1. نظرة عامة

يوضّح هذا الدرس التطبيقي حول الترميز كيفية إنشاء تطبيق مخصّص لاستقبال الويب يستخدم واجهة برمجة التطبيقات Cast Ad Breaks API.
ما المقصود بتكنولوجيا Google Cast؟
تسمح تكنولوجيا Google Cast للمستخدمين ببث المحتوى من جهاز جوّال إلى تلفزيون. يمكن للمستخدمين بعد ذلك استخدام أجهزتهم الجوّالة كوحدة تحكم عن بُعد لتشغيل الوسائط على التلفزيون.
تتيح لك حزمة تطوير البرامج (SDK) لنظام Google Cast توسيع نطاق تطبيقك للتحكّم في التلفزيون أو نظام الصوت. تتيح لك حزمة تطوير البرامج (SDK) لتكنولوجيا Cast إضافة مكونات واجهة المستخدم اللازمة بناءً على قائمة التحقّق من تصميم Google Cast.
يتم توفير قائمة التحقّق من تصميم Google Cast لتوحيد عمليات تنفيذ Cast من أجل جعل تجارب المستخدمين سهلة الاستخدام على جميع المنصات المتوافقة.
ما الذي سننشئه؟
عند الانتهاء من هذا الدليل التعليمي، سيكون بإمكانك إنشاء جهاز استقبال بث يستفيد من Break API.
المُعطيات
- كيفية تضمين فواصل VMAP وVAST في المحتوى للبث
- كيفية تخطّي مقاطع الفواصل
- طريقة تخصيص السلوك التلقائي للفاصل أثناء التقديم/الترجيع
المتطلبات
- أحدث إصدار من متصفّح Google Chrome
- خدمة استضافة HTTPS مثل استضافة Firebase أو ngrok
- جهاز Google Cast، مثل Chromecast أو Android TV تم ضبطه للوصول إلى الإنترنت
- تلفزيون أو شاشة مزوَّدة بمصدر إدخال HDMI أو Google Home Hub
تجربة الاستخدام
تأكَّد من حصولك على التجربة التالية قبل مواصلة هذا الدرس التطبيقي حول الترميز.
- المعرفة العامة لتطوير الويب
- إنشاء تطبيقات مستقبل الويب للبث.
كيف ستستخدم هذا الدليل التعليمي؟
ما مدى رضاك عن تجربتك في إنشاء تطبيقات الويب؟
2. الحصول على رمز النموذج
تنزيل نموذج الرمز بالكامل على الكمبيوتر...
وفك ضغط ملف ZIP الذي تم تنزيله.
3- نشر المستلِم على الجهاز
لتتمكن من استخدام جهاز استقبال الويب مع جهاز البث، يجب استضافته في مكان يمكن لجهاز البث الوصول إليه. إذا كان لديك خادم متاح لك يتوافق مع https، تخطّى التعليمات التالية ودوِّن عنوان URL، لأنّك ستحتاج إليه في القسم التالي.
إذا لم يكن لديك خادم متاح للاستخدام، يمكنك استخدام استضافة Firebase أو ngrok.
تشغيل الخادم
بعد إعداد الخدمة التي تريدها، انتقِل إلى app-start وابدأ تشغيل الخادم.
دوِّن عنوان URL لجهاز الاستقبال المستضاف. ستستخدمه في القسم التالي.
4. تسجيل تطبيق في Cast Developer Console
يجب تسجيل تطبيقك لتتمكّن من تشغيل جهاز استقبال مخصّص، مثل جهاز الاستقبال المضمّن في هذا الدليل التعليمي، على أجهزة Chromecast. بعد تسجيل طلبك، سيتم إنشاء معرّف تطبيق بضرورة ضبط تطبيق Sender لتشغيل تطبيق WebRecipient.

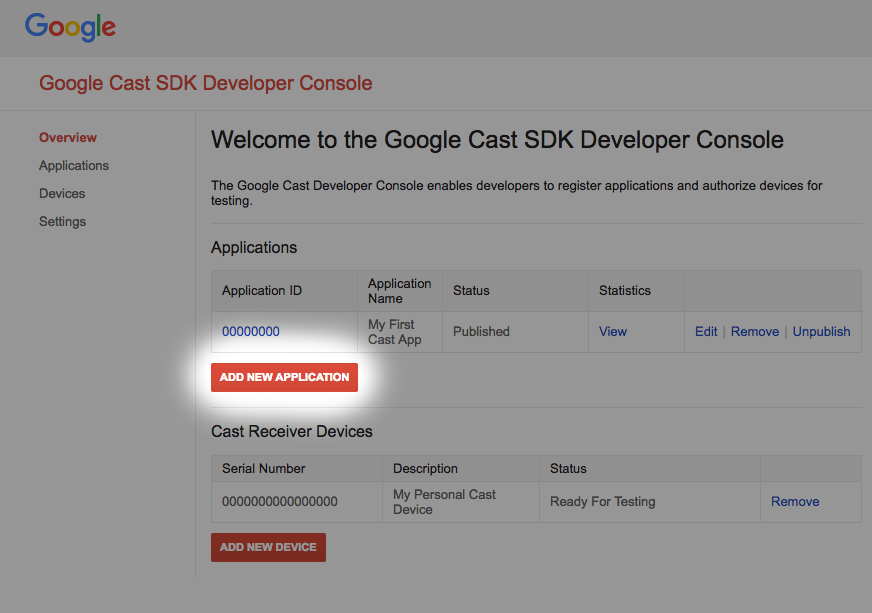
انقر على "إضافة تطبيق جديد"

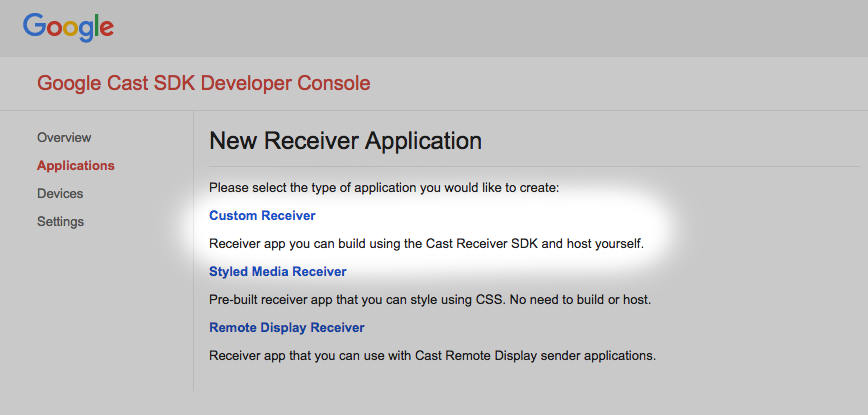
حدد "جهاز استقبال مخصص"، هذا هو ما ننشئه.

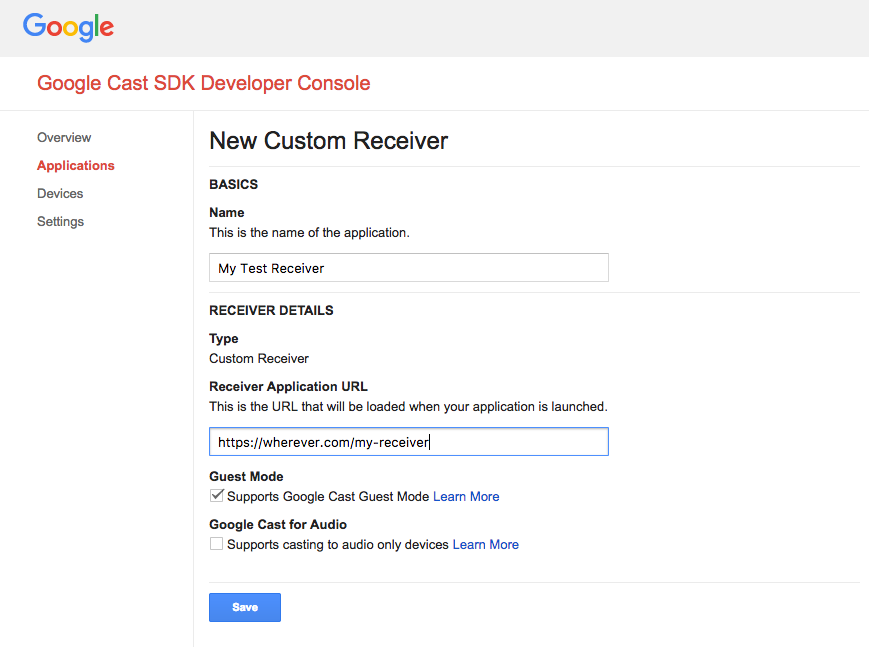
أدخِل تفاصيل جهاز الاستقبال الجديد. احرص على استخدام عنوان URL الذي يشير إلى المكان الذي تنوي فيه استضافة تطبيق Web Receiver. دوِّن معرّف التطبيق الذي أنشأته وحدة التحكّم بعد تسجيل التطبيق. وسيتم ضبط تطبيق المرسِل لاستخدام هذا المعرّف في قسم لاحق.
يجب أيضًا تسجيل جهاز Google Cast ليتمكن من الوصول إلى تطبيق المُستلِم قبل نشره. بعد نشر تطبيق جهاز الاستقبال، سيكون متاحًا لجميع أجهزة Google Cast. لأغراض هذا الدليل التعليمي، ننصحك بالعمل مع تطبيق مستقبل لم يتم نشره.

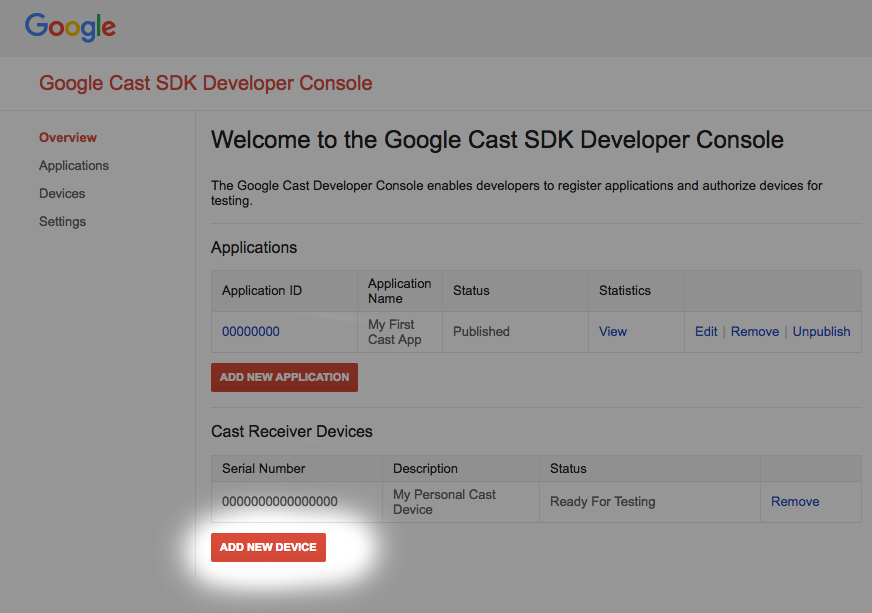
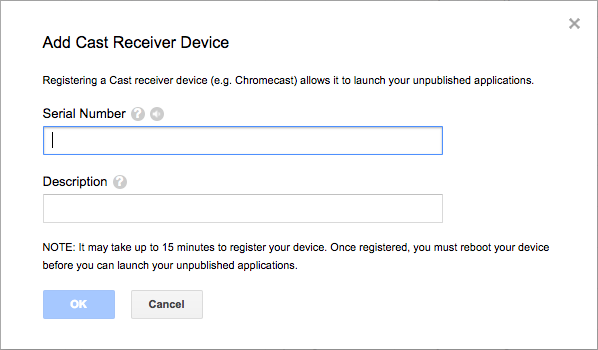
انقر على "إضافة جهاز جديد"

أدخِل الرقم التسلسلي المطبوع على الجهة الخلفية من جهاز البث وأضِف إليه اسمًا وصفيًا. يمكنك أيضًا العثور على رقمك التسلسلي من خلال بث محتوى شاشتك في Chrome عند الدخول إلى وحدة تحكّم المطوّرين في Google Cast SDK.
يستغرق جهاز الاستقبال والجهاز لإجراء الاختبار من 5 إلى 15 دقيقة. بعد الانتظار من 5 إلى 15 دقيقة، يجب إعادة تشغيل جهاز البث.
5- تجهيز مشروع البدء
قبل بدء هذا الدليل التعليمي حول البرمجة، قد يكون من المفيد مراجعة دليل مطوّري الإعلانات الذي يقدّم نظرة عامة على واجهات برمجة التطبيقات الخاصة بفواصل الإعلانات.
يجب إضافة ميزة التوافق مع Google Cast إلى تطبيق البدء الذي نزّلته. في ما يلي بعض المصطلحات المتعلّقة بتطبيق Google Cast والتي يتم استخدامها في هذا الدرس التطبيقي حول الترميز:
- تطبيق مُرسِل يعمل على جهاز جوّال أو كمبيوتر محمول
- تطبيق استقبال يعمل على جهاز Google Cast
أنت الآن جاهز لتطوير المشروع الأساسي باستخدام محرِّر النصوص المفضّل لديك:
- اختَر الدليل

app-startمن تنزيل نموذج الرمز. - افتح
js/receiver.jsوindex.html
ملاحظة: أثناء العمل على هذا الدرس التطبيقي حول الترميز، يجب تعديل حل استضافة الويب الذي اخترته بالتغييرات التي أجريتها. تأكَّد من إرسال التغييرات إلى الموقع الإلكتروني المضيف أثناء مواصلة التحقّق منها واختبارها.
تصميم التطبيقات
كما سبق وذكرنا، يستخدِم الدرس التطبيقي حول الترميز تطبيقًا للمُرسِل لبدء "جلسة بث" وتطبيقًا لاستقبال يتم تعديله لاستخدام واجهات برمجة تطبيقات الفواصل الإعلانية.
في هذا الدرس التطبيقي حول الترميز، ستؤدي أداة البث والأوامر دور مرسل الويب لتشغيل تطبيق الاستقبال. للبدء، افتح الأداة في متصفح Chrome. أدخِل معرّف تطبيق المستلِم الذي تم منحه لك في Cast SDK Developer Console وانقر على ضبط لضبط تطبيق المُرسِل من أجل الاختبار.
ملاحظة: إذا تبيّن لك عدم ظهور رمز البث، تأكَّد من تسجيل جهاز استقبال الويب وأجهزة البث بشكل صحيح في Play Console. إذا لم يسبق لك ذلك، يُرجى فصل أي أجهزة بث تم تسجيلها للتو وإعادة توصيلها بالطاقة.
يُعدّ تطبيق المُستلِم هو التركيز الرئيسي في هذا الدليل التعليمي للترميز، ويتألف من عرض رئيسي واحد محدّد في index.html وملف JavaScript واحد باسم js/receiver.js. ويمكنك الاطّلاع على مزيد من التفاصيل أدناه.
index.html
يحتوي ملف html هذا على واجهة مستخدم تطبيق المتلقي الذي يقدّمه عنصر cast-media-player. ويتم أيضًا تحميل مكتبات CAF SDK وCast Debugger.
receiver.js
يدير هذا النص البرمجي كل منطق تطبيق المتلقي. يحتوي حاليًا على جهاز استقبال CAF أساسي لبدء تشغيل سياق البث وتحميل مادة عرض فيديو عند بدء التشغيل. وتمّت أيضًا إضافة بعض إمكانات مسجّل تصحيح الأخطاء لإتاحة تسجيل الدخول مرة أخرى إلى أداة "البث" و"الأوامر".
6- إضافة VMAP إلى المحتوى
توفِّر حزمة تطوير البرامج (SDK) لجهاز استلام الويب لتقنية Cast الدعم للإعلانات المحدّدة من خلال قوائم تشغيل إعلانات الفيديو الرقمية المتعددة، والمعروفة أيضًا باسم VMAP. تحدد بنية XML الفواصل الإعلانية للوسائط والبيانات الوصفية لمقاطع الفواصل الإعلانية المرتبطة بها. لإدراج هذه الإعلانات، توفّر حزمة تطوير البرامج (SDK) السمة vmapAdsRequest في العنصر MediaInformation.
في ملف js/receiver.js، أنشئ كائن VastAdsRequest. حدِّد مكان الدالة LOAD request interceptor واستبدِلها بالرمز البرمجي التالي أدناه. يحتوي على نموذج لعنوان URL لعلامة VMAP من DoubleClick ويقدّم قيمة مرتبطة عشوائية لضمان أنّ الطلبات اللاحقة لعنوان URL نفسه تنشئ نموذج XML يتضمّن الفواصل الإعلانية التي لم تتم مشاهدتها بعد.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
const vmapUrl =
'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
Math.floor(Math.random() * Math.pow(10, 10));
let vmapRequest = new cast.framework.messages.VastAdsRequest();
vmapRequest.adTagUrl = vmapUrl;
loadRequestData.media.vmapAdsRequest = vmapRequest;
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
احفظ التغييرات التي أجريتها على js/receiver.js وحمِّل الملف إلى خادم الويب. ابدأ جلسة بث في أداة البث والأمر بالنقر على رمز البث. يجب تشغيل إعلانات VMAP، يليها المحتوى الرئيسي.
7- إضافة إعلانات VAST إلى المحتوى
كما ذكرنا سابقًا، تتوفّر إمكانية عرض العديد من أنواع الإعلانات في حزمة تطوير البرامج (SDK) لبرنامج Web Receiver. يسلّط هذا القسم الضوء على واجهات برمجة التطبيقات المتاحة لدمج إعلانات نموذج عرض إعلانات الفيديو الرقمية المعروفة أيضًا باسم نموذج عرض إعلانات الفيديو (VAST). إذا قمت بتنفيذ رمز VMAP من القسم السابق، فقم بالتعليق عليه.
انسخ ما يلي في ملف js/receiver.js بعد أداة اعتراض طلب التحميل. يحتوي على ستة مقاطع للفواصل الإعلانية بتنسيق VAST من DoubleClick وقيمة مُعارِف عشوائية. تم تخصيص هذه المقاطع الخاصة بالفواصل لـ 5 فواصل. تم ضبط position لكل فاصل على وقت بالثواني بالنسبة إلى المحتوى الرئيسي، بما في ذلك فواصل إعلانات ما قبل التشغيل (تم ضبط position على 0) وإعلانات ما بعد التشغيل (تم ضبط position على -1).
const addVASTBreaksToMedia = (mediaInformation) => {
mediaInformation.breakClips = [
{
id: 'bc1',
title: 'bc1 (Pre-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('preroll')
}
},
{
id: 'bc2',
title: 'bc2 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc3',
title: 'bc3 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc4',
title: 'bc4 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc5',
title: 'bc5 (Mid-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('midroll')
}
},
{
id: 'bc6',
title: 'bc6 (Post-roll)',
vastAdsRequest: {
adTagUrl: generateVastUrl('postroll')
}
}
];
mediaInformation.breaks = [
{id: 'b1', breakClipIds: ['bc1'], position: 0},
{id: 'b2', breakClipIds: ['bc2'], position: 15},
{id: 'b3', breakClipIds: ['bc3', 'bc4'], position: 60},
{id: 'b4', breakClipIds: ['bc5'], position: 100},
{id: 'b5', breakClipIds: ['bc6'], position: -1}
];
};
ملاحظة: السمة breakClipIds للفاصل هي مصفوفة تتيح تعيين عدة مقاطع فاصلة لكل فاصل.
في js/receiver.js file، حدِّد موقع معرّف رسالة LOAD واستبدِله بالرمز البرمجي التالي. يُرجى العِلم أنّه تمّ تعليق عمل VMAP لعرض إعلانات من النوع VAST.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, (loadRequestData) => {
castDebugLogger.info('MyAPP.LOG', 'Intercepting LOAD request');
// Create the VMAP Ads request data and append it to the MediaInformation.
// const vmapUrl =
// 'https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/ad_rule_samples&ciu_szs=300x250&ad_rule=1&impl=s&gdfp_req=1&env=vp&output=vmap&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ar%3Dpremidpost&cmsid=496&vid=short_onecue&correlator=' +
// Math.floor(Math.random() * Math.pow(10, 10));
// let vmapRequest = new cast.framework.messages.VastAdsRequest();
// vmapRequest.adTagUrl = vmapUrl;
// loadRequestData.media.vmapAdsRequest = vmapRequest;
// Append VAST ad breaks to the MediaInformation.
addVASTBreaksToMedia(loadRequestData.media);
castDebugLogger.warn(
'MyAPP.LOG', 'Playable URL: ' + loadRequestData.media.contentId);
return loadRequestData;
});
احفظ التغييرات في js/receiver.js وحمِّل الملف إلى خادم الويب. ابدأ جلسة بث في أداة البث والطلبات من خلال النقر على رمز البث. يجب أن يتم تشغيل إعلانات VAST، يليها المحتوى الرئيسي.
8. تخطّي الفواصل الإعلانية
تتضمّن CAF فئة باسم BreakManager تساعدك في تنفيذ قواعد النشاط التجاري المخصّصة لسلوكيات الإعلانات. تتيح إحدى هذه الميزات للتطبيقات تخطّي فترات الاستراحة وتقسيم المقاطع آليًا حسب حالة معيّنة. يوضّح هذا المثال كيفية تخطّي فاصل إعلان يظهر خلال أوّل 30 ثانية من المحتوى، ولكن ليس الفواصل بعد عرض الفيديو. عند استخدام إعلانات VAST التي تم ضبطها في القسم السابق، يتمّ تحديد 5 فواصل: فاصل واحد لما قبل التشغيل و3 فواصل أثناء التشغيل (بعد 15 و60 و100 ثانية) وأخيرًا فاصل واحد لما بعد التشغيل. بعد إكمال الخطوات، لا يتم تخطّي سوى إعلانات إعلانات ما قبل التشغيل وإعلانات أثناء التشغيل التي يكون موضعها عند 15 ثانية.
لإجراء ذلك، يجب أن يطلب التطبيق واجهات برمجة التطبيقات المتاحة من خلال BreakManager لضبط عنصر اعتراض لتحميل الفاصل. انسخ السطر التالي إلى ملف js/receiver.js، بعد الأسطر التي تحتوي على المتغيّرين context وplayerManager للحصول على إشارة إلى المثيل.
const breakManager = playerManager.getBreakManager();
يجب أن يُعدّ التطبيق معرّفًا للمقاطع يتضمن قاعدة لتجاهل أيّ فواصل إعلانية تحدث قبل 30 ثانية مع مراعاة أيّ فواصل ما بعد عرض الإعلانات (لأنّ قيم position هي -1). يعمل معرّف المقاطع هذا مثل معرّف المقاطع LOAD في PlayerManager، باستثناء أنّ هذا المعرّف خاص بفواصل تحميل المقاطع. اضبط هذا الإعداد بعد معرّف اعتراض طلب LOAD وقبل إعلان دالة addVASTBreaksToMedia.
انسخ ما يلي في ملف js/receiver.js.
breakManager.setBreakClipLoadInterceptor((breakClip, breakContext) => {
/**
* The code will skip playback of break clips if the break position is within
* the first 30 seconds.
*/
let breakObj = breakContext.break;
if (breakObj.position >= 0 && breakObj.position < 30) {
castDebugLogger.debug(
'MyAPP.LOG',
'Break Clip Load Interceptor skipping break with ID: ' + breakObj.id);
return null;
} else {
return breakClip;
}
});
ملاحظة: يؤدي عرض null هنا إلى تخطّي BreakClip الذي تتم معالجته. إذا لم يتم تحديد أيّ مقاطع إعلانية أثناء الاستراحة في Break، يتم تخطّي الاستراحة نفسها.
احفظ التغييرات التي أجريتها على js/receiver.js وحمِّل الملف إلى خادم الويب. ابدأ جلسة بث في أداة البث والأمر بالنقر على رمز البث. يجب معالجة إعلانات VAST. تجدر الإشارة إلى أنه لا يتم تشغيل إعلانات ما قبل التشغيل وأول إعلان أثناء التشغيل (التي تبلغ مدة position ثانية فيها 15 ثانية).
9. تخصيص أسلوب البحث عن الاستراحة
عند البحث عن فواصل سابقة، تحصل طريقة التنفيذ التلقائية على جميع عناصر Break التي يقع موضعها بين قيمتَي seekFrom وseekTo في عملية البحث. من قائمة الفواصل هذه، تشغّل حزمة تطوير البرامج (SDK) Break الذي تكون السمة position الأقرب إليه هي قيمة seekTo والتي تم ضبط السمة isWatched فيها على false. بعد ذلك، يتم ضبط الخاصية isWatched للاستراحة على true ويبدأ المشغّل تشغيل مقاطع الاستراحة. بعد مشاهدة الفاصل، يستأنف تشغيل المحتوى الرئيسي من موضع seekTo. وفي حال عدم توفّر فاصل إعلاني كهذا، لن يتم تشغيل أي فاصل إعلاني ويتم استئناف تشغيل المحتوى الرئيسي في الموضع seekTo.
لتخصيص الفواصل التي يتم تشغيلها عند التقديم، توفّر حزمة تطوير البرامج (SDK) للإرسال setBreakSeekInterceptor واجهة برمجة التطبيقات في BreakManager. عندما يوفّر تطبيق منطقه المخصّص من خلال واجهة برمجة التطبيقات هذه، تستدعيه حزمة تطوير البرامج (SDK) كلما تم تنفيذ عملية بحث على فاصل واحد أو أكثر. يتمّ تمرير عنصر يحتوي على جميع الفواصل بين موضع seekFrom وموضع seekTo إلى دالّة ردّ الاتصال. على التطبيق بعد ذلك تعديل BreakSeekData وإرجاعه.
لعرض طريقة استخدامها، يتجاهل العيّنة أدناه السلوك التلقائي من خلال إزالة كل الفواصل التي تم تخطّيها وتشغيل الفاصل الأول فقط الذي يظهر في المخطط الزمني.
انسخ ما يلي إلى ملف js/receiver.js ضمن التعريف في setBreakClipLoadInterceptor.
breakManager.setBreakSeekInterceptor((breakSeekData) => {
/**
* The code will play an unwatched break between the seekFrom and seekTo
* position. Note: If the position of a break is less than 30 then it will be
* skipped due to the setBreakClipLoadInterceptor code.
*/
castDebugLogger.debug(
'MyAPP.LOG',
'Break Seek Interceptor processing break ids ' +
JSON.stringify(breakSeekData.breaks.map(adBreak => adBreak.id)));
// Remove all other breaks except for the first one.
breakSeekData.breaks.splice(1,breakSeekData.breaks.length);
return breakSeekData;
});
ملاحظة: إذا لم تعرض الدالة قيمة أو إذا عرضت القيمة null، لن يتم تشغيل أي فواصل.
احفظ التغييرات التي أجريتها على js/receiver.js وحمِّل الملف إلى خادم الويب. يمكنك بدء جلسة بث على أداة البث والأوامر من خلال النقر على رمز البث. يجب معالجة إعلانات VAST. يُرجى العِلم أنّه لا يتم تشغيل الإعلانات ما قبل التشغيل والإعلانات أثناء التشغيل الأولى (التي تبلغ position 15 ثانية).
انتظِر إلى أن يبلغ وقت التشغيل 30 ثانية لتجاوز كل الفواصل التي يتم تخطّيها بواسطة أداة اعتراض تحميل مقطع الفاصل. بعد الوصول إلى هذا العنصر، أرسِل أمر التقديم/الترجيع من خلال الانتقال إلى علامة التبويب التحكّم في الوسائط. املأ حقل الإدخال Seek Into Media بمدة 300 ثانية، ثم انقر على الزر TO. دوِّن السجلات المطبوعة في Break Seek Interceptor. من المفترض أن يتم إلغاء السلوك التلقائي الآن لتشغيل الفاصل عندما يكون أقرب إلى وقت seekFrom.
10. تهانينا
لقد تعرّفت الآن على كيفية إضافة إعلانات إلى تطبيق جهاز الاستقبال باستخدام أحدث إصدار من حزمة تطوير البرامج (SDK) لأجهزة استقبال البث.
لمزيد من التفاصيل، اطّلِع على دليل مطوّري برامج الفواصل الإعلانية.
