API اسلایدهای گوگل به شما امکان میدهد یک منبع PageElement ، شامل کادرهای متنی، تصاویر، جداول، اشکال پایه، خطوط و ویدیوهای جاسازیشده را ایجاد و ویرایش کنید. مثالهای این صفحه برخی از عملیات رایج عناصر صفحه را با استفاده از متد presentations.batchUpdate نشان میدهند.
این مثالها از متغیرهای زیر استفاده میکنند:
- PRESENTATION_ID — نشان میدهد که شناسه ارائه را کجا ارائه میدهید. میتوانید مقدار این شناسه را از URL ارائه بازیابی کنید.
- PAGE_ID — نشان میدهد که شناسه شیء صفحه را کجا ارائه میدهید. میتوانید مقدار این شناسه را از URL یا با استفاده از درخواست خواندن API بازیابی کنید.
- PAGE_ELEMENT_ID — نشان میدهد که شناسه شیء عنصر صفحه را کجا ارائه میدهید. میتوانید این شناسه را برای عناصری که ایجاد میکنید (با برخی محدودیتها ) مشخص کنید یا به API اسلایدها اجازه دهید که به طور خودکار یکی ایجاد کند. شناسههای عنصر را میتوان از طریق درخواست خواندن API بازیابی کرد.
این مثالها به عنوان درخواستهای HTTP ارائه شدهاند تا از نظر زبانی بیطرف باشند. برای یادگیری نحوه پیادهسازی بهروزرسانی دستهای در زبانهای مختلف با استفاده از کتابخانههای کلاینت API گوگل، به راهنماهای زیر مراجعه کنید:
اضافه کردن لیست بولت دار به کادر متن
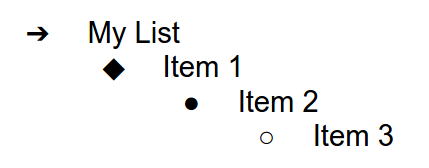
نمونه کد presentations.batchUpdate زیر نحوه استفاده از متد InsertTextRequest را برای درج متن در یک کادر متنی خالی که توسط PAGE_ELEMENT_ID مشخص شده است، نشان میدهد. سپس این نمونه از متد CreateParagraphBulletsRequest برای تبدیل تمام متن کادر متنی به یک لیست گلولهای استفاده میکند. موارد موجود در لیست با کاراکترهای \n از هم جدا میشوند، در حالی که تورفتگی با کاراکترهای \t کنترل میشود.
پروتکل درخواست برای ایجاد یک ارائه به شرح زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
این درخواست میتواند یک لیست نقطهدار ایجاد کند که به شکل زیر است:

اضافه کردن شکل به اسلاید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از متد CreateShapeRequest را برای اضافه کردن یک شکل موج به اسلایدی که توسط PAGE_ID مشخص شده است، نشان میدهد. این درخواست نوع شکل را مشخص میکند، سپس شکل را در اسلاید مقیاسبندی و موقعیتدهی میکند. سپس از متد InsertTextRequest برای اضافه کردن متن به آن شکل استفاده میکند. این درخواست، شناسه خط را روی PAGE_ELEMENT_ID تنظیم میکند.
پروتکل درخواست برای اضافه کردن شکل به اسلاید به صورت زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}اضافه کردن ویدیو به اسلاید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از متد CreateVideoRequest را برای جاسازی یک ویدیو در اسلایدی که توسط PAGE_ID مشخص شده است، نشان میدهد. این درخواست، ویدیو را در اسلاید مقیاسبندی و موقعیتدهی میکند و شناسه ویدیو را روی PAGE_ELEMENT_ID تنظیم میکند. شناسه منحصر به فرد ویدیوی منبع روی VIDEO_ID تنظیم شده است. به عنوان مثال، ویدیوی یوتیوب در https://www.youtube.com/watch?v=7U3axjORYZ0 دارای شناسه 7U3axjORYZ0 است.
پروتکل درخواست برای اضافه کردن ویدیو به اسلاید به صورت زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}کپی و ویرایش یک عنصر
نمونه کد presentations.batchUpdate زیر نحوه استفاده از متد DuplicateObjectRequest را برای گرفتن یک شکل موجود (که توسط PAGE_ELEMENT_ID مشخص شده است) و ایجاد یک کپی (که توسط COPY_ELEMENT_ID مشخص شده است) نشان میدهد.
درخواستهای بعدی، تغییرات زیر را در شیء تکراری اعمال میکنند:
- رنگ پسزمینه را روی رنگ تم
LIGHT2تنظیم میکند. - کپی را به پایین صفحه منتقل میکند (از موقعیت شکل اصلی).
- فونت متن را روی ۱۸-pt Georgia تنظیم میکند.
- متن را ویرایش میکند تا به صورت «کپی شکل من» نوشته شود.
درخواستهای اینجا از ماسکهای فیلد برای حفظ ویژگیهای شکلی که تغییر نمیکنند (مانند سبک طرح کلی) استفاده میکنند. استفاده از ماسکهای فیلد همچنین عملکرد را بهبود میبخشد.
برای اطلاعات بیشتر در مورد کپی کردن یک اسلاید، به نمونه کپی کردن یک اسلاید مراجعه کنید.
پروتکل درخواست برای کپی و ویرایش یک عنصر به صورت زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
در اینجا میتوانید ببینید که یک شکل و کپی آن پس از این بهروزرسانیها چه شکلی خواهند بود:

ویرایش طرح کلی تصویر یا ویدیو
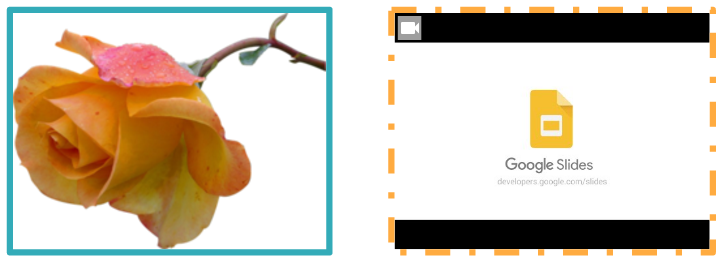
نمونه کد presentations.batchUpdate زیر نحوه استفاده از متد UpdateImagePropertiesRequest را برای بهروزرسانی ظاهر بیرونی یک تصویر مشخص شده توسط IMAGE_ELEMENT_ID نشان میدهد. همچنین از متد UpdateVideoPropertiesRequest برای بهروزرسانی ظاهر بیرونی یک ویدیوی جاسازی شده مشخص شده توسط VIDEO_ELEMENT_ID استفاده میکند.
درخواستها تغییرات زیر را در شیء ایجاد میکنند:
- رنگ حاشیه تصویر را روی رنگ تم
ACCENT5با شفافیت جزئی تنظیم میکند. - رنگ حاشیه ویدیو را روی رنگ تم
ACCENT1بدون شفافیت تنظیم میکند. - ضخامت خطوط بیرونی را برای هر دو روی ۳ نقطه تنظیم میکند.
- سبک طرح کلی تصویر را روی
SOLIDتنظیم میکند. - سبک طرح کلی ویدیو را روی
DASH_DOTتنظیم میکند.
هر دو متد UpdateImagePropertiesRequest و UpdateVideoPropertiesRequest فقط میتوانند ظاهر خطوط بیرونی تصویر و ویدیو را تغییر دهند. سایر ویژگیها فقط خواندنی هستند. درخواستهای اینجا از ماسکهای فیلد استفاده میکنند تا مشخص کنند که فقط خطوط بیرونی باید تغییر کنند تا از کد در برابر تغییرات API آینده محافظت شود. استفاده از ماسکهای فیلد همچنین عملکرد را بهبود میبخشد.
پروتکل درخواست برای ویرایش طرح کلی یک تصویر یا ویدیو به شرح زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}تصویر و ویدیوی جاسازیشده پس از این بهروزرسانیها ممکن است به این شکل باشند:

ویرایش طرح کلی یک شکل
نمونه کد presentations.batchUpdate زیر نحوه استفاده از متد UpdateShapePropertiesRequest را برای گرفتن یک شکل موجود (که توسط PAGE_ELEMENT_ID مشخص شده است) و بهروزرسانی ظاهر طرح کلی آن نشان میدهد.
درخواستها تغییرات زیر را در شیء ایجاد میکنند:
- رنگ طرح کلی را به رنگ تم
ACCENT5با شفافیت جزئی تنظیم میکند. - ضخامت طرح کلی را روی ۳-pt تنظیم میکند.
- سبک outline را روی
LONG_DASHتنظیم میکند.
درخواستهای اینجا از ماسکهای فیلد برای حفظ ویژگیهای شکلی که تغییر نمیکنند (مانند رنگ پر کردن شکل) استفاده میکنند. استفاده از ماسکهای فیلد همچنین عملکرد را بهبود میبخشد.
پروتکل درخواست برای ویرایش طرح کلی یک شکل به شرح زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}این شکلی است که ممکن است بعد از این بهروزرسانیها به نظر برسد:

قالببندی متن در یک شکل یا کادر متن
نمونه کد presentations.batchUpdate زیر نحوه استفاده از متد UpdateTextStyleRequest را برای گرفتن یک شکل موجود (که توسط PAGE_ELEMENT_ID مشخص شده است) و بهروزرسانی ظاهر متن آن نشان میدهد.
درخواستها تغییرات زیر را در شیء ایجاد میکنند:
- رنگ متن را روی رنگ تم
ACCENT5تنظیم میکند. - فونت را به صورت ضخیم، ایتالیک و Corsiva با اندازه ۱۸ پوینت تنظیم میکند.
- متن را زیر خط میکشد.
درخواستهای اینجا از ماسکهای فیلد برای حفظ ویژگیهای سبک متن که تغییر نمیکنند (مانند رنگ پسزمینه، پیوندها یا آفستهای خط پایه) استفاده میکنند. استفاده از ماسکهای فیلد همچنین عملکرد را بهبود میبخشد.
پروتکل درخواست برای قالببندی متن در یک شکل یا کادر متن به صورت زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
متن شکل بعد از این بهروزرسانیها ممکن است به این شکل باشد:

وارد کردن نمودار از گوگل شیت
نمونه کد presentations.batchUpdate زیر نحوه استفاده از متد CreateSheetsChartRequest را برای وارد کردن یک نمودار از یک برگه و قرار دادن آن در اسلایدی که توسط PAGE_ID مشخص شده است، نشان میدهد.
این درخواست به شناسه صفحه گسترده (که توسط SPREADSHEET_ID مشخص شده است) و شناسه نمودار صفحه گسترده (که توسط SPREADSHEET_CHART_ID مشخص شده است) نیاز دارد. شناسه نمودار در ارائه اسلایدها توسط PRESENTATION_CHART_ID مشخص شده است.
این درخواست همچنین LinkingMode نمودار اسلایدها را روی LINKED تنظیم میکند تا در صورت بهروزرسانی نمودار موجود در صفحه گسترده منبع، بتوانید نمودار جاسازیشده را بهروزرسانی کنید.
پروتکل درخواست برای وارد کردن نمودار از Sheets به صورت زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}یک نمودار را از Sheets رفرش کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از متد RefreshSheetsChartRequest را برای بهروزرسانی نمودار پیوندی در یک ارائه و جایگزینی آن با آخرین نسخه آن نمودار از صفحه گسترده منبع Sheets نشان میدهد. این درخواست به شناسه نمودار در ارائه اسلایدها (که توسط PRESENTATION_CHART_ID مشخص شده است) نیاز دارد.
پروتکل درخواست برای بهروزرسانی نمودار از Sheets به شرح زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}