سطح کدنویسی : متوسط
مدت زمان : ۲۵ دقیقه
نوع پروژه : اپلیکیشن گوگل چت
اهداف
- بفهمید که راه حل چه کاری انجام میدهد.
- درک کنید که سرویسهای Apps Script در این راهکار چه کاری انجام میدهند.
- محیط خود را تنظیم کنید.
- اسکریپت را تنظیم کنید.
- اسکریپت را اجرا کنید.
درباره این راهکار
از طریق یک پیام مستقیم (DM) یا فضایی در Google Chat، یک جلسه را در تقویم گوگل برنامهریزی کنید. میتوانید جزئیات خاصی مانند موضوع، زمان شروع یا مدت زمان را برای جلسه تنظیم کنید یا از تنظیمات پیشفرض برای برنامهریزی فوری جلسه استفاده کنید.


چگونه کار میکند؟
اسکریپت برنامه چت از دستورات و دیالوگهای اسلش برای دریافت جزئیات جلسه از کاربران و برنامهریزی یک رویداد در تقویم استفاده میکند. این اسکریپت شامل تنظیمات پیشفرض جلسه است که میتواند متناسب با نیازهای شما سفارشیسازی شود.
سرویسهای اسکریپت برنامهها
این راهکار از سرویسهای زیر استفاده میکند:
- سرویس تقویم - رویداد تقویم را از اطلاعات جلسه ارائه شده ایجاد میکند.
- سرویس پایه - از کلاس
Sessionبرای دریافت منطقه زمانی اسکریپت استفاده میکند. تقویم هنگام زمانبندی رویداد از این منطقه زمانی استفاده میکند. - سرویس Utilities - تاریخ رویداد تقویم را قالببندی میکند و شناسه رویداد را برای کمک به دریافت URL رویداد کدگذاری میکند.
پیشنیازها
- یک حساب کاربری تجاری یا سازمانی Google Workspace با دسترسی به Google Chat .
- یک پروژه گوگل کلود ایجاد کنید .
محیط خود را تنظیم کنید
پروژه ابری خود را در کنسول گوگل کلود باز کنید
اگر هنوز باز نشده است، پروژه ابری که قصد دارید برای این نمونه استفاده کنید را باز کنید:
- در کنسول گوگل کلود، به صفحه انتخاب پروژه بروید.
- پروژه گوگل کلود مورد نظر خود را انتخاب کنید. یا روی ایجاد پروژه کلیک کنید و دستورالعملهای روی صفحه را دنبال کنید. اگر یک پروژه گوگل کلود ایجاد میکنید، ممکن است لازم باشد پرداخت هزینه را برای آن پروژه فعال کنید .
API را روشن کنید
قبل از استفاده از APIهای گوگل، باید آنها را در یک پروژه گوگل کلود فعال کنید. میتوانید یک یا چند API را در یک پروژه گوگل کلود فعال کنید.در پروژه ابری خود، Google Chat API را فعال کنید.
صفحه رضایت OAuth را پیکربندی کنید
همه برنامههای چت به پیکربندی صفحه رضایت نیاز دارند. پیکربندی صفحه رضایت OAuth برنامه شما، آنچه گوگل به کاربران نمایش میدهد را تعریف میکند و برنامه شما را ثبت میکند تا بتوانید بعداً آن را منتشر کنید.
- در کنسول گوگل کلود، به Menu > برویدGoogle Auth platform > برندسازی .
- اگر قبلاً تنظیمات را انجام دادهاید Google Auth platformمیتوانید تنظیمات صفحه رضایت OAuth زیر را در Branding ، Audience و Data Access پیکربندی کنید. اگر پیامی با این مضمون مشاهده کردید Google Auth platform هنوز پیکربندی نشده است ، روی شروع کار کلیک کنید:
- در قسمت اطلاعات برنامه ، در قسمت نام برنامه ، نامی برای برنامه وارد کنید.
- در ایمیل پشتیبانی کاربر ، یک آدرس ایمیل پشتیبانی انتخاب کنید که کاربران در صورت داشتن هرگونه سوال در مورد رضایت خود بتوانند با شما تماس بگیرند.
- روی بعدی کلیک کنید.
- در قسمت مخاطبان ، داخلی (Internal) را انتخاب کنید.
- روی بعدی کلیک کنید.
- در قسمت اطلاعات تماس ، یک آدرس ایمیل وارد کنید که از طریق آن بتوانید از هرگونه تغییر در پروژه خود مطلع شوید.
- روی بعدی کلیک کنید.
- در قسمت Finish ، سیاست دادههای کاربر سرویسهای API گوگل را مرور کنید و در صورت موافقت، گزینه «من با سیاستهای دادههای کاربر سرویسهای API گوگل موافقم» را انتخاب کنید.
- روی ادامه کلیک کنید.
- روی ایجاد کلیک کنید.
- فعلاً میتوانید از اضافه کردن محدودهها صرف نظر کنید. در آینده، وقتی برنامهای برای استفاده در خارج از سازمان Google Workspace خود ایجاد میکنید، باید نوع کاربر (User type) را به خارجی (External) تغییر دهید. سپس محدودههای مجوز مورد نیاز برنامه خود را اضافه کنید. برای کسب اطلاعات بیشتر، به راهنمای کامل پیکربندی رضایت OAuth مراجعه کنید.
اسکریپت را تنظیم کنید
پروژه Apps Script را ایجاد کنید
- برای باز کردن پروژهی «زمانبندی جلسات از اسکریپت برنامههای چت گوگل» روی دکمهی زیر کلیک کنید.
پروژه را باز کنید - روی نمای کلی کلیک کنید.
- در صفحه مرور کلی، روی «ایجاد کپی» کلیک کنید
.
در آینده، اگر میخواهید از APIهای خاص گوگل استفاده کنید یا برنامه خود را منتشر کنید، باید پروژه Cloud خود را با پروژه Apps Script خود مرتبط کنید. برای این راهنما، نیازی به انجام این کار نیست. برای کسب اطلاعات بیشتر، به راهنمای پروژههای Google Cloud مراجعه کنید.
ایجاد یک استقرار آزمایشی
- در پروژهی Apps Script کپیشده، روی Deploy > Test deployments کلیک کنید.
- شناسه استقرار Head را برای استفاده در مرحله بعد کپی کنید و روی Done کلیک کنید.
پیکربندی API چت
- در کنسول گوگل کلود، به صفحه Chat API بروید.
به API چت بروید - روی پیکربندی کلیک کنید.
- پاک کردن « این برنامه گپ را به عنوان یک افزونه Google Workspace بسازید» . یک کادر محاورهای باز میشود که از شما میخواهد تأیید کنید. در کادر محاورهای، روی غیرفعال کردن کلیک کنید.
- API چت را با اطلاعات زیر پیکربندی کنید:
- نام :
Meeting Scheduler - آدرس اینترنتی آواتار : یک آدرس اینترنتی اضافه کنید که به تصویری با حداقل اندازه ۲۵۶x۲۵۶ پیکسل اشاره میکند.
- شرح :
Quickly create meetings. - عملکرد : هر دو کادر را علامت بزنید تا کاربران بتوانند مستقیماً به برنامه پیام دهند و آن را به فضاها اضافه کنند.
- تنظیمات اتصال : روی Apps Script کلیک کنید و شناسه استقرار head را وارد کنید.
- دستورات اسلش : با انجام مراحل زیر، دستورات اسلش را برای
/helpو/schedule_Meetingاضافه کنید:- روی دستور Add slash کلیک کنید و آن را با اطلاعات زیر پیکربندی کنید:
- نام :
/help - شناسه فرمان :
1 - توضیحات :
Learn what this app does.
- نام :
- دوباره روی Add slash command کلیک کنید و آن را با اطلاعات زیر پیکربندی کنید:
- نام :
/schedule_Meeting - شناسه فرمان :
2 - توضیحات :
Schedule a meeting. - کادر محاورهای Opens a را علامت بزنید.
- نام :
- روی دستور Add slash کلیک کنید و آن را با اطلاعات زیر پیکربندی کنید:
- مجوزها : افراد و گروههای خاص در دامنه خود را انتخاب کرده و آدرس ایمیل خود را وارد کنید.
- نام :
- روی ذخیره کلیک کنید و صفحه را رفرش کنید.
- در صفحه پیکربندی، در قسمت وضعیت برنامه ، وضعیت را روی «زنده - در دسترس کاربران» تنظیم کنید.
- روی ذخیره کلیک کنید.
اسکریپت را اجرا کنید
- گوگل چت را باز کنید.
- روی شروع چت کلیک کنید.
- نام برنامه،
Meeting Schedulerرا جستجو کنید. - برای درخواست مجوز، یک پیام اولیه، مانند
hello، ارسال کنید. وقتی برنامه پاسخ داد، روی پیکربندی کلیک کنید و برنامه را مجاز کنید. اگر صفحه رضایت OAuth هشدار « این برنامه تأیید نشده است» را نشان میدهد، با انتخاب Advanced > Go to {Project Name} (unsafe) ادامه دهید.
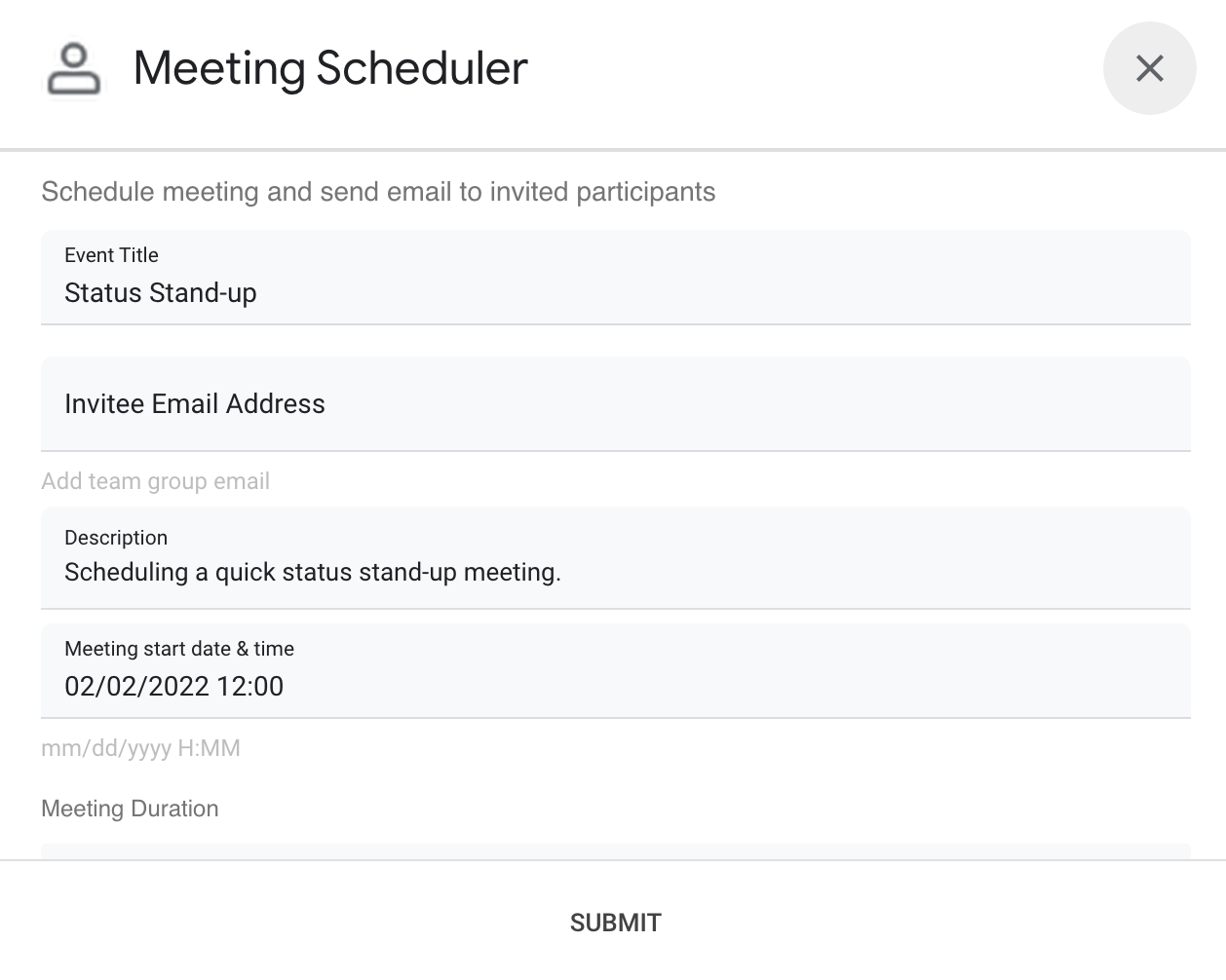
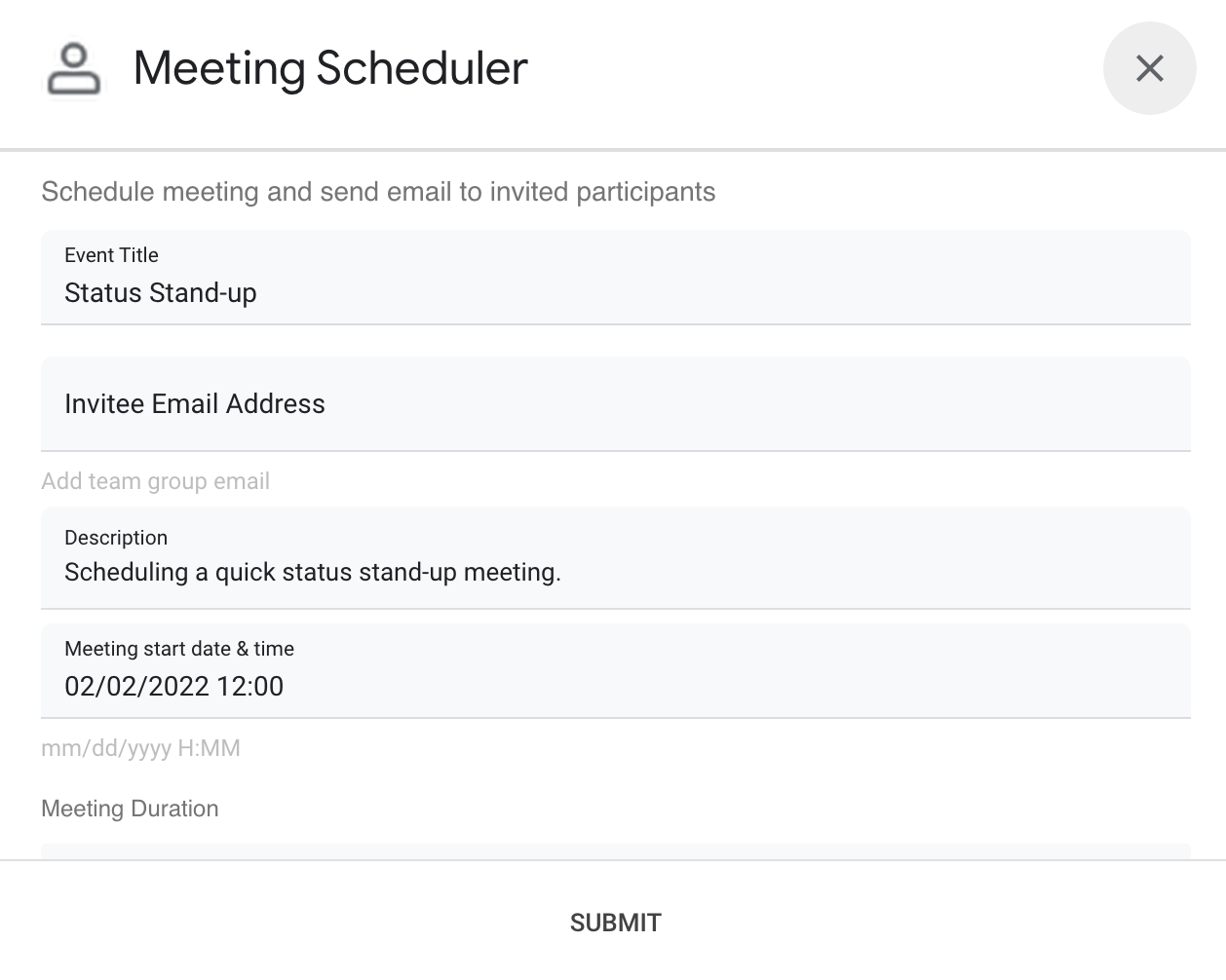
/schedule_Meetingرا به برنامه ارسال کنید.در کادر محاورهای، حداقل یک آدرس ایمیل دعوتکننده اضافه کنید. میتوانید فیلدهای دیگر را بهروزرسانی کنید یا از ورودیهای پیشفرض استفاده کنید.
روی ارسال کلیک کنید.
برای مشاهده جلسه، روی «باز کردن رویداد تقویم» کلیک کنید.
کد را بررسی کنید
برای بررسی کد Apps Script برای این راهکار، روی مشاهده کد منبع در زیر کلیک کنید:
