Banery adaptacyjne to następna generacja reklam elastycznych, która maksymalizuje skuteczność przez optymalizację rozmiaru reklamy dla każdego urządzenia. Są lepsze od banerów inteligentnych, które obsługiwały tylko stałe wysokości, i pozwalają określić szerokość reklamy i wykorzystać ją do określenia optymalnego rozmiaru reklamy.
Aby wybrać najlepszy rozmiar reklamy, banery adaptacyjne używają stałych współczynników proporcji zamiast stałej wysokości. Dzięki temu banery reklamowe zajmują bardziej spójną część ekranu na różnych urządzeniach, co umożliwia zwiększenie skuteczności.
Podczas pracy z banerami adaptacyjnymi pamiętaj, że zawsze zwracają one stały rozmiar dla danego urządzenia i danej szerokości. Po przetestowaniu układu na danym urządzeniu możesz mieć pewność, że rozmiar reklamy się nie zmieni. Jednak rozmiar banera może się zmieniać w zależności od urządzenia. Dlatego zalecamy, aby układ uwzględniał różnice w wysokości reklamy. W rzadkich przypadkach pełny rozmiar adaptacyjny może nie być wypełniony i kreacja o standardowym rozmiarze będzie zamiast tego wyśrodkowana w tym boksie.
Wymagania wstępne
- Wykonaj instrukcje podane w Przewodniku dla początkujących na temat importowania wtyczki Flutter do reklam mobilnych.
Kiedy używać banerów adaptacyjnych
Banery adaptacyjne zostały zaprojektowane z myślą o zastępowaniu banerów standardowych standardowych o rozmiarze 320 x 50 oraz banerów inteligentnych.
Te rozmiary banerów są zwykle używane jako zakotwiczone banery, które są zwykle zablokowane u góry lub u dołu ekranu.
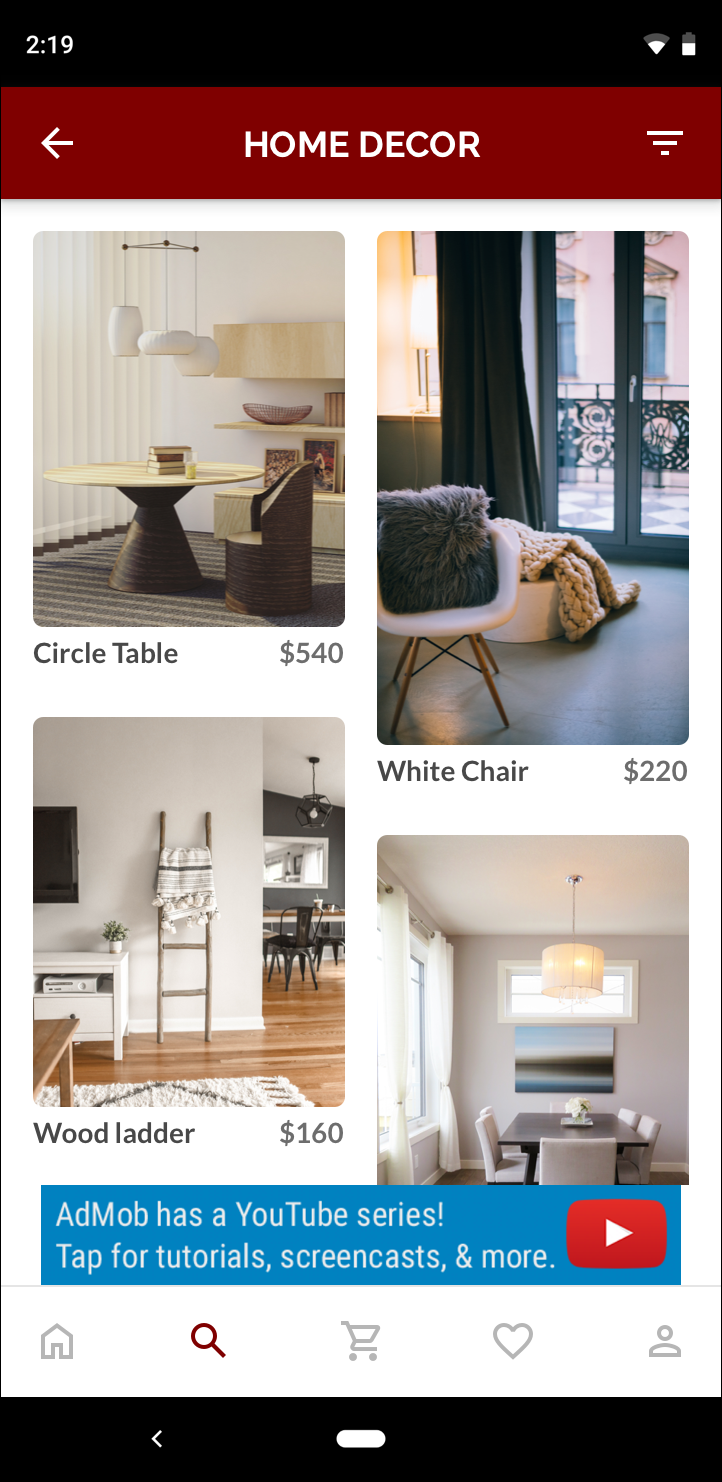
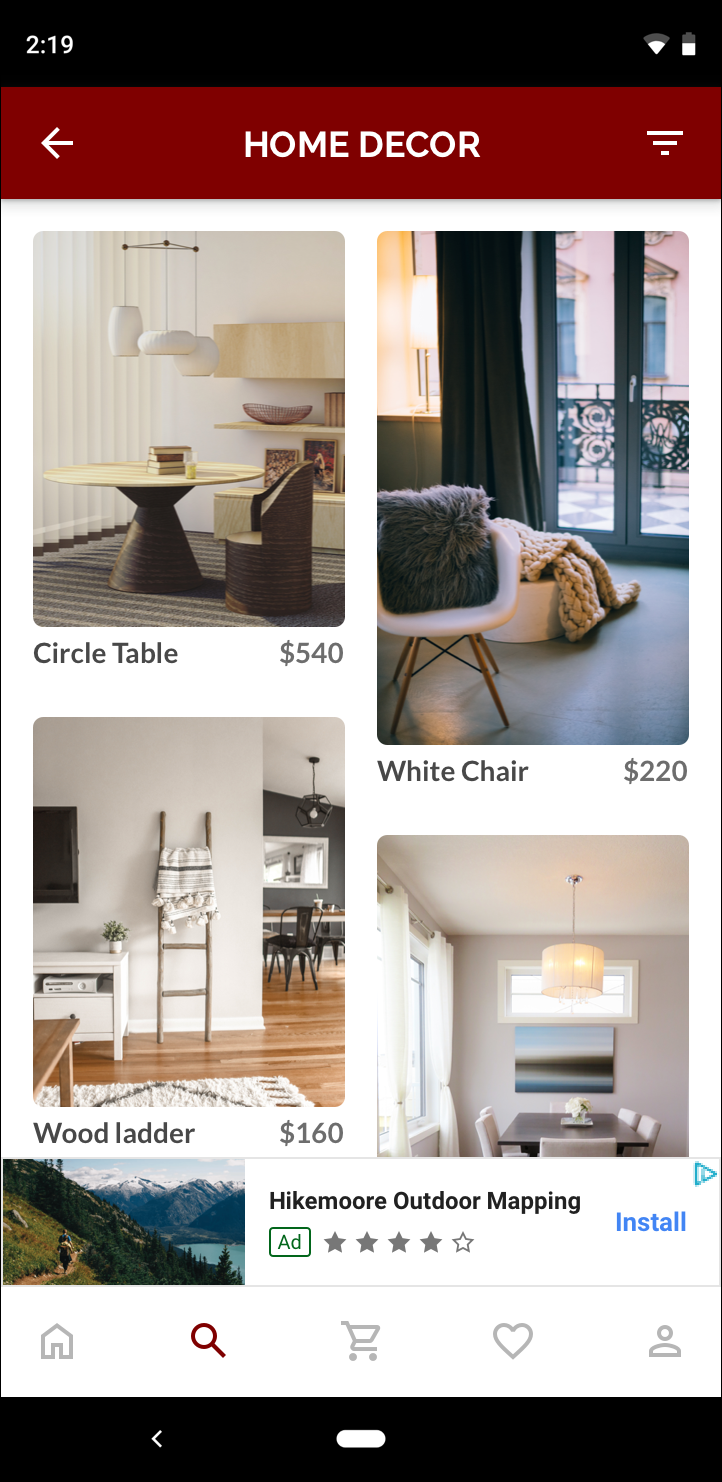
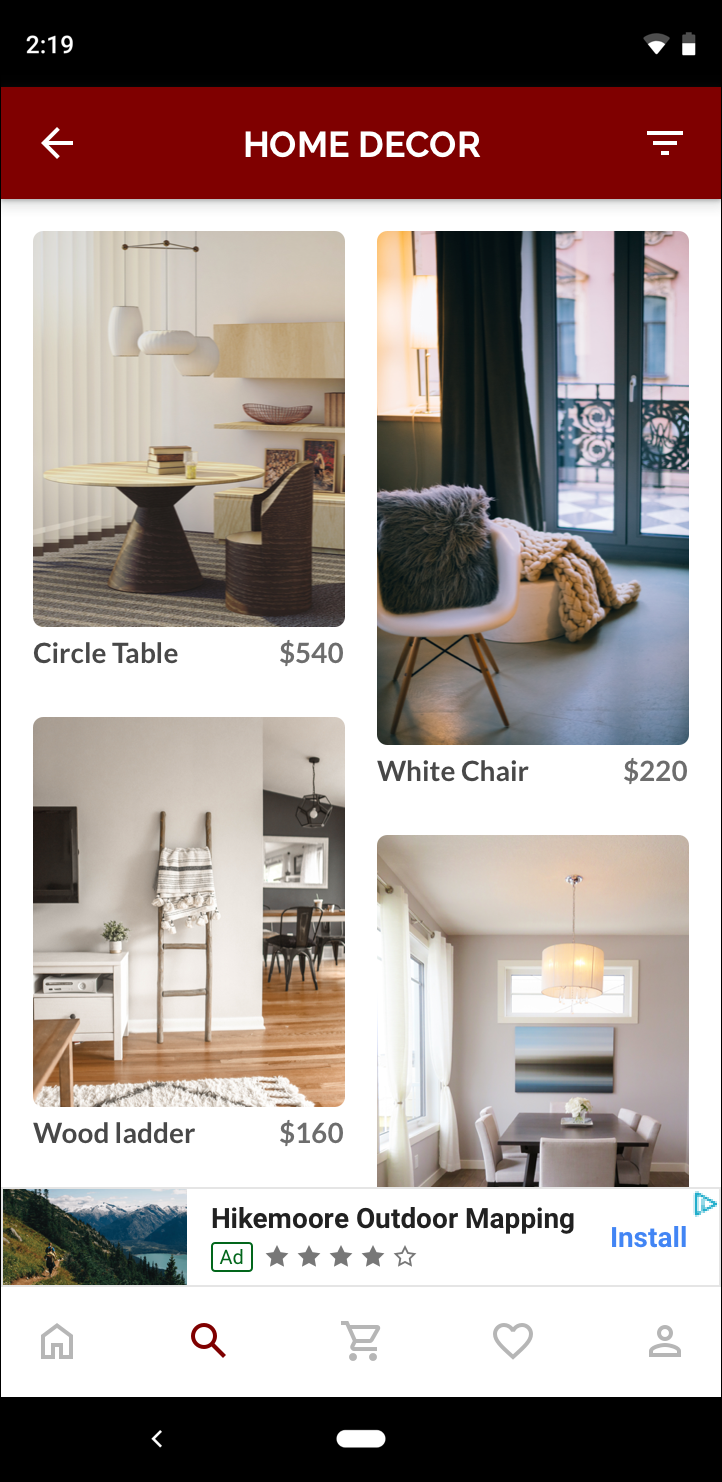
W przypadku takich zakotwiczonych banerów współczynnik proporcji będzie podobny do standardowych reklam w rozmiarze 320 x 50, co widać w trzech przykładach poniżej:
 Baner 320 x 50 |
 Baner adaptacyjny |
 Baner inteligentny |
Baner adaptacyjny w większym stopniu wykorzystuje dostępny rozmiar ekranu. Poza tym w porównaniu z banerami inteligentnymi baner adaptacyjny jest lepszym wyborem, ponieważ:
Wykorzystuje ona dowolną podaną szerokość i nie wymusza jej wyświetlania na pełnym ekranie, dzięki czemu uwzględnia bezpieczny obszar w iOS i wycięcia w Androidzie.
Wybiera optymalną wysokość dla danego urządzenia, zamiast stosować stałą wysokość dla urządzeń o różnych rozmiarach, co eliminuje skutki fragmentacji urządzenia.
Uwagi dotyczące implementacji
Implementując banery adaptacyjne w swojej aplikacji, pamiętaj o tych kwestiach:
- Musisz znać szerokość widoku, w którym ma zostać umieszczona reklama, oraz wziąć pod uwagę szerokość urządzenia oraz wszelkie odpowiednie bezpieczne obszary i wycięcia.
- Upewnij się, że tło widoku reklamy jest nieprzezroczyste, aby zachować zgodność z zasadami AdMob, jeśli mniejsze rozmiary reklam nie wypełniają boksu reklamowego.
- Upewnij się, że używasz najnowszej wersji wtyczki Google Mobile Ads Flutter.
- Rozmiary banerów adaptacyjnych zostały zaprojektowane tak, aby działały najlepiej przy pełnej dostępnej szerokości. W większości przypadków będzie to pełna szerokość ekranu używanego urządzenia. Pamiętaj, aby wziąć pod uwagę odpowiednie bezpieczne obszary.
- Jeśli korzystasz z interfejsów API AdSize, pakiet SDK do reklam mobilnych Google dopasuje baner do wysokości reklamy dostosowanej do danej szerokości.
- Istnieją 2 metody pobierania rozmiaru reklamy na potrzeby adaptacji:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)wysyła żądania dotyczące określonej orientacji orazAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)dla bieżącej orientacji w momencie wykonywania. - Rozmiar zwracany dla danej szerokości na danym urządzeniu jest zawsze taki sam, dlatego po przetestowaniu układu na danym urządzeniu możesz mieć pewność, że rozmiar reklamy się nie zmieni.
- Wysokość zakotwiczonego banera nigdy nie może przekraczać mniej niż 15% wysokości urządzenia lub 90 niezależnych pikseli. Wysokość zakotwiczonego banera nigdy nie może być mniejsza niż 50 niezależnych pikseli.
Krótkie wprowadzenie
Aby wdrożyć prosty zakotwiczony baner adaptacyjny, wykonaj podane niżej czynności.
- Uzyskaj rozmiar banera adaptacyjnego Wyświetlony rozmiar będzie używany
do wysłania żądania banera adaptacyjnego. Aby móc korzystać z rozmiaru reklamy adaptacyjnej, musisz:
- Określ szerokość urządzenia w pikselach niezależnych od gęstości lub ustaw własną szerokość, jeśli nie chcesz korzystać z pełnej szerokości ekranu.
Możesz użyć wartości
MediaQuery.of(context), aby określić szerokość ekranu. - W klasie rozmiaru reklamy użyj odpowiednich metod statycznych, np.
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width), aby uzyskać adaptacyjny obiektAdSizeodpowiadający bieżącej orientacji.
- Określ szerokość urządzenia w pikselach niezależnych od gęstości lub ustaw własną szerokość, jeśli nie chcesz korzystać z pełnej szerokości ekranu.
Możesz użyć wartości
- Utwórz obiekt
BannerAdz identyfikatorem jednostki reklamowej, adaptacyjnym rozmiarem reklamy i obiektem żądania reklamy. - Wczytaj reklamę jak zwykły baner reklamowy i wyświetl ją z poziomu interfejsu
AdWidget, tak jak zwykłe wyświetlenie reklamy.
Przykładowy kod
Oto przykładowy widżet, który wczytuje zakotwiczony baner adaptacyjny tak, aby pasował do szerokości ekranu:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
W tym przypadku funkcja AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize służy do określenia rozmiaru banera w pozycji zakotwiczonej w bieżącej orientacji interfejsu. Aby wstępnie wczytać zakotwiczony baner w danej orientacji, użyj parametru AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) i przekaż odpowiednią orientację.
