यह दस्तावेज़ उन उपयोगकर्ताओं के लिए है जिन्हें पहले-पक्ष में Google टैग को डिप्लॉय करना है मोड. सबसे लंबे समय तक चलने वाले टैग कॉन्फ़िगरेशन के लिए, हमारा सुझाव है कि पहले-पक्ष मोड का इस्तेमाल करें.
खास जानकारी
पहले-पक्ष मोड की मदद से, Google टैग को पहले पक्ष की मदद से डिप्लॉय किया जा सकता है इंफ़्रास्ट्रक्चर, जिसे आपकी वेबसाइट के डोमेन पर होस्ट किया गया हो (जैसे, example.com). यह आपकी वेबसाइट और Google की सेवाओं के बीच इंफ़्रास्ट्रक्चर मौजूद होता है. इससे पहले पक्ष की इन्फ़्रास्ट्रक्चर, ऐसी टेक्नोलॉजी है जो आपके प्रॉडक्ट या सेवाओं से सीधे तौर पर वेबसाइट उपयोगकर्ता. पहले पक्ष (ग्राहक) मोड में डेटा की सुरक्षा की एक लेयर जुड़ जाती है और ये सुविधाएं चालू हो जाती हैं डेटा की निजता से जुड़ी अतिरिक्त सेटिंग. जैसे, पूरे आईपी पते की जानकारी को धुंधला किए बिना जिससे मेज़रमेंट पर असर पड़ता है. इस दस्तावेज़ में मौजूद सेटअप से आपको मदद मिलेगी अपनी वेबसाइट पर X% ज़्यादा मेज़रमेंट सिग्नल रिकवर कर सकते हैं. इसका इस्तेमाल करके इसे सेट अप किया जा सकता है आपका मौजूदा कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन), लोड बैलेंसर या वेब सर्वर पहले-पक्ष का मोड चालू करें.
Google टैग के स्टैंडर्ड सेटअप में, आपका वेब पेज Google से Google टैग का अनुरोध करता है डोमेन (उदाहरण, www.googletagmanager.com). जब टैग ट्रिगर होता है, तो यह मेज़रमेंट के अनुरोध सीधे Google प्रॉडक्ट से करते हैं. पहले-पक्ष मोड में, आपकी वेबसाइट आपके पहले पक्ष के डोमेन (उदाहरण के लिए, example.com) से Google टैग लोड करती है. टैग ट्रिगर होने पर, यह आपके पहले पक्ष के डोमेन को मेज़रमेंट के अनुरोध भेजता है, जहां उन्हें सही Google प्रॉडक्ट पर भेजा जाता है.
स्टैंडर्ड से स्विच करने पर, आपको पूरा मेज़रमेंट लगातार मिलता रहेगा Google टैग को पहले-पक्ष मोड कॉन्फ़िगरेशन के लिए सेट अप करें.
इस डायग्राम में, पहले पक्ष वाले मोड में जानकारी का फ़्लो दिखाया गया है:
शुरू करने से पहले
इस गाइड में यह माना गया है कि आपकी वेबसाइट, पहले से ही इसके साथ कॉन्फ़िगर की गई है:
- Google टैग या टैग मैनेजर कंटेनर
- ऐसा कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) या लोड बैलेंसर जो अनुरोधों को फ़ॉरवर्ड कर सके बाहरी एंडपॉइंट को
1. टैग दिखाने का पाथ चुनें
टैग दिखाने के लिए, आपको अपनी वेबसाइट के डोमेन पर एक पाथ रिज़र्व करना होगा. पक्का करें कि आपके डोमेन पर यह पाथ पहले से इस्तेमाल नहीं किया जा रहा है.
पहले-पक्ष मोड को सेट अप करने के लिए, अपनी पसंद का कोई पाथ चुनें. आपके पाथ के उदाहरण
आप इनमें से किसी का इस्तेमाल कर सकते हैं: /metrics, /securemetric, /analytics या इनमें से कोई भी
अक्षर और अंक वाली स्ट्रिंग, जिसका इस्तेमाल आपकी वेबसाइट पर पहले से नहीं किया जा रहा है.
इस दस्तावेज़ में उदाहरणों को शामिल करने के लिए, यह जानकारी भरें.
Your domain: example.com
Google tag ID: GTM-123456
Tag serving path: /metrics
2. ट्रैफ़िक का रास्ता
यह सेक्शन माना जाता है कि आपकी वेबसाइट पहले से ही सीडीएन या लोड बैलेंसर का इस्तेमाल कर रही है जो पाथ के हिसाब से ट्रैफ़िक को रूट करने की सुविधा देती है.
Google Cloud
आपको एक नया बैकएंड सेट अप करना होगा, जो अनुमानित भौगोलिक जानकारी दिखाता हो साइट पर आने वाले व्यक्ति की जगह की जानकारी डालें और अपने मौजूदा यूआरएल में रूटिंग नियम बनाएं बाहरी ऐप्लिकेशन लोड बैलेंसर.
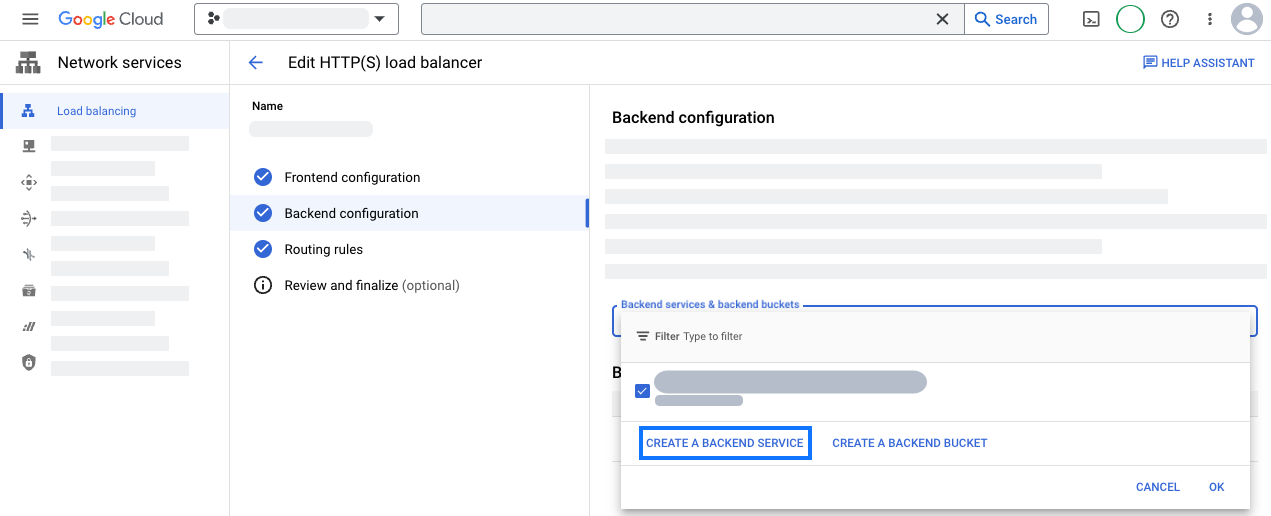
नया बैकएंड बनाएं
अपने लोड बैलेंसर में, बैकएंड कॉन्फ़िगरेशन सेक्शन खोलें. कोई नई बैकएंड सेवा बनाएं.

भौगोलिक स्थान जानकारी के साथ अपनी नई बैकएंड सेवा कॉन्फ़िगर करें:
- कोई नाम डालें, जैसे कि
measurement-be-svc. - बैकएंड टाइप को इंटरनेट नेटवर्क एंडपॉइंट ग्रुप पर सेट करें.
- प्रोटोकॉल को एचटीटीपीएस पर सेट करें. साथ ही, टाइमआउट को पहले से भरे गए के तौर पर छोड़ दें वैल्यू.
- बैकएंड में जाकर, इंटरनेट नेटवर्क एंडपॉइंट ग्रुप पर क्लिक करें
ड्रॉप-डाउन मेन्यू खोलें और नया इंटरनेट नेटवर्क एंडपॉइंट ग्रुप बनाएं:
- नेटवर्क एंडपॉइंट ग्रुप टाइप को इंटरनेट NEG (ग्लोबल, क्षेत्रीय).
- स्कोप को ग्लोबल पर सेट करें.
- जोड़ें को पूरी तरह क्वालिफ़ाइड डोमेन नेम और पोर्ट पर सेट करें.
- पूरी तरह क्वालिफ़ाइड डोमेन नेम को
GTM-123456.fps.googपर सेट करें. - एंडपॉइंट बनाने के लिए, बनाएं पर क्लिक करें.
- नेटवर्क एंडपॉइंट ग्रुप टैब को बंद करें, ताकि नई बैकएंड सेवा टैब.
- नए नेटवर्क एंडपॉइंट ग्रुप का नाम खोजें और उसे चुनें.
- बेहतर कॉन्फ़िगरेशन सेक्शन खोलें. इन्हें जोड़ें
कस्टम अनुरोध हेडर.
हेडर का नाम शीर्षलेख मान HostGTM-123456.fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - अन्य सेटिंग देखें. न ही क्लाउड सीडीएन और न ही Cloud कवच ज़रूरी है, इसलिए आप दोनों को सुरक्षित रूप से बंद कर सकते हैं.
- नई बैकएंड सेवा सेव करें.
- कोई नाम डालें, जैसे कि
रूटिंग के नियम कॉन्फ़िगर करें
अपने लोड बैलेंसर में, रूटिंग के नियम सेक्शन खोलें.
ये होस्ट और पाथ रूल जोड़ें:
होस्ट पाथ बैकएंड */metrics/*measurement-be-svcलोड बैलेंसर कॉन्फ़िगरेशन को अपडेट करें.
ब्राउज़र में,
https://example.com/metrics/healthyपर जाकर सेट अप की पुष्टि करें. पेज में टेक्स्ट होना चाहिएok. पुष्टि करें कि भौगोलिक जानकारी इसके ज़रिए शामिल की जा रही हैhttps://example.com/metrics/?validate_geo=healthyपर नेविगेट किया जा रहा है. पेज कोokटेक्स्ट होना चाहिए.
Cloudflare
अपने टैग को पहले-पक्ष मोड में दिखाने के लिए, आपको नया उप डोमेन, एक ऑरिजिन बनाएं फ़ॉरवर्ड करने के लिए नियम और अपने वीडियो में बदलाव शामिल करने के लिए नियम भौगोलिक स्थान की जानकारी.
CNAME एंट्री बनाएं
CNAME एंट्री के लिए बुक करने के लिए कोई सबडोमेन चुनें. इसमें यह जानकारी भरें इस दस्तावेज़ में उदाहरणों को डालें. इस CNAME को कभी सार्वजनिक नहीं किया गया है कॉन्फ़िगरेशन के बाहर है, इसलिए नाम आर्बिट्रेरी है.
CNAME subdomain: fps
- डीएनएस टैब में, रिकॉर्ड सेक्शन खोलें.
- इस कॉन्फ़िगरेशन के साथ नया रिकॉर्ड जोड़ें:
- Type को CNAME पर सेट करें.
- नाम को
fpsपर सेट करें. - टारगेट को
GTM-123456.fps.googपर सेट करें.
- CNAME रिकॉर्ड सेव करें.
ऑरिजिन रूल बनाएं
- 'नियम' टैब में, ऑरिजिन रूल खोलें और नियम बनाएं.
- नियम का कोई नाम डालें, जैसे कि
Route measurement. - कस्टम फ़िल्टर एक्सप्रेशन के आधार पर, आने वाले अनुरोधों का मिलान करें और क्लिक एक्सप्रेशन में बदलाव करें.
- इस एक्सप्रेशन को बिल्डर में चिपकाएं:
(http.host eq "example.com" and starts_with(http.request.uri.path, "/metrics")) - होस्ट हेडर को फिर से लिखें... पर अपडेट करें
GTM-123456.fps.goog. - इस पर ओवरराइड करने के लिए डीएनएस रिकॉर्ड को अपडेट करें...
fps.example.com. - ऑरिजिन रूल सेव करें.
- अगर ऑरिजिन के अन्य नियम हैं, तो नए बनाए गए नियम की वैल्यू बढ़ाएं स्थिति सेट करें ताकि यह किसी अन्य वाइल्डकार्ड पाथ के बाद चले.
- ब्राउज़र में,
https://example.com/metrics/healthyपर जाकर सेटअप की पुष्टि करें. पेजokमें होना चाहिए.
भौगोलिक स्थान जानकारी शामिल करें
- 'नियम' टैब में, नियमों में बदलाव करें खोलें.
- अनुरोध के हेडर में बदलाव करें नियम बनाएं.
- नियम को आने वाले सभी अनुरोधों पर लागू करें.
- नीचे दिए गए कॉन्फ़िगरेशन के साथ अनुरोध के हेडर में बदलाव करें:
- डाइनैमिक सेट करें पर ऑपरेटर सेट करें.
- हेडर का नाम को
X-CfIpCountryRegionपर सेट करें. - वैल्यू को
ip.src.subdivision_1_iso_codeपर सेट करें.
- बदलाव करने का नियम इस्तेमाल करें.
- नियम लागू होने तक कुछ मिनट इंतज़ार करें. ब्राउज़र में,
इस पर जाकर सेट अप करें:
https://example.com/metrics/?validate_geo=healthy. पेज कोokपढ़ें.
(ज़रूरी नहीं) वेबसाइट पर आने वाले व्यक्ति के आईपी हेडर हटाएं
पहले-पक्ष मोड को सही तरीके से काम करने के लिए, वेबसाइट पर आने वाले व्यक्ति के आईपी की ज़रूरत नहीं होती. आप वेबसाइट पर आने वाले के आईपी हेडर हटाएं मैनेज पूरी तरह बदलना.
अन्य
अपने टैग को पहले-पक्ष के मोड में दिखाने के लिए, आपको अपना सीडीएन या अनुरोधों को पहले-पक्ष मोड के एंडपॉइंट पर रूट करने के लिए, लोड बैलेंसर.
GTM-123456.fps.googपर ले जाने वाला ऑरिजिन या बैकएंड जोड़ें.- होस्ट हेडर को बदलें, ताकि यह
GTM-123456.fps.googके बराबर हो जाए. सभी कुकी और फ़ॉरवर्ड की जाने वाली क्वेरी स्ट्रिंग. /metrics/*के लिए इसके लिए पाथ रूल जोड़ें ट्रैफ़िक को पहले-पक्ष मोड पर रूट करने के लिए किया जा सकता है.- रिज़र्व किए गए पाथ को इस तरह से कॉन्फ़िगर करें, ताकि उसे डिफ़ॉल्ट पाथ से ज़्यादा प्राथमिकता दी जा सके नियम.
- ब्राउज़र में,
https://example.com/metrics/healthyपर जाकर सेट अप की पुष्टि करें. पेजokमें होना चाहिए.
चरण 3: मेज़रमेंट पाथ का इस्तेमाल करने के लिए वेबसाइट पर स्क्रिप्ट अपडेट करें
वेबसाइट के हर पेज पर मौजूद स्क्रिप्ट को, इनमें से किसी एक से बदलें:
gtag.js
<head> सेक्शन के सबसे ऊपर, स्क्रिप्ट की दो लाइनें देखें.
Google टैग आईडी:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GTM-123456"></script>
और इनके बजाय, मेज़रमेंट पाथ का इस्तेमाल करें:
<!-- Google tag (gtag.js) -->
<script async src="/metrics/"></script>
gtm.js
<head> सेक्शन में सबसे ऊपर, Tag Manager स्निपेट को
फ़ॉलो किया जा रहा है:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics/?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
चौथा चरण: मेज़रमेंट सेट अप की जांच करना
मेज़रमेंट सेट अप की जांच करने के लिए, अपने कंटेनर में कम से कम एक जोड़ें सक्रिय करता है.
Tag Assistant पर जाएं अपने कंटेनर की झलक देखें. टैग ट्रिगर करने के लिए, अपनी साइट पर जाएं.
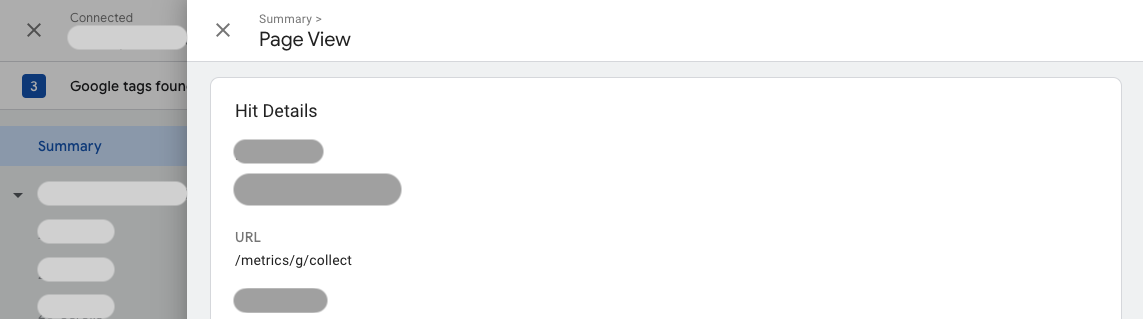
खास जानकारी में > आउटपुट > भेजे गए हिट टैब के ज़रिए, पुष्टि करें कि हिट
/metricsके लिए रूट किए जाते हैं.
पांचवां चरण: सुझाव/राय देना या शिकायत करना
पहले-पक्ष मोड के बारे में सुझाव/राय देने या शिकायत करने के लिए फ़ीडबैक फ़ॉर्म भरें.


