Banner adaptif adalah iklan responsif generasi berikutnya, yang memaksimalkan performa dengan mengoptimalkan ukuran iklan untuk setiap perangkat. Untuk meningkatkan kualitas banner cerdas, yang hanya mendukung tinggi tetap, banner adaptif memungkinkan Anda menentukan lebar iklan dan menggunakannya untuk menentukan ukuran iklan yang optimal.
Untuk memilih ukuran iklan terbaik, banner adaptif menggunakan rasio aspek tetap, bukan tinggi tetap. Hal ini menghasilkan iklan banner yang menempati bagian layar yang lebih konsisten di berbagai perangkat dan memberikan peluang untuk performa yang lebih baik.
Saat menggunakan banner adaptif, perhatikan bahwa banner adaptif akan selalu menampilkan ukuran konstan untuk perangkat dan lebar tertentu. Setelah menguji tata letak pada perangkat tertentu, Anda dapat yakin bahwa ukuran iklan tidak akan berubah. Namun, ukuran materi iklan banner dapat berubah di berbagai perangkat. Oleh karena itu, sebaiknya tata letak Anda mengakomodasi varians pada tinggi iklan. Dalam kasus yang jarang terjadi, ukuran adaptif penuh mungkin tidak diisi dan materi iklan ukuran standar akan dipusatkan di slot ini.
Prasyarat
- Ikuti petunjuk dari Panduan Memulai tentang cara Mengimpor plugin Flutter Mobile Ads.
Kapan harus menggunakan banner adaptif
Banner adaptif dirancang sebagai pengganti langsung untuk ukuran banner standar industri 320x50 dan format banner cerdas yang digantikannya.
Ukuran banner ini biasanya digunakan sebagai banner anchor, yang biasanya dikunci di bagian atas atau bawah layar.
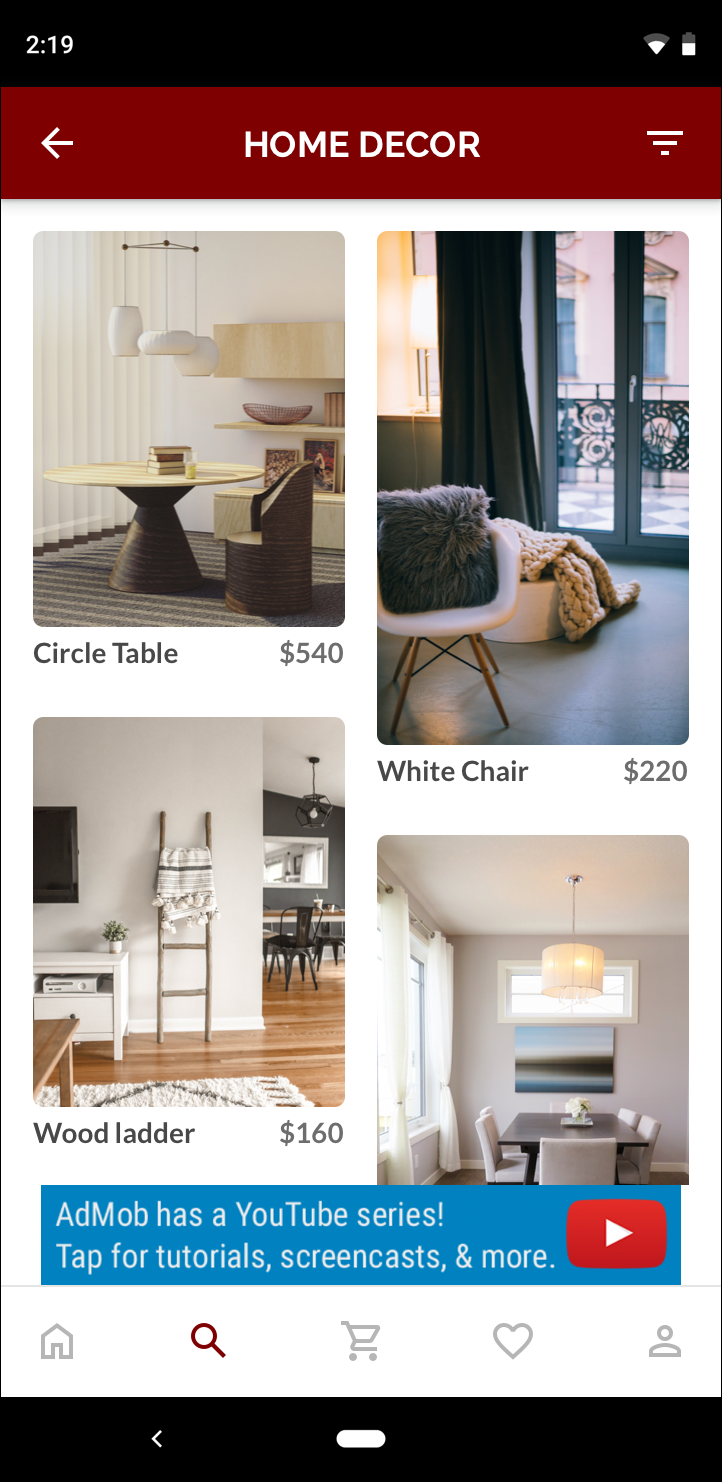
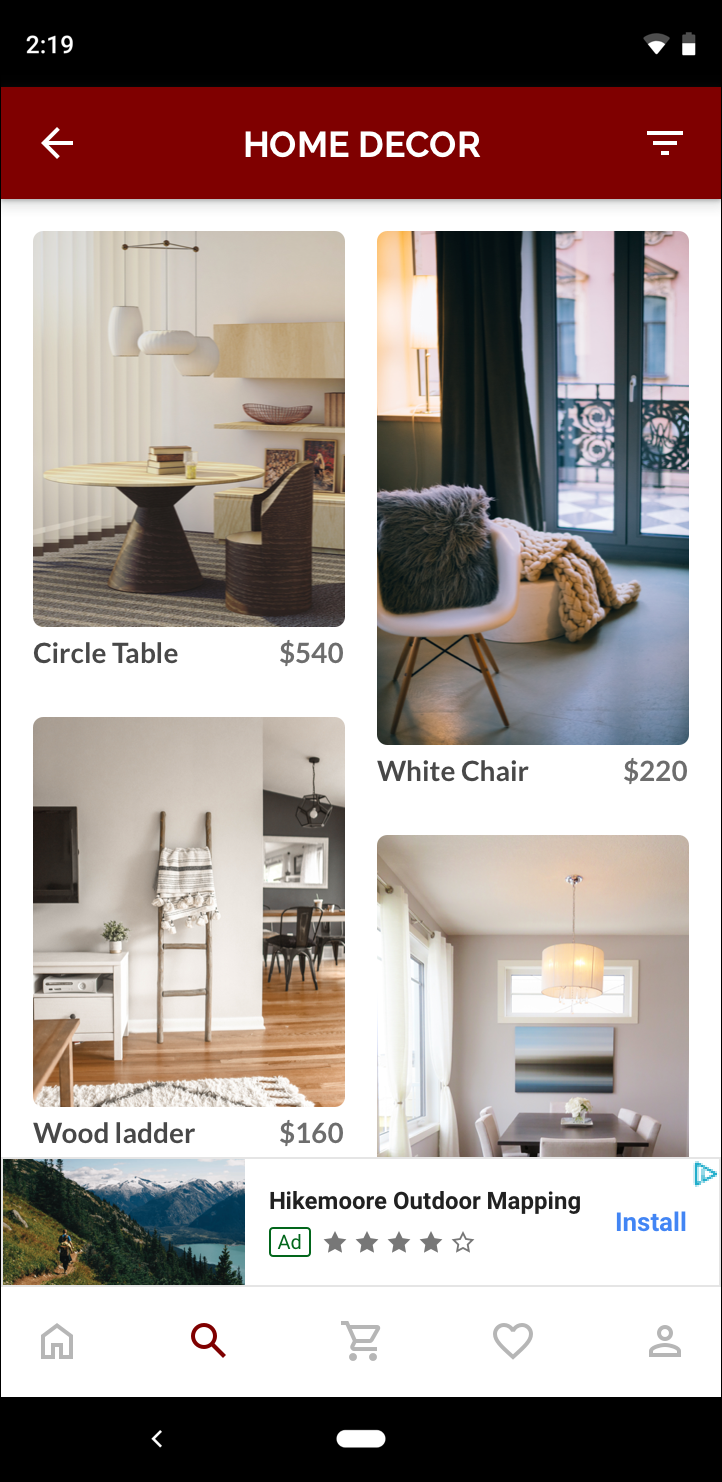
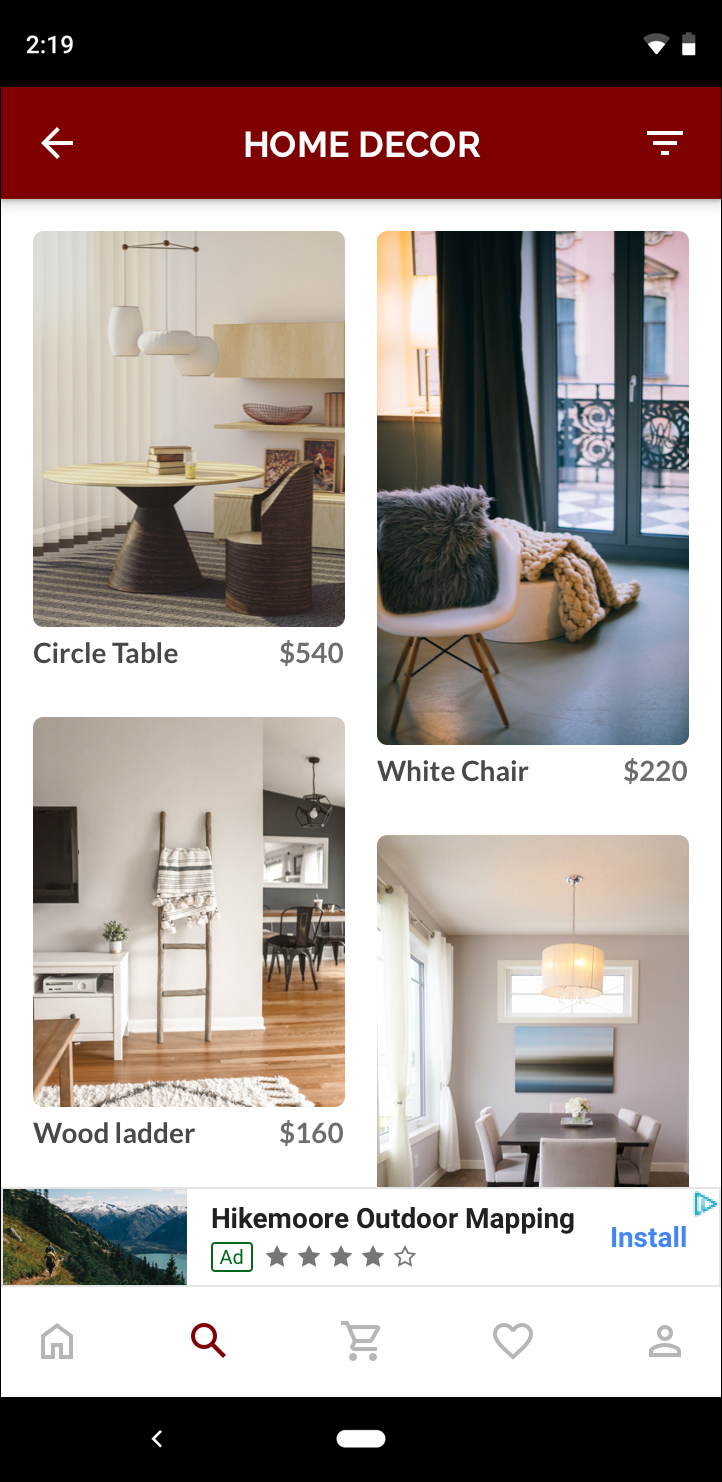
Untuk banner anchor tersebut, rasio lebar tinggi saat menggunakan banner adaptif akan serupa dengan iklan ukuran 320x50 standar, seperti yang dapat dilihat pada tiga contoh di bawah ini:
 Banner 320x50 |
 Banner adaptif |
 Banner cerdas |
Banner adaptif memanfaatkan ukuran layar yang tersedia dengan lebih baik. Selain itu, dibandingkan dengan banner cerdas, banner adaptif adalah pilihan yang lebih baik karena:
Class ini menggunakan lebar apa pun yang Anda berikan, bukan memaksa lebar menjadi layar penuh, sehingga Anda dapat memperhitungkan area aman di iOS, dan menampilkan potongan di Android.
Fitur ini memilih tinggi optimal untuk perangkat tertentu, bukan memiliki tinggi konstan di berbagai perangkat dengan ukuran, yang mengurangi efek fragmentasi perangkat.
Catatan penerapan
Saat menerapkan banner adaptif di aplikasi Anda, perhatikan hal-hal berikut:
- Anda harus mengetahui lebar tampilan tempat iklan akan ditempatkan, dan ini harus memperhitungkan lebar perangkat serta area atau potongan aman yang berlaku.
- Anda mungkin perlu memperbarui atau membuat item baris baru agar berfungsi dengan ukuran adaptif. Pelajari lebih lanjut.
- Pastikan latar belakang tampilan iklan Anda buram agar mematuhi kebijakan AdMob saat ukuran iklan yang lebih kecil ditayangkan yang tidak mengisi slot iklan.
- Pastikan Anda menggunakan plugin Flutter Google Mobile Ads versi terbaru.
- Ukuran banner adaptif dirancang agar berfungsi paling baik saat menggunakan lebar penuh yang tersedia. Umumnya, ukuran ini adalah lebar penuh layar perangkat yang digunakan. Pastikan untuk memperhitungkan area aman yang berlaku.
- Google Mobile Ads SDK akan menentukan ukuran banner dengan tinggi iklan yang dioptimalkan untuk lebar yang ditentukan saat menggunakan AdSize API adaptif.
- Ada dua metode untuk mendapatkan ukuran iklan adaptif:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)untuk meminta orientasi tertentu, danAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)untuk orientasi saat ini pada saat eksekusi. - Ukuran yang ditampilkan untuk lebar tertentu pada perangkat tertentu akan selalu sama, sehingga setelah menguji tata letak pada perangkat tertentu, Anda dapat yakin bahwa ukuran iklan tidak akan berubah.
- Tinggi banner anchor tidak pernah lebih besar dari 15% tinggi perangkat atau 90 piksel kepadatan mandiri dan tidak boleh lebih kecil dari 50 piksel kepadatan mandiri.
Panduan memulai
Ikuti langkah-langkah di bawah ini untuk menerapkan banner adaptif anchor sederhana.
- Dapatkan ukuran iklan banner adaptif. Ukuran yang Anda dapatkan akan digunakan untuk meminta banner adaptif. Untuk mendapatkan ukuran iklan adaptif, pastikan Anda:
- Dapatkan lebar perangkat yang digunakan dalam piksel kepadatan mandiri, atau setel
lebar Anda sendiri jika Anda tidak ingin menggunakan lebar penuh layar.
Anda dapat menggunakan
MediaQuery.of(context)untuk mendapatkan lebar layar. - Gunakan metode statis yang sesuai pada class ukuran iklan, seperti
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)untuk mendapatkan objekAdSizeadaptif untuk orientasi saat ini.
- Dapatkan lebar perangkat yang digunakan dalam piksel kepadatan mandiri, atau setel
lebar Anda sendiri jika Anda tidak ingin menggunakan lebar penuh layar.
Anda dapat menggunakan
- Buat objek
AdManagerBannerAddengan ID unit iklan, ukuran iklan adaptif, dan objek permintaan iklan. - Muat iklan seperti iklan banner biasa, dan tampilkan dari
AdWidgetseperti yang Anda lakukan terhadap tampilan iklan biasa.
Contoh kode
Berikut ini contoh widget yang memuat banner adaptif anchor agar sesuai dengan lebar layar:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
AdManagerBannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '<your-ad-unit>',
sizes: [size],
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as AdManagerBannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Di sini, fungsi
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize digunakan
untuk mendapatkan ukuran banner dalam posisi anchor untuk orientasi antarmuka
saat ini. Untuk melakukan pramuat banner anchor dalam orientasi tertentu, gunakan
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
dan teruskan orientasi yang diinginkan.

