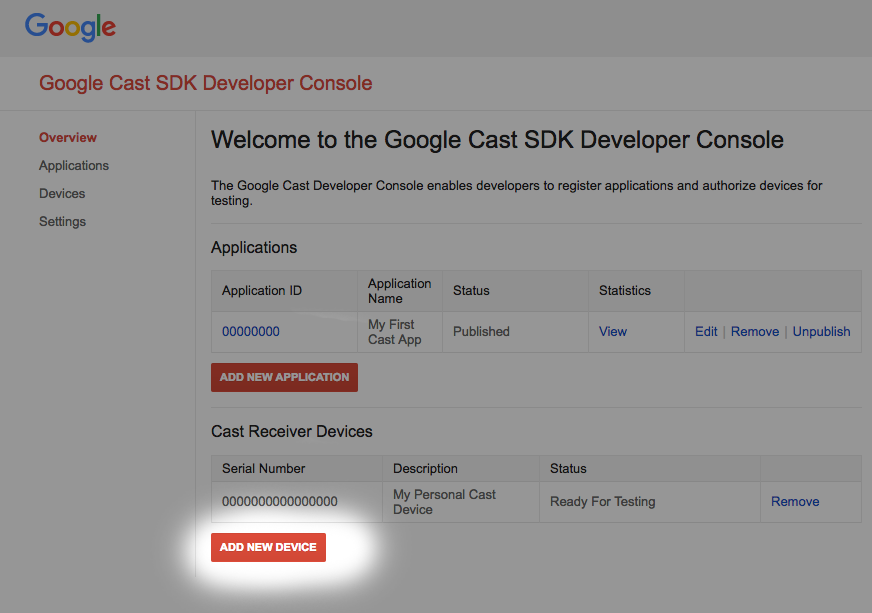
Нажмите «Добавить новое устройство».

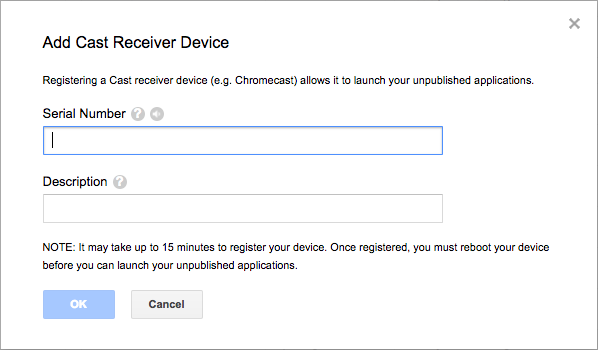
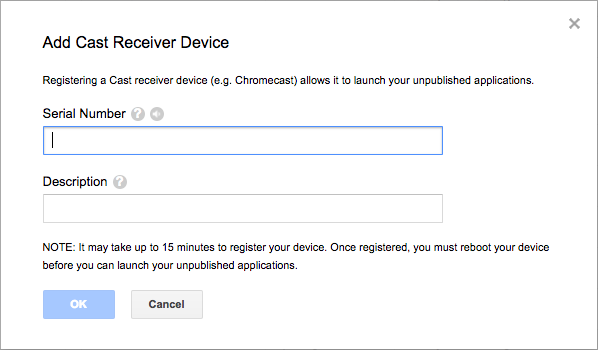
Введите серийный номер, напечатанный на задней панели устройства Cast, и дайте ему описательное имя. Вы также можете узнать свой серийный номер, транслируя экран в Chrome при доступе к консоли разработчика Google Cast SDK.
Подготовка приемника и устройства к тестированию займет 5–15 минут. Подождав 5–15 минут, необходимо перезагрузить устройство Cast.
5. Проведение простой прямой трансляции


Прежде чем приступить к этой лаборатории кода, возможно, будет полезно просмотреть действующее руководство для разработчиков , в котором представлен обзор действующих API.
Для нашего отправителя мы будем использовать Cactool l для инициации сеанса Cast. Ресивер предназначен для автоматического начала воспроизведения прямой трансляции.
Приемник состоит из трех файлов. Базовый HTML-файл с receiver.html , который содержит основную структуру приложения. Вам не нужно будет изменять этот файл. Существует также файл с receiver.js , который содержит всю логику приемника. Наконец, существует также файл metadata_service.js , который будет использоваться позже в лаборатории кода для имитации получения данных руководства по программе.
Для начала откройте Cactool в Chrome. Введите идентификатор приложения-приемника, который вы получили в консоли разработчика Cast SDK, и нажмите «Установить» .
Платформе веб-приложения Cast Cast (CAF) необходимо указать, что воспроизводимый контент является прямой трансляцией. Для этого измените приложение с помощью следующей строки кода. Добавьте его в основную часть перехватчика нагрузки в receiver.js :
request.media.streamType = cast.framework.messages.StreamType.LIVE;
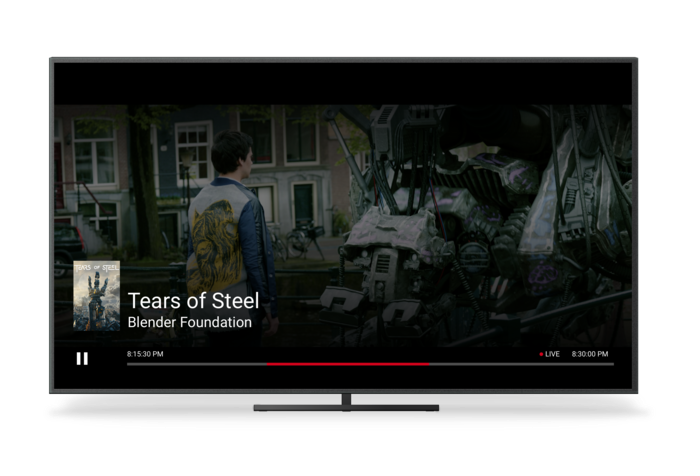
Установка типа потока на LIVE включает живой пользовательский интерфейс CAF. SDK веб-приемника автоматически перейдет к краю живого потока. Данные телегида в прямом эфире еще не добавлены, поэтому полоса прокрутки будет отображать всю длину диапазона поиска потока.
Сохраните изменения в receiver.js и запустите сеанс трансляции в Cactool , нажав кнопку трансляции и выбрав целевое устройство трансляции. Прямая трансляция должна начаться немедленно.
6. Добавление данных программы передач
Поддержка CAF живого контента теперь включает поддержку отображения данных программы передач в приложениях-получателях и отправителях. Поставщикам контента настоятельно рекомендуется включать метаданные программирования в свои приложения-приемники для лучшего взаимодействия с конечными пользователями, особенно для длительных прямых трансляций, таких как телеканалы.
CAF поддерживает настройку метаданных для нескольких программ в одном потоке. Установив метки времени начала и продолжительность для объектов MediaMetadata , получатель автоматически обновляет метаданные, отображаемые в отправителях и наложении, на основе текущего местоположения проигрывателя в потоке. Ниже приведен пример API и их общее использование.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
В этой лаборатории кода мы будем использовать пример службы метаданных, чтобы предоставить метаданные для нашей прямой трансляции. Чтобы создать список метаданных программы, создайте контейнер . ContainerMetadata содержит список объектов MediaMetadata для одного медиапотока. Каждый объект MediaMetadata представляет отдельный раздел контейнера. Когда указатель воспроизведения находится в пределах данного раздела, его метаданные автоматически копируются в статус мультимедиа. Добавьте следующий код в receiver.js , чтобы загрузить образец метаданных из нашего сервиса и предоставить контейнер CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Дополнительно добавим вызов функции загрузки направляющих данных в перехватчик нагрузки:
loadGuideData();
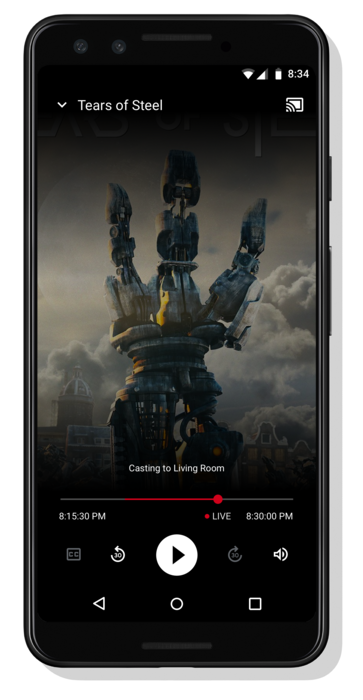
Сохраните receiver.js и инициируйте сеанс трансляции. Вы должны увидеть время начала, время окончания и название программы, отображаемые на экране.
Новое сообщение о состоянии мультимедиа отправляется от получателя всем отправителям, когда указатель воспроизведения переходит в новый раздел контейнера, чтобы приложения-отправители могли обновить свой пользовательский интерфейс. Рекомендуется, чтобы приложения-получатели обновляли метаданные контейнера в перехватчике состояния носителя, чтобы продолжать передавать информацию о программе приложениям-отправителям. В нашем примере сервиса мы возвращаем метаданные текущей программы, а также метаданные следующих двух программ. Чтобы обновить метаданные потока, создайте новый контейнер и вызовите setContainerMetadata , как в предыдущем примере.
7. Отключение поиска
Большинство видеопотоков состоят из сегментов, содержащих диапазон видеокадров. Если не указано иное, CAF позволит пользователям осуществлять поиск внутри этих сегментов. Веб-приемник может указать это, вызвав пару доступных API.
В перехватчике нагрузки удалите команду мультимедиа, поддерживаемую SEEK. Это отключает поиск на всех мобильных отправителях и сенсорных интерфейсах. Добавьте следующий код после определений переменных экземпляра SDK в receiver.js .
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Чтобы отключить команды голосового поиска с помощью помощника, такого как «Окей, Google», пропустите 60 секунд назад , следует использовать перехватчик поиска. Этот перехватчик вызывается каждый раз, когда делается запрос на поиск. Если медиа-команда, поддерживаемая SEEK, отключена, перехватчик отклонит запрос на поиск. Добавьте следующий фрагмент кода в receiver.js :
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Сохраните receiver.js и инициируйте сеанс трансляции. Вы больше не сможете осуществлять поиск в прямой трансляции.
8. Поздравления
Теперь вы знаете, как создать собственное приложение-приемник с помощью последней версии Cast Receiver SDK.
Более подробную информацию см. в Руководстве разработчика Live Streaming .
1. Обзор

В этой лаборатории кода вы узнаете, как создать пользовательское приложение веб-приемника, использующее API Cast Live Breaks.
Что такое Google Cast?
Google Cast позволяет пользователям транслировать контент с мобильного устройства на телевизор. Затем пользователи могут использовать свое мобильное устройство в качестве пульта дистанционного управления для воспроизведения мультимедиа на телевизоре.
Google Cast SDK позволяет расширить возможности вашего приложения для управления телевизором или аудиосистемой. Cast SDK позволяет добавлять необходимые компоненты пользовательского интерфейса на основе контрольного списка Google Cast Design .
Контрольный список Google Cast Design предназначен для того, чтобы сделать использование Cast простым и предсказуемым на всех поддерживаемых платформах.
Что мы собираемся строить?
Выполнив эту лабораторную работу, вы создадите Cast Receiver, который использует преимущества Live API.
Что вы узнаете
- Как обрабатывать видеоконтент в прямом эфире в Cast.
- Как настроить различные сценарии потокового вещания, поддерживаемые Cast.
- Как добавить данные программы в прямую трансляцию
Что вам понадобится
- Новейший браузер Google Chrome .
- Служба хостинга HTTPS, например Firebase Hosting или ngrok .
- Устройство Google Cast, например Chromecast или Android TV, с доступом в Интернет.
- Телевизор или монитор с входом HDMI или Google Home Hub.
Опыт
- Вам потребуются предыдущие знания веб-разработки.
- Предыдущий опыт создания приложений-отправителей и получателей Cast.
Как вы будете использовать этот урок?
Как бы вы оценили свой опыт создания веб-приложений?
2. Получите пример кода
Вы можете загрузить весь пример кода на свой компьютер...
и распакуйте загруженный zip-файл.
3. Развертывание приемника локально
Чтобы иметь возможность использовать веб-приемник с устройством Cast, он должен быть размещен где-то, где ваше устройство Cast сможет его достичь. Если у вас уже есть доступный сервер, поддерживающий https, пропустите следующие инструкции и запишите URL-адрес , так как он понадобится вам в следующем разделе.
Если у вас нет доступного сервера, вы можете использовать хостинг Firebase или ngrok .
Запустить сервер
После того, как вы настроите выбранную вами службу, перейдите к app-start и запустите свой сервер.
Запишите URL-адрес вашего размещенного приемника. Вы будете использовать его в следующем разделе.
4. Зарегистрируйте приложение в консоли разработчика Cast.
Вам необходимо зарегистрировать свое приложение , чтобы иметь возможность запускать собственный приемник, встроенный в эту кодовую лабораторию, на устройствах Chromecast. После регистрации приложения вы получите идентификатор приложения, который ваше приложение-отправитель должно использовать для выполнения вызовов API, например для запуска приложения-получателя.

Нажмите «Добавить новое приложение»

Выберите «Пользовательский приемник», это то, что мы создаем.

Введите данные вашего нового получателя, обязательно используйте URL-адрес, который вы получили в итоге.
в последнем разделе. Запишите идентификатор приложения, присвоенный вашему новому приемнику.
Вы также должны зарегистрировать свое устройство Google Cast , чтобы оно могло получить доступ к вашему приложению-приемнику перед его публикацией. После публикации приложения-приемника оно станет доступно для всех устройств Google Cast. Для целей этой лаборатории рекомендуется работать с неопубликованным приложением-приемником.

Нажмите «Добавить новое устройство»

Введите серийный номер, напечатанный на задней панели устройства Cast, и дайте ему описательное имя. Вы также можете узнать свой серийный номер, транслируя экран в Chrome при доступе к консоли разработчика Google Cast SDK.
Подготовка приемника и устройства к тестированию займет 5–15 минут. Подождав 5–15 минут, необходимо перезагрузить устройство Cast.
5. Проведение простой прямой трансляции


Прежде чем приступить к этой лаборатории кода, возможно, будет полезно ознакомиться с действующим руководством разработчика , в котором представлен обзор действующих API.
Для нашего отправителя мы будем использовать Cactool l для инициирования сеанса Cast. Ресивер предназначен для автоматического начала воспроизведения прямой трансляции.
Приемник состоит из трех файлов. Базовый HTML-файл с receiver.html , который содержит основную структуру приложения. Вам не нужно будет изменять этот файл. Существует также файл с receiver.js , который содержит всю логику приемника. Наконец, существует также файл metadata_service.js , который будет использоваться позже в лаборатории кода для имитации получения данных руководства по программе.
Для начала откройте Cactool в Chrome. Введите идентификатор приложения-приемника, который вы получили в консоли разработчика Cast SDK, и нажмите «Установить» .
Платформе веб-приложения Cast Cast (CAF) необходимо указать, что воспроизводимый контент представляет собой прямую трансляцию. Для этого измените приложение с помощью следующей строки кода. Добавьте его в основную часть перехватчика нагрузки в receiver.js :
request.media.streamType = cast.framework.messages.StreamType.LIVE;
Установка типа потока на LIVE включает живой пользовательский интерфейс CAF. SDK веб-приемника автоматически перейдет к краю живого потока. Данные телегида в прямом эфире еще не добавлены, поэтому полоса прокрутки будет отображать всю длину диапазона поиска потока.
Сохраните изменения в receiver.js и запустите сеанс трансляции в Cactool , нажав кнопку трансляции и выбрав целевое устройство трансляции. Прямая трансляция должна начаться немедленно.
6. Добавление данных программы передач
Поддержка CAF живого контента теперь включает поддержку отображения данных программы передач в приложениях-получателях и отправителях. Поставщикам контента настоятельно рекомендуется включать метаданные программирования в свои приложения-приемники для лучшего взаимодействия с конечными пользователями, особенно для длительных прямых трансляций, таких как телеканалы.
CAF поддерживает настройку метаданных для нескольких программ в одном потоке. Установив временные метки начала и продолжительность для объектов MediaMetadata , получатель автоматически обновляет метаданные, отображаемые в отправителях и наложении, на основе текущего местоположения проигрывателя в потоке. Ниже приведен пример API и их общее использование.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
В этой лаборатории кода мы будем использовать пример службы метаданных, чтобы предоставить метаданные для нашей прямой трансляции. Чтобы создать список метаданных программы, создайте контейнер . ContainerMetadata содержит список объектов MediaMetadata для одного медиапотока. Каждый объект MediaMetadata представляет отдельный раздел контейнера. Когда указатель воспроизведения находится в пределах данного раздела, его метаданные автоматически копируются в статус мультимедиа. Добавьте следующий код в receiver.js , чтобы загрузить образец метаданных из нашего сервиса и предоставить контейнер CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Дополнительно добавим вызов функции загрузки направляющих данных в перехватчик нагрузки:
loadGuideData();
Сохраните receiver.js и инициируйте сеанс трансляции. Вы должны увидеть время начала, время окончания и название программы, отображаемые на экране.
Новое сообщение о состоянии мультимедиа отправляется от получателя всем отправителям, когда указатель воспроизведения переходит в новый раздел контейнера, чтобы приложения-отправители могли обновить свой пользовательский интерфейс. Рекомендуется, чтобы приложения-получатели обновляли метаданные контейнера в перехватчике состояния носителя, чтобы продолжать передавать информацию о программе приложениям-отправителям. В нашем примере сервиса мы возвращаем метаданные текущей программы, а также метаданные следующих двух программ. Чтобы обновить метаданные потока, создайте новый контейнер и вызовите setContainerMetadata , как в предыдущем примере.
7. Отключение поиска
Большинство видеопотоков состоят из сегментов, содержащих диапазон видеокадров. Если не указано иное, CAF позволит пользователям осуществлять поиск внутри этих сегментов. Веб-приемник может указать это, вызвав пару доступных API.
В перехватчике нагрузки удалите поддерживаемую медиа-команду SEEK. Это отключает поиск на всех мобильных отправителях и сенсорных интерфейсах. Добавьте следующий код после определений переменных экземпляра SDK в receiver.js .
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Чтобы отключить команды голосового поиска с помощью помощника, например «Окей, Google», пропустите 60 секунд назад , следует использовать перехватчик поиска. Этот перехватчик вызывается каждый раз, когда делается запрос на поиск. Если медиа-команда, поддерживаемая SEEK, отключена, перехватчик отклонит запрос на поиск. Добавьте следующий фрагмент кода в receiver.js :
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Сохраните receiver.js и инициируйте сеанс трансляции. Вы больше не сможете осуществлять поиск в прямой трансляции.
8. Поздравления
Теперь вы знаете, как создать собственное приложение-приемник с помощью последней версии Cast Receiver SDK.
Более подробную информацию см. в Руководстве разработчика Live Streaming .
1. Обзор

В этой лаборатории кода вы узнаете, как создать пользовательское приложение веб-приемника, использующее API Cast Live Breaks.
Что такое Google Cast?
Google Cast позволяет пользователям транслировать контент с мобильного устройства на телевизор. Затем пользователи могут использовать свое мобильное устройство в качестве пульта дистанционного управления для воспроизведения мультимедиа на телевизоре.
Google Cast SDK позволяет расширить возможности вашего приложения для управления телевизором или аудиосистемой. Cast SDK позволяет добавлять необходимые компоненты пользовательского интерфейса на основе контрольного списка Google Cast Design .
Контрольный список Google Cast Design предназначен для того, чтобы сделать использование Cast простым и предсказуемым на всех поддерживаемых платформах.
Что мы собираемся строить?
Выполнив эту лабораторную работу, вы создадите Cast Receiver, который использует преимущества Live API.
Что вы узнаете
- Как обрабатывать видеоконтент в прямом эфире в Cast.
- Как настроить различные сценарии потокового вещания, поддерживаемые Cast.
- Как добавить данные программы в прямую трансляцию
Что вам понадобится
- Новейший браузер Google Chrome .
- Служба хостинга HTTPS, например Firebase Hosting или ngrok .
- Устройство Google Cast, например Chromecast или Android TV, с доступом в Интернет.
- Телевизор или монитор с входом HDMI или Google Home Hub.
Опыт
- Вам потребуются предыдущие знания веб-разработки.
- Предыдущий опыт создания приложений-отправителей и получателей Cast.
Как вы будете использовать этот урок?
Как бы вы оценили свой опыт создания веб-приложений?
2. Получите пример кода
Вы можете загрузить весь пример кода на свой компьютер...
и распакуйте загруженный zip-файл.
3. Развертывание приемника локально
Чтобы иметь возможность использовать веб-приемник с устройством Cast, он должен быть размещен где-то, где ваше устройство Cast сможет его достичь. Если у вас уже есть доступный сервер, поддерживающий https, пропустите следующие инструкции и запишите URL-адрес , так как он понадобится вам в следующем разделе.
Если у вас нет доступного сервера, вы можете использовать хостинг Firebase или ngrok .
Запустить сервер
После того, как вы настроите выбранную вами службу, перейдите к app-start и запустите свой сервер.
Запишите URL-адрес вашего размещенного приемника. Вы будете использовать его в следующем разделе.
4. Зарегистрируйте приложение в консоли разработчика Cast.
Вы должны зарегистрировать свое приложение , чтобы иметь возможность запускать собственный приемник, встроенный в эту лабораторию кода, на устройствах Chromecast. После регистрации приложения вы получите идентификатор приложения, который ваше приложение-отправитель должно использовать для выполнения вызовов API, например для запуска приложения-получателя.

Нажмите «Добавить новое приложение»

Выберите «Пользовательский приемник», это то, что мы создаем.

Введите данные вашего нового получателя, обязательно используйте URL-адрес, который вы получили в итоге.
в последнем разделе. Запишите идентификатор приложения, присвоенный вашему новому приемнику.
Вы также должны зарегистрировать свое устройство Google Cast , чтобы оно могло получить доступ к вашему приложению-приемнику перед его публикацией. После публикации приложения-приемника оно станет доступно для всех устройств Google Cast. Для целей этой лаборатории рекомендуется работать с неопубликованным приложением-приемником.

Нажмите «Добавить новое устройство»

Введите серийный номер, напечатанный на задней панели устройства Cast, и дайте ему описательное имя. Вы также можете узнать свой серийный номер, транслируя экран в Chrome при доступе к консоли разработчика Google Cast SDK.
Подготовка приемника и устройства к тестированию займет 5–15 минут. Подождав 5–15 минут, необходимо перезагрузить устройство Cast.
5. Проведение простой прямой трансляции


Прежде чем приступить к этой лаборатории кода, возможно, будет полезно ознакомиться с действующим руководством разработчика , в котором представлен обзор действующих API.
Для нашего отправителя мы будем использовать Cactool l для инициирования сеанса Cast. Ресивер предназначен для автоматического начала воспроизведения прямой трансляции.
Приемник состоит из трех файлов. Базовый HTML-файл с receiver.html , который содержит основную структуру приложения. Вам не нужно будет изменять этот файл. Существует также файл с receiver.js , который содержит всю логику приемника. Наконец, существует также файл metadata_service.js , который будет использоваться позже в лаборатории кода для имитации получения данных руководства по программе.
Для начала откройте Cactool в Chrome. Введите идентификатор приложения-приемника, который вы получили в консоли разработчика Cast SDK, и нажмите «Установить» .
Платформе веб-приложения Cast Cast (CAF) необходимо указать, что воспроизводимый контент представляет собой прямую трансляцию. Для этого измените приложение с помощью следующей строки кода. Добавьте его в основную часть перехватчика нагрузки в receiver.js :
request.media.streamType = cast.framework.messages.StreamType.LIVE;
Установка типа потока на LIVE включает живой пользовательский интерфейс CAF. SDK веб-приемника автоматически перейдет к краю живого потока. Данные программы передач в прямом эфире еще не добавлены, поэтому полоса прокрутки будет отображать всю длину диапазона поиска потока.
Сохраните изменения в receiver.js и запустите сеанс трансляции в Cactool , нажав кнопку трансляции и выбрав целевое устройство трансляции. Прямая трансляция должна начаться немедленно.
6. Добавление данных программы передач
Поддержка CAF живого контента теперь включает поддержку отображения данных программы передач в приложениях-получателях и отправителях. Поставщикам контента настоятельно рекомендуется включать метаданные программирования в свои приложения-приемники для лучшего взаимодействия с конечными пользователями, особенно для длительных прямых трансляций, таких как телеканалы.
CAF поддерживает настройку метаданных для нескольких программ в одном потоке. Установив временные метки начала и продолжительность для объектов MediaMetadata , получатель автоматически обновляет метаданные, отображаемые в отправителях и наложении, на основе текущего местоположения проигрывателя в потоке. Ниже приведен пример API и их общее использование.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
В этой лаборатории кода мы будем использовать пример службы метаданных, чтобы предоставить метаданные для нашей прямой трансляции. Чтобы создать список метаданных программы, создайте контейнер . ContainerMetadata содержит список объектов MediaMetadata для одного медиапотока. Каждый объект MediaMetadata представляет отдельный раздел контейнера. Когда указатель воспроизведения находится в пределах данного раздела, его метаданные автоматически копируются в статус мультимедиа. Добавьте следующий код в receiver.js , чтобы загрузить образец метаданных из нашего сервиса и предоставить контейнер CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Дополнительно добавим вызов функции загрузки направляющих данных в перехватчик нагрузки:
loadGuideData();
Сохраните receiver.js и инициируйте сеанс трансляции. Вы должны увидеть время начала, время окончания и название программы, отображаемые на экране.
Новое сообщение о состоянии мультимедиа отправляется от получателя всем отправителям, когда указатель воспроизведения переходит в новый раздел контейнера, чтобы приложения-отправители могли обновить свой пользовательский интерфейс. Рекомендуется, чтобы приложения-получатели обновляли метаданные контейнера в перехватчике состояния носителя, чтобы продолжать передавать информацию о программе приложениям-отправителям. В нашем примере сервиса мы возвращаем метаданные текущей программы, а также метаданные следующих двух программ. Чтобы обновить метаданные потока, создайте новый контейнер и вызовите setContainerMetadata , как в предыдущем примере.
7. Отключение поиска
Большинство видеопотоков состоят из сегментов, содержащих диапазон видеокадров. Если не указано иное, CAF позволит пользователям осуществлять поиск внутри этих сегментов. Веб-приемник может указать это, вызвав пару доступных API.
В перехватчике нагрузки удалите поддерживаемую медиа-команду SEEK. Это отключает поиск на всех мобильных отправителях и сенсорных интерфейсах. Добавьте следующий код после определений переменных экземпляра SDK receiver.js .
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Чтобы отключить команды голосового поиска с помощью помощника, например «Окей, Google», пропустите 60 секунд назад , следует использовать перехватчик поиска. Этот перехватчик вызывается каждый раз, когда делается запрос на поиск. Если медиа-команда, поддерживаемая SEEK, отключена, перехватчик отклонит запрос на поиск. Добавьте следующий фрагмент кода в receiver.js :
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Сохраните receiver.js и инициируйте сеанс трансляции. Вы больше не сможете осуществлять поиск в прямой трансляции.
8. Поздравления
Теперь вы знаете, как создать собственное приложение-приемник с помощью последней версии Cast Receiver SDK.
Более подробную информацию см. в Руководстве разработчика Live Streaming .
