在 Slides API 中,文字可包含在圖形或表格儲存格中。您必須先瞭解文字的結構和樣式運作方式,才能操作文字並為文字套用樣式。
本頁面說明文字在 Google 簡報 API 中的呈現方式。
文字元素的序列
形狀或表格儲存格中包含的文字,是由一系列 TextElement 結構所組成。這個序列代表文字的結構,按照從頭到尾的順序顯示。
舉例來說,請看看這張投影片的內容,全部都包含在一個文字方塊中:

上方的投影片單包含一個文字方塊,其 text 欄位包含文字元素序列,如下圖所示:

具體來說,這個文字序列在 Slides API 中的表示方式如下:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
TextElement 內容
每個文字元素都包含以零為基底的起始索引和結束索引,用來說明元素在網頁元素全文中的所在位置,以及下列其中一種文字物件類型:
| 文字類型 | 說明 |
|---|---|
| ParagraphMarker | 這個文字元素代表新段落的開始。文字元素的開始和結束索引代表段落的完整跨距,包括結束段落的換行字元。段落不會重疊。段落一律以換行符號結尾,因此形狀或表格儲存格中的文字內容結尾一律會加上換行符號。 段落可屬於項目符號或編號清單。如果是這樣, ParagraphMarker.bullet 欄位內容就會包含清單 ID。這個 ID 會參照 TextContent 內部與 TextElement 序列並列的清單元素。同一個邏輯清單中的段落會參照相同的清單 ID。 |
| TextRun | 這個文字元素代表連續的文字字串,且所有文字都使用相同的文字樣式。文字行程不會跨越段落邊界:即使結束一個段落的文字與開始下一個段落的文字樣式相同,內容仍會在換行符號後分隔,形成不同的文字行程。 如果您需要處理網頁元素中的完整文字字串,請逐一處理所有文字元素,並串連所有文字行程中找到的字串。 |
| AutoText | 自動文字是指會根據情境動態變更的文字位置。在簡報中,這個屬性用於在文字中代表目前的幻燈片編號。 |
修改文字內容
當您需要使用 Slides API 修改文字時,不必明確建立所有適當的文字元素。相反地,您可以像在簡報編輯器中一樣操作文字:插入文字、刪除範圍,以及更新範圍的樣式。這些作業會根據需要隱含建立 ParagraphMarker 和 TextRun 元素,以反映您的變更。
插入文字
您可以在呼叫 batchUpdate 時,使用 InsertTextRequest 要求在索引處插入文字。這個方法的 insertionIndex 欄位會指定插入文字的位置;您可以使用文字元素中的起始和結束索引欄位,計算這個索引。
插入文字會產生一些副作用,這些副作用會反映「簡報」編輯器的行為:
- 插入換行字元會隱含建立新段落,並建立
ParagraphMarker文字元素,從換行字元的索引開始,並在下一個換行字元結束。段落樣式 (包括項目符號和清單詳細資料) 會從目前的段落複製到新段落。 - 系統會自動決定插入字元的樣式,通常會保留插入索引處的文字樣式。因此,文字通常會插入該索引的現有
TextRun中。您之後可以使用 UpdateTextStyle 要求更新此樣式。
刪除文字
您可以在呼叫 batchUpdate 時,使用 DeleteTextRequest 訊息刪除文字範圍。刪除文字時,請注意以下幾點:
- 刪除跨越段落邊界會合併兩個段落,並刪除分隔的
ParagraphMarker文字元素。 - 新的合併段落會使用合併的段落樣式,與「簡報」編輯器中的行為相符。
- 刪除範圍涵蓋文字行時,系統會移除文字行中的所有內容,並刪除文字行本身。
- 刪除範圍涵蓋
AutoText元素的刪除作業會刪除AutoText元素。
更新文字樣式
投影片中文字的算繪外觀取決於文字樣式屬性:
- 段落樣式 (例如縮排、對齊和項目符號字形) 是由段落標記的屬性定義。
- 字元樣式 (例如粗體、斜體和底線) 是由個別文字執行作業的屬性定義。
更新字元樣式
您可以在呼叫 batchUpdate 時,使用 UpdateTextStyleRequest 訊息更新字元樣式。
與其他文字作業一樣,字元樣式會套用至文字範圍,並視需要隱含建立新的 TextRun 物件。
設定部分字元樣式會隱含更新其他相關樣式,以便與「簡報」編輯器中的行為相符。舉例來說,新增連結會自動變更文字前景顏色和底線屬性。詳情請參閱 TextStyle 參考說明文件。
更新段落樣式
您可以在呼叫 batchUpdate 時,使用 UpdateParagraphStyleRequest 訊息更新段落樣式。
Slides API 支援 CreateParagraphBulletsRequest 要求,可複製 Slides 編輯器中項目符號預設項目的功能,用於建立項目符號和編號清單。同樣地,DeleteParagraphBulletsRequest 會移除段落中的所有項目符號。
繼承的樣式
部分形狀 (稱為預留位置) 可繼承其他父項形狀的文字樣式:請參閱預留位置,進一步瞭解形狀繼承的一般資訊。
本節將著重於說明樣式繼承功能如何運作,以便建立投影片中顯示的最終算繪文字樣式。
預留位置中的樣式表示法
預留位置一節說明父項和子項形狀之間的繼承方式。文字樣式的繼承作業由繼承模型中的其他功能處理:
- ParagraphMaker 文字元素的屬性會定義段落格式。
- TextRun 文字元素的屬性可定義字元格式。
- 父項代碼的內容包含八個此類 ParagraphMarker/TextRun 組合 (可支援八個層級的清單巢狀結構)。
- 子項預留位置會從父項文字內容中的這些文字元素繼承預設文字屬性。
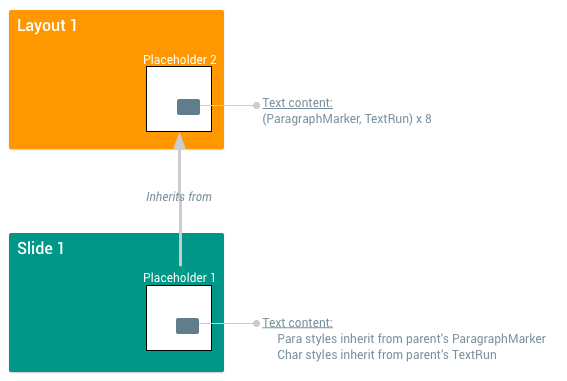
下圖顯示如何以視覺化方式呈現這些關係:

父項形狀中的第一個 ParagraphMarker/TextRun 會決定大部分的繼承文字樣式;其餘七組中的樣式只會影響深度逐漸增加的子彈項目層級中的段落:
| 父項文字元素組合 | 控制的子項格式 |
|---|---|
前 ParagraphMarker前 TextRun |
等級 0 (最外層) 清單段落和所有非清單段落的文字樣式。 |
秒 ParagraphMarker秒 TextRun |
其餘 (巢狀) 清單層級 1 至 7 的文字樣式 |
第三個 ParagraphMarker第三個 TextRun |
|
第四個 ParagraphMarker第四個 TextRun |
|
第五 ParagraphMarker第五 TextRun |
|
Sixth ParagraphMarkerSixth TextRun |
|
Seventh ParagraphMarkerSeventh TextRun |
|
八ParagraphMarker八 TextRun |
如要存取這些文字元素組合,請在 textElements 欄位中使用明確索引,如以下程式碼片段所示。此片段顯示如何為第 0 級和非清單段落設定預設 (可繼承) 樣式:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
請注意,父項形狀 TextRun 的 content 欄位一律包含單一換行字元。
可覆寫繼承的樣式
子項形狀可在其內容中的 ParagraphMarker 和 TextRun 元素上指定樣式屬性。這些在本機指定的屬性會覆寫其本機範圍內的任何繼承屬性。未指定任何樣式的元素會使用從父項繼承的對應樣式。
從子項形狀移除明確的樣式屬性,讓其不再設定,就會導致子項從父項繼承。
範例
根據上圖所示的繼承方式,假設形狀 ParentPlaceholder 具有以下文字內容:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
假設形狀 ChildPlaceholder 包含以下文字內容:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
這會導致下文所述的結果。
純文字段落的樣式繼承
子形狀的第一段落包含「This is my first paragraph」文字,是一般段落 (不在清單中)。文字內容中沒有任何元素指定任何樣式屬性,因此會從父項繼承所有字元和段落樣式。這會導致以下轉譯:
- 文字:「This is my first paragraph」是算繪的文字。文字本身不會繼承。
- 對齊方式:文字會以
START對齊方式算繪,並繼承自父項的第一個ParagraphMarker。 - 前景色彩:文字會以
DARK1前景色彩算繪,該色彩繼承自父項的首個TextRun。
清單段落的樣式繼承
接下來這段文字包含「This paragraph is in a list」(這段文字位於清單中),位於巢狀層級 1 的項目符號清單中,因為對應的 ParagraphMarker 已將其 bullet 欄位設為這個層級。因此,它會從父項的巢狀層級 1 繼承文字和段落樣式。這會產生以下轉譯結果:
- 文字:「This paragraph is in a list」是算繪的文字。文字本身不會繼承。
- 對齊方式:文字會以「END」對齊方式算繪,並繼承自父項的第二個
ParagraphMarker。 - 前景顏色:文字會以
LIGHT1文字前景顏色呈現,該顏色繼承自父項的第二個TextRun。
更新和繼承文字和段落樣式的互動
未在子形狀中設定的文字樣式會繼承其父項的值。在子項中設定的文字樣式會在部分本機範圍中「覆寫」父項值。
您可以使用 UpdateTextStyleRequest 來取消設定子項形狀的文字樣式,讓子項不再具有本機覆寫值,並從父項形狀繼承樣式。此外,如果您將子項的文字樣式更新為與從父項繼承的值相符,系統會隱含地取消設定樣式,以便使用繼承的值。
這不會影響更新後文字的視覺外觀,但如果您日後在父項預留位置中更新段落或文字樣式,就可能會有所影響。這項繼承行為與投影片編輯器的行為相符,因此您可以在使用 API 前,先試驗樣式變更的結果。
範例
請參考 前述範例中 ChildPlaceholder 和 ParentPlaceholder 的定義。
假設您提交以下 UpdateTextStyleRequest:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
此要求會嘗試將 DARK1 的前景色設為所有子項預留位置的文字,並使用欄位遮罩指定只應變更元素的前景色。這項要求會產生以下結果:
- 第一段:新的
foregroundColor與繼承的foregroundColor相符,因此這個樣式不會變更,且仍會繼承。 - 第二段:新的
foregroundColor與繼承的foregroundColor不符,因此第二段的前景色會更新為DARK1。
ChildPlaceholder 的文字內容現在為:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
項目符號文字樣式
和一般文字一樣,項目符號字形也有文字樣式,可控制字形的顯示方式。您無法直接使用 Google 簡報 API 修改這些文字樣式。不過,如果您使用 UpdateTextStyleRequest 更新包含項目符號的完整段落,Slides API 會更新項目符號的文字樣式,以便與之相符。
與一般文字樣式相比,子彈圖示文字樣式會遵循略有不同的繼承階層。
- 位於特定巢狀層級的項目會先從項目
List物件內NestingLevel.bullet_style欄位的TextStyle集合繼承。 - 接著,它會從父項預留位置
List中的對應NestingLevel.bullet_style繼承。 - 最後,它會嘗試從剩餘的父項預留位置物件繼承。
