1. Visão geral

Este codelab descreve como criar um app receptor da Web personalizado que usa a API Cast Ad Breaks.
O que é o Google Cast?
O Google Cast permite que os usuários transmitam conteúdo de um dispositivo móvel para uma TV. O dispositivo poderá ser usado como controle remoto para a reprodução de mídia na TV.
O SDK do Google Cast amplia seu app para controlar uma TV ou um sistema de som. Com o SDK do Cast, é possível adicionar os componentes de interface necessários com base na Lista de verificação de design do Google Cast.
A lista de verificação de design do Google Cast é fornecida para padronizar as implementações do Cast e tornar a experiência do usuário intuitiva em todas as plataformas compatíveis.
O que vamos criar?
Ao concluir este codelab, você terá criado um receptor do Google Cast que aproveita a API Break.
O que você vai aprender
- Como incluir intervalos VMAP e VAST no conteúdo para o Google Cast
- Como pular clipes de pausa
- Como personalizar o comportamento de pausa padrão na busca
O que é necessário
- A versão mais recente do navegador Google Chrome.
- Serviço de hospedagem HTTPS, como o Firebase Hosting ou o ngrok.
- Um dispositivo com Google Cast, como um Chromecast ou Android TV, configurado com acesso à Internet.
- Uma TV ou um monitor com entrada HDMI ou um Google Home Hub
Experiência
Confira se você tem a experiência abaixo antes de continuar este codelab.
- Conhecimento geral de desenvolvimento para a Web.
- Como criar aplicativos receptores da Web do Google Cast.
Como você usará este tutorial?
Como você classificaria sua experiência com a criação de apps da Web?
2. Fazer o download do exemplo de código
Faça o download de todo o exemplo de código para seu computador…
e descompactar o arquivo ZIP salvo.
3. Implantar o receptor localmente
Para usar o receptor da Web com um dispositivo de transmissão, ele precisa estar hospedado em algum lugar que o dispositivo possa acessar. Se você já tiver um servidor disponível compatível com https, ignore as instruções a seguir e anote o URL, porque você precisará dele na próxima seção.
Se você não tiver um servidor disponível, use o Firebase Hosting ou o ngrok.
Executar o servidor
Depois de configurar o serviço de sua preferência, navegue até app-start e inicie seu servidor.
Anote o URL do receptor hospedado. Você vai usá-lo na próxima seção.
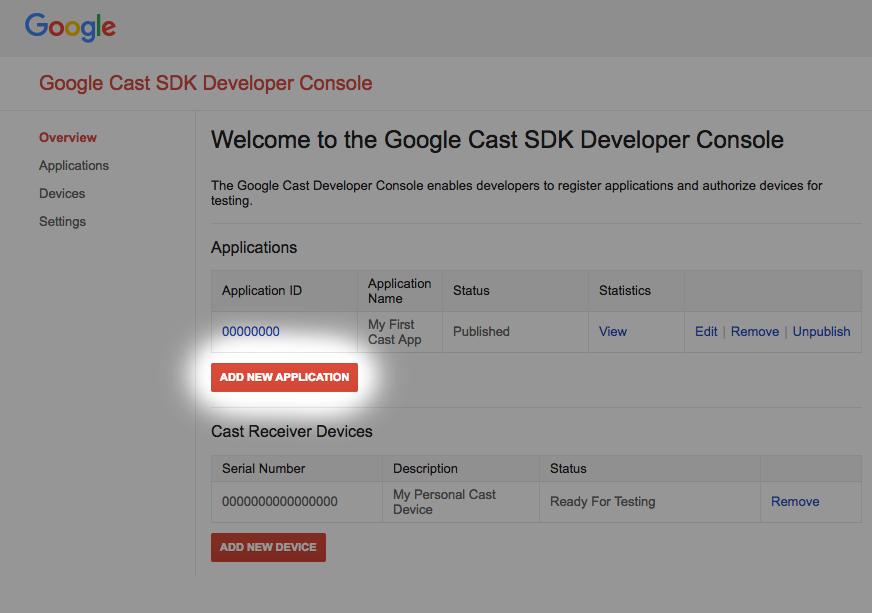
4. Registrar um aplicativo no Play Console do Google Cast
É necessário registrar seu app para executar um receptor personalizado, conforme integrado neste codelab, em dispositivos Chromecast. Depois que você registrar seu aplicativo, um ID de aplicativo será gerado e o aplicativo remetente precisará ser configurado para iniciar o aplicativo receptor da Web.

Clique em "Adicionar novo aplicativo".

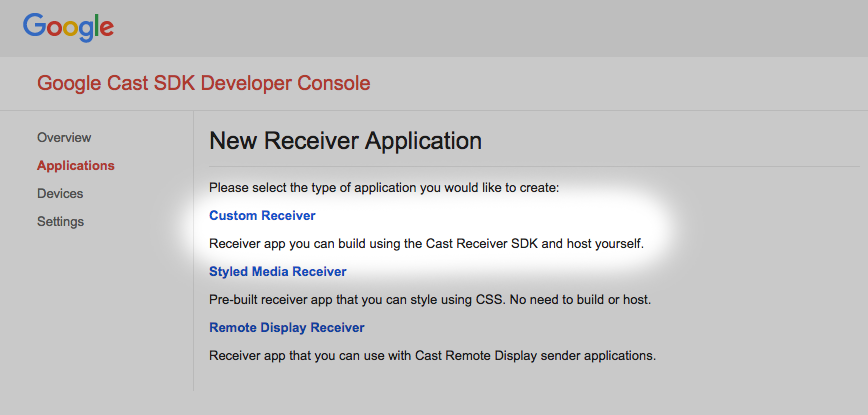
Selecione "Custom Receiver", que é o que estamos criando.

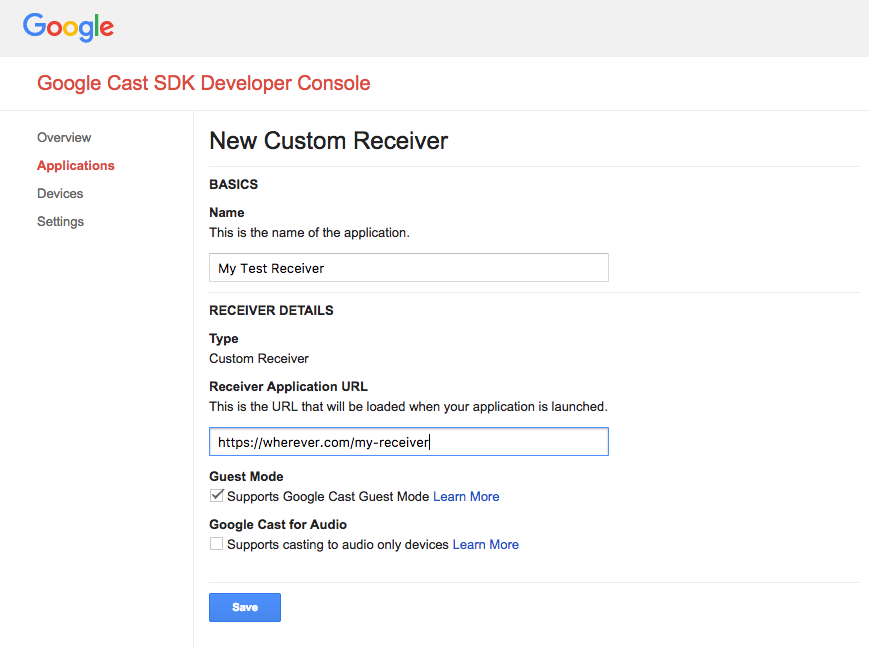
Digite os detalhes do novo destinatário. Use o URL que aponta para o local em que você planeja hospedar seu aplicativo receptor da Web. Anote o ID do aplicativo gerado pelo console depois de registrar o aplicativo. O aplicativo remetente será configurado para usar esse identificador em uma seção posterior.
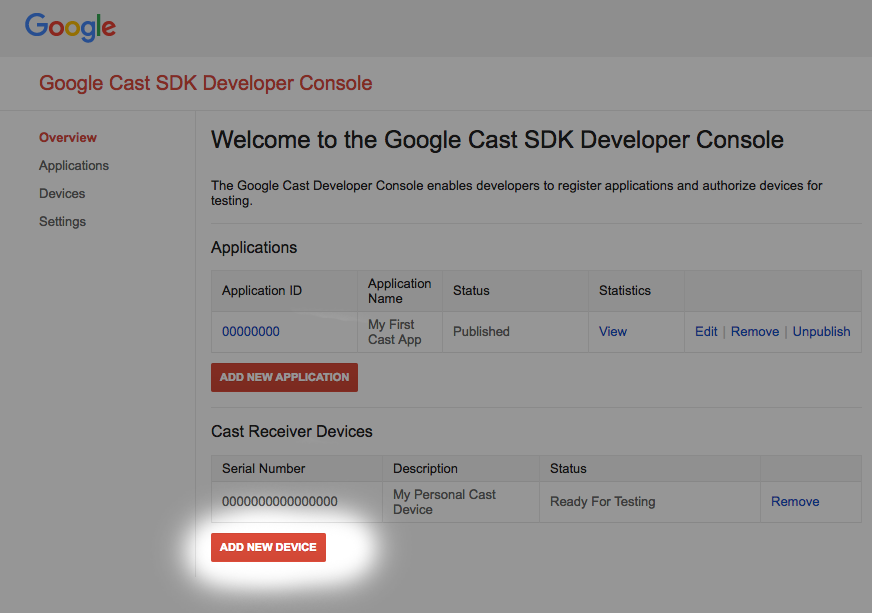
Também é necessário registrar um dispositivo com Google Cast para que ele possa acessar o aplicativo receptor antes da publicação. Após a publicação, o aplicativo ficará disponível para todos os dispositivos com Google Cast. Para os fins deste codelab, é recomendável trabalhar com um aplicativo receptor não publicado.

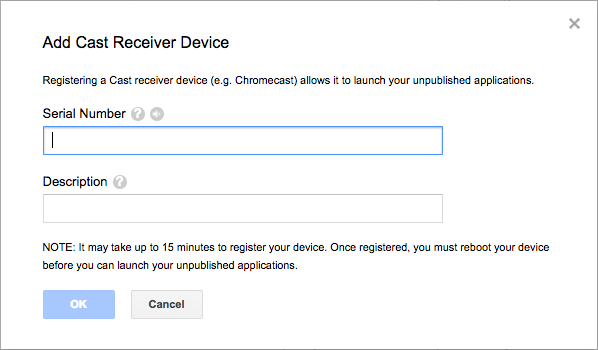
Clique em "Adicionar novo dispositivo".

Insira o número de série impresso na parte de trás do seu dispositivo de transmissão e dê um nome descritivo a ele. Também é possível encontrar o número de série ao transmitir a tela do Chrome ao acessar o Play Console do SDK do Google Cast.
Leva de 5 a 15 minutos para o receptor e o dispositivo ficarem prontos para o teste. Após esse período, reinicie o dispositivo de transmissão.
5. Preparar o projeto inicial
Antes de iniciar este codelab, consulte o guia para desenvolvedores de anúncios, que fornece uma visão geral das APIs de intervalo de anúncio.
A compatibilidade com o Google Cast precisa ser adicionada ao app inicial transferido por download. Veja alguns termos do Google Cast usados neste codelab:
- Um app remetente é executado em um dispositivo móvel ou laptop.
- Um aplicativo receptor é executado no dispositivo com Google Cast.
Agora está tudo pronto para você começar a criar com base no projeto inicial usando seu editor de texto favorito:
- Selecione o diretório

app-startno download do exemplo de código. - Abra
js/receiver.jse index.html
Durante este codelab, a solução de hospedagem na Web escolhida precisa ser atualizada com as mudanças. Ao continuar a validar e testar as alterações, verifique se você está enviando as mudanças para o site de hospedagem.
Design do app
Como mencionado, o codelab usa um aplicativo remetente para iniciar uma sessão de transmissão e um aplicativo receptor que será modificado para usar as APIs de intervalo de anúncio.
Neste codelab, a ferramenta Transmitir e de comando vai atuar como o remetente da Web para iniciar o app receptor. Para começar, abra a ferramenta em um navegador Chrome. Insira o ID do app receptor que você recebeu no Play Console do SDK Cast e clique em Definir para configurar o app de envio para testes.
Observação: se o ícone de transmissão não aparecer, verifique se o Web Receiver e os dispositivos de transmissão estão registrados corretamente no console do desenvolvedor do Google Cast. Se você ainda não tiver feito isso, reinicie os dispositivos de transmissão que acabaram de ser registrados.
O app receptor é o foco principal deste codelab e consiste em uma visualização principal definida em index.html e um arquivo JavaScript chamado js/receiver.js. Eles são descritos abaixo.
index.html
Esse arquivo HTML contém a interface do app receptor, fornecida pelo elemento cast-media-player. Ele também carrega as bibliotecas do SDK do CAF e do Cast Debug Logger.
receiver.js
Esse script gerencia toda a lógica do app receptor. No momento, ele contém um receptor CAF básico para inicializar o contexto de transmissão e carregar um recurso de vídeo na inicialização. Alguns recursos de geração de registros de depuração também foram adicionados para fornecer a geração de registros à ferramenta Cast e Comando.
6. Adicionar VMAP ao seu conteúdo
O SDK do Cast Web Receiver oferece suporte a anúncios especificados por playlists de vários anúncios em vídeo digital, também conhecidas como VMAP. A estrutura XML especifica os intervalos de anúncio de uma mídia e os metadados de clipes de intervalo associados. Para inserir esses anúncios, o SDK fornece a propriedade vmapAdsRequest no objeto MediaInformation.
No arquivo js/receiver.js, crie um objeto VastAdsRequest. Localize a função interceptador de solicitação LOAD e a substitua pelo código abaixo. Ele contém um exemplo de URL da tag VMAP do DoubleClick e fornece um valor aleatório de correlador para garantir que as solicitações subsequentes para o mesmo URL gerem um modelo XML com intervalos de anúncios que ainda não foram assistidos.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Salve as mudanças no js/receiver.js e faça upload do arquivo no servidor da Web. Inicie uma sessão de transmissão na ferramenta de transmissão e comando clicando no ícone de transmissão. Os anúncios VMAP devem ser reproduzidos, seguidos pelo conteúdo principal.
7. Adicionar VAST ao seu conteúdo
Como mencionado anteriormente, há suporte para vários tipos de anúncios no SDK do Web Receiver. Esta seção destaca as APIs disponíveis para integrar anúncios do Modelo de veiculação de anúncio em vídeo digital, também conhecidos como VAST. Se você implementou o código do VMAP da seção anterior, comente-o.
Copie o seguinte no seu arquivo js/receiver.js após o interceptador da solicitação de carregamento. Ele contém seis clipes de intervalo VAST do DoubleClick e um valor de correlador aleatório. Esses clipes são atribuídos a cinco intervalos. O position de cada intervalo é definido como um tempo em segundos em relação ao conteúdo principal, incluindo intervalos de anúncios precedentes (position definido como 0) e finais (position definido como -1).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
Observação:a propriedade breakClipIds de uma pausa é uma matriz. Isso significa que vários clipes de pausa podem ser atribuídos a cada intervalo.
No js/receiver.js file, localize o interceptador de mensagens LOAD e substitua-o pelo seguinte código. O trabalho do VMAP é comentado para mostrar os anúncios do tipo VAST.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Salve as alterações em js/receiver.js e faça upload do arquivo para o servidor da Web. Inicie uma sessão de transmissão na ferramenta de transmissão e comando clicando no ícone de transmissão. Os anúncios VAST serão reproduzidos, seguidos pelo conteúdo principal.
8. Pular intervalo de anúncio
O CAF tem uma classe chamada BreakManager, que ajuda a implementar regras de negócios personalizadas para comportamentos de anúncios. Um desses recursos permite que os aplicativos pulem programaticamente intervalos e quebrem clipes com base em alguma condição. Este exemplo mostra como pular um intervalo de anúncio que está nos primeiros 30 segundos do conteúdo, mas não nos intervalos pós-rolagem. Ao usar os anúncios VAST configurados na seção anterior, há cinco intervalos definidos: um intervalo antes do vídeo, três intervalos durante o vídeo (aos 15, 60 e 100 segundos) e, por fim, um intervalo após o vídeo. Depois de concluir as etapas, apenas os anúncios precedentes e intermediários com posição de 15 segundos são pulados.
Para isso, o aplicativo precisa chamar APIs disponíveis pelo BreakManager para definir um interceptador para carregamento com interrupção. Copie a linha a seguir no arquivo js/receiver.js, depois das linhas que contêm as variáveis context e playerManager para acessar uma referência à instância.
const breakManager = playerManager.getBreakManager();
O aplicativo precisa configurar um interceptor com uma regra para ignorar intervalos de anúncios que ocorram antes de 30 segundos, mantendo em mente os intervalos pós-anúncio (já que os valores de position são -1). Esse interceptor funciona como o interceptor LOAD em PlayerManager, exceto que é específico para carregar clipes de intervalo. Defina isso após o interceptador de solicitação LOAD e antes da declaração da função addVASTBreaksToMedia.
Copie as seguintes informações no arquivo js/receiver.js:
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
Observação: retornar null aqui pula o BreakClip que está sendo processado. Se um Break não tiver clipes de intervalo definidos, o intervalo em si será ignorado.
Salve as mudanças no js/receiver.js e faça upload do arquivo no servidor da Web. Inicie uma sessão de transmissão na ferramenta Transmitir e de comando clicando no ícone Transmitir. Os anúncios VAST devem ser processados. Os anúncios precedentes e o primeiro intermediário (com position de 15 segundos) não são veiculados.
9. Personalizar o comportamento de busca de pausa
Ao procurar intervalos passados, a implementação padrão recebe todos os itens Break com posições entre os valores seekFrom e seekTo da operação de busca. Nessa lista de intervalos, o SDK reproduz a Break em que o position está mais próximo do valor de seekTo e que tem a propriedade isWatched definida como false. A propriedade isWatched dessa pausa é definida como true, e o player começa a tocar os clipes de pausa. Depois que o intervalo é assistido, o conteúdo principal retoma a reprodução da posição seekTo. Se não houver essa pausa, ela não será reproduzida e o conteúdo principal vai continuar sendo reproduzido na posição seekTo.
Para personalizar quais pausas são reproduzidas em uma busca, o SDK do Cast oferece a API setBreakSeekInterceptor em BreakManager. Quando um aplicativo fornece a lógica personalizada por essa API, o SDK a chama sempre que uma operação de busca é realizada em uma ou mais pausas. A função de callback recebe um objeto que contém todas as quebras entre as posições seekFrom e seekTo. Em seguida, o aplicativo precisa modificar e retornar BreakSeekData.
Para mostrar seu uso, o exemplo abaixo substitui o comportamento padrão, tomando todos os intervalos que foram procurados e reproduzindo apenas o primeiro que aparece na linha do tempo.
Copie as seguintes informações no arquivo js/receiver.js na definição para o setBreakClipLoadInterceptor.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
Observação:se a função não retornar um valor ou se retornar null, nenhum intervalo será reproduzido.
Salve as alterações em js/receiver.js e faça upload do arquivo para o servidor da Web. Inicie uma sessão de transmissão na ferramenta Transmitir e de comando clicando no ícone Transmitir. Os anúncios VAST precisam ser processados. Os anúncios precedentes e intermediários (cujo position tem 15 segundos) não são reproduzidos.
Aguarde o tempo de reprodução atingir 30 segundos para passar por todos os intervalos pulados pelo interceptador do carregamento de clipes de pausa. Depois de alcançar, envie um comando de busca navegando até a guia Controle de mídia. Preencha a entrada Seek Into Media com 300 segundos e clique no botão TO. Observe os logs mostrados no Break Seek Interceptor. O comportamento padrão agora precisa ser substituído para reproduzir o intervalo mais próximo do tempo seekFrom.
10. Parabéns
Agora você sabe como adicionar anúncios ao seu app receptor usando o SDK do receptor do Google Cast mais recente.
Para mais detalhes, consulte o guia para desenvolvedores sobre Intervalos de anúncios.