1. Обзор

В этой лаборатории кода описывается, как создать собственное приложение веб-приемника, использующее API Cast Ad Breaks.
Что такое Google Cast?
Google Cast позволяет пользователям транслировать контент с мобильного устройства на телевизор. Затем пользователи могут использовать свое мобильное устройство в качестве пульта дистанционного управления для воспроизведения мультимедиа на телевизоре.
Google Cast SDK позволяет расширить возможности вашего приложения для управления телевизором или аудиосистемой. Cast SDK позволяет добавлять необходимые компоненты пользовательского интерфейса на основе контрольного списка Google Cast Design .
Контрольный список Google Cast Design предназначен для стандартизации реализации Cast, чтобы сделать взаимодействие с пользователем интуитивно понятным на всех поддерживаемых платформах.
Что мы будем строить?
Выполнив эту лабораторную работу, вы создадите Cast Receiver, использующий преимущества Break API.
Что вы узнаете
- Как включить перерывы VMAP и VAST в контент для Cast
- Как пропустить перерывы в клипах
- Как настроить поведение прерывания по умолчанию при поиске
Что вам понадобится
- Новейший браузер Google Chrome .
- Служба хостинга HTTPS, например Firebase Hosting или ngrok .
- Устройство Google Cast, например Chromecast или Android TV, с доступом в Интернет.
- Телевизор или монитор с входом HDMI или Google Home Hub.
Опыт
Прежде чем продолжить работу с этой лабораторией кода, убедитесь, что у вас есть следующий опыт.
- Общие знания веб-разработки.
- Создание приложений Cast Web Receiver.
Как вы будете использовать этот урок?
Как бы вы оценили свой опыт создания веб-приложений?
2. Получите пример кода
Загрузите весь пример кода на свой компьютер...
и распакуйте загруженный zip-файл.
3. Разверните приемник локально
Чтобы иметь возможность использовать веб-приемник с устройством Cast, он должен быть размещен где-то, где ваше устройство Cast сможет его достичь. Если у вас уже есть доступный сервер, поддерживающий https, пропустите следующие инструкции и запишите URL-адрес , так как он понадобится вам в следующем разделе.
Если у вас нет доступного сервера, вы можете использовать хостинг Firebase или ngrok .
Запустить сервер
После того, как вы настроите выбранную вами службу, перейдите к app-start и запустите свой сервер.
Запишите URL-адрес вашего размещенного приемника. Вы будете использовать его в следующем разделе.
4. Зарегистрируйте приложение в консоли разработчика Cast.
Вы должны зарегистрировать свое приложение , чтобы иметь возможность запускать собственный приемник, встроенный в эту лабораторию кода, на устройствах Chromecast. После регистрации приложения будет создан идентификатор приложения, который необходимо настроить для приложения-отправителя для запуска приложения веб-приемника.

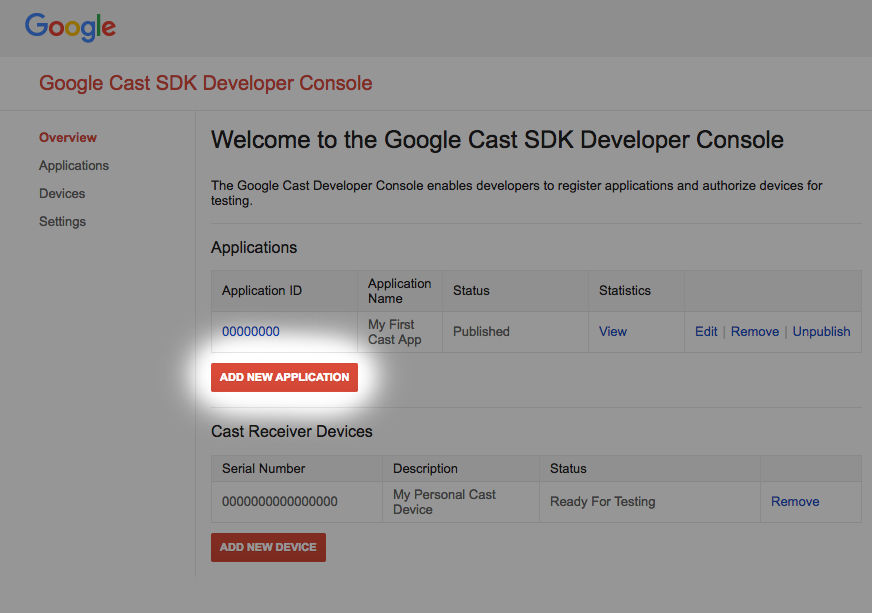
Нажмите «Добавить новое приложение»

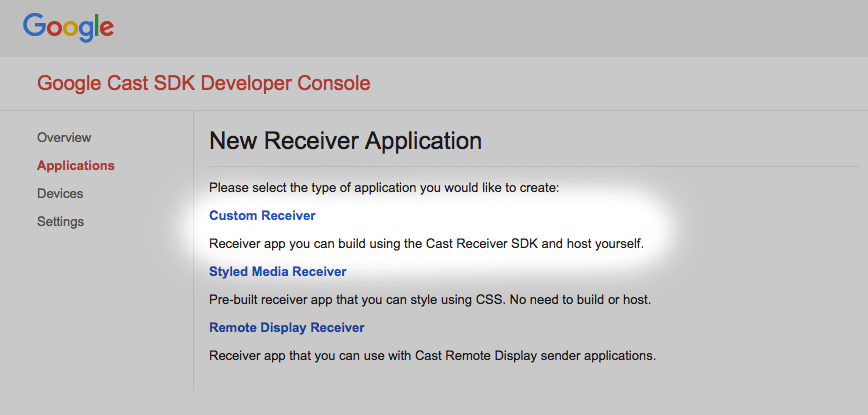
Выберите «Пользовательский приемник», это то, что мы создаем.

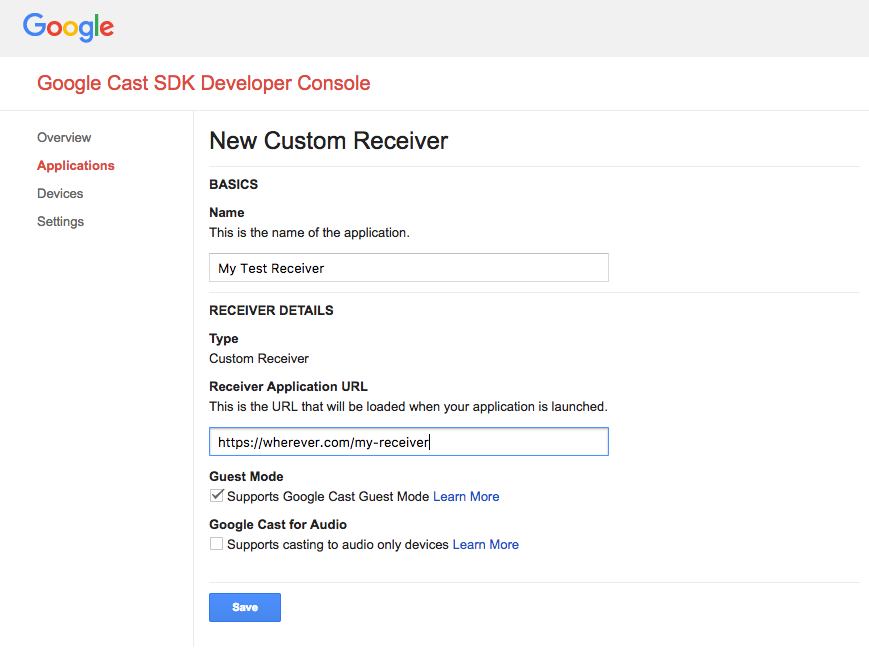
Введите данные вашего нового ресивера. Обязательно используйте URL-адрес, указывающий на то место, где вы планируете разместить свое приложение веб-приемника. Запишите идентификатор приложения , сгенерированный консолью, после регистрации приложения. Приложение-отправитель будет настроено на использование этого идентификатора в следующем разделе.
Вам также необходимо зарегистрировать устройство Google Cast , чтобы оно могло получить доступ к вашему приложению-приемнику перед его публикацией. После публикации приложения-приемника оно станет доступно для всех устройств Google Cast. Для целей этой лаборатории рекомендуется работать с неопубликованным приложением-приемником.

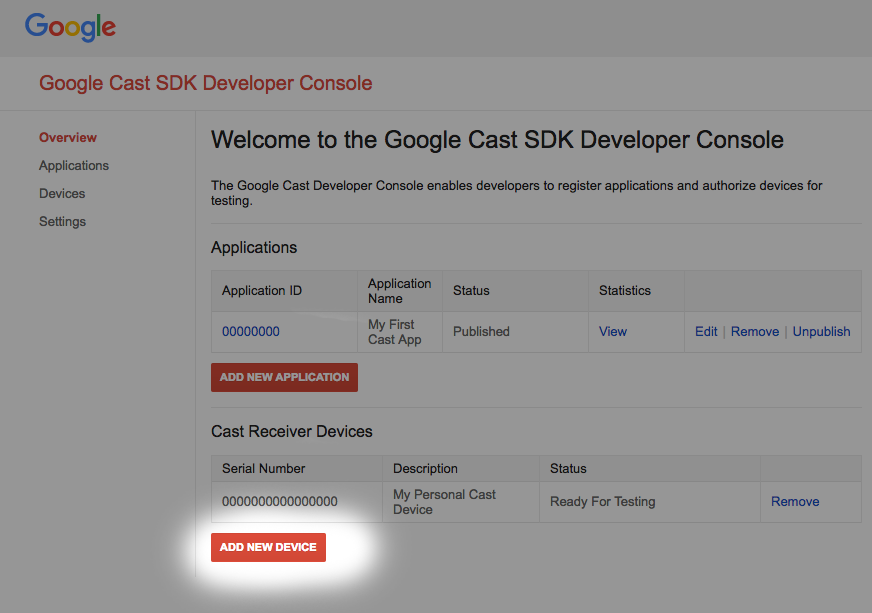
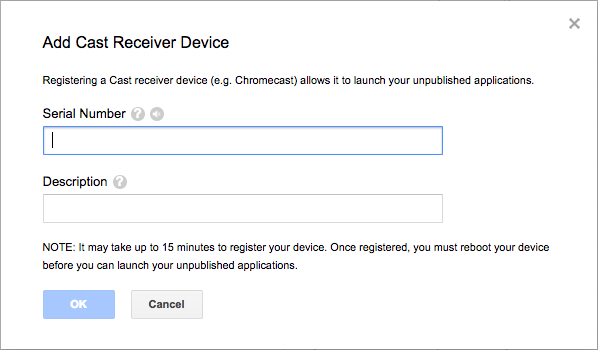
Нажмите «Добавить новое устройство»

Введите серийный номер, напечатанный на задней панели устройства Cast, и дайте ему описательное имя. Вы также можете узнать свой серийный номер, транслируя экран в Chrome при доступе к консоли разработчика Google Cast SDK.
Подготовка приемника и устройства к тестированию занимает 5–15 минут. Подождав 5–15 минут, необходимо перезагрузить устройство Cast.
5. Подготовьте стартовый проект
Прежде чем приступить к этой лаборатории кода, возможно, будет полезно просмотреть руководство для разработчиков рекламы , в котором представлен обзор API-интерфейсов рекламных пауз.
Поддержка Google Cast должна быть добавлена в загруженное вами стартовое приложение. Вот некоторая терминология Google Cast, которая используется в этой лаборатории кода:
- приложение отправителя работает на мобильном устройстве или ноутбуке,
- приложение- приемник работает на устройстве Google Cast.
Теперь вы готовы работать над исходным проектом, используя свой любимый текстовый редактор:
- Выберите
 каталог
каталог app-startиз загруженного примера кода. - Откройте
js/receiver.jsи index.html.
Обратите внимание: во время работы над этой кодовой лабораторией выбранное вами решение веб-хостинга должно быть обновлено с учетом внесенных изменений. Убедитесь, что вы отправляете изменения на хост-сайт, продолжая их проверять и тестировать.
Дизайн приложения
Как уже упоминалось, в кодовой лаборатории используется приложение-отправитель для инициирования сеанса трансляции, а также приложение-получатель, которое будет изменено для использования API-интерфейсов рекламной паузы.
В этой кодовой лаборатории инструмент Cast and Command Tool будет выступать в роли веб-отправителя для запуска приложения-получателя. Для начала откройте инструмент в браузере Chrome. Введите идентификатор приложения-получателя, который вы получили в консоли разработчика Cast SDK, и нажмите «Задать», чтобы настроить приложение-отправитель для тестирования.
Примечание. Если вы обнаружите, что значок трансляции не отображается, убедитесь, что веб-приемник и устройства трансляции правильно зарегистрированы в консоли разработчика Cast. Если вы еще этого не сделали, выключите и снова включите все устройства трансляции, которые только что были зарегистрированы.
Приложение-приемник находится в центре внимания этой лаборатории и состоит из одного основного представления, определенного в index.html , и одного файла JavaScript с именем js/receiver.js . Более подробно они описаны ниже.
index.html
Этот html-файл содержит пользовательский интерфейс для нашего приложения-приемника, предоставляемый элементом cast-media-player . Он также загружает библиотеки CAF SDK и Cast Debug Logger.
приемник.js
Этот скрипт управляет всей логикой нашего приложения-приемника. На данный момент он содержит базовый приемник CAF для инициализации контекста трансляции и загрузки видеоресурса после инициализации. Также были добавлены некоторые возможности ведения журнала отладки, обеспечивающие обратную регистрацию в инструменте Cast and Command.
6. Добавьте VMAP в свой контент
SDK Cast Web Receiver обеспечивает поддержку рекламы, указанной в списках воспроизведения нескольких рекламных объявлений цифрового видео , также известных как VMAP. Структура XML определяет рекламные паузы мультимедиа и связанные с ними метаданные клипов пауз. Чтобы вставить эти объявления, SDK предоставляет свойство vmapAdsRequest в объекте MediaInformation .
В файле js/receiver.js создайте объект VastAdsRequest . Найдите функцию перехватчика запроса LOAD и замените ее приведенным ниже кодом. Он содержит образец URL-адреса тега VMAP из DoubleClick и предоставляет случайное значение коррелятора , чтобы гарантировать, что последующие запросы к тому же URL-адресу генерируют шаблон XML с рекламными паузами, которые еще не просматривались.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Сохраните изменения в js/receiver.js и загрузите файл на свой веб-сервер. Запустите сеанс трансляции в инструменте Cast and Command Tool, щелкнув значок трансляции . Должна воспроизводиться реклама VMAP, а затем основной контент.
7. Добавьте VAST в свой контент
Как упоминалось ранее, в SDK Web Receiver поддерживается множество типов рекламы. В этом разделе описаны API, доступные для интеграции шаблонов показа цифровой видеорекламы, также известных как VAST. Если вы реализовали код VMAP из предыдущего раздела, закомментируйте его.
Скопируйте следующее в файл js/receiver.js после перехватчика запроса на загрузку. Он содержит шесть клипов VAST из DoubleClick и случайное значение коррелятора . Этим клипам перерывов назначены 5 перерывов. position каждого перерыва устанавливается на время в секундах относительно основного контента, включая перерывы перед прокруткой ( position установлена в 0 ) и после прокрутки ( position установлена в -1 ).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
Примечание. Свойство разрыва breakClipIds представляет собой массив, что означает, что каждому разрыву можно назначить несколько клипов разрыва.
В js/receiver.js file найдите перехватчик сообщения LOAD и замените его следующим кодом. Обратите внимание, что работа VMAP закомментирована для демонстрации объявлений типа VAST.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
Сохраните изменения в js/receiver.js и загрузите файл на свой веб-сервер. Запустите сеанс трансляции в инструменте Cast and Command Tool, щелкнув значок трансляции . Должна воспроизводиться реклама VAST, а затем основной контент.
8. Пропуск рекламной паузы
В CAF есть класс BreakManager , который помогает вам реализовать собственные бизнес-правила поведения рекламы. Одна из этих функций позволяет приложениям программно пропускать паузы и разрывать клипы в зависимости от некоторых условий. В этом примере показано, как пропустить рекламную паузу, позиция которой находится в пределах первых 30 секунд контента, но не паузы после ролика . При использовании объявлений VAST, настроенных в предыдущем разделе, определены 5 пауз: 1 пауза перед роликом, 3 паузы в середине ролика (на 15, 60 и 100 секунд) и, наконец, один пауза после ролика. После выполнения шагов пропускаются только пре-ролл и середина ролика, позиция которых составляет 15 секунд.
Для этого приложение должно вызвать API, доступные через BreakManager , чтобы установить перехватчик для прерывания загрузки. Скопируйте следующую строку в свой файл js/receiver.js после строк, содержащих переменные context и playerManager чтобы получить ссылку на экземпляр.
const breakManager = playerManager.getBreakManager();
Приложение должно настроить перехватчик с правилом игнорировать любые рекламные паузы, происходящие до 30 секунд, при этом учитывая любые паузы после ролика (поскольку их значения position равны -1 ). Этот перехватчик работает как перехватчик LOAD в PlayerManager , за исключением того, что он предназначен для загрузки клипов-пауз. Установите это значение после перехватчика запроса LOAD и перед объявлением функции addVASTBreaksToMedia .
Скопируйте следующее в файл js/receiver.js .
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
Примечание. Возврат здесь значения null пропускает обработку BreakClip . Если Break не определены никакие клипы, сам брейк пропускается.
Сохраните изменения в js/receiver.js и загрузите файл на свой веб-сервер. Запустите сеанс трансляции в инструменте Cast and Command Tool, щелкнув значок трансляции . Объявления VAST должны быть обработаны. Обратите внимание, что реклама в начале и в середине ролика ( position 15 секунд) не воспроизводится.
9. Настройте поведение поиска разрыва
При поиске прошлых разрывов реализация по умолчанию получает все элементы Break , положение которых находится между значениями seekFrom и seekTo операции поиска. Из этого списка разрывов SDK воспроизводит Break position которого ближе всего к значению seekTo и чье свойство isWatched имеет значение false . Свойству isWatched этой паузы затем присваивается значение true , и проигрыватель начинает воспроизводить клипы паузы. После просмотра перерыва воспроизведение основного контента возобновляется с позиции seekTo . Если такого разрыва не существует, то перерыв не воспроизводится, и основное содержимое возобновляет воспроизведение с позиции seekTo .
Чтобы настроить, какие перерывы будут воспроизводиться при поиске, Cast SDK предоставляет API setBreakSeekInterceptor в BreakManager . Когда приложение предоставляет свою собственную логику через этот API, SDK вызывает его всякий раз, когда операция поиска выполняется в течение одного или нескольких перерывов. В функцию обратного вызова передается объект, содержащий все разрывы между позицией seekFrom и позицией seekTo . Затем приложению необходимо изменить и вернуть BreakSeekData .
Чтобы продемонстрировать его использование, в приведенном ниже примере переопределяется поведение по умолчанию, беря все искомые перерывы и воспроизводя только первый, который появляется на временной шкале.
Скопируйте следующее в свой файл js/receiver.js под определением setBreakClipLoadInterceptor .
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
Примечание. Если функция не возвращает значение или возвращает значение null , разрывы не воспроизводятся.
Сохраните изменения в js/receiver.js и загрузите файл на свой веб-сервер. Запустите сеанс трансляции в инструменте Cast and Command Tool, щелкнув значок трансляции . Объявления VAST должны быть обработаны. Обратите внимание, что реклама в начале и в середине ролика ( position 15 секунд) не воспроизводится.
Подождите, пока время воспроизведения достигнет 30 секунд, чтобы пройти все паузы, которые пропускаются перехватчиком загрузки клипа перерыва. После этого отправьте команду поиска, перейдя на вкладку «Управление мультимедиа» . Заполните поле «Искать в медиа» значением 300 секунд и нажмите кнопку «ТО» . Обратите внимание на журналы, напечатанные в перехватчике Break Seek. Поведение по умолчанию теперь должно быть переопределено, чтобы воспроизводить перерыв ближе к времени seekFrom .
10. Поздравления
Теперь вы знаете, как добавить рекламу в приложение-приемник с помощью последней версии Cast Receiver SDK.
Дополнительные сведения см. в Руководстве разработчика по рекламным паузам .
