Slides API を効果的に使用するには、プレゼンテーションのアーキテクチャとそのコンポーネント、およびこれらのコンポーネント間のインタラクションを理解する必要があります。このページでは、次のトピックの詳細な概要について説明します。
- プレゼンテーション コンポーネントのコンセプト モデル
- API がこれらのコンポーネントを表す方法
- コンポーネントのスタイル設定プロパティ
この概要と他のコンセプトの概要を読むことで、方法ガイド、リファレンス ドキュメント、レシピのサンプルを理解して使用しやすくなります。
プレゼンテーション、ページ、ページ要素
Google スライドでは、最も外側のコンテナ要素はプレゼンテーションです。これは、Google ドライブに保存したり、他のユーザーと共有したりできる単位です。
各プレゼンテーションには、さまざまな種類のページが含まれています。ページの一種にスライドがあります。これは、プレゼンテーションが画面にレンダリングされたときにユーザーが表示および切り替えるページです。
各ページには、次の図に示すように、ページのコンテンツを構成する多数のページ要素が含まれています。

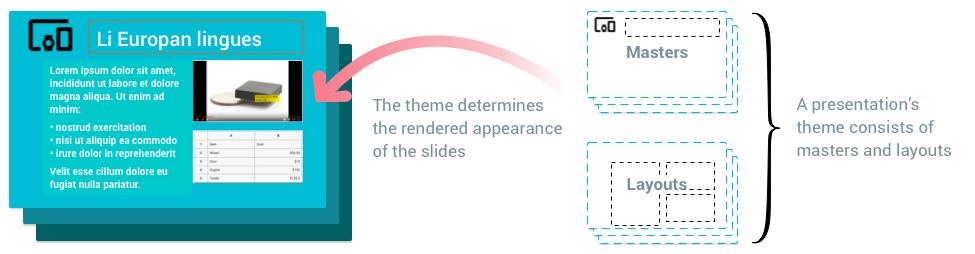
スライド以外にも、さまざまなスライドにデザインを適用して、一貫した外観を作成できるページの種類があります。その他のページタイプは、マスターとレイアウトです。次の図に示すように、これらのプロパティによってスライドのレンダリング方法が決まります。

マスター - マスターページには次の 2 つの目的があります。マスターのプレースホルダには、プレゼンテーション全体で使用されるテキスト スタイルのデフォルトが含まれています。マスター スライドの背景と他の図形は、そのマスターに基づくすべてのスライドのデフォルトの背景になります。プレゼンテーションのすべてのスライドに表示する会社のロゴがある場合は、マスターに配置します。
レイアウト - レイアウト テンプレートによって、各タイプのスライドにコンテンツを配置する方法が決まります。すべてのタイトル スライドを特定の形式にしたい場合は、タイトル レイアウト テンプレートを編集します。
他に、メモページとメモマスターの 2 種類のページがあります。これらは主にスピーカーのメモの操作に関連しています。
API の表現タイプと構造
このセクションでは、上記の Google スライドのコンセプト モデルが Slides API でどのように表されるかについて説明します。
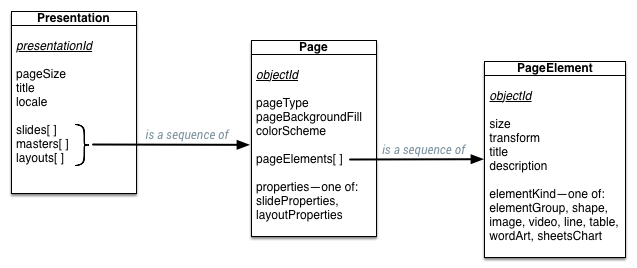
次の図は、Slides API の型としてのプレゼンテーション、ページ、ページ要素の関係を示しています。

以降のセクションでは、これらの型が JSON でどのように表されるかについて説明します。
プレゼンテーション
プレゼンテーションには、次のプロパティとページが含まれます。
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
ページ
ページには一連のプロパティが含まれ、その中にページ要素が含まれています。
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
ページ要素
ページ要素は、ページに配置される視覚的なコンポーネントです。API のページ要素には、ページ要素の種類に応じて異なるフィールドなど、いくつかのプロパティが含まれています。
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
ページ要素には、上記の定義のユニオン フィールド element_kind で定義されているように、いくつかの種類があります。これらの種類のページ要素については、次の表をご覧ください。
| 要素の種類 | 説明 |
|---|---|
| グループ | 個別のユニットとして扱われるページ要素のセット。複数のオブジェクトをまとめて移動、スケーリング、回転できます。 |
| 図形 | 長方形、楕円、テキスト ボックスなどの単純な視覚オブジェクト。図形にはテキストを含めることができるため、スライドの作成に最もよく使用されるページ要素です。 |
| 画像 | スライドにインポートされたグラフィック。 |
| 動画 | スライドにインポートされた動画。 |
| 線 | 線、曲線、コネクタ。 |
| 表 | コンテンツのグリッド。 |
| WordArt | 図形に近い動作をする視覚的なテキスト要素。 |
| SheetsChart | Google スプレッドシートからスライドにインポートされたグラフ。 |
ページとページ要素のプロパティ
Slides API を使用すると、プレゼンテーション内のページとページ要素の外観を読み取って更新できます。ページ要素によって、ページ要素のレンダリング方法を制御するプロパティが異なります。
各ページ要素の種類には、対応するプロパティ要素とプロパティ更新メッセージがあります。次に例を示します。
- ページ要素の種類に [図形] がある
- プロパティ フィールドは shapeProperties です。
- これらのプロパティを更新するリクエストは UpdateShapePropertiesRequest です。
同じ要素/プロパティ/更新リクエストが、各ページ要素タイプ(Image/imageProperties/UpdateImageProperties など)に存在します。
要素の読み取り時に properties 属性が見つかった場合は、その属性を読み取ることができます。属性の値を変更するには、batchUpdate メソッドのパラメータとして、一致するリクエスト タイプとともに属性を使用します。これにより、プレゼンテーションでこれらの値を変更できます。
プロパティの種類
Slides API には、いくつかの種類のオブジェクトに共通するプロパティがあります。
| プロパティ | 説明 |
|---|---|
| 色 | Slides API の色は、RGB 値またはテーマカラーへの参照のいずれかです。テーマカラーは名前(「DARK1」など)で参照され、ページのカラーパターンを使用して RGB 値にマッピングできます。このカラーパターンは、通常、Google スライド エディタでプレゼンテーションのテーマを変更するときに更新されます。 |
| 塗りつぶし | 塗りつぶしは、オブジェクト内の空白スペースのレンダリングを表します。スライドで最も一般的にサポートされている塗りつぶしは、オブジェクトの内部が単色で塗りつぶされる塗りつぶしです。塗りつぶしは、ページの背景にも使用できます。 |
| アウトライン | アウトラインは、ページ要素を囲む線の集合を表します。線の色は塗りつぶしで制御します。呼び出し元は、アウトラインの幅とダッシュ スタイルを調整することもできます。 |
| シャドウ | シャドウは、オブジェクトによって投影される物理的なシャドウを模倣した視覚効果を表します。現在、Slides API のシャドーは読み取り専用です。 |
プロパティの更新
プロパティを更新するには、batchUpdate 呼び出しで適切な Update...Properties リクエストを使用します(シェイプの場合は UpdateShapeProperties など)。これらのリクエストは完全なプロパティ メッセージを受け入れ、フィールド マスクを使用して、プロパティ メッセージのどのフィールドを更新するかを決定できます。
プロパティからの継承
ページまたはページ要素は、親オブジェクトからプロパティを継承できます。オブジェクトの最終的な外観は、オブジェクトが定義するプロパティや継承するプロパティによって決まります。
- ページ プロパティ - ページは、定義していないが、基盤となるレイアウトまたはマスターで定義されているプロパティを継承します。
- シェイプのプロパティ - シェイプをプレースホルダとしてマークすると、プロパティを継承する別のプレースホルダ シェイプ(ページの親レイアウトまたはマスター上)を明示的に参照できます。
これらの考え方については、次の段落で詳しく説明します。
ページ プロパティの継承
スライド、レイアウト、マスターの構造は、プレゼンテーション内の継承階層を定義します。スライドはレイアウトから継承し、レイアウトはマスターから継承します。スライドの親レイアウトとマスターは、スライドの slideProperties フィールドで指定します。
ページは、親ページから背景やカラーパターンなどのプロパティを継承できます。プロパティを継承するには、子ページの PageProperties メッセージでそのプロパティの値を設定しないだけです。親で定義された値を「オーバーライド」しないため、ページは継承された値を受け入れます。
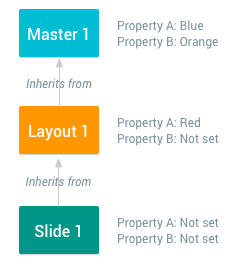
次の図は、マスターから継承したレイアウトからプロパティを継承するスライドを示しています。

スライドのレンダリングに使用されるプロパティは、定義されたプロパティと継承されたプロパティの組み合わせです。この例では、スライド 1 のレンダリングに使用される解決済み値は次のとおりです。
- PropertyA は「Red」です。
- PropertyB は「Orange」です。
シェイプ プロパティの継承
図形は、塗りつぶし、枠線、影などのプロパティを他の図形から継承できます。シェイプの Shape.placeholder フィールドが設定されている場合、そのシェイプはプレースホルダです。子プレースホルダの Shape.placeholder.parentObjectId フィールドは、親プレースホルダを識別します。レイアウトに基づいて新しいスライドを作成すると、そのレイアウト内のプレースホルダが新しいスライドの子シェイプとして表示されます。同様に、マスターページのプレースホルダは、レイアウトのプレースホルダの親として機能できます。
この継承階層を定義すると、子ページは ShapeProperties メッセージでその値を設定しないことにより、プロパティを継承します。親で定義された値をオーバーライドしないため、子シェイプは継承された値を受け入れます。
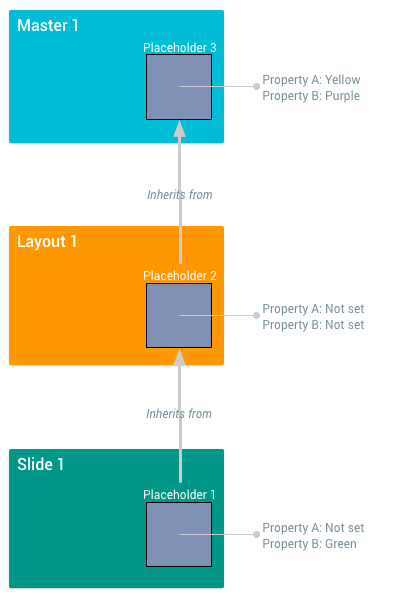
次の図は、スライド、レイアウト、マスターに含まれる 3 つのプレースホルダ間のプロパティの継承を示しています。

プレースホルダの形状のレンダリングに使用されるプロパティは、定義されたプロパティと継承されたプロパティの組み合わせです。この例では、これらのシェイプの解決された値は次のとおりです。
- プレースホルダ 1: propertyA は「黄色」、propertyB は「緑色」としてレンダリングされます。
- プレースホルダ 2: propertyA は「Yellow」、propertyB は「Purple」としてレンダリングされます。
- プレースホルダ 3: propertyA は「Yellow」、propertyB は「Purple」としてレンダリングされます。
親を持つことができるページ要素は、シェイプのみです。画像、表、グラフなどの他のタイプはプレースホルダにできず、親を持つこともできません。
PropertyState を使用してプロパティを「非表示」にする
PropertyState 列挙型は、シェイプのプロパティがレンダリングに実際に使用されるかどうか、または値が子シェイプによる継承にのみ使用されるかどうかを制御します。プロパティ状態が NOT_RENDERED のプロパティは、ページ上のシェイプのレンダリング時に使用されませんが、対応するプロパティ状態が RENDERED の子プロパティは、このプロパティを継承できます。
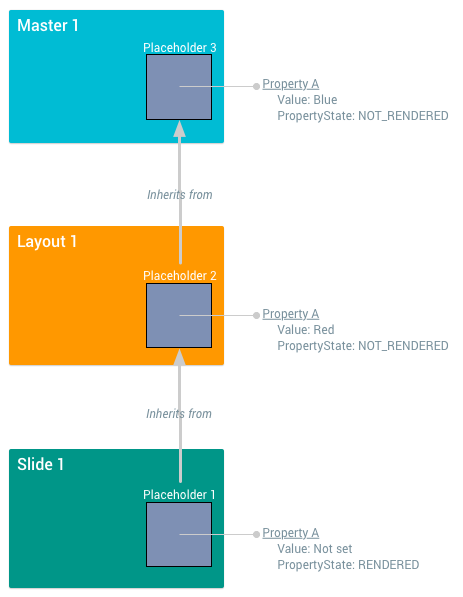
次の図は、PropertyState フィールドを操作する 3 つのプレースホルダ間でのプロパティの継承を示しています。

シェイプ プロパティのレンダリングは、PropertyState フィールドの影響を受ける場合があります。この例では、これらのシェイプの解決された値は次のとおりです。
- プレースホルダ 1: propertyA は「赤」とレンダリングされます。
- プレースホルダ 2: propertyA はレンダリングされません。これがアウトライン プロパティの場合、Placeholder2 にはアウトラインがありません。
- プレースホルダ 3: propertyA はレンダリングされません。
PropertyState 列挙型には、もう一つの値があります。INHERIT プロパティ状態は、プロパティ状態自体が継承され、親の値が使用されることを意味します。親のないシェイプのプロパティ状態は INHERIT にできません。