Slides API를 효과적으로 사용하려면 프레젠테이션 및 구성요소의 아키텍처와 이러한 구성요소 간의 상호작용을 이해해야 합니다. 이 페이지에서는 다음 주제에 대해 자세히 설명합니다.
- 프레젠테이션 구성요소의 개념적 모델
- API가 이러한 구성요소를 나타내는 방법
- 구성요소의 스타일 지정 속성
이 개요와 다른 개념 개요를 읽으면 안내 가이드, 참조 문서, 레시피 샘플을 더 쉽게 이해하고 사용할 수 있습니다.
프레젠테이션, 페이지, 페이지 요소
Google Slides에서 가장 바깥쪽 컨테이너 요소는 프레젠테이션입니다. 이 단위는 Google Drive에 저장하고 다른 사용자와 공유할 수 있습니다.
각 프레젠테이션에는 다양한 유형의 페이지가 포함되어 있습니다. 페이지의 한 가지 유형은 슬라이드로, 프레젠테이션이 화면에 렌더링될 때 사용자가 보고 전환하는 페이지입니다.
각 페이지에는 다음 다이어그램과 같이 페이지의 콘텐츠를 구성하는 여러 페이지 요소가 포함되어 있습니다.

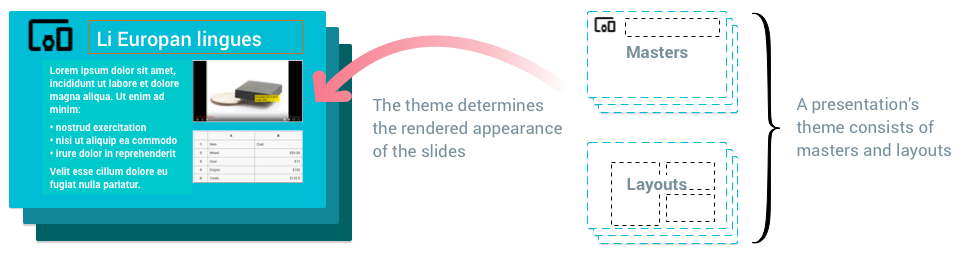
슬라이드 외에도 여러 슬라이드에 디자인을 적용하여 일관된 모양을 만들 수 있는 다른 유형의 페이지가 있습니다. 이러한 다른 페이지 유형은 마스터 및 레이아웃이며, 다음 다이어그램과 같이 슬라이드가 렌더링되는 방식은 이러한 페이지 유형의 속성에 따라 결정됩니다.

마스터: 마스터 페이지는 두 가지 목적으로 사용됩니다. 마스터의 자리표시자에는 프레젠테이션 전체에 사용되는 텍스트 스타일의 기본값이 포함되어 있습니다. 마스터 슬라이드의 배경과 다른 모든 도형은 해당 마스터에 기반한 모든 슬라이드의 기본 배경을 구성합니다. 프레젠테이션의 모든 슬라이드에 표시할 회사 로고가 있는 경우 마스터에 배치합니다.
레이아웃: 레이아웃 템플릿은 각 슬라이드 유형에 콘텐츠가 정렬되는 방식을 결정합니다. 예를 들어 모든 제목 슬라이드가 특정 방식으로 표시되도록 하려면 제목 레이아웃 템플릿을 수정하면 됩니다.
스피커 메모 작업과 관련된 두 가지 페이지 유형(메모 페이지 및 메모 마스터)이 더 있습니다.
API 표현 유형 및 구조
이 섹션에서는 위에 설명된 Google Slides 개념 모델이 Slides API에 어떻게 표현되는지 설명합니다.
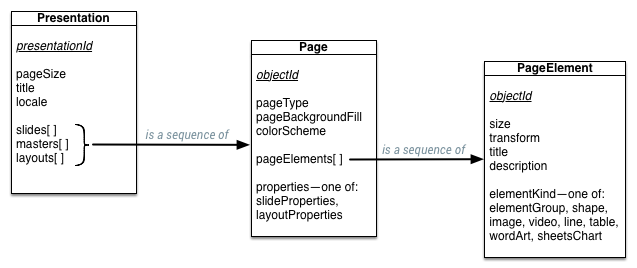
다음 다이어그램은 Slides API의 유형으로 프레젠테이션, 페이지, 페이지 요소 간의 관계를 보여줍니다.

다음 섹션에서는 이러한 유형이 JSON에 표현되는 방식을 보여줍니다.
프레젠테이션
프레젠테이션에는 여러 속성이 포함되며 다음과 같은 페이지가 포함됩니다.
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pages
페이지는 속성 집합을 포함하며 페이지 요소를 포함합니다.
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
페이지 요소
페이지 요소는 페이지에 배치되는 시각적 구성요소입니다. API의 페이지 요소에는 페이지 요소의 종류에 따라 달라지는 필드를 비롯한 여러 속성이 포함됩니다.
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
위 정의의 연합 필드 element_kind에 의해 정의된 페이지 요소에는 여러 종류가 있습니다. 이러한 종류의 페이지 요소는 다음 표에 설명되어 있습니다.
| 요소 종류 | 설명 |
|---|---|
| 그룹 | 개별 단위로 취급되는 페이지 요소 집합입니다. 함께 이동, 크기 조절, 회전할 수 있습니다. |
| 도형 | 직사각형, 타원, 텍스트 상자와 같은 일반 시각적 객체입니다. 도형은 텍스트를 포함할 수 있으므로 슬라이드를 만드는 데 가장 일반적으로 사용되는 페이지 요소입니다. |
| 이미지 | Slides로 가져온 그래픽 |
| 동영상 | Slides로 가져온 동영상 |
| 선 | 시각적 선, 곡선 또는 커넥터입니다. |
| 표 | 콘텐츠 그리드 |
| WordArt | 도형처럼 작동하는 시각적 텍스트 요소입니다. |
| SheetsChart | Google Sheets에서 Slides로 가져온 차트 |
페이지 및 페이지 요소 속성
Slides API를 사용하면 프레젠테이션의 페이지 및 페이지 요소의 모양을 읽고 업데이트할 수 있습니다. 페이지 요소마다 페이지 요소가 렌더링되는 방식을 제어하는 다양한 속성을 지원합니다.
각 페이지 요소 종류에는 해당 속성 요소와 속성 업데이트 메시지가 있습니다(예:
- 페이지 요소 유형 도형이 있습니다.
- 속성 필드는 shapeProperties입니다.
- 이러한 속성을 업데이트하는 요청은 UpdateShapePropertiesRequest입니다.
각 페이지 요소 유형(예: 이미지/imageProperties/UpdateImageProperties 등)에 동일한 요소/속성/업데이트 요청 집합이 있습니다.
요소를 읽을 때 속성 속성이 발견되는 위치에서 속성 속성을 읽을 수 있습니다. 속성의 값을 변경하려면 일치하는 요청 유형을 batchUpdate 메서드의 페이로드로 사용하여 프레젠테이션에서 이러한 값을 변경할 수 있습니다.
속성의 종류
Slides API의 여러 유형의 객체에 공통적인 속성은 다음과 같습니다.
| 속성 | 설명 |
|---|---|
| 색상 | Slides API의 색상은 RGB 값 또는 테마 색상 참조일 수 있습니다. 테마 색상은 이름 (예: 'DARK1')으로 참조되며 페이지의 색 구성표를 사용하여 RGB 값에 매핑할 수 있습니다. 이 색 구성표는 일반적으로 Slides 편집기에서 프레젠테이션의 테마를 변경할 때 업데이트됩니다. |
| 채우기 | 채우기는 객체 내부의 빈 공간 렌더링을 나타냅니다. Slides에서 가장 일반적으로 지원되는 채우기는 단색 채우기로, 객체 내부가 단일 단색으로 채워집니다. 채우기는 페이지의 배경에도 사용할 수 있습니다. |
| 개요 | 윤곽선은 페이지 요소를 둘러싸는 선 집합을 나타냅니다. 선의 색상은 채우기로 제어됩니다. 호출자는 윤곽선의 너비와 대시 스타일도 조정할 수 있습니다. |
| 그림자 | 그림자는 객체에 의해 투사되는 실제 그림자를 모방하기 위한 시각적 효과를 나타냅니다. 현재 Slides API의 그림자는 읽기 전용입니다. |
속성 업데이트
속성을 업데이트하려면 batchUpdate 호출에서 적절한 Update...Properties 요청을 사용합니다(예: 도형의 경우 UpdateShapeProperties). 이러한 요청은 전체 속성 메시지를 허용하며 필드 마스크를 사용하여 속성 메시지의 업데이트할 필드를 결정할 수 있습니다.
속성 상속
페이지 또는 페이지 요소는 상위 객체에서 속성을 상속받을 수 있습니다. 정의하는 속성과 상속하는 속성을 비롯한 객체의 속성이 최종 시각적 모양을 결정합니다.
- 페이지 속성: 페이지는 페이지에서 정의하지 않지만 페이지의 기반이 되는 레이아웃 또는 마스터에 정의된 모든 속성을 상속합니다.
- 도형 속성: 도형을 자리표시자로 표시하면 속성을 상속할 다른 자리표시자 도형 (페이지의 상위 레이아웃 또는 마스터에 있는)을 명시적으로 참조할 수 있습니다.
이러한 개념은 다음 단락에서 자세히 설명합니다.
페이지 속성 상속
슬라이드, 레이아웃, 마스터의 구조는 프레젠테이션 내의 상속 계층 구조를 정의합니다. 슬라이드는 레이아웃에서 상속받고 레이아웃은 마스터에서 상속받습니다. 슬라이드의 상위 레이아웃 및 마스터는 슬라이드의 slideProperties 필드에 지정됩니다.
페이지는 상위 페이지에서 배경 및 색 구성표와 같은 속성을 상속받을 수 있습니다. 속성을 상속하려면 하위 페이지가 PageProperties 메시지에서 해당 속성의 값을 설정하지 않으면 됩니다. 상위 요소에서 정의한 값을 '재정의'하지 않으므로 페이지는 상속된 값을 수락합니다.
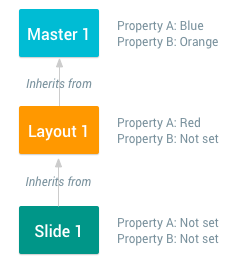
다음 다이어그램은 마스터에서 상속받은 레이아웃에서 속성을 상속받는 슬라이드를 보여줍니다.

슬라이드를 렌더링하는 데 사용되는 속성은 슬라이드에서 정의하는 속성과 상속받는 속성의 조합입니다. 이 예시에서 슬라이드 1을 렌더링하는 데 사용된 확인된 값은 다음과 같습니다.
- PropertyA는 '빨간색'입니다.
- PropertyB는 '오렌지'입니다.
도형 속성 상속
도형은 다른 도형에서 채우기, 윤곽선, 그림자와 같은 속성을 상속받을 수 있습니다. 도형의 Shape.placeholder 필드가 설정된 경우 도형은 자리표시자입니다. 하위 자리표시자의 Shape.placeholder.parentObjectId 필드는 상위 자리표시자를 식별합니다. 레이아웃을 기반으로 새 슬라이드를 만들면 해당 레이아웃의 자리표시자가 새 슬라이드에 하위 도형으로 표시됩니다.
마찬가지로 마스터 페이지의 자리표시자는 레이아웃의 자리표시자의 상위 요소 역할을 할 수 있습니다.
이 상속 계층 구조가 정의되면 하위 페이지는 ShapeProperties 메시지에서 해당 값을 설정하지 않고 속성을 상속합니다. 상위에서 정의한 값을 재정의하지 않으므로 하위 도형은 상속된 값을 허용합니다.
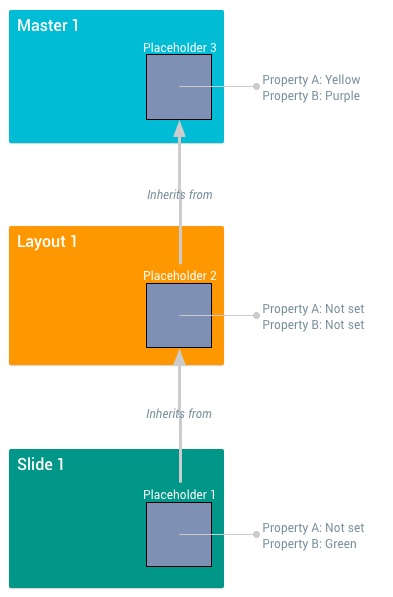
다음 다이어그램은 슬라이드, 레이아웃, 마스터에 포함된 세 개의 자리표시자 간의 속성 상속을 보여줍니다.

자리표시자 도형을 렌더링하는 데 사용되는 속성은 정의하는 속성과 상속하는 속성의 조합입니다. 이 예에서 이러한 도형의 확인된 값은 다음과 같습니다.
- 자리표시자 1: propertyA는 '노란색'으로, propertyB는 '녹색'으로 렌더링됩니다.
- 자리표시자2: propertyA는 '노란색'으로, propertyB는 '보라색'으로 렌더링됩니다.
- 자리표시자 3: propertyA는 '노란색'으로, propertyB는 '보라색'으로 렌더링됩니다.
도형은 상위 요소를 가질 수 있는 유일한 페이지 요소 유형입니다. 이미지, 표, 차트와 같은 다른 유형은 자리표시자가 될 수 없으며 상위 요소를 가질 수 없습니다.
PropertyState를 사용하여 속성 '숨기기'
PropertyState 열거형은 도형의 속성이 렌더링에 실제로 사용되는지 또는 값이 하위 도형의 상속용으로만 사용되는지를 제어합니다. 속성 상태가 NOT_RENDERED인 속성은 페이지에서 도형을 렌더링할 때 사용되지 않지만 상응하는 속성 상태가 RENDERED인 하위 요소는 이 속성을 상속받을 수 있습니다.
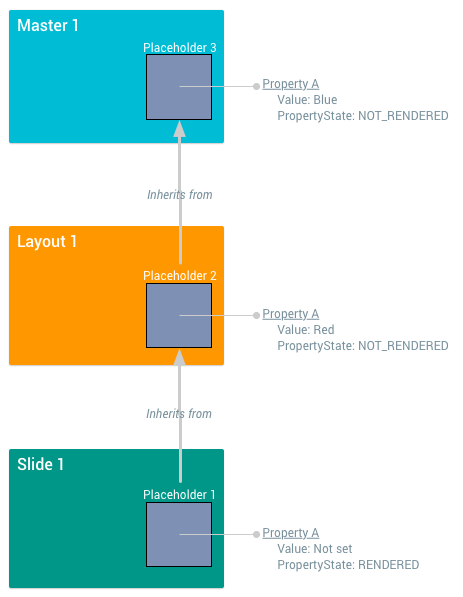
다음 다이어그램은 PropertyState 필드를 조작하는 세 개의 자리표시자 간의 속성 상속을 보여줍니다.

도형 속성의 렌더링은 PropertyState 필드의 영향을 받을 수 있습니다. 이 예시에서 이러한 도형의 확인된 값은 다음과 같습니다.
- 자리표시자 1: propertyA가 '빨간색'으로 렌더링됩니다.
- 자리표시자2: propertyA가 렌더링되지 않습니다. 이 속성이 윤곽선 속성이었다면 Placeholder2에는 윤곽선이 없을 것입니다.
- 자리표시자 3: propertyA가 렌더링되지 않습니다.
PropertyState 열거형에는 또 다른 값이 하나 있습니다. INHERIT 속성 상태는 속성 상태 자체가 상속되고 상위의 값을 사용해야 함을 의미합니다. 상위 요소가 없는 도형은 속성 상태가 INHERIT일 수 없습니다.