Kami menyediakan mode pengujian yang difasilitasi Chrome yang memungkinkan situs melihat pratinjau perilaku dan fitur situs tanpa cookie pihak ketiga. Panduan ini memberikan ringkasan tentang mode pengujian yang akan disediakan Chrome dan cara mengakses label grup eksperimen.
Browser Chrome dalam konteks ini mengacu pada klien Chrome: penginstalan Chrome di perangkat. Setiap direktori data pengguna merupakan klien yang berbeda.
Grup eksperimen: sekumpulan browser Chrome yang fitur tertentunya diaktifkan, dinonaktifkan, atau dikonfigurasi. Dalam konteks pengujian yang difasilitasi Chrome, kumpulan browser yang labelnya ditetapkan.
Label: dalam konteks ini, nilai header permintaan yang ditetapkan untuk browser yang termasuk dalam grup eksperimen. Setiap browser dalam grup eksperimen akan tetap berada dalam grup tersebut selama periode pengujian yang difasilitasi Chrome, sehingga memastikan label untuk browser tetap konsisten di seluruh penguji.
Kami telah menawarkan dua mode yang berbeda:
- Mode A: Mulai November 2023, organisasi yang menguji PS R&M API dapat memilih untuk menerima label yang konsisten di sebagian browser Chrome untuk memungkinkan pengujian terkoordinasi di berbagai penguji.
- Mode B: Mulai 4 Januari 2024, Chrome menonaktifkan cookie pihak ketiga secara global untuk sebagian browser Chrome.
Kami telah bekerja sama dengan CMA untuk memastikan bahwa mode pengujian ini selaras dengan framework pengujian (dan linimasa) untuk pihak ketiga seperti yang diuraikan dalam panduan pengujian industri. Oleh karena itu, CMA memperkirakan bahwa hasil dari pengujian dalam mode ini dapat digunakan dalam penilaiannya terhadap Privacy Sandbox. CMA telah menunjukkan bahwa mereka kemungkinan akan lebih mementingkan hasil dari Desain Eksperimental 2, yang menggunakan label Mode B dan label kontrol Mode A 1. Lihat panduan CMA 26 Oktober untuk informasi lebih lanjut tentang Desain Eksperimental 2.
Label dapat diakses menggunakan nilai Sec-Cookie-Deprecation sementara yang tersedia dari header HTTP atau JavaScript API. Untuk mengetahui detail penerapan, lihat bagian
Mengakses label menggunakan nilai Sec-Cookie-Deprecation.
Kami juga akan mengirimkan proposal ini melalui proses pengembangan Blink biasa, tempat desain teknis dan tonggak pencapaian rilis Chrome akan diselesaikan. Meskipun ini adalah implementasi yang ingin kami kirimkan, diskusi dan persetujuan tambahan berarti detail ini masih dapat berubah. Kami akan terus memperbarui halaman ini seiring progres rencana, dan Anda dapat terus memberikan masukan atau pertanyaan.
Mode A: Grup browser berlabel
Organisasi yang berpartisipasi dalam pengujian akan dapat memilih untuk menerima
kumpulan label persisten untuk sebagian browser Chrome, sehingga memungkinkan
eksperimen terkoordinasi di berbagai teknologi iklan pada kumpulan browser yang sama.
Misalnya, jika browser termasuk dalam grup eksperimen label_only_3 (seperti
ditunjukkan dalam tabel berikut), semua teknologi iklan yang berpartisipasi akan dapat
melihat label label_only_3 yang sama dan berkoordinasi dengan semestinya: gunakan PS
R&M API, tetapi jangan gunakan cookie pihak ketiga. Kami mengharapkan peserta di halaman untuk memastikan label diteruskan ke peserta lain agar memungkinkan eksperimen yang konsisten di seluruh proses pemilihan dan pengukuran iklan.
Misalnya, hal ini memungkinkan beberapa peserta menjalankan lelang Protected Audience tanpa cookie pihak ketiga di seluruh grup browser yang konsisten. Peserta penjual lelang akan meneruskan label yang diamati kepada pembeli untuk memfasilitasi pengujian terkoordinasi.
Label tersebut tidak memengaruhi perilaku apa pun di instance Chrome tersebut, termasuk ketersediaan cookie pihak ketiga. Label memberikan pengelompokan untuk eksperimen independen yang terkoordinasi, tetapi pihak yang berpartisipasi harus menerapkan parameter yang relevan untuk eksperimen. Jika Anda menguji efek penghapusan cookie pihak ketiga, setiap peserta bertanggung jawab untuk mengecualikan data cookie pihak ketiga untuk browser dengan label tersebut.
Tujuannya adalah untuk memiliki grup yang mewakili traffic Chrome normal. Artinya, cookie pihak ketiga dan PS R&M API akan tersedia, meskipun sebagian pengguna mungkin telah menggunakan setelan atau ekstensi untuk mengubah atau menonaktifkan fitur.
Label umumnya akan tetap ada selama sesi penjelajahan di Chrome, dan di seluruh sesi. Namun, hal ini tidak dijamin, karena ada skenario yang jarang terjadi saat mereset browser sepenuhnya juga dapat mereset label saat ini.
Kami berencana menyertakan 8,5% browser Chrome Stabil untuk Mode A, dan proposal awal kami membagi populasi tersebut menjadi sembilan grup. Subgrup yang lebih kecil dimaksudkan untuk memberikan fleksibilitas teknologi iklan dalam menggabungkan label untuk membuat eksperimen mereka sendiri dalam berbagai ukuran. Grup tidak tumpang-tindih.
Perhatikan bahwa label control_1.* dimaksudkan untuk digunakan sebagai "Kontrol 1" seperti
yang diuraikan dalam
panduan CMA tentang pengujian industri,
sehingga peserta pengujian tidak boleh menggunakan Topics API atau menjalankan lelang Protected Audiences
untuk traffic ini. Karena label tidak memengaruhi perilaku browser,
partisipan tidak boleh meneruskan topik yang diamati atau menjalankan lelang Protected Audience
saat mendeteksi label grup control_1.*.
Kami menerima masukan terkait apakah pemilihan grup ini memenuhi kebutuhan organisasi yang berpartisipasi.
| Label | % Traffic stabil |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
Grup browser label_only_ Mode A telah tersedia sejak November 2023, dan
grup control_1_* Mode A tersedia mulai 4 Januari 2024.
Mode B: Menonaktifkan 1% cookie pihak ketiga
Chrome menonaktifkan cookie pihak ketiga untuk sekitar 1% browser Chrome Stabil mulai 4 Januari 2024 (dan juga di browser Dev, Canary, dan Beta selama Kuartal 4 2023). Organisasi yang menguji PS R&M API tidak perlu mengaktifkan mode ini, karena mode ini diterapkan secara seragam di seluruh populasi browser. Beberapa fitur situs mungkin terpengaruh jika situs belum menggunakan solusi alternatif, seperti CHIPS atau Set Situs Terkait.
Selain itu, kami berencana menyediakan sebagian kecil traffic dalam Mode B yang telah menonaktifkan API R&M PS. API lainnya, seperti Set Situs Terkait, CHIPS, dan FedCM, tidak akan dinonaktifkan. Kami memperkirakan bahwa kombinasi ini akan membantu menetapkan dasar pengukuran performa untuk browser tanpa cookie pihak ketiga dan tanpa PS R&M API.
Sebagai bagian dari Mode B, kami juga menyediakan label untuk browser yang terpengaruh. Label
tersedia bersamaan dengan dinonaktifkannya API. Kami
menyarankan untuk membagi populasi menjadi tiga grup treatment_1.* tempat
cookie pihak ketiga dinonaktifkan, tetapi PS R&M API tersedia, dan satu
grup control_2 tempat baik cookie pihak ketiga maupun PS R&M API
dinonaktifkan.
Untuk membantu proses debug integrasi Attribution Reporting API dan Private Aggregation
API serta membantu peserta pengujian lebih memahami dampak
derau, laporan debug ARA dan laporan debug Private Aggregation akan
tetap tersedia untuk browser dalam Mode B, selama pengguna belum
memblokir cookie pihak ketiga secara eksplisit. Laporan debug tidak akan tersedia di
control_2, karena PS R&M API tidak tersedia di slice tersebut.
- Untuk Attribution Reporting API, karena cookie pihak ketiga dinonaktifkan, asal pelaporan tidak akan dapat
menetapkan cookie
ar_debugdan harus mengandalkan penetapan kolomdebug_key(untuk laporan atribusi-sukses) dan kolomdebug_reporting(untuk laporan panjang) untuk memilih ikut serta atau tidak menerima laporan proses debug. - Untuk Private Aggregation API, asal pelaporan harus mengandalkan panggilan
enableDebugMode()untuk mengontrol keikutsertaan dalam menerima laporan proses debug. Perusahaan harus terus mempertimbangkan bagaimana kewajiban peraturan dapat berlaku untuk penggunaan Attribution Reporting API dan Private Aggregation API, termasuk laporan debug.
Mode A terus berjalan dan grup ini berbeda dengan grup Mode A, karena
pengguna akan berada dalam Mode A, Mode B, atau tidak sama sekali. Peserta pengujian
harus menggunakan traffic control_1.* sebagai grup kontrol yang mewakili status quo
dengan cookie pihak ketiga.
| Label | % Traffic stabil |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Chrome juga telah membatasi cookie untuk 20% klien Chrome Canary, Dev, dan Beta.
| Label | % traffic pra-Stabil |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
Penyertaan dalam salah satu grup eksperimen ini akan memiliki efek yang sama dengan yang setara dengan Stabil.
Seperti Mode A, PS R&M API tidak dijamin tersedia, karena pengguna dapat
menonaktifkannya dari setelan Privasi dan keamanan Chrome. Demikian pula,
cookie pihak ketiga tidak dijamin dinonaktifkan untuk setiap anggota
grup control_2, karena pengguna dapat mengakses UI browser untuk mengizinkan cookie
pihak ketiga untuk situs.
Pemantauan eksperimen
Pastikan untuk memantau volume traffic relatif dari setiap perlakuan dan label kontrol. treatment_1.1 harus memiliki jumlah traffic yang hampir sama dengan
treatment_1.2 dan treatment_1.3.
Sebaiknya gunakan kebijaksanaan terkait traffic yang berisi label yang berasal dari versi Chrome sebelum versi 120. Jika tim Anda yang biasanya menangani traffic tidak valid mengidentifikasi agen pengguna yang menunjukkan karakteristik traffic tidak valid, sebaiknya filter traffic tersebut dari hasil pengujian.
Label pra-periode
Hingga Januari 2024, kami menjalankan pra-periode untuk beberapa grup eksperimen. Waktu pra-periode
ini memungkinkan Chrome menentukan ukuran dan memilih grup
yang tidak bias secara statistik secara akurat. Pra-periode ini berjalan untuk semua grup yang dijadwalkan
untuk dimulai pada bulan Januari: grup Mode B dan grup Control_1.*. Tidak perlu
tindakan developer atau situs di sini—grup pra-periode ini tidak akan mengalami
perubahan perilaku atau ketersediaan API—tetapi Anda harus menyadari bahwa Anda mungkin melihat
label preperiod yang ditampilkan dalam beberapa situasi. Meskipun browser yang menerima
label preperiod dapat bertransisi ke salah satu grup eksperimen, hal ini tidak
terjamin, jadi sebaiknya jangan berasumsi bahwa browser dengan label ini
dijamin akan berada dalam eksperimen.
Grup eksperimen adalah subset dari populasi yang sedang dipelajari; dalam hal ini, salah satu grup berlabel.
Mengakses label menggunakan nilai Sec-Cookie-Deprecation
Selama durasi Mode A dan Mode B, kami telah memperkenalkan nilai
Sec-Cookie-Deprecation sementara yang dapat diakses menggunakan header HTTP keikutsertaan dan API
JavaScript, yang memberikan label untuk grup eksperimen Mode A atau B browser yang berlaku (seperti yang ditentukan oleh persentase di atas), jika termasuk dalam salah satu
nilai tersebut.
Mengakses label melibatkan akses ke informasi yang disimpan di perangkat pengguna. Di beberapa wilayah hukum (seperti Uni Eropa dan Inggris Raya), kami memahami bahwa aktivitas ini analog dengan penggunaan cookie sehingga mengakses label mungkin memerlukan izin pengguna akhir. Sebelum mulai meminta label, sebaiknya Anda mencari nasihat hukum terkait apakah kewajiban izin ini berlaku untuk Anda.
Mengakses header HTTP Sec-Cookie-Deprecation
Untuk menerima header permintaan Sec-Cookie-Deprecation, situs harus menetapkan
cookie receive-cookie-deprecation terlebih dahulu. Cookie ini harus menggunakan atribut Partitioned, yang berarti bahwa keikutsertaan untuk menerima header harus dilakukan per situs tingkat teratas.
Misalnya, jika 3p-example.site ingin menerima header Sec-Cookie-Deprecation
pada resource-nya yang disematkan di example.com, 3p-example.site harus
menetapkan cookie berikut dalam konteks tersebut.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Atribut cookie Secure, HttpOnly, SameSite, dan Partitioned bersifat wajib. Anda dapat menetapkan atribut Domain, Path, Expires, dan Max-Age
sebagaimana yang paling sesuai dengan kebutuhan Anda, meskipun Path=/ adalah default yang baik. Contoh
di sini menetapkan Max-Age=15552000 sehingga masa berlaku cookie tidak berakhir hingga setelah 180
hari.
Sebaiknya mulai tetapkan cookie receive-cookie-deprecation=1
sebelum periode pengujian yang difasilitasi Chrome dimulai, untuk memastikan bahwa
browser dalam grup eksperimen menyertakan header permintaan Sec-Cookie-Deprecation
segera setelah tersedia.
Misalnya, dengan asumsi browser berada dalam grup example_label_1, permintaan
berikutnya yang menyertakan cookie ini juga akan menyertakan header
Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
Jika browser bukan bagian dari grup, header tidak akan dikirim.
Label terkait dengan keberadaan cookie, sehingga jika cookie dihapus,
diblokir sepenuhnya, atau diblokir untuk situs tertentu, label tidak akan
dikirim. Karena atribut Partitioned ditujukan untuk terus digunakan setelah
cookie pihak ketiga tidak digunakan lagi sepenuhnya, artinya cookie Partitioned dapat
ditetapkan saat cookie pihak ketiga diblokir.
Mengakses cookieDeprecationLabel JavaScript API
Nilai Sec-Cookie-Deprecation juga dapat diakses menggunakan
JavaScript API navigator.cookieDeprecationLabel.getValue(). Tindakan ini akan menampilkan promise yang di-resolve ke string yang berisi label grup yang berlaku. Misalnya, jika browser berada dalam grup example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Jika browser bukan bagian dari grup, API tidak akan tersedia atau nilainya akan berupa string kosong, jadi pastikan Anda melakukan deteksi fitur.
JavaScript API dapat dipanggil terlepas dari keberadaan cookie receive-cookie-deprecation. Namun, jika cookie diblokir sepenuhnya
atau secara khusus untuk situs, API tidak akan tersedia lagi atau
menampilkan string kosong.
Seperti nilai apa pun yang diberikan klien, pastikan Anda membersihkan dan memvalidasi nilai dari header atau JavaScript API sebelum digunakan.
Demo dan pengujian
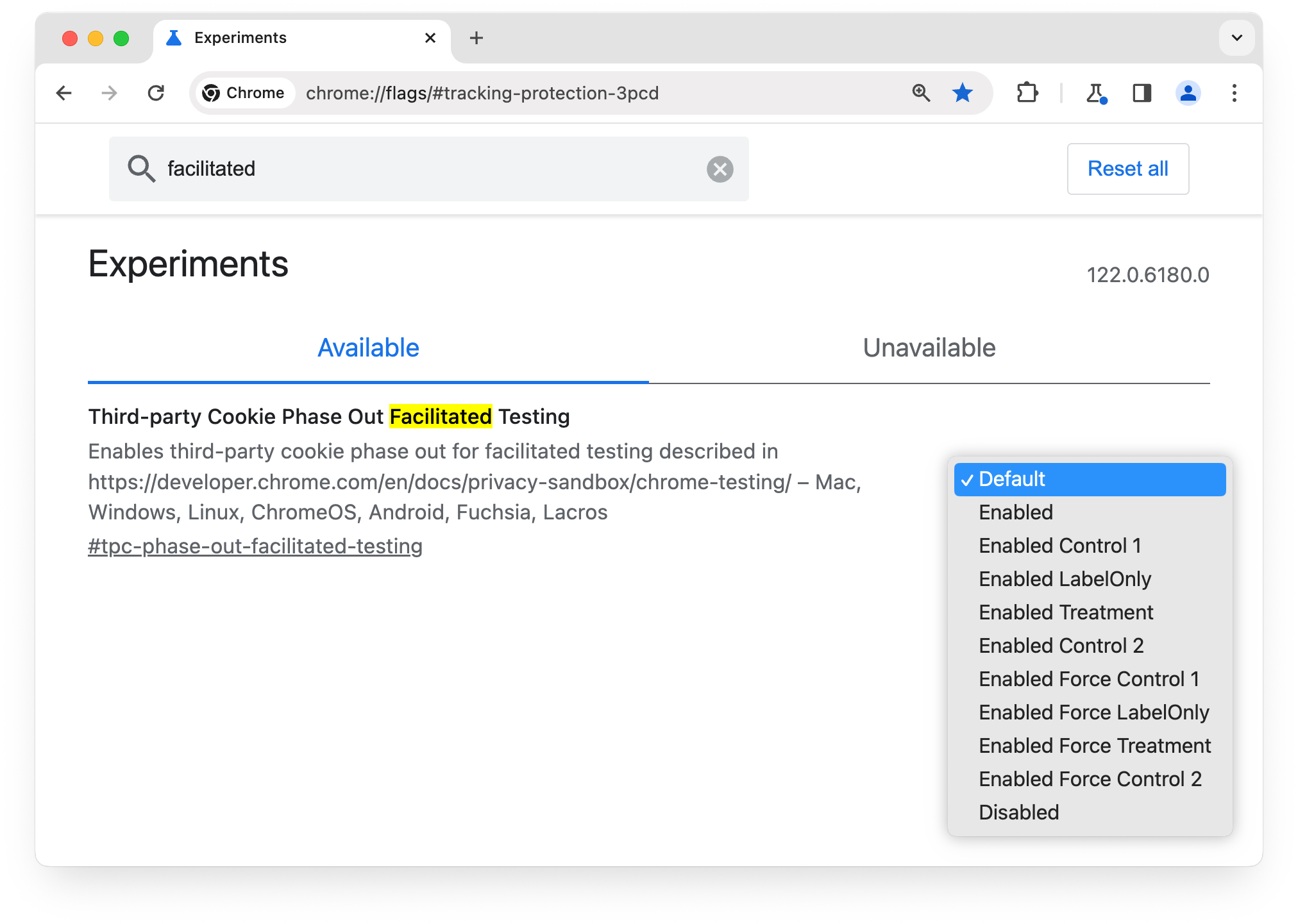
Mulai Chrome 120 dan seterusnya, ada flag yang tersedia untuk mengaktifkan pengujian developer lokal dalam meminta dan membaca label.
Flag chrome://flags/#tpc-phase-out-facilitated-testing memungkinkan Anda mengaktifkan pilihan label pengujian. Label ini diawali dengan fake_ untuk
membedakan label tersebut dari label yang sebenarnya. Mengaktifkan tanda ini tidak akan mengikutsertakan browser ke dalam grup eksperimental mana pun.
Anda dapat melihat cara kerja label di goo.gle/cft-demo.
Karena pendaftaran diberlakukan untuk API pengukuran dan relevansi
Privacy Sandbox, Anda mungkin perlu mengganti penerapan untuk pengujian lokal menggunakan
chrome://flags/#privacy-sandbox-enrollment-overrides dan memberikan origin
demo. Atau, sertakan flag command line berikut jika Anda
menjalankan Chrome dari terminal:
--args --disable-features=EnforcePrivacySandboxAttestations

Drop-down tanda menyertakan beberapa opsi. Penguji akan tertarik utama pada entri yang ditandai "Force" karena entri ini memastikan bahwa perilaku eksperimen diaktifkan terlepas dari konfigurasi perangkat lainnya.
Untuk menguji label grup eksperimen saja, pilih "Enabled Force Control 1" atau "Enabled Force LabelOnly". Tindakan ini akan menyebabkan browser mengirim label "fake_control_1.1" atau "fake_label_only_1.1".
Di Chrome M120 atau yang lebih baru, Anda juga dapat menggunakan entri berikut.
Untuk menguji pemblokiran cookie pihak ketiga, pilih "Enabled Force Treatment". Tindakan ini akan mengirim label grup eksperimen "fake_treatment_1.1", tetapi juga mengubah halaman setelan cookie dan setelan cookie saat ini untuk memblokir cookie pihak ketiga.
Untuk menguji pemblokiran cookie pihak ketiga tanpa API iklan pribadi, pilih "Tekan Kontrol 2". Tindakan ini akan mengirim label grup eksperimen "fake_control_2", memperbarui halaman setelan cookie, memblokir cookie pihak ketiga, dan juga menyembunyikan API iklan pribadi baru.
Perhatikan, ada masalah saat browser akan tetap menggunakan halaman setelan cookie dan setelan baru yang memblokir cookie pihak ketiga meskipun Anda menonaktifkan tanda. Kami sedang berupaya memperbaiki masalah ini, tetapi untuk sementara, Anda
dapat menguji nilai tanda ini di direktori data Chrome terpisah dengan meluncurkan
Chrome dengan tanda command line --user-data-dir=<new dir>.
Masukan
Kami menggunakan label "chrome-testing" di repositori dukungan developer di GitHub untuk mengelola pertanyaan. Kami menerima masukan dan diskusi Anda tentang pertanyaan awal:
- Apakah Anda berencana untuk menguji menggunakan Mode A, Mode B, atau keduanya?
- Memilih ukuran label untuk pengujian yang difasilitasi Chrome
- Penggunaan Client Hints untuk pengujian yang difasilitasi Chrome
Anda juga dapat mengajukan pertanyaan atau diskusi baru di repositori menggunakan template "Pengujian yang difasilitasi Chrome".

