1. Обзор

В этой лаборатории кода вы узнаете, как добавить Cast Debug Logger в существующее приложение Custom Web Receiver.
Что такое Google Cast?
Google Cast SDK позволяет вашему приложению воспроизводить контент и управлять воспроизведением на устройствах с поддержкой Google Cast. Он предоставляет вам необходимые компоненты пользовательского интерфейса на основе контрольного списка Google Cast Design .
Контрольный список Google Cast Design предназначен для того, чтобы сделать использование Cast простым и предсказуемым на всех поддерживаемых платформах.
Что мы собираемся строить?
После завершения этой лабораторной работы у вас будет пользовательский веб-приемник, интегрированный с Cast Debug Logger.
Подробности и дополнительную информацию см. в руководстве по Cast Debug Logger .
Что вы узнаете
- Как настроить среду для разработки веб-приемника.
- Как интегрировать отладчик в ваш Cast-приемник.
Что вам понадобится
- Новейший браузер Google Chrome .
- Служба хостинга HTTPS, например Firebase Hosting или ngrok .
- Устройство Google Cast, например Chromecast или Android TV, с доступом в Интернет.
- Телевизор или монитор с входом HDMI.
Опыт
- У вас должен быть опыт работы с Cast и понимание того, как работает веб-приемник Cast.
- Вам потребуются предыдущие знания веб-разработки.
- Вам также потребуются предварительные знания о просмотре телевизора :)
Как вы будете использовать этот урок?
Как бы вы оценили свой опыт создания веб-приложений?
Как бы вы оценили свои впечатления от просмотра телевидения?
2. Получите пример кода
Вы можете загрузить весь пример кода на свой компьютер...
и распакуйте загруженный zip-файл.
3. Развертывание приемника локально
Чтобы иметь возможность использовать веб-приемник с устройством Cast, он должен быть размещен где-то, где ваше устройство Cast сможет его достичь. Если у вас уже есть доступный сервер, поддерживающий https, пропустите следующие инструкции и запишите URL-адрес , так как он понадобится вам в следующем разделе.
Если у вас нет доступного сервера, вы можете использовать хостинг Firebase или ngrok .
Запустить сервер
После того, как вы настроите выбранную вами службу, перейдите к app-start и запустите свой сервер.
Запишите URL-адрес вашего размещенного приемника. Вы будете использовать его в следующем разделе.
4. Зарегистрируйте приложение в консоли разработчика Cast.
Вы должны зарегистрировать свое приложение , чтобы иметь возможность запускать собственный веб-приемник, встроенный в эту кодовую лабораторию, на устройствах Chromecast. После регистрации приложения вы получите идентификатор приложения, который ваше приложение-отправитель должно использовать для выполнения вызовов API, например для запуска приложения-получателя.

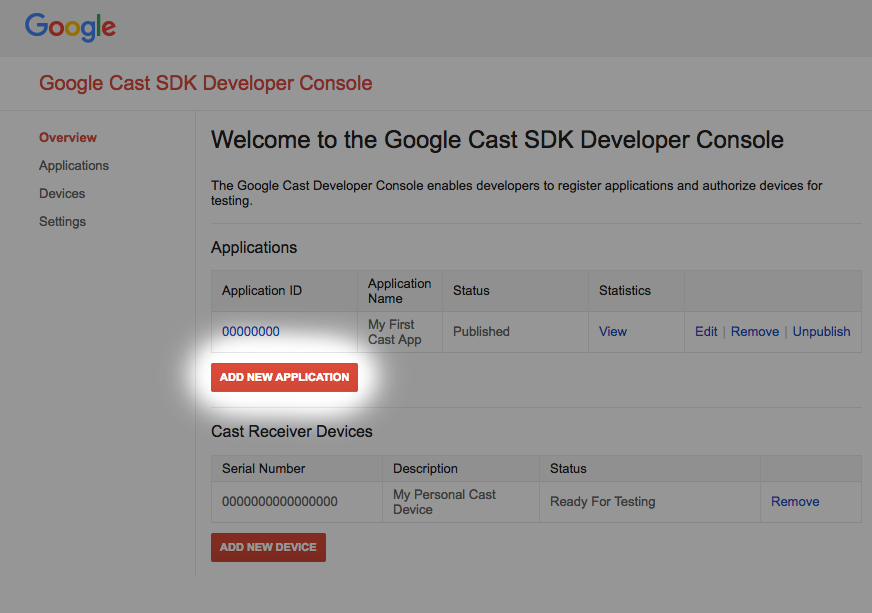
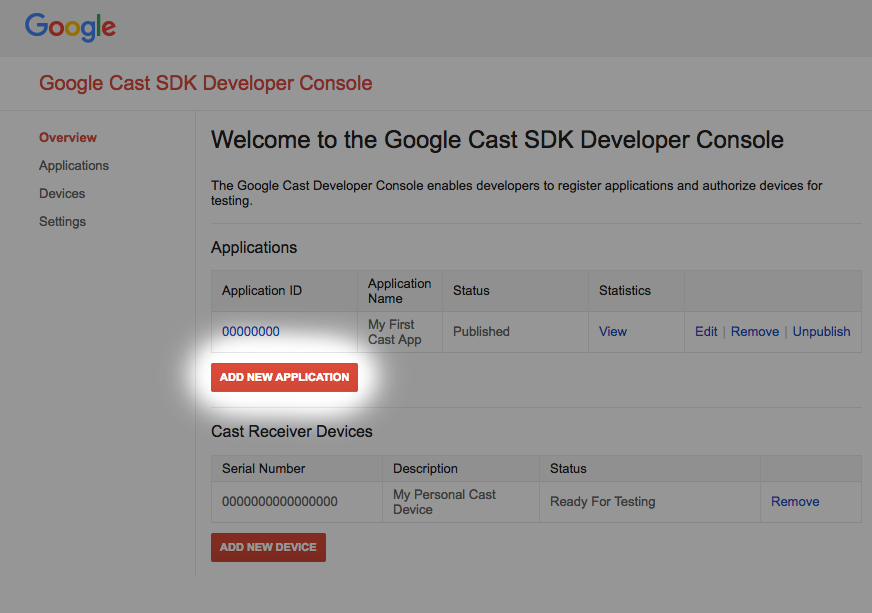
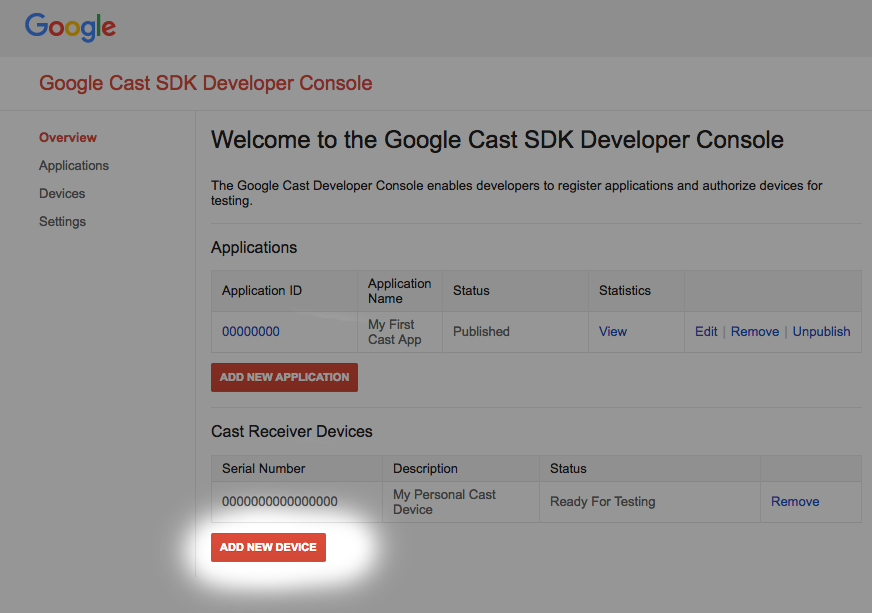
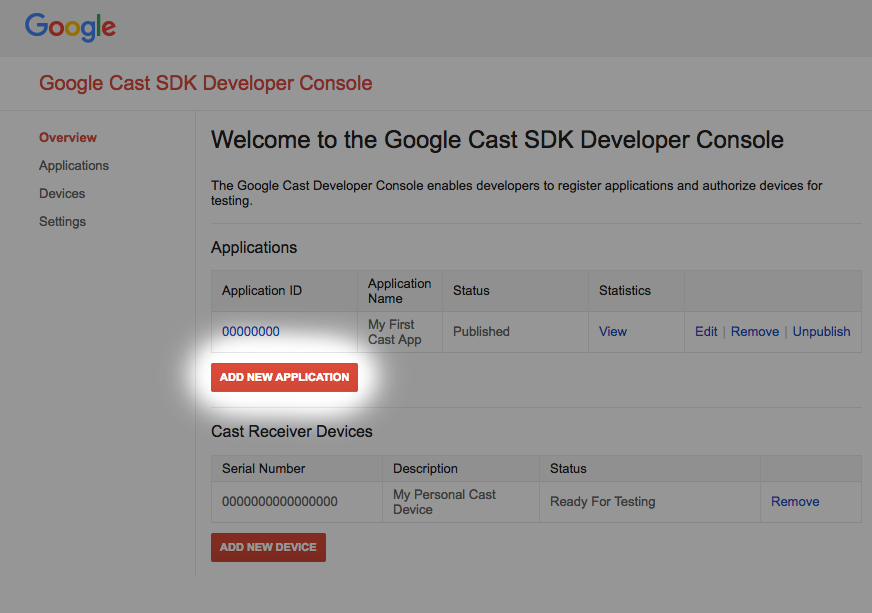
Нажмите «Добавить новое приложение»

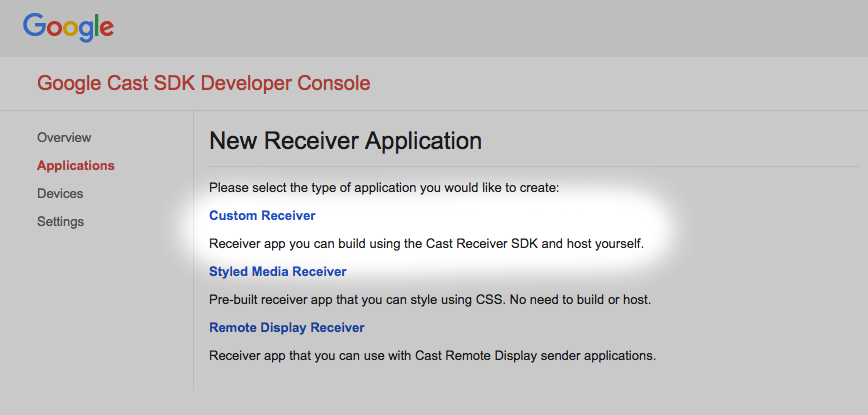
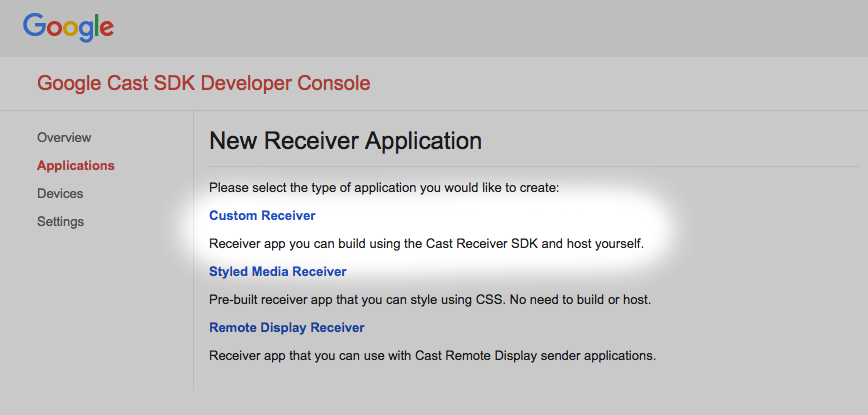
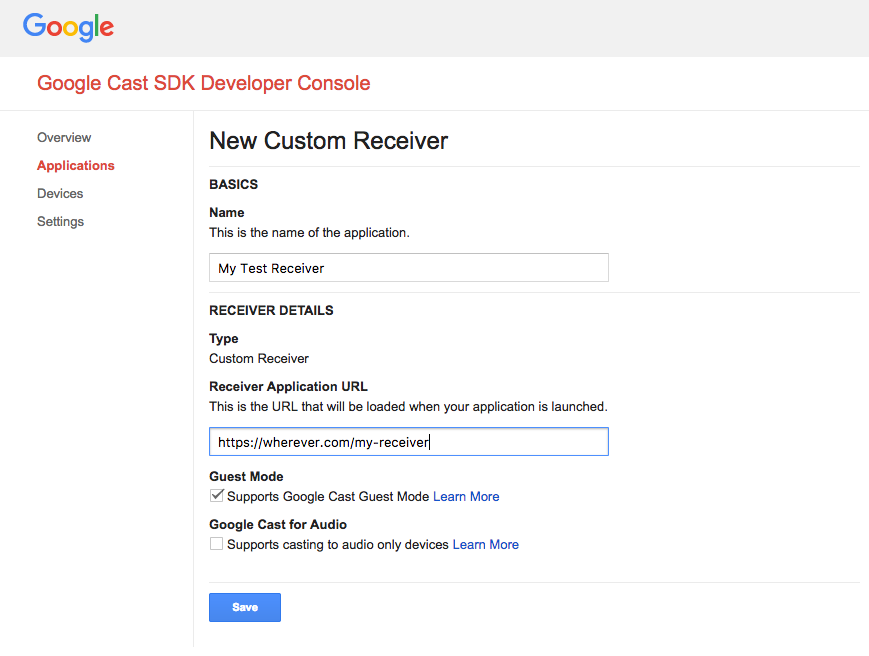
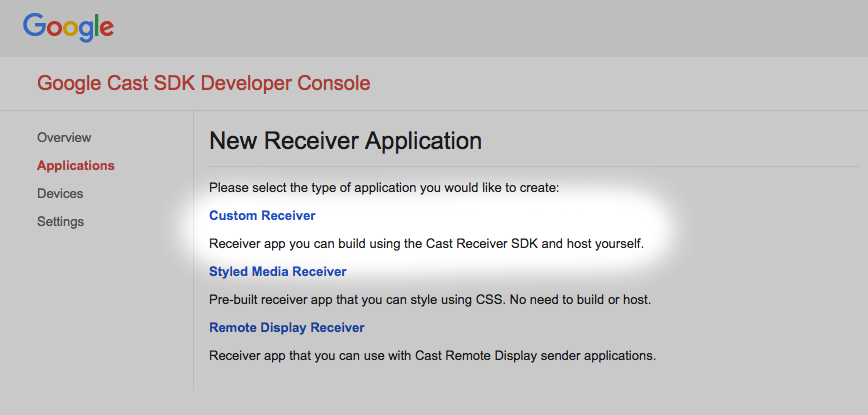
Выберите «Пользовательский приемник», это то, что мы создаем.

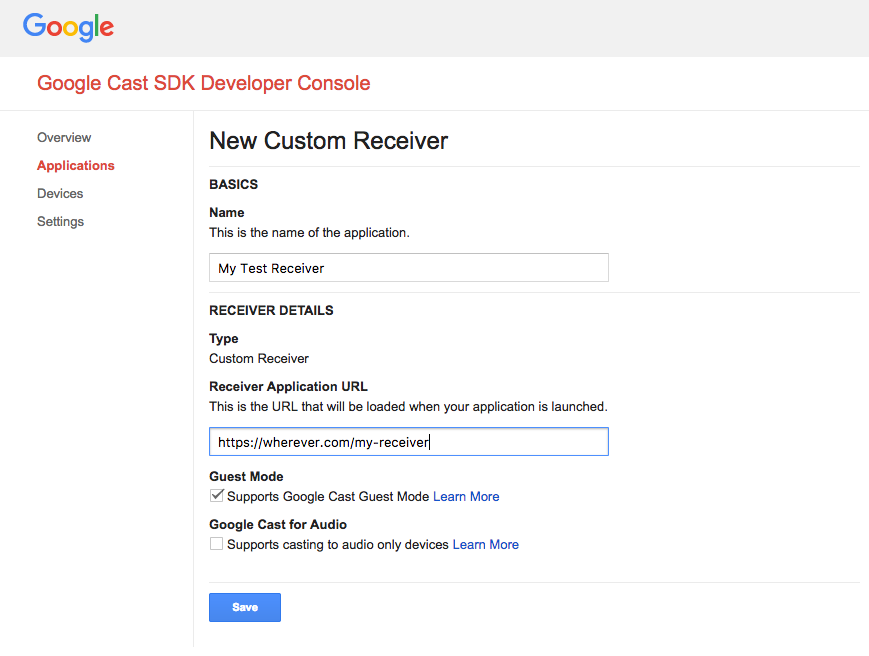
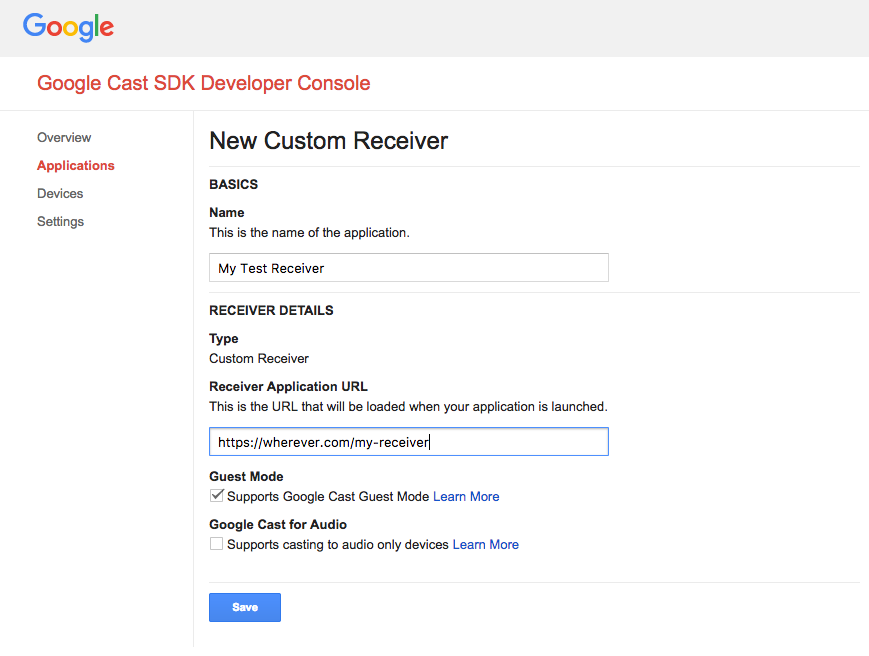
Введите данные вашего нового получателя, обязательно используйте URL-адрес из последнего раздела. Запишите идентификатор приложения, присвоенный вашему новому приемнику.
Вы также должны зарегистрировать свое устройство Google Cast , чтобы оно могло получить доступ к вашему приложению-приемнику перед его публикацией. После публикации приложения-приемника оно станет доступно для всех устройств Google Cast. Для целей этой лаборатории рекомендуется работать с неопубликованным приложением-приемником.

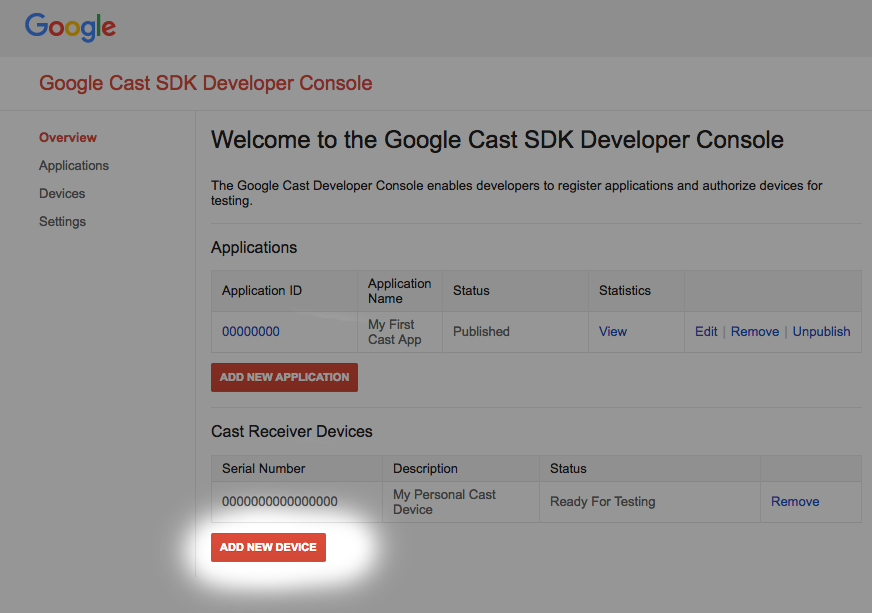
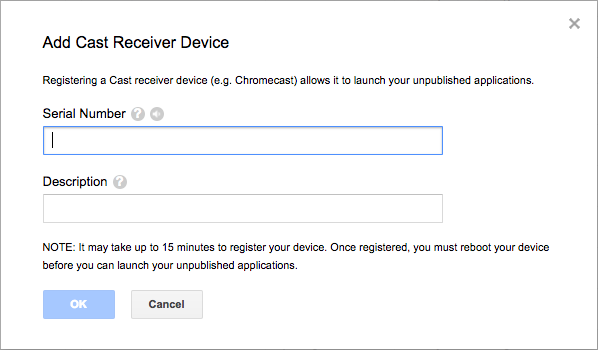
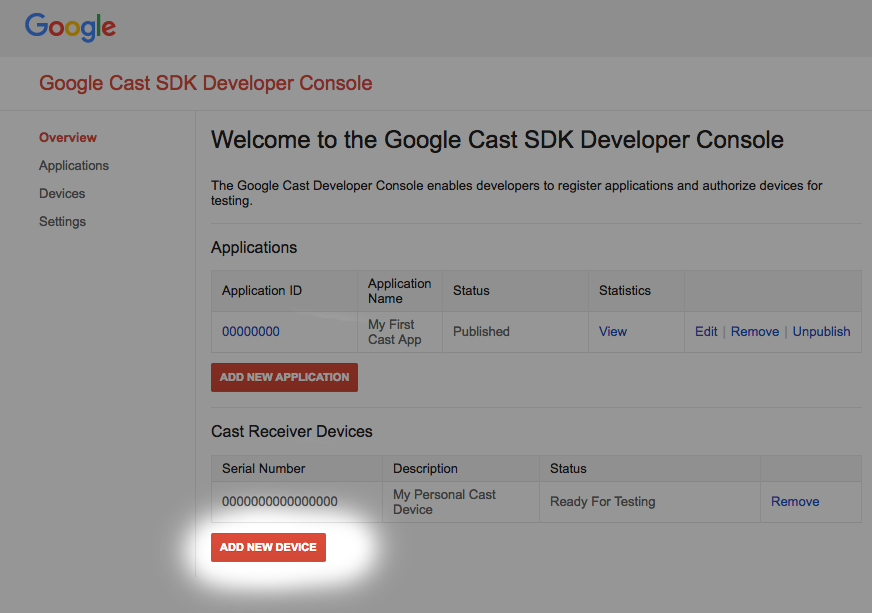
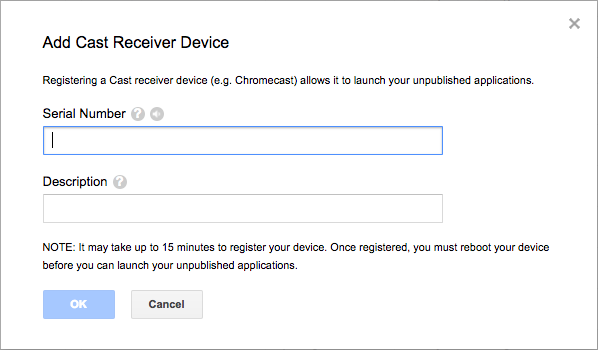
Нажмите «Добавить новое устройство».

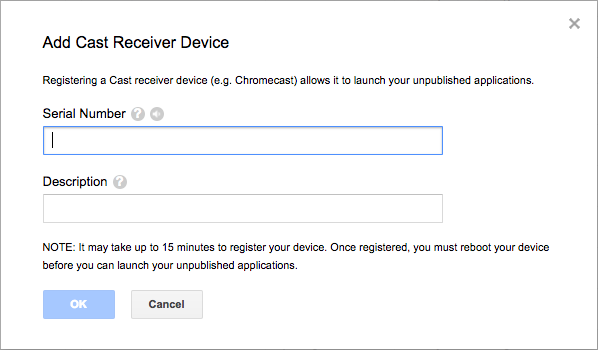
Введите серийный номер, напечатанный на задней панели устройства Cast, и дайте ему описательное имя. Вы также можете узнать свой серийный номер, транслируя экран в Chrome при доступе к консоли разработчика Google Cast SDK.
Подготовка приемника и устройства к тестированию займет 5–15 минут. Подождав 5–15 минут, необходимо перезагрузить устройство Cast.
5. Запустите пример приложения.

Пока мы ждем, пока наш новый веб-приемник будет готов к тестированию, давайте посмотрим, как выглядит образец готового приложения веб-приемника. Ресивер, который мы собираемся построить, будет способен воспроизводить мультимедиа с использованием потоковой передачи с адаптивным битрейтом.
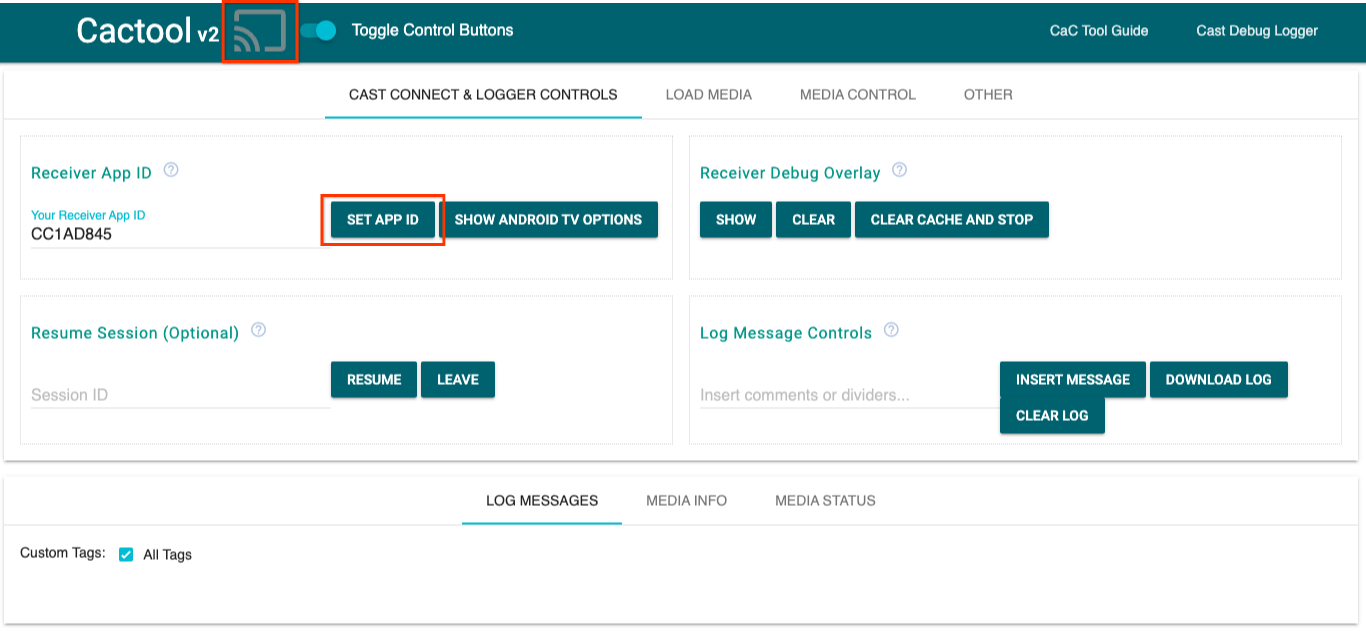
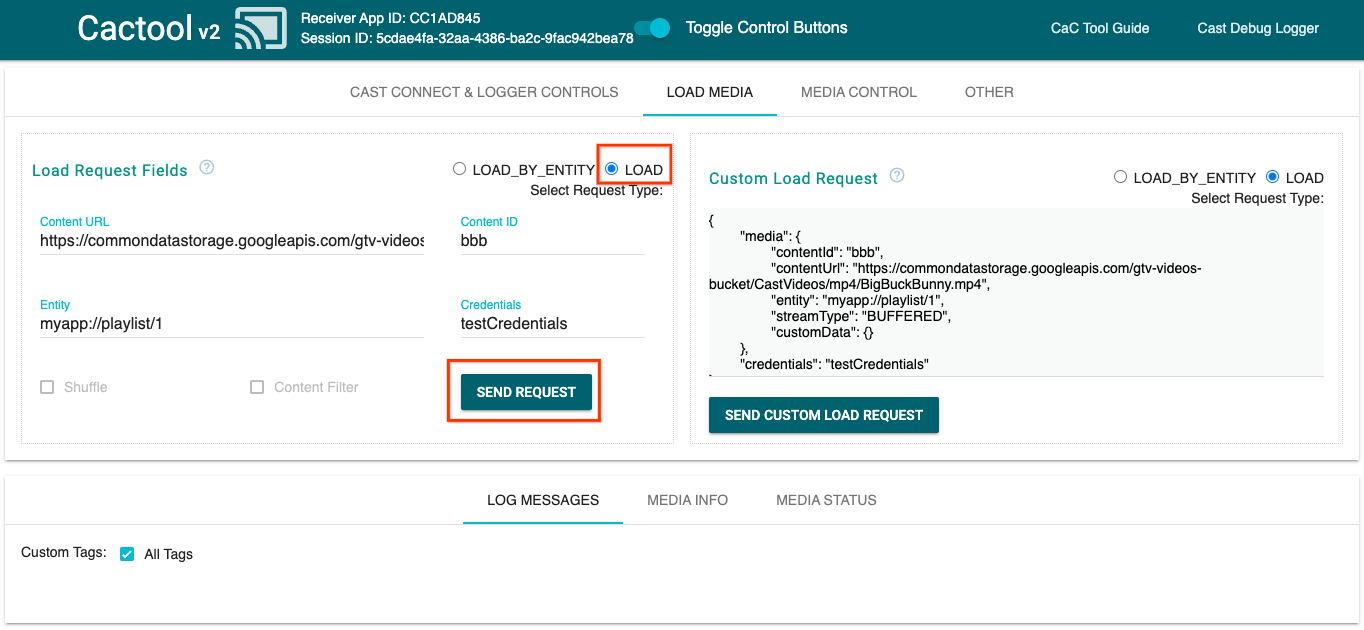
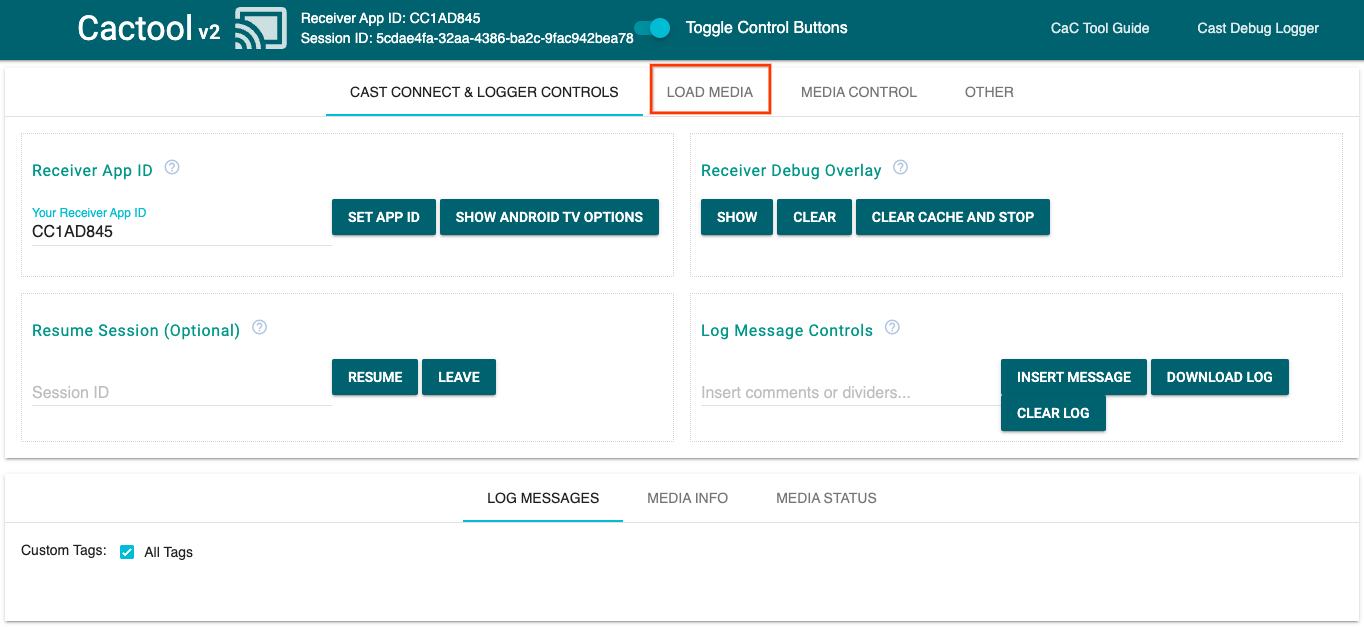
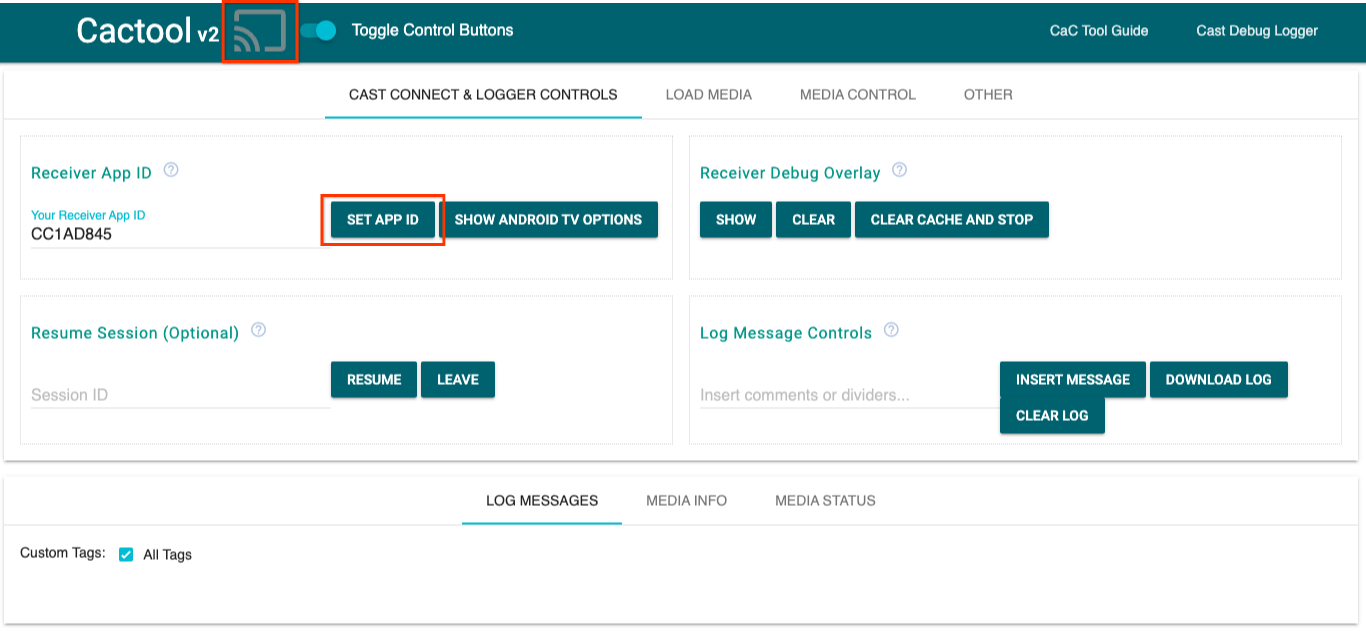
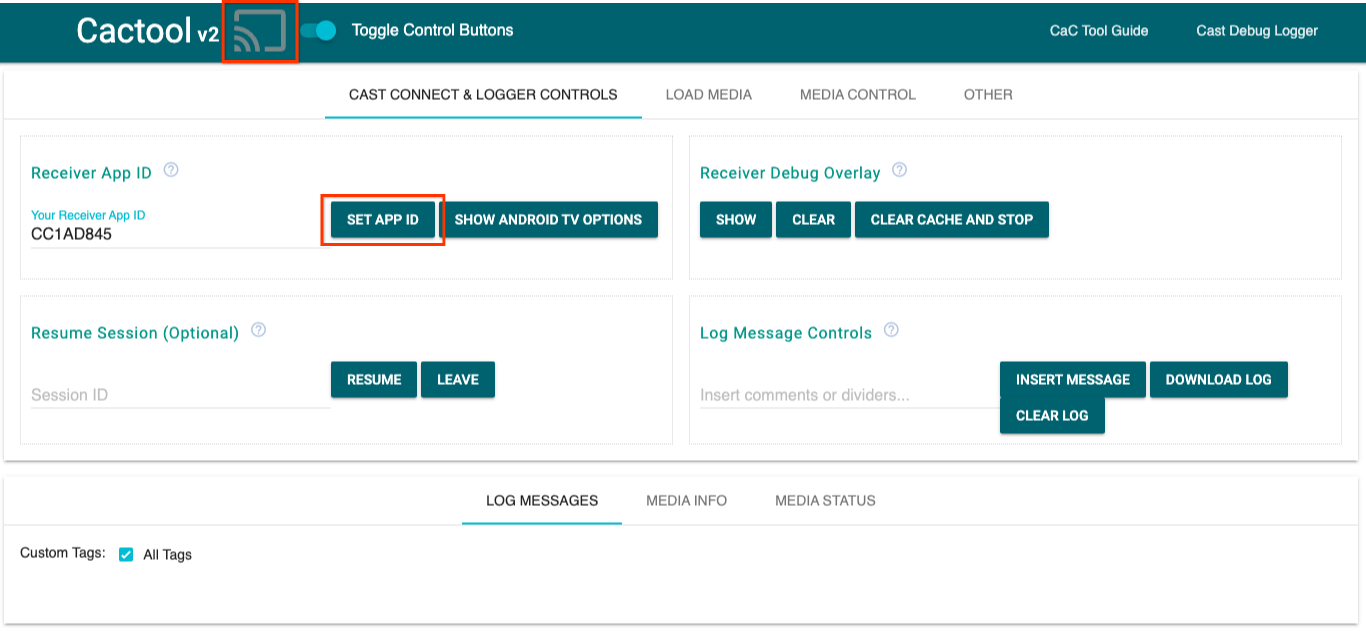
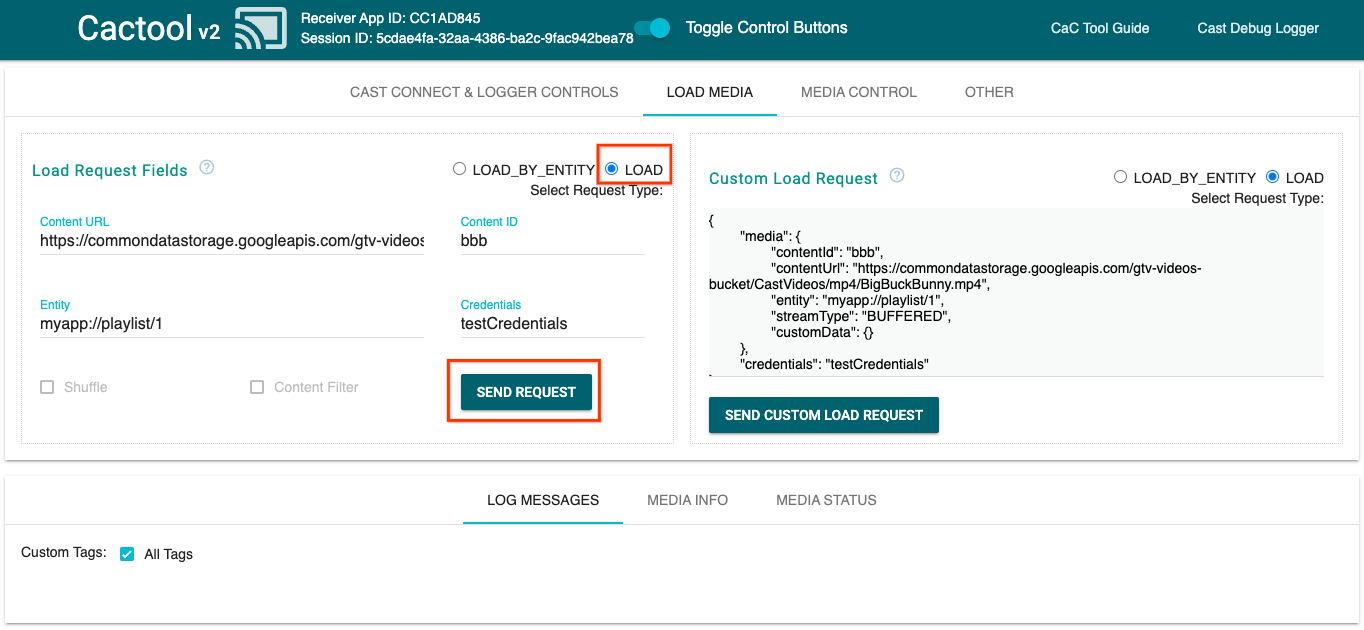
- В браузере откройте инструмент управления и контроля (CaC) .

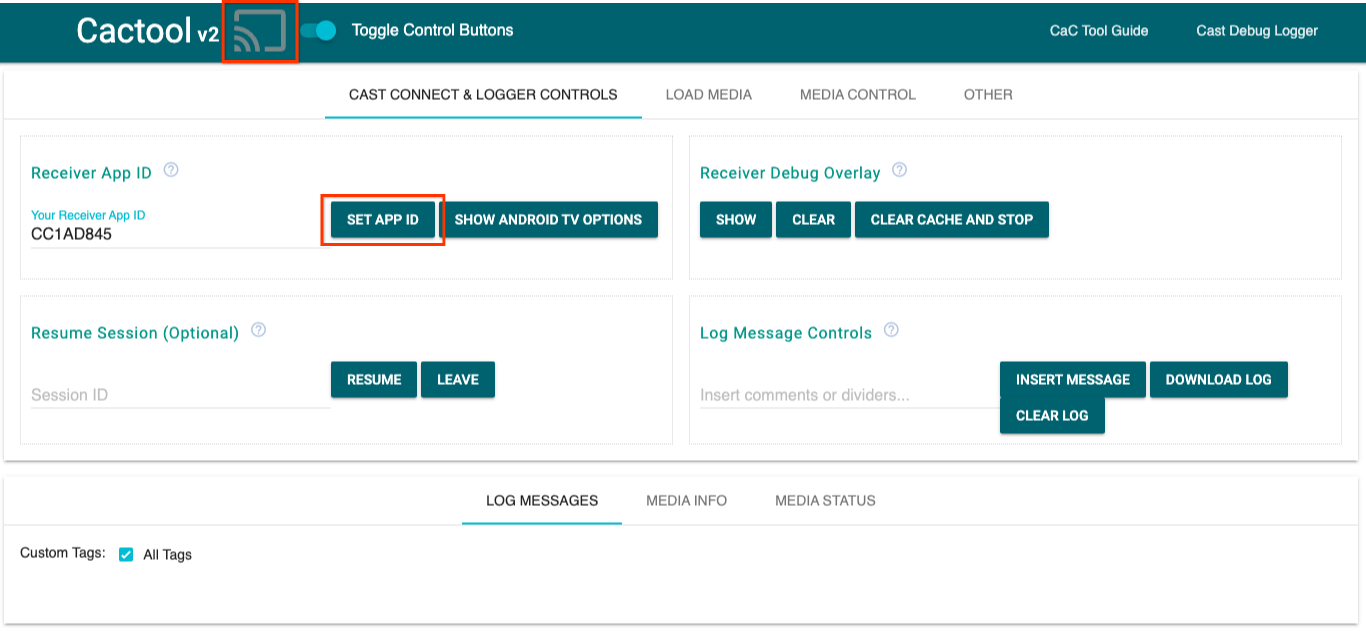
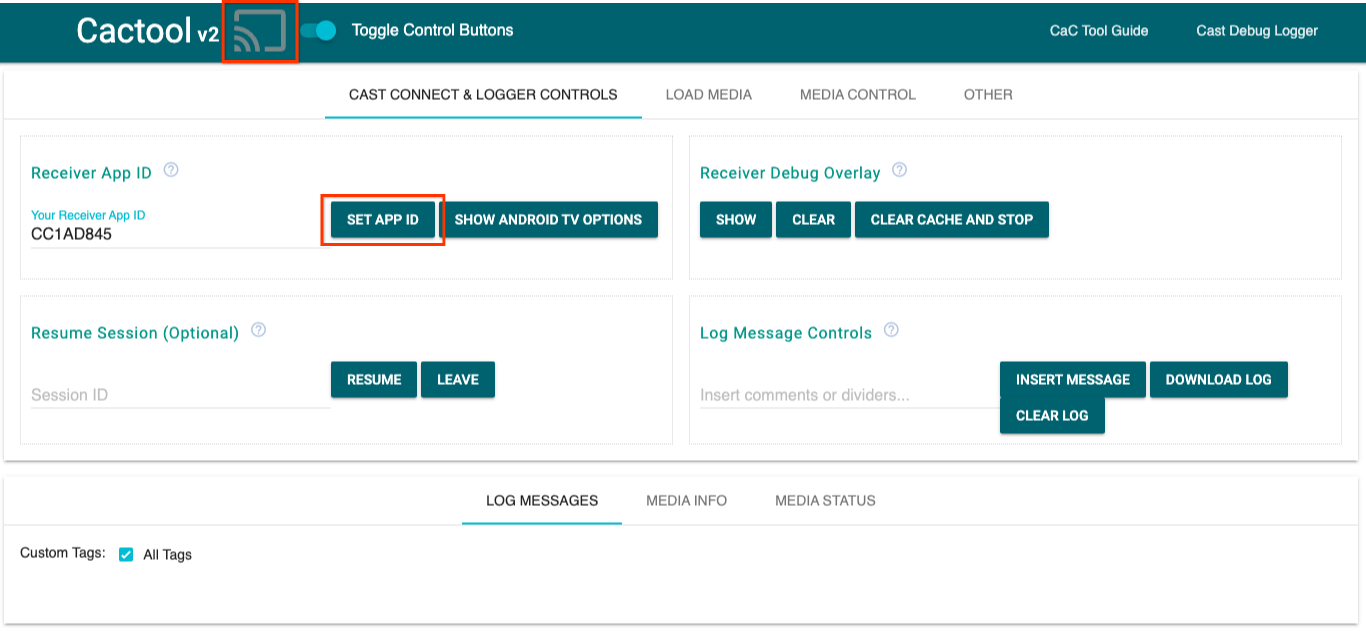
- Используйте идентификатор приемника
CC1AD845по умолчанию и нажмите кнопкуSET APP ID. - Нажмите кнопку Cast в левом верхнем углу и выберите свое устройство с поддержкой Google Cast.

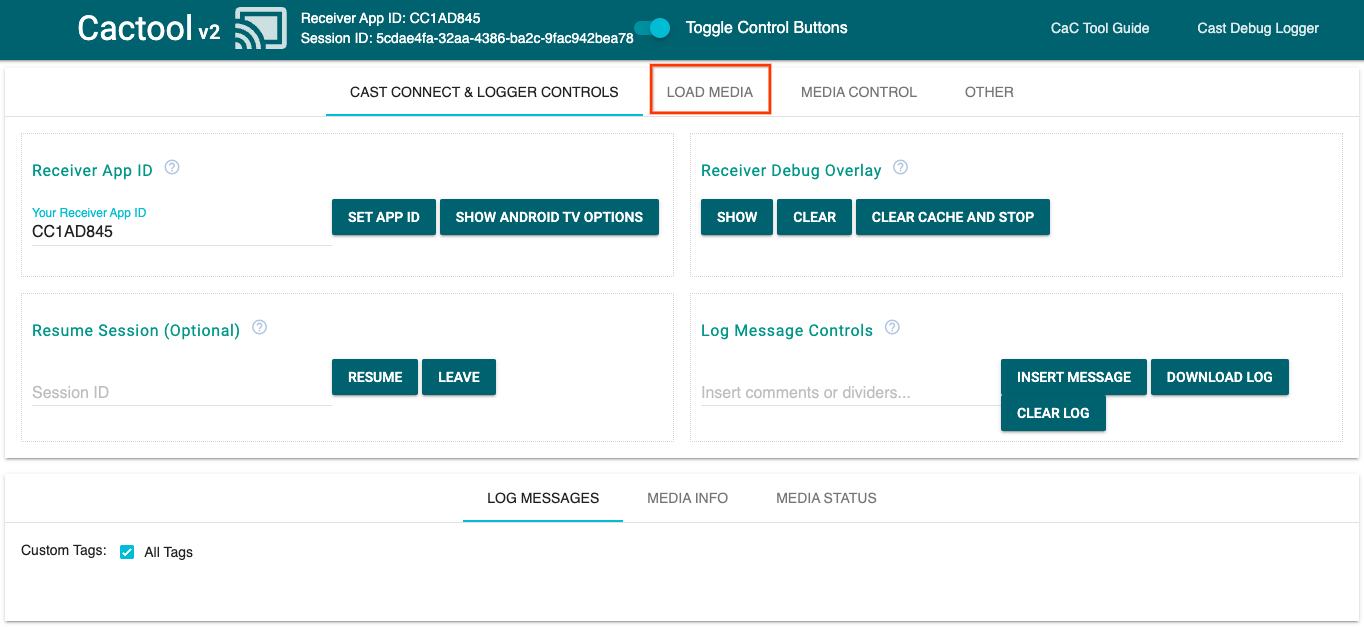
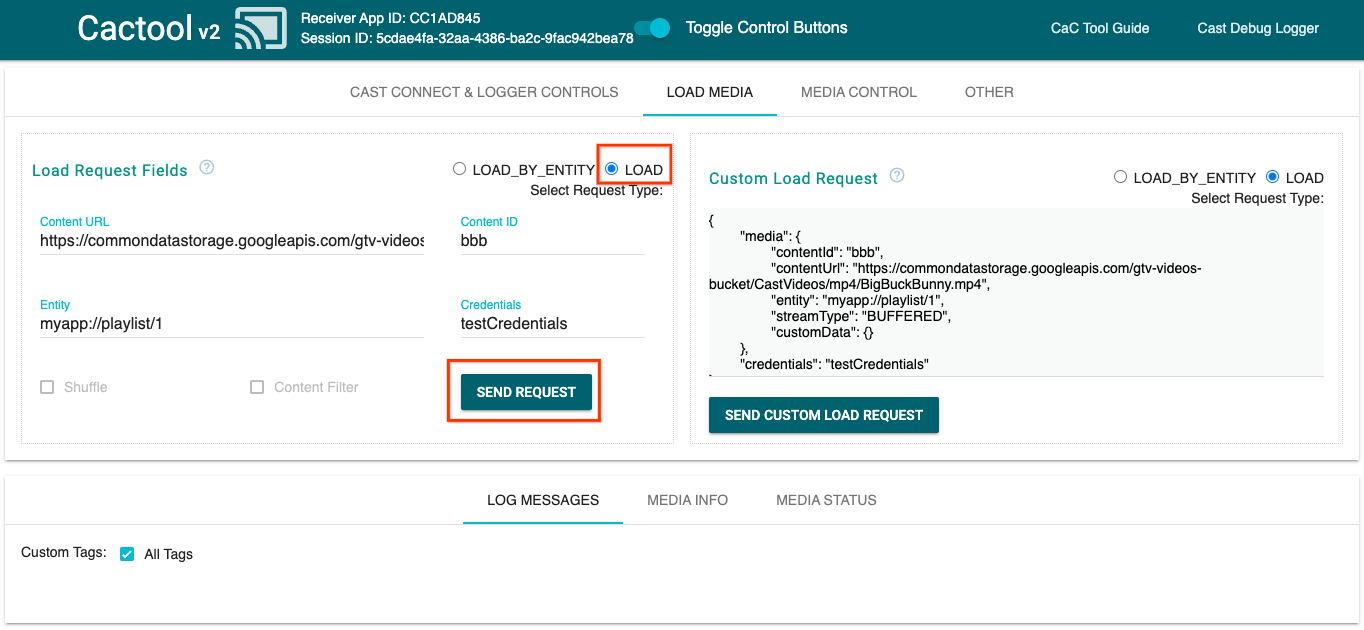
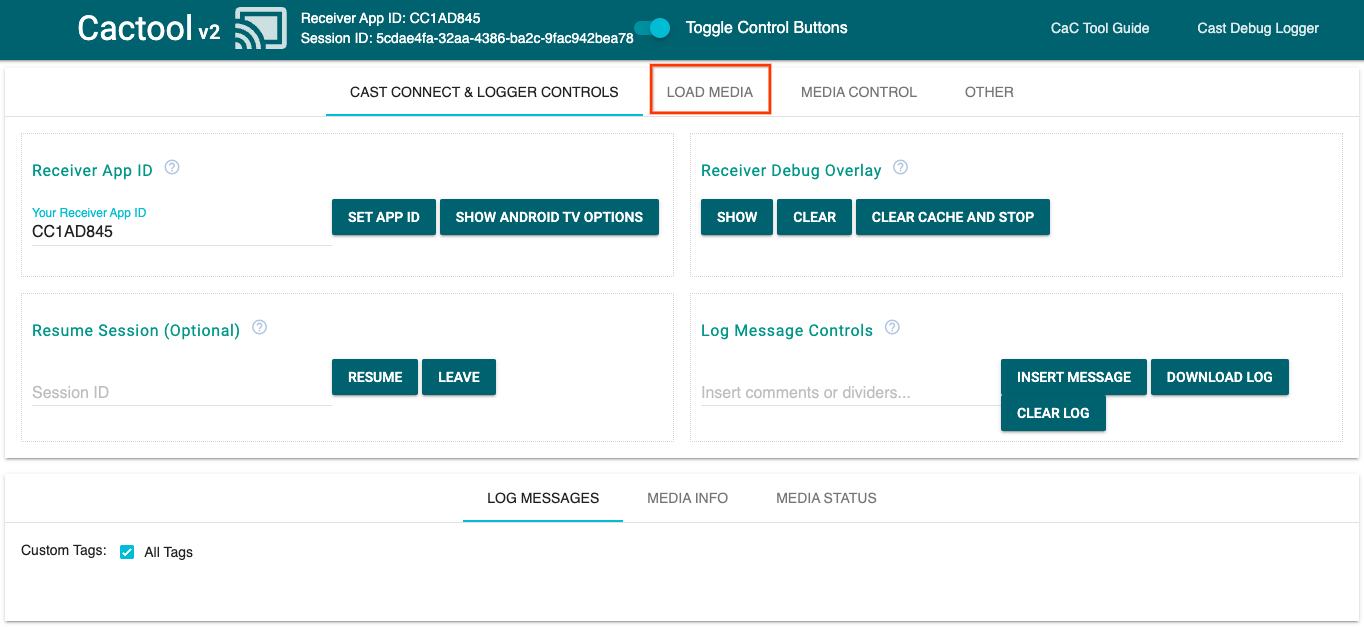
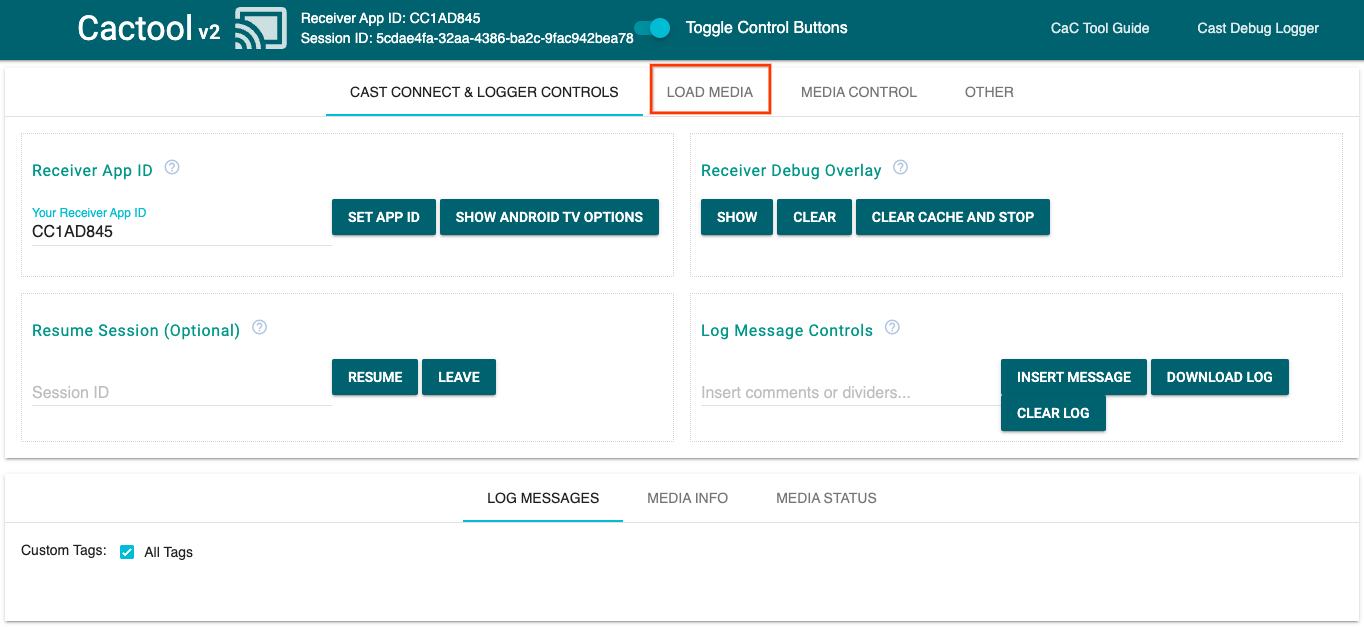
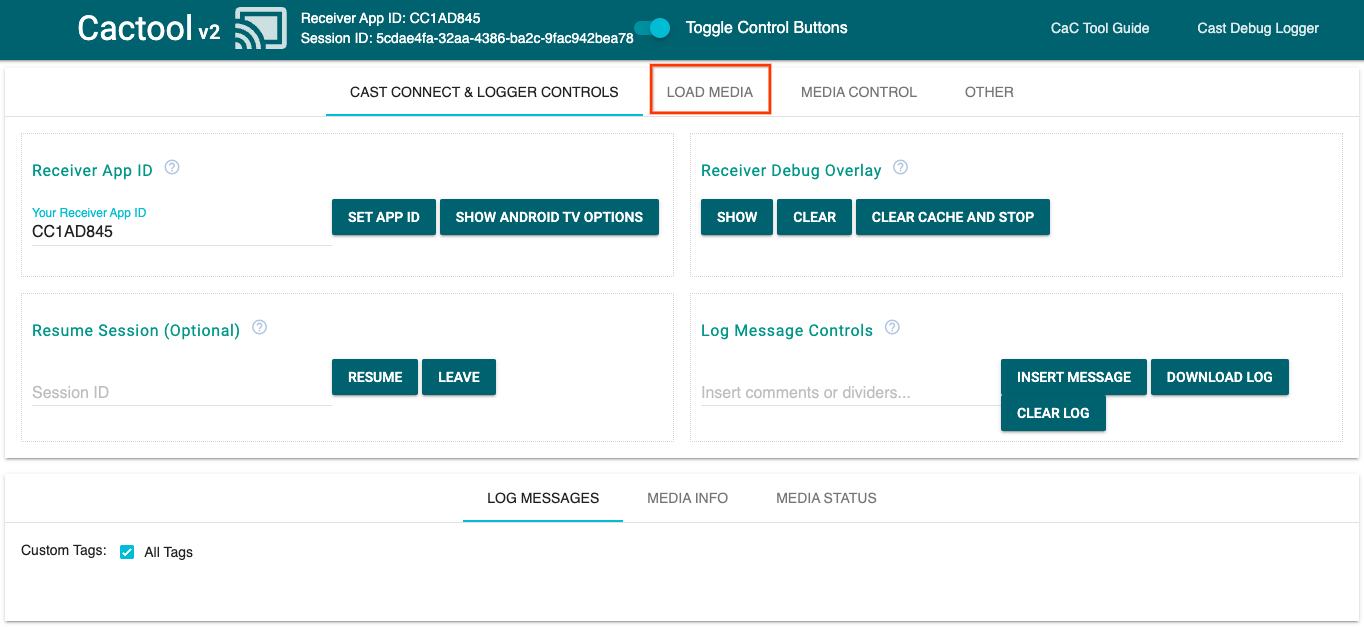
- Перейдите на вкладку
LOAD MEDIAвверху.

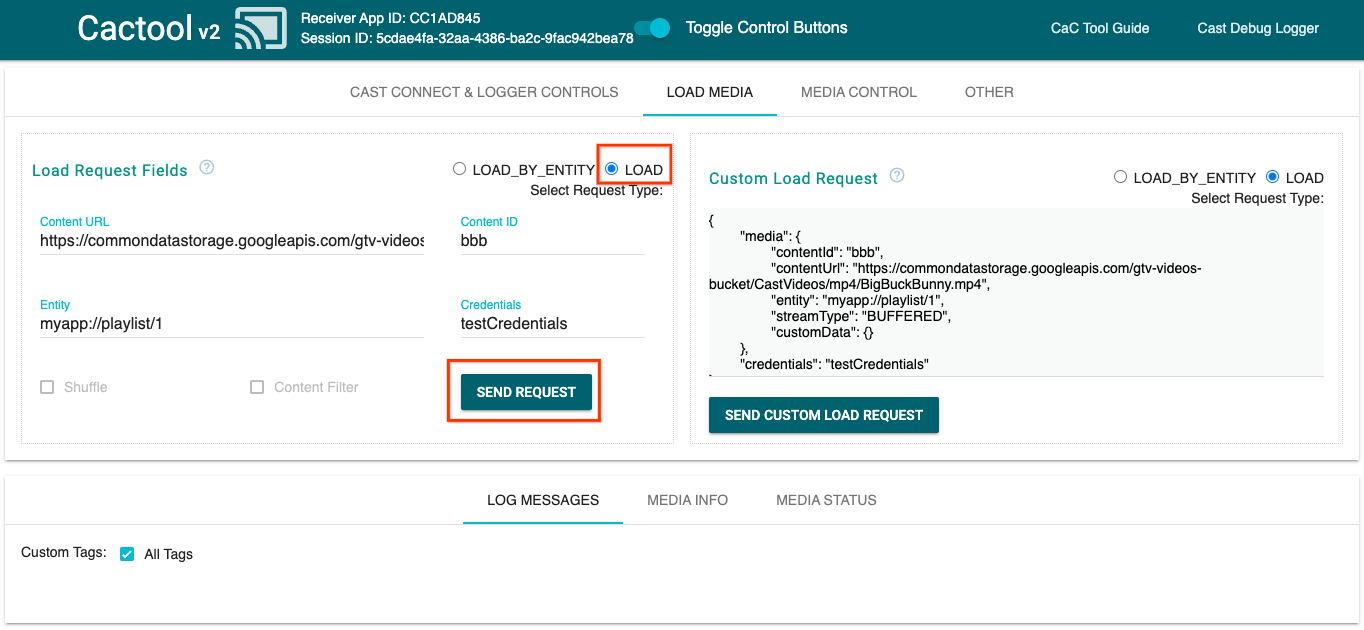
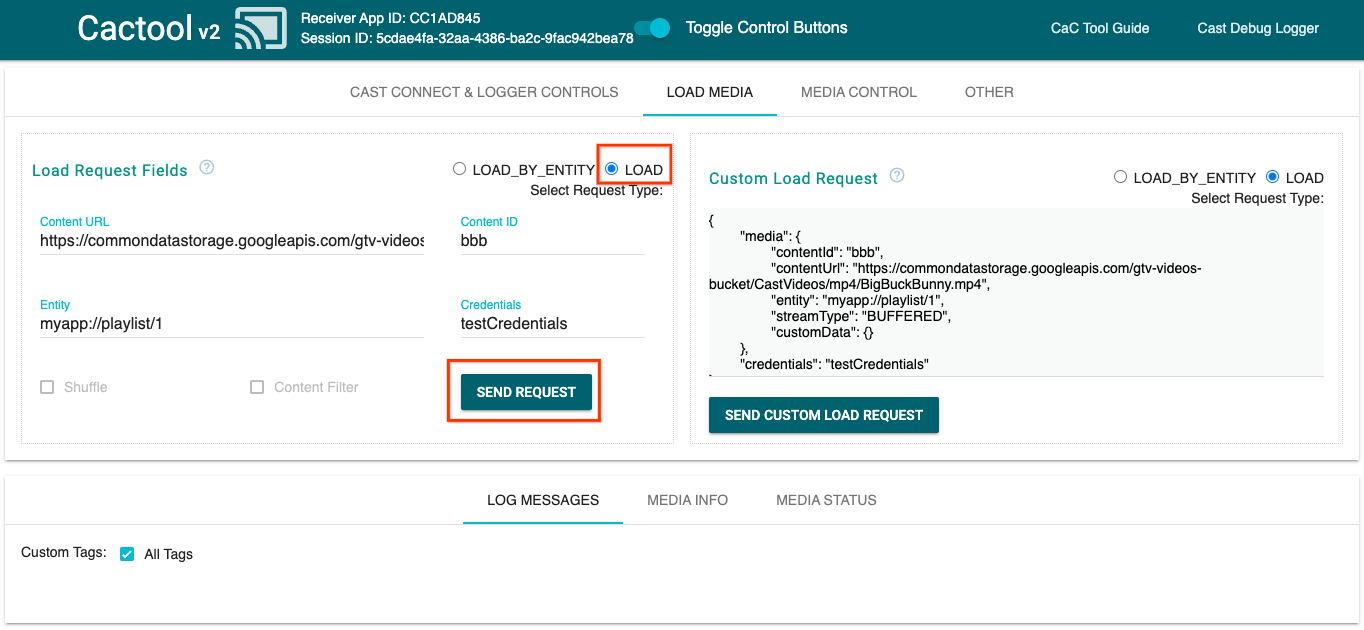
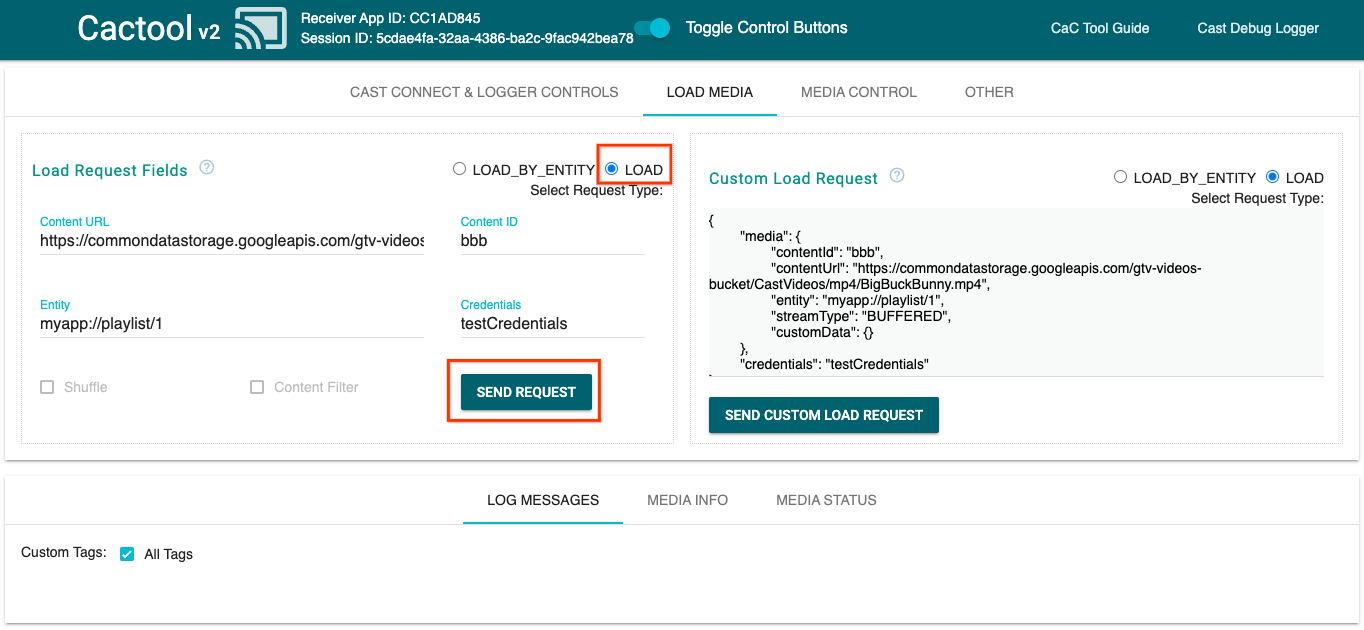
- Измените переключатель типа запроса на
LOAD. - Нажмите кнопку
SEND REQUEST, чтобы воспроизвести образец видео. - Видео начнет воспроизводиться на вашем устройстве с поддержкой Google Cast, чтобы показать, как выглядят основные функции приемника с использованием приемника по умолчанию.
6. Подготовьте стартовый проект
Нам нужно добавить поддержку Google Cast в загруженное вами стартовое приложение. Вот некоторая терминология Google Cast, которую мы будем использовать в этой лаборатории кода:
- приложение- отправитель работает на мобильном устройстве или ноутбуке,
- приложение- приемник работает на устройстве Google Cast или Android TV.
Теперь вы готовы работать над исходным проектом, используя свой любимый текстовый редактор:
- Выберите
 каталог
каталог app-startиз загруженного примера кода. - Откройте
js/receiver.jsиindex.html
Обратите внимание: пока вы работаете над этой лабораторией кода, http-server должен улавливать внесенные вами изменения. Если это не так, попробуйте остановить и перезапустить http-server .
Дизайн приложения
Приложение-получатель инициализирует сеанс Cast и будет находиться в режиме ожидания до тех пор, пока не поступит запрос ЗАГРУЗКИ (например, команда на воспроизведение фрагмента мультимедиа) от отправителя.
Приложение состоит из одного основного представления, определенного в index.html , и одного файла JavaScript с именем js/receiver.js содержащего всю логику, необходимую для работы нашего приемника.
index.html
Этот html-файл содержит весь пользовательский интерфейс нашего приложения-приемника.
приемник.js
Этот скрипт управляет всей логикой нашего приложения-приемника.
Часто задаваемые вопросы
7. Интеграция с API CastDebugLogger.
Cast Receiver SDK предоставляет разработчикам еще один вариант простой отладки приложения-приемника с помощью API CastDebugLogger .
Подробности и дополнительную информацию см. в руководстве по Cast Debug Logger .
Инициализация
Включите следующий скрипт в тег <head> вашего приложения-приемника сразу после сценария Web Receiver SDK, в index.html :
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
В js/receiver.js в верхней части файла и под playerManager получите экземпляр CastDebugLogger и включите регистратор в прослушивателе событий READY :
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
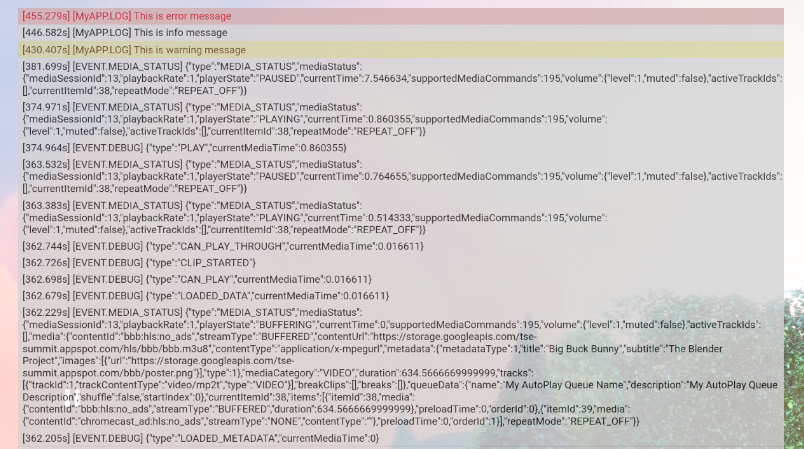
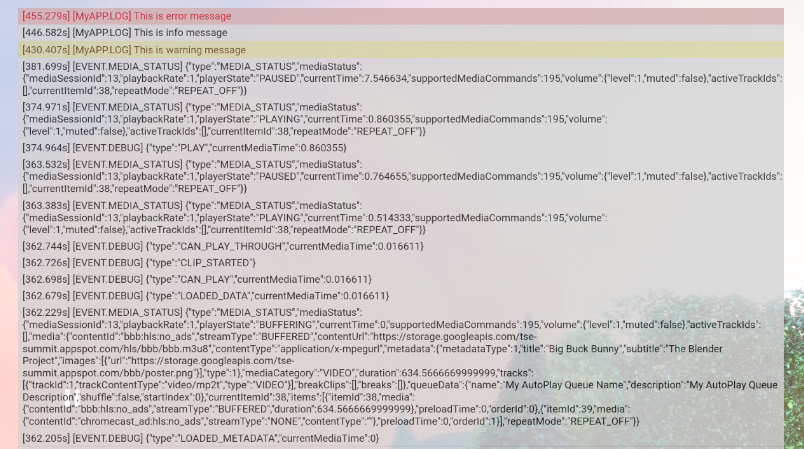
Когда журнал отладки включен, на приемнике отображается надпись DEBUG MODE .

Записывать события игрока
Используя CastDebugLogger вы можете легко регистрировать события игрока, которые запускаются SDK Cast Web Receiver, и использовать различные уровни регистрации для регистрации данных событий. Конфигурация loggerLevelByEvents использует cast.framework.events.EventType и cast.framework.events.category для указания событий, подлежащих регистрации.
Добавьте следующее ниже прослушивателя событий READY , чтобы регистрировать события CORE проигрывателя или транслировать изменение mediaStatus :
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Сообщения журнала и пользовательские теги
API CastDebugLogger позволяет создавать сообщения журнала, которые отображаются на наложении отладки получателя разными цветами. Используйте следующие методы ведения журнала, перечисленные в порядке от высшего к низшему приоритету:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
Для каждого метода журнала первым параметром должен быть собственный тег , а вторым параметром — сообщение журнала . Тегом может быть любая строка, которую вы считаете полезной.
Чтобы показать журналы в действии, добавьте журналы в перехватчик LOAD .
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
Вы можете контролировать, какие сообщения будут отображаться в наложении отладки, задав уровень журнала в loggerLevelByTags для каждого настраиваемого тега. Например, включение пользовательского тега с уровнем журнала cast.framework.LoggerLevel.DEBUG будет отображать все сообщения, добавленные с сообщениями об ошибках, предупреждениями, информацией и отладкой. Другой пример: включение пользовательского тега с уровнем WARNING будет отображать только сообщения об ошибках и предупреждениях в журнале.
Конфигурация loggerLevelByTags не является обязательной. Если пользовательский тег не настроен для его уровня ведения журнала, все сообщения журнала будут отображаться в наложении отладки.
Добавьте следующее ниже вызова loggerLevelByEvents :
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Использование наложения отладки
Cast Debug Logger обеспечивает наложение отладки на приемнике для отображения ваших пользовательских сообщений журнала. Используйте showDebugLogs для переключения наложения отладки и clearDebugLogs для очистки сообщений журнала в наложении.
Добавьте следующее в прослушиватель событий READY , чтобы просмотреть наложение отладки на вашем приемнике:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Использование инструмента командования и контроля (CaC)
Обзор
Инструмент управления и контроля (CaC) записывает журналы и управляет наложением отладки.
Существует два способа подключения приемника к CaC Tool:
Запустите новое соединение Cast:
- Откройте инструмент CaC, установите идентификатор приложения-приемника и нажмите кнопку Cast, чтобы выполнить трансляцию на приемник.
- Выполните трансляцию отдельного приложения- отправителя на то же устройство с тем же идентификатором приложения-получателя.
- Загрузите носитель из приложения-отправителя, и сообщения журнала отобразятся на инструменте.
Присоединитесь к существующему сеансу трансляции:
- Получите идентификатор текущего сеанса Cast с помощью SDK получателя или SDK отправителя. Со стороны получателя введите следующее, чтобы получить идентификатор сеанса в консоли удаленного отладчика Chrome :
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
Или вы можете получить идентификатор сеанса от подключенного веб-отправителя, используя следующий метод:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

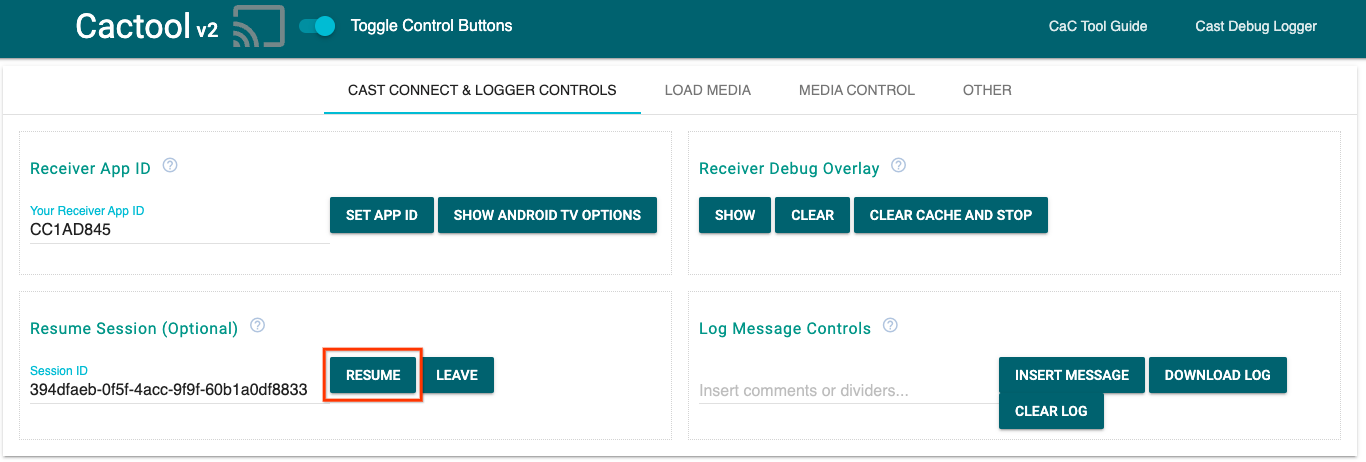
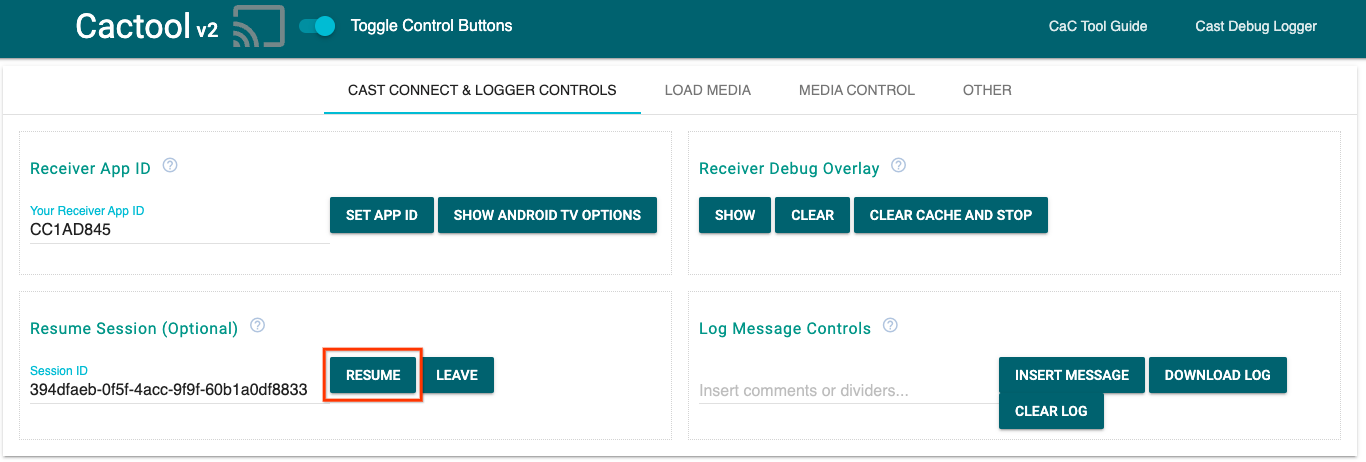
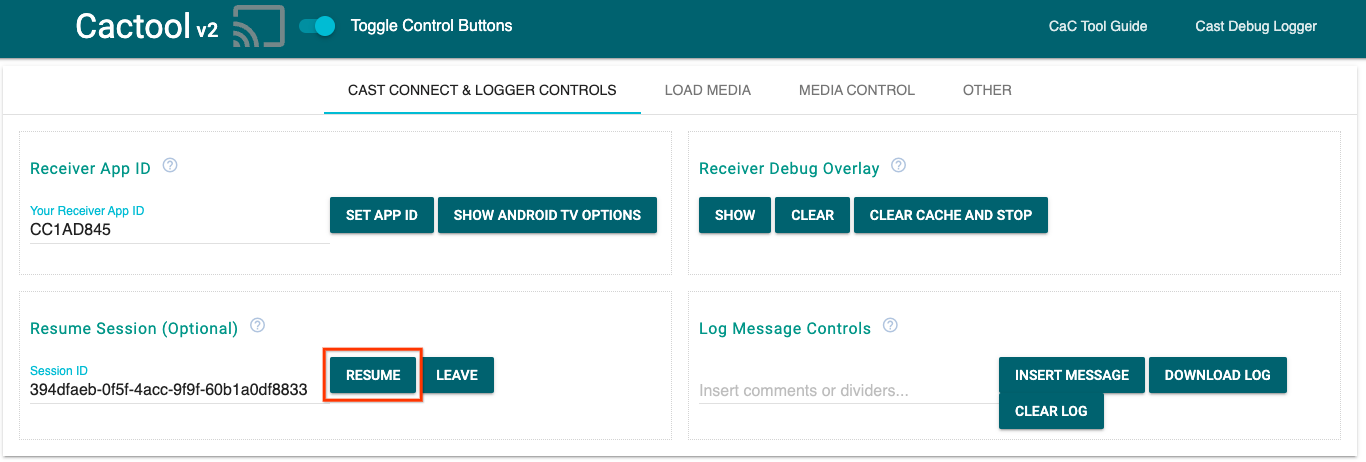
- Введите идентификатор сеанса в CaC Tool и нажмите кнопку
RESUME. - Кнопка Cast должна быть подключена и начать отображать сообщения журнала на инструменте.
Что стоит попробовать
Далее мы воспользуемся инструментом CaC для просмотра журналов вашего приемника образцов.
- Откройте инструмент CaC .

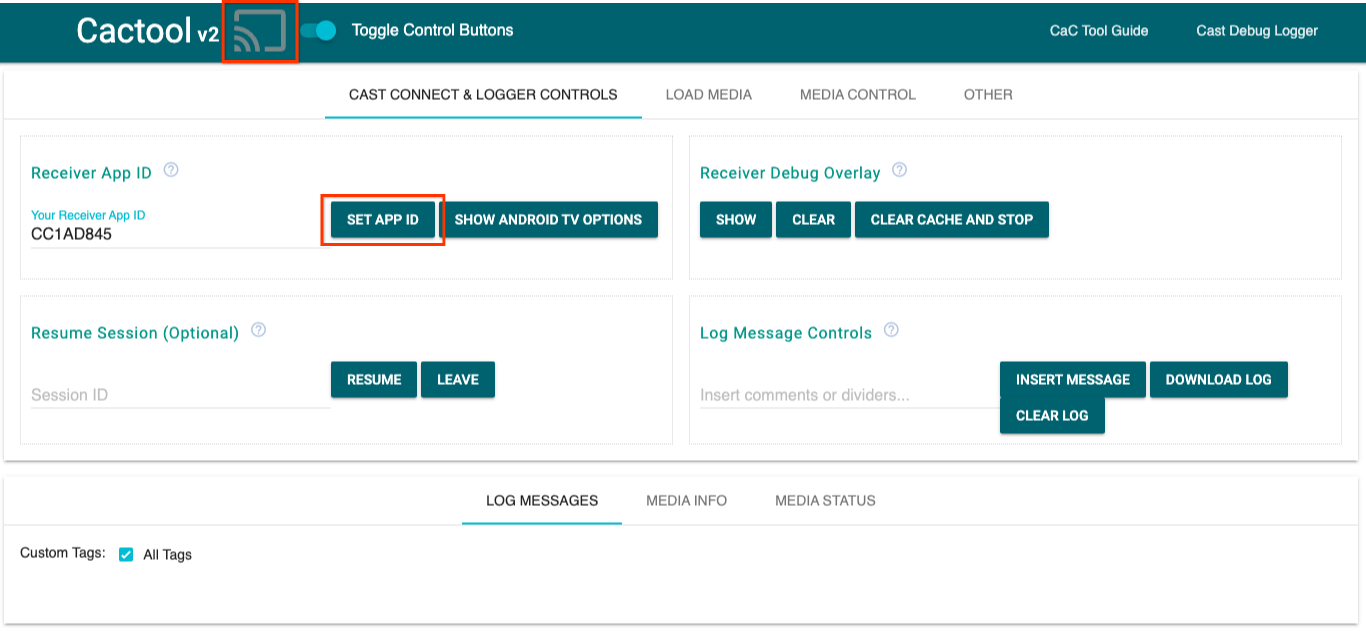
- Введите идентификатор приложения-приемника вашего примера приложения и нажмите кнопку
SET APP ID. - Нажмите кнопку Cast в левом верхнем углу и выберите устройство с поддержкой Google Cast, чтобы открыть ресивер.

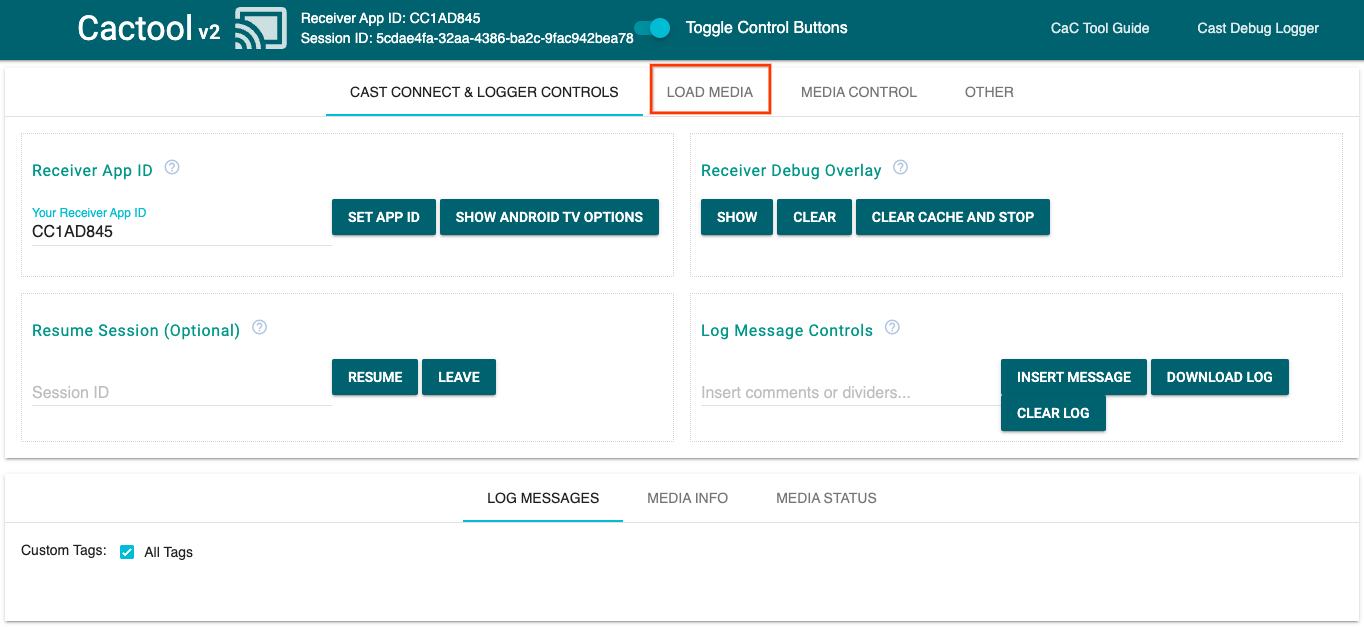
- Перейдите на вкладку
LOAD MEDIAвверху.

- Измените переключатель типа запроса на
LOAD. - Нажмите кнопку
SEND REQUEST, чтобы воспроизвести образец видео.

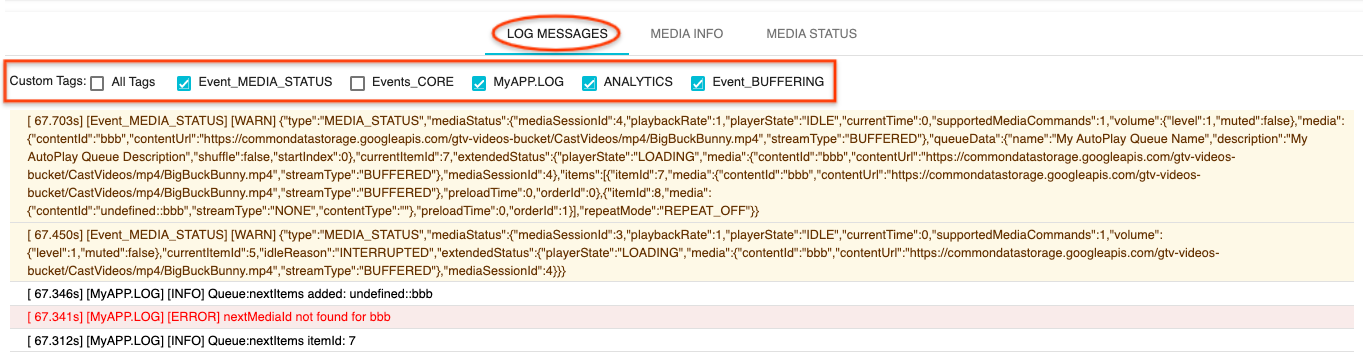
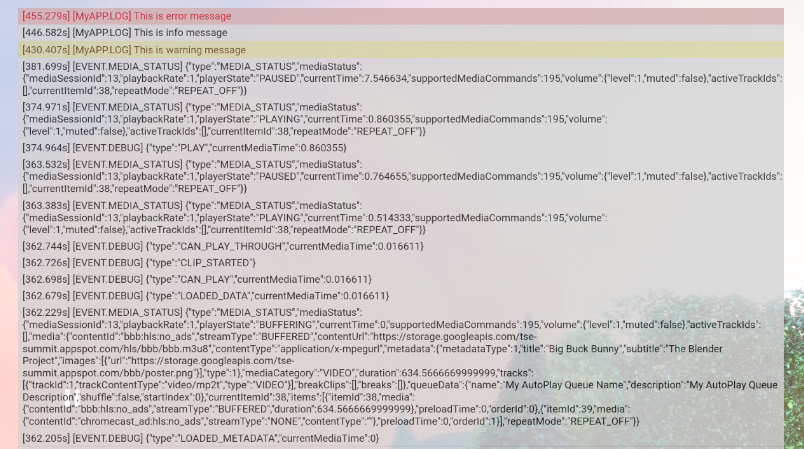
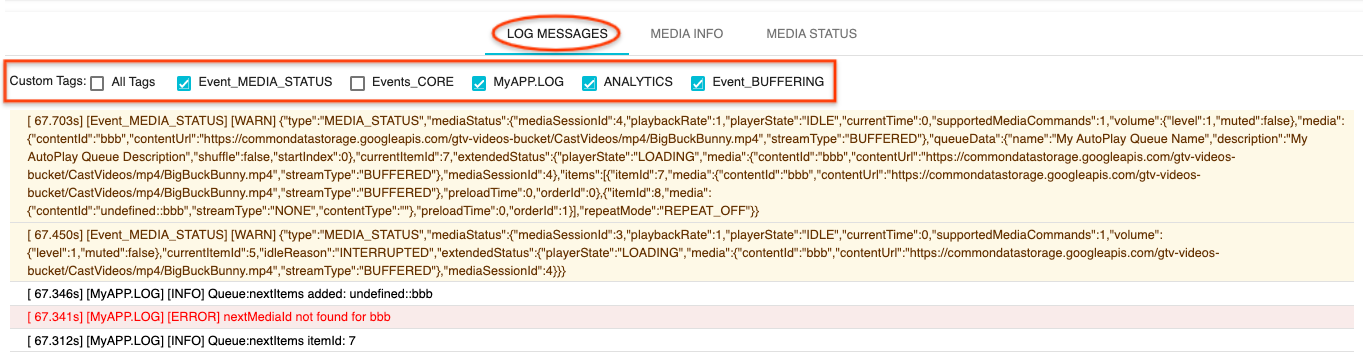
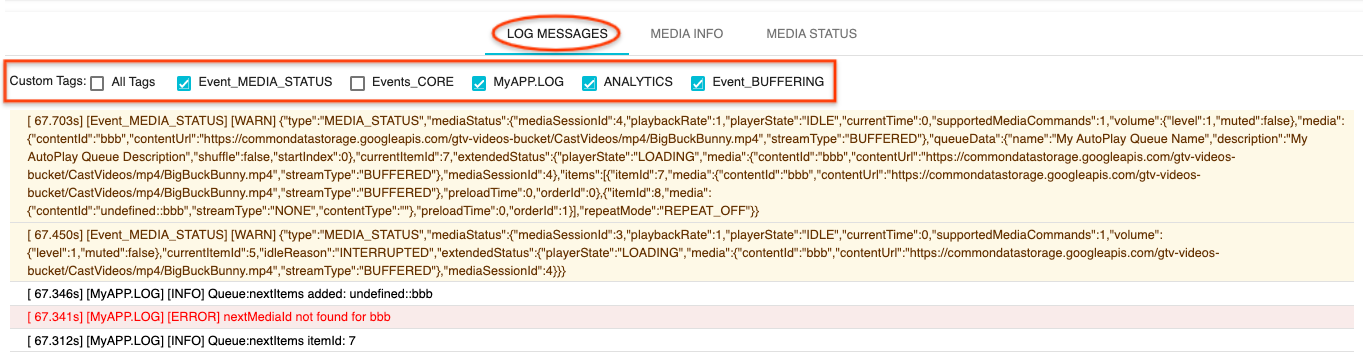
- Теперь на вашем устройстве должен воспроизводиться образец видео. Вы должны начать видеть, что журналы предыдущих шагов начинают отображаться на вкладке «Сообщения журнала» в нижней части инструмента.
Попробуйте изучить следующие функции для изучения журналов и управления приемником:
- Перейдите на вкладку
MEDIA INFOилиMEDIA STATUSчтобы просмотреть информацию о носителе и его состояние. - Нажмите кнопку
SHOW OVERLAYчтобы увидеть наложение отладки на приемнике. - Используйте кнопку
CLEAR CACHE AND STOPчтобы перезагрузить приложение-приемник и повторить трансляцию.
10. Поздравления
Теперь вы знаете, как добавить средство регистрации отладки Cast в приложение веб-приемника с поддержкой Cast с помощью последней версии Cast Receiver SDK.
Дополнительные сведения см. в руководствах для разработчиков Cast Debug Logger и Command and Control (CaC) .
1. Обзор

В этой лаборатории кода вы узнаете, как добавить Cast Debug Logger в существующее приложение Custom Web Receiver.
Что такое Google Cast?
Google Cast SDK позволяет вашему приложению воспроизводить контент и управлять воспроизведением на устройствах с поддержкой Google Cast. Он предоставляет вам необходимые компоненты пользовательского интерфейса на основе контрольного списка Google Cast Design .
Контрольный список Google Cast Design предназначен для того, чтобы сделать использование Cast простым и предсказуемым на всех поддерживаемых платформах.
Что мы собираемся строить?
После завершения этой лабораторной работы у вас будет пользовательский веб-приемник, интегрированный с Cast Debug Logger.
Подробности и дополнительную информацию см. в руководстве по Cast Debug Logger .
Что вы узнаете
- Как настроить среду для разработки веб-приемника.
- Как интегрировать отладчик в ваш Cast-приемник.
Что вам понадобится
- Новейший браузер Google Chrome .
- Служба хостинга HTTPS, например Firebase Hosting или ngrok .
- Устройство Google Cast, например Chromecast или Android TV, с доступом в Интернет.
- Телевизор или монитор с входом HDMI.
Опыт
- У вас должен быть опыт работы с Cast и понимание того, как работает веб-приемник Cast.
- Вам потребуются предыдущие знания веб-разработки.
- Вам также потребуются предварительные знания о просмотре телевизора :)
Как вы будете использовать этот урок?
Как бы вы оценили свой опыт создания веб-приложений?
Как бы вы оценили свои впечатления от просмотра телевидения?
2. Получите пример кода
Вы можете загрузить весь пример кода на свой компьютер...
и распакуйте загруженный zip-файл.
3. Развертывание приемника локально
Чтобы иметь возможность использовать веб-приемник с устройством Cast, он должен быть размещен где-то, где ваше устройство Cast сможет его достичь. Если у вас уже есть доступный сервер, поддерживающий https, пропустите следующие инструкции и запишите URL-адрес , так как он понадобится вам в следующем разделе.
Если у вас нет доступного сервера, вы можете использовать хостинг Firebase или ngrok .
Запустить сервер
После того, как вы настроите выбранную вами службу, перейдите к app-start и запустите свой сервер.
Запишите URL-адрес вашего размещенного приемника. Вы будете использовать его в следующем разделе.
4. Зарегистрируйте приложение в консоли разработчика Cast.
Вы должны зарегистрировать свое приложение , чтобы иметь возможность запускать собственный веб-приемник, встроенный в эту кодовую лабораторию, на устройствах Chromecast. После регистрации приложения вы получите идентификатор приложения, который ваше приложение-отправитель должно использовать для выполнения вызовов API, например для запуска приложения-получателя.

Нажмите «Добавить новое приложение»

Выберите «Пользовательский приемник», это то, что мы создаем.

Введите данные вашего нового получателя, обязательно используйте URL-адрес из последнего раздела. Запишите идентификатор приложения, присвоенный вашему новому приемнику.
Вы также должны зарегистрировать свое устройство Google Cast , чтобы оно могло получить доступ к вашему приложению-приемнику перед его публикацией. После публикации приложения-приемника оно станет доступно для всех устройств Google Cast. Для целей этой лаборатории рекомендуется работать с неопубликованным приложением-приемником.

Нажмите «Добавить новое устройство».

Введите серийный номер, напечатанный на задней панели устройства Cast, и дайте ему описательное имя. Вы также можете узнать свой серийный номер, транслируя экран в Chrome при доступе к консоли разработчика Google Cast SDK.
Подготовка приемника и устройства к тестированию займет 5–15 минут. Подождав 5–15 минут, необходимо перезагрузить устройство Cast.
5. Запустите пример приложения.

Пока мы ждем, пока наш новый веб-приемник будет готов к тестированию, давайте посмотрим, как выглядит образец готового приложения веб-приемника. Ресивер, который мы собираемся построить, будет способен воспроизводить мультимедиа с использованием потоковой передачи с адаптивным битрейтом.
- В браузере откройте инструмент управления и контроля (CaC) .

- Используйте идентификатор приемника
CC1AD845по умолчанию и нажмите кнопкуSET APP ID. - Нажмите кнопку Cast в левом верхнем углу и выберите свое устройство с поддержкой Google Cast.

- Перейдите на вкладку
LOAD MEDIAвверху.

- Измените переключатель типа запроса на
LOAD. - Нажмите кнопку
SEND REQUEST, чтобы воспроизвести образец видео. - Видео начнет воспроизводиться на вашем устройстве с поддержкой Google Cast, чтобы показать, как выглядят основные функции приемника с использованием приемника по умолчанию.
6. Подготовьте стартовый проект
Нам нужно добавить поддержку Google Cast в загруженное вами стартовое приложение. Вот некоторая терминология Google Cast, которую мы будем использовать в этой лаборатории кода:
- приложение- отправитель работает на мобильном устройстве или ноутбуке,
- приложение- приемник работает на устройстве Google Cast или Android TV.
Теперь вы готовы работать над исходным проектом, используя свой любимый текстовый редактор:
- Выберите
 каталог
каталог app-startиз загруженного примера кода. - Откройте
js/receiver.jsиindex.html
Обратите внимание: пока вы работаете над этой лабораторией кода, http-server должен улавливать внесенные вами изменения. Если это не так, попробуйте остановить и перезапустить http-server .
Дизайн приложения
Приложение-получатель инициализирует сеанс Cast и будет находиться в режиме ожидания до тех пор, пока не поступит запрос ЗАГРУЗКИ (например, команда на воспроизведение фрагмента мультимедиа) от отправителя.
Приложение состоит из одного основного представления, определенного в index.html , и одного файла JavaScript с именем js/receiver.js содержащего всю логику, необходимую для работы нашего приемника.
index.html
Этот html-файл содержит весь пользовательский интерфейс нашего приложения-приемника.
приемник.js
Этот скрипт управляет всей логикой нашего приложения-приемника.
Часто задаваемые вопросы
7. Интеграция с API CastDebugLogger.
Cast Receiver SDK предоставляет разработчикам еще один вариант простой отладки приложения-приемника с помощью API CastDebugLogger .
Подробности и дополнительную информацию см. в руководстве по Cast Debug Logger .
Инициализация
Включите следующий скрипт в тег <head> вашего приложения-приемника сразу после сценария Web Receiver SDK, в index.html :
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
В js/receiver.js в верхней части файла и под playerManager получите экземпляр CastDebugLogger и включите регистратор в прослушивателе событий READY :
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
Когда журнал отладки включен, на приемнике отображается надпись DEBUG MODE .

Записывать события игрока
Используя CastDebugLogger вы можете легко регистрировать события игрока, которые запускаются SDK Cast Web Receiver, и использовать различные уровни регистрации для регистрации данных событий. Конфигурация loggerLevelByEvents использует cast.framework.events.EventType и cast.framework.events.category для указания событий, подлежащих регистрации.
Добавьте следующее ниже прослушивателя событий READY , чтобы регистрировать события CORE проигрывателя или транслировать изменение mediaStatus :
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Сообщения журнала и пользовательские теги
API CastDebugLogger позволяет создавать сообщения журнала, которые отображаются на наложении отладки получателя разными цветами. Используйте следующие методы ведения журнала, перечисленные в порядке от высшего к низшему приоритету:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
Для каждого метода журнала первым параметром должен быть собственный тег , а вторым параметром — сообщение журнала . Тегом может быть любая строка, которую вы считаете полезной.
Чтобы показать журналы в действии, добавьте журналы в перехватчик LOAD .
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
Вы можете контролировать, какие сообщения будут отображаться в наложении отладки, задав уровень журнала в loggerLevelByTags для каждого настраиваемого тега. Например, включение пользовательского тега с уровнем журнала cast.framework.LoggerLevel.DEBUG будет отображать все сообщения, добавленные с сообщениями об ошибках, предупреждениями, информацией и отладкой. Другой пример: включение пользовательского тега с уровнем WARNING будет отображать только сообщения об ошибках и предупреждениях в журнале.
Конфигурация loggerLevelByTags не является обязательной. Если пользовательский тег не настроен для его уровня ведения журнала, все сообщения журнала будут отображаться в наложении отладки.
Добавьте следующее ниже вызова loggerLevelByEvents :
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Использование наложения отладки
Cast Debug Logger обеспечивает наложение отладки на приемнике для отображения ваших пользовательских сообщений журнала. Используйте showDebugLogs для переключения наложения отладки и clearDebugLogs для очистки сообщений журнала в наложении.
Добавьте следующее в прослушиватель событий READY , чтобы просмотреть наложение отладки на вашем приемнике:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Использование инструмента командования и контроля (CaC)
Обзор
Инструмент управления и контроля (CaC) записывает журналы и управляет наложением отладки.
Существует два способа подключения приемника к CaC Tool:
Запустите новое соединение Cast:
- Откройте инструмент CaC, установите идентификатор приложения-приемника и нажмите кнопку Cast, чтобы выполнить трансляцию на приемник.
- Выполните трансляцию отдельного приложения- отправителя на то же устройство с тем же идентификатором приложения-получателя.
- Загрузите носитель из приложения-отправителя, и сообщения журнала отобразятся на инструменте.
Присоединитесь к существующему сеансу трансляции:
- Получите идентификатор текущего сеанса Cast с помощью SDK получателя или SDK отправителя. Со стороны получателя введите следующее, чтобы получить идентификатор сеанса в консоли удаленного отладчика Chrome :
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
Или вы можете получить идентификатор сеанса от подключенного веб-отправителя, используя следующий метод:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- Введите идентификатор сеанса в CaC Tool и нажмите кнопку
RESUME. - Кнопка Cast должна быть подключена и начать отображать сообщения журнала на инструменте.
Что стоит попробовать
Далее мы воспользуемся инструментом CaC для просмотра журналов вашего приемника образцов.
- Откройте инструмент CaC .

- Введите идентификатор приложения-приемника вашего примера приложения и нажмите кнопку
SET APP ID. - Нажмите кнопку Cast в левом верхнем углу и выберите устройство с поддержкой Google Cast, чтобы открыть ресивер.

- Перейдите на вкладку
LOAD MEDIAвверху.

- Измените переключатель типа запроса на
LOAD. - Нажмите кнопку
SEND REQUEST, чтобы воспроизвести образец видео.

- Теперь на вашем устройстве должен воспроизводиться образец видео. Вы должны начать видеть, что журналы предыдущих шагов начинают отображаться на вкладке «Сообщения журнала» в нижней части инструмента.
Попробуйте изучить следующие функции для изучения журналов и управления приемником:
- Перейдите на вкладку
MEDIA INFOилиMEDIA STATUSчтобы просмотреть информацию о носителе и его состояние. - Нажмите кнопку
SHOW OVERLAYчтобы увидеть наложение отладки на приемнике. - Используйте кнопку
CLEAR CACHE AND STOPчтобы перезагрузить приложение-приемник и повторить трансляцию.
10. Поздравления
Теперь вы знаете, как добавить средство регистрации отладки Cast в приложение веб-приемника с поддержкой Cast с помощью последней версии Cast Receiver SDK.
Дополнительные сведения см. в руководствах для разработчиков Cast Debug Logger и Command and Control (CaC) .
1. Обзор

В этой лаборатории кода вы узнаете, как добавить Cast Debug Logger в существующее приложение Custom Web Receiver.
Что такое Google Cast?
Google Cast SDK позволяет вашему приложению воспроизводить контент и управлять воспроизведением на устройствах с поддержкой Google Cast. Он предоставляет вам необходимые компоненты пользовательского интерфейса на основе контрольного списка Google Cast Design .
Контрольный список Google Cast Design предназначен для того, чтобы сделать использование Cast простым и предсказуемым на всех поддерживаемых платформах.
Что мы собираемся строить?
После завершения этой лабораторной работы у вас будет пользовательский веб-приемник, интегрированный с Cast Debug Logger.
Подробности и дополнительную информацию см. в руководстве по Cast Debug Logger .
Что вы узнаете
- Как настроить среду для разработки веб-приемника.
- Как интегрировать отладчик в ваш Cast-приемник.
Что вам понадобится
- Новейший браузер Google Chrome .
- Служба хостинга HTTPS, например Firebase Hosting или ngrok .
- Устройство Google Cast, например Chromecast или Android TV, с доступом в Интернет.
- Телевизор или монитор с входом HDMI.
Опыт
- У вас должен быть опыт работы с Cast и понимание того, как работает веб-приемник Cast.
- Вам потребуются предыдущие знания веб-разработки.
- Вам также потребуются предварительные знания о просмотре телевизора :)
Как вы будете использовать этот урок?
Как бы вы оценили свой опыт создания веб-приложений?
Как бы вы оценили свои впечатления от просмотра телевидения?
2. Получите пример кода
Вы можете загрузить весь пример кода на свой компьютер...
и распакуйте загруженный zip-файл.
3. Развертывание приемника локально
Чтобы иметь возможность использовать веб-приемник с устройством Cast, он должен быть размещен где-то, где ваше устройство Cast сможет его достичь. Если у вас уже есть доступный сервер, поддерживающий https, пропустите следующие инструкции и запишите URL-адрес , так как он понадобится вам в следующем разделе.
Если у вас нет доступного сервера, вы можете использовать хостинг Firebase или ngrok .
Запустить сервер
После того, как вы настроите выбранную вами службу, перейдите к app-start и запустите свой сервер.
Запишите URL-адрес вашего размещенного приемника. Вы будете использовать его в следующем разделе.
4. Зарегистрируйте приложение в консоли разработчика Cast.
Вы должны зарегистрировать свое приложение , чтобы иметь возможность запускать собственный веб-приемник, встроенный в эту кодовую лабораторию, на устройствах Chromecast. После регистрации приложения вы получите идентификатор приложения, который ваше приложение-отправитель должно использовать для выполнения вызовов API, например для запуска приложения-получателя.

Нажмите «Добавить новое приложение»

Выберите «Пользовательский приемник», это то, что мы создаем.

Введите данные вашего нового получателя, обязательно используйте URL-адрес из последнего раздела. Запишите идентификатор приложения, присвоенный вашему новому приемнику.
Вы также должны зарегистрировать свое устройство Google Cast , чтобы оно могло получить доступ к вашему приложению-приемнику перед его публикацией. После публикации приложения-приемника оно станет доступно для всех устройств Google Cast. Для целей этой лаборатории рекомендуется работать с неопубликованным приложением-приемником.

Нажмите «Добавить новое устройство».

Введите серийный номер, напечатанный на задней панели устройства Cast, и дайте ему описательное имя. Вы также можете узнать свой серийный номер, транслируя экран в Chrome при доступе к консоли разработчика Google Cast SDK.
Подготовка приемника и устройства к тестированию займет 5–15 минут. Подождав 5–15 минут, необходимо перезагрузить устройство Cast.
5. Запустите пример приложения.

Пока мы ждем, пока наш новый веб-приемник будет готов к тестированию, давайте посмотрим, как выглядит образец готового приложения веб-приемника. Ресивер, который мы собираемся построить, будет способен воспроизводить мультимедиа с использованием потоковой передачи с адаптивным битрейтом.
- В браузере откройте инструмент управления и контроля (CaC) .

- Используйте идентификатор приемника
CC1AD845по умолчанию и нажмите кнопкуSET APP ID. - Нажмите кнопку Cast в левом верхнем углу и выберите свое устройство с поддержкой Google Cast.

- Перейдите на вкладку
LOAD MEDIAвверху.

- Измените переключатель типа запроса на
LOAD. - Нажмите кнопку
SEND REQUEST, чтобы воспроизвести образец видео. - Видео начнет воспроизводиться на вашем устройстве с поддержкой Google Cast, чтобы показать, как выглядят основные функции приемника с использованием приемника по умолчанию.
6. Подготовьте стартовый проект
Нам нужно добавить поддержку Google Cast в загруженное вами стартовое приложение. Вот некоторая терминология Google Cast, которую мы будем использовать в этой лаборатории кода:
- приложение- отправитель работает на мобильном устройстве или ноутбуке,
- приложение- приемник работает на устройстве Google Cast или Android TV.
Теперь вы готовы работать над исходным проектом, используя свой любимый текстовый редактор:
- Выберите
 каталог
каталог app-startиз загруженного примера кода. - Откройте
js/receiver.jsиindex.html
Обратите внимание: пока вы работаете над этой лабораторией кода, http-server должен улавливать внесенные вами изменения. Если это не так, попробуйте остановить и перезапустить http-server .
Дизайн приложения
Приложение-получатель инициализирует сеанс Cast и будет находиться в режиме ожидания до тех пор, пока не поступит запрос ЗАГРУЗКИ (например, команда на воспроизведение фрагмента мультимедиа) от отправителя.
Приложение состоит из одного основного представления, определенного в index.html , и одного файла JavaScript с именем js/receiver.js содержащего всю логику, необходимую для работы нашего приемника.
index.html
Этот html-файл содержит весь пользовательский интерфейс нашего приложения-приемника.
приемник.js
Этот скрипт управляет всей логикой нашего приложения-приемника.
Часто задаваемые вопросы
7. Интеграция с API CastDebugLogger.
Cast Receiver SDK предоставляет разработчикам еще один вариант простой отладки приложения-приемника с помощью API CastDebugLogger .
Подробности и дополнительную информацию см. в руководстве по Cast Debug Logger .
Инициализация
Включите следующий скрипт в тег <head> вашего приложения-приемника сразу после сценария Web Receiver SDK, в index.html :
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
В js/receiver.js в верхней части файла и под playerManager получите экземпляр CastDebugLogger и включите регистратор в прослушивателе событий READY :
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
Когда журнал отладки включен, на приемнике отображается надпись DEBUG MODE .

Записывать события игрока
Используя CastDebugLogger вы можете легко регистрировать события игрока, которые запускаются SDK Cast Web Receiver, и использовать различные уровни регистрации для регистрации данных событий. Конфигурация loggerLevelByEvents использует cast.framework.events.EventType и cast.framework.events.category для указания событий, подлежащих регистрации.
Добавьте следующее ниже прослушивателя событий READY , чтобы регистрировать события CORE проигрывателя или транслировать изменение mediaStatus :
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Сообщения журнала и пользовательские теги
API CastDebugLogger позволяет создавать сообщения журнала, которые отображаются на наложении отладки получателя разными цветами. Используйте следующие методы ведения журнала, перечисленные в порядке от высшего к низшему приоритету:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
Для каждого метода журнала первым параметром должен быть собственный тег , а вторым параметром — сообщение журнала . Тегом может быть любая строка, которую вы считаете полезной.
Чтобы показать журналы в действии, добавьте журналы в перехватчик LOAD .
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
Вы можете контролировать, какие сообщения будут отображаться в наложении отладки, задав уровень журнала в loggerLevelByTags для каждого настраиваемого тега. Например, включение пользовательского тега с уровнем журнала cast.framework.LoggerLevel.DEBUG будет отображать все сообщения, добавленные с сообщениями об ошибках, предупреждениями, информацией и отладкой. Другой пример: включение пользовательского тега с уровнем WARNING будет отображать только сообщения об ошибках и предупреждениях в журнале.
Конфигурация loggerLevelByTags не является обязательной. Если пользовательский тег не настроен для его уровня ведения журнала, все сообщения журнала будут отображаться в наложении отладки.
Добавьте следующее ниже вызова loggerLevelByEvents :
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Использование наложения отладки
Cast Debug Logger обеспечивает наложение отладки на приемнике для отображения ваших пользовательских сообщений журнала. Используйте showDebugLogs для переключения наложения отладки и clearDebugLogs для очистки сообщений журнала в наложении.
Добавьте следующее в прослушиватель событий READY , чтобы просмотреть наложение отладки на вашем приемнике:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Использование инструмента командования и контроля (CaC)
Обзор
Инструмент управления и контроля (CaC) записывает журналы и управляет наложением отладки.
Существует два способа подключения приемника к CaC Tool:
Запустите новое соединение Cast:
- Откройте инструмент CaC, установите идентификатор приложения-приемника и нажмите кнопку Cast, чтобы выполнить трансляцию на приемник.
- Выполните трансляцию отдельного приложения- отправителя на то же устройство с тем же идентификатором приложения-получателя.
- Загрузите носитель из приложения-отправителя, и сообщения журнала отобразятся на инструменте.
Присоединитесь к существующему сеансу трансляции:
- Получите идентификатор текущего сеанса Cast с помощью SDK получателя или SDK отправителя. Со стороны получателя введите следующее, чтобы получить идентификатор сеанса в консоли удаленного отладчика Chrome :
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
Или вы можете получить идентификатор сеанса от подключенного веб-отправителя, используя следующий метод:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- Введите идентификатор сеанса в CaC Tool и нажмите кнопку
RESUME. - Кнопка Cast должна быть подключена и начать отображать сообщения журнала на инструменте.
Что стоит попробовать
Далее мы воспользуемся инструментом CaC для просмотра журналов вашего приемника образцов.
- Откройте инструмент CaC .

- Введите идентификатор приложения-приемника вашего примера приложения и нажмите кнопку
SET APP ID. - Нажмите кнопку Cast в левом верхнем углу и выберите устройство с поддержкой Google Cast, чтобы открыть ресивер.

- Перейдите на вкладку
LOAD MEDIAвверху.

- Измените переключатель типа запроса на
LOAD. - Нажмите кнопку
SEND REQUEST, чтобы воспроизвести образец видео.

- Теперь на вашем устройстве должен воспроизводиться образец видео. Вы должны начать видеть, что журналы предыдущих шагов начинают отображаться на вкладке «Сообщения журнала» в нижней части инструмента.
Попробуйте изучить следующие функции для изучения журналов и управления приемником:
- Перейдите на вкладку
MEDIA INFOилиMEDIA STATUSчтобы просмотреть информацию о носителе и его состояние. - Нажмите кнопку
SHOW OVERLAYчтобы увидеть наложение отладки на приемнике. - Используйте кнопку
CLEAR CACHE AND STOPчтобы перезагрузить приложение-приемник и повторить трансляцию.
10. Поздравления
Теперь вы знаете, как добавить средство регистрации отладки Cast в приложение веб-приемника с поддержкой Cast с помощью последней версии Cast Receiver SDK.
Дополнительные сведения см. в руководствах для разработчиков Cast Debug Logger и Command and Control (CaC) .
