توضّح هذه الصفحة تفاصيل التنفيذ لمُطلِبي Topics API من أجل مراقبة topics والوصول إليها. قبل بدء تنفيذ الحلّ، تأكَّد من أنّه تم إعداد المتصفّح بشكل صحيح. اطّلِع على القسم الإجمالي لمزيد من المعلومات حول كيفية رصد المتصلين لمواضيع المستخدمين والوصول إليها.
مراقبة "المواضيع" والوصول إليها
هناك طريقتان لمراقبة مواضيع المستخدِم والوصول إليها: عناوين HTTP وJavaScript API.
عناوين HTTP
إنّ عناوين HTTP هي نهج يُنصح به لمراقبة مواضيع المستخدمين والوصول إليها. يمكن أن يؤدي استخدام هذا النهج إلى تحقيق أداء أفضل بكثير من استخدام JavaScript API. عند استخدام رؤوس HTTP، يقدّم عنوان URL للطلب النطاق القابل للتسجيل الذي يتم تسجيله كسمة نطاق المتصل. هذا هو النطاق الذي تبيّن أنّه رصد topics المستخدم.
بدء الطلب
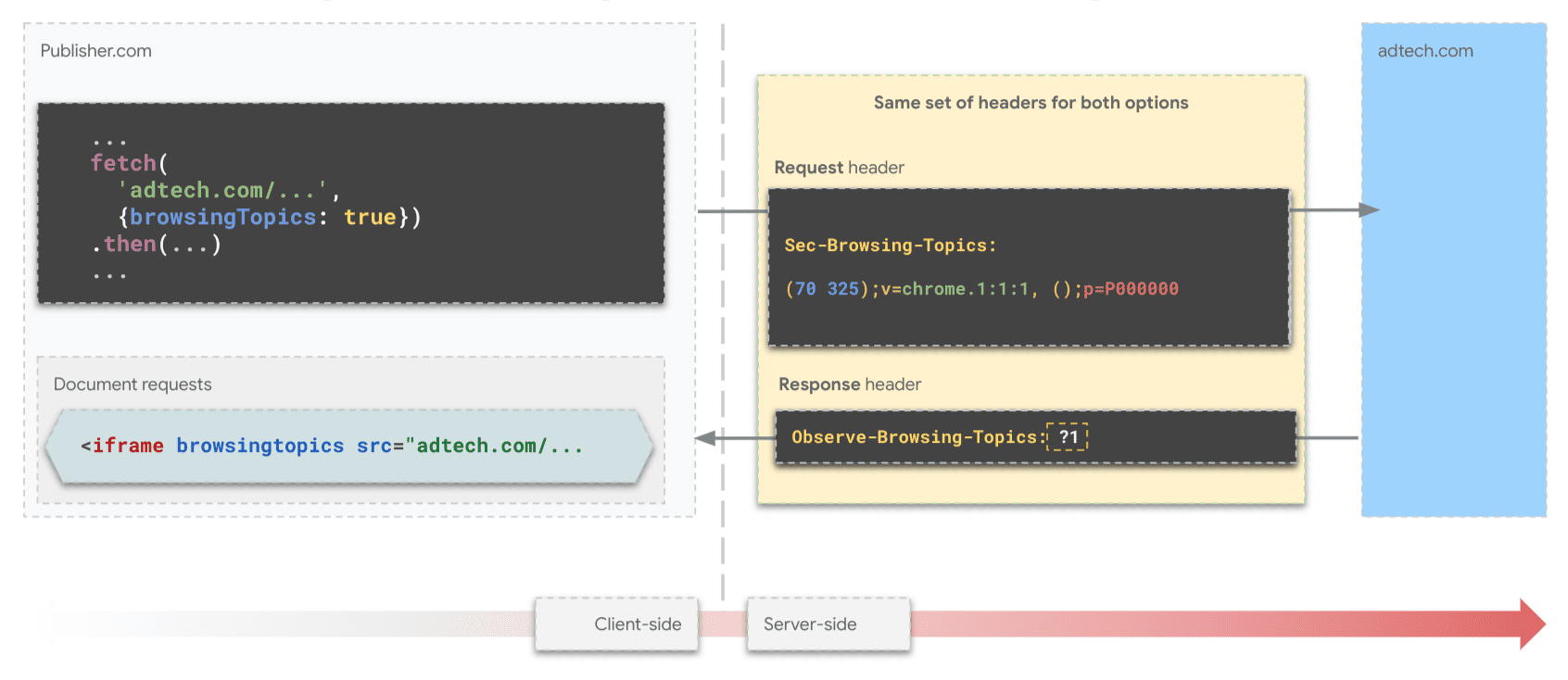
هناك طريقتان لاستخدام المواضيع مع العناوين:
- من خلال الوصول إلى عناوين الطلب والاستجابة في طلب
fetch()يتضمّن خيارbrowsingTopics: true - من خلال الوصول إلى عناوين عنصر iframe الذي يتضمّن سمة
browsingtopics
بدء الطلب من خلال استرجاع
باستخدام fetch، يُجري المُرسِل طلبًا يتضمّن {browsingTopics: true} في مَعلمة options. مصدر مَعلمة عنوان URL لطلب الجلب هو المصدر الذي تبيّن أنّه رصد المواضيع.
fetch('<topics_caller_eTLD+1>', { browsingTopics: true })
.then((response) => {
// Process the response
});
بدء الطلب باستخدام إطار iframe
أضِف السمة browsingtopics إلى العنصر <iframe>. سيُدرِج المتصفّح رأس Sec-Browsing-Topics في طلب iframe، مع تحديد مصدر iframe كمُتصل.
<iframe src="https://adtech.example" browsingtopics></iframe>
تفسير قيم عناوين الطلبات
في كلتا الطريقتَين (fetch وiframe)، يمكن استرداد المواضيع التي تم رصدها للمستخدم
على الخادم من عنوان طلب Sec-Browsing-Topics. ستُدرِج Topics API topics في العنوان تلقائيًا عند تلقّي طلب fetch() أو iframe.
إذا كانت واجهة برمجة التطبيقات تعرض موضوعًا واحدًا أو أكثر، سيتضمّن طلب الجلب إلى المصدر الذي
تم رصد المواضيع منه رأس Sec-Browsing-Topics على النحو التالي:
(325);v=chrome.1:1:1, ();p=P000000000
إذا لم تعرض واجهة برمجة التطبيقات أي مواضيع، سيظهر العنوان على النحو التالي:
();p=P0000000000000000000000000000000
سيتمّ اتّباع عمليات إعادة التوجيه، وستكون المواضيع المُرسَلة في طلب إعادة التوجيه محدّدة لعنوان URL لإعادة التوجيه.
يتمّ تعبئة قيم الرأس Sec-Browsing-Topics، وذلك للحدّ من خطر معرفة المهاجم لعدد المواضيع التي تستهدف المُتصل استنادًا إلى طول العنوان.
معالجة الاستجابة من جهة الخادم
إذا كان الردّ على الطلب يتضمّن رأس Observe-Browsing-Topics: ?1، يعني ذلك أنّه على المتصفّح وضع علامة على المواضيع من الطلب المصاحب على أنّها تمت ملاحظتها، وتضمين زيارة الصفحة الحالية في عملية احتساب مواضيع الحقبة التالية للمستخدم.
أدرِج عنوان Observe-Browsing-Topics: ?1 في الاستجابة في الرمز البرمجي من جهة الخادم:
res.setHeader('Observe-Browsing-Topics', '?1');

fetch():مشاركة المواضيع التي تم رصدها مع الشركاء
بما أنّ منصّات SSP لا تتوفّر إلا على جانب الناشر، قد تريد منصّات DSP مشاركة المواضيع التي ترصدها على مواقع المعلِن الإلكترونية مع منصّات SSP الشريكة. ويمكنهم إجراء ذلك من خلال تقديم طلب fetch() يتضمّن عنوان المواضيع إلى منصّات عرض الإعلانات من سياق مستوى المعلِن الأعلى.
const response = await fetch("partner-ssp.example", {
browsingTopics: true
});
مراقبة "المواضيع" والوصول إليها باستخدام JavaScript
توفّر طريقة Topics JavaScript API document.browsingTopics() طريقة لرصد مواضيع اهتمام المستخدم واستردادها في بيئة المتصفّح:
- تسجيل الملاحظات: يُعلم المتصفّح بأنّ المُرسِل لاحظ زيارة المستخدِم للصفحة الحالية. تساهم هذه الملاحظة في احتساب موضوع المستخدم للمتصل في الفترات الزمنية المستقبلية.
- الوصول إلى المواضيع: يسترجع هذا الخيار المواضيع التي لاحظها المتصل سابقًا للمستخدم. تعرض الطريقة صفيفًا يتضمّن ما يصل إلى ثلاثة عناصر مواضيع، واحد لكلّ من الفترات الزمنية الأخيرة، بترتيب عشوائي.
ننصحك بإنشاء نسخة من الإصدار التجريبي من واجهة برمجة تطبيقات JavaScript في Topics واستخدامها كنقطة بداية لرمزك البرمجي.
مدى توفّر واجهة برمجة التطبيقات
قبل استخدام واجهة برمجة التطبيقات، تأكَّد من أنّها متوافقة ومتاحة:
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
console.log('document.browsingTopics() is supported on this page');
} else {
console.log('document.browsingTopics() is not supported on this page');
}
تضمين إطار iframe
يجب استخدام إطار iframe من مصدر مختلف للطلب، لأنّه يتم استخدام السياق الذي يتم من خلاله استدعاء واجهة برمجة التطبيقات لضمان عرض المتصفّح للمواضيع المناسبة للمُتصل. أدرِج عنصر <iframe> في ملف HTML:
<iframe src="https://example.com" browsingtopics></iframe>
يمكنك أيضًا إنشاء إطار iframe ديناميكيًا باستخدام JavaScript:
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://adtech.example/');
document.body.appendChild(iframe);
استدعاء واجهة برمجة التطبيقات من داخل إطار iframe
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
تؤدي طريقة document.browsingTopics() تلقائيًا أيضًا إلى تسجيل المتصفّح لزيارة الصفحة الحالية كما لاحظها المُرسِل، حتى يمكن استخدامها لاحقًا في احتساب المواضيع. يمكن تمرير وسيطة اختيارية إلى الطريقة لتخطّي تسجيل زيارة الصفحة: {skipObservation:true}.
// current page won't be included in the calculation of topics:
const topics = await document.browsingTopics({skipObservation:true});
فهم الاستجابة
يتم عرض ثلاثة مواضيع كحدّ أقصى: واحد أو صفر لكلّ من الأسابيع الثلاثة الأخيرة، وذلك استنادًا إلى ما إذا تمّ رصد المواضيع أم لا. لا يتم عرض سوى المواضيع التي لاحظها المُتصل للمستخدم الحالي. في ما يلي مثال على ما تعرضه واجهة برمجة التطبيقات:
[{
'configVersion': chrome.2,
'modelVersion': 4,
'taxonomyVersion': 4,
'topic': 309,
'version': chrome.2:2:4
}]
- configVersion: سلسلة تحدِّد إصدار إعدادات خوارزمية المواضيع في المتصفّح.
- modelVersion: سلسلة تحدِّد مصنِّف تعلُّم الآلة المستخدَم لاستنتاج المواضيع.
- taxonomyVersion: سلسلة تحدِّد مجموعة المواضيع المستخدَمة في المتصفّح.
- topic: رقم يحدِّد الموضوع في التصنيف
- version: سلسلة تربط
configVersionوtaxonomyVersionوmodelVersion. إنّ المَعلمات الموضّحة في هذا الدليل وتفاصيل واجهة برمجة التطبيقات (مثل حجم التصنيف وعدد المواضيع التي يتم احتسابها أسبوعيًا وعدد المواضيع التي يتم عرضها لكل طلب) تخضع للتغيير أثناء دمج الملاحظات الواردة من النظام البيئي وإجراء تكرارات على واجهة برمجة التطبيقات.
اطّلِع على صفحة الاختبار ونشر الميزة لمعرفة الردّ المتوقّع وكيفية استخدام المواضيع كإشارة إضافية لعرض إعلانات أكثر صلةً.
Next steps
Test & go live
Tooling
See also
Check out our resources to better understand the Topics API on the Web.
- Check out Topics demos, collab and walkthrough videos.
- See the list of Chrome flags that allow developers to customize the Topics API for testing.
- See how users and developers can control the API.
- Check out the resources for technical explainers and support. Ask questions, engage and share feedback.

