In dieser Anleitung erfahren Sie, wie Sie eine Google Chat-App erstellen, mit der ein Team Projekte in Echtzeit verwalten kann. Die Chat-App verwendet Vertex AI, um Teams beim Schreiben von User Stories zu unterstützen. Diese stellen Funktionen eines Softwaresystems aus der Sicht eines Nutzers dar, die das Team entwickeln soll. Die Stories werden in einer Firestore-Datenbank gespeichert.
-

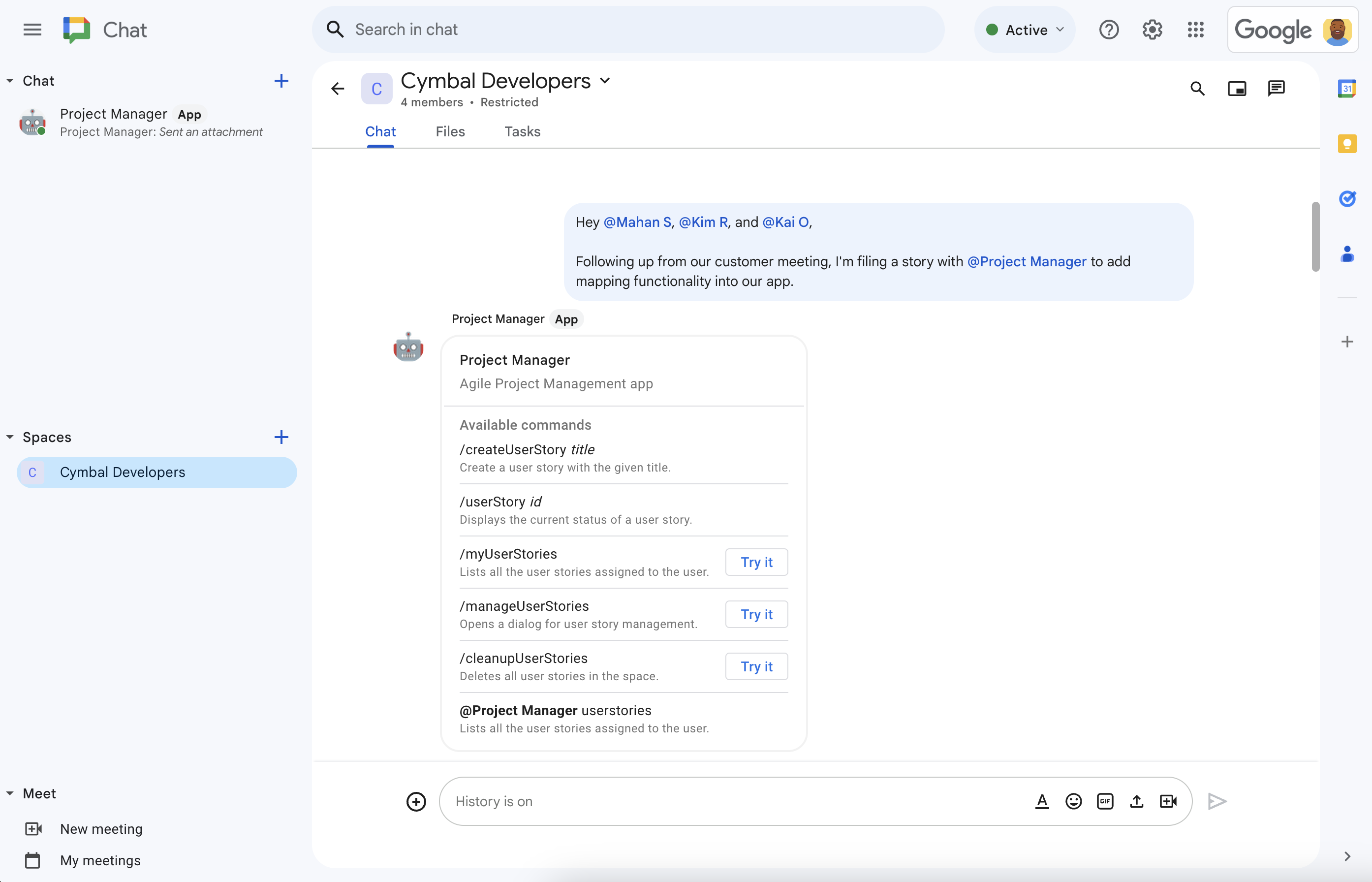
Abbildung 1: Charlie bespricht die Entwicklung von Funktionen in einem Chatbereich mit seinem Team. Wenn Sie die Chat-App für das Projektmanagement erwähnen, bietet die Chat-App Hilfe an. -

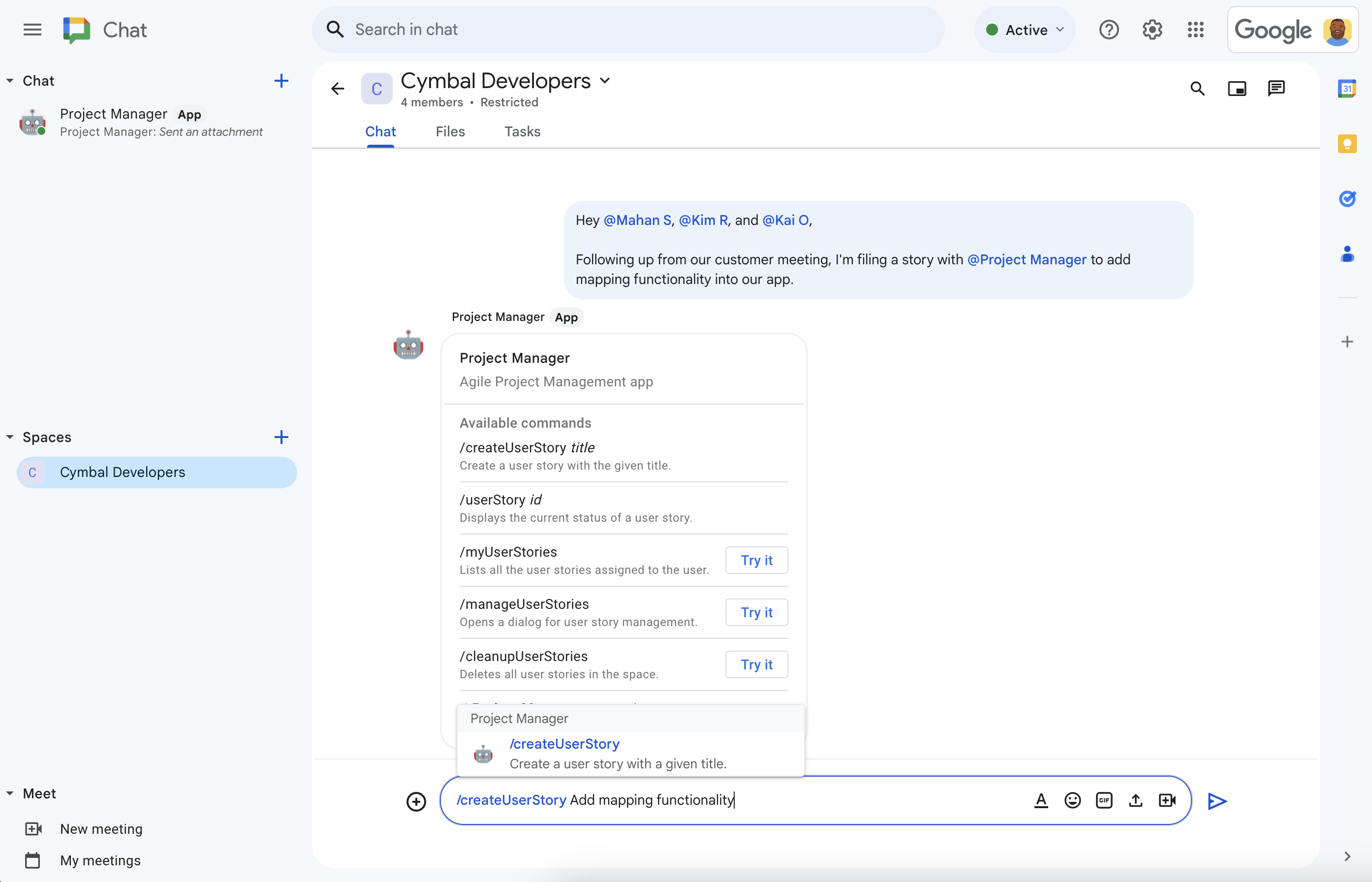
Abbildung 2. Mit dem Slash-Befehl /createUserStoryerstellt Charlie eine Geschichte. -

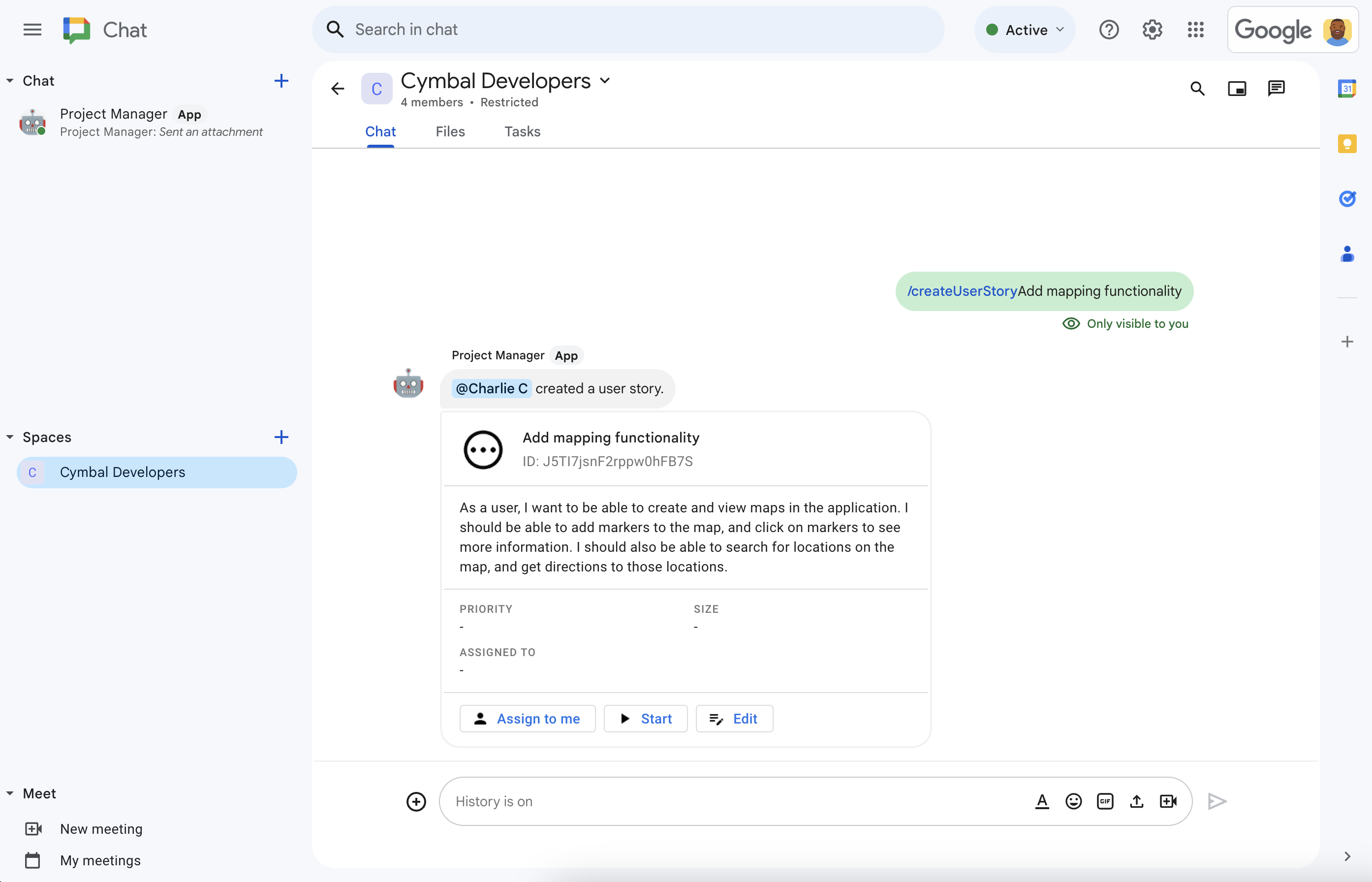
Abbildung 3: Die Chat-App für das Projektmanagement verwendet Vertex AI, um die Story-Beschreibung zu schreiben, und teilt die Story dann im Bereich. -

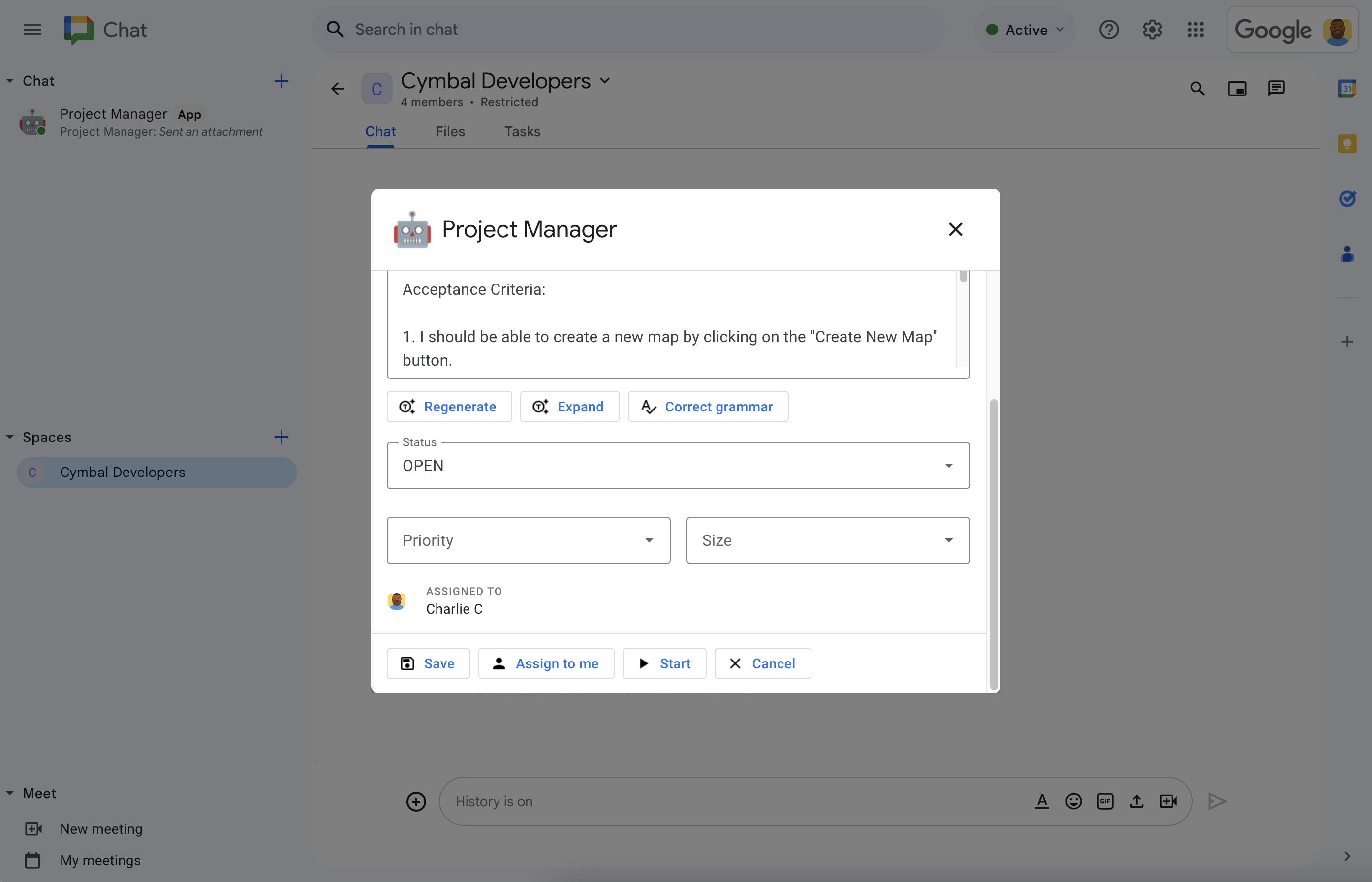
Abbildung 4: Charlie klickt auf Bearbeiten, um die Storydetails zu vervollständigen. Die KI-Beschreibung ist korrekt, aber Charlie möchte mehr Details. Er klickt daher auf Erweitern, damit Vertex AI der Storybeschreibung Anforderungen hinzufügt. Charlie weist sich die Story selbst zu, legt den Status auf „Gestartet“ fest, wählt eine geeignete Priorität und Größe aus und klickt dann auf Speichern. -

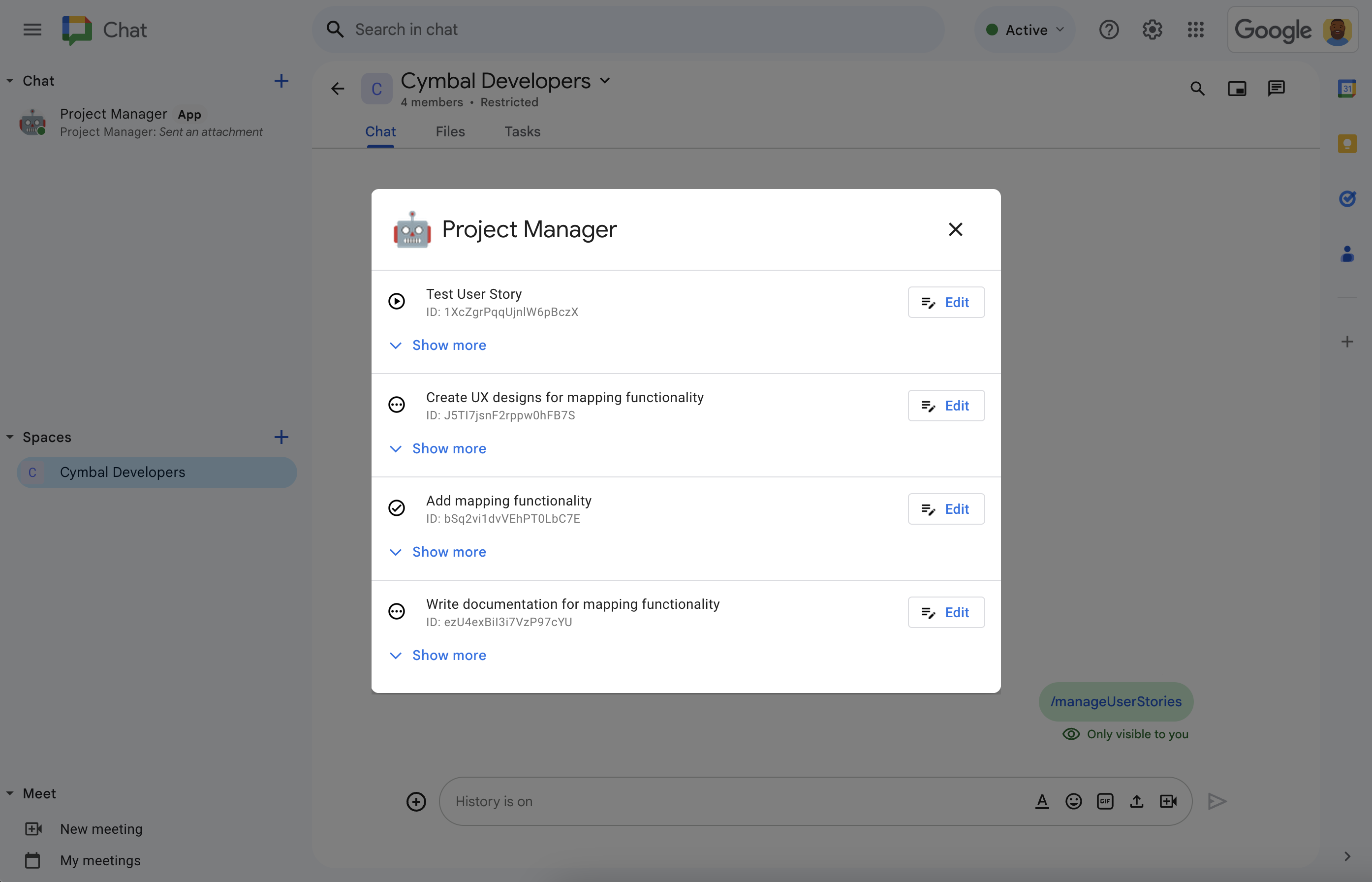
Abbildung 5. Mit dem kann Charlie jederzeit alle User-Storys des Teams ansehen und verwalten./manageUserStories-Slash-Befehl
Vorbereitung
- Ein Google Workspace-Konto für Unternehmen mit Zugriff auf Google Chat.
Zugriff auf Google Cloud-Dienste für folgende Zwecke:
- Google Cloud-Projekt erstellen.
- Verknüpfen Sie ein Google Cloud-Rechnungskonto mit dem Cloud-Projekt. Informationen dazu, ob Sie Zugriff haben, finden Sie unter Erforderliche Berechtigungen zum Aktivieren der Abrechnung.
Verwenden Sie nicht authentifizierte Google Cloud-Funktionsaufrufe. Sie können dies überprüfen, indem Sie feststellen, ob Ihre Google Cloud-Organisation die eingeschränkte Domain-Freigabe verwendet.
Bitten Sie bei Bedarf Ihren Google Cloud-Administrator um Zugriff oder Berechtigungen.
Wenn Sie die Google Cloud CLI verwenden, benötigen Sie eine Node.js-Entwicklungsumgebung, die für die Verwendung mit der gcloud CLI konfiguriert ist. Weitere Informationen finden Sie unter Node.js-Entwicklungsumgebung einrichten.
Lernziele
- Erstellen Sie eine Chat-App, mit der agile Softwareprojekte verwaltet werden können.
- Nutzer beim Schreiben von User-Storys mit generativen KI-gestützten Tools zum Schreiben von Storys unterstützen, die auf Vertex AI basieren:
- Storybeschreibungen generieren und neu generieren
- Erweitere die Storybeschreibungen aus den Notizen, um die Anforderungen zu erfüllen.
- Grammatik korrigieren, um Tippfehler zu beheben
- Arbeit auf dem neuesten Stand halten, indem Sie in eine Firestore-Datenbank schreiben und daraus lesen.
- Die Zusammenarbeit in einem Chat-Gruppenbereich wird erleichtert, da Nutzer Stories direkt in der Unterhaltung erstellen, bearbeiten, zuweisen und starten können.
Verwendete Produkte
Die Projektmanagement-App verwendet die folgenden Google Workspace- und Google Cloud-Produkte:
- Chat API: Eine API zum Entwickeln von Google Chat-Apps, die Chat-Interaktionsereignisse wie Nachrichten empfangen und darauf reagieren. Die Google Chat-App für das Projektmanagement verwendet die Chat API, um Interaktionsereignisse zu empfangen und darauf zu reagieren, die von Chat gesendet werden. Außerdem werden Attribute konfiguriert, die bestimmen, wie die App in Chat angezeigt wird, z. B. Name und Avatare.
- Vertex AI API: Eine Plattform für generative KI. Die Google Chat-App für das Projektmanagement verwendet die Vertex AI API, um Titel und Beschreibungen von User-Storys zu erstellen.
- Firestore: Eine serverlose Dokumentendatenbank. Die Google Chat-App für das Projektmanagement verwendet Firebase zum Speichern von Daten zu User-Storys.
Cloud Functions: Ein einfacher, serverloser Computing-Dienst, mit dem Sie zweckgebundene, eigenständige Funktionen erstellen können, die auf Chat-Interaktionsereignisse reagieren, ohne dass Sie einen Server oder eine Laufzeitumgebung verwalten müssen. Die Google Chat-App für das Projektmanagement verwendet Cloud Functions zum Hosten des HTTP-Endpunkts, an den Chat Interaktionsereignisse sendet, und als Compute-Plattform zum Ausführen von Logik, die diese Ereignisse verarbeitet und darauf reagiert.
Cloud Functions verwendet die folgenden Google Cloud-Produkte, um Rechenressourcen zu erstellen, Interaktionsereignisse zu verarbeiten und zu hosten:
- Cloud Build: Eine vollständig verwaltete Plattform für Continuous Integration, Continuous Delivery und Continuous Deployment, auf der automatisierte Builds ausgeführt werden.
- Pub/Sub: Ein asynchroner, skalierbarer Messaging-Dienst, der Dienste entkoppelt, die Nachrichten von Diensten erzeugen, die diese Nachrichten verarbeiten.
- Cloud Run Admin API: Eine vollständig verwaltete Umgebung zum Ausführen von Containeranwendungen.
Architektur
Die Architektur der Google Chat-App für das Projektmanagement empfängt und verarbeitet Chat-Interaktionsereignisse an einem HTTP-Endpunkt, verwendet Vertex AI, um User-Stories zu schreiben, und speichert User-Story-Details in einer Firestore-Datenbank. Das folgende Diagramm zeigt die Architektur der verwendeten Google Workspace- und Google Cloud-Ressourcen.
So funktioniert die Google Chat-App für das Projektmanagement:
Ein Nutzer sendet eine Nachricht in Chat und ruft die Google Chat-App für das Projektmanagement auf, indem er entweder direkt eine Nachricht an sie sendet, sie in einem Gruppenbereich erwähnt oder einen Slash-Befehl eingibt.
Chat sendet eine synchrone HTTP-Anfrage an den HTTP-Endpunkt der Cloud Functions-Funktion.
Die Google Chat-App für das Projektmanagement verarbeitet die HTTP-Anfrage:
Vertex AI kann beim Schreiben oder Aktualisieren einer User-Story helfen.
In einer Firestore-Datenbank werden Daten zu Nutzer-Stories gespeichert, abgerufen, aktualisiert oder gelöscht.
Cloud Functions gibt eine HTTP-Antwort an Chat zurück, die dem Nutzer entweder als Nachricht oder als Dialogfeld angezeigt wird.
Umgebung vorbereiten
In diesem Abschnitt wird beschrieben, wie Sie ein Google Cloud-Projekt für die Chat-App erstellen und konfigurieren.
Google Cloud-Projekt erstellen
Google Cloud Console
- Klicken Sie in der Google Cloud Console auf das Menü > IAM & Verwaltung > Projekt erstellen.
-
Geben Sie im Feld Projektname einen aussagekräftigen Namen für Ihr Projekt ein.
Optional: Wenn Sie die Projekt-ID bearbeiten möchten, klicken Sie auf Bearbeiten. Die Projekt-ID kann nach dem Erstellen des Projekts nicht mehr geändert werden. Wählen Sie also eine ID aus, die während der gesamten Dauer des Projekts den Anforderungen entspricht.
- Klicken Sie im Feld Speicherort auf Durchsuchen, um mögliche Speicherorte für Ihr Projekt aufzurufen. Klicken Sie danach auf Auswählen.
- Klicken Sie auf Erstellen. In der Google Cloud Console wird die Seite „Dashboard“ aufgerufen und Ihr Projekt wird innerhalb weniger Minuten erstellt.
gcloud-CLI
Greifen Sie in einer der folgenden Entwicklungsumgebungen auf die Google Cloud CLI (gcloud) zu:
-
Cloud Shell: Aktivieren Sie Cloud Shell, um ein Onlineterminal mit der bereits eingerichteten gcloud CLI zu verwenden.
Cloud Shell aktivieren -
Lokale Shell: Zur Verwendung einer lokalen Entwicklungsumgebung müssen Sie die gcloud CLI installieren und initialisieren.
Verwenden Sie zum Erstellen eines Cloud-Projekts den Befehlgcloud projects create:gcloud projects create PROJECT_ID
Abrechnung für das Cloud-Projekt aktivieren
Google Cloud Console
- Rufen Sie in der Google Cloud Console die Seite Abrechnung auf. Klicken Sie auf das Menü > Abrechnung > Meine Projekte.
- Wählen Sie unter Organisation auswählen die Organisation aus, die mit Ihrem Google Cloud-Projekt verknüpft ist.
- Öffnen Sie in der Projektzeile das Menü Aktionen (), klicken Sie auf Abrechnung ändern und wählen Sie das Cloud Billing-Konto aus.
- Klicken Sie auf Konto festlegen.
gcloud-CLI
- Führen Sie folgenden Befehl aus, um verfügbare Rechnungskonten aufzulisten:
gcloud billing accounts list - Rechnungskonto mit einem Google Cloud-Projekt verknüpfen:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDErsetzen Sie Folgendes:
PROJECT_IDist die Projekt-ID für das Cloud-Projekt, für das Sie die Abrechnung aktivieren möchten.BILLING_ACCOUNT_IDist die Rechnungskonto-ID, die mit dem Google Cloud-Projekt verknüpft werden soll.
APIs aktivieren
Google Cloud Console
Aktivieren Sie in der Google Cloud Console die Google Chat API, die Vertex AI API, die Cloud Functions API, die Firestore API, die Cloud Build API, die Pub/Sub API und die Cloud Run Admin API.
Bestätigen Sie, dass Sie die APIs im richtigen Cloud-Projekt aktivieren, und klicken Sie dann auf Weiter.
Prüfen Sie, ob Sie die richtigen APIs aktivieren, und klicken Sie dann auf Aktivieren.
gcloud-CLI
Legen Sie gegebenenfalls das aktuelle Cloud-Projekt auf das Projekt fest, das Sie mit dem Befehl
gcloud config set projecterstellt haben:gcloud config set project PROJECT_IDErsetzen Sie PROJECT_ID durch die Projekt-ID des von Ihnen erstellten Cloud-Projekts.
Aktivieren Sie die Google Chat API, die Vertex AI API, die Cloud Functions API, die Firestore API, die Cloud Build API, die Pub/Sub API und die Cloud Run Admin API mit dem Befehl
gcloud services enable:gcloud services enable chat.googleapis.com \ aiplatform.googleapis.com \ cloudfunctions.googleapis.com \ firestore.googleapis.com \ cloudbuild.googleapis.com \ pubsub.googleapis.com \ run.googleapis.comDie Cloud Build API, die Pub/Sub API und die Cloud Run Admin API sind Voraussetzungen für Cloud Functions.
Authentifizierung und Autorisierung
Für dieses Tutorial ist keine Konfiguration der Authentifizierung und Autorisierung erforderlich.
Für die Aufrufe der Firestore- und Vertex AI-APIs werden in dieser Anleitung Application Default Credentials mit dem Standarddienstkonto verwendet, das an die Cloud-Funktion angehängt ist. Sie müssen es nicht einrichten. In einer Produktionsumgebung würden Sie stattdessen in der Regel ein Dienstkonto erstellen und an die Cloud Functions-Funktion anhängen.
Google Chat App erstellen und bereitstellen
Ihr Google Cloud-Projekt ist nun erstellt und konfiguriert. Sie können jetzt die Google Chat-App erstellen und bereitstellen. In diesem Abschnitt gehen Sie so vor:
- Erstellen Sie eine Firestore-Datenbank, in der User Stories gespeichert und abgerufen werden können.
- Optional können Sie sich den Beispielcode ansehen.
- Erstellen Sie eine Cloud Functions-Funktion, um den Code der Chat-App als Reaktion auf Ereignisse zu hosten und auszuführen, die von Chat als HTTP-Anfragen empfangen werden.
- Erstellen und stellen Sie eine Google Chat-App auf der Seite zur Google Chat API-Konfiguration bereit.
Firestore-Datenbank erstellen
In diesem Abschnitt erstellen Sie eine Firestore-Datenbank, um User-Storys zu speichern und abzurufen. Sie definieren jedoch nicht das Datenmodell. Das Datenmodell wird im Beispielcode implizit durch die Dateien model/user-story.js und model/user.js festgelegt.
Die Datenbank der Chat-App für das Projektmanagement verwendet ein NoSQL-Datenmodell, das auf Dokumenten basiert, die in Sammlungen organisiert sind. Weitere Informationen finden Sie unter Firestore-Datenmodell.
Das folgende Diagramm bietet einen Überblick über das Datenmodell der Google Chat-App für das Projektmanagement:
Die Root-Sammlung ist spaces. Jedes Dokument steht für einen Gruppenbereich, in dem die Chat-App Geschichten erstellt hat. Jede User Story wird durch ein Dokument in der Untersammlung userStories und jeder Nutzer durch ein Dokument in der Untersammlung users dargestellt.
Sammlungs-, Dokument- und Felddefinitionen ansehen
spaces
Gruppenbereiche, in denen die Chat App Stories erstellt hat.
| Felder | |
|---|---|
Document ID | StringEindeutige ID eines bestimmten Bereichs, in dem Stories erstellt werden. Entspricht dem Ressourcennamen des Gruppenbereichs in der Chat API. |
userStories | Subcollection of Documents (Von der Chat-App und ihren Nutzern erstellte Stories. Entspricht der Document ID einer userStories in Firebase. |
users | Subcollection of Documents (user)Nutzer, die Stories erstellt haben oder denen Stories zugewiesen sind. |
displayName | StringDer Anzeigename des Bereichs in der Chat API. Nicht für Direktnachrichten mit Nutzern festgelegt. |
userStories
Von der Chat App und ihren Nutzern erstellte Stories.
| Felder | |
|---|---|
Document ID | StringEindeutige ID einer bestimmten Nutzer-Story, die von der Chat-App und ihren Nutzern erstellt wurde. |
assignee | Document (user)Der Ressourcenname des Nutzers, der mit der Bearbeitung der Story beauftragt wurde. Entspricht der Document ID des users-Dokuments und dem Ressourcennamen eines Nutzers in der Chat API. |
description | StringEine Beschreibung der Softwarefunktion aus der Sicht des Nutzers. |
priority | EnumDie Dringlichkeit, mit der die Arbeit erledigt werden muss. Mögliche Werte sind Low, Medium und High. |
size | EnumDer Arbeitsaufwand. Mögliche Werte sind Small, Medium und Large. |
status | EnumDie Arbeitsphase. Mögliche Werte sind OPEN, STARTED und COMPLETED. |
title | StringDer Titel der Geschichte und eine kurze Zusammenfassung. |
users
Nutzer, die Stories erstellt haben oder denen Stories zugewiesen sind.
| Felder | |
|---|---|
Document ID | StringEindeutige ID eines bestimmten Nutzers. Entspricht dem assignee einer userStories in Firebase und dem Ressourcennamen eines Nutzers in der Chat API. |
avatarUrl | StringURL, unter der das Avatarbild des Nutzers gehostet wird. |
displayName | StringDer Anzeigename des Nutzers in Chat. |
So erstellen Sie die Firestore-Datenbank:
Google Cloud Console
Wechseln Sie in der Google Cloud Console zu Firestore. Klicken Sie auf das Menü > Firestore.
Klicken Sie auf Datenbank erstellen.
Klicken Sie unter Firestore-Modus auswählen auf Nativer Modus.
Klicken Sie auf Weiter.
Konfigurieren Sie die Datenbank:
Lassen Sie unter Datenbank benennen die Datenbank-ID auf
(default)eingestellt.Geben Sie unter Standorttyp eine Region für Ihre Datenbank an, z. B.
us-central1. Für eine optimale Leistung sollten Sie denselben oder einen ähnlichen Standort wie für die Cloud-Funktion der Chat-App auswählen.
Klicken Sie auf Datenbank erstellen.
gcloud-CLI
So erstellen Sie eine Firestore-Datenbank im nativen Modus mit dem Befehl
gcloud firestore databases create:gcloud firestore databases create \ --location=LOCATION \ --type=firestore-nativeErsetzen Sie LOCATION durch den Namen einer Firestore-Region, z. B.
us-central1.
Beispielcode ansehen
Bevor Sie die Cloud-Funktion erstellen, können Sie sich optional den auf GitHub gehosteten Beispielcode ansehen.
Hier finden Sie einen Überblick über die einzelnen Dateien:
env.js- Umgebungskonfigurationsvariablen zum Bereitstellen der Chat-App in einem angegebenen Google Cloud-Projekt und einer angegebenen Region. Sie müssen die Konfigurationsvariablen in dieser Datei aktualisieren.
package.jsonundpackage-lock.json- Node.js-Projekteinstellungen und ‑Abhängigkeiten
index.js- Einstiegspunkt für die Cloud Functions-Funktion der Chat-App. Sie liest das Chat-Ereignis aus der HTTP-Anfrage, ruft den App-Handler auf und postet die HTTP-Antwort als JSON-Objekt.
controllers/app.js- Die Hauptanwendungslogik. Verarbeitet die Interaktionsereignisse, indem Erwähnungen der Chat-App und Slash-Befehle verarbeitet werden.
Um auf Kartenklicks zu reagieren, wird
app-action-handler.jsaufgerufen. controllers/app-action-handler.js- Anwendungslogik für die Verarbeitung von Kartenklicks auf Chat-Interaktionsereignisse.
services/space-service.js,services/user-service.jsundservices/user-story-service.js- Diese Dateien enthalten die Teile der Anwendungslogik, die speziell für die Arbeit mit Chatrooms, Nutzern und Nutzer-Stories vorgesehen sind. Die Funktionen in diesen Dateien werden von
app.jsoderapp-action-handler.jsaufgerufen. Zum Ausführen von Datenbankvorgängen rufen die Funktionen in diesen Dateien Funktionen infirestore-service.jsauf. services/firestore-service.js- Verarbeitet Datenbankvorgänge.
Die Funktionen in dieser Datei werden von
services/space-service.js,services/user-service.jsundservices/user-story-service.jsaufgerufen. services/aip-service.js- Ruft die Vertex AI API für die Vorhersage von generativem KI-Text auf.
model/*.js- Diese Dateien enthalten die Definition von Klassen und Enums, die von den Anwendungsdiensten zum Speichern und Übergeben von Daten zwischen Funktionen verwendet werden. Sie legen das Datenmodell für die Firestore-Datenbank fest.
views/*.js- Jede Datei in diesem Verzeichnis instanziiert ein Kartenobjekt, das die Chat-App dann als Kartennachricht oder als Antwort auf eine Dialogaktion an Chat zurücksendet.
views/widgets/*.js- Jede Datei instanziiert ein Widget-Objekt, das die App zum Erstellen der Karten im Verzeichnis
views/verwendet. test/**/*.test.js- Jede Datei in diesem Verzeichnis und seinen Unterverzeichnissen enthält die Unittests für die entsprechende Funktion, den entsprechenden Controller, Dienst, die entsprechende Ansicht oder das entsprechende Widget.
Sie können alle Unit-Tests ausführen, indem Sie
npm run testim Stammverzeichnis des Projekts ausführen.
Cloud Functions-Funktion erstellen und bereitstellen
In diesem Abschnitt erstellen und stellen Sie eine Cloud-Funktion bereit, die die Anwendungslogik der Chat-App für das Projektmanagement enthält.
Die Cloud-Funktion wird als Reaktion auf eine HTTP-Anfrage von Chat ausgeführt, die ein Chat-Interaktionsereignis enthält. Wenn der Cloud-Funktionscode ausgeführt wird, verarbeitet er das Ereignis und gibt eine Antwort an Chat zurück, die von Chat als Nachricht, Dialogfeld oder andere Art von Nutzerinteraktion gerendert wird. Falls zutreffend, liest die Cloud-Funktion auch Daten aus der Firestore-Datenbank oder schreibt Daten in die Firestore-Datenbank.
So erstellen Sie die Cloud Functions-Funktion:
Google Cloud Console
Laden Sie den Code von GitHub als ZIP-Datei herunter.
Extrahieren Sie die heruntergeladene ZIP-Datei.
Der extrahierte Ordner enthält das gesamte Google Workspace-Beispiel-Repository.
Rufen Sie im extrahierten Ordner
google-chat-samples-main/node/project-management-app/auf und komprimieren Sie dann den Ordnerproject-management-appin eine ZIP-Datei.Das Stammverzeichnis der ZIP-Datei muss die folgenden Dateien und Ordner enthalten:
env.jsREADME.mdgcloudignore.textpackage-lock.jsonpackage.jsonindex.jsmodel/controllers/views/services/
Wechseln Sie in der Google Cloud Console zur Seite Cloud Functions:
Achten Sie darauf, dass das Google Cloud-Projekt für Ihre Chat-App ausgewählt ist.
Klicken Sie auf Funktion erstellen.
Richten Sie Ihre Funktion auf der Seite Funktion erstellen ein:
- Wählen Sie unter Umgebung die Option Cloud Run Function aus.
- Geben Sie unter Funktionsname
project-management-tutorialein. - Wählen Sie unter Region eine Region aus.
- Wählen Sie unter Authentifizierung die Option Nicht authentifizierte Aufrufe zulassen aus.
- Klicken Sie auf Weiter.
Wählen Sie unter Laufzeit die Option Node.js 20 aus.
Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
projectManagementChatAppein.Wählen Sie unter Quellcode die Option ZIP-Datei hochladen aus.
Erstellen Sie einen Bucket oder wählen Sie einen Bucket unter Ziel-Bucket aus:
- Klicken Sie auf Durchsuchen.
- Wählen Sie einen Bucket aus.
- Klicken Sie auf Auswählen.
Google Cloud lädt die ZIP-Datei in diesen Bucket hoch und entpackt die Komponentendateien. Cloud Functions kopiert die Komponentendateien dann in die Cloud-Funktion.
Laden Sie unter ZIP-Datei die ZIP-Datei hoch, die Sie von GitHub heruntergeladen, entpackt und neu komprimiert haben:
- Klicken Sie auf Durchsuchen.
- Wählen Sie die ZIP-Datei aus.
- Klicken Sie auf Öffnen.
Klicken Sie auf Bereitstellen.
Die Seite Cloud Functions-Details wird geöffnet und Ihre Funktion wird mit zwei Fortschrittsanzeigen angezeigt: eine für den Build und eine für den Dienst. Wenn beide Fortschrittsanzeigen verschwinden und durch ein Häkchen ersetzt werden, ist Ihre Funktion bereitgestellt und einsatzbereit.
Bearbeiten Sie den Beispielcode, um Konstanten festzulegen:
- Klicken Sie auf der Seite Cloud-Funktionsdetails auf Bearbeiten.
- Klicken Sie auf Weiter.
- Wählen Sie unter Quellcode die Option Inline-Editor aus.
- Öffnen Sie die Datei
env.jsim Inline-Editor. - Ersetzen Sie project-id durch Ihre Cloudprojekt-ID.
- Optional: Aktualisieren Sie us-central1 mit einem unterstützten Standort für Ihre Cloud Functions-Funktion.
Klicken Sie auf Bereitstellen.
Kopieren Sie nach der Bereitstellung der Funktion die Trigger-URL:
- Klicken Sie auf der Seite Funktionsdetails auf Trigger.
- Kopieren Sie die URL. Sie benötigen sie, um die Chat-App im nächsten Abschnitt zu konfigurieren.
gcloud-CLI
Klonen Sie den Code aus GitHub:
git clone https://github.com/googleworkspace/google-chat-samples.gitWechseln Sie in das Verzeichnis, das den Code für diese Chat-App zur Projektverwaltung enthält:
cd google-chat-samples/node/project-management-appBearbeiten Sie die Datei
env.js, um Umgebungsvariablen festzulegen:- Ersetzen Sie project-id durch Ihre Google Cloud-Projekt-ID.
- Ersetzen Sie us-central1 durch den Standort Ihres Google Cloud-Projekts.
Stellen Sie die Cloud Functions-Funktion in Google Cloud bereit:
gcloud functions deploy project-management-tutorial \ --gen2 \ --region=REGION \ --runtime=nodejs20 \ --source=. \ --entry-point=projectManagementChatApp \ --trigger-http \ --allow-unauthenticatedErsetzen Sie REGION durch einen Cloud Functions-Standort, an dem die Infrastruktur gehostet wird, z. B.
us-central1.
- Kopieren Sie nach der Bereitstellung der Funktion das Attribut
urlaus der Antwort. Dies ist die Trigger-URL, die Sie im folgenden Abschnitt zum Konfigurieren der Google Chat-App verwenden.
Google Chat-App in der Google Cloud Console konfigurieren
In diesem Abschnitt wird beschrieben, wie Sie die Chat API in der Google Cloud Console mit Informationen zu Ihrer Chat-App konfigurieren, einschließlich des Namens der Chat-App, der unterstützten Slash-Befehle und der Trigger-URL der Cloud-Funktion der Chat-App, an die sie Chat-Interaktionsereignisse sendet.
Klicken Sie in der Google Cloud Console auf das Menü > Weitere Produkte > Google Workspace > Produktbibliothek > Google Chat API > Verwalten > Konfiguration.
Geben Sie unter App-Name
Project Managerein.Geben Sie unter Avatar URL (Avatar-URL)
https://developers.google.com/chat/images/quickstart-app-avatar.pngein.Geben Sie unter Beschreibung den Wert
Manages projects with user stories.ein.Klicke auf die Ein/Aus-Schaltfläche Interaktive Funktionen aktivieren, um die Position „Ein“ festzulegen.
Wählen Sie unter Funktionsweise die Option Gruppenbereichen und Gruppenunterhaltungen beitreten aus.
Wählen Sie unter Verbindungseinstellungen die Option HTTP-Endpunkt-URL aus.
Fügen Sie unter HTTP-Endpunkt-URL die Trigger-URL ein, die Sie aus der Cloud Functions-Bereitstellung kopiert haben. Sie muss im Format
https://REGION-PROJECT_ID.cloudfunctions.net/project-management-tutorialvorliegen. Wenn Sie die Cloud-Funktion mit der gcloud CLI bereitgestellt haben, ist dies die Eigenschafturl.Registrieren Sie die Slash-Befehle der Chat-App. So registrieren Sie einen Slash-Befehl:
- Klicken Sie unter Befehle auf Befehl hinzufügen.
Geben Sie für jeden in der folgenden Tabelle aufgeführten Slash-Befehl den Namen, die Befehls-ID und die Beschreibung ein und wählen Sie aus, ob der Slash-Befehl ein Dialogfeld öffnet. Klicken Sie dann auf Fertig:
Name Befehls-ID Beschreibung Befehlstyp Name des Slash-Befehls Öffnet ein Dialogfeld User Story erstellen 1 Erstelle eine Geschichte mit dem angegebenen Titel. Slash-Befehl /createUserStoryAuswahl aufgehoben Meine User Stories 2 Listet alle dem Nutzer zugewiesenen Stories auf. Slash-Befehl /myUserStoriesAuswahl aufgehoben User Story 3 Zeigt den aktuellen Status der angegebenen Story an. Slash-Befehl /userStoryAuswahl aufgehoben User Storys verwalten 4 Öffnet ein Dialogfeld, in dem Geschichten bearbeitet werden können. Slash-Befehl /manageUserStoriesAusgewählt User Storys bereinigen 5 Löscht alle Meldungen im Gruppenbereich. Slash-Befehl /cleanupUserStoriesAuswahl aufgehoben
Wählen Sie unter Sichtbarkeit die Option Diese Chat-App bestimmten Personen und Gruppen in Ihrer Workspace-Domain zur Verfügung stellen aus und geben Sie Ihre E-Mail-Adresse ein.
Optional können Sie unter Logs die Option Fehler in Logging protokollieren auswählen.
Klicken Sie auf Speichern. Es wird eine Meldung angezeigt, dass die Konfiguration gespeichert wurde. Das bedeutet, dass die Chat-App bereit für Tests ist.
Chat App testen
Testen Sie die Chat-App für das Projektmanagement, indem Sie ihr Nachrichten senden und ihre Slash-Befehle verwenden, um User-Storys zu erstellen, zu bearbeiten und zu löschen.
Öffnen Sie Google Chat mit dem Google Workspace-Konto, das Sie angegeben haben, als Sie sich als vertrauenswürdiger Tester hinzugefügt haben.
- Klicken Sie auf Neuer Chat.
- Geben Sie im Feld Eine oder mehrere Personen hinzufügen den Namen Ihrer Chat-App ein.
Wählen Sie Ihre Chat-App aus den Ergebnissen aus. Eine Direktnachricht wird geöffnet.
- Geben Sie in der neuen Direktnachricht mit der App
Helloein und drücken Sieenter. Die Chat-App für das Projektmanagement antwortet mit einem Hilfemenü, in dem beschrieben wird, was sie kann. - Wenn Sie eine Geschichte erstellen möchten, geben Sie
/createUserStory Test storyin die Nachrichtenleiste ein und senden Sie die Nachricht. Die Chat-App für das Projektmanagement antwortet mit einer Kartenmitteilung, in der die User Story beschrieben wird, die sie mit generativer KI von Vertex AI für Sie erstellt hat. Sehen Sie sich in der Console die Firestore-Datenbank an, um die Datensätze zu prüfen, die für den Gruppenbereich erstellt wurden, dem Sie die Chat-App hinzugefügt haben, sowie die Nutzer, die mit ihr interagiert haben, und die von Ihnen erstellte User Story.
Kehren Sie zu Google Chat zurück.
- Optional: Klicken Sie auf Bearbeiten, um die Geschichte zu bearbeiten. Wenn Sie mit der Geschichte zufrieden sind, klicken Sie auf Speichern.
- Testen Sie jeden von der App unterstützten Slash-Befehl. Geben Sie dazu
/ein oder erwähnen Sie die Chat App. - Löschen Sie die Test-User-Story mit dem
/cleanupUserStories-Befehl. Alternativ können Sie die App entfernen oder deinstallieren. Wenn Sie die App entfernen, werden alle Nutzergeschichten gelöscht, die in diesem Gruppenbereich erstellt wurden.
Fehlerbehebung
Wenn eine Google Chat-App oder Karte einen Fehler zurückgibt, wird in der Chat-Benutzeroberfläche die Meldung „Ein Fehler ist aufgetreten“ angezeigt. oder „Ihre Anfrage kann nicht bearbeitet werden.“ Manchmal wird in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt, aber die Chat-App oder ‑Karte liefert ein unerwartetes Ergebnis, z. B. wird eine Kartennachricht nicht angezeigt.
Auch wenn in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt wird, sind aussagekräftige Fehlermeldungen und Protokolldaten verfügbar, die Ihnen helfen, Fehler zu beheben, wenn die Fehlerprotokollierung für Chat-Apps aktiviert ist. Informationen zum Aufrufen, Debuggen und Beheben von Fehlern finden Sie unter Google Chat-Fehler beheben.
Bereinigen
Damit Ihrem Google Cloud-Konto die in dieser Anleitung verwendeten Ressourcen nicht in Rechnung gestellt werden, empfehlen wir, das Cloud-Projekt zu löschen.
- Wechseln Sie in der Google Cloud Console zur Seite Ressourcen verwalten. Klicken Sie auf das Menü > IAM & Verwaltung > Ressourcen verwalten.
- Wählen Sie in der Projektliste das Projekt aus, das Sie löschen möchten, und klicken Sie dann auf Löschen .
- Geben Sie im Dialogfeld die Projekt-ID ein und klicken Sie auf Beenden, um das Projekt zu löschen.
Weitere Informationen
- Antworten auf Fragen basierend auf Chat-Unterhaltungen mit einer KI-Chat-App von Gemini
- Mit Google Chat, Vertex AI und Apps Script auf Vorfälle reagieren


