قبل تثبيت علامات جديدة، قيِّم العلامات الموجودة سلفًا على موقعك الإلكتروني أو تطبيقك المتوافق مع الأجهزة الجوّالة، إن وجدت، حتى لا تُضيف أي علامات مكرّرة. توضّح هذه المقالة طرق تقييم علاماتك الحالية.
حتى بعد التقييم الأولي، يجب دمج عمليات فحص منتظمة كجزء من عملية إدارة العلامات العادية. ويُعدّ التقييم المنتظم للعلامات التي يتم تشغيلها على موقعك الإلكتروني أو تطبيقك أمرًا مهمًا لحماية البيانات وأمانها.
لتقييم علاماتك الحالية، استخدِم المراجع التالية:
- Google Tag Assistant
- الميزات ضمن إدارة العلامات من Google
- أساليب فحص الرموز يدويًا
Tag Assistant
Google Tag Assistant هي أداة لتحليل العلامات في عمليات تثبيت علامة Google. عند تفعيل Tag Assistant، يعرض الإطار لوحة تصحيح الأخطاء في المتصفّح حتى تتمكّن من فحص طلبات gtag.js التي تم تنشيطها وترتيب تنشيطها. تعرِض أداة Tag Assistant البيانات التي يتم نقلها إلى طبقة البيانات والأحداث التي أدّت إلى إجراء عمليات تبادل البيانات تلك. ويعرض أيضًا النتائج (طلبات HTTP) والمَعلمات المرتبطة بها. مزيد من المعلومات عن Tag Assistant
إدارة العلامات
يمكنك فحص حسابات "إدارة العلامات من Google" وحاوياتها لتحليل إعدادات العلامات الحالية. تتضمّن أداة "إدارة العلامات من Google" أيضًا وضع معاينة، والذي يتضمّن وظائف مشابهة لتلك المتوفّرة في Tag Assistant.
بحث
استخدِم شريط البحث في حاوية أداة "إدارة العلامات من Google" لتحديد العلامات أو الإعدادات أو أسطر الرمز البرمجي في العلامات والعوامل المُشغِّلة والمتغيّرات. يُعدّ شريط البحث أحد الوسائل الرائعة لتحديد العلامات التي قد تحتوي على إعدادات أو رموز تحتاج إلى إعادة تقييمها.
الإصدارات
تعرِض ميزة الإصدارات في أداة "إدارة العلامات من Google" ملخّصًا لإعدادات الحاوية الحالية.
- في أداة "إدارة العلامات من Google"، انقر على الإصدارات.
- انقر على أحدث إصدار في القائمة للاطّلاع على الحالة الحالية للحاوية.
تعرض أداة "إدارة العلامات من Google" العلامات وعوامل التشغيل والمتغيّرات والنماذج المخصّصة في هذه الشاشة.
وضع المعاينة
يعرض وضع المعاينة في أداة "إدارة العلامات من Google" العلامات التي يتمّ إطلاقها على صفحة معيّنة والأحداث التي تؤدي إلى بدء علامات معيّنة والبيانات التي يتمّ دفعها إلى طبقة البيانات. يعمل وضع المعاينة بالطريقة نفسها التي يعمل بها Tag Assistant. مزيد من المعلومات حول وضع المعاينة
فحص الرمز البرمجي يدويًا
للحصول على تحليل أكثر شمولاً لإعدادات العلامات الحالية، يمكنك إجراء فحص يدوي للرمز. ابحث في رمز المصدر عن بعض من كلمات العلامات الرئيسية الشائعة هذه للمساعدة في تحديد أيّ إعدادات محتملة للعلامات:
gtag(: هذا هو الرمز الافتتاحي لسماتgtag()، وغالبًا ما تحتوي أجزاء الرمز هذه على أدوات قياس إضافية.googletagmanager.com– يُحمِّل هذا النطاق وظائف أداة "إدارة العلامات من Google" و gtag.js ويمكن أن يساعدك في تحديد موقع هذين النوعَين من العلامات.
إذا كانت لديك أداة gtag.js أو أداة "إدارة العلامات من Google"، قد تتمكّن من تعديل العلامات أو الأدوات الحالية بدلاً من تنفيذ إعدادات جديدة.
-
dataLayer– يمكن استخدامه لمعرفة ما إذا تم إنشاء رمز طبقة البيانات، وdataLayer.push()طلبات البيانات التي تتضمّن أدوات قياس لأحداث معيّنة. analytics.jsأوga.js: أسماء ملفات المكتبات المستخدَمة لعمليات التنفيذ القديمة من "إحصاءات Google"conversion.jsأوconversion_async.js- أسماء ملفات المكتبات المستخدَمة لقياس الإحالات الناجحة في "إعلانات Google".-
optimize.js: تُستخدَم لعلامات "أدوات تحسين الأداء من Google". - أنظمة إدارة العلامات التابعة لجهات خارجية التي قد تحتوي على علامات Google ابحث في رمز المصدر عن أنظمة إدارة علامات الجهات الخارجية المحتمَلة، مثل
utag.jsأو_satellite.
gtag.js
إذا كنت قد أضفت مقتطف علامة Google إلى صفحتك على الويب، يمكنك مراجعة العلامة للاطّلاع على مزيد من المعلومات عن الغرض من استخدامها. تبدو العلامة الأساسية على النحو التالي:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
قد تشاهد سطور gtag('config',...) متعددة للمنتجات والحسابات الإضافية. على سبيل المثال:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
يحتوي كل سطر config على بادئة المنتج (التي تشير إلى المنتج الذي يتم
ضبطه)، متبوعًا بمعرّف الحساب الذي يتم ضبطه. يمكنك التمرير للأسفل للاطّلاع على مزيد من المعلومات حول بادئات المنتجات.
بادئات المنتج لعلامة Google
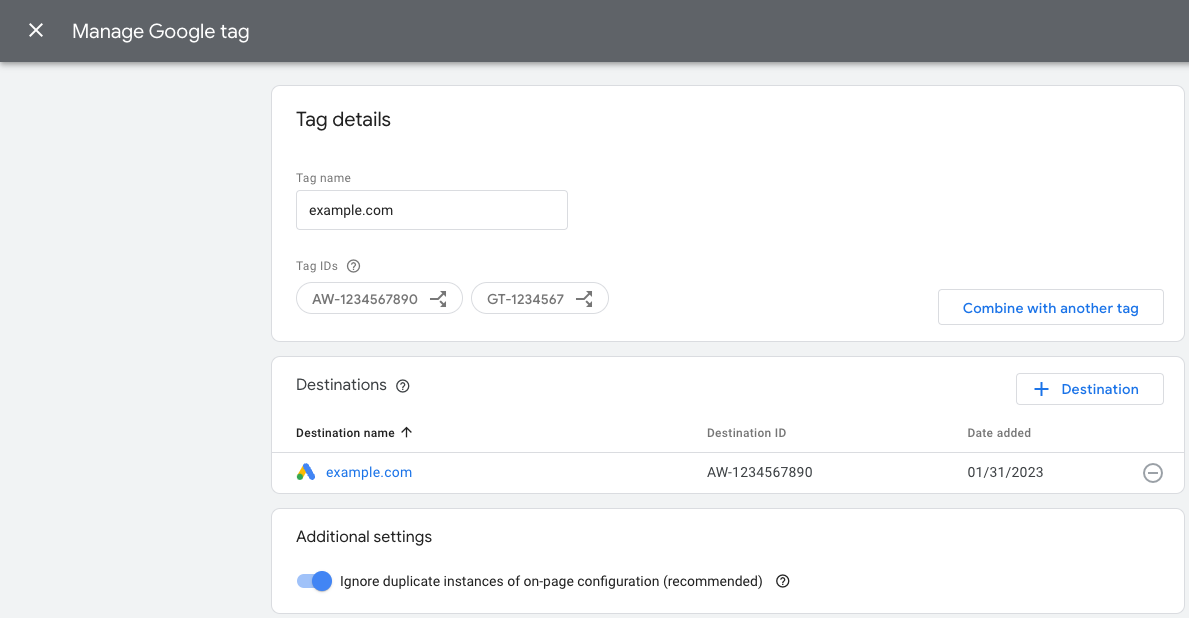
يحدِّد رقم تعريف العلامة علامة Google. يمكن أن تشتمل علامة Google واحدة على أرقام تعريف علامات متعددة. على سبيل المثال، إذا كنت تستخدِم "إعلانات Google"، ستتضمّن علامتك الآن معرّفَين: معرّف قديم (AW) ومعرّف علامة Google (GT). يمكن استخدام معرّفات العلامات كبديل عن بعضها. يحتوي الجدول أدناه على نظرة عامة على العلامات المتوافقة مع علامة Google.
يمكن استخدام معرّفات العلامات كبديل عن بعضها. يحتوي الجدول أدناه على نظرة عامة على العلامات المتوافقة مع علامة Google.
| بادئة | نوع المعرّف | الوصف |
|---|---|---|
| GT-XXXXXX | علامة Google | تحصل كلّ علامة Google تمّ إنشاؤها حديثًا على بادئة GT ومعرّف فريد. |
| G-XXXXXX | علامة Google (البادئة القديمة) | علامات "إحصاءات Google 4" هي علامات Google ذات بادئة G ورقم تعريف فريد. |
| AW-XXXXXX | علامة Google (البادئة القديمة) | علامات "إعلانات Google" هي علامات Google تتضمّن بادئة AW ورقم تعريف فريدًا. |
| DC-XXXXXX | علامة Google (البادئة القديمة) | علامات Google Floodlight هي علامات Google تتضمّن بادئة DC ورقم تعريف فريدًا. |
يمكن أن تتضمّن صفحات الويب التي تم ضبطها باستخدام علامة Google رقم تعريف يبدأ بالبادئة "G" أو "AW". تشير البادئة "G" إلى أنّه تم إنشاء علامة Google في الأصل في "إحصاءات Google". تعني البادئة "AW" أنّه تم إنشاء علامة Google في الأصل في "إعلانات Google". رقما التعريف هما نسختان مختلفتان من رقم تعريف العلامة، ويمكن تبديلهما، لذا إذا رأيت معرّفًا يتضمّن إحدى البادئات، ليس عليك إضافة معرّف يتضمّن البادئة الأخرى. مزيد من المعلومات عن إعداد أرقام تعريف العلامات
إدارة العلامات من Google
ستتضمّن صفحات الويب التي تم ضبطها باستخدام أداة "إدارة العلامات من Google" علامة حاوية مثبَّتة تشبه المثال التالي. يمكنك تحديد معرّف حاوية "إدارة العلامات من Google" عن طريق فحص رمز الحاوية. يبدأ رقم تعريف الحاوية بالرمز
"GTM-"، ويمكنك الاطّلاع أدناه على مثال على موضع رقم تعريف الحاوية.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
بعد الحصول على معرّف الحاوية، افتح شاشة حسابات "إدارة العلامات من Google" وانقر على للبحث عن هذا المعرّف. يمكنك بعد ذلك فحص إعدادات العلامة والعامل المشغّل والمتغيّر لموقعك الإلكتروني.