ब्राउज़र, उपयोगकर्ता की सेटिंग, और स्टोरेज का बंटवारा करने की सुविधा की मदद से, तीसरे पक्ष की कुकी को ब्लॉक करने से, उन साइटों और सेवाओं के लिए समस्याएं आती हैं जो पुष्टि करने जैसी उपयोगकर्ता गतिविधियों के लिए, एम्बेड किए गए कॉन्टेक्स्ट में कुकी और अन्य स्टोरेज पर निर्भर करती हैं. Storage Access API (SAA) की मदद से, इन इस्तेमाल के उदाहरणों को काम करते रहने की अनुमति मिलती है. साथ ही, क्रॉस-साइट ट्रैकिंग को ज़्यादा से ज़्यादा सीमित किया जाता है.
लागू करने की स्थिति
Storage Access API, सभी मुख्य ब्राउज़र में उपलब्ध है. हालांकि, ब्राउज़र के बीच लागू करने के तरीके में थोड़ा अंतर होता है. इन फ़र्क़ों को इस पोस्ट में मौजूद काम के सेक्शन में हाइलाइट किया गया है.
एपीआई को स्टैंडर्ड बनाने से पहले, ब्लॉक करने से जुड़ी बाकी समस्याओं को ठीक करने पर काम जारी है.
Storage Access API क्या है?
Storage Access API, एक JavaScript API है. इसकी मदद से iframe, स्टोरेज ऐक्सेस करने की अनुमति का अनुरोध कर सकते हैं. ऐसा तब किया जाता है, जब ब्राउज़र सेटिंग से अनुमति नहीं मिलती. अलग-अलग साइटों के संसाधनों को लोड करने पर निर्भर रहने वाले इस्तेमाल के उदाहरणों के साथ एम्बेड, ज़रूरत के हिसाब से उपयोगकर्ता से ऐक्सेस की अनुमति का अनुरोध करने के लिए एपीआई का इस्तेमाल कर सकते हैं.
अगर स्टोरेज का अनुरोध स्वीकार कर लिया जाता है, तो iframe के पास अपनी उन कुकी और स्टोरेज का ऐक्सेस होगा जिन्हें अलग-अलग सेक्शन में नहीं बांटा गया है. ये कुकी और स्टोरेज, उपयोगकर्ताओं के टॉप-लेवल साइट के तौर पर उस पर आने पर भी उपलब्ध होते हैं.
Storage Access API की मदद से, बिना बंटवारे वाली खास कुकी और स्टोरेज को ऐक्सेस किया जा सकता है. इससे असली उपयोगकर्ता पर कम से कम असर पड़ता है. साथ ही, बिना बंटवारे वाली सामान्य कुकी और स्टोरेज को ऐक्सेस करने से रोका जा सकता है. आम तौर पर, इनका इस्तेमाल उपयोगकर्ता को ट्रैक करने के लिए किया जाता है.
उपयोग के उदाहरण
उपयोगकर्ता को बेहतर अनुभव देने के लिए, तीसरे पक्ष के कुछ एम्बेड को बिना बंटे हुए स्टोरेज या कुकी का ऐक्सेस चाहिए. यह ऐक्सेस तब उपलब्ध नहीं होगा, जब तीसरे पक्ष की कुकी पर पाबंदी लगी हो और स्टोरेज को अलग-अलग हिस्सों में बांटने की सुविधा चालू हो.
इस्तेमाल के उदाहरणों में ये शामिल हैं:
- टिप्पणी करने के लिए एम्बेड किए गए ऐसे विजेट जिनके लिए लॉगिन सेशन की जानकारी ज़रूरी है.
- सोशल मीडिया के "पसंद करें" बटन, जिनके लिए लॉगिन सेशन की जानकारी ज़रूरी होती है.
- एम्बेड किए गए ऐसे दस्तावेज़ जिनके लिए लॉगिन सेशन की जानकारी ज़रूरी है.
- वीडियो को एम्बेड करने के लिए, प्रीमियम अनुभव दिया जाता है. उदाहरण के लिए, लॉग इन किए हुए उपयोगकर्ताओं को विज्ञापन न दिखाना, सबटाइटल के लिए उपयोगकर्ता की प्राथमिकताएं जानना या कुछ खास तरह के वीडियो पर पाबंदी लगाना.
- एम्बेड किए गए पेमेंट सिस्टम.
इनमें से कई इस्तेमाल के उदाहरणों में, एम्बेड किए गए iframe में लॉगिन ऐक्सेस को बनाए रखना शामिल है.
अन्य एपीआई के बजाय, Storage Access API का इस्तेमाल कब करना चाहिए
Storage Access API, बिना बंटे हुए स्टोरेज और कुकी का इस्तेमाल करने के विकल्पों में से एक है. इसलिए, यह समझना ज़रूरी है कि अन्य एपीआई की तुलना में, इस एपीआई का इस्तेमाल कब करना चाहिए. इसका इस्तेमाल उन मामलों में किया जाता है जहां ये दोनों बातें सही हों:
- उपयोगकर्ता, एम्बेड किए गए कॉन्टेंट से इंटरैक्ट करेगा. इसका मतलब है कि यह कोई पैसिव iframe या छिपा हुआ iframe नहीं है.
- उपयोगकर्ता ने टॉप-लेवल कॉन्टेक्स्ट में एम्बेड किए गए ऑरिजिन पर विज़िट किया हो. इसका मतलब है कि जब वह ऑरिजिन किसी दूसरी साइट में एम्बेड न किया गया हो.
इस्तेमाल के अलग-अलग उदाहरणों के लिए, अन्य एपीआई उपलब्ध हैं:
- कुकीज़ हैविंग इंडिपेंडेंट पार्टिशन्ड स्टेट (सीएचआईपीएस) की मदद से, डेवलपर किसी कुकी को "अलग-अलग हिस्सों में बांटकर" स्टोरेज में ऑप्ट-इन कर सकते हैं. साथ ही, हर टॉप-लेवल साइट के लिए अलग-अलग कुकी जार का इस्तेमाल किया जा सकता है. उदाहरण के लिए, तीसरे पक्ष का वेब-चैट विजेट, सेशन की जानकारी सेव करने के लिए कुकी सेट करने पर निर्भर हो सकता है. सेशन की जानकारी हर साइट के हिसाब से सेव की जाती है. इसलिए, विजेट से सेट की गई कुकी को उन अन्य वेबसाइटों पर ऐक्सेस करने की ज़रूरत नहीं होती जहां इसे एम्बेड किया गया है. Storage Access API तब काम आता है, जब एम्बेड किया गया तीसरे पक्ष का विजेट, एक ही जानकारी को अलग-अलग सोर्स के साथ शेयर करने पर निर्भर हो. उदाहरण के लिए, लॉग इन किए गए सेशन की जानकारी या प्राथमिकताओं के लिए.
- स्टोरेज का बंटवारा, क्रॉस-साइट iframes के लिए मौजूदा JavaScript स्टोरेज मेकेनिज्म का इस्तेमाल करने का एक तरीका है. साथ ही, यह हर साइट के लिए स्टोरेज को बांटता है. इससे, एक वेबसाइट में एम्बेड किए गए स्टोरेज को दूसरी वेबसाइटों पर एम्बेड किए गए स्टोरेज से ऐक्सेस नहीं किया जा सकता.
- मिलती-जुलती वेबसाइटों के सेट (आरडब्ल्यूएस) की मदद से, कोई संगठन अलग-अलग साइटों के बीच के संबंधों के बारे में एलान करता है. इससे ब्राउज़र, खास कामों के लिए बिना बंटवारे वाली कुकी और स्टोरेज का सीमित ऐक्सेस देते हैं. साइटों को अब भी Storage Access API की मदद से ऐक्सेस का अनुरोध करना होगा. हालांकि, सेट में शामिल साइटों को उपयोगकर्ता से अनुरोध किए बिना ऐक्सेस दिया जा सकता है.
- फ़ेडरेटेड क्रेडेंशियल मैनेजमेंट (FedCM), पहचान की पुष्टि करने वाली सेवाओं के लिए, निजता बनाए रखने का एक तरीका है. Storage Access API, लॉगिन के बाद बिना बंटे हुए स्टोरेज और कुकी को ऐक्सेस करता है. इस्तेमाल के कुछ उदाहरणों के लिए, FedCM, Storage Access API का विकल्प उपलब्ध कराता है. यह ज़्यादा बेहतर विकल्प हो सकता है, क्योंकि इसमें लॉगिन के लिए ब्राउज़र प्रॉम्प्ट की सुविधा होती है. हालांकि, आम तौर पर FedCM को अपनाने के लिए, आपको अपने कोड में कुछ और बदलाव करने होंगे. उदाहरण के लिए, एचटीटीपी एंडपॉइंट के साथ काम करने के लिए.
- धोखाधड़ी रोकने, विज्ञापन से जुड़े, और मेज़रमेंट एपीआई भी मौजूद हैं. स्टोरेज ऐक्सेस एपीआई का मकसद, इन समस्याओं को हल करना नहीं है.
Storage Access API का इस्तेमाल करना
Storage Access API में, वादा किए गए दो तरीके हैं:
Document.hasStorageAccess()(Chrome 125 के बाद, यह नए नामDocument.hasUnpartitionedCookieAccess()से भी उपलब्ध है)Document.requestStorageAccess()
यह Permissions API के साथ भी इंटिग्रेट होता है. इससे, तीसरे पक्ष के संदर्भ में स्टोरेज ऐक्सेस करने की अनुमति का स्टेटस देखा जा सकता है. इससे यह पता चलता है कि document.requestStorageAccess() को कॉल करने की अनुमति अपने-आप मिलेगी या नहीं:
hasStorageAccess() वाला तरीका इस्तेमाल करना
जब कोई साइट पहली बार लोड होती है, तो वह hasStorageAccess() तरीके का इस्तेमाल करके यह देख सकती है कि तीसरे पक्ष की कुकी का ऐक्सेस पहले ही दिया जा चुका है या नहीं.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
किसी iframe दस्तावेज़ को स्टोरेज का ऐक्सेस सिर्फ़ तब दिया जाता है, जब वह requestStorageAccess(), को कॉल करता है. इसलिए, hasStorageAccess() शुरू में हमेशा गलत वैल्यू दिखाएगा. हालांकि, अगर उसी iframe में मौजूद किसी दूसरे दस्तावेज़ को पहले ही ऐक्सेस दिया जा चुका है, तो hasStorageAccess() सही वैल्यू दिखाएगा. अनुमति को iframe में, एक ही ऑरिजिन के नेविगेशन में सेव किया जाता है. ऐसा खास तौर पर उन पेजों के लिए किया जाता है जिनके लिए एचटीएमएल दस्तावेज़ के शुरुआती अनुरोध में कुकी मौजूद होनी ज़रूरी होती है. ऐसा करने से, पेजों को ऐक्सेस करने के बाद उन्हें फिर से लोड करने की अनुमति मिलती है.
requestStorageAccess() का इस्तेमाल करें
अगर iframe के पास ऐक्सेस नहीं है, तो उसे requestStorageAccess() तरीके का इस्तेमाल करके ऐक्सेस का अनुरोध करना पड़ सकता है:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
पहली बार अनुरोध करने पर, उपयोगकर्ता को ब्राउज़र प्रॉम्प्ट की मदद से इस ऐक्सेस को मंज़ूरी देनी पड़ सकती है. इसके बाद, प्रॉमिस रिज़ॉल्व हो जाएगा या अस्वीकार कर दिया जाएगा. ऐसा होने पर, await का इस्तेमाल करने पर अपवाद दिखेगा.
गलत इस्तेमाल को रोकने के लिए, यह ब्राउज़र प्रॉम्प्ट सिर्फ़ उपयोगकर्ता के इंटरैक्शन के बाद दिखाया जाएगा. इसलिए, requestStorageAccess() को शुरू में, उपयोगकर्ता से चालू किए गए इवेंट हैंडलर से कॉल करने की ज़रूरत होती है, न कि iframe लोड होने के तुरंत बाद:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
अगर आपको कुकी के बजाय लोकल स्टोरेज का इस्तेमाल करना है, तो ये काम किए जा सकते हैं:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
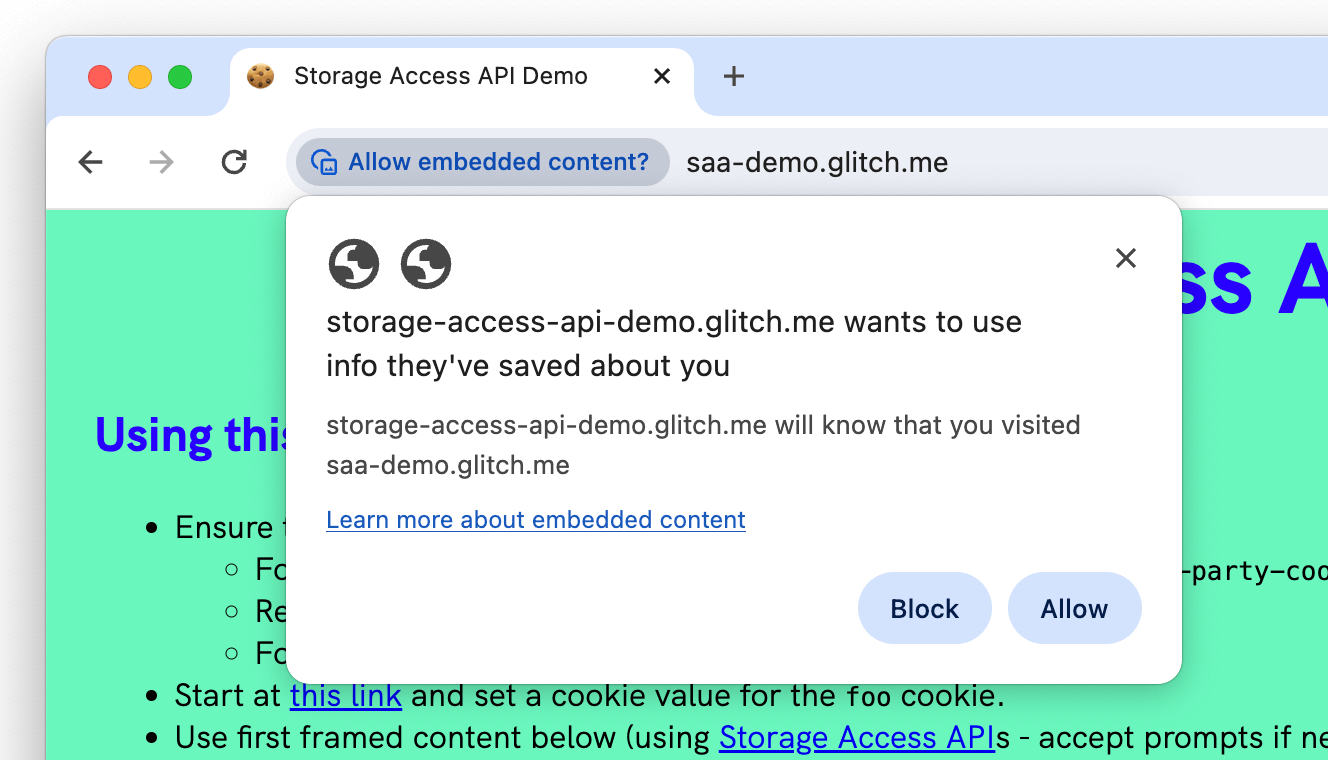
अनुमति के लिए प्रॉम्प्ट
जब उपयोगकर्ता पहली बार बटन पर क्लिक करता है, तो ज़्यादातर मामलों में ब्राउज़र प्रॉम्प्ट अपने-आप दिखेगा. आम तौर पर, यह पता बार में दिखता है. यहां दिए गए स्क्रीनशॉट में, Chrome के प्रॉम्प्ट का उदाहरण दिया गया है. हालांकि, अन्य ब्राउज़र का यूज़र इंटरफ़ेस (यूआई) भी ऐसा ही होता है:

ब्राउज़र, प्रॉम्प्ट को स्किप कर सकता है और कुछ मामलों में अनुमति अपने-आप मिल सकती है:
- अगर प्रॉम्प्ट स्वीकार करने के बाद, पेज और iframe का इस्तेमाल पिछले 30 दिनों में किया गया है.
- अगर एम्बेड किया गया iframe, मिलती-जुलती वेबसाइट के सेट का हिस्सा है.
- अगर स्टोरेज ऐक्सेस करने के लिए, FedCM का इस्तेमाल भरोसे के सिग्नल के तौर पर किया जाता है.
- Firefox में, पहली पांच बार कोशिश करने पर, जानी-पहचानी वेबसाइटों (जिनके साथ आपने टॉप लेवल पर इंटरैक्ट किया है) के लिए भी प्रॉम्प्ट को स्किप कर दिया जाता है.
इसके अलावा, कुछ मामलों में प्रॉम्प्ट दिखाए बिना, पुष्टि करने का तरीका अपने-आप अस्वीकार हो सकता है:
- अगर उपयोगकर्ता ने पहले कभी उस साइट पर विज़िट नहीं किया है और उससे इंटरैक्ट नहीं किया है जिसका मालिकाना हक, टॉप-लेवल दस्तावेज़ के तौर पर iframe में है. इसका मतलब है कि Storage Access API सिर्फ़ उन एम्बेड की गई साइटों के लिए काम आता है जिन पर उपयोगकर्ता पहले पहले पक्ष के संदर्भ में जा चुके हैं.
- अगर किसी इंटरैक्शन के बाद, प्रॉम्प्ट की पहले से अनुमति लिए बिना,
requestStorageAccess()तरीके को उपयोगकर्ता इंटरैक्शन इवेंट के बाहर से कॉल किया जाता है.
पहली बार इस्तेमाल करने पर, उपयोगकर्ता को अनुरोध मिलेगा. हालांकि, इसके बाद की विज़िट में Chrome और Firefox में, उपयोगकर्ता के इंटरैक्शन के बिना और अनुरोध के बिना requestStorageAccess() को हल किया जा सकता है. ध्यान दें कि Safari में हमेशा उपयोगकर्ता इंटरैक्शन की ज़रूरत होती है.
कुकी और स्टोरेज का ऐक्सेस, प्रॉम्प्ट या उपयोगकर्ता के इंटरैक्शन के बिना दिया जा सकता है. इसलिए, अक्सर ऐसा होता है कि Chrome और Firefox जैसे ब्राउज़र पर, उपयोगकर्ता के इंटरैक्शन से पहले ही, बिना सेगमेंट वाली कुकी या स्टोरेज का ऐक्सेस मिल जाता है. इसके लिए, पेज लोड होने पर requestStorageAccess() को कॉल किया जाता है. इससे, बिना बंटे हुए कुकी और स्टोरेज को तुरंत ऐक्सेस किया जा सकता है. साथ ही, उपयोगकर्ता के iframe से इंटरैक्ट करने से पहले ही, बेहतर अनुभव दिया जा सकता है. कुछ मामलों में, उपयोगकर्ता के इंटरैक्शन का इंतज़ार करने के बजाय, यह तरीका इस्तेमाल करना बेहतर अनुभव दे सकता है.
एसएए के लिए, भरोसे के सिग्नल के तौर पर FedCM
FedCM (फ़ेडरेटेड क्रेडेंशियल मैनेजमेंट), पहचान की पुष्टि करने की सेवाओं (जैसे, "इससे साइन इन करें...") के लिए, निजता बनाए रखने से जुड़ा एक तरीका है. यह तीसरे पक्ष की कुकी या नेविगेशनल रीडायरेक्ट पर निर्भर नहीं करता.
जब कोई उपयोगकर्ता किसी ऐसी भरोसेमंद पार्टी (आरपी) में लॉग इन करता है जिसमें FedCM की मदद से, तीसरे पक्ष के आइडेंटिटी प्रोवाइडर (आईडीपी) का कुछ एम्बेड किया गया कॉन्टेंट होता है, तो एम्बेड किए गए आईडीपी कॉन्टेंट को अपने टॉप-लेवल की बिना बंटवारे वाली कुकी का स्टोरेज ऐक्सेस अपने-आप मिल सकता है. FedCM की मदद से, स्टोरेज का ऐक्सेस अपने-आप चालू करने के लिए, ये शर्तें पूरी करनी होंगी:
- FedCM की पुष्टि करने की सुविधा (उपयोगकर्ता के साइन-इन की स्थिति) चालू होनी चाहिए.
- आरपी ने
identity-credentials-getअनुमति को सेट करके ऑप्ट-इन किया हो. उदाहरण के लिए:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
उदाहरण के लिए, idp.example iframe को rp.example में एम्बेड किया गया है. जब उपयोगकर्ता FedCM से लॉग इन करता है, तो idp.example iframe अपनी टॉप-लेवल कुकी के लिए, स्टोरेज ऐक्सेस का अनुरोध कर सकता है.
rp.example, उपयोगकर्ता को पहचान की पुष्टि करने वाली सेवा देने वाली कंपनी idp.example के साथ लॉग इन करने के लिए, FedCM कॉल करता है:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
उपयोगकर्ता के लॉग इन करने के बाद, आईडीपी, idp.example iframe में से requestStorageAccess() को कॉल कर सकता है. हालांकि, ऐसा तब तक ही किया जा सकता है, जब आरपी ने अनुमतियों की नीति में साफ़ तौर पर इसकी अनुमति दी हो.
एम्बेड को अपने टॉप-लेवल वाली कुकी के लिए, स्टोरेज का ऐक्सेस अपने-आप मिल जाएगा. इसके लिए, उपयोगकर्ता को कोई कार्रवाई करने या अनुमति के लिए प्रॉम्प्ट देने की ज़रूरत नहीं होगी:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
यह अनुमति सिर्फ़ तब अपने-आप मिलेगी, जब उपयोगकर्ता ने FedCM से साइन इन किया हो. पुष्टि की प्रक्रिया बंद होने के बाद, स्टोरेज का ऐक्सेस देने के लिए, एसएए की सामान्य ज़रूरी शर्तें लागू होती हैं.
स्टोरेज ऐक्सेस हेडर की मदद से बाद में लोड करना
स्टोरेज ऐक्सेस हेडर, एम्बेड किए गए कॉन्टेंट को लोड करने का सुझाया गया और बेहतर तरीका है. इसमें नॉन-इफ़्रेम संसाधन भी शामिल हैं. यह सुविधा, Chrome 133 से उपलब्ध है. स्टोरेज ऐक्सेस हेडर की मदद से, ब्राउज़र यह पता लगा सकता है कि उपयोगकर्ता ने मौजूदा कॉन्टेक्स्ट में, तीसरे पक्ष के ऑरिजिन को storage-access अनुमति पहले ही दी है या नहीं. साथ ही, वह अगली विज़िट के दौरान, बिना बंटे हुए कुकी के ऐक्सेस वाले संसाधनों को लोड कर सकता है.
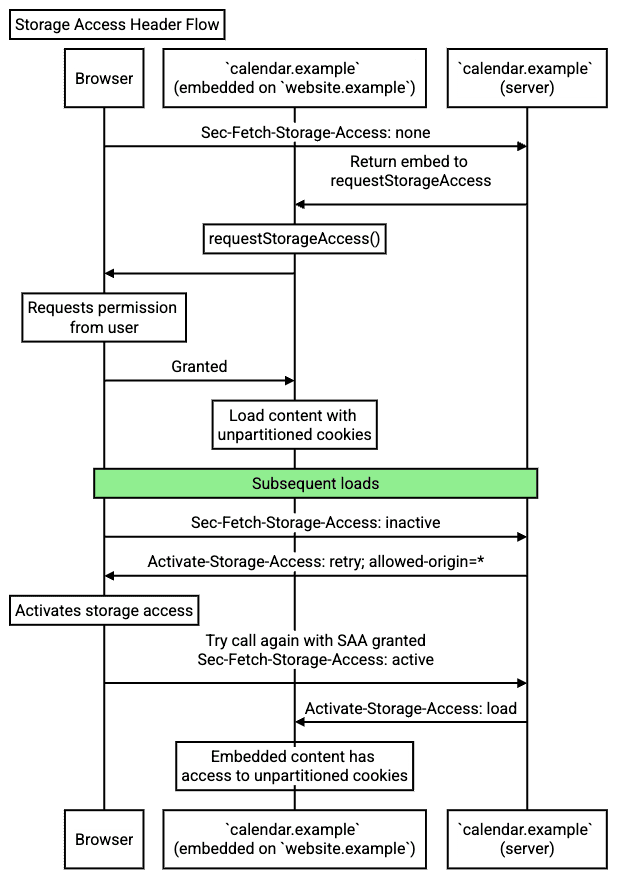
स्टोरेज ऐक्सेस हेडर का फ़्लो
स्टोरेज ऐक्सेस हेडर की मदद से, बाद के पेजों पर आने से यह फ़्लो ट्रिगर होगा:
- उपयोगकर्ता ने पहले
website.exampleपर विज़िट किया है, जोcalendar.exampleरिसोर्स को एम्बेड करता है औरdocument.requestStorageAccess()कॉल के साथstorage-accessको अनुमति देता है. - उपयोगकर्ता,
website.exampleपर जाता है, जिसमेंcalendar.exampleसंसाधन को फिर से एम्बेड किया गया है. इस अनुरोध के पास अब भी कुकी का ऐक्सेस नहीं है. हालांकि, उपयोगकर्ता ने पहलेstorage-accessअनुमति दी है और फ़ेच मेंSec-Fetch-Storage-Access: inactiveहेडर शामिल है. इससे पता चलता है कि बिना बंटवारे वाली कुकी का ऐक्सेस उपलब्ध है, लेकिन उसे चालू नहीं किया गया है. calendar.exampleसर्वर,Activate-Storage-Access: retry; allowed-origin='<origin>'हेडर (इस मामले में,<origin>https://website.exampleहोगा) के साथ जवाब देता है. इससे पता चलता है कि रिसॉर्स फ़ेच करने के लिए,storage-accessअनुमति के साथ, बिना बंटे हुए कुकी का इस्तेमाल करना ज़रूरी है.- ब्राउज़र, अनुरोध को फिर से आज़माता है. इस बार, इसमें बिना सेक्शन वाली कुकी शामिल होती हैं (इस फ़ेच और उसके बाद के फ़ेच के लिए
storage-accessअनुमति चालू करना). calendar.exampleसर्वर, उपयोगकर्ता के हिसाब से बनाए गए iframe कॉन्टेंट के साथ जवाब देता है. रिस्पॉन्स में एकActivate-Storage-Access: loadहेडर शामिल होता है. इससे पता चलता है कि ब्राउज़र कोstorage-accessअनुमति चालू करके कॉन्टेंट लोड करना चाहिए. दूसरे शब्दों में, बिना बंटवारे वाली कुकी के ऐक्सेस के साथ लोड करना चाहिए, जैसे किdocument.requestStorageAccess()को कॉल किया गया हो.- यूज़र एजेंट,
storage-accessअनुमति का इस्तेमाल करके, बिना बंटे हुए कुकी ऐक्सेस के iframe कॉन्टेंट को लोड करता है. इस चरण के बाद, विजेट उम्मीद के मुताबिक काम कर सकता है.

स्टोरेज ऐक्सेस करने वाले हेडर का इस्तेमाल करना
यहां दी गई टेबल में, स्टोरेज ऐक्सेस हेडर की सूची दी गई है.
| फ़्लो | हेडर | मान | ब्यौरा |
|---|---|---|---|
| अनुरोध |
Sec-Fetch-Storage-Accessध्यान दें: ब्राउज़र, क्रॉस-साइट अनुरोधों में इस हेडर को अपने-आप भेजता है. ये ऐसे अनुरोध होते हैं जिनमें क्रेडेंशियल शामिल होते हैं. उदाहरण के लिए, new Request('request.example', { credentials: 'include' });.
|
none |
एम्बेड किए गए वीडियो को स्टोरेज ऐक्सेस करने की अनुमति नहीं है. |
inactive |
एम्बेड करने की अनुमति है, लेकिन उसका इस्तेमाल नहीं किया जा रहा है. अनुरोध में Origin हेडर भी शामिल होना चाहिए.
|
||
active |
एम्बेड में, कुकी का ऐक्सेस बिना किसी बंटवारे के होता है. | ||
| जवाब | Activate-Storage-Access |
load |
यह ब्राउज़र को निर्देश देता है कि वह अनुरोध किए गए संसाधन के लिए, एम्बेड करने वाले को बिना बंटवारे वाली कुकी का ऐक्सेस दे. अगर storage-access अनुमति
दी गई है, तो इस हेडर को शामिल करना, document.requestStorageAccess() को कॉल करने के बराबर है. इसका मतलब है कि उपयोगकर्ता को कोई और प्रॉम्प्ट नहीं दिखेगा.
|
retry |
ब्राउज़र को स्टोरेज ऐक्सेस करने की अनुमति चालू करने का निर्देश देता है. इसके बाद, अनुरोध फिर से करने के लिए कहता है. | ||
allowed-origin |
<origin> |
इससे पता चलता है कि किस ऑरिजिन को क्रेडेंशियल वाले अनुरोध शुरू करने की अनुमति है (उदाहरण के लिए, https://site.example या *). |
उदाहरण के लिए, स्टोरेज ऐक्सेस हेडर का इस्तेमाल, तीसरे पक्ष की इमेज को लोड करने के लिए किया जा सकता है:
// On the client side
<img src="https://server.example/image">
इस मामले में, server.example को सर्वर साइड पर यह लॉजिक लागू करना चाहिए:
app.get('/image', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// The user needs to grant permission, trigger a prompt
// Check if the requesting origin is allowed
// to send credentialed requests to this server.
// Assuming the `validate_origin(origin)` method is previously defined:
if (!validate_origin(req.headers.origin)) {
res.status(401).send(req.headers.origin +
' is not allowed to send credentialed requests to this server.');
return;
}
// 'retry' header value indicates that the content load request should be re-sent after the user has granted permissions
res.set('Activate-Storage-Access', `retry; allowed-origin='${req.headers.origin}'`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
Storage Access API के डेमो में, स्टोरेज ऐक्सेस हेडर का इस्तेमाल करके तीसरे पक्ष का कॉन्टेंट (इसमें ऐसी इमेज शामिल है जो iframe नहीं है) एम्बेड किया गया है.
storage-access अनुमति क्वेरी का इस्तेमाल करना
यह देखने के लिए कि उपयोगकर्ता के इंटरैक्शन के बिना ऐक्सेस दिया जा सकता है या नहीं, storage-access अनुमति की स्थिति देखी जा सकती है. साथ ही, अगर उपयोगकर्ता की कोई कार्रवाई ज़रूरी नहीं है, तो requestStoreAccess() कॉल को पहले ही कर दिया जा सकता है. ऐसा करने से, इंटरैक्शन की ज़रूरत पड़ने पर कॉल पूरा नहीं हो पाएगा.
इससे, अलग-अलग कॉन्टेंट दिखाकर, पहले से ही प्रॉम्प्ट की ज़रूरत को पूरा किया जा सकता है. उदाहरण के लिए, लॉगिन बटन.
यहां दिया गया कोड, पिछले उदाहरण में storage-access की अनुमति की जांच जोड़ता है:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
सैंडबॉक्स किए गए iframe
सैंडबॉक्स किए गए iframe में Storage Access API का इस्तेमाल करते समय, सैंडबॉक्स की ये अनुमतियां ज़रूरी हैं:
allow-storage-access-by-user-activationको Storage Access API को ऐक्सेस करने की अनुमति देनी होगी.- एपीआई को कॉल करने के लिए, JavaScript का इस्तेमाल करने की अनुमति देने के लिए
allow-scriptsज़रूरी है. allow-same-originकी ज़रूरत, एक ही ऑरिजिन की कुकी और अन्य स्टोरेज को ऐक्सेस करने की अनुमति देने के लिए होती है.
उदाहरण के लिए:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
कुकी से जुड़ी ज़रूरी शर्तें
Chrome में Storage Access API की मदद से ऐक्सेस करने के लिए, क्रॉस-साइट कुकी को इन दो एट्रिब्यूट के साथ सेट करना ज़रूरी है:
SameSite=None- कुकी को दूसरी साइट के तौर पर मार्क करने के लिए ज़रूरी हैSecure- इससे यह पक्का होता है कि सिर्फ़ एचटीटीपीएस साइटों से सेट की गई कुकी ऐक्सेस की जा सकती हैं.
Firefox और Safari में, कुकी डिफ़ॉल्ट रूप से SameSite=None पर सेट होती हैं. साथ ही, वे SAA को Secure कुकी तक सीमित नहीं रखते, इसलिए इन एट्रिब्यूट की ज़रूरत नहीं होती. हमारा सुझाव है कि SameSite एट्रिब्यूट के बारे में साफ़ तौर पर बताएं और हमेशा Secure कुकी का इस्तेमाल करें.
टॉप-लेवल पेज का ऐक्सेस
Storage Access API का मकसद, एम्बेड किए गए iframe में तीसरे पक्ष की कुकी को ऐक्सेस करने की सुविधा चालू करना है.
टॉप-लेवल पेज को तीसरे पक्ष की कुकी का ऐक्सेस तब भी चाहिए होता है, जब इस्तेमाल के अन्य उदाहरणों में बताई गई शर्तें पूरी न होती हों. उदाहरण के लिए, कुकी से प्रतिबंधित इमेज या स्क्रिप्ट, जिन्हें साइट के मालिक, iframe के बजाय सीधे टॉप-लेवल दस्तावेज़ में शामिल करना चाह सकते हैं. इस इस्तेमाल के उदाहरण को हल करने के लिए, Chrome ने Storage Access API के लिए एक एक्सटेंशन का सुझाव दिया है. इसमें requestStorageAccessFor() तरीका जोड़ा गया है.
requestStorageAccessFor() तरीका
requestStorageAccessFor() तरीका, requestStorageAccess() की तरह ही काम करता है. हालांकि, यह टॉप-लेवल संसाधनों के लिए काम करता है. इसका इस्तेमाल सिर्फ़ मिलती-जुलती वेबसाइट के सेट में शामिल साइटों के लिए किया जा सकता है. इससे तीसरे पक्ष की कुकी को सामान्य ऐक्सेस देने से रोका जा सकता है.
requestStorageAccessFor() का इस्तेमाल करने के तरीके के बारे में ज़्यादा जानने के लिए, मिलती-जुलती वेबसाइट के सेट: डेवलपर गाइड पढ़ें.
top-level-storage-access अनुमति से जुड़ी क्वेरी
Browser Support
storage-access अनुमति की तरह ही, top-level-storage-access अनुमति भी होती है. इससे यह पता चलता है कि requestStorageAccessFor() के लिए ऐक्सेस दिया जा सकता है या नहीं.
आरडब्ल्यूएस के साथ इस्तेमाल किए जाने पर, Storage Access API किस तरह अलग है?
Storage Access API के साथ Related Website Sets का इस्तेमाल करने पर, कुछ अन्य सुविधाएं भी उपलब्ध होती हैं. इनके बारे में नीचे दी गई टेबल में बताया गया है:
| RWS के बिना | RWS के साथ | |
|---|---|---|
| स्टोरेज के ऐक्सेस का अनुरोध करने के लिए, उपयोगकर्ता के जेस्चर की ज़रूरत होती है | ||
| ऐक्सेस देने से पहले, उपयोगकर्ता को अनुरोध किए गए स्टोरेज ऑरिजिन पर टॉप-लेवल कॉन्टेक्स्ट में जाना होगा | ||
| नए उपयोगकर्ता को प्रॉम्प्ट को स्किप किया जा सकता है | ||
अगर पहले ही ऐक्सेस दिया जा चुका है, तो requestStorageAccess को कॉल करने की ज़रूरत नहीं है |
||
| मिलती-जुलती वेबसाइट साइट के अन्य डोमेन में अपने-आप ऐक्सेस देती है | ||
टॉप-लेवल पेज के ऐक्सेस के लिए requestStorageAccessFor के साथ काम करता है |
डेमो: कुकी सेट करना और ऐक्सेस करना
इस डेमो में दिखाया गया है कि डेमो की पहली स्क्रीन पर सेट की गई कुकी को, डेमो की दूसरी साइट में एम्बेड किए गए फ़्रेम में कैसे ऐक्सेस किया जा सकता है:
storage-access-api-demo.glitch.me
डेमो देखने के लिए, तीसरे पक्ष की कुकी बंद करने वाले ब्राउज़र का इस्तेमाल करना ज़रूरी है:
- Chrome 118 या इसके बाद का वर्शन, जिसमें
chrome://flags/#test-third-party-cookie-phaseoutफ़्लैग सेट हो और ब्राउज़र को रीस्टार्ट किया गया हो. - Firefox
- Safari
डेमो: लोकल स्टोरेज की सेटिंग
इस डेमो में, Storage Access API का इस्तेमाल करके, तीसरे पक्ष के iframe से बिना बंटे हुए ब्रॉडकास्ट चैनलों को ऐक्सेस करने का तरीका बताया गया है:
https://saa-beyond-cookies.glitch.me/
डेमो देखने के लिए, Chrome 125 या उसके बाद का वर्शन होना चाहिए. साथ ही, test-third-party-cookie-phaseout फ़्लैग चालू होना चाहिए.
संसाधन
- तीसरे पक्ष की कुकी का ऐक्सेस देने वाली स्पेसिफ़िकेशन पढ़ें या समस्याओं को हल करने के लिए, दिए गए निर्देशों का पालन करें और समस्याएं बताएं.
- बिना बंटे हुए स्टोरेज का ऐक्सेस देने वाली स्पेसिफ़िकेशन पढ़ें या समस्याओं को फ़ॉलो करें और उन्हें हल करें.
- एपीआई से जुड़ा दस्तावेज़ और गाइड.
- मिलती-जुलती वेबसाइटों के सेट में, Storage Access API का इस्तेमाल करने के बारे में Chrome का दस्तावेज़

