1. Tổng quan

Lớp học lập trình này trình bày cách tạo ứng dụng Trình nhận web tuỳ chỉnh sử dụng API Điểm chèn quảng cáo truyền.
Google Cast là gì?
Google Cast cho phép người dùng truyền nội dung từ thiết bị di động tới TV. Sau đó, người dùng có thể dùng thiết bị di động làm điều khiển từ xa để phát nội dung nghe nhìn trên TV.
SDK Google Cast cho phép bạn mở rộng ứng dụng để điều khiển TV hoặc hệ thống âm thanh. SDK truyền cho phép bạn thêm các thành phần giao diện người dùng cần thiết dựa trên Danh sách kiểm tra thiết kế Google Cast.
Danh sách kiểm tra thiết kế của Google Cast được cung cấp để chuẩn hóa các quá trình triển khai Cast nhằm giúp trải nghiệm của người dùng trở nên trực quan trên tất cả các nền tảng được hỗ trợ.
Chúng ta sẽ xây dựng gì?
Khi hoàn tất lớp học lập trình này, bạn sẽ tạo được một Cast Receiver tận dụng Break API.
Kiến thức bạn sẽ học được
- Cách đưa các điểm chèn VMAP và VAST vào nội dung để truyền
- Cách bỏ qua các đoạn chèn quảng cáo
- Cách tuỳ chỉnh hành vi tạm dừng mặc định khi tua
Bạn cần có
- Trình duyệt Google Chrome mới nhất.
- Dịch vụ lưu trữ HTTPS như Lưu trữ Firebase hoặc ngrok.
- Một thiết bị Google Cast như Chromecast hoặc Android TV được định cấu hình có kết nối Internet.
- TV hoặc màn hình có đầu vào HDMI hoặc Google Home Hub
Trải nghiệm
Hãy đảm bảo bạn có kinh nghiệm sau đây trước khi tiếp tục tham gia lớp học lập trình này.
- Kiến thức chung về phát triển web.
- Xây dựng các ứng dụng Cast Web receiver.
Bạn sẽ sử dụng hướng dẫn này như thế nào?
Bạn đánh giá trải nghiệm xây dựng ứng dụng web của mình như thế nào?
2. Nhận mã mẫu
Tải tất cả mã mẫu xuống máy tính của bạn...
và giải nén tệp zip đã tải xuống.
3. Triển khai receiver cục bộ
Để có thể sử dụng trình thu phát web với thiết bị Cast, bạn cần lưu trữ trình thu phát web ở nơi thiết bị Cast có thể truy cập. Nếu bạn đã có một máy chủ hỗ trợ https, hãy bỏ qua hướng dẫn sau và ghi lại URL vì bạn sẽ cần đến URL đó trong phần tiếp theo.
Nếu không có máy chủ để sử dụng, bạn có thể sử dụng tính năng Lưu trữ Firebase hoặc ngrok.
Chạy máy chủ
Sau khi thiết lập dịch vụ bạn chọn, hãy chuyển đến app-start và khởi động máy chủ.
Ghi lại URL của dịch vụ nhận được lưu trữ. Bạn sẽ dùng tính năng này trong phần tiếp theo.
4. Đăng ký ứng dụng trong Cast Developer Console
Bạn phải đăng ký ứng dụng để có thể chạy một trình thu phát tuỳ chỉnh (được tích hợp sẵn trong lớp học lập trình này) trên các thiết bị Chromecast. Sau khi bạn đăng ký ứng dụng, một mã ứng dụng sẽ được tạo và bạn phải định cấu hình Ứng dụng gửi để chạy ứng dụng Trình nhận web.

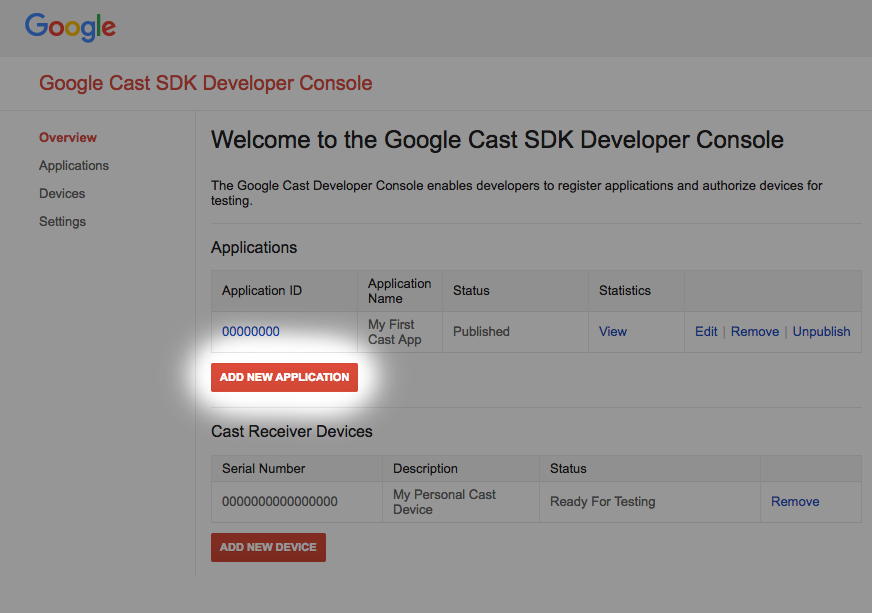
Nhấp vào "Thêm ứng dụng mới"

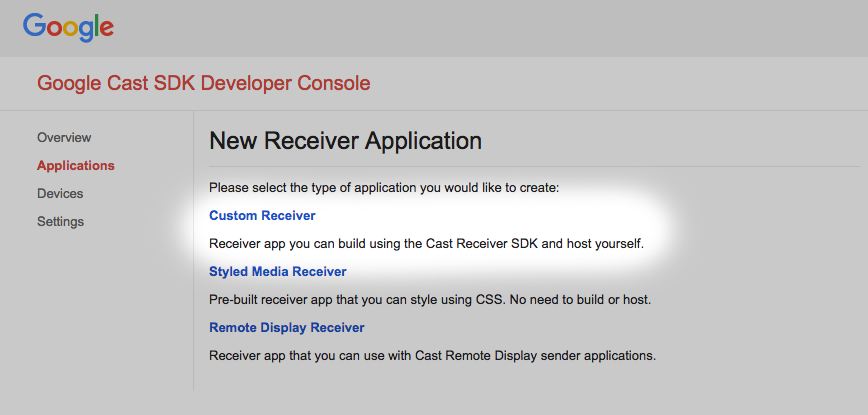
Chọn "Custom receiver" (Bộ thu tuỳ chỉnh), đây là cấu hình mà chúng ta đang xây dựng.

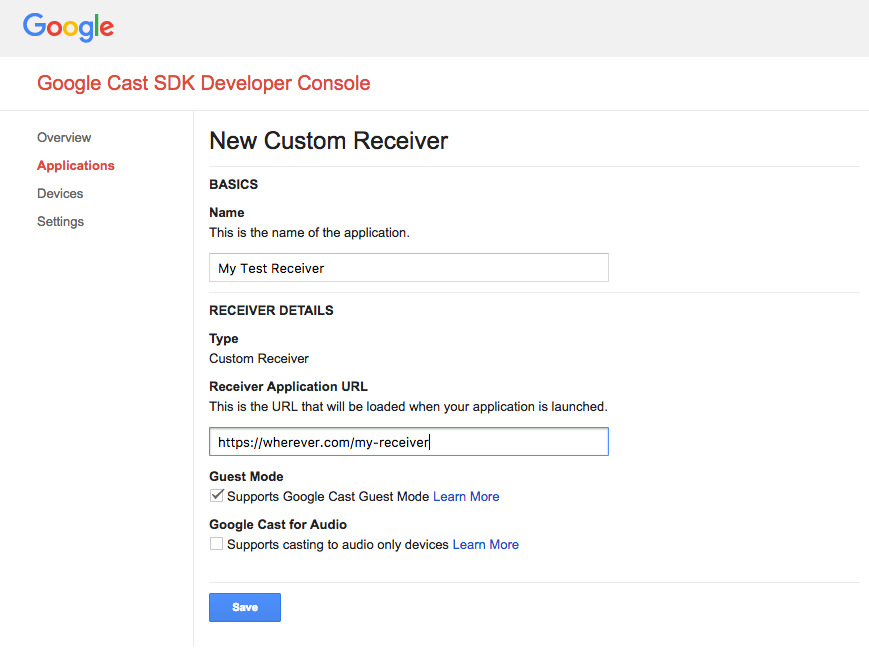
Nhập thông tin chi tiết về trình nhận mới. Hãy đảm bảo sử dụng URL trỏ tới nơi bạn dự định lưu trữ ứng dụng Trình nhận web. Ghi lại Mã ứng dụng do bảng điều khiển tạo sau khi bạn đăng ký ứng dụng. Ứng dụng của người gửi sẽ được định cấu hình để dùng giá trị nhận dạng đó trong phần sau.
Bạn cũng phải đăng ký thiết bị Google Cast để thiết bị đó có thể truy cập vào ứng dụng receiver của bạn trước khi bạn phát hành ứng dụng. Sau khi bạn xuất bản ứng dụng nhận, ứng dụng đó sẽ khả dụng cho tất cả thiết bị Google Cast. Đối với mục đích của lớp học lập trình này, bạn nên làm việc với ứng dụng receiver chưa được xuất bản.

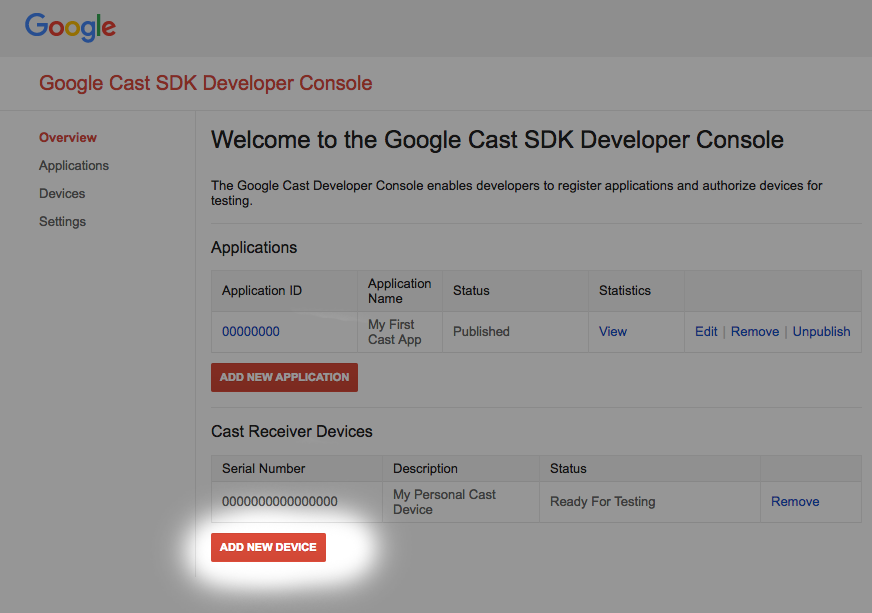
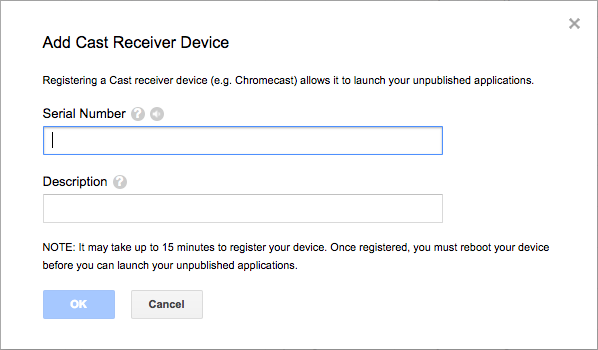
Nhấp vào "Thêm thiết bị mới"

Nhập số sê-ri in ở mặt sau của Thiết bị truyền và đặt tên mô tả cho số sê-ri đó. Bạn cũng có thể tìm thấy số sê-ri bằng cách truyền màn hình trong Chrome khi truy cập vào Bảng điều khiển dành cho nhà phát triển SDK của Google Cast
Cần 5 đến 15 phút để thiết bị và bộ thu của bạn sẵn sàng cho việc kiểm thử. Sau khi đợi 5-15 phút, bạn phải khởi động lại thiết bị Truyền của mình.
5. Chuẩn bị bắt đầu dự án
Trước khi bắt đầu lớp học lập trình này, bạn nên xem lại hướng dẫn cho nhà phát triển quảng cáo. Tài liệu này cung cấp thông tin tổng quan về các API điểm chèn quảng cáo.
Bạn cần thêm tính năng hỗ trợ Google Cast vào ứng dụng khởi động mà bạn đã tải xuống. Sau đây là một số thuật ngữ Google Cast được sử dụng trong lớp học lập trình này:
- một ứng dụng của người gửi chạy trên thiết bị di động hoặc máy tính xách tay
- ứng dụng receiver (trình nhận) chạy trên thiết bị Google Cast.
Bây giờ, bạn đã sẵn sàng xây dựng dựa trên dự án khởi động bằng trình soạn thảo văn bản yêu thích:
- Chọn thư mục

app-starttrong tệp mã mẫu mà bạn tải xuống. - Mở
js/receiver.jsvàindex.html
Lưu ý: Khi bạn thực hiện lớp học lập trình này, giải pháp lưu trữ web mà bạn đã chọn sẽ được cập nhật theo các thay đổi đã thực hiện. Đảm bảo rằng bạn đang chuyển các thay đổi sang trang web lưu trữ khi tiếp tục xác thực và kiểm tra các thay đổi đó.
Thiết kế ứng dụng
Như đã đề cập, lớp học lập trình này dùng ứng dụng của người gửi để bắt đầu Phiên truyền và ứng dụng nhận sẽ được sửa đổi để sử dụng API điểm chèn quảng cáo.
Trong lớp học lập trình này, Công cụ truyền và lệnh sẽ đóng vai trò là Trình gửi web để chạy ứng dụng nhận. Để bắt đầu, hãy mở công cụ này trong trình duyệt Chrome. Nhập Mã ứng dụng của trình nhận mà bạn đã nhận được trên Bảng điều khiển dành cho nhà phát triển của SDK Cast rồi nhấp vào Đặt để định cấu hình ứng dụng của trình gửi cho mục đích kiểm thử.
Lưu ý: Nếu bạn thấy biểu tượng truyền không xuất hiện, hãy đảm bảo rằng Trình thu web và (các) thiết bị truyền đã được đăng ký đúng cách trong Cast Developer Console. Nếu bạn chưa thực hiện việc này, hãy bật nguồn mọi thiết bị truyền vừa được đăng ký.
Ứng dụng receiver (trình nhận) là trọng tâm chính của lớp học lập trình này và bao gồm một thành phần hiển thị chính được xác định trong index.html và một tệp JavaScript có tên là js/receiver.js. Các loại này được mô tả chi tiết hơn ở bên dưới.
index.html
Tệp html này chứa giao diện người dùng cho ứng dụng receiver do phần tử cast-media-player cung cấp. Tệp này cũng tải SDK CAF và thư viện Trình ghi gỡ lỗi truyền.
receiver.js
Tập lệnh này quản lý tất cả logic cho ứng dụng receiver của chúng ta. Hiện tại, tập lệnh này chứa một receiver CAF cơ bản để khởi chạy ngữ cảnh truyền và tải một thành phần video khi khởi chạy. Một số tính năng của trình ghi gỡ lỗi cũng đã được thêm vào để cung cấp tính năng ghi nhật ký trở lại cho công cụ Truyền và Lệnh.
6. Thêm VMAP vào nội dung của bạn
SDK bộ nhận web truyền hỗ trợ các quảng cáo được chỉ định thông qua Danh sách quảng cáo nhiều quảng cáo trong video kỹ thuật số, còn gọi là VMAP. Cấu trúc XML chỉ định các điểm chèn quảng cáo của nội dung nghe nhìn và siêu dữ liệu của đoạn quảng cáo liên quan. Để chèn những quảng cáo này, SDK cung cấp thuộc tính vmapAdsRequest trong đối tượng MediaInformation.
Trong tệp js/receiver.js, hãy tạo một đối tượng VastAdsRequest. Tìm hàm tải trình chặn yêu cầu rồi thay thế bằng mã sau đây. Thẻ này chứa URL thẻ VMAP mẫu từ DoubleClick và cung cấp giá trị tương quan ngẫu nhiên để đảm bảo rằng các yêu cầu tiếp theo đến cùng một URL tạo ra mẫu XML có điểm chèn quảng cáo mà bạn chưa xem.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Lưu các thay đổi vào js/receiver.js rồi tải tệp lên máy chủ web. Bắt đầu phiên Truyền trên Công cụ truyền và lệnh bằng cách nhấp vào biểu tượng Truyền. Quảng cáo VMAP nên phát, theo sau là nội dung chính.
7. Thêm VAST vào nội dung của bạn
Như đã đề cập trước đó, nhiều loại quảng cáo trong SDK Bộ thu web có hỗ trợ. Phần này làm nổi bật các API có sẵn để tích hợp quảng cáo Mẫu phân phát quảng cáo dạng video kỹ thuật số còn được gọi là VAST. Nếu bạn đã triển khai mã VMAP từ phần trước, hãy ghi chú nội dung đó.
Sao chép nội dung sau đây vào tệp js/receiver.js sau trình chặn yêu cầu tải. Tệp này chứa sáu đoạn ngắt VAST từ DoubleClick và một giá trị tương quan ngẫu nhiên. Các đoạn video chèn này có 5 điểm chèn. position của mỗi điểm chèn quảng cáo được đặt thành thời gian tính bằng giây so với nội dung chính, bao gồm cả điểm chèn quảng cáo trước video (position được đặt thành 0) và điểm chèn quảng cáo sau video (position được đặt thành -1).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
Lưu ý: Thuộc tính breakClipIds của một điểm chèn quảng cáo là một mảng, nghĩa là bạn có thể chỉ định nhiều đoạn quảng cáo cho mỗi điểm chèn quảng cáo.
Trong js/receiver.js file, hãy tìm trình chặn thông báo LOAD rồi thay thế bằng mã sau. Xin lưu ý rằng công việc VMAP được chú thích để giới thiệu quảng cáo loại VAST.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Lưu các thay đổi của bạn vào js/receiver.js rồi tải tệp lên máy chủ web. Bắt đầu một phiên Truyền trên Công cụ truyền và điều khiển bằng cách nhấp vào biểu tượng Truyền. Quảng cáo VAST sẽ phát, sau đó là nội dung chính.
8. Bỏ qua điểm chèn quảng cáo
CAF có một lớp có tên là BreakManager để hỗ trợ bạn triển khai các quy tắc kinh doanh tuỳ chỉnh cho các hành vi quảng cáo. Một trong những tính năng này cho phép các ứng dụng bỏ qua các khoảng nghỉ và ngắt các đoạn video theo phương thức lập trình dựa trên một số điều kiện. Ví dụ này cho biết cách bỏ qua một điểm chèn quảng cáo có vị trí nằm trong 30 giây đầu tiên của nội dung chứ không phải các điểm chèn sau video. Khi sử dụng quảng cáo VAST được định cấu hình ở phần trước, có 5 điểm chèn được xác định: 1 điểm chèn trước video, 3 điểm chèn trong video (ở thời lượng 15, 60 và 100 giây) và cuối cùng là 1 điểm chèn sau video. Sau khi hoàn tất các bước, chỉ những quảng cáo trước video và trong video có vị trí là 15 giây mới bị bỏ qua.
Để thực hiện điều này, ứng dụng phải gọi các API có sẵn thông qua BreakManager để thiết lập trình chặn cho quá trình tải ngắt. Sao chép dòng sau vào tệp js/receiver.js, sau các dòng chứa biến context và playerManager để tham chiếu đến thực thể.
const breakManager = playerManager.getBreakManager();
Ứng dụng phải thiết lập một trình chặn có quy tắc bỏ qua mọi điểm chèn quảng cáo xảy ra trước 30 giây, đồng thời lưu ý mọi điểm chèn quảng cáo sau video (vì giá trị position của các điểm chèn quảng cáo này là -1). Trình chặn này hoạt động giống như trình chặn LOAD trên PlayerManager, ngoại trừ trình chặn này dành riêng cho việc tải đoạn video chèn quảng cáo. Hãy thiết lập chế độ này sau trình chặn yêu cầu TẢI và trước phần khai báo hàm addVASTBreaksToMedia.
Sao chép nội dung sau đây vào tệp js/receiver.js.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
Lưu ý: Việc trả về null tại đây sẽ bỏ qua BreakClip đang được xử lý. Nếu Break không có đoạn giới thiệu nào được xác định, thì chính đoạn giới thiệu đó sẽ bị bỏ qua.
Lưu các thay đổi của bạn vào js/receiver.js rồi tải tệp lên máy chủ web. Bắt đầu phiên Truyền trên Công cụ truyền và lệnh bằng cách nhấp vào biểu tượng Truyền. Quảng cáo VAST cần được xử lý. Xin lưu ý rằng quảng cáo trước video và trong video đầu tiên (có position là 15 giây) không được phát.
9. Tuỳ chỉnh hành vi tìm điểm ngắt
Khi tìm kiếm các điểm ngắt trong quá khứ, phương thức triển khai mặc định sẽ lấy mọi mục Break có vị trí nằm giữa giá trị seekFrom và seekTo của thao tác tìm kiếm. Trong danh sách điểm chèn quảng cáo này, SDK sẽ phát Break có position gần nhất với giá trị seekTo và thuộc tính isWatched được đặt thành false. Sau đó, thuộc tính isWatched của điểm chèn quảng cáo đó được đặt thành true và trình phát bắt đầu phát các đoạn quảng cáo. Sau khi xem phần chèn quảng cáo, nội dung chính sẽ tiếp tục phát từ vị trí seekTo. Nếu không có điểm chèn quảng cáo nào như vậy, thì không có điểm chèn quảng cáo nào được phát và nội dung chính sẽ tiếp tục phát tại vị trí seekTo.
Để tuỳ chỉnh thời điểm phát quảng cáo khi tua, SDK Cast cung cấp API setBreakSeekInterceptor trong BreakManager. Khi một ứng dụng cung cấp logic tuỳ chỉnh thông qua API đó, SDK sẽ gọi logic đó bất cứ khi nào thao tác tìm kiếm được thực hiện trên một hoặc nhiều điểm chèn quảng cáo. Hàm callback được truyền một đối tượng chứa tất cả các điểm ngắt giữa vị trí seekFrom và vị trí seekTo. Sau đó, ứng dụng cần sửa đổi và trả về BreakSeekData.
Để minh hoạ cách sử dụng, mẫu bên dưới sẽ ghi đè hành vi mặc định bằng cách bỏ qua tất cả các điểm chèn quảng cáo đã được tua lại và chỉ phát điểm chèn quảng cáo đầu tiên xuất hiện trong tiến trình.
Sao chép nội dung sau vào tệp js/receiver.js trong phần khai báo đến setBreakClipLoadInterceptor.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
Lưu ý: Nếu hàm không trả về giá trị hoặc trả về null, thì sẽ không có điểm chèn nào được phát.
Lưu các thay đổi của bạn vào js/receiver.js rồi tải tệp lên máy chủ web. Bắt đầu phiên Truyền trên Công cụ truyền và lệnh bằng cách nhấp vào biểu tượng Truyền. Quảng cáo VAST phải được xử lý. Xin lưu ý rằng quảng cáo trước video và trong video đầu tiên (có position là 15 giây) không được phát.
Chờ thời gian phát đạt đến 30 giây để vượt qua tất cả các điểm chèn quảng cáo bị trình chặn tải đoạn chèn quảng cáo bỏ qua. Khi đạt đến thời điểm đó, hãy gửi lệnh tua bằng cách chuyển đến thẻ Media Control (Điều khiển nội dung nghe nhìn). Điền 300 giây vào mục nhập Seek Into Media (Tìm kiếm trong nội dung nghe nhìn) rồi nhấp vào nút TO (ĐẾN). Lưu ý nhật ký được in trong Break Seek Interceptor. Hành vi mặc định hiện sẽ được ghi đè để phát điểm chèn quảng cáo gần với thời gian seekFrom hơn.
10. Xin chúc mừng
Giờ đây, bạn đã biết cách thêm quảng cáo vào ứng dụng bộ thu bằng cách sử dụng SDK Bộ thu truyền mới nhất.
Để biết thêm thông tin chi tiết, hãy xem Hướng dẫn dành cho nhà phát triển về Điểm chèn quảng cáo.