Bu doküman, Google etiketini birinci taraf hesabında dağıtmak isteyen kullanıcılar içindir yatırım yapmanız önemlidir. En uzun ömürlü etiket yapılandırması için birinci taraf modunu öneririz.
Genel Bakış
Birinci taraf modu, Google etiketinizi kendi birinci taraf modelinizi kullanarak dağıtmanıza olanak tanır. web sitenizin alanında barındırılan (ör. example.com) altyapıdan yararlanın. Bu altyapınız web siteniz ile Google'ın hizmetleri arasında bulunur ve altyapıyı kullanarak doğrudan işletmenizle etkileşim kuran tek web sitesi kullanıcıları. Birinci taraf modu, veri güvenliği katmanı ekler ve tam IP kod karartma gibi ek veri gizliliği denetimleri risk teşkil eder. Bu dokümanlardaki kurulum, web sitenizde% X daha fazla ölçüm sinyalini kurtarabilirsiniz. Chrome Web Mağazası'ndaki mevcut İçerik Yayınlama Ağınızı (CDN), yük dengeleyicinizi veya web sunucunuzu birinci taraf modunu etkinleştirebilirsin.
Standart Google etiketi kurulumlarında, web sayfanız bir Google'dan Google etiketi ister alan adı (örneğin, www.googletagmanager.com). Etiket etkinleştiğinde, doğrudan Google ürününe iletir. Birinci taraf modunda, web sitesi, birinci taraf alanınızdan (ör. example.com) Google etiketini yükler. Etiket etkinleştiğinde birinci taraf alanınıza ölçüm istekleri gönderir. yönlendirileceğinden emin olun.
Standart bir sistemden geçiş yaptığınızda tam ölçüm sürekliliği elde edersiniz. Google etiketini birinci taraf modu yapılandırmasına göre ayarlayın.
Bu şema, birinci taraf modunda bilgi akışını gösterir:
Başlamadan önce
Bu kılavuzda, web sitenizin aşağıdakilerle zaten yapılandırılmış olduğu varsayılmıştır:
- Bir Google etiketi veya Etiketi Yönetici kapsayıcısı
- İstekleri yönlendirebilen bir İçerik Yayınlama Ağı (CDN) veya yük dengeleyici harici uç noktalara
1. Etiket sunma yolunu seçin
Etiketi sunmak için web sitenizin alan adında bir yol ayırmanız gerekir. Şunlardan emin olun: bu yol, alanınızda şu anda kullanılmıyor.
Birinci taraf modunu ayarlamak için istediğiniz yolu seçin. Kullanabileceğiniz yol örnekleri
şunları kullanmak isteyebilir: /metrics, /securemetric, /analytics veya herhangi biri
veya alfanümerik dizeleri dahil edebilirsiniz.
Bu doküman genelinde örnekleri doldurmak için aşağıdakileri doldurun.
Your domain: example.com
Google tag ID: GTM-123456
Tag serving path: /metrics
2. Rota trafiği
Bu bölümde, web sitenizin zaten bir CDN veya yük dengeleyici kullandığı varsayılmıştır .
Google Cloud
Yaklaşık coğrafi konumu gösteren yeni bir arka uç oluşturmanız gerekir konumunu kontrol edin ve mevcut kampanyanızda yönlendirme kuralları Harici Uygulama Yüklemesi Dengeleyici'yi seçin.
Yeni arka ucu oluşturma
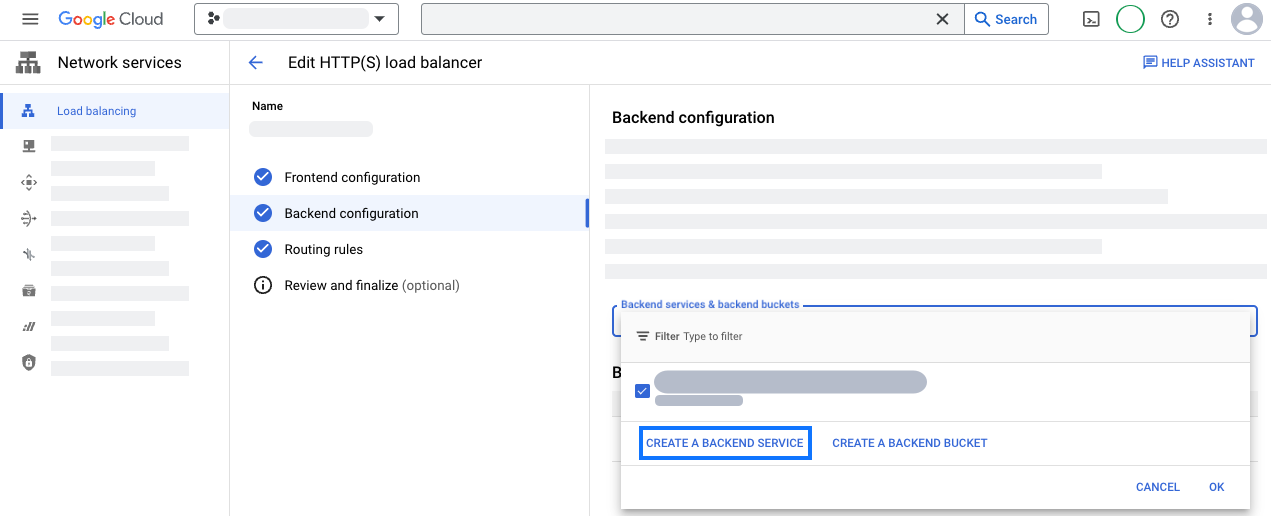
Yük dengeleyicinizde, Arka uç yapılandırması bölümünü açın. Yeni bir arka uç hizmeti oluşturun.
 .
.Yeni arka uç hizmetinizi coğrafi konum bilgileriyle yapılandırın:
measurement-be-svcgibi bir ad belirtin.- Arka uç türü'nü İnternet ağ uç noktası grubu olarak ayarlayın.
- Protokol'u HTTPS olarak ayarlayın ve Zaman Aşımı'nı önceden doldurulmuş olarak bırakın değer.
- Arka uçlar altında İnternet ağ uç noktası grubu'nu tıklayın.
açılır menüsünü tıklayıp yeni bir internet ağ uç noktası grubu oluşturun:
- Ağ uç noktası grubu türü'nü İnternet NEG (Genel, Bölgesel).
- Kapsam'ı Genel olarak ayarlayın.
- Ekle seçeneğini Tam nitelikli alan adı ve bağlantı noktası olarak ayarlayın.
- Tam nitelikli alan adı'nı
GTM-123456.fps.googolarak ayarlayın. - Uç noktayı oluşturmak için OLUŞTUR'u tıklayın.
- Şu sayfaya dönmek için Ağ uç noktası grubu sekmesini kapatın: Yeni arka uç hizmeti sekmesi.
- Yeni ağ uç noktası grubunun adını arayın ve seçin.
- Gelişmiş yapılandırmalar bölümünü açın. Aşağıdakileri ekleyin:
özel istek başlıkları.
Başlık adı Üstbilgi Değeri HostGTM-123456.fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - Diğer ayarları inceleyin. Ne Bulut? CDN veya Cloud Zırhlar gerekir. Bu nedenle, her ikisini de güvenli bir şekilde devre dışı bırakabilirsiniz.
- Yeni arka uç hizmetini kaydedin.
Yönlendirme kurallarını yapılandırma
Yük dengeleyicinizde, Yönlendirme kuralları bölümünü açın.
Aşağıdaki ana makine ve yol kurallarını ekleyin:
Ana makine Path Arka uç */metrics/*measurement-be-svcYük dengeleyici yapılandırmasını güncelleyin.
Tarayıcıda şu adrese giderek kurulumu doğrulayın:
https://example.com/metrics/healthy. Sayfada,okCoğrafi bilgilerin Google tarafından şu hedefe gidiliyor:https://example.com/metrics/?validate_geo=healthy. Sayfa,okmetnini içeren iletiler.
Cloudflare
Etiketinizi birinci taraf modunda sunmak için, alakalı bir web sayfası için CNAME girişi yeni bir alt alan adı oluşturmak için bir Kaynak Yönlendirme kuralı ve bir Dönüşüm Dahil edilecek kural coğrafi konum bilgisidir.
CNAME girişi oluştur
CNAME girişi için ayrılacak bir alt alan adı seçin. Aşağıdaki alanları doldurun: bu dokümandaki örnekleri doldurun. Bu CNAME hiçbir zaman açığa çıkarılmıyor Cloudflare yapılandırmanızın dışındadır. Bu nedenle ad isteğe bağlıdır.
CNAME subdomain: fps
- DNS sekmesinde Records (Kayıtlar) bölümünü açın.
- Aşağıdaki yapılandırmaya sahip yeni bir kayıt ekleyin:
- Type (Tür) seçeneğini CNAME olarak ayarlayın.
- Ad'ı
fpsolarak ayarlayın. - Hedef'i
GTM-123456.fps.googolarak ayarlayın.
- CNAME kaydını kaydedin.
Kaynak Kuralını Oluşturma
- Kurallar sekmesinde Kaynak Kuralları'nı açın ve kural oluşturun.
Route measurementgibi bir kural adı girin.- Gelen istekleri Özel filtre ifadesine göre eşleştirebilir ve tıklama İfadeyi düzenleyin.
- Şu ifadeyi oluşturucuya yapıştırın:
(http.host eq "example.com" and starts_with(http.request.uri.path, "/metrics")) - Ana Makine Üstbilgisi'ni Yeniden yaz... olarak güncelleyin
GTM-123456.fps.goog. - DNS Kaydı'nı Geçersiz kıl... olarak güncelleyin.
fps.example.com. - Kaynak Kuralını kaydedin.
- Başka Kaynak Kuralları varsa yeni oluşturulan Kuralın diğer joker karakter yollarından sonra çalışacak şekilde yerleştirin.
- Tarayıcıda şu adrese giderek kurulumu doğrulayın:
https://example.com/metrics/healthy. Sayfadaokyazmalıdır.
Coğrafi konum bilgilerini ekle
- Kurallar sekmesinde Transform Rules (Kuralları Dönüştürme) seçeneğini açın.
- İstek Başlığını Değiştirme kuralı oluşturun.
- Kuralı Tüm gelen istekler'e uygulayın.
- İstek başlığını aşağıdaki yapılandırmayla değiştirin:
- Operatörü Dinamik olarak ayarla değerine ayarlayın.
- Üstbilgi adı'nı
X-CfIpCountryRegionolarak ayarlayın. - Değer'i
ip.src.subdivision_1_iso_codeolarak ayarlayın.
- Dönüşüm Kuralını dağıtın.
- Kuralın uygulanması için birkaç dakika bekleyin. Tarayıcıda
https://example.com/metrics/?validate_geo=healthyadresine giderek ayarlanır. Sayfa,okokundu.
(İsteğe bağlı) Ziyaretçi IP başlıklarını kaldırın
Birinci taraf modunun düzgün çalışması için ziyaretçi IP'si gerekmez. Şunları yapabilirsiniz: Ziyaretçi IP başlıklarını kaldır"ı kullanarak tüm ziyaretçi IP üstbilgilerini Yönetilen Dönüşümler.
Diğer
Etiketinizi birinci taraf modunda sunmak için CDN veya yük dengeleyiciyi kullanarak istekleri birinci taraf modu uç noktasına yönlendirir.
GTM-123456.fps.googöğesine işaret eden bir kaynak veya arka uç ekleyin.- Ana makine üstbilgisini
GTM-123456.fps.googdeğerine eşit olacak şekilde geçersiz kılın. Tüm çerezlere ve iletilecek sorgu dizeleridir. /metrics/*için bir yol kuralı ekleyerek trafiği birinci taraf moduna yönlendirebilirsiniz.- Ayrılmış yolu varsayılandan daha yüksek önceliğe sahip olacak şekilde yapılandırın kuralı.
- Tarayıcıda şu adrese giderek kurulumu doğrulayın:
https://example.com/metrics/healthy. Sayfadaokyazmalıdır.
3. Adım: Ölçüm Yolu'nu kullanmak için web sitesindeki komut dosyalarını güncelleyin
Web sitesinin her sayfasındaki komut dosyalarını aşağıdakilerden biriyle değiştirin:
gtag.js
<head> bölümünün üst kısmında
Google etiketi kimliği:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GTM-123456"></script>
ve bunları ölçüm yolu ile değiştirin:
<!-- Google tag (gtag.js) -->
<script async src="/metrics/"></script>
gtm.js
<head> bölümünün üst kısmında Etiket Yöneticisi snippet'ini
takip etmek için:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics/?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
4. Adım: Ölçüm ayarlarını test edin
Ölçüm ayarlarını test etmek için kapsayıcınızı en az bir tane olacak şekilde yapılandırın etiketi eklerler.
Tag Assistant'a gidin ve kapsayıcınızı önizleyin. Etiketleri tetiklemek için sitenizde gezinin.
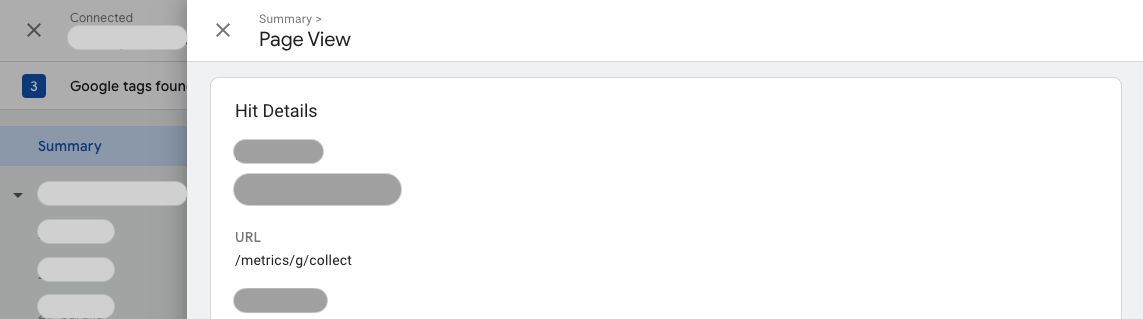
Özet bölümünde > Çıkış > Hits Sent (Gönderilen İsabetler) sekmesinde, isabetlerin
/metricshedefine yönlendiriliyor.
5. Adım: Geri Bildirim
Birinci taraf modu hakkında geri bildirim göndermek için geri bildirim formunu doldurun.


