1. بررسی اجمالی

این آزمایشگاه کد نحوه ساخت یک برنامه گیرنده وب سفارشی را که از Cast Ad Breaks API استفاده می کند، تشریح می کند.
Google Cast چیست؟
Google Cast به کاربران امکان می دهد محتوا را از دستگاه تلفن همراه به تلویزیون ارسال کنند. سپس کاربران می توانند از دستگاه تلفن همراه خود به عنوان یک کنترل از راه دور برای پخش رسانه در تلویزیون استفاده کنند.
Google Cast SDK به شما امکان می دهد برنامه خود را برای کنترل تلویزیون یا سیستم صوتی گسترش دهید. Cast SDK به شما امکان می دهد اجزای رابط کاربری لازم را بر اساس فهرست بررسی طراحی Google Cast اضافه کنید.
چک لیست طراحی Google Cast برای استاندارد کردن پیادهسازی Cast ارائه شده است تا تجربیات کاربر در همه پلتفرمهای پشتیبانیشده قابل درک باشد.
قرار است چه چیزی بسازیم؟
وقتی این کد لبه را تکمیل کردید، یک گیرنده Cast ساخته اید که از Break API بهره می برد.
چیزی که یاد خواهید گرفت
- نحوه گنجاندن وقفه های VMAP و VAST در محتوا برای Cast
- نحوه رد شدن از کلیپ های شکست
- نحوه سفارشی سازی رفتار شکست پیش فرض در جستجو
آنچه شما نیاز دارید
- آخرین مرورگر گوگل کروم .
- سرویس میزبانی HTTPS مانند میزبانی Firebase یا ngrok .
- یک دستگاه Google Cast مانند Chromecast یا Android TV که با دسترسی به اینترنت پیکربندی شده است.
- تلویزیون یا مانیتور با ورودی HDMI یا Google Home Hub
تجربه کنید
قبل از ادامه این کد، از تجربه زیر اطمینان حاصل کنید.
- دانش عمومی توسعه وب
- ساخت برنامه های Cast Web Receiver.
چگونه از این آموزش استفاده خواهید کرد؟
تجربه خود را با ساختن اپلیکیشن های وب چگونه ارزیابی می کنید؟
2. کد نمونه را دریافت کنید
تمام نمونه کدها را در کامپیوتر خود دانلود کنید...
و فایل فشرده دانلود شده را باز کنید.
3. گیرنده را به صورت محلی مستقر کنید
برای اینکه بتوانید از گیرنده وب خود با دستگاه Cast استفاده کنید، باید در جایی میزبانی شود که دستگاه Cast شما بتواند به آن دسترسی پیدا کند. اگر از قبل سروری در دسترس دارید که از https پشتیبانی می کند، دستورالعمل های زیر را نادیده بگیرید و URL را یادداشت کنید ، زیرا در بخش بعدی به آن نیاز خواهید داشت.
اگر سروری برای استفاده در دسترس ندارید، می توانید از Firebase Hosting یا ngrok استفاده کنید.
سرور را اجرا کنید
هنگامی که سرویس مورد نظر خود را راه اندازی کردید، به app-start بروید و سرور خود را راه اندازی کنید.
URL مربوط به گیرنده میزبان خود را یادداشت کنید. در بخش بعدی از آن استفاده خواهید کرد.
4. یک برنامه را در Cast Developer Console ثبت کنید
شما باید برنامه خود را ثبت کنید تا بتوانید یک گیرنده سفارشی را بهعنوان داخلی این کد لبه روی دستگاههای Chromecast اجرا کنید. پس از اینکه برنامه خود را ثبت کردید، یک شناسه برنامه ایجاد می شود که برنامه فرستنده باید برای راه اندازی برنامه Web Receiver پیکربندی شود.

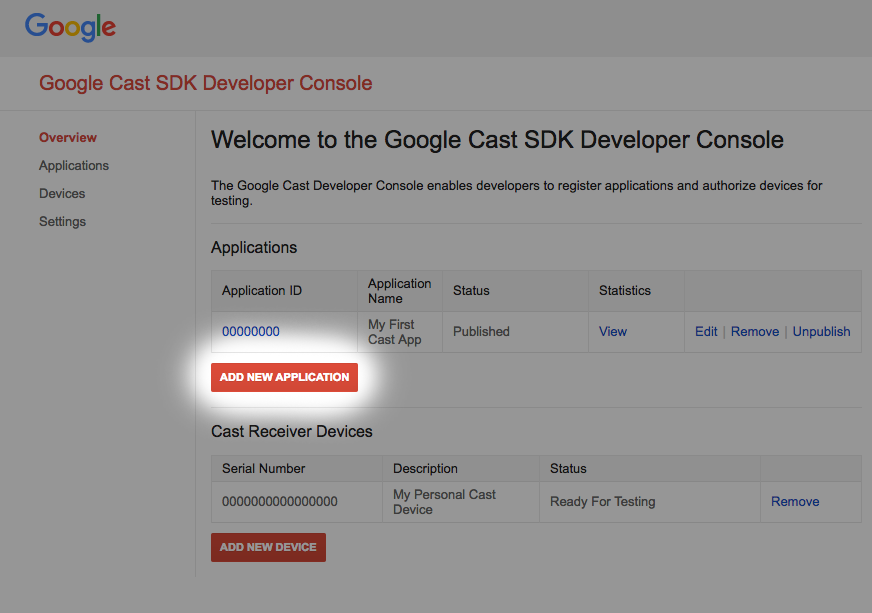
روی "افزودن برنامه جدید" کلیک کنید

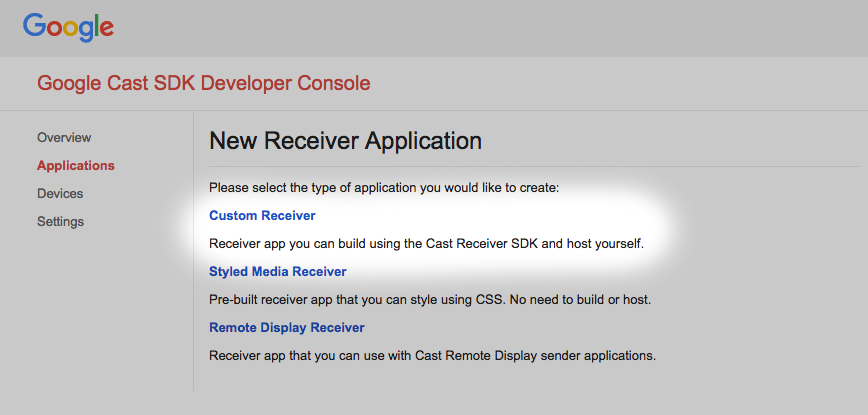
"دریافت کننده سفارشی" را انتخاب کنید، این همان چیزی است که ما می سازیم.

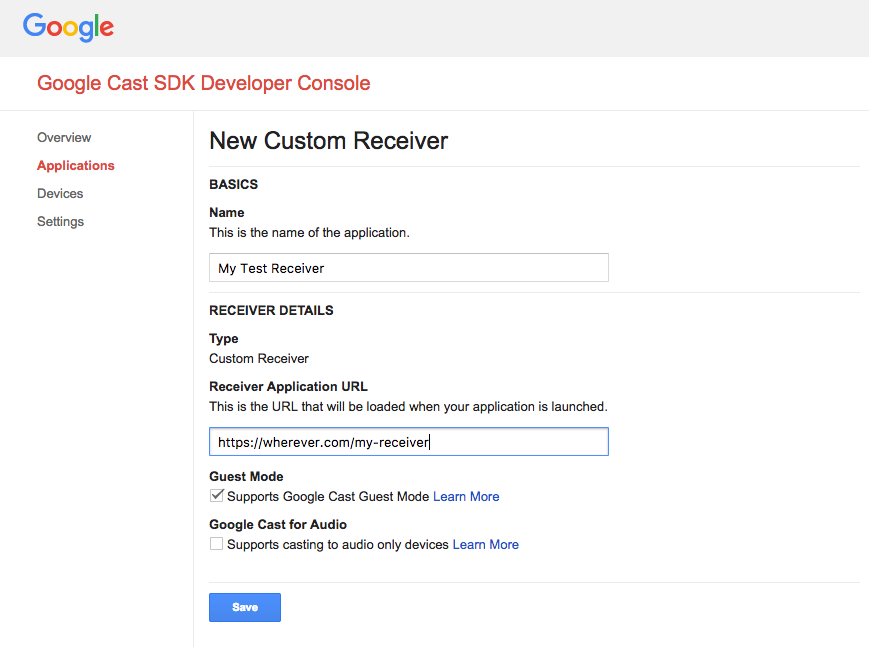
مشخصات گیرنده جدید خود را وارد کنید. حتماً از URL استفاده کنید که به جایی که قصد دارید برنامه گیرنده وب خود را میزبانی کنید، اشاره می کند. پس از ثبت برنامه، شناسه برنامه تولید شده توسط کنسول را یادداشت کنید . برنامه فرستنده برای استفاده از آن شناسه در بخش بعدی پیکربندی خواهد شد.
همچنین باید یک دستگاه Google Cast را ثبت کنید تا بتواند قبل از انتشار به برنامه گیرنده شما دسترسی پیدا کند. هنگامی که برنامه گیرنده خود را منتشر کردید، برای همه دستگاه های Google Cast در دسترس خواهد بود. برای اهداف این نرم افزار کد، توصیه می شود با یک برنامه گیرنده منتشر نشده کار کنید.

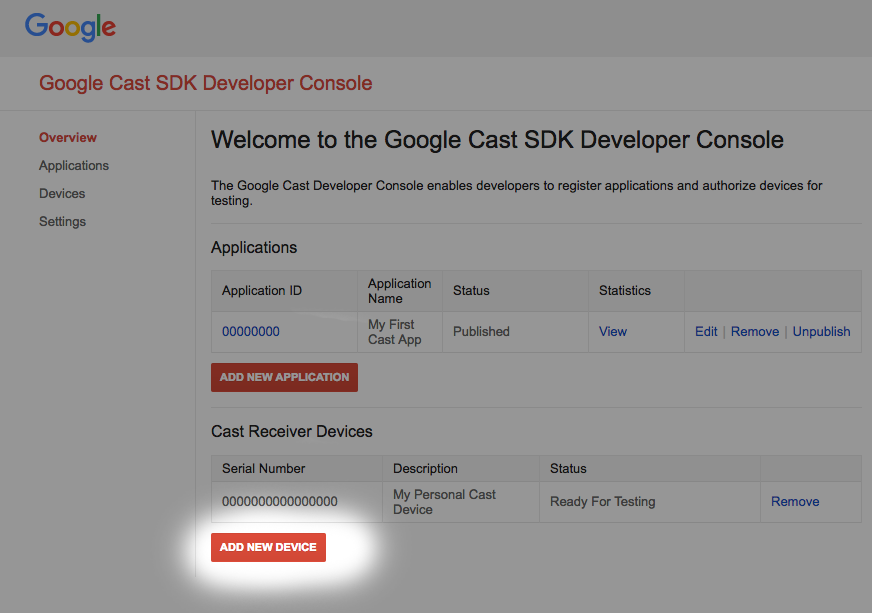
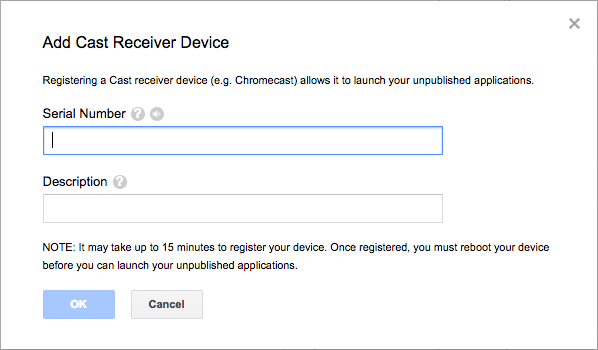
روی "افزودن دستگاه جدید" کلیک کنید

شماره سریال چاپ شده در پشت دستگاه Cast خود را وارد کرده و نامی توصیفی برای آن بگذارید. هنگام دسترسی به Google Cast SDK Developer Console همچنین میتوانید شماره سریال خود را با فرستادن صفحه نمایش خود در Chrome پیدا کنید.
5-15 دقیقه طول می کشد تا گیرنده و دستگاه شما برای آزمایش آماده شوند. پس از 5 تا 15 دقیقه انتظار، باید دستگاه Cast خود را راه اندازی مجدد کنید.
5. پروژه شروع را آماده کنید
قبل از راهاندازی این نرمافزار، مرور راهنمای توسعهدهنده تبلیغات که نمای کلی از APIهای استراحت آگهی را ارائه میدهد، مفید خواهد بود.
پشتیبانی از Google Cast باید به برنامه شروعی که دانلود کردید اضافه شود. در اینجا برخی از اصطلاحات Google Cast که در این لبه کد استفاده می شود آورده شده است:
- یک برنامه فرستنده روی دستگاه تلفن همراه یا لپ تاپ اجرا می شود،
- یک برنامه گیرنده در دستگاه Google Cast اجرا می شود.
اکنون شما آماده هستید تا با استفاده از ویرایشگر متن مورد علاقه خود، در بالای پروژه شروع بسازید:
- را انتخاب کنید
 دایرکتوری
دایرکتوری app-startاز دانلود کد نمونه شما. -
js/receiver.jsو index.html را باز کنید
توجه داشته باشید، همانطور که شما در حال کار از طریق این کد لبه هستید، راه حل میزبانی وب که انتخاب کرده اید باید با تغییرات ایجاد شده به روز شود. هنگام ادامه اعتبارسنجی و آزمایش آنها، اطمینان حاصل کنید که تغییرات را در سایت میزبان اعمال می کنید.
طراحی اپلیکیشن
همانطور که گفته شد، کد لبه از یک برنامه فرستنده برای شروع یک جلسه Cast و یک برنامه گیرنده استفاده می کند که برای استفاده از API های Ad break اصلاح می شود.
در این لبه کد، ابزار Cast and Command به عنوان فرستنده وب برای راه اندازی برنامه گیرنده عمل می کند. برای شروع، ابزار را در مرورگر کروم باز کنید. شناسه برنامه گیرنده را که در Cast SDK Developer Console به شما داده شده است وارد کنید و روی Set کلیک کنید تا برنامه فرستنده برای آزمایش پیکربندی شود.
توجه: اگر متوجه شدید که نماد Cast ظاهر نمی شود، مطمئن شوید که گیرنده وب و دستگاه(های) Cast به درستی در Cast Developer Console ثبت شده باشند. اگر قبلاً این کار را نکردهاید، دستگاههای ریختهگری را که بهتازگی ثبت شدهاند، چرخه برق بزنید.
برنامه گیرنده تمرکز اصلی این کد لبه است و از یک نمای اصلی تعریف شده در index.html و یک فایل جاوا اسکریپت به نام js/receiver.js تشکیل شده است. این موارد در ادامه بیشتر توضیح داده شده است.
index.html
این فایل html حاوی رابط کاربری برنامه گیرنده ما است که توسط عنصر cast-media-player ارائه شده است. همچنین کتابخانههای CAF SDK و Cast Debug Logger را بارگیری میکند.
گیرنده.js
این اسکریپت تمام منطق برنامه گیرنده ما را مدیریت می کند. در حال حاضر شامل یک گیرنده اصلی CAF برای مقداردهی اولیه زمینه بازیگران و بارگذاری یک دارایی ویدیو پس از مقداردهی اولیه است. برخی از قابلیتهای دیباگگر نیز اضافه شده است تا امکان ورود مجدد به ابزار Cast and Command را فراهم کند.
6. VMAP را به محتوای خود اضافه کنید
Cast Web Receiver SDK از تبلیغات مشخص شده از طریق فهرست پخش چند آگهی ویدیوی دیجیتال ، که به عنوان VMAP نیز شناخته می شود، پشتیبانی می کند. ساختار XML وقفه های تبلیغاتی رسانه و متاداده کلیپ شکست مرتبط با آن را مشخص می کند. برای درج این تبلیغات، SDK ویژگی vmapAdsRequest را در شی MediaInformation ارائه می کند.
در فایل js/receiver.js ، یک شی VastAdsRequest ایجاد کنید. تابع رهگیر درخواست LOAD را پیدا کرده و کد زیر را جایگزین آن کنید. این شامل یک نشانی وب نمونه تگ VMAP از DoubleClick است و یک مقدار همبستگی تصادفی ارائه میکند تا اطمینان حاصل شود که درخواستهای بعدی به همان URL یک الگوی XML با وقفههای تبلیغاتی ایجاد میکند که هنوز تماشا نشده است.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
تغییرات خود را در js/receiver.js ذخیره کنید و فایل را در وب سرور خود آپلود کنید. با کلیک بر روی نماد Cast، یک جلسه Cast را در ابزار Cast and Command آغاز کنید. تبلیغات VMAP باید پخش شود و به دنبال آن محتوای اصلی قرار گیرد.
7. VAST را به محتوای خود اضافه کنید
همانطور که قبلا ذکر شد، پشتیبانی از انواع مختلفی از تبلیغات در Web Receiver SDK وجود دارد. این بخش API های موجود برای ادغام تبلیغات الگوی ارائه تبلیغات ویدیوی دیجیتال که به نام VAST نیز شناخته می شود را برجسته می کند. اگر کد VMAP را از قسمت قبل پیاده سازی کرده اید، آن را در نظر بگیرید.
موارد زیر را بعد از رهگیر درخواست بارگذاری در فایل js/receiver.js خود کپی کنید. این شامل شش کلیپ شکست VAST از DoubleClick و یک مقدار همبستگی تصادفی است. این کلیپ های استراحت به 5 استراحت اختصاص داده شده است. position هر شکست به یک زمان بر حسب ثانیه نسبت به محتوای اصلی تنظیم میشود، از جمله وقفههای قبل از پخش ( position روی 0 ) و پس از پخش ( position تنظیم شده روی -1 ).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
نکته: ویژگی breakClipIds یک break یک آرایه است که به این معنی است که چندین کلیپ شکست را می توان به هر شکست اختصاص داد.
در js/receiver.js file ، رهگیر پیام LOAD را پیدا کرده و کد زیر را جایگزین آن کنید. توجه داشته باشید که کار VMAP برای نمایش تبلیغات نوع VAST کامنت شده است.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
تغییرات خود را در js/receiver.js ذخیره کنید و فایل را در وب سرور خود آپلود کنید. با کلیک بر روی نماد Cast، یک جلسه Cast را در ابزار Cast and Command آغاز کنید. تبلیغات VAST باید پخش شود و به دنبال آن محتوای اصلی قرار گیرد.
8. پرش از تبلیغات
CAF کلاسی به نام BreakManager دارد که به شما در اجرای قوانین تجاری سفارشی برای رفتارهای تبلیغاتی کمک می کند. یکی از این ویژگیها به برنامهها اجازه میدهد تا به صورت برنامهریزی از وقفهها و کلیپهای شکسته بر اساس برخی شرایط رد شوند. این مثال نشان میدهد که چگونه میتوان از وقفه تبلیغاتی که موقعیت آن در 30 ثانیه اول محتوا است، اما وقفههای پس از پخش محتوا، رد شد. هنگام استفاده از تبلیغات VAST پیکربندی شده در بخش قبل، 5 استراحت تعریف شده است: 1 استراحت قبل از پخش، 3 وقفه میان فیلم (در 15، 60 و 100 ثانیه)، و در نهایت، یک استراحت پس از پخش. پس از انجام مراحل، فقط از پیش رول و میان رول که موقعیت آنها در 15 ثانیه است صرفنظر می شود.
برای انجام این کار، برنامه باید API های موجود از طریق BreakManager را فراخوانی کند تا یک رهگیر برای بارگذاری شکستن تنظیم کند. خط زیر را در فایل js/receiver.js خود، بعد از خطوط حاوی متغیرهای context و playerManager کپی کنید تا مرجعی به نمونه دریافت کنید.
const breakManager = playerManager.getBreakManager();
برنامه باید یک رهگیر با قاعده ای تنظیم کند که هر گونه وقفه تبلیغاتی را که قبل از 30 ثانیه رخ می دهد نادیده بگیرد و در عین حال وقفه های پس از پخش را در نظر داشته باشد (زیرا مقادیر position آنها -1 است). این رهگیر مانند رهگیر LOAD در PlayerManager کار می کند، با این تفاوت که این رهگیر مخصوص بارگیری کلیپ های شکسته است. این را بعد از رهگیر درخواست LOAD و قبل از اعلان تابع addVASTBreaksToMedia تنظیم کنید.
موارد زیر را در فایل js/receiver.js کپی کنید.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
توجه: با برگرداندن null در اینجا، BreakClip در حال پردازش رد میشود. اگر یک Break هیچ کلیپ شکستی تعریف نشده باشد، خود استراحت از بین می رود.
تغییرات خود را در js/receiver.js ذخیره کنید و فایل را در وب سرور خود آپلود کنید. با کلیک بر روی نماد Cast، یک جلسه Cast را در ابزار Cast and Command آغاز کنید. تبلیغات VAST باید پردازش شوند. توجه داشته باشید که تبلیغات قبل از پخش و اولین وسط فیلم (که position آن 15 ثانیه است) پخش نمی شود.
9. رفتار Break Seek را سفارشی کنید
هنگام جستجوی وقفه های گذشته، پیاده سازی پیش فرض تمام آیتم های Break را که موقعیت آنها بین مقادیر seekFrom و seekTo عملیات جستجو قرار دارد، به دست می آورد. از این لیست شکستها، SDK Break را پخش میکند که position آن به مقدار seekTo نزدیکتر است و ویژگی isWatched آن روی false تنظیم شده است. سپس ویژگی isWatched آن break روی true تنظیم می شود و پخش کننده شروع به پخش کلیپ های استراحت خود می کند. پس از تماشای استراحت، محتوای اصلی از موقعیت seekTo پخش را از سر می گیرد. اگر چنین وقفهای وجود نداشته باشد، هیچ وقفهای پخش نمیشود و محتوای اصلی در موقعیت seekTo پخش میشود.
برای سفارشی کردن وقفههای پخش در جستجو، Cast SDK API setBreakSeekInterceptor را در BreakManager ارائه میکند. هنگامی که یک برنامه کاربردی منطق سفارشی خود را از طریق آن API ارائه می دهد، SDK هر زمان که عملیات جستجو در یک یا چند وقفه انجام شود، آن را فراخوانی می کند. تابع callback به یک شی ارسال می شود که شامل تمام وقفه های بین موقعیت seekFrom و موقعیت seekTo است. سپس برنامه باید BreakSeekData را تغییر داده و برگرداند.
برای نشان دادن میزان استفاده، نمونه زیر رفتار پیشفرض را با برداشتن تمام وقفههایی که جستجو شدهاند، لغو میکند و تنها اولین موردی را که در جدول زمانی ظاهر میشود، پخش میکند.
موارد زیر را در فایل js/receiver.js خود در زیر تعریف در setBreakClipLoadInterceptor کپی کنید.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
توجه: اگر تابع مقداری را برگرداند یا اگر null برگرداند، هیچ وقفه ای پخش نمی شود.
تغییرات خود را در js/receiver.js ذخیره کنید و فایل را در وب سرور خود آپلود کنید. با کلیک بر روی نماد Cast، یک جلسه Cast را در ابزار Cast and Command آغاز کنید. تبلیغات VAST باید پردازش شوند. توجه داشته باشید که تبلیغات قبل از پخش و اولین وسط فیلم (که position آن 15 ثانیه است) پخش نمی شود.
منتظر بمانید تا زمان پخش به 30 ثانیه برسد تا از تمام وقفه هایی که توسط رهگیر بارگیری کلیپ شکسته نادیده گرفته می شوند، بگذرید. پس از رسیدن به آن، با رفتن به تب Media Control ، فرمان جستجو را ارسال کنید. ورودی Seek Into Media را با 300 ثانیه پر کنید و روی دکمه TO کلیک کنید. به گزارش های چاپ شده در Break Seek Interceptor توجه کنید. اکنون باید رفتار پیشفرض لغو شود تا فاصله زمانی نزدیکتر به seekFrom پخش شود.
10. تبریک می گویم
اکنون می دانید که چگونه با استفاده از آخرین Cast Receiver SDK، تبلیغات را به برنامه گیرنده خود اضافه کنید.
برای جزئیات بیشتر، به راهنمای برنامهنویس Ad Breaks مراجعه کنید.
