1. Omówienie

Pokazujemy, jak utworzyć niestandardową aplikację odbiornika internetowego, która korzysta z interfejsu Cast Ad Breaks API.
Co to jest Google Cast?
Google Cast umożliwia użytkownikom przesyłanie treści z urządzenia mobilnego na telewizor. Dzięki temu użytkownicy mogą używać swoich urządzeń mobilnych jako pilota do odtwarzania multimediów na telewizorze.
Pakiet Google Cast SDK umożliwia rozszerzenie aplikacji o sterowanie telewizorem lub systemem audio. Pakiet SDK Cast umożliwia dodawanie niezbędnych komponentów interfejsu użytkownika na podstawie listy kontrolnej interfejsu Google Cast.
Lista kontrolna dotycząca projektu Google Cast służy do standaryzacji implementacji Cast, aby zapewnić użytkownikom intuicyjną obsługę na wszystkich obsługiwanych platformach.
Co będziemy budować?
Po ukończeniu tego ćwiczenia z programowania będziesz mieć gotowy odbiornik Cast, który korzysta z interfejsu Break API.
Czego się nauczysz
- Jak uwzględnić przerwy VMAP i VAST w treściach, aby przesyłać treści
- Jak pominąć przerwy
- Jak dostosować domyślne działanie przerw podczas przewijania
Czego potrzebujesz
- Najnowsza przeglądarka Google Chrome
- Usługa hostingu HTTPS, np. Hosting Firebase lub ngrok.
- Urządzenie przesyłające Google Cast, takie jak Chromecast lub Android TV, skonfigurowane z dostępem do internetu.
- Telewizor lub monitor z wejściem HDMI albo Google Home Hub.
Doświadczenie
Zanim przejdziesz dalej, sprawdź, czy spełniasz te wymagania.
- Ogólna wiedza na temat tworzenia stron internetowych.
- Tworzenie aplikacji odbiornika internetowego przesyłania.
Jak będziesz korzystać z tego samouczka?
Jak oceniasz tworzenie aplikacji internetowych?
2. Pobieranie przykładowego kodu
Pobierz na komputer cały przykładowy kod...
i rozpakuj pobrany plik ZIP.
3. Wdróż lokalnie odbiornik
Aby można było używać odbiornika internetowego z urządzeniem Google Cast, musi on być hostowany w miejscu, do którego może dotrzeć urządzenie Google Cast. Jeśli masz już dostępny serwer obsługujący protokół https, pomiń poniższe instrukcje i zanotuj adres URL, ponieważ będzie on potrzebny w następnej sekcji.
Jeśli nie masz serwera, możesz użyć hostingu Firebase lub ngrok.
Uruchamianie serwera
Po skonfigurowaniu wybranej usługi przejdź do app-start i uruchom serwer.
Zanotuj adres URL hostowanego odbiornika. Użyjesz go w następnej sekcji.
4. Rejestrowanie aplikacji w Konsoli programisty Cast
Aby na urządzeniach Chromecast uruchamiać niestandardowy odbiornik (wbudowany w tym ćwiczeniu w Codelabs), musisz zarejestrować swoją aplikację. Po zarejestrowaniu aplikacji zostanie wygenerowany identyfikator aplikacji, który musi być skonfigurowany w aplikacji nadawcy, aby można było uruchomić aplikację odbiornika internetowego.

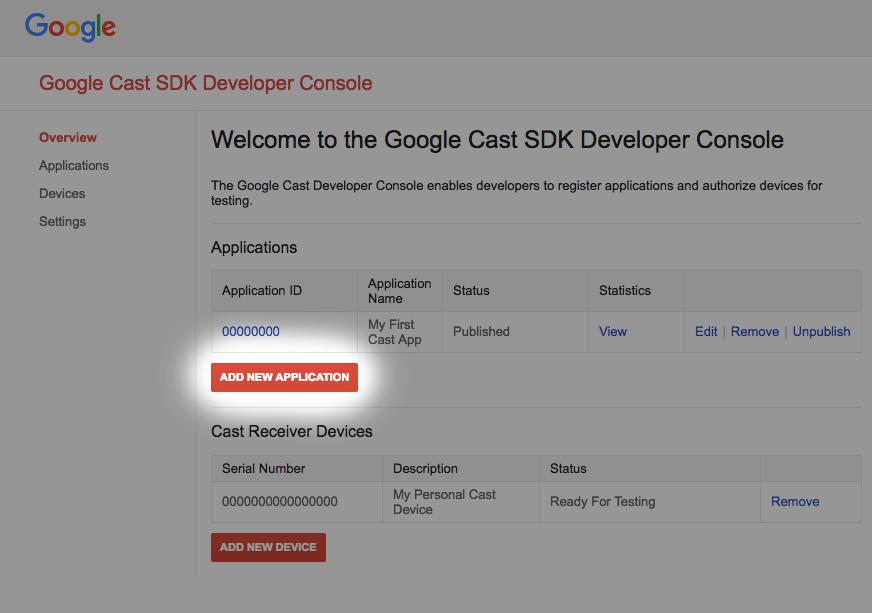
Kliknij „Dodaj nową aplikację”

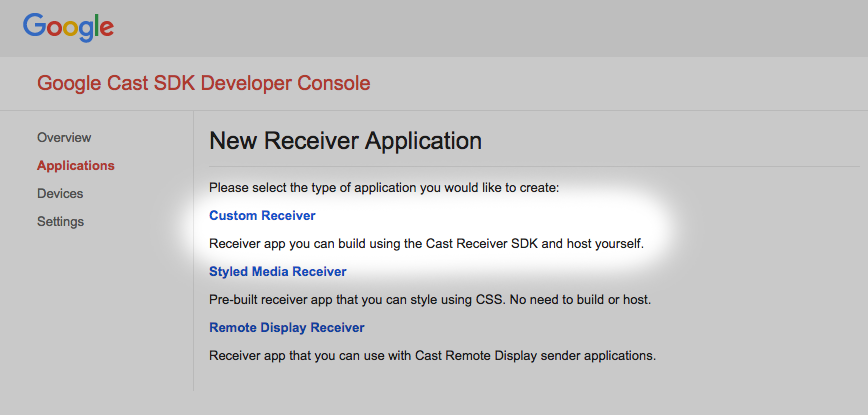
Wybierz „Niestandardowy odbiornik”, czyli właśnie to tworzymy.

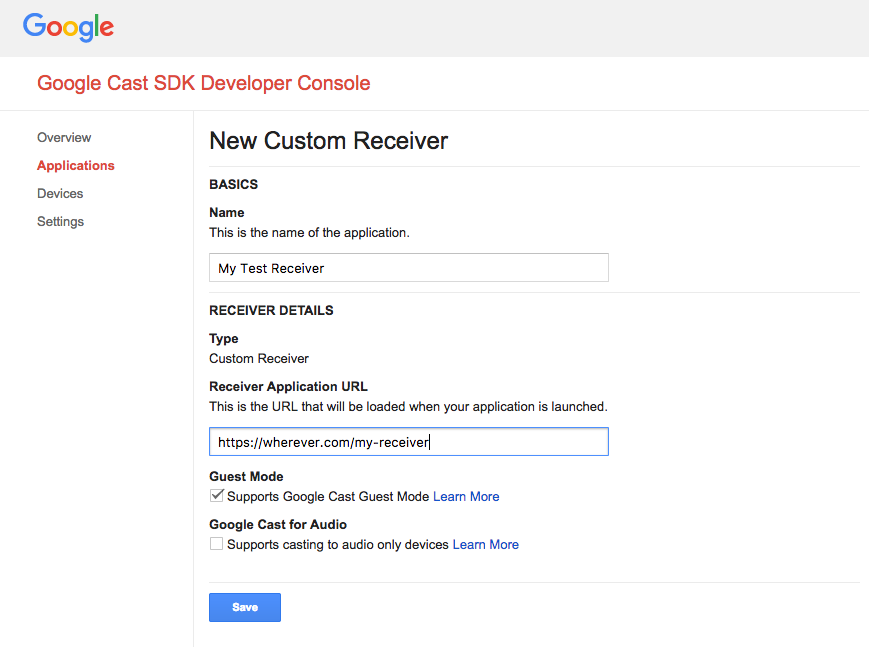
Wpisz szczegóły nowego odbiorcy. Pamiętaj, aby użyć adresu URL wskazującego miejsce, w którym planujesz hostować aplikację odbiornika internetowego. Zanotuj identyfikator aplikacji wygenerowany przez konsolę po zarejestrowaniu aplikacji. Aplikacja nadawcy zostanie skonfigurowana do używania tego identyfikatora w kolejnej sekcji.
Musisz też zarejestrować urządzenie Google Cast, aby mogło uzyskać dostęp do aplikacji odbiorczej przed opublikowaniem. Po opublikowaniu aplikacji odbiornika będzie ona dostępna na wszystkich urządzeniach Google Cast. Na potrzeby tego ćwiczenia z programowania zaleca się korzystanie z nieopublikowanej aplikacji odbierającej.

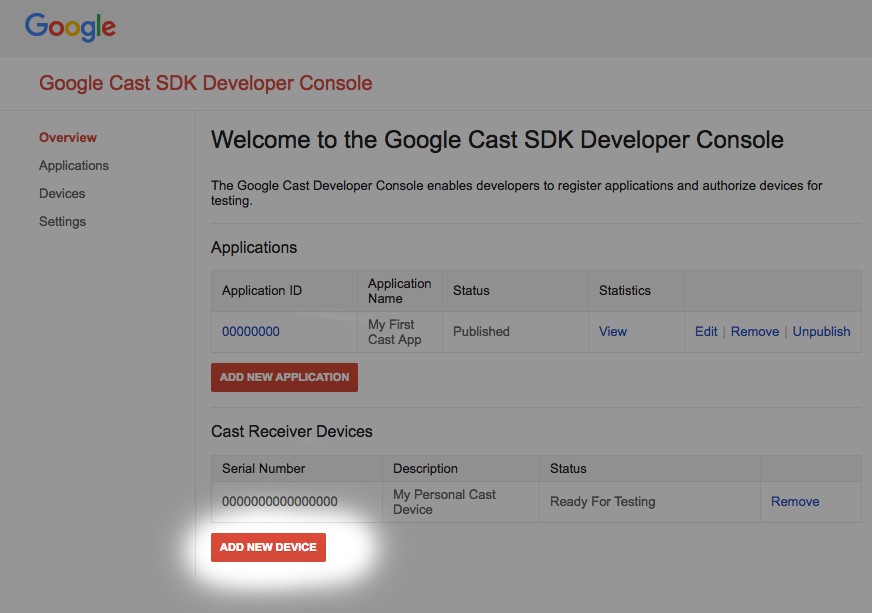
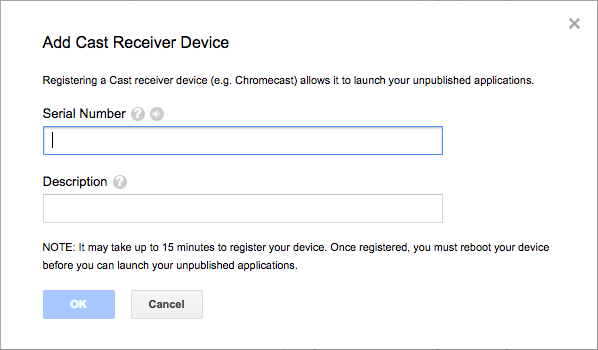
Kliknij „Dodaj nowe urządzenie”.

Wpisz numer seryjny wydrukowany z tyłu urządzenia Cast i nadaj mu nazwę opisową. Numer seryjny możesz też znaleźć, przesyłając ekran w Chrome, gdy otwierasz Konsolę programisty Google Cast SDK.
Przygotowanie odbiornika i urządzenia do testów może potrwać 5–15 minut. Po 5–15 minutach musisz zrestartować urządzenie z Castem.
5. Przygotowywanie projektu początkowego
Zanim zaczniesz korzystać z tego Codelab, warto zapoznać się z przewodnikiem dla programistów dotyczącym reklam, który zawiera omówienie interfejsów API przerw na reklamę.
Do pobranej aplikacji startowej musisz dodać obsługę Google Cast. Oto kilka terminów dotyczących Google Cast, które są używane w tym ćwiczeniu:
- aplikacja nadawca działa na urządzeniu mobilnym lub laptopie,
- na urządzeniu Google Cast działa aplikacja odbiornikowa.
Teraz możesz zacząć tworzyć projekt początkowy za pomocą ulubionego edytora tekstu:
- Wybierz katalog

app-startz pobranego przykładowego kodu. - Otwórz plik
js/receiver.jsi index.html.
Podczas pracy z tym laboratorium kodu należy zaktualizować wybrane rozwiązanie hostingu internetowego, uwzględniając wprowadzone zmiany. Pamiętaj, aby podczas dalszego weryfikowania i testowania zmian wprowadzać je w witrynie hosta.
Projektowanie aplikacji
Jak już wspomnieliśmy, ćwiczenia w Codelabs korzystają z aplikacji nadawcy do zainicjowania sesji przesyłania oraz aplikacji odbierającej, która zostanie zmodyfikowana pod kątem korzystania z interfejsów API przerw na reklamę.
W tym ćwiczeniu narzędzie Cast and Command będzie pełnić rolę nadawcy internetowego, aby uruchomić aplikację odbiorczą. Aby rozpocząć, otwórz to narzędzie w przeglądarce Chrome. Wpisz identyfikator aplikacji odbiorcy podany w Konsoli programisty pakietu SDK Google Cast i kliknij Ustaw, aby skonfigurować aplikację nadawcy na potrzeby testów.
Uwaga: jeśli ikona przesyłania nie pojawia się, sprawdź, czy odbiornik internetowy i urządzenia do przesyłania są prawidłowo zarejestrowane w Konsoli dewelopera Google Cast. Wyłącz i ponownie włącz wszystkie zarejestrowane urządzenia przesyłające.
To ćwiczenie w Codelabs zawiera aplikację odbiornikową, która składa się z 1 widoku głównego zdefiniowanego w index.html i 1 pliku JavaScript o nazwie js/receiver.js. Zostały one opisane poniżej.
index.html
Ten plik HTML zawiera interfejs użytkownika aplikacji odbiornika dostarczanego przez element cast-media-player. Wczytuje też biblioteki CAF SDK i Cast Debug Logger.
receiver.js
Ten skrypt zarządza całą logiką naszej aplikacji odbiornika. Obecnie zawiera podstawowy odbiornik CAF, który inicjuje kontekst przesyłania i wczytuje zasób wideo przy inicjowaniu. Dodaliśmy też niektóre funkcje rejestrowania debugowania, które umożliwiają rejestrowanie danych z powrotem do narzędzia Cast i polecenia.
6. Dodawanie VMAP do treści
Pakiet SDK odbiornika internetowego Cast obsługuje reklamy określone za pomocą list odtwarzania reklam wideo, czyli VMAP. Struktura XML określa przerwy na reklamę w multimediach i powiązane z nimi metadane klipów. Aby można było wstawiać te reklamy, pakiet SDK udostępnia właściwość vmapAdsRequest w obiekcie MediaInformation.
W pliku js/receiver.js utwórz obiekt VastAdsRequest. Odszukaj funkcję LOAD request interceptor i zastąp ją podanym niżej kodem. Zawiera on przykładowy adres URL tagu VMAP z usługi DoubleClick i podaje losową wartość parametru correlator, dzięki czemu kolejne żądania wysyłane do tego samego adresu URL generują szablon XML z przerwami na reklamy, które nie zostały jeszcze obejrzane.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Zapisz zmiany w usłudze js/receiver.js i prześlij plik na swój serwer WWW. Aby rozpocząć sesję przesyłania w narzędziu Cast and Command Tool, kliknij ikonę Cast. Reklamy VMAP powinny być odtwarzane, a po nich powinny wyświetlać się główne treści.
7. Dodawanie pliku VAST do treści
Jak już wspomnieliśmy, pakiet Web Receiver SDK obsługuje wiele typów reklam. W tej sekcji znajdziesz informacje o interfejsach API dostępnych do integracji reklam szablonu wyświetlania reklam wideo (VAST). Jeśli masz zaimplementowany kod VMAP z poprzedniej sekcji, umieść go w komentarzu.
Skopiuj poniższy kod do pliku js/receiver.js po przechwyceniu żądania wczytywania. Zawiera sześć klipów VAST oznaczających przerwę z DoubleClick i losową wartość correlator. Te klipy reklamowe przerw są przypisane do 5 przerwy. Dla każdej przerwy position ustawiono czas w sekundach w odniesieniu do głównej treści, w tym przerwy przed filmem (position ustawiona na 0) i przerwy po filmie (position ustawiona na -1).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
Uwaga: właściwość breakClipIds przerwy jest tablicą, co oznacza, że do każdej przerwy można przypisać wiele klipów przerwy.
W pliku js/receiver.js file odszukaj przechwytywanie wiadomości LOAD i zastąp je tym kodem. Pamiętaj, że treści VMAP są komentowane, aby można było wyświetlać reklamy typu VAST.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Zapisz zmiany w usłudze js/receiver.js i prześlij plik na swój serwer WWW. Aby rozpocząć sesję przesyłania w Narzędziu przesyłania i sterowania, kliknij ikonę przesyłania. Reklamy VAST powinny być odtwarzane, a po nich powinny wyświetlać się główne treści.
8. Pomijanie przerw na reklamę
CAF ma klasę o nazwie BreakManager, która ułatwia wdrażanie niestandardowych reguł biznesowych dotyczących zachowania reklam. Jedna z tych funkcji umożliwia aplikacjom automatyczne pomijanie przerw i przerwanie klipów na podstawie pewnych warunków. W tym przykładzie pokazujemy, jak pominąć przerwę na reklamę, która znajduje się w pierwszych 30 sekundach treści, ale nie w przerwach po filmie. Jeśli używasz reklam VAST skonfigurowanych w poprzedniej sekcji, zdefiniowanych w poprzedniej sekcji zdefiniowano 5 przerw: 1 przerwę przed filmem, 3 przerwy w trakcie filmu (15, 60 i 100 sekund) oraz 1 przerwa po filmie. Po wykonaniu tych czynności pomijane są tylko reklamy przed filmem i w trakcie filmu, których pozycja wynosi 15 sekund.
W tym celu aplikacja powinna wywoływać interfejsy API dostępne przez BreakManager, aby ustawić przechwytywanie w celu przerwania wczytywania. Aby uzyskać odwołanie do instancji, skopiuj ten wiersz do pliku js/receiver.js, po wierszach zawierających zmienne context i playerManager.
const breakManager = playerManager.getBreakManager();
Aplikacja powinna skonfigurować przechwytujący z regułą ignorowania przerw na reklamy, które występują przed 30 sekundami, z uwzględnieniem przerw po filmie (ich wartości position to -1). Ten przechwytujący działa jak przechwytujący LOAD w PlayerManager, z tą różnicą, że jest przeznaczony do przechwytywania klipów przerw na reklamy. Ustaw tę wartość po elemencie przechwytującym żądania LOAD i przed deklaracją funkcji addVASTBreaksToMedia.
Skopiuj podany poniżej kod do pliku js/receiver.js.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
Uwaga: zwrócenie wartości null spowoduje pominięcie elementu BreakClip. Jeśli Break nie ma zdefiniowanych żadnych klipów w przerwie, sama przerwa zostanie pominięta.
Zapisz zmiany w pliku js/receiver.js i prześlij go na serwer WWW. Aby rozpocząć sesję przesyłania w Narzędziu przesyłania i sterowania, kliknij ikonę przesyłania. Reklamy VAST powinny zostać przetworzone. Pamiętaj, że reklamy przed filmem i pierwsza reklama w trakcie filmu (której czas trwania position wynosi 15 sekund) nie są odtwarzane.
9. Dostosuj zachowanie przewijania w przerwie
Podczas przewijania do przerw w domyślnej implementacji uzyskuje się wszystkie elementy Break, których pozycja znajduje się między wartościami seekFrom i seekTo. Z tej listy przerw pakiet SDK odtwarza Break, którego wartość position jest najbliższa wartości seekTo, a właściwość isWatched ma wartość false. Właściwość isWatched tej przerwy jest wtedy ustawiana na true, a odtwarzacz rozpoczyna odtwarzanie klipów przerwy. Gdy przerwa się skończy, odtwarzanie głównej treści zostanie wznowione od pozycji seekTo. Jeśli nie ma takiego przerwania, nie jest ono odtwarzane, a główna treść wznawia odtwarzanie w pozycji seekTo.
Aby określić, które przerwy mają być odtwarzane w przypadku przewijania, pakiet SDK Cast udostępnia interfejs API setBreakSeekInterceptor w narzędziu BreakManager. Gdy aplikacja udostępnia niestandardową logikę za pomocą tego interfejsu API, pakiet SDK wywołuje ją za każdym razem, gdy wykonywana jest operacja przewijania w ramach jednej lub kilku przerw. Funkcja wywołania zwrotnego jest przekazywana do obiektu zawierającego wszystkie przerwy między pozycją seekFrom a pozycją seekTo. Aplikacja musi następnie zmodyfikować i zwrócić BreakSeekData.
Aby pokazać użycie tego fragmentu, przykład poniżej zastępuje działanie domyślne, przyjmując wszystkie przewijane przerwy i odtwarzając tylko pierwszą z nich, która pojawi się na osi czasu.
Skopiuj poniższy kod do pliku js/receiver.js pod definicją do pliku setBreakClipLoadInterceptor.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
Uwaga: jeśli funkcja nie zwraca wartości lub zwraca null, przerwy nie są odtwarzane.
Zapisz zmiany w pliku js/receiver.js i prześlij go na serwer WWW. Aby rozpocząć sesję przesyłania w narzędziu Cast and Command Tool, kliknij ikonę Cast. Reklamy VAST powinny zostać przetworzone. Pamiętaj, że reklamy przed filmem i pierwsza reklama w trakcie filmu (której czas trwania position wynosi 15 sekund) nie są odtwarzane.
Zaczekaj, aż czas odtwarzania upłynie 30 sekund, aby pominąć wszystkie przerwy, które są pomijane przez komponent przechwytujący wczytanie klipu z przerwami. Gdy będzie dostępne, wyślij polecenie przewijania na karcie Sterowanie multimediami. W polu Seek Into Media (Przejdź do środka pliku multimedialnego) wpisz 300 s i kliknij przycisk TO (DO). Zwróć uwagę na logi wydrukowane w narzędziu Break Seek Interceptor. Domyślne działanie powinno być teraz zastąpione, aby można było odtworzyć przerwę bliżej czasu seekFrom.
10. Gratulacje
Teraz już wiesz, jak dodać reklamy do aplikacji odbiorczej za pomocą najnowszego pakietu SDK odbiornika Cast.
Więcej informacji znajdziesz w przewodniku dla programistów dotyczącym przerw na reklamy.
