1. खास जानकारी

यह कोडलैब आपको अपने मौजूदा कस्टम वेब रिसीवर ऐप्लिकेशन में, कास्ट डीबग लॉगर जोड़ने का तरीका बताएगा.
Google Cast क्या है?
Google Cast SDK टूल की मदद से, आपके ऐप्लिकेशन को Google Cast की सुविधा वाले डिवाइसों पर कॉन्टेंट चलाने और उसे कंट्रोल करने की सुविधा मिलती है. यह आपको Google Cast डिज़ाइन चेकलिस्ट के आधार पर आवश्यक यूज़र इंटरफ़ेस (यूआई) घटक उपलब्ध कराता है.
Google Cast डिज़ाइन चेकलिस्ट को सभी समर्थित प्लेटफ़ॉर्म पर कास्ट उपयोगकर्ता अनुभव को सरल और अनुमानित बनाने के लिए प्रदान किया जाता है.
हम क्या बनाने जा रहे हैं?
इस कोडलैब को पूरा करने के बाद, आपके पास Cast Debug Logger के साथ इंटिग्रेट किया गया कस्टम वेब रिसीवर होगा.
ज़्यादा जानकारी और जानकारी के लिए, कास्ट डीबग लॉग करने की गाइड देखें.
आपको क्या सीखने को मिलेगा
- वेब रिसीवर डेवलपमेंट के लिए, अपना एनवायरमेंट सेट अप करने का तरीका.
- अपने कास्ट पाने वाले में डीबग लॉगर को इंटिग्रेट करने का तरीका.
आपको किन चीज़ों की ज़रूरत होगी
- Google Chrome ब्राउज़र का सबसे नया वर्शन.
- एचटीटीपीएस होस्टिंग सेवा, जैसे कि Firebase Hosting या ngrok.
- Google Cast की सुविधा वाला कोई डिवाइस, जैसे कि Chromecast या Android TV. यह डिवाइस, इंटरनेट से कनेक्ट होना चाहिए.
- एचडीएमआई इनपुट वाला टीवी या मॉनिटर.
अनुभव
- आपके पास कास्ट करने का पुराना अनुभव होना चाहिए. साथ ही, आपको यह पता होना चाहिए कि कास्ट वेब रिसीवर कैसे काम करता है.
- इसके लिए, आपके पास वेब डेवलपमेंट की पिछली जानकारी होनी चाहिए.
- आपको टीवी देखने की जानकारी भी होनी चाहिए :)
इस ट्यूटोरियल का इस्तेमाल कैसे किया जाएगा?
वेब ऐप्लिकेशन बनाने के अपने अनुभव को आप कितनी रेटिंग देंगे?
टीवी देखने के अपने अनुभव को आप कितनी रेटिंग देंगे?
2. सैंपल कोड पाएं
सभी सैंपल कोड को अपने कंप्यूटर पर डाउनलोड किया जा सकता है...
और डाउनलोड की गई ZIP फ़ाइल को अनपैक करें.
3. रिसीवर को स्थानीय तौर पर डिप्लॉय करें
वेब रिसीवर को Cast डिवाइस के साथ इस्तेमाल करने के लिए, उसे ऐसी जगह होस्ट करना ज़रूरी है जहां आपका Cast डिवाइस उस तक पहुंच सके. अगर आपके पास पहले से ही एचटीटीपीएस के साथ काम करने वाला सर्वर है, तो नीचे दिए गए निर्देशों को छोड़ दें और यूआरएल को नोट कर लें, क्योंकि आपको अगले सेक्शन में इसकी ज़रूरत पड़ेगी.
अगर आपके पास इस्तेमाल करने के लिए कोई सर्वर नहीं है, तो Firebase होस्टिंग या ngrok का इस्तेमाल करें.
सर्वर चलाएं
अपनी पसंद की सेवा को सेट अप करने के बाद, app-start पर जाएं और अपना सर्वर चालू करें.
होस्ट किए गए रिसीवर का यूआरएल नोट कर लें. अगले सेक्शन में इसका इस्तेमाल किया जाएगा.
4. Cast Developer Console में कोई ऐप्लिकेशन रजिस्टर करना
इस कोडलैब में बनाए गए कस्टम वेब रिसीवर को Chromecast डिवाइसों पर चलाने के लिए, आपको अपना ऐप्लिकेशन रजिस्टर करना होगा. ऐप्लिकेशन रजिस्टर करने के बाद, आपको एक ऐप्लिकेशन आईडी मिलेगा. एपीआई कॉल करने के लिए, आपके भेजने वाले ऐप्लिकेशन को इसका इस्तेमाल करना होगा. जैसे, रिसीवर ऐप्लिकेशन लॉन्च करना.

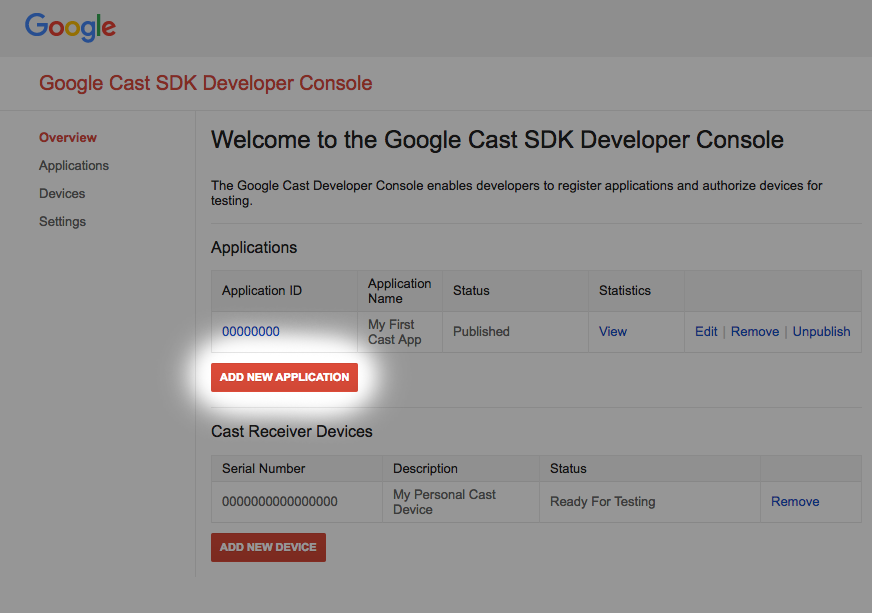
"नया ऐप्लिकेशन जोड़ें" पर क्लिक करें

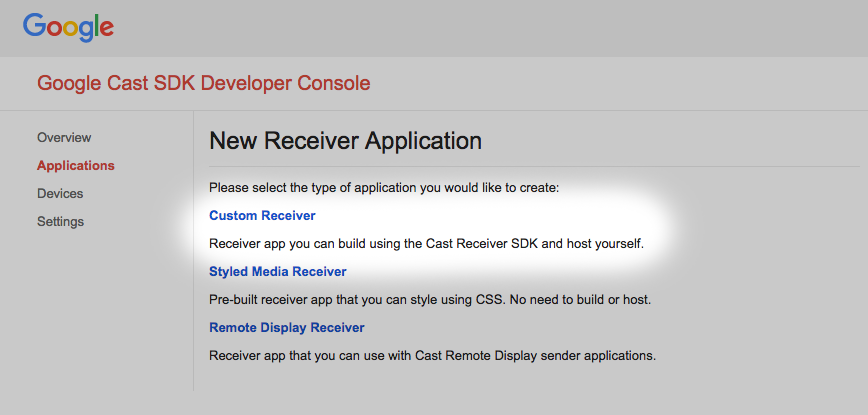
"कस्टम रिसीवर" चुनें. हम यही बना रहे हैं.

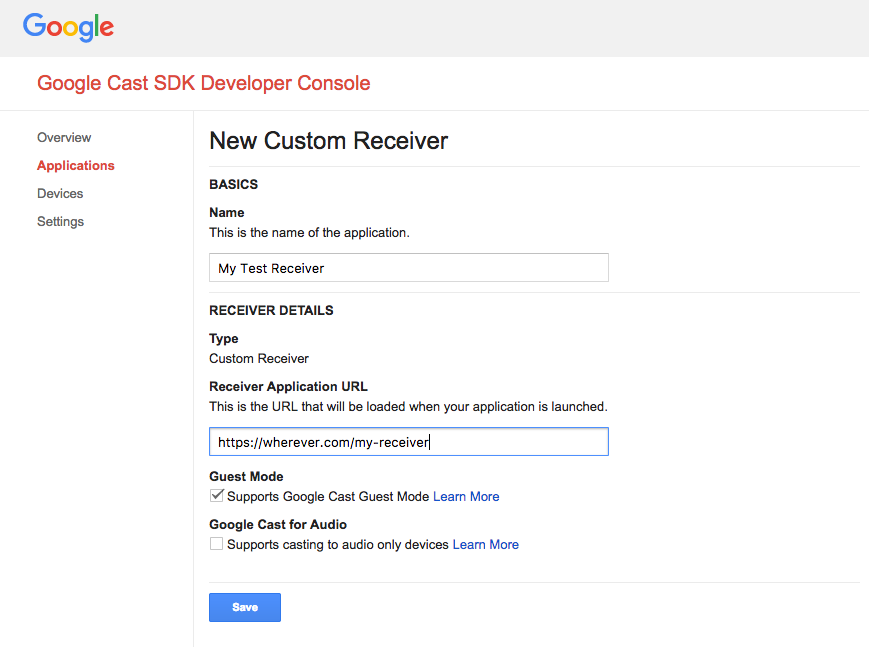
अपने नए ईमेल पते की जानकारी डालें. साथ ही, पिछले सेक्शन में दिए गए यूआरएल का इस्तेमाल करना न भूलें. अपने नए रिसीवर को असाइन किए गए ऐप्लिकेशन आईडी को नोट कर लें.
आपको अपने Google Cast डिवाइस को भी रजिस्टर करना होगा, ताकि वह आपके रिसीवर ऐप्लिकेशन को पब्लिश करने से पहले ऐक्सेस कर सके. अपना रिसीवर ऐप्लिकेशन प्रकाशित करने के बाद, वह सभी Google Cast डिवाइस पर उपलब्ध हो जाएगा. इस कोडलैब के लिए, हमारा सुझाव है कि आप ऐसे रिसीवर ऐप्लिकेशन का इस्तेमाल करें जिसे पब्लिश न किया गया हो.

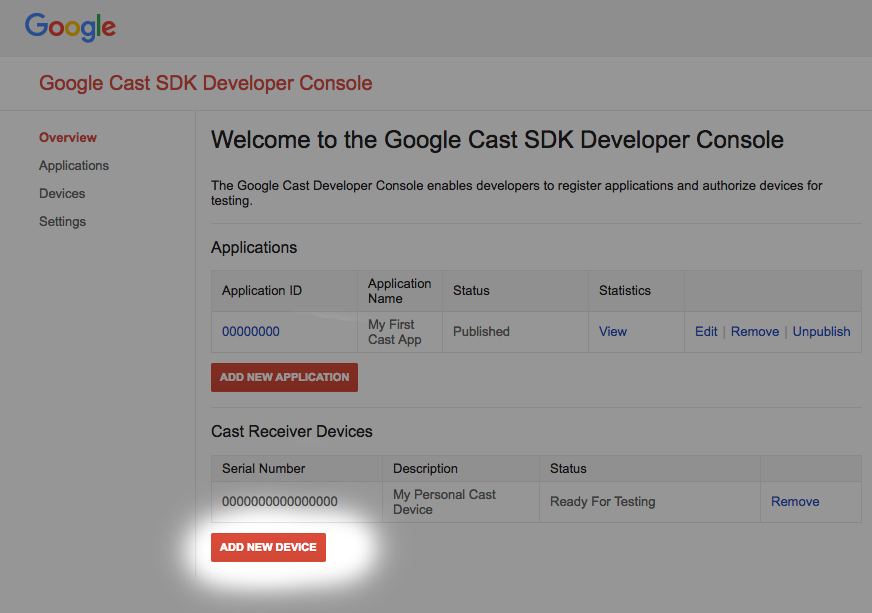
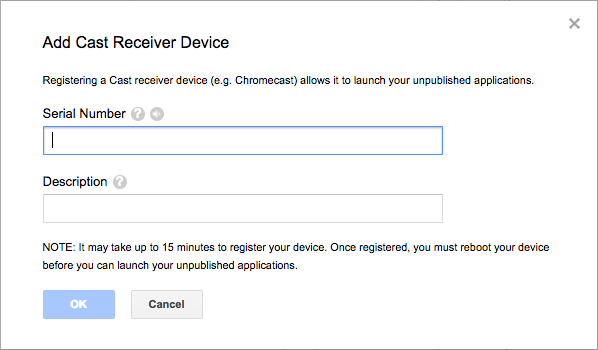
"नया डिवाइस जोड़ें" पर क्लिक करें

अपने Cast डिवाइस के पीछे मौजूद सीरियल नंबर डालें और उसे कोई ऐसा नाम दें जिससे उसके बारे में जानकारी मिल सके. Google Cast SDK डेवलपर कंसोल को ऐक्सेस करते समय, Chrome में अपनी स्क्रीन को कास्ट करके भी अपना सीरियल नंबर देखा जा सकता है
रिसीवर और डिवाइस को टेस्ट के लिए तैयार होने में, 5 से 15 मिनट लगेंगे. 5-15 मिनट इंतज़ार करने के बाद आपको अपना कास्ट डिवाइस फिर से चालू करना होगा.
5. सैंपल ऐप्लिकेशन चलाएं

हम अपने नए वेब रिसीवर के टेस्टिंग के लिए तैयार होने का इंतज़ार कर रहे हैं. इस बीच, आइए देखें कि पूरा हो चुका वेब रिसीवर ऐप्लिकेशन कैसा दिखता है. हम जो रिसीवर बनाने जा रहे हैं उसमें अडैप्टिव बिटरेट स्ट्रीमिंग का इस्तेमाल करके, मीडिया चलाने की सुविधा होगी.
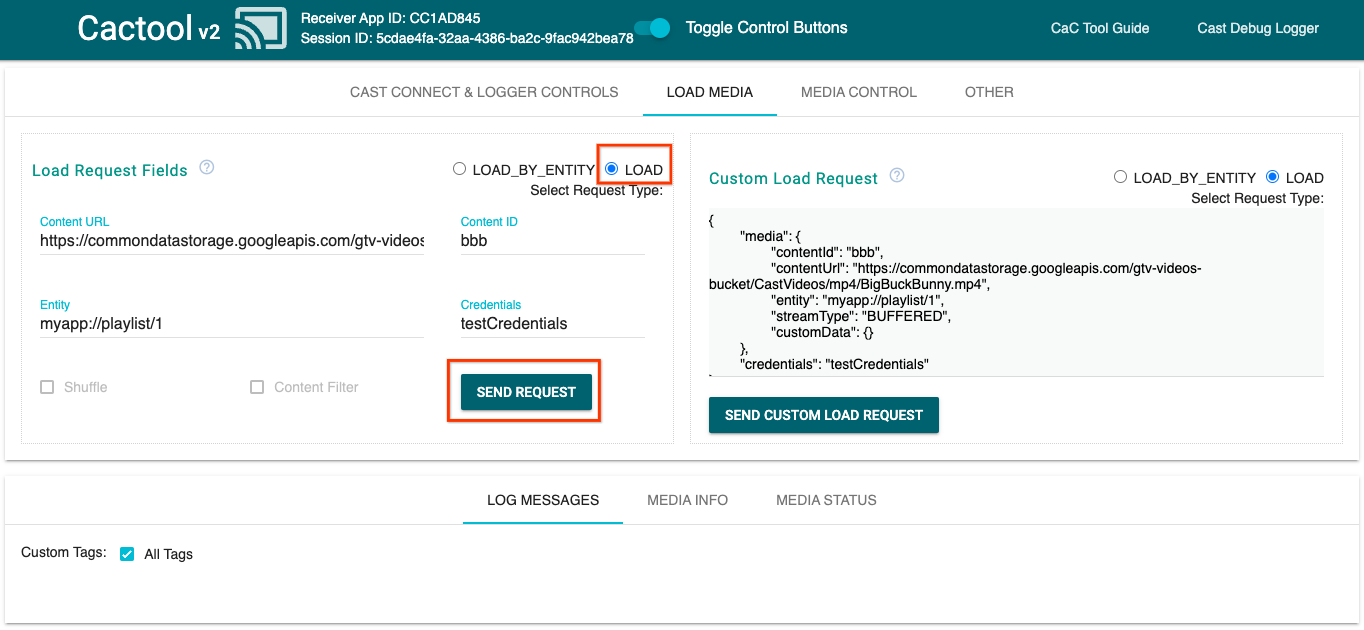
- अपने ब्राउज़र में, कमांड और कंट्रोल (CaC) टूल खोलें.

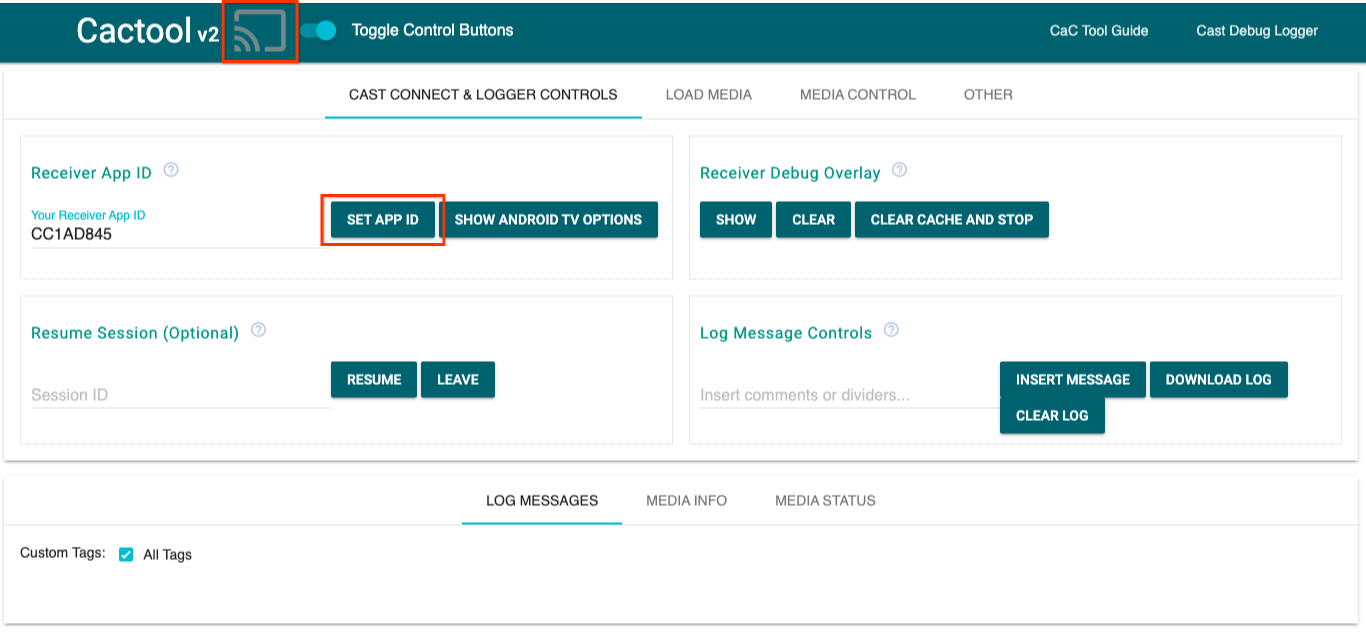
- डिफ़ॉल्ट
CC1AD845पाने वाले आईडी का इस्तेमाल करें औरSET APP IDबटन पर क्लिक करें. - सबसे ऊपर बाईं ओर 'कास्ट करें' बटन पर क्लिक करें और Google Cast की सुविधा वाले डिवाइस को चुनें.

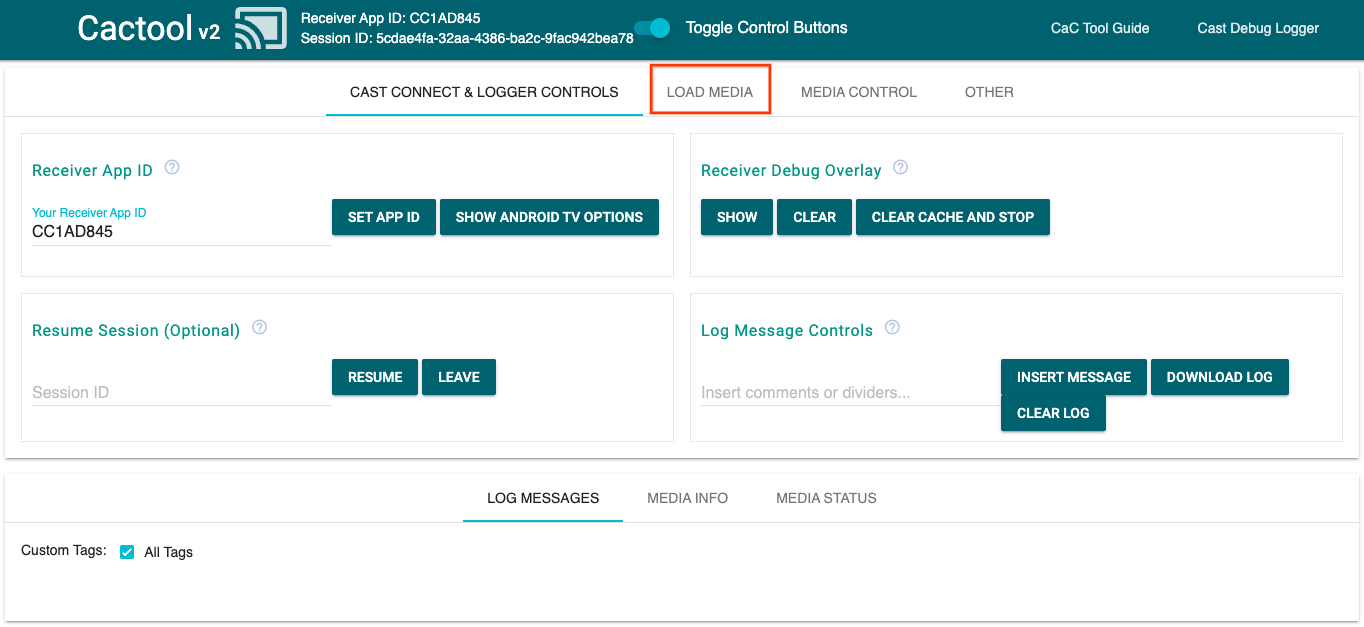
- सबसे ऊपर मौजूद
LOAD MEDIAटैब पर जाएं.

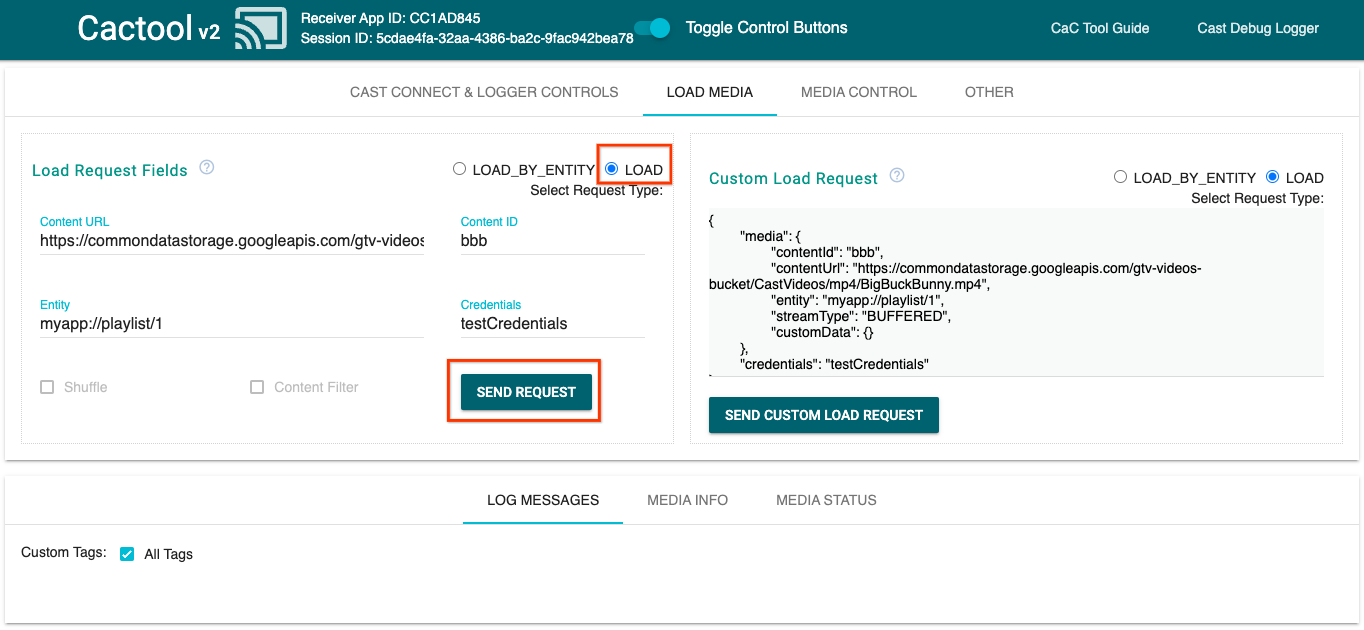
- अनुरोध टाइप रेडियो बटन को
LOADमें बदलें. - सैंपल वीडियो चलाने के लिए,
SEND REQUESTबटन पर क्लिक करें. - यह वीडियो, Google Cast की सुविधा वाले आपके डिवाइस पर चलने लगेगा. इससे यह पता चलेगा कि डिफ़ॉल्ट रिसीवर का इस्तेमाल करके, रिसीवर की बुनियादी सुविधाएं कैसी दिखती हैं.
6. शुरुआती प्रोजेक्ट तैयार करना
हमें आपके द्वारा डाउनलोड किए गए प्रारंभ ऐप्लिकेशन में Google Cast के लिए समर्थन जोड़ना होगा. यहां Google Cast से जुड़ी कुछ शब्दावली दी गई है, जिनका इस्तेमाल हम इस कोडलैब में करेंगे:
- भेजने वाला ऐप्लिकेशन, मोबाइल डिवाइस या लैपटॉप पर चलता हो,
- Google Cast या Android TV डिवाइस पर रिसीवर ऐप्लिकेशन चलता है.
अब अपने पसंदीदा टेक्स्ट एडिटर का इस्तेमाल करके, स्टार्टर प्रोजेक्ट के आधार पर प्रोजेक्ट बनाने के लिए तैयार हैं:
- सैंपल कोड डाउनलोड में से

app-startडायरेक्ट्री चुनें. js/receiver.jsऔरindex.htmlखोलें
ध्यान दें, कोडलैब के इस मॉड्यूल की मदद से, http-server को आपके किए गए बदलाव लागू होने चाहिए. अगर ऐसा नहीं होता है, तो http-server को बंद करके रीस्टार्ट करें.
ऐप्लिकेशन डिज़ाइन
रिसीवर ऐप्लिकेशन, कास्ट सेशन को शुरू कर देता है. साथ ही, यह तब तक स्टैंडबाय मोड में रहता है, जब तक किसी व्यक्ति से मीडिया लोड करने का अनुरोध (जैसे, मीडिया चलाने का निर्देश) नहीं मिल जाता.
ऐप्लिकेशन का एक मुख्य व्यू होता है. इसे index.html में तय किया जाता है. साथ ही, js/receiver.js नाम की एक JavaScript फ़ाइल होती है, जिसमें सभी लॉजिक होते हैं जिनकी मदद से ऐप्लिकेशन काम कर सकता है.
index.html
इस एचटीएमएल फ़ाइल में, हमारे रिसीवर ऐप्लिकेशन का पूरा यूज़र इंटरफ़ेस (यूआई) शामिल है.
receiver.js
यह स्क्रिप्ट हमारे रिसीवर ऐप्लिकेशन के लिए सभी लॉजिक मैनेज करती है.
अक्सर पूछे जाने वाले सवाल
7. CastDebugLogger एपीआई के साथ इंटिग्रेट करें
कास्ट पाने वाले का SDK टूल, डेवलपर के लिए एक और विकल्प देता है. इसकी मदद से डेवलपर, CastDebugLogger API का इस्तेमाल करके, आसानी से ऐप्लिकेशन पाने वाले ऐप्लिकेशन को डीबग कर सकते हैं.
ज़्यादा जानकारी और जानकारी के लिए, कास्ट डीबग लॉग करने की गाइड देखें.
डेटा लेयर में इवेंट बनाने की प्रोसेस
वेब रिसीवर SDK टूल की स्क्रिप्ट के ठीक बाद, index.html में अपने रिसीवर ऐप्लिकेशन के <head> टैग में यह स्क्रिप्ट शामिल करें:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
फ़ाइल में सबसे ऊपर js/receiver.js और playerManager के नीचे, CastDebugLogger इंस्टेंस पाएं और READY इवेंट लिसनर में लॉगर को चालू करें:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
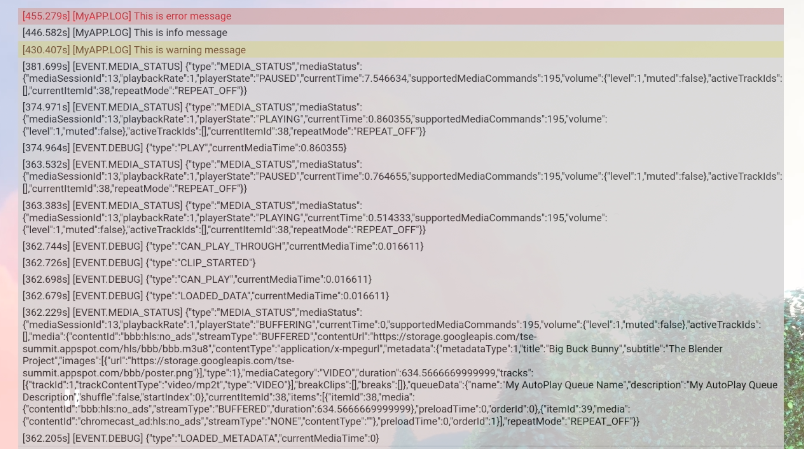
डीबग लॉगर चालू होने पर, रिसीवर पर DEBUG MODE का ओवरले दिखता है.

प्लेयर इवेंट लॉग करना
CastDebugLogger का इस्तेमाल करके, Cast Web Receiver SDK टूल से ट्रिगर होने वाले प्लेयर इवेंट को आसानी से लॉग किया जा सकता है. साथ ही, इवेंट डेटा को लॉग करने के लिए, अलग-अलग लॉगर लेवल का इस्तेमाल किया जा सकता है. लॉग किए जाने वाले इवेंट की जानकारी देने के लिए, loggerLevelByEvents कॉन्फ़िगरेशन को cast.framework.events.EventType और cast.framework.events.category का इस्तेमाल करना पड़ता है.
प्लेयर के CORE इवेंट ट्रिगर होने या mediaStatus बदलाव ब्रॉडकास्ट होने पर लॉग करने के लिए, READY इवेंट लिस्नर के नीचे यह जोड़ें:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
मैसेज और कस्टम टैग को लॉग करें
Cast डीबगLogger API की मदद से, आपको लॉग मैसेज बनाने की सुविधा मिलती है. ये मैसेज, रिसीवर के डीबग ओवरले पर अलग-अलग रंगों में दिखते हैं. सबसे ज़्यादा प्राथमिकता के क्रम में, लॉग करने के इन तरीकों का इस्तेमाल करें:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
लॉग करने के हर तरीके के लिए, पहला पैरामीटर कस्टम टैग और दूसरा पैरामीटर लॉग मैसेज होना चाहिए. टैग ऐसी कोई भी स्ट्रिंग हो सकती है जो आपके लिए काम की हो.
लॉग को काम करने के लिए दिखाने के लिए, अपने LOAD इंटरसेप्टर में लॉग जोड़ें.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
हर कस्टम टैग के लिए loggerLevelByTags में लॉग लेवल सेट करके, यह कंट्रोल किया जा सकता है कि डीबग ओवरले पर कौनसे मैसेज दिखें. उदाहरण के लिए, लॉग लेवल cast.framework.LoggerLevel.DEBUG के साथ कस्टम टैग चालू करने पर, गड़बड़ी, चेतावनी, जानकारी, और डीबग लॉग मैसेज के साथ जोड़े गए सभी मैसेज दिखेंगे. दूसरा उदाहरण यह है कि WARNING लेवल वाले कस्टम टैग को चालू करने पर, सिर्फ़ गड़बड़ी दिखेगी और लॉग मैसेज की चेतावनी मिलेगी.
loggerLevelByTags कॉन्फ़िगरेशन का इस्तेमाल करना ज़रूरी नहीं है. अगर किसी कस्टम टैग को उसके लॉगर लेवल के लिए कॉन्फ़िगर नहीं किया गया है, तो सभी लॉग मैसेज डीबग ओवरले पर दिखेंगे.
loggerLevelByEvents कॉल के नीचे, यह जानकारी जोड़ें:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. डीबग ओवरले का इस्तेमाल करना
Cast Debug Logger, आपके कस्टम लॉग मैसेज दिखाने के लिए, रिसीवर पर डीबग ओवरले उपलब्ध कराता है. डीबग ओवरले को टॉगल करने के लिए showDebugLogs का इस्तेमाल करें. साथ ही, ओवरले पर लॉग मैसेज मिटाने के लिए clearDebugLogs का इस्तेमाल करें.
अपने रिसीवर पर डीबग ओवरले की झलक देखने के लिए, READY इवेंट लिसनर में ये जोड़ें:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. निर्देश और कंट्रोल (CaC) टूल का इस्तेमाल करना
खास जानकारी
कमांड और कंट्रोल (CaC) टूल आपके लॉग को कैप्चर करता है और डीबग ओवरले को कंट्रोल करता है.
अपने रिसीवर को CAC टूल से कनेक्ट करने के दो तरीके हैं:
नया कास्ट कनेक्शन शुरू करने के लिए:
- CaC टूल खोलें, रिसीवर का ऐप्लिकेशन आईडी सेट करें, और रिसीवर पर कास्ट करने के लिए, 'कास्ट करें' बटन पर क्लिक करें.
- एक ही डिवाइस पर, रिसीवर के ऐप्लिकेशन आईडी वाले किसी दूसरे संचालक ऐप्लिकेशन को कास्ट करें.
- भेजने वाले ऐप्लिकेशन से मीडिया लोड करें और टूल पर लॉग मैसेज दिखाई देंगे.
किसी मौजूदा Cast सेशन में शामिल होने के लिए:
- रिसीवर SDK टूल या सेंडर SDK टूल का इस्तेमाल करके, चल रहे कास्ट सेशन का आईडी पाएं. Chrome रिमोट डीबगर कंसोल में सेशन आईडी पाने के लिए, पाने वाले व्यक्ति से यह आईडी डालें:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
इसके अलावा, कनेक्ट किए गए वेब सेंडर से सेशन आईडी पाने के लिए, यह तरीका अपनाएं:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

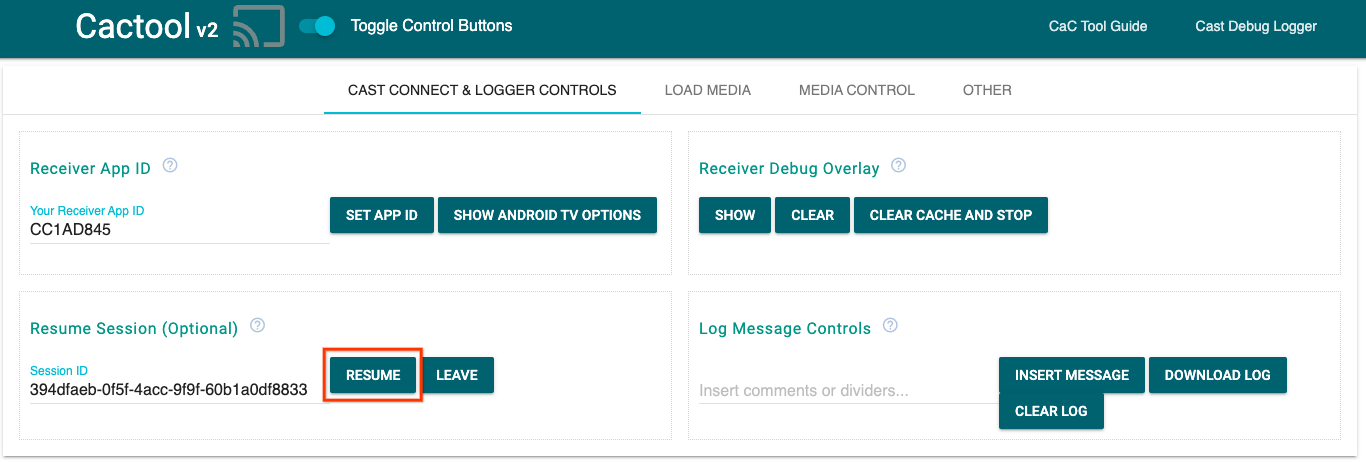
- CAC टूल पर सेशन आईडी डालें और
RESUMEबटन पर क्लिक करें. - कास्ट करें बटन कनेक्ट होना चाहिए और टूल पर लॉग मैसेज दिखना शुरू हो जाना चाहिए.
आज़माने के लिए कुछ चीज़ें
इसके बाद, आपके सैंपल पाने वाले डिवाइस पर लॉग देखने के लिए, हम CAC टूल का इस्तेमाल करेंगे.
- CaC टूल खोलें.

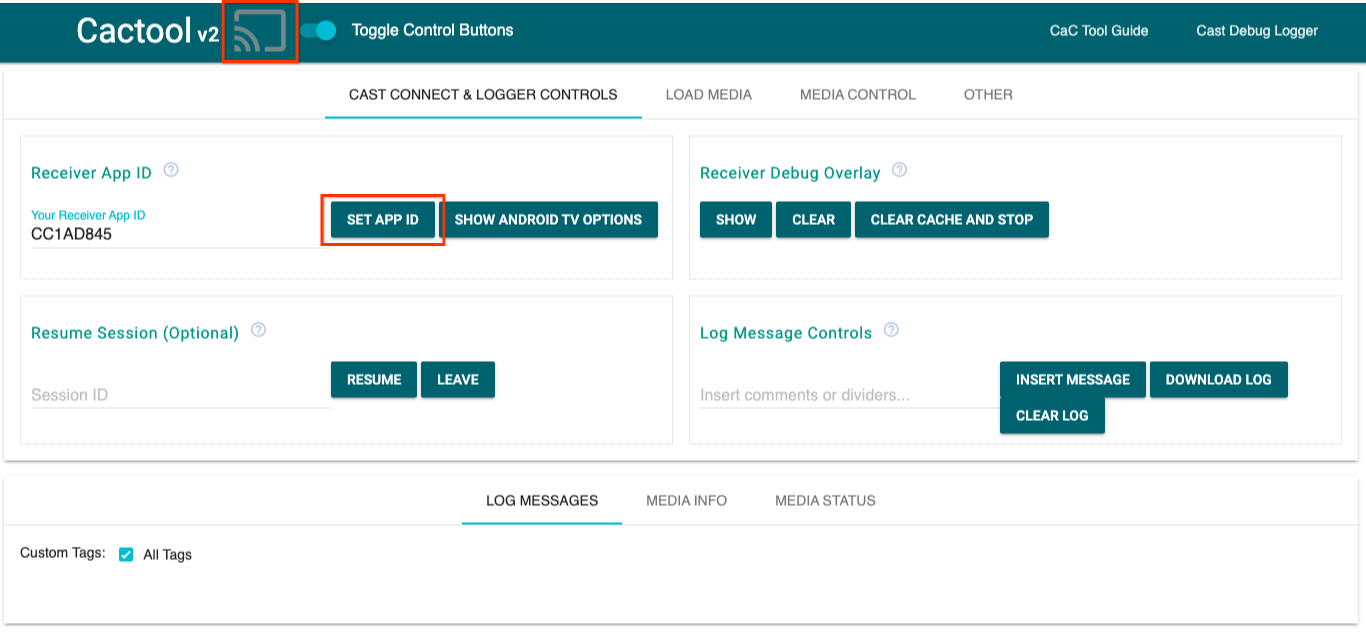
- अपने सैंपल ऐप्लिकेशन का रिसीवर ऐप्लिकेशन आईडी डालें और
SET APP IDबटन पर क्लिक करें. - सबसे ऊपर बाईं ओर 'कास्ट करें' बटन पर क्लिक करें और अपना रिसीवर खोलने के लिए, Google Cast की सुविधा वाले डिवाइस को चुनें.

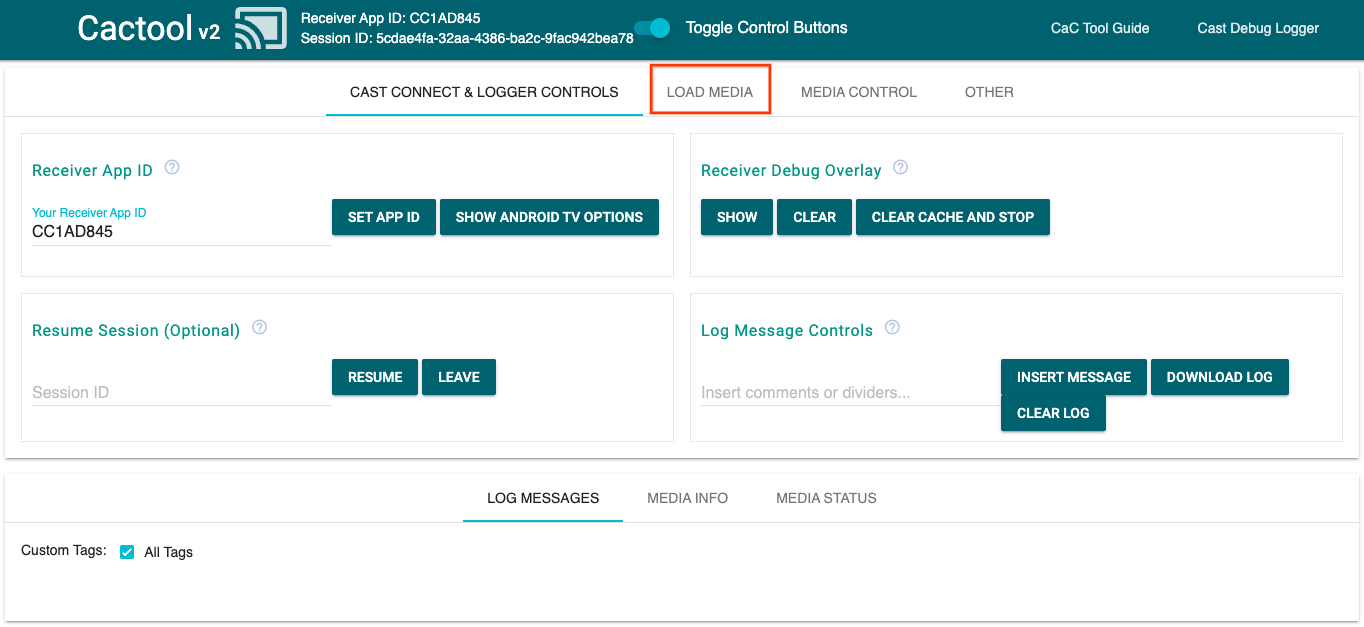
- सबसे ऊपर मौजूद
LOAD MEDIAटैब पर जाएं.

- अनुरोध टाइप रेडियो बटन को
LOADमें बदलें. - सैंपल वीडियो चलाने के लिए,
SEND REQUESTबटन पर क्लिक करें.

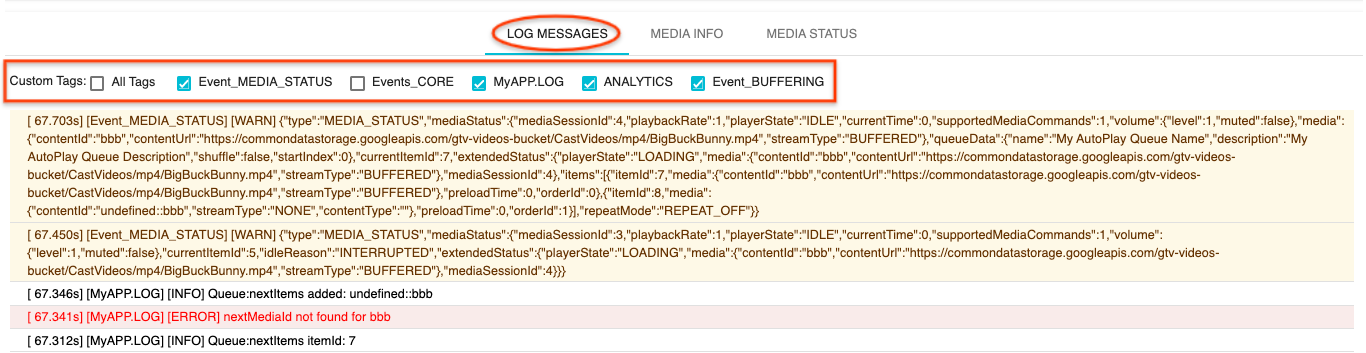
- अब आपके डिवाइस पर सैंपल वीडियो चलना चाहिए. आपको टूल के सबसे नीचे मौजूद "लॉग मैसेज" टैब में, पिछले चरणों के लॉग दिखने लगेंगे.
लॉग की जांच करने और रिसीवर को कंट्रोल करने के लिए, इन सुविधाओं को आज़माएं:
- मीडिया की जानकारी और मीडिया का स्टेटस देखने के लिए,
MEDIA INFOयाMEDIA STATUSटैब पर क्लिक करें. - रिसीवर पर डीबग ओवरले देखने के लिए
SHOW OVERLAYबटन पर क्लिक करें. - कॉन्टेंट पाने वाले ऐप्लिकेशन को फिर से लोड करने के लिए,
CLEAR CACHE AND STOPबटन का इस्तेमाल करें और फिर से कास्ट करें.
10. बधाई हो
अब आपको नए Cast रिसीवर SDK टूल का इस्तेमाल करके, Cast की सुविधा वाले वेब रिसीवर ऐप्लिकेशन में, Cast डीबग लॉग करने की सुविधा जोड़ने का तरीका पता है.
ज़्यादा जानकारी के लिए, Cast Debug Logger और कमांड और कंट्रोल (CaC) टूल के लिए डेवलपर गाइड देखें.
