Aby skutecznie korzystać z interfejsu Slides API, musisz znać architekturę prezentacji i ich komponentów, a także interakcje między tymi komponentami. Na tej stronie znajdziesz szczegółowy przegląd tych tematów:
- Model koncepcyjny komponentów prezentacji
- Jak interfejs API reprezentuje te komponenty
- właściwości stylizacji komponentów.
Przeczytanie tego i innych omówienia pojęć ułatwi zrozumienie oraz korzystanie z przewodników, dokumentacji referencyjnej i przykładowych receptur.
Prezentacje, strony i elementy strony
Najbardziej zewnętrznym elementem kontenera w Prezentacjach Google jest prezentacja. Jest to jednostka, którą można zapisać na Dysku Google, udostępnić innym użytkownikom itp.
Każda prezentacja zawiera różne typy stron. Jednym z typów stron jest slajd, czyli strona, którą użytkownicy widzą i między którą się przełączają, gdy prezentacja jest renderowana na ekranie.
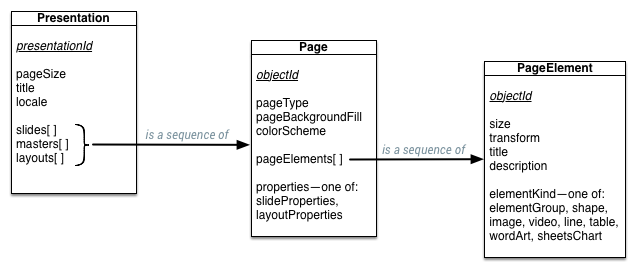
Każda strona zawiera kilka elementów strony, które razem tworzą jej zawartość. Poniżej znajdziesz diagram pokazujący tę strukturę:

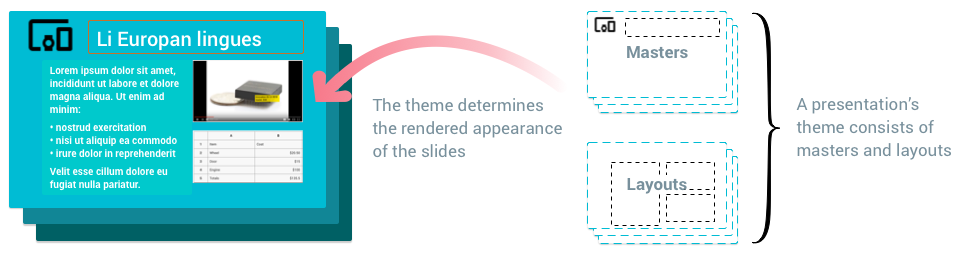
Oprócz prezentacji istnieją inne typy stron, na których możesz stosować projekt do wielu prezentacji, tworząc spójny wygląd. Inne typy stron to mastery i schematy, a ich właściwości określają sposób renderowania slajdów, jak pokazano na diagramie poniżej:

Strony nadrzędne – strona nadrzędna służy do 2 celów. Zastępniki na stronie głównej zawierają domyślne style tekstu używane w całej prezentacji. Tło i inne kształty na slajdzie mistrzowskim stanowią domyślne tło wszystkich slajdów opartych na tym slajdzie mistrzowskim. Jeśli masz logo firmy, które ma się wyświetlać na każdym slajdzie w prezentacji, umieść je na stronie głównej.
Projekty – szablony projektów określają sposób rozmieszczania treści na poszczególnych typach slajdów. Jeśli chcesz, aby wszystkie slajdy tytułowe wyglądały w określony sposób, możesz na przykład edytować szablon układu tytułu.
Istnieją jeszcze 2 rodzaje stron: strony z notatkami i strony z notatkami mistrzów, które są przydatne głównie do pracy z notatami lektora.
Typy i struktura reprezentacji interfejsu API
W tej sekcji opisujemy, jak model koncepcyjny Prezentacji Google, o którym była mowa powyżej, jest reprezentowany w interfejsie Slides API.
Na diagramie poniżej przedstawiono relacje między prezentacjami, stronami i elementami stron jako typami w interfejsie Slides API:

W następnych sekcjach opisujemy, jak te typy są reprezentowane w formacie JSON.
Prezentacje
Prezentacja zawiera wiele właściwości i zawiera te strony:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Strony
Strona zawiera: zbiór właściwości oraz elementy strony:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Elementy strony
Elementy strony to wizualne komponenty umieszczane na stronach. Element strony w interfejsie API zawiera kilka właściwości, w tym pole, które zmienia się w zależności od rodzaju elementu strony:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Istnieje kilka rodzajów elementów strony, zdefiniowanych przez pole unionelement_kind w definicji powyżej. Te rodzaje elementów strony zostały opisane w tabeli poniżej:
| Rodzaj elementu | Opis |
|---|---|
| Grupa | Zestaw elementów strony traktowanych jako pojedyncza jednostka. Można je przenosić, skalować i obracać razem. |
| Kształt | Prosty obiekt wizualny, np. prostokąty, elipsy i pola tekstowe. Kształty mogą zawierać tekst, dlatego są to najczęściej używane elementy strony do tworzenia slajdów. |
| Obraz | Grafika zaimportowana do Prezentacji |
| Wideo | Film zaimportowany do Prezentacji. |
| Linia | Wizualna linia, krzywa lub łącznik. |
| Tabela | Siatka treści. |
| WordArt | Element tekstowy, który zachowuje się bardziej jak kształt. |
| SheetsChart | wykres zaimportowany do Prezentacji z Arkuszy Google. |
Właściwości strony i elementów strony
Interfejs Slides API umożliwia odczytywanie i aktualizowanie wyglądu stron oraz elementów stron w prezentacji. Różne elementy strony obsługują różne właściwości, które sterują sposobem renderowania elementu strony.
Każdy typ elementu strony ma odpowiadający element właściwości i wiadomość aktualizującą właściwości, na przykład:
- Istnieje typ elementu strony Kształt
- Jego pole właściwości to shapeProperties.
- Prośba o zaktualizowanie tych właściwości to UpdateShapePropertiesRequest
W przypadku każdego elementu strony występuje ten sam zestaw elementów/właściwości/żądania aktualizacji: Image/imageProperties/UpdateImageProperties itd.
Atrybut properties możesz odczytać w dowolnym miejscu podczas odczytywania elementu. Aby zmienić jego wartości, użyj go z odpowiednim typem żądania jako ładunkiem metody batchUpdate, co pozwoli zmienić te wartości w prezentacji.
Rodzaje usług
Niektóre właściwości są wspólne dla kilku typów obiektów w interfejsie Slides API:
| Właściwość | Opis |
|---|---|
| Kolor | Kolory w interfejsie API Prezentacji mogą być wartością RGB lub odwołaniem do koloru motywu. Kolory motywów są określane nazwą (np. „DARK1”) i można je mapować na wartości RGB za pomocą schematu kolorów strony. Ten schemat kolorów jest zwykle aktualizowany po zmianie motywu prezentacji w edytorze Prezentacji. |
| Wypełnienie | Wypełnienie to renderowanie pustego miejsca wewnątrz obiektu. Najczęściej obsługiwanym wypełnieniem w programie Prezentacje jest stałe wypełnienie, w którym wnętrze obiektu jest wypełnione jednym kolorem. Wypełnienia można też używać na tle stron. |
| Kontur | Kontur reprezentuje zestaw linii otaczających element strony. Kolor linii jest kontrolowany przez Wypełnienie. Osoby dzwoniące mogą też dostosować szerokość i styl kresek konturów. |
| Cień | Cień to efekt wizualny, który ma imitować fizyczny cień rzucany przez obiekt. Obecnie cienie w interfejsie Slides API są tylko do odczytu. |
Aktualizowanie właściwości
Aby zaktualizować usługę, użyj odpowiedniego Update...Properties w wywołaniu batchUpdate, np. UpdateShapeProperties w przypadku kształtów. Te żądania akceptują pełną wiadomość z danymi o właściwościach i mogą używać masek pól do określania, które pola w wiadomości z danymi o właściwościach należy zaktualizować.
Dziedziczenie w usługach
Strona lub element strony mogą dziedziczyć właściwości z elementów nadrzędnych. Właściwości obiektu, w tym te zdefiniowane i odziedziczone, określają jego ostateczny wygląd.
- Właściwości strony – strona dziedziczy wszystkie właściwości, których nie definiuje, ale które są zdefiniowane w układzie lub pliku głównym, na którym się opiera.
- Właściwości kształtu – kształt może być oznaczony jako zastępnik, co pozwala na jawne odwoływanie się do innego kształtu zastępczego (w układzie nadrzędnym strony lub w masterze), z którego można dziedziczyć właściwości.
Te pomysły są omawiane w następnych akapitach.
Dziedziczenie właściwości strony
Struktura slajdów, układów i masterów definiuje hierarchię dziedziczenia w prezentacji: slajdy dziedziczą z układów, a układy dziedziczą z masterów. Układ nadrzędny i szablon slajdu są określone w polu slideProperties.
Strona może dziedziczyć właściwości, takie jak tło i schemat kolorów, od strony nadrzędnej. Aby odziedziczyć właściwość, strona podrzędna nie ustawia jej wartości w wiadomości PageProperties. Ponieważ nie „zastępuje” wartości zdefiniowanej przez element nadrzędny, strona akceptuje wartość odziedziczoną.
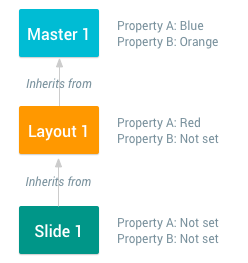
Na diagramie poniżej widać, jak slajd dziedziczy właściwości z poziomu układu, który dziedziczy je z poziomu szablonu:

Właściwości używane do renderowania slajdu to kombinacja właściwości zdefiniowanych przez slajd i tych, które odziedziczył. W tym przykładzie rozwiązane wartości użyte do renderowania slajdu 1:
- Usługa A to „Czerwony”.
- Usługa B to „Orange”.
Dziedziczenie właściwości kształtu
Kształty mogą dziedziczyć właściwości, takie jak wypełnienie, kontur lub cień, od innych kształtów. Kształt jest symbolem zastępczym, jeśli pole Shape.placeholder jest wypełnione. Pole Shape.placeholder.parentObjectId zastępczego obiektu identyfikuje jego obiekt nadrzędny. Gdy utworzysz nowy slajd na podstawie układu, wszystkie jego elementy zastępcze będą widoczne jako kształty podrzędne na nowym slajdzie.
Podobnie obiekty zastępcze na stronach głównych mogą pełnić rolę elementów nadrzędnych obiektów zastępczych w składach.
Dzięki zdefiniowanej hierarchii dziedziczenia strona podrzędna dziedziczy właściwość, nie ustawiając jej wartości w wiadomości ShapeProperties. Nie zastępując wartości zdefiniowanej przez element nadrzędny, kształt podrzędny akceptuje wartość odziedziczoną.
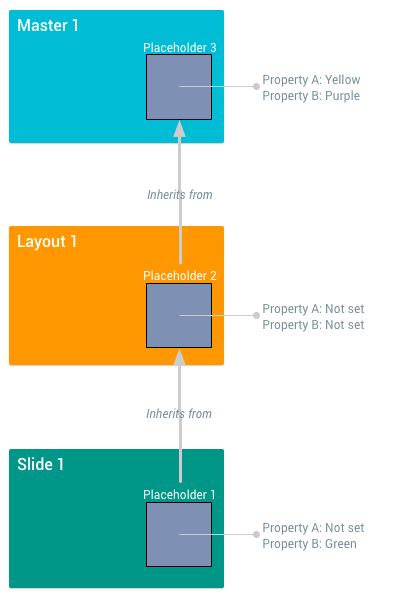
Ten diagram pokazuje dziedziczenie właściwości między 3 miejscami substytucyjnymi zawartymi na slajdzie, w układzie i w masterze:

Właściwości używane do renderowania kształtu obiektu zastępczego to kombinacja właściwości zdefiniowanych przez ten obiekt i odziedziczonych przez niego. W tym przykładzie rozwiązane wartości tych kształtów są następujące:
- Zasada1: właściwośćA jest renderowana jako „Żółty”, a właściwośćB jako „Zielony”.
- Placeholder2: propertyA jest renderowany jako „Żółty”, a propertyB jako „Fioletowy”.
- Placeholder3: propertyA jest renderowany jako „Żółty”, a propertyB jako „Fioletowy”.
Kształty to jedyny typ elementów strony, które mogą mieć elementy nadrzędne. Inne typy, takie jak obrazy, tabele i wykresy, nie mogą być obiektami zastępczymi i nie mogą mieć obiektów nadrzędnych.
„Ukrywanie” właściwości za pomocą właściwości PropertyState
Wyliczenie PropertyState określa, czy dana właściwość kształtu jest faktycznie używana do renderowania, czy też wartość jest używana tylko do dziedziczenia przez kształty podrzędne. Właściwość ze stanem właściwości NOT_RENDERED nie będzie używana podczas renderowania kształtu na stronie, ale elementy podrzędne, które mają odpowiadający stan właściwości RENDERED, mogą nadal dziedziczyć tę właściwość.
Ten diagram pokazuje dziedziczenie właściwości między 3 miejscami substytucyjnymi, które manipulują polem PropertyState:

Na renderowanie właściwości kształtu może mieć wpływ pole PropertyState. W tym przykładzie rozwinięte wartości tych kształtów są następujące:
- Placeholder1: propertyA jest renderowany jako „Czerwony”.
- Zastępnik2: obiekt propertyA nie jest renderowany. Gdyby była to właściwość zarysu,Placeholder2 nie miałby zarysu.
- Zastępnik3: obiekt propertyA nie jest renderowany.
Istnieje jeszcze jedna możliwa wartość wyliczenia PropertyState: stan właściwości INHERIT oznacza, że sam stan właściwości jest dziedziczony i należy użyć wartości elementu nadrzędnego. Kształty bez elementów nadrzędnych nie mogą mieć stanu właściwości INHERIT.