Wenn du Inhalte für Nutzer in Russland entwickelst, verwende bitte die Schaltfläche „Auf dem Smartphone speichern“, da Google Wallet in diesen Ländern nicht verfügbar ist. Hier findest du die entsprechenden Assets und Richtlinien. Wenn Sie für Nutzer außerhalb von Russland entwickeln, aktualisieren Sie die Schaltfläche Zu Google Wallet hinzufügen. Laden Sie dazu die nachfolgenden Assets herunter.
Dieser Abschnitt der Dokumentation hilft dir bei der Erstellung von Bildern und anderen Elementen der Benutzeroberfläche, damit sie in der Google Wallet App ansprechend aussehen.
Assets
Schaltfläche „Zu Google Wallet hinzufügen“
Die Schaltfläche Zu Google Wallet hinzufügen wird immer dann verwendet, wenn du Nutzer anweist, eine Karte bzw. ein Ticket aus deiner App oder Website in deren Wallet zu speichern. Über die Schaltfläche Zu Google Wallet hinzufügen muss einer der Google Wallet API-Abläufe aufgerufen werden. Dabei wird die Google Wallet App angezeigt. Nutzer können dort der Anleitung zum Speichern von Karten/Tickets auf ihrem Android-Gerät und in ihrem Google-Konto folgen. Diese Schaltfläche kann in Apps, auf Websites oder in E-Mails verwendet werden.
Die Schaltfläche Zu Google Wallet hinzufügen ist für Android im XML-, SVG- und PNG-Format verfügbar.
Assets herunterladen – Android XML Assets herunterladen – SVG Assets herunterladen – PNGSchaltfläche „In Google Wallet ansehen“
Über die Schaltfläche In Google Wallet ansehen können Nutzer einen Deeplink zu ihrem Wallet verwenden, um zuvor gespeicherte Karten/Tickets anzusehen. Diese Schaltfläche kann in Apps, auf Websites oder in E-Mails verwendet werden.
Die Schaltflächen In Google Wallet ansehen sind im SVG- und PNG-Format verfügbar.
Assets herunterladen – SVG Assets herunterladen – PNGAlle Schaltflächen, die auf der Website, in der App oder in E-Mails angezeigt werden, müssen den auf dieser Seite beschriebenen Markenrichtlinien entsprechen. Diese Richtlinien umfassen insbesondere folgende Punkte:
- Größe im Vergleich zu anderen Schaltflächen oder Elementen der Seite
- Form und Farbe von Schaltflächen dürfen nicht geändert werden
- Mindestabstand
Lokalisierte Schaltflächen
Es gibt lokalisierte Google Wallet-Schaltflächen für alle Märkte, in denen Wallet verfügbar ist. Wenn du für Nutzer in diesen Märkten entwickelst, verwende immer die oben verlinkten Schaltflächen. Erstelle keine eigene Version der Schaltflächen. Wenn in Ihrem Markt keine lokalisierte Version der Schaltfläche verfügbar ist, verwenden Sie die englische Version der Schaltfläche.
Die Schaltfläche Zu Google Wallet hinzufügen ist auf Albanisch, Arabisch, Armenisch, Aserbaidschanisch, Bosnisch, Bulgarisch, Katalanisch, Chinesisch (Hongkong), Chinesisch (traditionell), Kroatisch, Tschechisch, Dänisch, Niederländisch, Englisch (Indien, Singapur, Südafrika, Australien, Kanada, Vereinigtes Königreich, USA), Estnisch, Filipino, Finnisch, Französisch (Kanada), Französisch (Frankreich), Georgisch, Deutsch, Griechisch, Hebräisch, Ungarisch, Isländisch, Indonesisch, Italienisch, Japanisch, Kasachisch, Kirgisisch, Lettisch, Litauisch, Mazedonisch, Malaysisch, Norwegisch, Polnisch, Portugiesisch (Brasilien), Portugiesisch (Portugal), Rumänisch, Russisch (Belarus), Serbisch, Slowakisch, Slowenisch, Spanisch (Lateinamerika), Spanisch (Spanien), Schwedisch, Thailändisch, Türkisch, Ukrainisch, Usbekisch und Vietnamesisch verfügbar.
Lokalisierter Name
Zur Verdeutlichung für die Nutzer wird der Produktname Google Wallet in einigen Märkten lokalisiert. Wenn Sie für Nutzer in diesen Ländern entwickeln, verwenden Sie immer den lokalisierten Namen. Erstelle keine eigene lokalisierte Version von „Google Wallet“. Wenn dein Markt unten nicht aufgeführt ist, musst du „Google Wallet“ auf Englisch verwenden.
| Land | Name |
|---|---|
| Belarus | Google Кошелек |
| Brasilien | Carteira do Google |
| Chile | Billetera de Google |
| Tschechien | Peněženka Google |
| Griechenland | Πορτοφόλι Google |
| Hongkong | Google 錢包 |
| Litauen | Google Piniginė |
| Polen | Portfel Google |
| Portugal | Carteira da Google |
| Rumänien | Portofel Google |
| Slowakei | Peňaženka Google |
| Taiwan | Google 錢包 |
| Türkei | Google Cüzdan |
| VAE | محفظة Google |
| Ukraine | Google Гаманець |
|
USA (Spanisch)
*Verwende diesen Namen in den USA, wenn deine UI auf Spanisch ist. |
Billetera de Google |
Größe
Passen Sie die Höhe und Breite der Schaltfläche Zu Google Wallet hinzufügen an Ihr Layout an. Wenn sich andere Schaltflächen auf der Seite befinden, muss die Schaltfläche Zu Google Wallet hinzufügen mindestens so groß wie diese Schaltflächen sein. Die Schaltfläche Zu Google Wallet hinzufügen darf nicht kleiner als andere Schaltflächen sein.
Stil
Die Schaltfläche Zu Google Wallet hinzufügen ist in zwei Varianten verfügbar: die Hauptschaltfläche und die komprimierte Schaltfläche. Die Schaltfläche Zu Google Wallet hinzufügen gibt es nur in Schwarz. Es werden lokalisierte Versionen der Schaltfläche bereitgestellt. Erstellen Sie keine Schaltflächen mit selbst übersetztem Text.
| Primär | Schmal |
|---|---|

|

|
| Verwende die Hauptschaltfläche auf weißem und hellem Hintergrund. | Verwenden Sie die komprimierte Version, wenn nicht genügend Platz für die Hauptschaltfläche zur Verfügung steht oder der Platz nicht breit genug ist. |
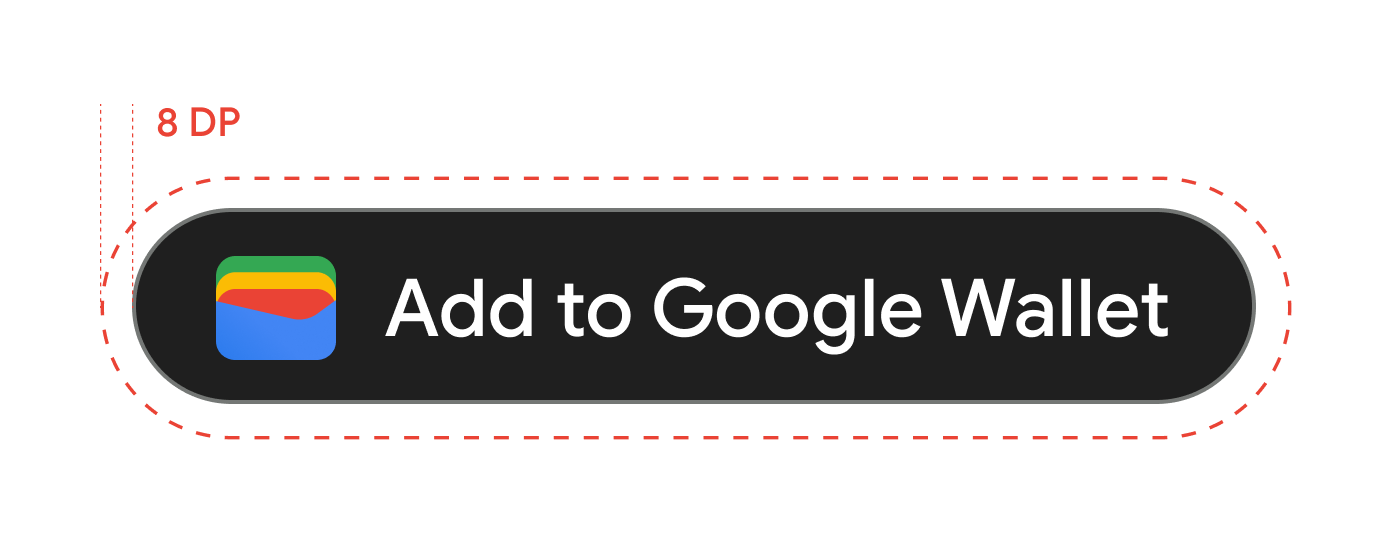
Mindestabstand
Der Mindestabstand von 8 dp muss auf allen Seiten der Schaltfläche Zu Google Wallet hinzufügen eingehalten werden. Achten Sie darauf, dass sich innerhalb des Mindestabstands keine Grafiken und kein Text befinden.

Mindesthöhe
Die Schaltfläche Zu Google Wallet hinzufügen muss immer eine Mindesthöhe von 48 dp haben.

Empfohlene und zu vermeidende Vorgehensweisen
| Dos | Don'ts |
|---|---|
| Richtig: Verwenden Sie nur die von Google bereitgestellten Versionen der Schaltfläche Zu Google Wallet hinzufügen. | Falsch: Eigene Google Wallet-Schaltflächen erstellen oder die Schriftart, die Farbe, den Schaltflächenradius oder den Abstand innerhalb der Schaltfläche ändern. |
| Richtig: Verwenden Sie dasselbe Schaltflächendesign auf der gesamten Website. | Falsch: Die Schaltfläche Zu Google Wallet hinzufügen kleiner machen als andere Schaltflächen. |
| Richtig: Achten Sie darauf, dass die Schaltfläche Zu Google Wallet hinzufügen immer mindestens so groß ist wie andere Schaltflächen. | Falsch: Die Farbe der Schaltfläche ändern. |
| Richtig: Behalten Sie das Schaltflächenverhältnis bei, wenn Sie die Größe der Schaltfläche Zu Google Wallet hinzufügen anpassen. | Falsch: Die Schaltfläche ohne Einschränkung skalieren. |
| Richtig: Verwenden Sie die lokalisierte Version der Schaltfläche. | Falsch: Eine eigene lokalisierte Version der Schaltfläche erstellen. |
Best Practices für die Platzierung von Schaltflächen
Die Schaltfläche Zu Google Wallet hinzufügen kann auf Bestätigungsbildschirmen einer App, auf Webseiten oder in E-Mails angezeigt werden. Nachfolgend finden Sie Best Practices für die Gestaltung der Benutzeroberfläche.
Hotelschlüssel
Die Schaltfläche Zu Google Wallet hinzufügen wird auf den Bestätigungsbildschirmen angezeigt.
Bild bald verfügbarVerwendung des Google Wallet-Produktnamens im Text
Sie können den Nutzer in einer Textnachricht darüber informieren, dass sein Hotelschlüssel auf seinem Gerät gespeichert ist.
Die Buchstaben „G“ und „W“ großschreiben
Verwenden Sie immer ein großes „G“ und ein großes „W“ gefolgt von Kleinbuchstaben, wenn Sie auf Google Wallet verweisen. Schreibe den Namen „Google Wallet“ nie vollständig in Großbuchstaben, es sei denn, dies entspricht dem typografischen Stil deiner Benutzeroberfläche.
Google Wallet nicht abkürzen
Schreibe die Wörter „Google“ und „Wallet“ immer aus.
Dem Stil Ihrer UI anpassen
Verwenden Sie für „Google Wallet“ dieselbe Schriftart und denselben typografischen Stil wie für den übrigen Text in Ihrer UI. Ahme nicht den typografischen Stil von Google nach.
Immer die lokalisierte Version von „Google Wallet“ verwenden
Schreibe in den bereitgestellten lokalisierten Texten immer „Google Wallet“.
