In diesem Tutorial erstellen Sie eine Google Chat-App, die in Echtzeit auf Vorfälle reagiert. Bei der Reaktion auf einen Vorfall erstellt und füllt die App einen Chat-Gruppenbereich, erleichtert die Behebung des Vorfalls durch Nachrichten, Slash-Befehle und Dialogfelder und fasst die Reaktion auf den Vorfall mithilfe von KI in einem Google Docs-Dokument zusammen.
Ein Vorfall ist ein Ereignis, das sofortige Aufmerksamkeit eines Teams erfordert, um es zu beheben. Beispiele für Vorfälle:
- In einer CRM-Plattform (Customer-Relationship-Management) wird ein zeitkritischer Fall erstellt, für den ein Serviceteam zusammenarbeiten muss, um eine Lösung zu finden.
- Ein System geht offline und benachrichtigt eine Gruppe von Site Reliability Engineers (SREs), damit sie zusammenarbeiten können, um es wieder online zu bringen.
- Ein Erdbeben mit hoher Magnitude ereignet sich und Einsatzkräfte müssen ihre Reaktion koordinieren.
In dieser Anleitung beginnt die Vorfallbenachrichtigung, wenn jemand den Vorfall durch Klicken auf eine Schaltfläche auf einer Webseite meldet. Auf der Webseite wird ein Vorfall simuliert, indem Nutzer aufgefordert werden, grundlegende Vorfallsinformationen einzugeben: Titel, Beschreibung und E‑Mail-Adressen der Reaktionsverantwortlichen.
So sieht die Chat-App für die Vorfallverwaltung in Aktion aus:
-

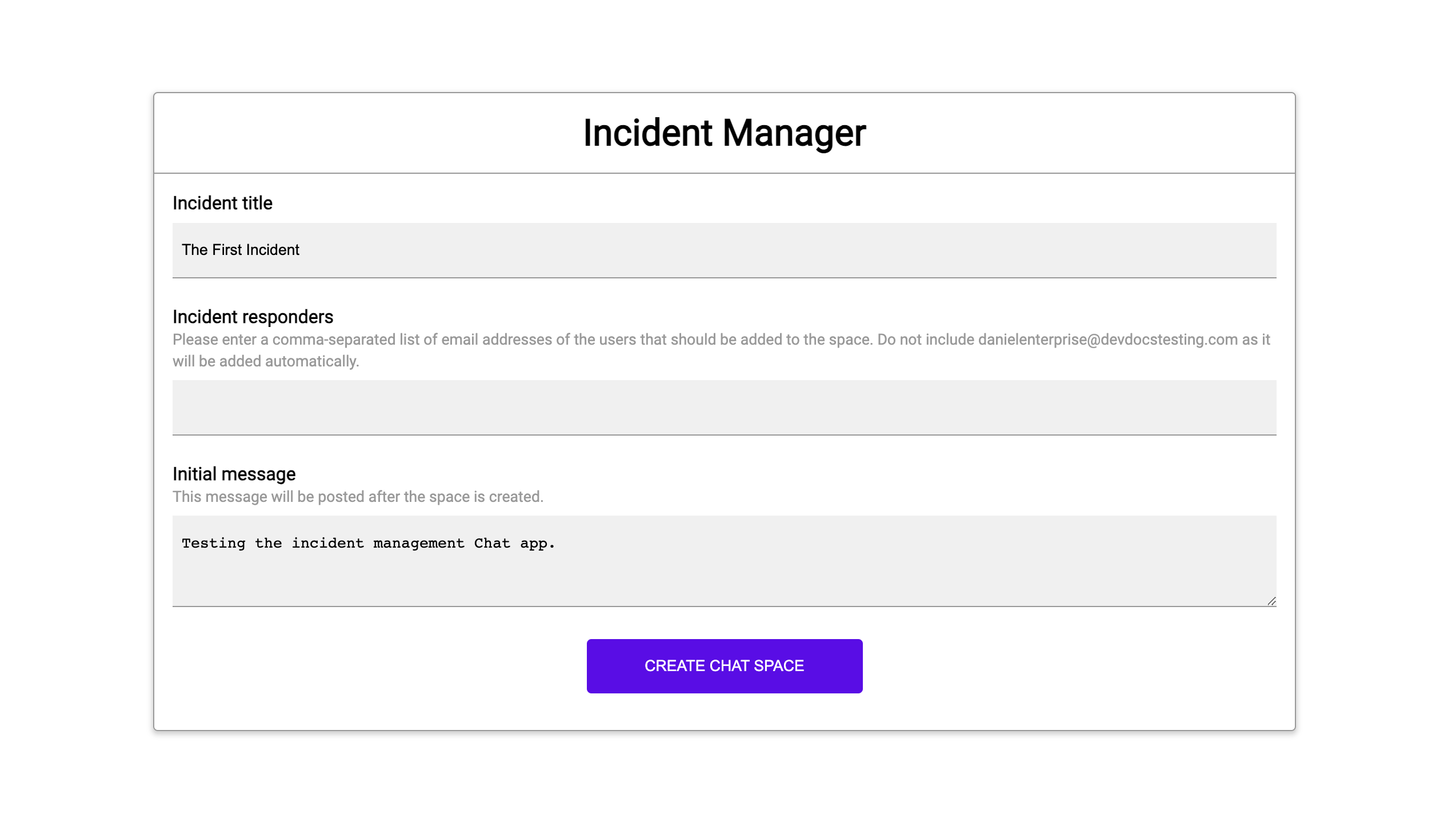
Abbildung 1: Die Website, auf der Nutzer einen Vorfall melden können. -

Abbildung 2: Benachrichtigung, dass der Chatbereich für den Vorfall erstellt wurde. -

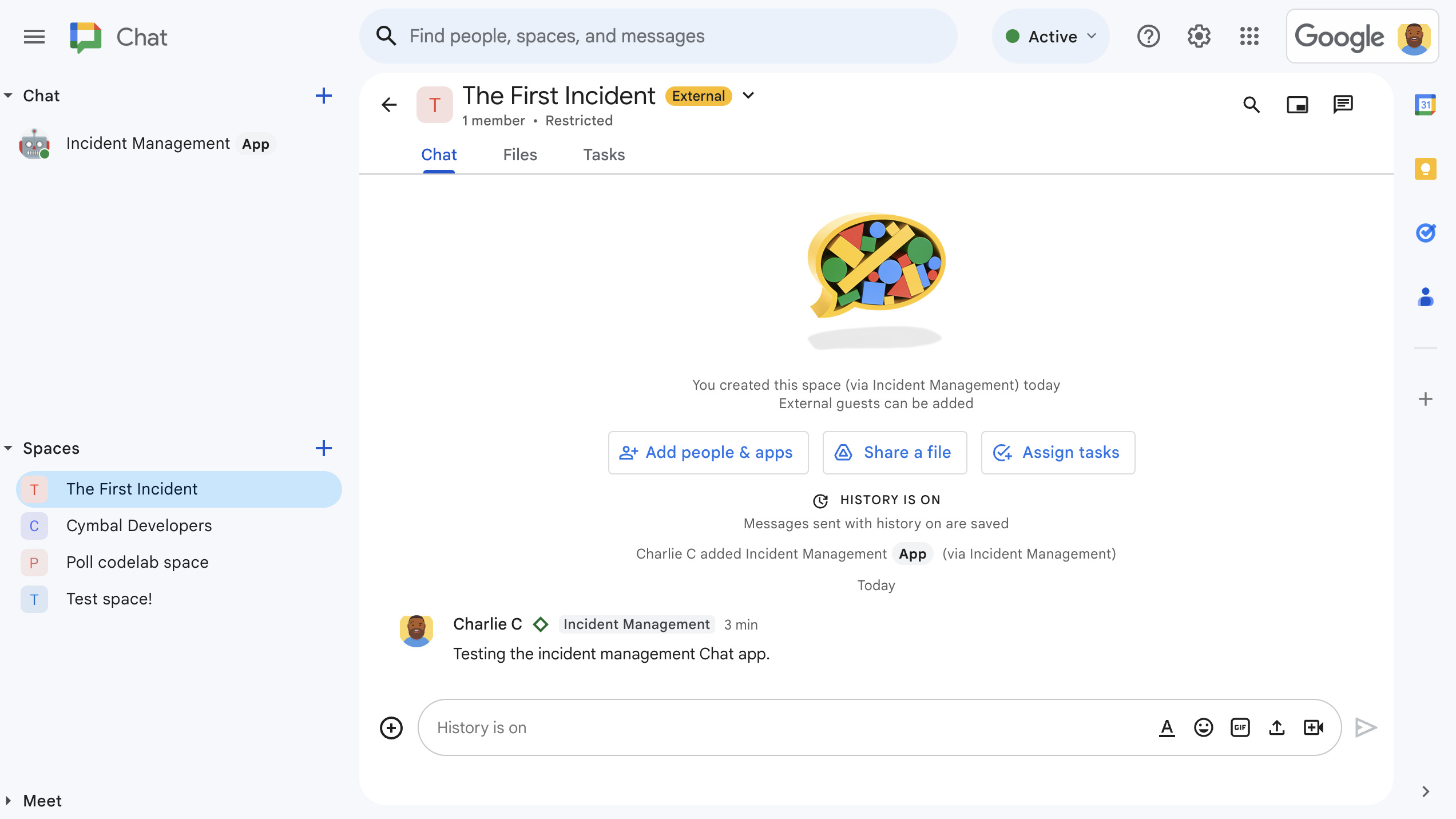
Abbildung 3: Der Chat-Bereich für die Reaktion auf Vorfälle. -

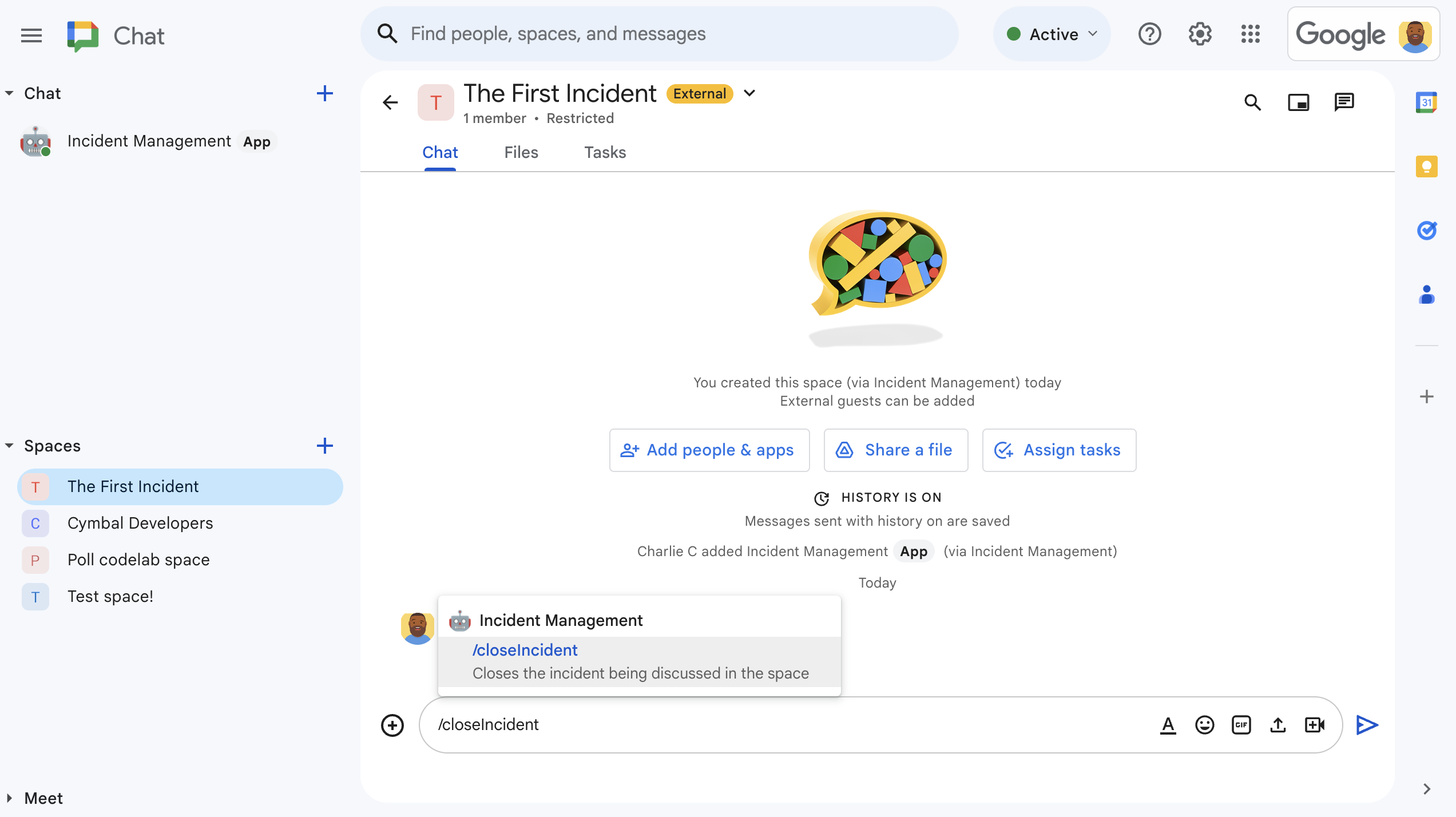
Abbildung 4: Den Vorfall mit einem Slash-Befehl beheben. -

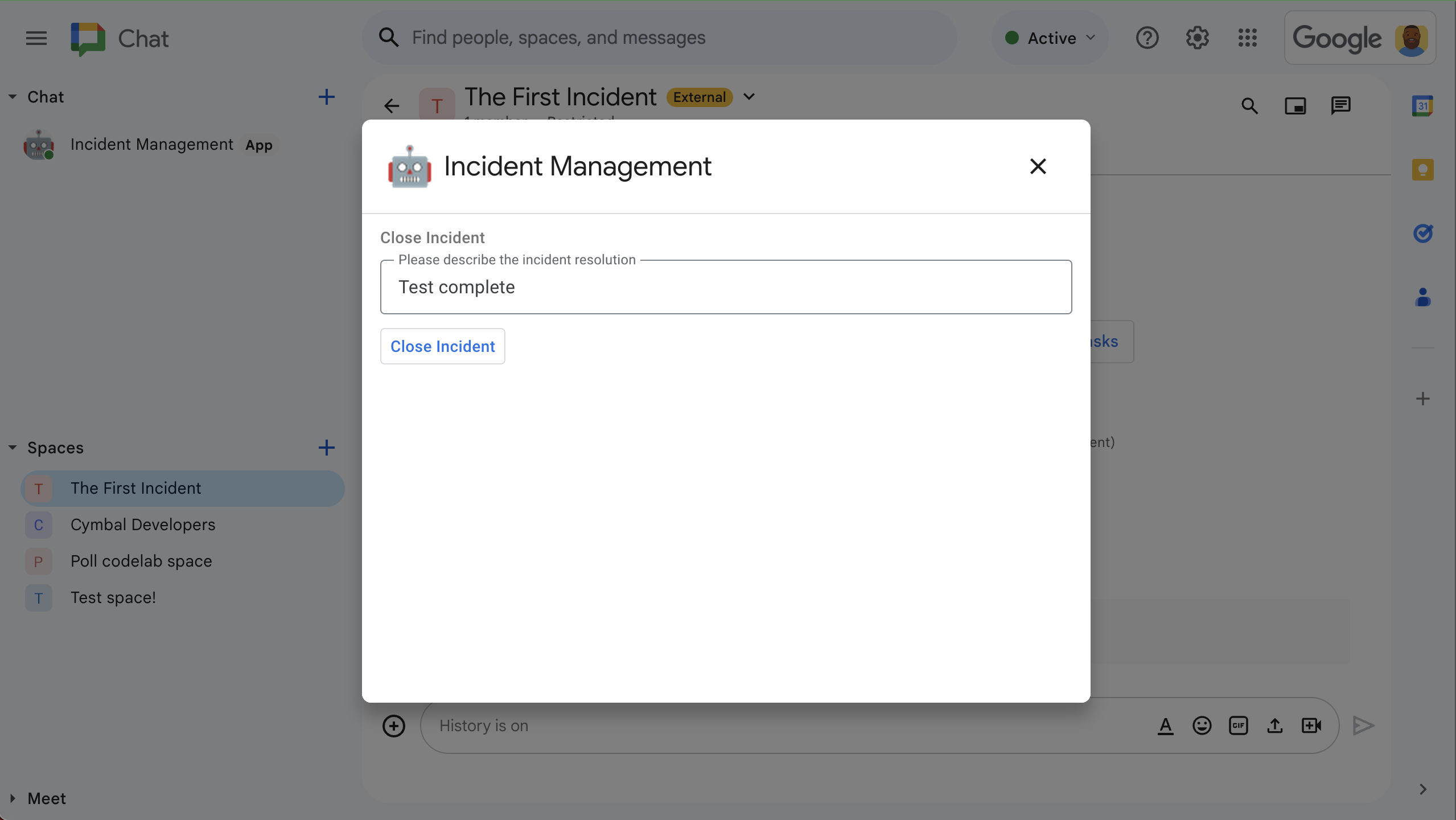
Abbildung 5. Dialogfeld zur Behebung von Vorfällen. -

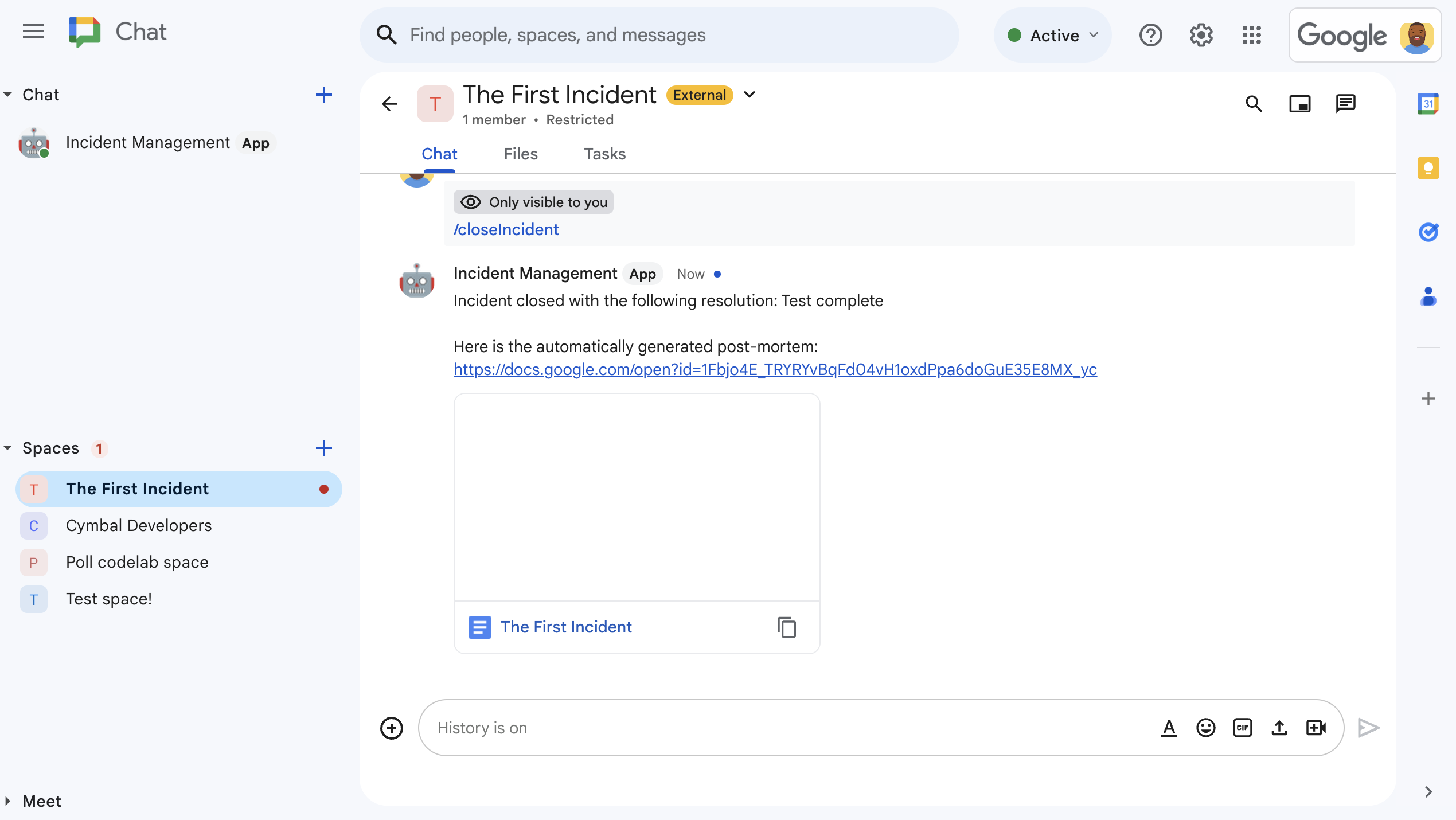
Abbildung 6. Google-Dokument zur Problembehebung, das im Gruppenbereich geteilt wurde. -

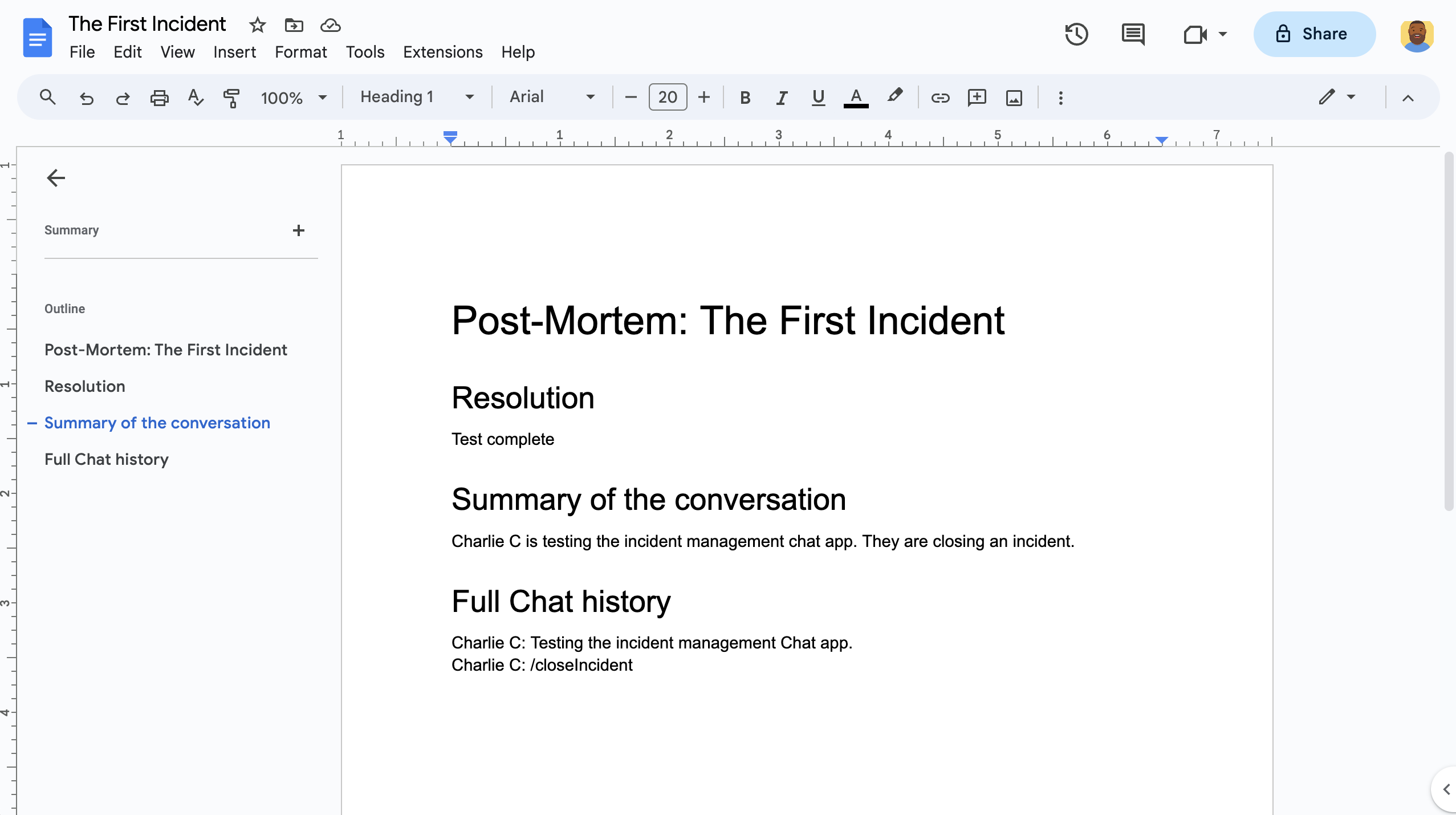
Abbildung 7. Google-Dokument zur Behebung von Vorfällen im Zusammenhang mit KI-Zusammenfassungen
Vorbereitung
Wenn Sie eine dieser Voraussetzungen für Ihre Organisation aktivieren müssen, bitten Sie Ihren Google Workspace-Administrator, sie zu aktivieren:
- Ein Google Workspace-Konto für Unternehmen mit Zugriff auf Google Chat.
- Die Verzeichnisfreigabe (Kontaktfreigabe) muss für Google Workspace aktiviert sein. Die Incident-App verwendet das Verzeichnis, um die Kontaktdaten der Einsatzkräfte wie Name und E-Mail-Adresse nachzuschlagen. Die Reaktionsverantwortlichen müssen Nutzer mit einem Google Chat-Konto in Ihrer Google Workspace-Organisation sein.
Ziele
- Erstellen Sie eine Chat-App, die auf Vorfälle reagiert.
- So können Sie Nutzern helfen, auf Vorfälle zu reagieren:
- Arbeitsbereiche für die Reaktion auf Vorfälle erstellen.
- Nachrichten mit Zusammenfassungen von Vorfällen und Reaktionen posten.
- Zusammenarbeit mit interaktiven Chat-App-Funktionen unterstützen
- Gespräche und Lösungen mit Vertex AI zusammenfassen
Architektur
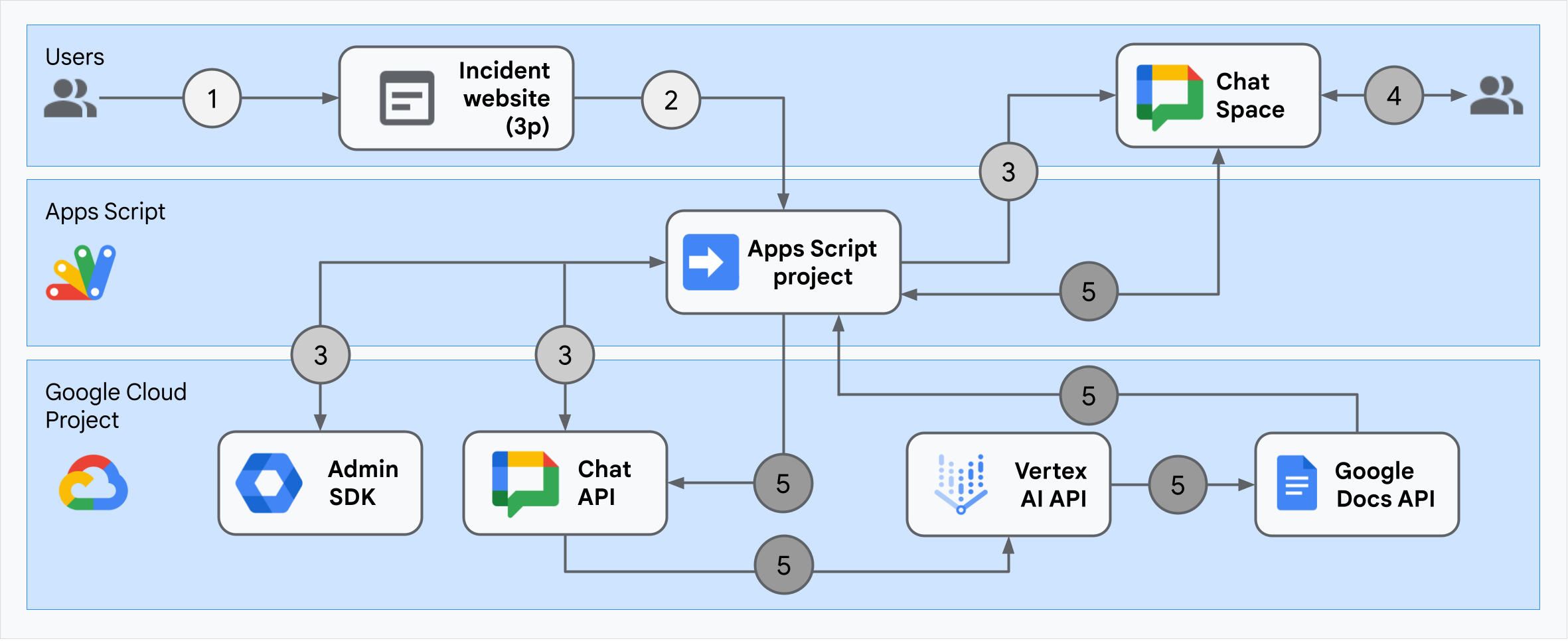
Das folgende Diagramm zeigt die Architektur der Google Workspace- und Google Cloud-Ressourcen, die von der Google Chat-App für die Reaktion auf Vorfälle verwendet werden.

Die Architektur zeigt, wie die Google Chat-App zur Reaktion auf Vorfälle einen Vorfall und eine Lösung verarbeitet.
Ein Nutzer startet einen Vorfall über eine externe Website, die auf Apps Script gehostet wird.
Die Website sendet eine asynchrone HTTP-Anfrage an die Google Chat-App, die ebenfalls in Apps Script gehostet wird.
Die Google Chat App zur Reaktion bei Vorfällen verarbeitet die Anfrage:
Der Apps Script Admin SDK-Dienst ruft Informationen zu Teammitgliedern ab, z. B. Nutzer-ID und E-Mail-Adresse.
Mit einer Reihe von HTTP-Anfragen an die Chat API über den erweiterten Chat-Dienst von Apps Script erstellt die Google Chat-App zur Reaktion auf Vorfälle einen Chat-Gruppenbereich für Vorfälle, fügt Teammitglieder hinzu und sendet eine Nachricht an den Gruppenbereich.
Teammitglieder besprechen den Vorfall im Chatbereich.
Ein Teammitglied ruft einen Slash-Befehl auf, um eine Lösung für den Vorfall zu signalisieren.
Ein HTTP-Aufruf der Chat API mit dem erweiterten Chat-Dienst von Apps Script listet alle Nachrichten des Chat-Gruppenbereichs auf.
Vertex AI empfängt die aufgeführten Nachrichten und generiert eine Zusammenfassung.
Der Apps Script-Dienst
DocumentApperstellt ein Docs-Dokument und fügt dem Dokument die Zusammenfassung von Vertex AI hinzu.Die Google Chat-App für die Reaktion auf Vorfälle ruft die Chat API auf, um eine Nachricht mit einem Link zum Zusammenfassungsdokument in Google Docs zu senden.
Umgebung vorbereiten
In diesem Abschnitt wird beschrieben, wie Sie ein Google Cloud-Projekt für die Chat-App erstellen und konfigurieren.
Google Cloud-Projekt erstellen
Google Cloud Console
- Klicken Sie in der Google Cloud Console auf das Menü > IAM & Verwaltung > Projekt erstellen.
-
Geben Sie im Feld Projektname einen aussagekräftigen Namen für Ihr Projekt ein.
Optional: Wenn Sie die Projekt-ID bearbeiten möchten, klicken Sie auf Bearbeiten. Die Projekt-ID kann nach dem Erstellen des Projekts nicht mehr geändert werden. Wählen Sie also eine ID aus, die während der gesamten Dauer des Projekts den Anforderungen entspricht.
- Klicken Sie im Feld Speicherort auf Durchsuchen, um mögliche Speicherorte für Ihr Projekt aufzurufen. Klicken Sie danach auf Auswählen.
- Klicken Sie auf Erstellen. In der Google Cloud Console wird die Seite „Dashboard“ aufgerufen und Ihr Projekt wird innerhalb weniger Minuten erstellt.
gcloud-CLI
Greifen Sie in einer der folgenden Entwicklungsumgebungen auf die Google Cloud CLI (gcloud) zu:
-
Cloud Shell: Aktivieren Sie Cloud Shell, um ein Onlineterminal mit der bereits eingerichteten gcloud CLI zu verwenden.
Cloud Shell aktivieren -
Lokale Shell: Zur Verwendung einer lokalen Entwicklungsumgebung müssen Sie die gcloud CLI installieren und initialisieren.
Verwenden Sie zum Erstellen eines Cloud-Projekts den Befehlgcloud projects create:gcloud projects create PROJECT_ID
Abrechnung für das Cloud-Projekt aktivieren
Google Cloud Console
- Rufen Sie in der Google Cloud Console die Seite Abrechnung auf. Klicken Sie auf das Menü > Abrechnung > Meine Projekte.
- Wählen Sie unter Organisation auswählen die Organisation aus, die mit Ihrem Google Cloud-Projekt verknüpft ist.
- Öffnen Sie in der Projektzeile das Menü Aktionen (), klicken Sie auf Abrechnung ändern und wählen Sie das Cloud Billing-Konto aus.
- Klicken Sie auf Konto festlegen.
gcloud-CLI
- Führen Sie folgenden Befehl aus, um verfügbare Rechnungskonten aufzulisten:
gcloud billing accounts list - Rechnungskonto mit einem Google Cloud-Projekt verknüpfen:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDErsetzen Sie Folgendes:
PROJECT_IDist die Projekt-ID für das Cloud-Projekt, für das Sie die Abrechnung aktivieren möchten.BILLING_ACCOUNT_IDist die Rechnungskonto-ID, die mit dem Google Cloud-Projekt verknüpft werden soll.
APIs aktivieren
Google Cloud Console
Aktivieren Sie in der Google Cloud Console die Google Chat API, die Google Docs API, die Admin SDK API und die Vertex AI API.
Bestätigen Sie, dass Sie die APIs im richtigen Cloud-Projekt aktivieren, und klicken Sie auf Weiter.
Prüfen Sie, ob Sie die richtigen APIs aktivieren, und klicken Sie dann auf Aktivieren.
gcloud-CLI
Legen Sie gegebenenfalls das aktuelle Cloud-Projekt auf das Projekt fest, das Sie mit dem
gcloud config set project-Befehl erstellt haben:gcloud config set project PROJECT_IDErsetzen Sie PROJECT_ID durch die Projekt-ID des von Ihnen erstellten Cloud-Projekts.
Aktivieren Sie die Google Chat API, die Google Docs API, die Admin SDK API und die Vertex AI API mit dem
gcloud services enable-Befehl:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Authentifizierung und Autorisierung einrichten
Durch die Authentifizierung und Autorisierung kann die Chat-App auf Ressourcen in Google Workspace und Google Cloud zugreifen, um eine Reaktion auf einen Vorfall zu verarbeiten.
In dieser Anleitung veröffentlichen Sie die App intern. Daher ist es in Ordnung, Platzhalterinformationen zu verwenden. Bevor Sie die App extern veröffentlichen, müssen Sie die Platzhalterinformationen auf dem Zustimmungsbildschirm durch echte Informationen ersetzen.
Rufen Sie in der Google Cloud Console das Menü > Google Auth platform ;> Branding auf.
Wenn Sie dieGoogle Auth platformbereits konfiguriert haben, können Sie die folgenden Einstellungen für den OAuth-Zustimmungsbildschirm unter Branding, Zielgruppe und Datenzugriff konfigurieren. Wenn Sie die Meldung Google Auth platform noch nicht konfiguriert sehen, klicken Sie auf Jetzt starten:
- Geben Sie unter App-Informationen bei App-Name
Incident Managementein. - Wählen Sie unter E-Mail-Adresse für den Nutzer-Support Ihre E-Mail-Adresse oder eine geeignete Google-Gruppe aus.
- Klicken Sie auf Weiter.
- Wählen Sie unter Zielgruppe die Option Intern aus. Wenn Sie Intern nicht auswählen können, wählen Sie Extern aus.
- Klicken Sie auf Weiter.
- Geben Sie unter Kontaktdaten eine E-Mail-Adresse ein, unter der Sie über Änderungen an Ihrem Projekt benachrichtigt werden können.
- Klicken Sie auf Weiter.
- Sehen Sie sich unter Abschließen die Nutzerdatenrichtlinie für Google API-Dienste an. Wenn Sie damit einverstanden sind, wählen Sie Ich stimme der Nutzerdatenrichtlinie für Google API-Dienste zu aus.
- Klicken Sie auf Weiter.
- Klicken Sie auf Erstellen.
- Wenn Sie Extern als Nutzertyp ausgewählt haben, fügen Sie Testnutzer hinzu:
- Klicken Sie auf Zielgruppe.
- Klicken Sie unter Testnutzer auf Nutzer hinzufügen.
- Geben Sie Ihre E‑Mail-Adresse und die E‑Mail-Adressen aller anderen autorisierten Testnutzer ein und klicken Sie auf Speichern.
- Geben Sie unter App-Informationen bei App-Name
Klicken Sie auf Datenzugriff > Bereiche hinzufügen oder entfernen. Ein Bereich mit einer Liste der Bereiche für jede API, die Sie in Ihrem Google Cloud-Projekt aktiviert haben, wird angezeigt.
Fügen Sie unter Bereiche manuell hinzufügen die folgenden Bereiche ein:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Klicken Sie auf Zur Tabelle hinzufügen.
Klicken Sie auf Aktualisieren.
Nachdem Sie die für Ihre App erforderlichen Bereiche ausgewählt haben, klicken Sie auf der Seite Datenzugriff auf Speichern.
Chat-App erstellen und bereitstellen
Im folgenden Abschnitt kopieren und aktualisieren Sie ein gesamtes Apps Script-Projekt, das den gesamten erforderlichen Anwendungscode für Ihre Chat-App enthält. Sie müssen also nicht jede Datei einzeln kopieren und einfügen.
Einige Funktionen enthalten Unterstriche am Ende ihrer Namen, z. B. processSlashCommand_() aus ChatApp.gs. Der Unterstrich blendet die Funktion auf der Webseite zur Initialisierung von Vorfällen aus, wenn sie in einem Browser geöffnet ist. Weitere Informationen finden Sie unter Private Funktionen.
Apps Script unterstützt zwei Dateitypen: .gs-Skripts und .html-Dateien. Um diese Unterstützung zu nutzen, ist das clientseitige JavaScript der App in <script />-Tags und das CSS in <style />-Tags in einer HTML-Datei enthalten.
Optional können Sie sich das gesamte Projekt auf GitHub ansehen.
Hier finden Sie einen Überblick über die einzelnen Dateien:
Consts.gsDefiniert Konstanten, auf die in anderen Code-Dateien verwiesen wird, einschließlich Ihrer Cloud-Projekt-ID, der Vertex AI-Standort-ID und der Slash-Befehls-ID zum Schließen eines Vorfalls.
Consts.gs-Code ansehenChatApp.gsVerarbeitet Chat-Interaktionsereignisse, einschließlich Nachrichten, Infokartenklicks, Slash-Befehle und Dialogfelder. Reagiert auf den
/closeIncident-Befehl, indem ein Dialogfeld geöffnet wird, in dem Details zur Lösung des Vorfalls erfasst werden. Liest Nachrichten im Bereich, indem die Methodespaces.messages.listin der Chat API aufgerufen wird. Ruft Nutzer-IDs über den Admin SDK Directory-Dienst in Apps Script ab.ChatApp.gs-Code ansehenChatSpaceCreator.gsEmpfängt Formulardaten, die Nutzer auf der Webseite zur Initialisierung von Vorfällen eingeben, und verwendet sie, um einen Chatbereich einzurichten. Dazu wird der Bereich erstellt und mit Daten gefüllt. Anschließend wird eine Nachricht zum Vorfall gepostet.
ChatSpaceCreator.gs-Code ansehenDocsApi.gsRuft die Google Docs API auf, um ein Google Docs-Dokument im Google Drive eines Nutzers zu erstellen, und schreibt eine Zusammenfassung der in
VertexAiApi.gserstellten Vorfallinformationen in das Dokument.DocsApi.gs-Code ansehenVertexAiApi.gsFasst die Unterhaltung im Chatbereich mit Vertex AI zusammen. Diese Zusammenfassung wird in einem speziell erstellten Dokument in
DocsAPI.gsveröffentlicht.VertexAiApi.gs-Code ansehenWebController.gsStellt die Website zur Initialisierung von Vorfällen bereit.
WebController.gs-Code ansehenIndex.htmlDer HTML-Code der Website zur Initialisierung des Vorfalls.
Index.html-Code ansehenJavaScript.htmlVerarbeitet das Formularverhalten, einschließlich Übermittlungen, Fehlern und Löschvorgängen, für die Website zur Initialisierung von Vorfällen. Sie wird von der benutzerdefinierten Funktion
includeinWebController.gsinIndex.htmlaufgenommen.JavaScript.html-Code ansehenStylesheet.htmlDas CSS für die Website zur Vorfallinitialisierung. Sie wird von der benutzerdefinierten
include-Funktion inWebController.gsinIndex.htmleingefügt.Stylesheet.html-Code ansehen
Cloud-Projektnummer und ‑ID ermitteln
Rufen Sie in der Google Cloud Console Ihr Cloud-Projekt auf.
Klicken Sie auf „Einstellungen und Dienstprogramme“ > Projekteinstellungen.
Notieren Sie sich die Werte in den Feldern Projektnummer und Projekt-ID. Sie verwenden sie in den folgenden Abschnitten.
Apps Script-Projekt erstellen
So erstellen Sie ein Apps Script-Projekt und verbinden es mit Ihrem Cloud-Projekt:
- Klicken Sie auf die folgende Schaltfläche, um das Apps Script-Projekt Mit Google Chat auf Vorfälle reagieren zu öffnen.
Projekt öffnen - Klicken Sie auf Übersicht.
- Klicken Sie auf der Übersichtsseite auf
Kopie erstellen.
Geben Sie Ihrer Kopie des Apps Script-Projekts einen Namen:
Klicken Sie auf Kopie von „Auf Vorfälle mit Google Chat reagieren“.
Geben Sie unter Projekttitel
Incident Management Chat appein.Klicken Sie auf Umbenennen.
Rufen Sie in Ihrer Kopie des Apps Script-Projekts die Datei
Consts.gsauf und ersetzen SieYOUR_PROJECT_IDdurch die ID Ihres Cloud-Projekts.
Cloud-Projekt für das Apps Script-Projekt festlegen
- Klicken Sie in Ihrem Apps Script-Projekt auf
Projekteinstellungen.
- Klicken Sie unter Google Cloud Platform-Projekt (GCP-Projekt) auf Projekt ändern.
- Fügen Sie unter GCP-Projektnummer die Projektnummer Ihres Cloud-Projekts ein.
- Klicken Sie auf Projekt festlegen. Das Cloud-Projekt und das Apps Script-Projekt sind jetzt verbunden.
Apps Script-Bereitstellung erstellen
Nachdem der gesamte Code vorhanden ist, stellen Sie das Apps Script-Projekt bereit. Sie verwenden die Bereitstellungs-ID, wenn Sie die Chat-App in Google Cloud konfigurieren.
Öffnen Sie in Apps Script das Projekt der App zur Reaktion auf Vorfälle.
Klicken Sie auf Bereitstellen > Neue Bereitstellung.
Wenn Add-on und Web-App noch nicht ausgewählt sind, klicken Sie neben Typ auswählen auf die Bereitstellungstypen
und wählen Sie Add-on und Web-App aus.
Geben Sie unter Beschreibung eine Beschreibung für diese Version ein, z. B.
Complete version of incident management app.Wählen Sie unter Ausführen als die Option Nutzer, die auf die Webanwendung zugreifen aus.
Wählen Sie unter Wer hat Zugriff? die Option Jeder in Ihrer Workspace-Organisation aus. „Ihre Workspace-Organisation“ ist der Name Ihrer Google Workspace-Organisation.
Klicken Sie auf Bereitstellen. Apps Script meldet eine erfolgreiche Bereitstellung und stellt eine Bereitstellungs-ID und eine URL für die Webseite zur Initialisierung des Vorfalls bereit.
Notieren Sie sich die URL der Web-App, die Sie später aufrufen müssen, wenn Sie einen Vorfall starten. Kopieren Sie die Bereitstellungs-ID. Sie verwenden diese ID, wenn Sie die Chat-App in der Google Cloud Console konfigurieren.
Klicken Sie auf Fertig.
Chat-App in der Google Cloud Console konfigurieren
In diesem Abschnitt wird beschrieben, wie Sie die Google Chat API in der Google Cloud Console mit Informationen zu Ihrer Chat-App konfigurieren, einschließlich der ID der Bereitstellung, die Sie gerade aus Ihrem Apps Script-Projekt erstellt haben.
Klicken Sie in der Google Cloud Console auf das Menü > Weitere Produkte > Google Workspace > Produktbibliothek > Google Chat API > Verwalten > Konfiguration.
Deaktivieren Sie Diese Chat-App als Google Workspace-Add‑on erstellen. Ein Dialogfeld wird geöffnet, in dem Sie den Vorgang bestätigen müssen. Klicken Sie im Dialogfeld auf Deaktivieren.
Geben Sie unter App-Name
Incident Managementein.Geben Sie unter Avatar URL (Avatar-URL)
https://developers.google.com/chat/images/quickstart-app-avatar.pngein.Geben Sie unter Beschreibung den Wert
Responds to incidents.ein.Klicken Sie auf die Ein/Aus-Schaltfläche Interaktive Funktionen aktivieren, um die Option zu aktivieren.
Wählen Sie unter Funktionsweise die Option Gruppenbereichen und Gruppenunterhaltungen beitreten aus.
Wählen Sie unter Verbindungseinstellungen die Option Apps Script aus.
Fügen Sie unter Bereitstellungs-ID die Apps Script-Bereitstellungs-ID ein, die Sie zuvor aus der Bereitstellung des Apps Script-Projekts kopiert haben.
Registrieren Sie einen Slash-Befehl, der von der vollständig implementierten Chat-App verwendet wird:
Klicken Sie unter Slash-Befehle auf Slash-Befehl hinzufügen.
Geben Sie unter Name den Wert
Close incidentein.Geben Sie als Befehls-ID
1ein.Geben Sie unter Beschreibung den Wert
Closes the incident being discussed in the space.ein.Wählen Sie unter Befehlstyp die Option Slash-Befehl aus.
Geben Sie unter Name des Slash-Befehls
/closeIncidentein.Wählen Sie Öffnet ein Dialogfeld aus.
Klicken Sie auf Fertig. Der Slash-Befehl ist registriert und wird aufgeführt.
Wählen Sie unter Sichtbarkeit die Option Diese Chat-App bestimmten Personen und Gruppen in Ihrer Workspace-Domain zur Verfügung stellen aus und geben Sie Ihre E-Mail-Adresse ein.
Wählen Sie unter Logs die Option Fehler in Logging protokollieren aus.
Klicken Sie auf Speichern. Eine Meldung wird angezeigt, dass die Konfiguration gespeichert wurde. Das bedeutet, dass die App bereit für Tests ist.
Chat App testen
So testen Sie die Chat-App für die Vorfallverwaltung: Starten Sie einen Vorfall über die Webseite und prüfen Sie, ob die Chat-App wie erwartet funktioniert:
Rufen Sie die Web-App-URL der Apps Script-Bereitstellung auf.
Wenn Apps Script Sie um die Erlaubnis bittet, auf Ihre Daten zuzugreifen, klicken Sie auf Berechtigungen prüfen, melden Sie sich mit einem geeigneten Google-Konto in Ihrer Google Workspace-Domain an und klicken Sie auf Zulassen.
Die Webseite zur Initialisierung von Vorfällen wird geöffnet. Geben Sie die Testinformationen ein:
- Geben Sie unter Titel des Vorfalls den Wert
The First Incidentein. - Optional: Geben Sie unter Incident-Reaktionsteam die E-Mail-Adressen Ihrer Kollegen ein, die am Incident beteiligt sind. Sie müssen Nutzer mit einem Google Chat-Konto in Ihrer Google Workspace-Organisation sein, da sonst die Erstellung des Gruppenbereichs fehlschlägt. Geben Sie nicht Ihre eigene E‑Mail-Adresse ein, da sie automatisch berücksichtigt wird.
- Geben Sie bei Erste Nachricht den Wert
Testing the incident management Chat app.ein.
- Geben Sie unter Titel des Vorfalls den Wert
Klicken Sie auf Chatbereich erstellen. Eine
creating space-Meldung wird angezeigt.Nachdem der Gruppenbereich erstellt wurde, wird eine
Space created!-Meldung angezeigt. Klicken Sie auf Gruppenbereich öffnen. Der Gruppenbereich wird in Google Chat in einem neuen Tab geöffnet.Optional können Sie und die anderen Reaktionsverantwortlichen Nachrichten im Bereich senden. Die App fasst diese Nachrichten mit Vertex AI zusammen und gibt ein Retrospektivdokument aus.
Wenn Sie die Reaktion auf den Vorfall beenden und mit der Behebung beginnen möchten, geben Sie im Chatbereich
/closeIncidentein. Ein Dialogfeld zur Vorfallverwaltung wird geöffnet.Geben Sie unter Vorfall schließen eine Beschreibung für die Lösung des Vorfalls ein, z. B.
Test complete.Klicken Sie auf Close Incident (Vorfall schließen).
Die Incident Management App listet die Nachrichten im Gruppenbereich auf, fasst sie mit Vertex AI zusammen, fügt die Zusammenfassung in ein Google-Dokument ein und gibt das Dokument im Gruppenbereich frei.
Bereinigen
Damit Ihrem Google Cloud-Konto die in dieser Anleitung verwendeten Ressourcen nicht in Rechnung gestellt werden, empfehlen wir, das Cloud-Projekt zu löschen.
- Wechseln Sie in der Google Cloud Console zur Seite Ressourcen verwalten. Klicken Sie auf das Menü > IAM & Verwaltung > Ressourcen verwalten.
- Wählen Sie in der Projektliste das Projekt aus, das Sie löschen möchten, und klicken Sie dann auf Löschen .
- Geben Sie im Dialogfeld die Projekt-ID ein und klicken Sie auf Beenden, um das Projekt zu löschen.
Weitere Informationen
- Antworten auf Fragen basierend auf Chat-Unterhaltungen mit einer KI-Chat-App von Gemini
- Projekte mit Google Chat, Vertex AI und Firestore verwalten
- Die App zur Reaktion auf Vorfälle authentifiziert sich mit Nutzeranmeldedaten, um APIs aufzurufen und Google Cloud-Dienste wie die Chat API und die Vertex AI API aufzurufen.
Das bedeutet, dass der Nutzer, der einen Vorfall initiiert, Zugriff auf diese Dienste haben muss. Um die App robuster zu machen, sollten Sie die Vertex AI API mit einem Dienstkonto anstelle der Nutzeranmeldedaten des Nutzers aufrufen, der den
/closeIncident-Slash-Befehl aufruft. Hilfe beim Konfigurieren eines Dienstkontos für die Vertex AI API finden Sie unter Benutzerdefiniertes Dienstkonto verwenden.
