Adaptive Banner sind die nächste Generation responsiver Anzeigen, bei denen die Anzeigengröße für jedes Gerät optimiert wird und dadurch die Leistung maximiert wird. Verbesserungen bei Smart-Bannern, die nur feste Höhen unterstützten
Zur Auswahl der besten Anzeigengröße werden bei adaptiven Bannern statt einer festen Höhe feste Seitenverhältnisse verwendet. Dies führt zu Banneranzeigen, die auf allen Geräten einen einheitlicheren Teil des Bildschirms einnehmen und Möglichkeiten für eine bessere Leistung bieten.
Bei adaptiven Bannern wird für das jeweilige Gerät und die jeweilige Breite immer eine konstante Größe zurückgegeben. Nachdem Sie das Layout auf einem bestimmten Gerät getestet haben, können Sie sicher sein, dass sich die Anzeigengröße nicht mehr ändert. Die Größe des Banner-Creatives kann sich jedoch auf verschiedenen Geräten ändern. Daher sollte Ihr Layout Abweichungen bei der Anzeigenhöhe berücksichtigen. In seltenen Fällen wird die adaptive Größe nicht vollständig ausgefüllt und stattdessen wird ein Creative in Standardgröße auf dieser Anzeigenfläche zentriert.
Voraussetzungen
- Folgen Sie der Anleitung im Startleitfaden, um das Flutter-Plug-in für mobile Anzeigen zu importieren.
Wann sollten adaptive Banner verwendet werden?
Adaptive Banner sind ein einfacher Ersatz für die branchenübliche Bannergröße 320 × 50 und das Smart-Banner-Format, das sie ersetzen.
Diese Bannergrößen werden häufig als verankerte Banner verwendet, die normalerweise oben oder unten auf dem Bildschirm fixiert sind.
Bei solchen verankerten Bannern entspricht das Seitenverhältnis bei adaptiven Bannern dem einer standardmäßigen Anzeige im Format 320 x 50. Hier sind drei Beispiele zu sehen:
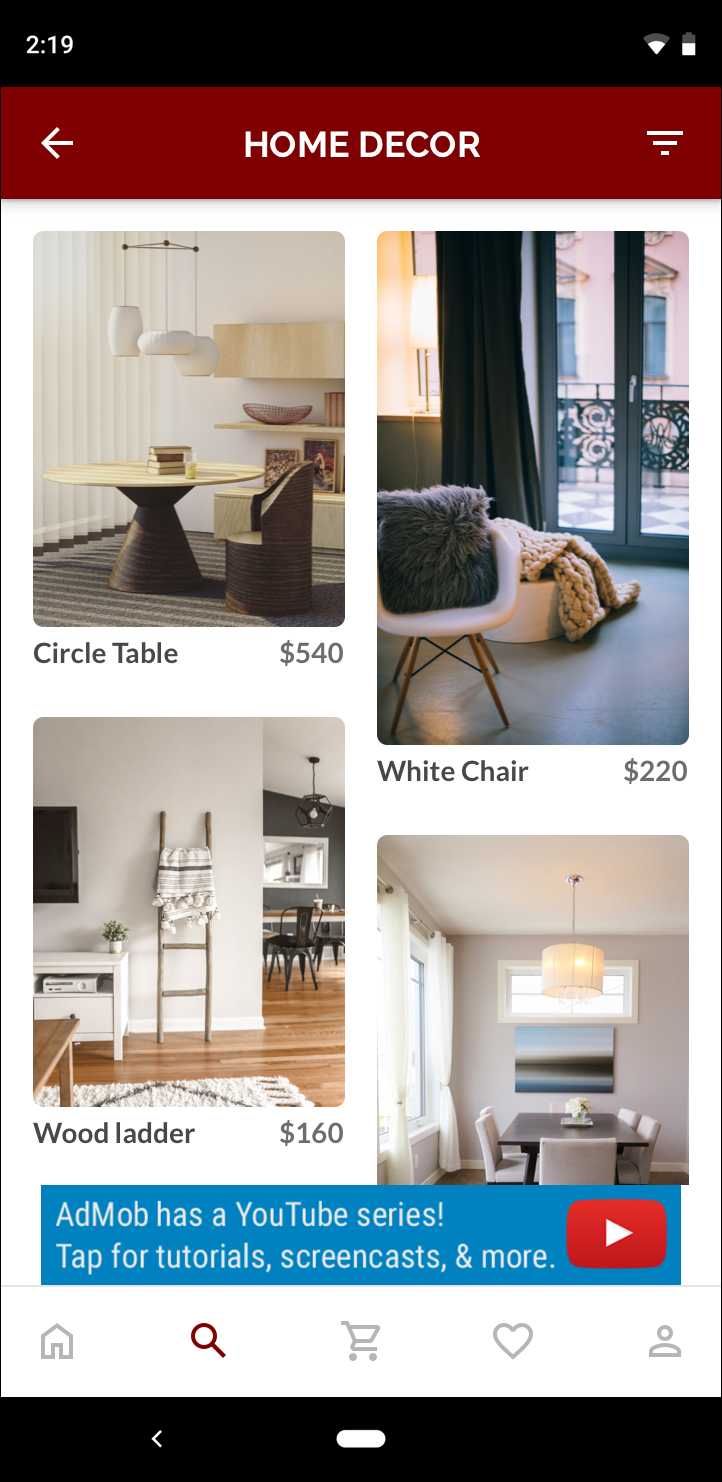
 Banner 320 × 50 |
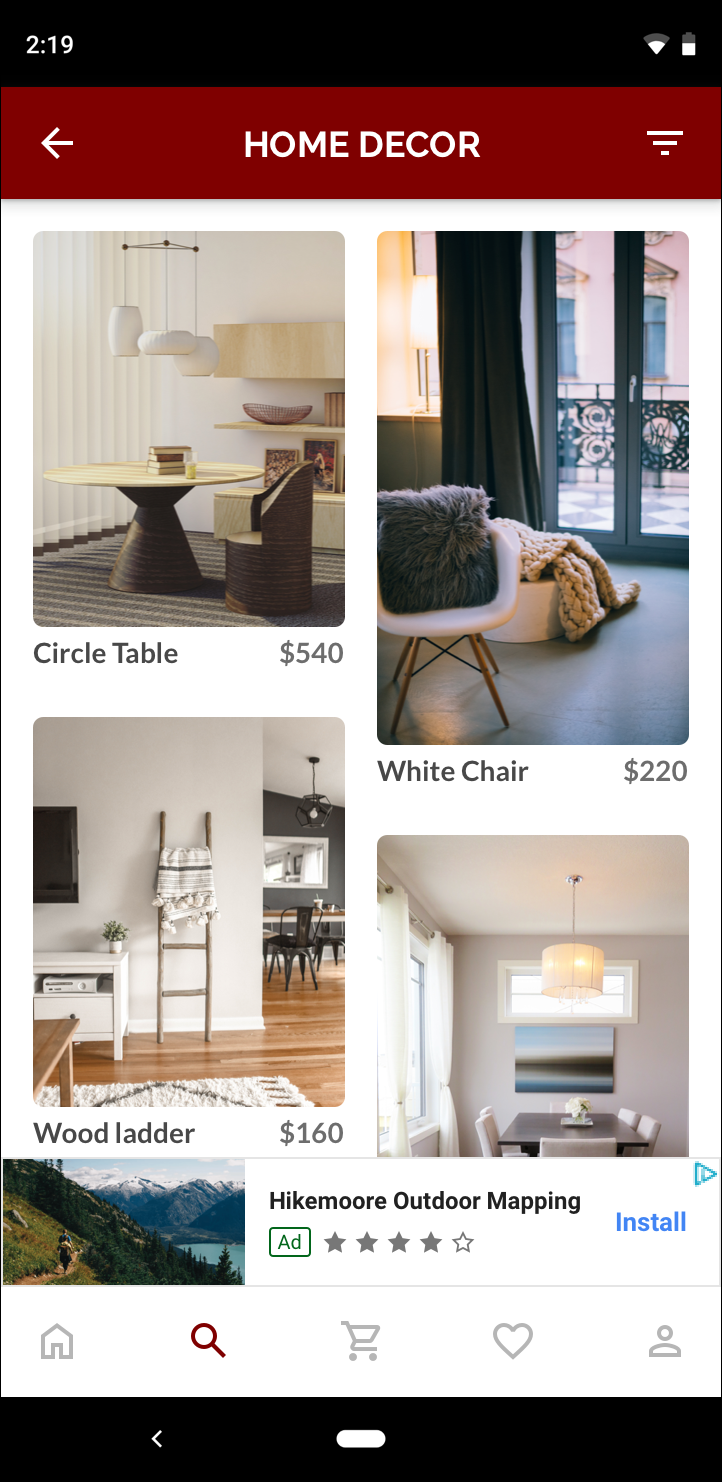
 Adaptives Banner |
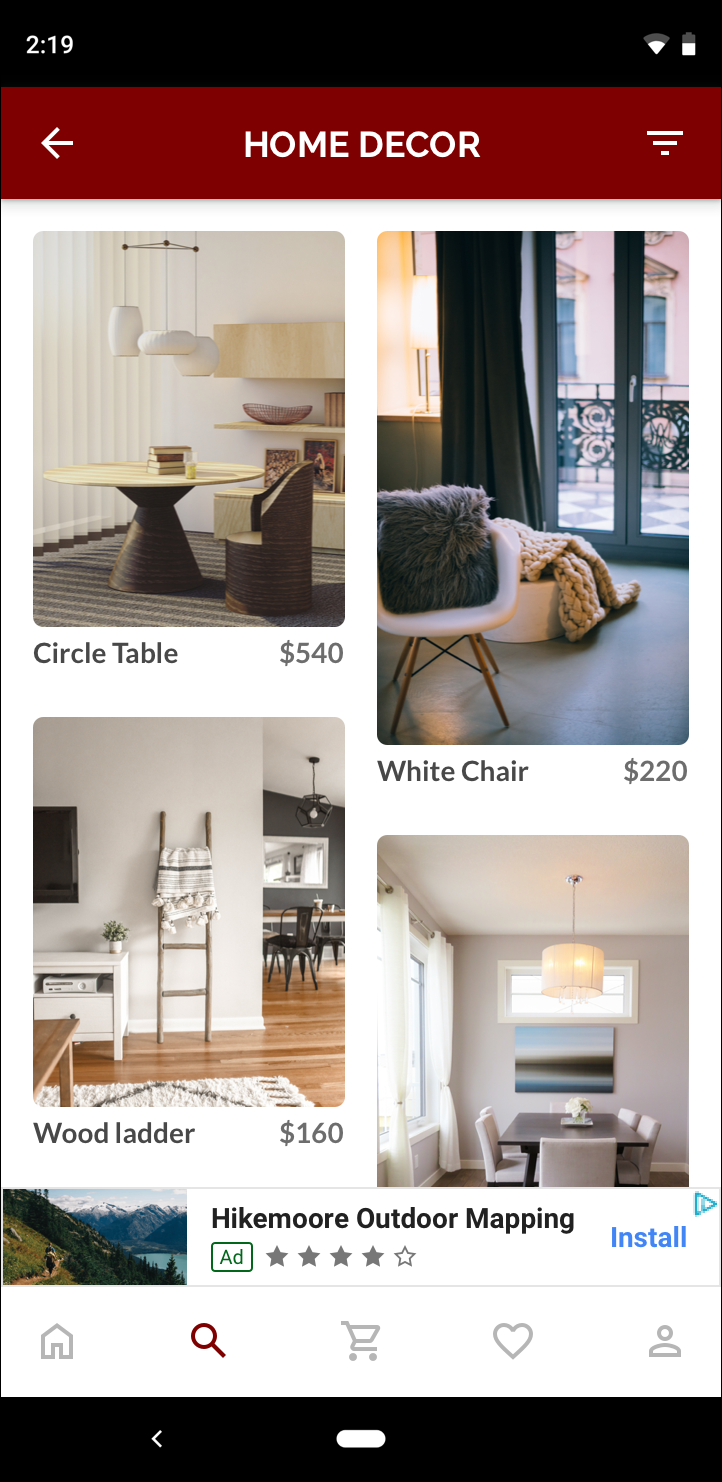
 Smart-Banner |
Bei adaptiven Bannern wird die verfügbare Bildschirmgröße besser genutzt. Außerdem ist ein adaptives Banner im Vergleich zu einem Smart-Banner aus folgenden Gründen besser geeignet:
Dabei wird eine beliebige von Ihnen angegebene Breite verwendet, anstatt die Breite als Vollbild zu erzwingen. So können Sie den sicheren Bereich unter iOS und Display-Aussparungen unter Android berücksichtigen.
Anstelle einer konstanten Höhe für Geräte unterschiedlicher Größe wird eine optimale Höhe für das jeweilige Gerät ausgewählt, wodurch die Auswirkungen der Gerätefragmentierung abgemildert werden.
Implementierungshinweise
Beachten Sie bei der Implementierung von adaptiven Bannern in Ihrer App Folgendes:
- Sie müssen die Breite der Ansicht kennen, in der die Anzeige platziert wird. Dabei sollten die Breite des Geräts sowie eventuell vorhandene sichere Bereiche oder Aussparungen berücksichtigt werden.
- Möglicherweise müssen Sie Werbebuchungen aktualisieren oder neue Werbebuchungen erstellen, damit Sie adaptive Größen verwenden können. Weitere Informationen
- Der Hintergrund der Anzeigenansicht muss undurchsichtig sein, um den AdMob-Richtlinien zu entsprechen, wenn kleinere Anzeigengrößen ausgeliefert werden, die die Anzeigenfläche nicht ausfüllen.
- Sie müssen die neueste Version des Google Mobile Ads Flutter-Plug-ins verwenden.
- Die Größen für adaptive Banner sind so konzipiert, dass sie die volle verfügbare Breite nutzen. In den meisten Fällen entspricht dies der gesamten Breite des Bildschirms des verwendeten Geräts. Achten Sie auch auf die entsprechenden sicheren Bereiche.
- Wenn Sie die adaptiven AdSize APIs verwenden, wird die Größe des Banners vom Google Mobile Ads SDK mit einer optimierten Anzeigenhöhe für die angegebene Breite angepasst.
- Es gibt zwei Methoden, um eine Anzeigengröße für adaptives Targeting abzurufen:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width), um eine bestimmte Ausrichtung anzufordern, undAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)für die aktuelle Ausrichtung bei der Ausführung. - Die für eine bestimmte Breite auf einem Gerät zurückgegebene Größe ist immer gleich. Sobald Sie also Ihr Layout auf einem bestimmten Gerät getestet haben, können Sie sicher sein, dass sich die Anzeigengröße nicht ändert.
- Die Höhe des verankerten Banners ist nie größer als 15% der Gerätehöhe oder 90 dichteunabhängige Pixel und nie kleiner als 50 Pixeldichte.
Kurzanleitung
Folgen Sie der Anleitung unten, um ein einfaches verankertes adaptives Banner zu implementieren.
- Verwenden Sie eine adaptive Banneranzeige. Diese wird dann für die Anfrage
des adaptiven Banners verwendet. So rufen Sie die adaptive Anzeigengröße ab:
- Rufen Sie die Breite des verwendeten Geräts in dichteunabhängigen Pixeln ab oder legen Sie Ihre eigene Breite fest, wenn Sie nicht die volle Breite des Bildschirms verwenden möchten.
Mit
MediaQuery.of(context)können Sie die Bildschirmbreite ermitteln. - Verwenden Sie geeignete statische Methoden für die Anzeigengröße, z. B.
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width), um ein adaptivesAdSize-Objekt für die aktuelle Ausrichtung abzurufen.
- Rufen Sie die Breite des verwendeten Geräts in dichteunabhängigen Pixeln ab oder legen Sie Ihre eigene Breite fest, wenn Sie nicht die volle Breite des Bildschirms verwenden möchten.
Mit
- Erstellen Sie ein
AdManagerBannerAd-Objekt mit Ihrer Anzeigenblock-ID, der adaptiven Anzeigengröße und einem Anzeigenanfrageobjekt. - Laden Sie die Anzeige wie eine normale Banneranzeige und zeigen Sie sie über einen
AdWidgetwie eine normale Anzeigenansicht.
Codebeispiel
Hier sehen Sie ein Beispiel-Widget, mit dem ein verankertes adaptives Banner geladen wird, das an die Breite des Bildschirms passt:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
AdManagerBannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '<your-ad-unit>',
sizes: [size],
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as AdManagerBannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Hier wird die Funktion AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize verwendet, um die Größe für ein Banner an einer verankerten Position für die aktuelle Ausrichtung der Benutzeroberfläche abzurufen. Wenn ein verankertes Banner in einer bestimmten Ausrichtung vorab geladen werden soll, verwenden Sie AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) und übergeben Sie die gewünschte Ausrichtung.

