Tài liệu này dành cho những người dùng muốn triển khai thẻ Google trong tài khoản bên thứ nhất . Bạn nên sử dụng chế độ bên thứ nhất để định cấu hình thẻ bền vững nhất.
Tổng quan
Chế độ bên thứ nhất cho phép bạn triển khai thẻ Google bằng cách sử dụng bên thứ nhất của riêng bạn cơ sở hạ tầng, được lưu trữ trên tên miền của trang web (ví dụ: example.com). Chiến dịch này nằm giữa trang web của bạn và các dịch vụ của Google, giúp cơ sở hạ tầng của bên thứ nhất, công nghệ duy nhất tương tác trực tiếp với người dùng trang web. Chế độ bên thứ nhất bổ sung một lớp bảo mật dữ liệu và cho phép các chế độ kiểm soát quyền riêng tư bổ sung đối với dữ liệu (chẳng hạn như làm rối toàn bộ địa chỉ IP) mà không cần ảnh hưởng đến kết quả đo lường của bạn. Cách thiết lập trong tài liệu này sẽ giúp bạn khôi phục thêm X% tín hiệu đo lường trên trang web của bạn. Bạn có thể thiết lập bằng Mạng phân phối nội dung (CDN), trình cân bằng tải hoặc máy chủ web hiện tại của bạn để bật chế độ bên thứ nhất.
Trong chế độ thiết lập thẻ Google chuẩn, trang web của bạn sẽ yêu cầu một thẻ Google từ miền (ví dụ: www.googletagmanager.com). Khi kích hoạt, thẻ sẽ gửi các yêu cầu đo lường trực tiếp đến sản phẩm của Google. Ở chế độ bên thứ nhất, trang web tải thẻ Google từ miền của bên thứ nhất (ví dụ: example.com). Khi được kích hoạt, thẻ sẽ gửi các yêu cầu đo lường đến miền của bên thứ nhất. mà tại đó chúng được chuyển tiếp đến sản phẩm có liên quan của Google.
Bạn sẽ duy trì được trải nghiệm đo lường liên tục khi chuyển từ chế độ cài đặt đo lường tiêu chuẩn Thiết lập thẻ Google thành cấu hình chế độ của bên thứ nhất.
Sơ đồ này thể hiện luồng thông tin ở chế độ bên thứ nhất:
Trước khi bắt đầu
Hướng dẫn này giả định rằng trang web của bạn đã được định cấu hình bằng:
- Thẻ Google hoặc Thẻ Vùng chứa của người quản lý
- Mạng phân phối nội dung (CDN) hoặc trình cân bằng tải có thể chuyển tiếp yêu cầu đến điểm cuối bên ngoài
1. Chọn đường dẫn phân phát thẻ
Bạn phải đặt trước đường dẫn trên miền trang web để phân phát thẻ. Đảm bảo đường dẫn này chưa được sử dụng trên miền của bạn.
Chọn bất kỳ đường dẫn nào mà bạn muốn để thiết lập chế độ bên thứ nhất. Ví dụ về đường dẫn mà bạn
bạn có thể muốn sử dụng bao gồm: /metrics, /securemetric, /analytics hoặc bất kỳ
chuỗi chữ và số mà bạn chưa sử dụng trên trang web của mình.
Điền vào các trường sau để điền các ví dụ trong tài liệu này.
Your domain: example.com
Google tag ID: GTM-123456
Tag serving path: /metrics
2. Giao thông trên tuyến đường
Phần này giả định rằng trang web của bạn đang sử dụng CDN hoặc trình cân bằng tải hỗ trợ định tuyến lưu lượng truy cập theo đường dẫn.
Google Cloud
Bạn cần thiết lập một chương trình phụ trợ mới có thể tra cứu vị trí địa lý gần đúng vị trí của khách truy cập trang web và tạo các quy tắc định tuyến trong Tải ứng dụng bên ngoài Trình cân bằng.
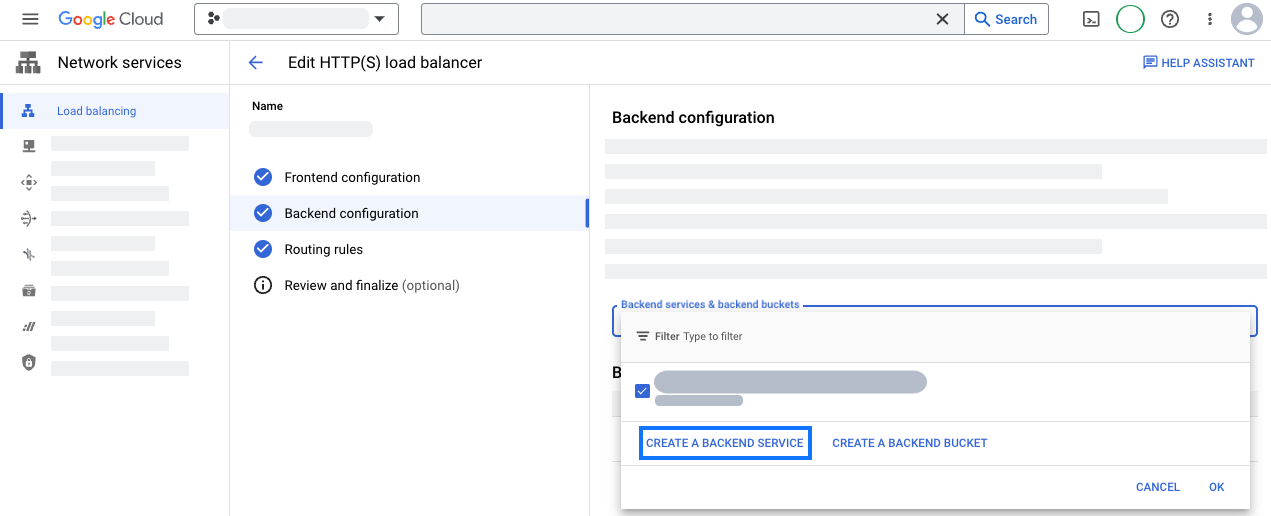
Tạo phần phụ trợ mới
Trong trình cân bằng tải, hãy mở phần Backend configuration (Cấu hình phụ trợ). Tạo một dịch vụ phụ trợ mới.

Định cấu hình dịch vụ phụ trợ mới bằng thông tin về vị trí địa lý:
- Chỉ định một tên, chẳng hạn như
measurement-be-svc. - Đặt Loại phụ trợ thành Nhóm thiết bị đầu cuối mạng Internet.
- Đặt Giao thức thành HTTPS và để Thời gian chờ là thành phần điền sẵn giá trị.
- Trong phần Phụ trợ, hãy nhấp vào Nhóm thiết bị đầu cuối mạng Internet
trình đơn thả xuống và tạo một nhóm thiết bị đầu cuối mới cho mạng Internet:
- Đặt Loại nhóm thiết bị đầu cuối mạng thành Internet NEG (Toàn cầu, Theo khu vực).
- Đặt Phạm vi thành Toàn cầu.
- Đặt tuỳ chọn Add through (Thêm thông qua) thành Cổng và tên miền đủ điều kiện.
- Đặt Tên miền đủ điều kiện thành
GTM-123456.fps.goog. - Nhấp vào TẠO để tạo điểm cuối.
- Đóng thẻ Nhóm thiết bị đầu cuối mạng để quay lại Thẻ Dịch vụ phụ trợ mới.
- Tìm tên của nhóm thiết bị đầu cuối trên mạng mới rồi chọn nhóm đó.
- Mở phần Cấu hình nâng cao. Thêm đoạn mã sau
tiêu đề của yêu cầu tuỳ chỉnh.
Tên tiêu đề Giá trị tiêu đề HostGTM-123456.fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - Xem lại các chế độ cài đặt khác. Không phải Đám mây CDN và Cloud Áo giáp bắt buộc cho tích hợp này, nên bạn có thể tắt cả hai một cách an toàn.
- Lưu dịch vụ phụ trợ mới.
- Chỉ định một tên, chẳng hạn như
Định cấu hình quy tắc định tuyến
Trong trình cân bằng tải, hãy mở phần Quy tắc định tuyến.
Thêm các quy tắc đường dẫn và máy chủ lưu trữ sau đây:
Máy chủ Đường dẫn Phần phụ trợ */metrics/*measurement-be-svcCập nhật cấu hình trình cân bằng tải.
Trong trình duyệt, hãy xác minh chế độ thiết lập bằng cách chuyển đến:
https://example.com/metrics/healthy. Trang phải có văn bảnok. Xác minh rằng thông tin địa lý được đưa vào bởi chuyển đến:https://example.com/metrics/?validate_geo=healthy. Trang nên có nội dungok.
Cloudflare
Để phân phát thẻ ở chế độ bên thứ nhất, bạn sẽ tạo một mục nhập CNAME cho miền con mới, hãy tạo một Gốc Quy tắc để chuyển tiếp yêu cầu và tạo một Biến đổi Quy tắc cần đưa vào thông tin về vị trí địa lý.
Tạo mục CNAME
Chọn một miền con để đặt trước cho mục nhập CNAME. Điền vào thông tin sau để điền sẵn các ví dụ trong tài liệu này. CNAME này không bao giờ được hiển thị bên ngoài cấu hình Cloudflare của bạn, nên việc đặt tên là tuỳ ý.
CNAME subdomain: fps
- Trong thẻ DNS, hãy mở phần Bản ghi.
- Thêm một bản ghi mới có cấu hình như sau:
- Đặt Type (Loại) thành CNAME.
- Đặt Name (Tên) thành
fps. - Đặt Target (Mục tiêu) thành
GTM-123456.fps.goog.
- Lưu bản ghi CNAME.
Tạo quy tắc điểm gốc
- Trong thẻ Quy tắc, hãy mở Quy tắc gốc rồi tạo quy tắc.
- Nhập tên quy tắc, chẳng hạn như
Route measurement. - So khớp các yêu cầu nhận được dựa trên Biểu thức bộ lọc tuỳ chỉnh và lượt nhấp Chỉnh sửa biểu thức.
- Dán biểu thức sau vào trình tạo:
(http.host eq "example.com" and starts_with(http.request.uri.path, "/metrics")) - Cập nhật Tiêu đề máy chủ lưu trữ thành Viết lại thành...
GTM-123456.fps.goog. - Cập nhật Bản ghi DNS thành Ghi đè tới...
fps.example.com. - Lưu quy tắc nguồn gốc.
- Nếu có Quy tắc nguồn gốc khác, hãy tăng số lượng Quy tắc mới tạo để chạy sau mọi đường dẫn ký tự đại diện khác.
- Trong trình duyệt, hãy xác minh chế độ thiết lập bằng cách chuyển đến:
https://example.com/metrics/healthy. Trang phải cóok.
Bao gồm thông tin vị trí địa lý
- Trong tab Quy tắc, mở Quy tắc chuyển đổi.
- Tạo quy tắc Modify Request Header (Sửa đổi tiêu đề của yêu cầu).
- Áp dụng quy tắc cho Tất cả yêu cầu được gửi đến.
- Sửa đổi tiêu đề của yêu cầu bằng cấu hình sau:
- Đặt toán tử thành Đặt động.
- Đặt Header name (Tên tiêu đề) thành
X-CfIpCountryRegion. - Đặt Giá trị thành
ip.src.subdivision_1_iso_code.
- Triển khai quy tắc biến đổi.
- Đợi vài phút để quy tắc này có hiệu lực. Trong trình duyệt, hãy xác minh
thiết lập bằng cách chuyển đến:
https://example.com/metrics/?validate_geo=healthy. Trang nên đọcok.
(Không bắt buộc) Xoá tiêu đề IP của khách truy cập
Chế độ bên thứ nhất không yêu cầu IP của khách truy cập để hoạt động chính xác. Bạn có thể xóa tất cả tiêu đề IP của khách truy cập bằng cách sử dụng Xóa tiêu đề IP của khách truy cập Được quản lý Biến đổi.
Khác
Để phân phát thẻ ở chế độ bên thứ nhất, bạn cần định cấu hình CDN hoặc trình cân bằng tải để định tuyến các yêu cầu đến điểm cuối của chế độ bên thứ nhất.
- Thêm một nguồn gốc hoặc phần phụ trợ trỏ đến
GTM-123456.fps.goog. - Ghi đè tiêu đề Máy chủ lưu trữ thành
GTM-123456.fps.goog. Cho phép tất cả cookie và chuỗi truy vấn sẽ được chuyển tiếp. - Thêm quy tắc về đường dẫn cho
/metrics/*vào định tuyến lưu lượng truy cập đến chế độ của bên thứ nhất. - Định cấu hình đường dẫn dành riêng có mức độ ưu tiên cao hơn đường dẫn mặc định .
- Trong trình duyệt, hãy xác minh chế độ thiết lập bằng cách chuyển đến:
https://example.com/metrics/healthy. Trang phải cóok.
Bước 3: Cập nhật tập lệnh trên trang web để sử dụng Lộ trình đo lường
Thay thế các tập lệnh trên mỗi trang của trang web bằng một trong các tập lệnh sau:
gtag.js
Ở đầu phần <head>, hãy tìm hai dòng tập lệnh có
Mã thẻ Google:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GTM-123456"></script>
và thay thế chúng bằng lộ trình đo lường:
<!-- Google tag (gtag.js) -->
<script async src="/metrics/"></script>
gtm.js
Ở đầu mục <head>, hãy thay thế đoạn mã Trình quản lý thẻ bằng đoạn mã
sau:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics/?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
Bước 4: Kiểm tra chế độ thiết lập tính năng đo lường
Để thử nghiệm chế độ thiết lập tính năng đo lường, hãy định cấu hình vùng chứa của bạn để có ít nhất một sẽ kích hoạt.
Chuyển đến Tag Assistant và xem trước vùng chứa của bạn. Di chuyển trong trang web của bạn để kích hoạt thẻ.
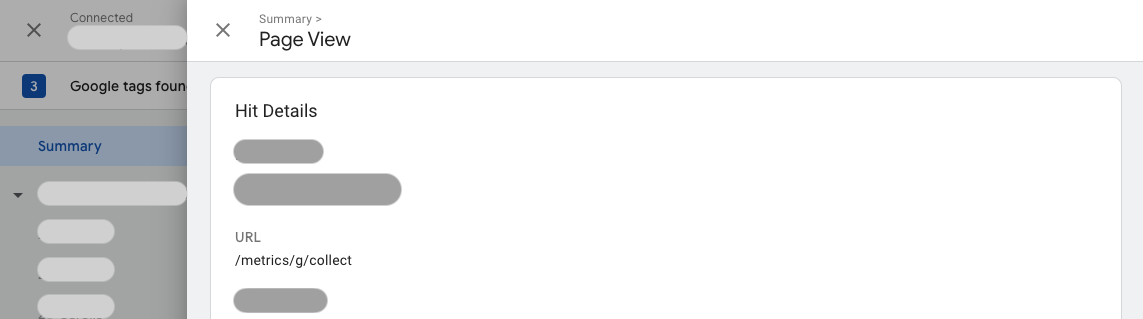
Trong thẻ Tóm tắt > Đầu ra > Thẻ Lượt truy cập đã gửi, xác minh rằng các lượt truy cập đó được định tuyến đến
/metrics.
Bước 5: Phản hồi
Hãy cung cấp ý kiến phản hồi về chế độ bên thứ nhất thông qua biểu mẫu phản hồi.


