ก่อนติดตั้งแท็กใหม่ ให้ประเมินแท็กที่มีอยู่แล้วในเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ (หากมี) เพื่อที่คุณจะได้ไม่ต้องเพิ่มแท็กซ้ำซ้อน บทความนี้อธิบายวิธีประเมินแท็กที่มีอยู่
แม้หลังจากการประเมินเบื้องต้นแล้ว คุณควรตรวจสอบเป็นประจําเป็นส่วนหนึ่งของกระบวนการจัดการแท็กมาตรฐาน การประเมินแท็กที่ทํางานในเว็บไซต์หรือแอปเป็นประจําเป็นสิ่งสําคัญต่อการคุ้มครองและรักษาความปลอดภัยของข้อมูล
หากต้องการประเมินแท็กที่มีอยู่ ให้ใช้แหล่งข้อมูลต่อไปนี้
- ผู้ช่วยแท็กของ Google
- ฟีเจอร์ใน Google Tag Manager
- เทคนิคการตรวจสอบโค้ดด้วยตนเอง
ผู้ช่วยแท็ก
ผู้ช่วยแท็กของ Google เป็นเครื่องมือวิเคราะห์แท็กสําหรับการติดตั้งแท็ก Google เมื่อเปิดใช้ ผู้ช่วยแท็กจะแสดงแผงแก้ไขข้อบกพร่องในเบราว์เซอร์เพื่อให้คุณตรวจสอบได้ว่ามีคำสั่ง gtag.js ใดบ้างที่เริ่มทำงานแล้วและมีลำดับการทำงานเป็นอย่างไร ผู้ช่วยแท็กจะแสดงข้อมูลที่ส่งไปยังชั้นข้อมูลและเหตุการณ์ที่ทริกเกอร์การแลกเปลี่ยนข้อมูลเหล่านั้น รวมถึงแสดง Hit (คําขอ HTTP) และพารามิเตอร์ที่เกี่ยวข้อง ดูข้อมูลเพิ่มเติมเกี่ยวกับผู้ช่วยแท็ก
Tag Manager
คุณสามารถตรวจสอบบัญชีและคอนเทนเนอร์ Tag Manager เพื่อวิเคราะห์การกําหนดค่าแท็กที่มีอยู่ นอกจากนี้ Tag Manager ยังมีโหมดแสดงตัวอย่าง ซึ่งมีฟังก์ชันการทำงานคล้ายกับผู้ช่วยแท็กด้วย
ค้นหา
ใช้แถบค้นหาในคอนเทนเนอร์ Tag Manager เพื่อค้นหาแท็ก การตั้งค่า หรือบรรทัดของโค้ดในแท็ก ทริกเกอร์ และตัวแปร แถบค้นหาเป็นวิธีที่ยอดเยี่ยมในการระบุแท็กที่อาจมีการตั้งค่าหรือโค้ดที่คุณต้องประเมินอีกครั้ง
เวอร์ชัน
ฟีเจอร์เวอร์ชันใน Tag Manager จะแสดงสรุปการกำหนดค่าคอนเทนเนอร์ที่มีอยู่
- ใน Tag Manager ให้คลิกเวอร์ชัน
- คลิกเวอร์ชันล่าสุดในรายการเพื่อดูสถานะปัจจุบันของคอนเทนเนอร์
Tag Manager จะแสดงแท็ก ทริกเกอร์ ตัวแปร และเทมเพลตที่กําหนดเองในมุมมองนี้
โหมดแสดงตัวอย่าง
โหมดแสดงตัวอย่างใน Tag Manager จะแสดงแท็กที่เริ่มทํางานในหน้าเว็บ เหตุการณ์ที่ทริกเกอร์แท็กเหล่านั้น และข้อมูลที่พุชไปยังชั้นข้อมูล โหมดแสดงตัวอย่างทำงานในลักษณะเดียวกันกับผู้ช่วยแท็ก ดูข้อมูลเพิ่มเติมเกี่ยวกับโหมดแสดงตัวอย่าง
การตรวจสอบโค้ดด้วยตนเอง
หากต้องการการวิเคราะห์การกำหนดค่าแท็กที่มีอยู่อย่างละเอียดยิ่งขึ้น ให้ลองตรวจสอบโค้ดด้วยตนเอง ค้นหาคีย์เวิร์ดแท็กทั่วไปเหล่านี้ในซอร์สโค้ดเพื่อช่วยระบุการกําหนดค่าแท็กที่เป็นไปได้
gtag(– นี่เป็นการเปิดคำสั่งgtag()และข้อมูลโค้ดเหล่านี้มักจะมีเครื่องมือวัดเพิ่มเติมgoogletagmanager.com– โดเมนนี้จะโหลดทั้งฟังก์ชันของ Tag Manager และ gtag.js และช่วยคุณค้นหาแท็กประเภทดังกล่าวได้
หากมี gtag.js หรือ Google Tag Manager อยู่แล้ว คุณอาจอัปเดตแท็กหรือเครื่องมือวัดที่มีอยู่ได้แทนที่จะใช้การกําหนดค่าใหม่
dataLayer– ใช้เพื่อดูว่ามีการสร้างโค้ดชั้นข้อมูลหรือไม่ และdataLayer.push()เรียกใช้กับเครื่องมือวัดสำหรับเหตุการณ์ที่เฉพาะเจาะจงanalytics.jsหรือga.js– ชื่อไฟล์ของไลบรารีที่ใช้สําหรับการติดตั้งใช้งาน Google Analytics รุ่นเดิมconversion.jsหรือconversion_async.js- ชื่อไฟล์ของไลบรารีที่ใช้สําหรับการวัด Conversion ของ Google Adsoptimize.js– ใช้สำหรับแท็ก Google Optimize- ระบบจัดการแท็กของบุคคลที่สามที่อาจมีแท็ก Google มองหาระบบจัดการแท็กของบุคคลที่สามที่เป็นไปได้ในซอร์สโค้ด เช่น
utag.jsหรือ_satellite
gtag.js
หากได้เพิ่มข้อมูลโค้ดแท็ก Google ลงในหน้าเว็บแล้ว คุณจะตรวจสอบแท็กเพื่อดูข้อมูลเพิ่มเติมว่ามีการนำไปใช้ทำอะไรได้ แท็กหลักมีหน้าตาเหมือนกับ ตัวอย่างต่อไปนี้
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA-XXXXXX-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
</script>
คุณอาจเห็นบรรทัด gtag('config',...) หลายบรรทัดสําหรับผลิตภัณฑ์และบัญชีเพิ่มเติม เช่น
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA-XXXXXX-1');
gtag('config', 'GA-YYYYYY-2');
gtag('config', 'TAG_ID');
</script>
บรรทัด config แต่ละบรรทัดจะมีคำนำหน้าผลิตภัณฑ์ (ซึ่งเป็นตัวบ่งชี้ว่ามีการกำหนดค่าผลิตภัณฑ์ใด) ตามด้วยรหัสของบัญชีที่กำหนดค่า ดูข้อมูลเพิ่มเติมเกี่ยวกับคำนำหน้าผลิตภัณฑ์ได้ที่ด้านล่าง
คำนำหน้าผลิตภัณฑ์สำหรับแท็ก Google
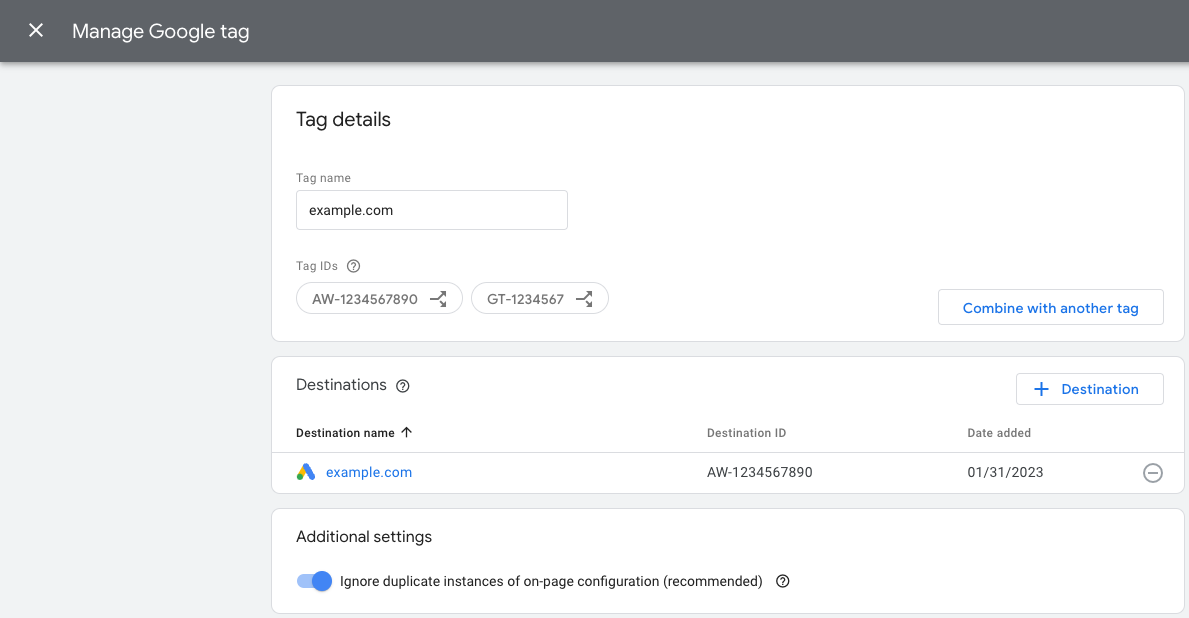
รหัสแท็กจะระบุแท็ก Google แท็ก Google รายการเดียวมีรหัสแท็กได้หลายรหัส ตัวอย่างเช่น หากคุณใช้ Google Ads ตอนนี้แท็กจะมี 2 รหัส ได้แก่ รหัสเดิม 1 รหัส (AW) และรหัสแท็ก Google 1 รหัส (GT) รหัสแท็กใช้แทนกันได้ ตารางด้านล่างแสดงภาพรวมของแท็กที่ใช้ร่วมกับแท็ก Google ได้
รหัสแท็กใช้แทนกันได้ ตารางด้านล่างแสดงภาพรวมของแท็กที่ใช้ร่วมกับแท็ก Google ได้
| คำนำหน้า | ประเภทรหัส | คำอธิบาย |
|---|---|---|
| GT-XXXXXX | แท็ก Google | แท็ก Google แต่ละรายการที่สร้างขึ้นใหม่จะมีคำนำหน้า GT และรหัสที่ไม่ซ้ำกัน |
| -XXXXXX | แท็ก Google (คำนำหน้าเดิม) | แท็ก Google Analytics 4 คือแท็ก Google ที่มีคำนำหน้าเป็น G และรหัสที่ไม่ซ้ำกัน |
| AW-XXXXXX | แท็ก Google (คำนำหน้าเดิม) | แท็ก Google Ads คือแท็ก Google ที่มีคํานําหน้า AW และรหัสที่ไม่ซ้ํากัน |
| DC-XXXXXX | แท็ก Google (คำนำหน้าเดิม) | แท็ก Google Floodlight คือแท็ก Google ที่มีคำนำหน้า DC และรหัสที่ไม่ซ้ำกัน |
หน้าเว็บที่กําหนดค่าด้วยแท็ก Google อาจมีรหัสที่มีคํานําหน้า "G" หรือ "AW" คํานําหน้า "G" หมายความว่าแท็ก Google ของคุณสร้างขึ้นใน Google Analytics ตั้งแต่แรก คำนำหน้า "AW" หมายความว่าแท็ก Google สร้างขึ้นครั้งแรกใน Google AdWords รหัสทั้งสองเป็นรหัสแท็กคนละเวอร์ชันและใช้แทนกันได้ ดังนั้นหากคุณเห็นรหัสที่มีคำนำหน้าอย่างใดอย่างหนึ่ง คุณก็ไม่จำเป็นต้องเพิ่มรหัสที่มีคำนำหน้าอีกรายการหนึ่ง ดูข้อมูลเพิ่มเติมเกี่ยวกับการตั้งค่ารหัสแท็ก
Google Tag Manager
หน้าเว็บที่กําหนดค่าด้วย Tag Manager จะมีการติดตั้งแท็กคอนเทนเนอร์ที่ดูคล้ายกับตัวอย่างต่อไปนี้ คุณดูรหัสคอนเทนเนอร์ของ Tag Manager ได้โดยการตรวจสอบโค้ดคอนเทนเนอร์ รหัสคอนเทนเนอร์จะขึ้นต้นด้วย "GTM-" และตัวอย่างตำแหน่งของรหัสคอนเทนเนอร์จะไฮไลต์ไว้ด้านล่าง
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<:!-- End Google Tag Manager -->
เมื่อคุณมีรหัสคอนเทนเนอร์แล้ว ให้เปิดหน้าจอบัญชี Google Tag Manager แล้วคลิก เพื่อค้นหารหัสนี้ จากนั้นคุณสามารถตรวจสอบการกําหนดค่าแท็ก ทริกเกอร์ และตัวแปรสําหรับเว็บไซต์