1. ওভারভিউ

এই কোডল্যাবটি কাস্ট অ্যাড ব্রেকস API ব্যবহার করে এমন একটি কাস্টম ওয়েব রিসিভার অ্যাপ কীভাবে তৈরি করতে হয় তার রূপরেখা দেয়৷
Google Cast কি?
Google Cast ব্যবহারকারীদের একটি মোবাইল ডিভাইস থেকে একটি টিভিতে সামগ্রী কাস্ট করার অনুমতি দেয়৷ ব্যবহারকারীরা তখন তাদের মোবাইল ডিভাইসটিকে টিভিতে মিডিয়া প্লেব্যাকের জন্য রিমোট কন্ট্রোল হিসাবে ব্যবহার করতে পারে।
Google Cast SDK আপনাকে একটি টিভি বা সাউন্ড সিস্টেম নিয়ন্ত্রণ করতে আপনার অ্যাপ প্রসারিত করতে দেয়৷ কাস্ট SDK আপনাকে Google Cast ডিজাইন চেকলিস্টের উপর ভিত্তি করে প্রয়োজনীয় UI উপাদান যোগ করতে দেয়।
Google কাস্ট ডিজাইন চেকলিস্ট সমস্ত সমর্থিত প্ল্যাটফর্ম জুড়ে ব্যবহারকারীর অভিজ্ঞতাকে স্বজ্ঞাত করতে কাস্ট বাস্তবায়নকে মানসম্মত করার জন্য প্রদান করা হয়েছে।
আমরা কি নির্মাণ করা যাচ্ছে?
আপনি যখন এই কোডল্যাবটি সম্পূর্ণ করবেন, তখন আপনি একটি কাস্ট রিসিভার তৈরি করবেন যা ব্রেক এপিআই-এর সুবিধা নেয়।
আপনি কি শিখবেন
- কাস্টের জন্য সামগ্রীতে VMAP এবং VAST বিরতিগুলি কীভাবে অন্তর্ভুক্ত করবেন৷
- ব্রেক ক্লিপগুলি কীভাবে এড়িয়ে যাবেন
- অনুসন্ধানে ডিফল্ট বিরতি আচরণ কীভাবে কাস্টমাইজ করবেন
আপনি কি প্রয়োজন হবে
- সর্বশেষ গুগল ক্রোম ব্রাউজার।
- HTTPS হোস্টিং পরিষেবা যেমন Firebase হোস্টিং বা ngrok ।
- একটি Google Cast ডিভাইস যেমন একটি Chromecast বা Android TV কনফিগার করা ইন্টারনেট অ্যাক্সেস সহ।
- HDMI ইনপুট সহ একটি টিভি বা মনিটর, বা একটি Google হোম হাব৷
অভিজ্ঞতা
এই কোডল্যাবটি চালিয়ে যাওয়ার আগে আপনার নিম্নলিখিত অভিজ্ঞতা রয়েছে তা নিশ্চিত করুন।
- সাধারণ ওয়েব ডেভেলপমেন্ট জ্ঞান।
- কাস্ট ওয়েব রিসিভার অ্যাপ্লিকেশন তৈরি করা।
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
ওয়েব অ্যাপ তৈরি করার বিষয়ে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
2. নমুনা কোড পান
আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করুন...
এবং ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
3. স্থানীয়ভাবে রিসিভার স্থাপন করুন
একটি কাস্ট ডিভাইসের সাথে আপনার ওয়েব রিসিভার ব্যবহার করতে সক্ষম হওয়ার জন্য, এটি এমন কোথাও হোস্ট করা দরকার যেখানে আপনার কাস্ট ডিভাইসটি এটিতে পৌঁছাতে পারে৷ আপনার কাছে ইতিমধ্যেই https সমর্থন করে এমন একটি সার্ভার উপলব্ধ থাকলে, নিম্নলিখিত নির্দেশাবলী এড়িয়ে যান এবং URL টি নোট করুন , কারণ পরবর্তী বিভাগে আপনার এটির প্রয়োজন হবে৷
আপনার যদি ব্যবহারের জন্য কোনো সার্ভার উপলব্ধ না থাকে, তাহলে আপনি Firebase হোস্টিং বা ngrok ব্যবহার করতে পারেন।
সার্ভার চালান
একবার আপনার পছন্দের পরিষেবা সেট আপ হয়ে গেলে, app-start নেভিগেট করুন এবং আপনার সার্ভার শুরু করুন।
আপনার হোস্ট করা রিসিভারের জন্য URL টি নোট করুন। আপনি পরবর্তী বিভাগে এটি ব্যবহার করা হবে.
4. কাস্ট ডেভেলপার কনসোলে একটি অ্যাপ্লিকেশন নিবন্ধন করুন৷
একটি কাস্টম রিসিভার চালাতে সক্ষম হওয়ার জন্য আপনাকে অবশ্যই আপনার অ্যাপ্লিকেশন নিবন্ধন করতে হবে, এই কোডল্যাবে অন্তর্নির্মিত হিসাবে, Chromecast ডিভাইসে। আপনি আপনার অ্যাপ্লিকেশন নিবন্ধন করার পরে, একটি অ্যাপ্লিকেশন আইডি তৈরি হবে যে প্রেরক অ্যাপ্লিকেশনটি ওয়েব রিসিভার অ্যাপ্লিকেশন চালু করতে কনফিগার করা আবশ্যক৷

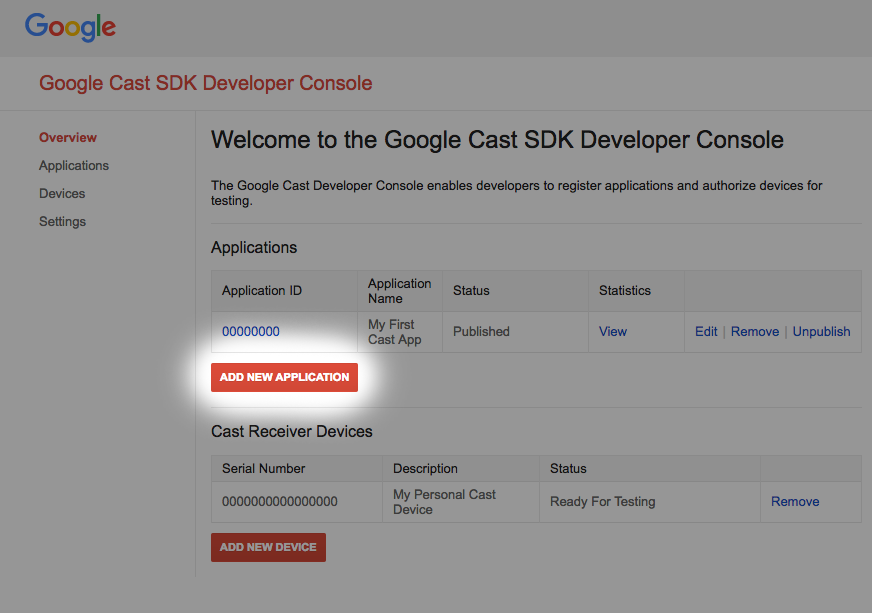
"নতুন অ্যাপ্লিকেশন যোগ করুন" ক্লিক করুন

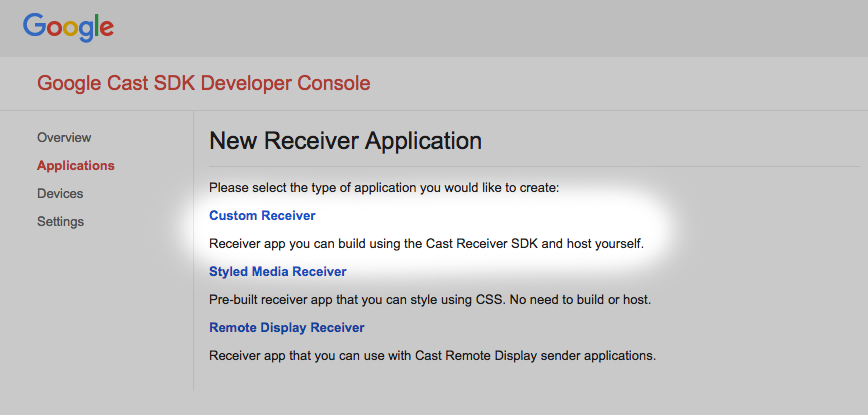
"কাস্টম রিসিভার" নির্বাচন করুন, এটিই আমরা তৈরি করছি।

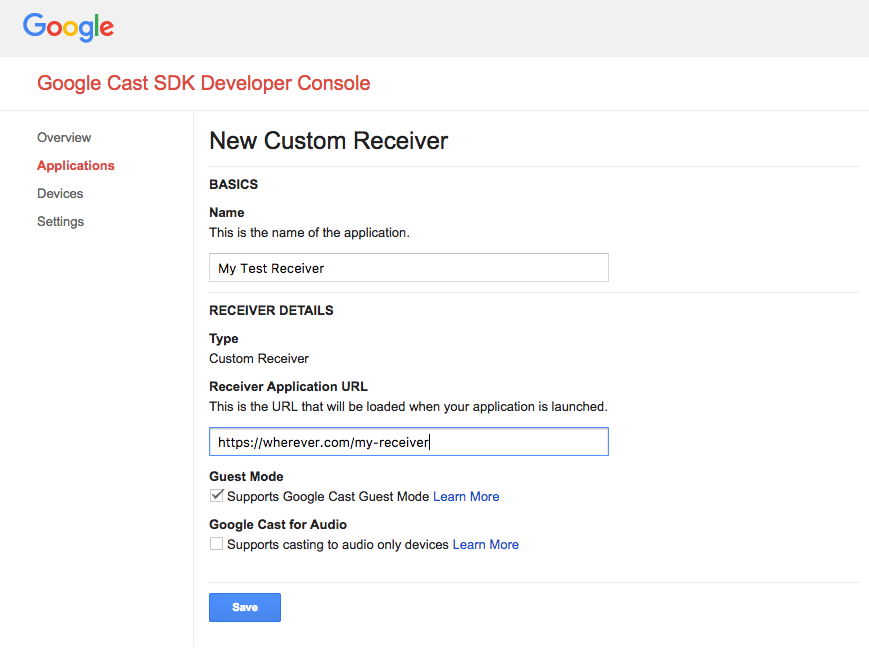
আপনার নতুন রিসিভারের বিবরণ লিখুন। আপনি আপনার ওয়েব রিসিভার অ্যাপ্লিকেশন হোস্ট করার পরিকল্পনা করছেন যেখানে নির্দেশ করে URL ব্যবহার করতে ভুলবেন না। একবার আপনি আবেদনটি নিবন্ধন করার পরে কনসোল দ্বারা উত্পন্ন অ্যাপ্লিকেশন আইডির একটি নোট করুন ৷ প্রেরক অ্যাপ্লিকেশনটিকে পরবর্তী বিভাগে সেই শনাক্তকারী ব্যবহার করার জন্য কনফিগার করা হবে।
আপনাকে অবশ্যই একটি Google Cast ডিভাইস নিবন্ধন করতে হবে যাতে আপনি এটি প্রকাশ করার আগে এটি আপনার রিসিভার অ্যাপ্লিকেশন অ্যাক্সেস করতে পারে৷ একবার আপনি আপনার রিসিভার অ্যাপ্লিকেশন প্রকাশ করলে, এটি সমস্ত Google Cast ডিভাইসগুলিতে উপলব্ধ হবে৷ এই কোডল্যাবের উদ্দেশ্যে এটি একটি অপ্রকাশিত রিসিভার অ্যাপ্লিকেশনের সাথে কাজ করার পরামর্শ দেওয়া হচ্ছে৷

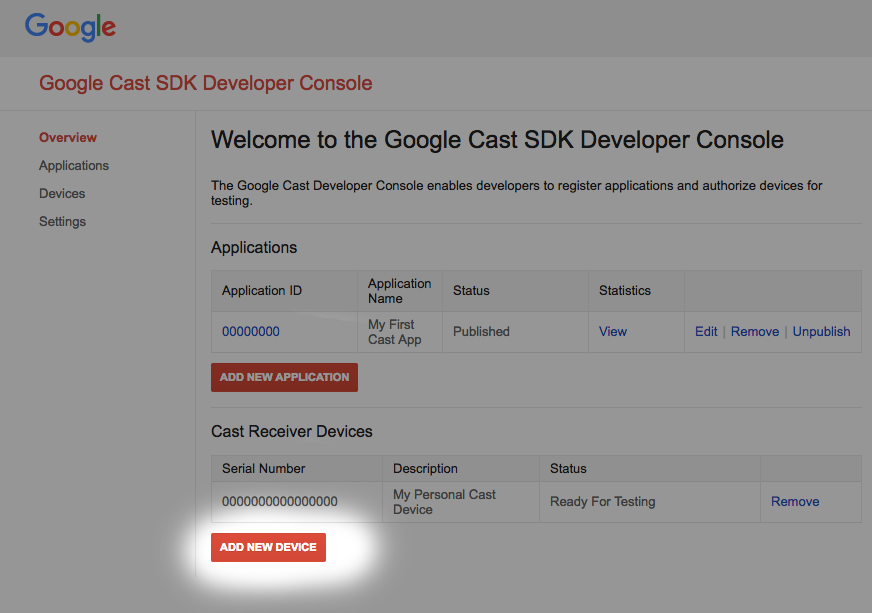
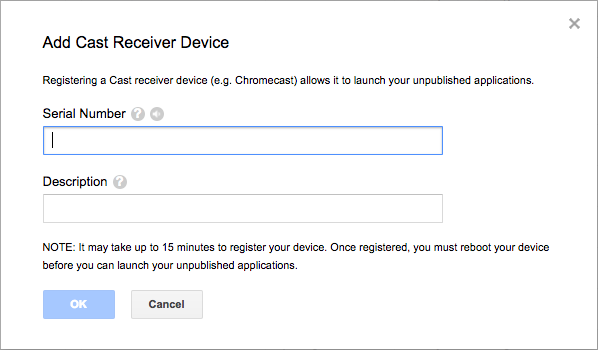
"নতুন ডিভাইস যোগ করুন" ক্লিক করুন

আপনার কাস্ট ডিভাইসের পিছনে প্রিন্ট করা সিরিয়াল নম্বরটি লিখুন এবং এটিকে একটি বর্ণনামূলক নাম দিন। আপনি Google Cast SDK বিকাশকারী কনসোল অ্যাক্সেস করার সময় Chrome এ আপনার স্ক্রীন কাস্ট করে আপনার সিরিয়াল নম্বর খুঁজে পেতে পারেন
আপনার রিসিভার এবং ডিভাইসটি পরীক্ষার জন্য প্রস্তুত হতে 5-15 মিনিট সময় নেয়। 5-15 মিনিট অপেক্ষা করার পরে আপনাকে অবশ্যই আপনার কাস্ট ডিভাইসটি পুনরায় বুট করতে হবে৷
5. স্টার্ট প্রজেক্ট প্রস্তুত করুন
এই কোডল্যাব শুরু করার আগে, বিজ্ঞাপন বিকাশকারী নির্দেশিকা পর্যালোচনা করা সহায়ক হতে পারে যা বিজ্ঞাপন বিরতি APIগুলির একটি ওভারভিউ প্রদান করে।
আপনার ডাউনলোড করা স্টার্ট অ্যাপে Google Cast এর জন্য সমর্থন যোগ করা দরকার। এখানে কিছু Google Cast পরিভাষা রয়েছে যা এই কোডল্যাবে ব্যবহৃত হয়:
- একটি প্রেরক অ্যাপ একটি মোবাইল ডিভাইস বা ল্যাপটপে চলে,
- একটি রিসিভার অ্যাপ Google Cast ডিভাইসে চলে।
এখন আপনি আপনার প্রিয় পাঠ্য সম্পাদক ব্যবহার করে স্টার্টার প্রকল্পের শীর্ষে তৈরি করতে প্রস্তুত:
- নির্বাচন করুন
 আপনার নমুনা কোড ডাউনলোড থেকে
আপনার নমুনা কোড ডাউনলোড থেকে app-startডিরেক্টরি। -
js/receiver.jsএবং index.html খুলুন
দ্রষ্টব্য, যেহেতু আপনি এই কোডল্যাবের মাধ্যমে কাজ করছেন, আপনার বেছে নেওয়া ওয়েব হোস্টিং সমাধানটি করা পরিবর্তনগুলির সাথে আপডেট করা উচিত। নিশ্চিত করুন যে আপনি হোস্ট সাইটে পরিবর্তনগুলিকে ঠেলে দিচ্ছেন যখন তাদের যাচাই করা এবং পরীক্ষা করা চালিয়ে যাচ্ছেন।
অ্যাপ ডিজাইন
উল্লিখিত হিসাবে, কোডল্যাব একটি কাস্ট সেশন শুরু করার জন্য একটি প্রেরক অ্যাপ্লিকেশন এবং একটি রিসিভার অ্যাপ্লিকেশন ব্যবহার করে যা বিজ্ঞাপন বিরতি API ব্যবহার করার জন্য সংশোধন করা হবে৷
এই কোডল্যাবে, কাস্ট এবং কমান্ড টুল রিসিভার অ্যাপ চালু করতে ওয়েব প্রেরক হিসাবে কাজ করবে। শুরু করতে, একটি Chrome ব্রাউজারে টুলটি খুলুন। কাস্ট SDK ডেভেলপার কনসোলে আপনাকে দেওয়া রিসিভার অ্যাপ আইডি লিখুন এবং পরীক্ষার জন্য প্রেরক অ্যাপ কনফিগার করতে সেট ক্লিক করুন।
দ্রষ্টব্য: আপনি যদি দেখতে পান যে কাস্ট আইকনটি প্রদর্শিত হচ্ছে না, তাহলে নিশ্চিত করুন যে ওয়েব রিসিভার এবং কাস্ট ডিভাইস(গুলি) কাস্ট ডেভেলপার কনসোলে সঠিকভাবে নিবন্ধিত হয়েছে৷ আপনি যদি ইতিমধ্যে এটি না করে থাকেন, তবে সবেমাত্র নিবন্ধিত যে কোনো কাস্ট ডিভাইসকে পাওয়ার সাইকেল করুন।
রিসিভার অ্যাপ হল এই কোডল্যাবের মূল ফোকাস এবং এতে index.html এ সংজ্ঞায়িত একটি প্রধান দৃশ্য এবং js/receiver.js নামে একটি জাভাস্ক্রিপ্ট ফাইল রয়েছে। এগুলি নীচে আরও বর্ণনা করা হয়েছে।
index.html
এই html ফাইলটিতে cast-media-player উপাদান দ্বারা প্রদত্ত আমাদের রিসিভার অ্যাপের জন্য UI রয়েছে। এটি CAF SDK এবং Cast Debug Logger লাইব্রেরিগুলিও লোড করে৷
receiver.js
এই স্ক্রিপ্টটি আমাদের রিসিভার অ্যাপের সমস্ত যুক্তি পরিচালনা করে। এই মুহূর্তে এটিতে একটি মৌলিক CAF রিসিভার রয়েছে যা কাস্টের প্রসঙ্গ শুরু করতে এবং শুরু করার পরে একটি ভিডিও সম্পদ লোড করে৷ কাস্ট এবং কমান্ড টুলে লগিং ফেরত দেওয়ার জন্য কিছু ডিবাগ লগার ক্ষমতাও যোগ করা হয়েছে।
6. আপনার সামগ্রীতে VMAP যোগ করুন
কাস্ট ওয়েব রিসিভার SDK ডিজিটাল ভিডিও একাধিক বিজ্ঞাপন প্লেলিস্টের মাধ্যমে নির্দিষ্ট বিজ্ঞাপনগুলির জন্য সমর্থন প্রদান করে, যা VMAP নামেও পরিচিত৷ XML কাঠামো একটি মিডিয়ার বিজ্ঞাপন বিরতি এবং এর সাথে সম্পর্কিত বিরতি ক্লিপ মেটাডেটা নির্দিষ্ট করে। এই বিজ্ঞাপনগুলি সন্নিবেশ করার জন্য, SDK MediaInformation অবজেক্টে vmapAdsRequest বৈশিষ্ট্য প্রদান করে।
js/receiver.js ফাইলে, একটি VastAdsRequest অবজেক্ট তৈরি করুন। LOAD অনুরোধ ইন্টারসেপ্টর ফাংশন সনাক্ত করুন এবং নীচের নিম্নলিখিত কোড দিয়ে এটি প্রতিস্থাপন করুন। এটিতে DoubleClick থেকে একটি নমুনা VMAP ট্যাগ URL রয়েছে এবং একই URL-এর পরবর্তী অনুরোধগুলি এখনও দেখা হয়নি এমন বিজ্ঞাপন বিরতি সহ একটি XML টেমপ্লেট তৈরি করে তা নিশ্চিত করতে একটি র্যান্ডম কোরিলেটর মান প্রদান করে৷
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
আপনার পরিবর্তনগুলি js/receiver.js এ সংরক্ষণ করুন এবং ফাইলটি আপনার ওয়েব সার্ভারে আপলোড করুন৷ কাস্ট আইকনে ক্লিক করে কাস্ট এবং কমান্ড টুলে একটি কাস্ট সেশন শুরু করুন। মূল বিষয়বস্তুর পরে VMAP বিজ্ঞাপনগুলি চালানো উচিত৷
7. আপনার সামগ্রীতে VAST যোগ করুন
আগেই উল্লেখ করা হয়েছে, ওয়েব রিসিভার SDK-এ অনেক ধরনের বিজ্ঞাপনের জন্য সমর্থন রয়েছে। এই বিভাগটি ডিজিটাল ভিডিও বিজ্ঞাপন পরিবেশন টেমপ্লেট বিজ্ঞাপনগুলিকে একীভূত করার জন্য উপলব্ধ APIগুলিকে হাইলাইট করে যা VAST নামেও পরিচিত৷ আপনি যদি পূর্ববর্তী বিভাগ থেকে VMAP কোড প্রয়োগ করে থাকেন, তাহলে মন্তব্য করুন।
লোড রিকোয়েস্ট ইন্টারসেপ্টরের পরে আপনার js/receiver.js ফাইলে নিম্নলিখিতটি কপি করুন। এটিতে DoubleClick থেকে ছয়টি VAST ব্রেক ক্লিপ এবং একটি র্যান্ডম কোরিলেটর মান রয়েছে৷ এই বিরতি ক্লিপ 5 বিরতি বরাদ্দ করা হয়. প্রতিটি বিরতির position মূল বিষয়বস্তুর সাপেক্ষে সেকেন্ডে একটি সময়ে সেট করা হয়, যার মধ্যে প্রি-রোল ( position 0 এ সেট করা হয়েছে) এবং পোস্ট-রোল ( position -1 এ সেট করা হয়েছে) ব্রেক রয়েছে।
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
দ্রষ্টব্য: একটি বিরতির breakClipIds বৈশিষ্ট্য হল একটি অ্যারে যার মানে প্রতিটি বিরতিতে একাধিক বিরতি ক্লিপ বরাদ্দ করা যেতে পারে।
আপনার js/receiver.js file , LOAD বার্তা ইন্টারসেপ্টরটি সনাক্ত করুন এবং এটিকে নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন। মনে রাখবেন যে VMAP কাজটি VAST প্রকারের বিজ্ঞাপন প্রদর্শনের জন্য মন্তব্য করা হয়েছে।
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
আপনার পরিবর্তনগুলি js/receiver.js এ সংরক্ষণ করুন এবং ফাইলটি আপনার ওয়েব সার্ভারে আপলোড করুন৷ কাস্ট আইকনে ক্লিক করে কাস্ট এবং কমান্ড টুলে একটি কাস্ট সেশন শুরু করুন। VAST বিজ্ঞাপনগুলি প্রধান বিষয়বস্তু দ্বারা অনুসরণ করা উচিত।
8. অ্যাড ব্রেক স্কিপিং
CAF-এর BreakManager নামে একটি শ্রেণী রয়েছে যা আপনাকে বিজ্ঞাপন আচরণের জন্য কাস্টম ব্যবসায়িক নিয়ম বাস্তবায়নে সহায়তা করে। এই বৈশিষ্ট্যগুলির মধ্যে একটি অ্যাপ্লিকেশনগুলিকে কিছু শর্তের ভিত্তিতে প্রোগ্রাম্যাটিকভাবে বিরতিগুলি এড়িয়ে যেতে এবং ক্লিপগুলি ভাঙতে দেয়। এই উদাহরণটি দেখায় যে কীভাবে একটি বিজ্ঞাপন বিরতি এড়িয়ে যেতে হয় যার অবস্থান সামগ্রীর প্রথম 30 সেকেন্ডের মধ্যে, কিন্তু পোস্ট-রোল বিরতি নয়। পূর্ববর্তী বিভাগে কনফিগার করা VAST বিজ্ঞাপনগুলি ব্যবহার করার সময়, 5টি বিরতি সংজ্ঞায়িত করা হয়েছে: 1টি প্রি-রোল ব্রেক, 3টি মিড-রোল ব্রেক (15, 60 এবং 100 সেকেন্ডে), এবং অবশেষে, একটি পোস্ট-রোল ব্রেক৷ ধাপগুলি সম্পূর্ণ করার পরে, শুধুমাত্র প্রি-রোল এবং মিড-রোল যাদের অবস্থান 15 সেকেন্ডে রয়েছে তা বাদ দেওয়া হয়।
এটি করার জন্য, অ্যাপ্লিকেশনটিকে ব্রেক লোডিংয়ের জন্য একটি ইন্টারসেপ্টর সেট করতে BreakManager মাধ্যমে উপলব্ধ API কল করা উচিত। উদাহরণের একটি রেফারেন্স পেতে context এবং playerManager ভেরিয়েবল ধারণকারী লাইনের পরে আপনার js/receiver.js ফাইলে নিম্নলিখিত লাইনটি অনুলিপি করুন।
const breakManager = playerManager.getBreakManager();
অ্যাপ্লিকেশনটিকে একটি নিয়ম সহ একটি ইন্টারসেপ্টর সেট আপ করা উচিত যাতে 30 সেকেন্ডের আগে ঘটে যাওয়া বিজ্ঞাপন বিরতিগুলিকে উপেক্ষা করার জন্য যে কোনও পোস্ট-রোল বিরতির কথা মাথায় রেখে (যেমন তাদের position মান -1 )। এই ইন্টারসেপ্টরটি PlayerManager এ LOAD ইন্টারসেপ্টরের মতো কাজ করে, এটি ছাড়া এটি ব্রেক ক্লিপ লোড করার জন্য নির্দিষ্ট। LOAD অনুরোধ ইন্টারসেপ্টরের পরে এবং addVASTBreaksToMedia ফাংশন ঘোষণার আগে এটি সেট করুন।
js/receiver.js ফাইলে নিম্নলিখিত অনুলিপি করুন।
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
দ্রষ্টব্য: এখানে null রিটার্ন করা BreakClip প্রক্রিয়া করা এড়িয়ে যায়। যদি একটি Break কোনো বিরতি ক্লিপ সংজ্ঞায়িত না থাকে, তাহলে বিরতি নিজেই এড়িয়ে যায়।
আপনার পরিবর্তনগুলি js/receiver.js এ সংরক্ষণ করুন এবং ফাইলটি আপনার ওয়েব সার্ভারে আপলোড করুন৷ কাস্ট আইকনে ক্লিক করে কাস্ট এবং কমান্ড টুলে একটি কাস্ট সেশন শুরু করুন। VAST বিজ্ঞাপনগুলি প্রক্রিয়া করা উচিত৷ উল্লেখ্য যে প্রি-রোল এবং ফার্স্ট মিড-রোল (যার position 15 সেকেন্ড) বিজ্ঞাপন চালানো হয় না।
9. ব্রেক সিক আচরণ কাস্টমাইজ করুন
অতীত বিরতি খোঁজার সময়, ডিফল্ট বাস্তবায়ন সমস্ত Break আইটেম প্রাপ্ত করে যার অবস্থান অনুসন্ধান অপারেশনের seekFrom এবং seekTo মানগুলির মধ্যে। বিরতির এই তালিকা থেকে, SDK সেই Break খেলে যার position seekTo মানের সবচেয়ে কাছাকাছি এবং যার isWatched প্রপার্টি false সেট করা হয়েছে। সেই বিরতির isWatched সম্পত্তি তারপর true সেট করা হয় এবং প্লেয়ার তার বিরতি ক্লিপ বাজানো শুরু করে। বিরতি একবার দেখা হয়ে গেলে, মূল বিষয়বস্তু seekTo অবস্থান থেকে পুনরায় প্লেব্যাক শুরু করে। যদি এই ধরনের কোনো বিরতি না থাকে, তাহলে কোনো বিরতি চালানো হবে না এবং মূল বিষয়বস্তু seekTo পজিশনে বাজানো শুরু হবে।
কাস্টমাইজ করার জন্য কোন বিরতিগুলি একটি সন্ধানে প্লে হয়, কাস্ট SDK BreakManager এ setBreakSeekInterceptor API প্রদান করে। যখন একটি অ্যাপ্লিকেশন সেই API এর মাধ্যমে তার কাস্টম যুক্তি প্রদান করে, যখনই একটি অনুসন্ধান অপারেশন এক বা একাধিক বিরতিতে সঞ্চালিত হয় তখন SDK এটিকে কল করে। কলব্যাক ফাংশনটি এমন একটি বস্তুকে পাস করা হয় যাতে seekFrom অবস্থান এবং seekTo অবস্থানের মধ্যে সমস্ত বিরতি থাকে। অ্যাপ্লিকেশনটিকে তখন পরিবর্তন করতে হবে এবং BreakSeekData ফেরত দিতে হবে।
এটির ব্যবহার দেখানোর জন্য, নীচের নমুনাটি ডিফল্ট আচরণকে ওভাররাইড করে যে সমস্ত বিরতি চাওয়া হয়েছে, এবং শুধুমাত্র টাইমলাইনে প্রদর্শিত প্রথমটি প্লে করে৷
setBreakClipLoadInterceptor এ সংজ্ঞার অধীনে আপনার js/receiver.js ফাইলে নিম্নলিখিতটি অনুলিপি করুন।
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
দ্রষ্টব্য: যদি ফাংশন একটি মান ফেরত না দেয় বা যদি এটি null প্রদান করে, কোন বিরতি খেলা হয় না।
আপনার পরিবর্তনগুলি js/receiver.js এ সংরক্ষণ করুন এবং ফাইলটি আপনার ওয়েব সার্ভারে আপলোড করুন৷ কাস্ট আইকনে ক্লিক করে কাস্ট এবং কমান্ড টুলে একটি কাস্ট সেশন শুরু করুন। VAST বিজ্ঞাপনগুলি প্রক্রিয়া করা উচিত৷ উল্লেখ্য যে প্রি-রোল এবং ফার্স্ট মিড-রোল (যার position 15 সেকেন্ড) বিজ্ঞাপন চালানো হয় না।
বিরতি ক্লিপ লোড ইন্টারসেপ্টর দ্বারা এড়িয়ে যাওয়া সমস্ত বিরতি অতিক্রম করতে প্লেব্যাকের সময় 30 সেকেন্ডে পৌঁছানোর জন্য অপেক্ষা করুন৷ একবার পৌঁছে গেলে, মিডিয়া কন্ট্রোল ট্যাবে নেভিগেট করে একটি অনুসন্ধান কমান্ড প্রেরণ করুন। সিক ইনটু মিডিয়া ইনপুটটি 300 সেকেন্ডের সাথে পূরণ করুন এবং TO বোতামে ক্লিক করুন। ব্রেক সিক ইন্টারসেপ্টরে মুদ্রিত লগগুলি নোট করুন। ডিফল্ট আচরণ এখন seekFrom সময়ের কাছাকাছি বিরতি খেলতে ওভাররাইড করা উচিত।
10. অভিনন্দন
আপনি এখন জানেন কিভাবে সর্বশেষ কাস্ট রিসিভার SDK ব্যবহার করে আপনার রিসিভার অ্যাপ্লিকেশনে বিজ্ঞাপন যোগ করতে হয়।
আরো বিস্তারিত জানার জন্য, অ্যাড ব্রেকস ডেভেলপারের গাইড দেখুন।
