قبل از نصب برچسبهای جدید، برچسبهایی را که قبلاً در وبسایت یا برنامه تلفن همراه شما وجود دارد، در صورت وجود، ارزیابی کنید تا هیچ برچسب اضافی اضافه نکنید. این مقاله روش هایی را برای ارزیابی برچسب های موجود شما شرح می دهد.
حتی پس از ارزیابی اولیه، باید معاینات منظم را به عنوان بخشی از فرآیند استاندارد مدیریت برچسب خود بگنجانید. ارزیابی منظم برچسب هایی که در وب سایت یا برنامه شما اجرا می شوند برای حفاظت و امنیت داده ها مهم است.
برای ارزیابی برچسب های موجود خود، از منابع زیر استفاده کنید:
- دستیار تگ گوگل
- ویژگی های گوگل تگ منیجر
- تکنیک های بازرسی کد دستی
تگ دستیار
Google Tag Assistant یک ابزار تجزیه و تحلیل برچسب برای نصب تگ گوگل است. وقتی فعال باشد، Tag Assistant یک صفحه اشکال زدایی را در مرورگر نمایش می دهد تا بتوانید دستورات gtag.js و به ترتیب اجرا شده را بررسی کنید. دستیار برچسب نشان میدهد که چه دادههایی به لایه داده منتقل میشوند و چه رویدادهایی باعث این تبادل دادهها شده است. همچنین بازدیدها (درخواست های HTTP) و پارامترهای مرتبط را نمایش می دهد. درباره دستیار برچسب بیشتر بیاموزید .
مدیر تگ
میتوانید حسابها و کانتینرهای Tag Manager را برای تجزیه و تحلیل پیکربندیهای برچسب موجود بررسی کنید. Tag Manager همچنین دارای یک حالت پیش نمایش است که عملکردی مشابه با Tag Assistant دارد.
جستجو کنید
از نوار جستجو در محفظه Tag Manager برای پیدا کردن برچسبها، تنظیمات یا خطوط کد در برچسبها، محرکها و متغیرهای خود استفاده کنید. نوار جستجو یک راه عالی برای مشخص کردن برچسب هایی است که ممکن است حاوی تنظیمات یا کدهایی باشد که باید دوباره ارزیابی کنید.
نسخه ها
ویژگی نسخه ها در Tag Manager خلاصه ای از پیکربندی کانتینر موجود را نشان می دهد.
- در Tag Manager، روی Versions کلیک کنید.
- برای مشاهده وضعیت فعلی کانتینر، روی جدیدترین نسخه در لیست کلیک کنید.
Tag Manager تگ ها، محرک ها، متغیرها و قالب های سفارشی را در این نما روشن می کند.
حالت پیش نمایش
حالت پیشنمایش در Tag Manager نشان میدهد که چه برچسبهایی در یک صفحه فعال میشوند، چه رویدادهایی باعث ایجاد آن برچسبها میشوند و چه دادههایی به لایه داده منتقل میشوند. حالت پیشنمایش تقریباً مانند «دستیار برچسب» عمل میکند. درباره حالت پیش نمایش بیشتر بیاموزید .
بازرسی کد دستی
برای به دست آوردن تجزیه و تحلیل کامل تر از پیکربندی های برچسب موجود، یک بازرسی کد دستی را در نظر بگیرید. کد منبع خود را برای برخی از این کلمات کلیدی متداول برچسب جستجو کنید تا به شناسایی هر گونه پیکربندی برچسب بالقوه کمک کنید:
-
gtag(– این دریچه برای دستوراتgtag()است و این قطعات کد اغلب حاوی ابزار دقیق اضافی هستند. -
googletagmanager.com– این دامنه هم عملکرد Tag Manager و هم gtag.js را بارگیری میکند و میتواند به شما در یافتن این نوع برچسبها کمک کند.
اگر قبلاً gtag.js یا Google Tag Manager دارید، ممکن است بتوانید بهجای پیادهسازی پیکربندیهای جدید، برچسبها یا ابزار دقیق موجود را بهروزرسانی کنید.
-
dataLayer– میتواند برای یافتن اینکه آیا کد لایه داده ایجاد شده است یا خیر، وdataLayer.push()با ابزار دقیق برای رویدادهای خاص فراخوانی میکند یا خیر. -
analytics.jsیاga.js– نام فایلهای کتابخانههای مورد استفاده برای پیادهسازی قدیمی Google Analytics. -
conversion.jsیاconversion_async.js- نام فایلهای کتابخانههای مورد استفاده برای اندازهگیری تبدیل Google Ads. -
optimize.js– برای تگ های Google Optimize استفاده می شود. - سیستم های مدیریت برچسب شخص ثالث که ممکن است حاوی برچسب های گوگل باشد. در کد منبع خود به دنبال سیستم های مدیریت برچسب شخص ثالث بالقوه، به عنوان مثال
utag.jsیا_satelliteباشید.
gtag.js
اگر قطعه تگ Google را با استفاده از آن به صفحه وب خود اضافه کرده اید، می توانید برچسب را مرور کنید تا اطلاعات بیشتری در مورد موارد استفاده از آن بیابید. تگ اصلی مانند مثال زیر است:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
ممکن است چندین خط gtag('config',...) برای محصولات و حساب های اضافی مشاهده کنید. به عنوان مثال:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
هر خط config حاوی پیشوند محصول است (که نشان میدهد کدام محصول در حال پیکربندی است)، به دنبال آن شناسه حساب در حال پیکربندی. اطلاعات بیشتر در مورد پیشوندهای محصول را می توانید در زیر مشاهده کنید.
پیشوندهای محصول برای تگ Google
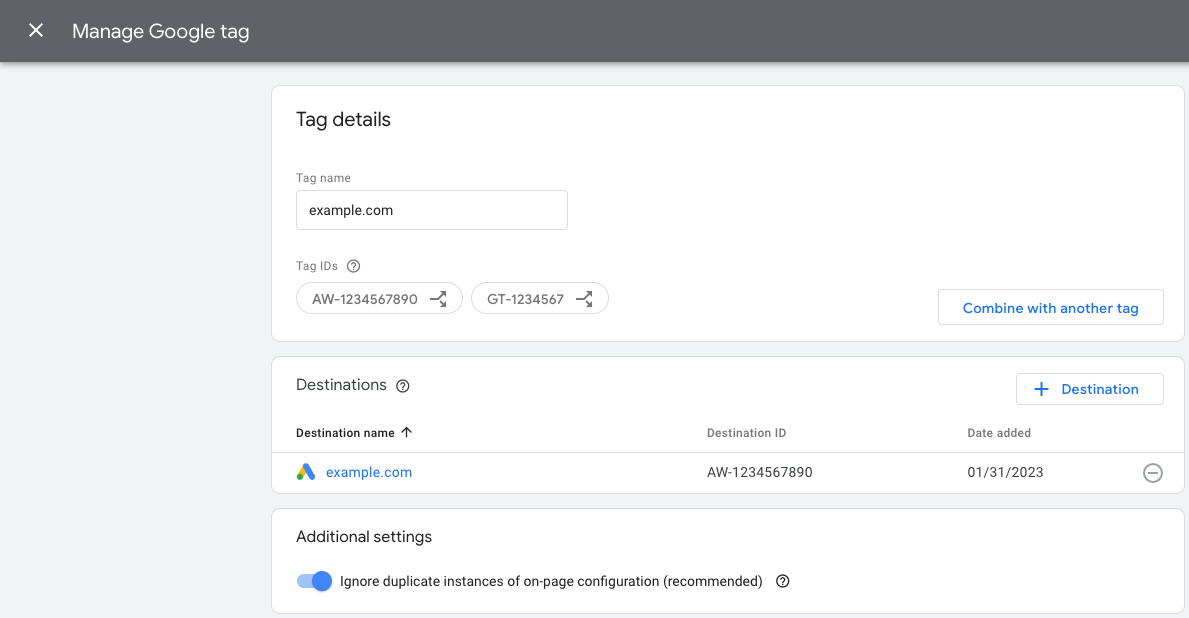
شناسه برچسب، تگ گوگل را مشخص می کند. یک تگ گوگل می تواند چندین شناسه تگ داشته باشد. برای مثال، اگر از Google Ads استفاده میکنید، برچسب شما اکنون دارای دو شناسه است: یک شناسه قدیمی ( AW ) و یک شناسه برچسب Google ( GT ). شناسه های برچسب قابل تعویض هستند. جدول زیر شامل یک نمای کلی از تگ هایی است که با تگ گوگل سازگار هستند.
شناسه های برچسب قابل تعویض هستند. جدول زیر شامل یک نمای کلی از تگ هایی است که با تگ گوگل سازگار هستند.| پیشوند | نوع شناسه | توضیحات |
|---|---|---|
| GT -XXXXXX | تگ گوگل | هر تگ جدید گوگل یک پیشوند GT و شناسه منحصر به فرد دریافت می کند. |
| G -XXXXXX | برچسب گوگل (پیشوند قدیمی) | تگ های Google Analytics 4 تگ های گوگل با پیشوند G و شناسه منحصر به فرد هستند. |
| AW -XXXXXX | برچسب گوگل (پیشوند قدیمی) | تگ های Google Ads تگ های گوگل با پیشوند AW و شناسه منحصر به فرد هستند. |
| DC -XXXXXX | برچسب گوگل (پیشوند قدیمی) | تگ های Google Floodlight تگ های گوگل با پیشوند DC و شناسه منحصر به فرد هستند. |
صفحات وب پیکربندی شده با تگ Google ممکن است شناسه ای با پیشوند "G" یا "AW" داشته باشند. پیشوند "G" به این معنی است که تگ Google شما در ابتدا در Google Analytics ایجاد شده است. پیشوند "AW" به این معنی است که تگ Google شما در ابتدا در Google AdWords ایجاد شده است. این دو شناسه نسخههای مختلف شناسه برچسب شما هستند و قابل تعویض هستند، بنابراین اگر شناسهای با یکی از پیشوندها مشاهده کردید، نیازی به اضافه کردن شناسه با پیشوند دیگر ندارید. درباره تنظیم شناسه های برچسب بیشتر بیاموزید
گوگل تگ منیجر
صفحات وب پیکربندی شده با Tag Manager دارای یک برچسب کانتینری نصب شده است که شبیه مثال زیر است. شما می توانید شناسه کانتینر Tag Manager را با بررسی کد کانتینر شناسایی کنید. شناسه کانتینر با " GTM- " شروع می شود و نمونه ای از قرار دادن شناسه کانتینر در زیر برجسته شده است.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
پس از دریافت شناسه کانتینر، صفحه حسابهای Google Tag Manager را باز کنید و برای جستجوی این شناسه، روی کلیک کنید. سپس می توانید تگ، ماشه و پیکربندی متغیر وب سایت خود را بررسی کنید.
