ชุดเว็บไซต์ที่เกี่ยวข้อง (RWS) เป็นกลไกของแพลตฟอร์มเว็บที่ช่วยให้เบราว์เซอร์เข้าใจความสัมพันธ์ระหว่างกลุ่มโดเมน ซึ่งช่วยให้เบราว์เซอร์ตัดสินใจได้ว่าจะเปิดใช้ฟังก์ชันบางอย่างของเว็บไซต์ (เช่น อนุญาตให้เข้าถึงคุกกี้ข้ามเว็บไซต์หรือไม่) และแสดงข้อมูลนี้ต่อผู้ใช้
เว็บไซต์จํานวนมากใช้โดเมนหลายรายการเพื่อมอบประสบการณ์การใช้งานแบบรวม องค์กรอาจต้องดูแลรักษาโดเมนระดับบนสุดที่แตกต่างกันสำหรับกรณีการใช้งานหลายกรณี เช่น โดเมนเฉพาะประเทศหรือโดเมนบริการสำหรับโฮสต์รูปภาพหรือวิดีโอ ชุดเว็บไซต์ที่เกี่ยวข้องช่วยให้เว็บไซต์แชร์ข้อมูลในโดเมนต่างๆ ได้โดยมีการควบคุมที่เฉพาะเจาะจง
ชุดเว็บไซต์ที่เกี่ยวข้องคืออะไร
ในระดับสูง ชุดเว็บไซต์ที่เกี่ยวข้องคือกลุ่มโดเมนที่มี "ชุดหลัก" รายการเดียวและอาจมี "ชุดสมาชิก" หลายรายการ
ในตัวอย่างต่อไปนี้ primary จะแสดงโดเมนหลัก และ associatedSites จะแสดงโดเมนที่เป็นไปตามข้อกําหนดของชุดย่อยที่เชื่อมโยง
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
ชุดเว็บไซต์ที่เกี่ยวข้องจะแสดงอยู่ในไฟล์ JSON สาธารณะที่โฮสต์ใน GitHub นี่เป็นแหล่งที่มาตามการบัญญัติสำหรับชุดที่อนุมัติทั้งหมด เบราว์เซอร์ใช้ไฟล์นี้เพื่อพิจารณาว่าเว็บไซต์ต่างๆ อยู่ในชุดเว็บไซต์ที่เกี่ยวข้องเดียวกันหรือไม่
เฉพาะผู้ที่มีสิทธิ์ควบคุมโดเมนในระดับผู้ดูแลระบบเท่านั้นที่จะสร้างชุดที่มีโดเมนนั้นได้ ผู้ส่งต้องประกาศความสัมพันธ์ระหว่าง "สมาชิกชุด" แต่ละรายการกับ "ชุดหลัก" ของสมาชิกชุดนั้น สมาชิกชุดอาจประกอบด้วยโดเมนประเภทต่างๆ และต้องเป็นส่วนหนึ่งในชุดย่อยตาม Use Case
หากแอปพลิเคชันของคุณอาศัยการเข้าถึงคุกกี้ข้ามเว็บไซต์ (หรือที่เรียกว่าคุกกี้ของบุคคลที่สาม) ในเว็บไซต์ต่างๆ ภายในชุดเว็บไซต์ที่เกี่ยวข้องเดียวกัน คุณสามารถใช้ Storage Access API (SAA) และ requestStorageAccessFor API เพื่อขอสิทธิ์เข้าถึงคุกกี้เหล่านั้น เบราว์เซอร์อาจจัดการคําขอแตกต่างกันไปโดยขึ้นอยู่กับชุดย่อยที่แต่ละเว็บไซต์อยู่
ดูข้อมูลเพิ่มเติมเกี่ยวกับกระบวนการและข้อกำหนดในการส่งชุดหนังสือได้ที่หลักเกณฑ์การส่ง ชุดที่ส่งจะผ่านการตรวจสอบทางเทคนิคต่างๆ เพื่อตรวจสอบข้อมูลที่ส่ง
กรณีการใช้งานชุดเว็บไซต์ที่เกี่ยวข้อง
ชุดเว็บไซต์ที่เกี่ยวข้องเหมาะสําหรับกรณีที่องค์กรต้องการรูปแบบข้อมูลระบุตัวตนที่แชร์ในเว็บไซต์ระดับบนสุดที่แตกต่างกัน
กรณีการใช้งานชุดเว็บไซต์ที่เกี่ยวข้องบางส่วนมีดังนี้
- การปรับแต่งประเทศ ใช้ประโยชน์จากเว็บไซต์ที่แปลแล้วขณะใช้โครงสร้างพื้นฐานที่แชร์ (example.co.uk อาจใช้บริการที่โฮสต์โดย example.ca)
- การผสานรวมโดเมนบริการ ใช้ประโยชน์จากโดเมนบริการที่ผู้ใช้ไม่เคยโต้ตอบด้วยโดยตรง แต่ให้บริการในเว็บไซต์ขององค์กรเดียวกัน (example-cdn.com)
- การแยกเนื้อหาของผู้ใช้ การเข้าถึงข้อมูลในโดเมนต่างๆ ที่แยกเนื้อหาที่ผู้ใช้อัปโหลดออกจากเนื้อหาอื่นๆ ของเว็บไซต์เพื่อเหตุผลด้านความปลอดภัย ในขณะเดียวกันก็อนุญาตให้โดเมนที่อยู่ในแซนด์บ็อกซ์เข้าถึงคุกกี้การตรวจสอบสิทธิ์ (และอื่นๆ) หากแสดงเนื้อหาที่ผู้ใช้อัปโหลดซึ่งไม่มีการใช้งาน คุณอาจโฮสต์เนื้อหาดังกล่าวในโดเมนเดียวกันได้อย่างปลอดภัยโดยทำตามแนวทางปฏิบัติแนะนำ
- เนื้อหาที่ฝังซึ่งตรวจสอบสิทธิ์แล้ว รองรับเนื้อหาที่ฝังจากพร็อพเพอร์ตี้ต่างๆ ที่เกี่ยวข้อง (วิดีโอ เอกสาร หรือทรัพยากรที่จำกัดไว้สำหรับผู้ใช้ที่ลงชื่อเข้าใช้ในเว็บไซต์ระดับบนสุด)
- ลงชื่อเข้าใช้ การรองรับการลงชื่อเข้าใช้ในพร็อพเพอร์ตี้ที่เกี่ยวข้อง FedCM API อาจเหมาะกับบางกรณีการใช้งานด้วย
- Analytics การใช้ข้อมูลวิเคราะห์และการวัดเส้นทางของผู้ใช้ในพร็อพเพอร์ตี้ที่เกี่ยวข้องเพื่อปรับปรุงคุณภาพของบริการ
รายละเอียดการผสานรวมชุดเว็บไซต์ที่เกี่ยวข้อง
Storage Access API
Storage Access API (SAA) เป็นช่องทางให้เนื้อหาที่ฝังข้ามแหล่งที่มาเข้าถึงพื้นที่เก็บข้อมูลซึ่งปกติแล้วจะมีสิทธิ์เข้าถึงเฉพาะในบริบทของบุคคลที่หนึ่ง
ทรัพยากรที่ฝังสามารถใช้เมธอด SAA เพื่อตรวจสอบว่าปัจจุบันมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลหรือไม่ และเพื่อขอสิทธิ์เข้าถึงจาก User Agent
เมื่อมีการบล็อกคุกกี้ของบุคคลที่สามแต่เปิดใช้ชุดเว็บไซต์ที่เกี่ยวข้อง (RWS) ไว้ Chrome จะมอบสิทธิ์ในบริบทภายใน RWS โดยอัตโนมัติ และจะแสดงข้อความแจ้งให้ผู้ใช้ทราบหากไม่อนุญาต ("บริบทภายใน RWS" คือบริบท เช่น iframe ที่เว็บไซต์ที่ฝังและเว็บไซต์ระดับบนสุดอยู่ใน RWS เดียวกัน)
ตรวจสอบและขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล
หากต้องการตรวจสอบว่าเว็บไซต์ที่ฝังมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลหรือไม่ เว็บไซต์ดังกล่าวสามารถใช้เมธอด Document.hasStorageAccess()
เมธอดนี้จะแสดงผลพรอมต์ที่แก้ไขด้วยค่าบูลีนซึ่งระบุว่าเอกสารมีสิทธิ์เข้าถึงคุกกี้อยู่แล้วหรือไม่ นอกจากนี้ พรมิสจะแสดงผลเป็น "จริง" ด้วยหาก iframe นั้นมาจากแหล่งที่มาเดียวกันกับเฟรมด้านบน
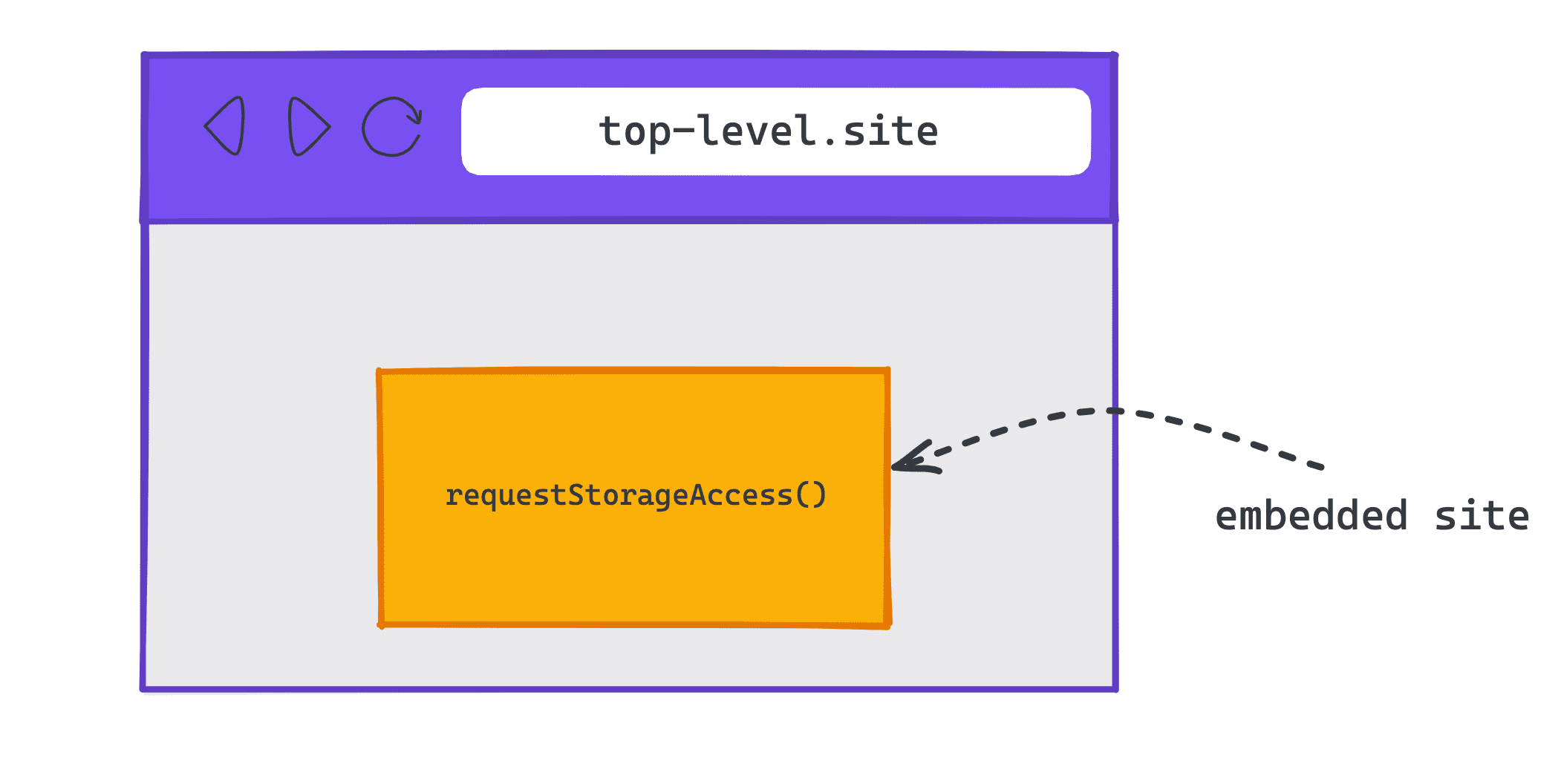
หากต้องการขอสิทธิ์เข้าถึงคุกกี้ในบริบทข้ามเว็บไซต์ เว็บไซต์ที่ฝังจะใช้ Document.requestStorageAccess() (rSA) ได้
requestStorageAccess() API มีไว้เพื่อเรียกใช้จากภายใน iframe Iframe ดังกล่าวต้องเพิ่งได้รับการโต้ตอบจากผู้ใช้ (ท่าทางสัมผัสของผู้ใช้ ซึ่งเบราว์เซอร์ทุกรุ่นต้องการ) แต่ Chrome ยังกำหนดเพิ่มเติมว่าในช่วง 30 วันที่ผ่านมา ผู้ใช้ต้องเข้าชมเว็บไซต์ที่เป็นเจ้าของ iframe ดังกล่าวและโต้ตอบกับเว็บไซต์นั้นโดยเฉพาะ ในฐานะเอกสารระดับบนสุด ไม่ใช่ใน iframe
requestStorageAccess() จะแสดงผลลัพธ์ที่เป็นสัญญาว่าจะดำเนินการหากมีการให้สิทธิ์เข้าถึงพื้นที่เก็บข้อมูล สัญญาถูกปฏิเสธโดยระบุเหตุผล หากการเข้าถึงถูกปฏิเสธไม่ว่าด้วยเหตุผลใดก็ตาม
requestStorageAccessFor ใน Chrome
Storage Access API อนุญาตให้เฉพาะเว็บไซต์ที่ฝังไว้ขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลจากภายในองค์ประกอบ <iframe> ที่ได้รับการโต้ตอบจากผู้ใช้เท่านั้น
ซึ่งทำให้เกิดปัญหาในการใช้ Storage Access API สําหรับเว็บไซต์ระดับบนสุดที่ใช้รูปภาพข้ามเว็บไซต์หรือแท็กสคริปต์ที่จําเป็นต้องใช้คุกกี้
Chrome จึงได้ใช้วิธีเพื่อให้เว็บไซต์ระดับบนสุดขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลในนามของต้นทางที่เฉพาะเจาะจงด้วย Document.requestStorageAccessFor() (rSAFor)
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() API มีไว้เพื่อให้เอกสารระดับบนสุดเรียกใช้ เอกสารดังกล่าวต้องเพิ่งได้รับการโต้ตอบจากผู้ใช้ด้วย แต่ Chrome จะไม่ตรวจสอบการโต้ตอบในเอกสารระดับบนสุดในช่วง 30 วันที่ผ่านมา ต่างจาก requestStorageAccess() เนื่องจากผู้ใช้อยู่ในหน้าเว็บอยู่แล้ว
ตรวจสอบสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล
การเข้าถึงฟีเจอร์บางอย่างของเบราว์เซอร์ เช่น กล้องหรือตำแหน่งทางภูมิศาสตร์ จะขึ้นอยู่กับสิทธิ์ที่ผู้ใช้ให้ไว้ Permissions API มีวิธีตรวจสอบสถานะสิทธิ์ในการเข้าถึง API ไม่ว่าจะได้รับอนุญาต ปฏิเสธ หรือต้องมีการโต้ตอบกับผู้ใช้ในรูปแบบใดรูปแบบหนึ่ง เช่น การคลิกข้อความแจ้งหรือการโต้ตอบกับหน้าเว็บ
คุณสามารถค้นหาสถานะสิทธิ์ได้โดยใช้ navigator.permissions.query()
หากต้องการตรวจสอบสิทธิ์การเข้าถึงพื้นที่เก็บข้อมูลสําหรับบริบทปัจจุบัน คุณต้องส่งสตริง 'storage-access' ดังนี้
navigator.permissions.query({name: 'storage-access'})
หากต้องการตรวจสอบสิทธิ์การเข้าถึงพื้นที่เก็บข้อมูลของต้นทางที่ระบุ คุณต้องส่งสตริง 'top-level-storage-access' ดังนี้
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
โปรดทราบว่าการตรวจสอบนี้จะตรวจสอบเฉพาะสิทธิ์ที่เอกสารระดับบนสุดให้ไว้โดยใช้ document.requestStorageAccessFor เพื่อปกป้องความสมบูรณ์ของต้นทางที่ฝัง
โดยจะแสดงผลเป็น prompt หรือ granted ทั้งนี้ขึ้นอยู่กับว่าสิทธิ์นั้นให้ได้โดยอัตโนมัติหรือต้องอาศัยท่าทางสัมผัสของผู้ใช้
โมเดลต่อเฟรม
การให้สิทธิ์ rSA จะมีผลต่อเฟรมแต่ละเฟรม โดยการให้สิทธิ์ rSA และ rSAFor จะถือเป็นสิทธิ์แยกกัน
เฟรมใหม่แต่ละเฟรมจะต้องขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลแยกกัน และจะได้รับสิทธิ์เข้าถึงโดยอัตโนมัติ มีเพียงคำขอแรกเท่านั้นที่ต้องใช้ท่าทางสัมผัสของผู้ใช้ ส่วนคำขอที่ตามมาซึ่งเริ่มต้นโดย iframe เช่น การนำทางหรือทรัพยากรย่อย จะไม่จําเป็นต้องรอท่าทางสัมผัสของผู้ใช้ เนื่องจากคำขอแรกจะอนุญาตเซสชันการท่องเว็บ
การรีเฟรช โหลดซ้ำ หรือสร้าง iframe ขึ้นมาใหม่จะต้องขอสิทธิ์เข้าถึงอีกครั้ง
ข้อกำหนดเกี่ยวกับคุกกี้
คุกกี้ต้องระบุทั้งแอตทริบิวต์ SameSite=None และ Secure เนื่องจาก rSA ให้สิทธิ์เข้าถึงเฉพาะคุกกี้ที่มีการทำเครื่องหมายไว้ให้ใช้ในบริบทแบบข้ามเว็บไซต์อยู่แล้ว
คุกกี้ที่มีแอตทริบิวต์ SameSite=Lax, SameSite=Strict หรือไม่มีแอตทริบิวต์ SameSite มีไว้สําหรับบุคคลที่หนึ่งเท่านั้น และจะไม่แชร์ในบริบทแบบข้ามเว็บไซต์ ไม่ว่า rSA จะเป็นอย่างไรก็ตาม
ความปลอดภัย
สำหรับ rSAFor คำขอทรัพยากรย่อยต้องมีส่วนหัว Cross-Origin Resource Sharing (CORS) หรือแอตทริบิวต์ crossorigin ในทรัพยากร เพื่อให้แน่ใจว่ามีการเลือกใช้อย่างชัดเจน
ตัวอย่างการติดตั้งใช้งาน
ขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลจาก iframe แบบข้ามต้นทางที่ฝัง

requestStorageAccess() ในการฝังในเว็บไซต์อื่นตรวจสอบว่าคุณมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลหรือไม่
หากต้องการตรวจสอบว่าคุณมีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลอยู่แล้วหรือไม่ ให้ใช้ document.hasStorageAccess()
หากการสัญญาแสดงผลเป็น "จริง" คุณจะเข้าถึงพื้นที่เก็บข้อมูลในบริบทข้ามเว็บไซต์ได้ หากค่านี้มีค่าเป็นเท็จ คุณจะต้องขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
ขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล
หากต้องการขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล ให้ตรวจสอบสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล navigator.permissions.query({name: 'storage-access'}) ก่อนเพื่อดูว่าต้องให้ผู้ใช้ทำท่าทางสัมผัสหรือไม่ หรือให้สิทธิ์โดยอัตโนมัติได้
หากสิทธิ์คือ granted คุณจะเรียกใช้ document.requestStorageAccess() ได้และการดำเนินการควรสำเร็จโดยไม่ต้องใช้ท่าทางสัมผัสของผู้ใช้
หากสถานะสิทธิ์คือ prompt คุณต้องเริ่มการเรียก document.requestStorageAccess() หลังจากท่าทางสัมผัสของผู้ใช้ เช่น การคลิกปุ่ม
ตัวอย่าง
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
คําขอที่ตามมาภายในเฟรม การนำทาง หรือทรัพยากรย่อยจะมีสิทธิ์เข้าถึงคุกกี้ข้ามเว็บไซต์โดยอัตโนมัติ hasStorageAccess() แสดงผลเป็น "จริง" และระบบจะส่งคุกกี้ข้ามเว็บไซต์จากชุดเว็บไซต์ที่เกี่ยวข้องเดียวกันในคำขอเหล่านั้นโดยไม่ต้องมีการเรียกใช้ JavaScript เพิ่มเติม
เว็บไซต์ระดับบนสุดที่ขอสิทธิ์เข้าถึงคุกกี้ในนามของเว็บไซต์ข้ามแหล่งที่มา

requestStorageAccessFor() ในเว็บไซต์ระดับบนสุดสำหรับต้นทางอื่นเว็บไซต์ระดับบนสุดสามารถใช้ requestStorageAccessFor() เพื่อขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลในนามของต้นทางที่เฉพาะเจาะจง
hasStorageAccess() จะตรวจสอบเฉพาะว่าเว็บไซต์ที่เรียกใช้มีสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลหรือไม่ เพื่อให้เว็บไซต์ระดับบนสุดตรวจสอบสิทธิ์สําหรับต้นทางอื่นได้
หากต้องการดูว่าระบบจะแสดงข้อความแจ้งให้ผู้ใช้หรือไม่ หรือมีการให้สิทธิ์เข้าถึงพื้นที่เก็บข้อมูลแก่ต้นทางที่ระบุไว้แล้ว ให้เรียกใช้ navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
หากสิทธิ์คือ granted คุณจะเรียก document.requestStorageAccessFor('https://target.site') ได้ การดำเนินการควรสำเร็จโดยไม่ต้องใช้ท่าทางสัมผัสของผู้ใช้
หากสิทธิ์คือ prompt คุณจะต้องแฮ็กการเรียก document.requestStorageAccessFor('https://target.site') ไว้เบื้องหลังท่าทางสัมผัสของผู้ใช้ เช่น การคลิกปุ่ม
ตัวอย่าง
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
หลังจากการเรียก requestStorageAccessFor() สําเร็จ คําขอข้ามเว็บไซต์จะมีคุกกี้หากมี CORS หรือแอตทริบิวต์ crossorigin ดังนั้นเว็บไซต์อาจต้องรอก่อนที่จะทริกเกอร์คําขอ
คำขอต้องใช้ตัวเลือก credentials: 'include' และทรัพยากรต้องมีแอตทริบิวต์ crossorigin="use-credentials"
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
วิธีทดสอบในเครื่อง
ข้อกำหนดเบื้องต้น
หากต้องการทดสอบชุดเว็บไซต์ที่เกี่ยวข้องในเครื่อง ให้ใช้ Chrome 119 ขึ้นไปที่เปิดจากบรรทัดคำสั่งและเปิดใช้test-third-party-cookie-phaseout แฟล็ก Chrome
เปิดใช้ Flag ของ Chrome
หากต้องการเปิดใช้ Flag ที่จำเป็นของ Chrome ให้ไปที่ chrome://flags#test-third-party-cookie-phaseout จากแถบที่อยู่ แล้วเปลี่ยน Flag เป็น Enabled อย่าลืมรีสตาร์ทเบราว์เซอร์หลังจากเปลี่ยน Flag
เปิด Chrome ด้วยชุดเว็บไซต์ที่เกี่ยวข้องในเครื่อง
หากต้องการเปิด Chrome ด้วยชุดเว็บไซต์ที่เกี่ยวข้องที่ประกาศในเครื่อง ให้สร้างออบเจ็กต์ JSON ที่มี URL ที่เป็นสมาชิกของชุด แล้วส่งไปยัง --use-related-website-set
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีเรียกใช้ Chromium ด้วย Flag
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
ตัวอย่าง
หากต้องการเปิดใช้ชุดเว็บไซต์ที่เกี่ยวข้องในเครื่อง คุณต้องเปิดใช้ test-third-party-cookie-phaseout ใน chrome://flags และเปิด Chrome จากบรรทัดคำสั่งโดยใช้ Flag --use-related-website-set ที่มีออบเจ็กต์ JSON ซึ่งมี URL ที่เป็นสมาชิกของชุด
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
ยืนยันว่าคุณมีสิทธิ์เข้าถึงคุกกี้ข้ามเว็บไซต์
เรียก API (rSA หรือ rSAFor) จากเว็บไซต์ที่กําลังทดสอบและตรวจสอบสิทธิ์เข้าถึงคุกกี้ข้ามเว็บไซต์
กระบวนการส่งชุดเว็บไซต์ที่เกี่ยวข้อง
ทําตามขั้นตอนต่อไปนี้เพื่อประกาศความสัมพันธ์ระหว่างโดเมนและระบุชุดย่อยที่โดเมนนั้นๆ อยู่
1. ระบุ RWS
ระบุโดเมนที่เกี่ยวข้อง ซึ่งรวมถึงโดเมนหลักของชุดและโดเมนสมาชิกของชุดที่จะเป็นส่วนหนึ่งของชุดเว็บไซต์ที่เกี่ยวข้อง และระบุประเภทชุดย่อยของสมาชิกชุดแต่ละคน
2. สร้างการส่ง RWS
สร้างสําเนาในเครื่อง (โคลนหรือแยก) ของที่เก็บ GitHub ในสาขาใหม่ ให้ทําการเปลี่ยนแปลงในไฟล์ related_website_sets.JSON ให้สอดคล้องกับชุดของคุณ คุณสามารถใช้เครื่องมือสร้าง JSON เพื่อให้แน่ใจว่าชุดมีการจัดรูปแบบและโครงสร้าง JSON ที่ถูกต้อง
3. ตรวจสอบว่า RWS เป็นไปตามข้อกำหนดทางเทคนิค
ตรวจสอบว่ามีข้อกำหนดในการตั้งค่าและข้อกำหนดในการตรวจสอบการตั้งค่า
4. ทดสอบ RWS ในเครื่อง
ก่อนสร้างคำขอดึงข้อมูล (PR) เพื่อส่งชุด ให้ทดสอบชุดที่ส่งในเครื่องเพื่อให้แน่ใจว่าชุดผ่านการตรวจสอบที่จำเป็นทั้งหมด
5. ส่ง RWS
ส่งชุดเว็บไซต์ที่เกี่ยวข้องโดยสร้าง PR ไปยังไฟล์ related_website_sets.JSON ที่ Chrome โฮสต์รายการชุดเว็บไซต์ที่เกี่ยวข้องตามหลักเกณฑ์ (คุณต้องมีบัญชี GitHub จึงจะสร้าง PR ได้ และจะต้องลงนามในข้อตกลงอนุญาตให้ใช้สิทธิของผู้มีส่วนร่วม (CLA) ก่อนจึงจะมีส่วนร่วมในรายการได้)
เมื่อสร้าง PR แล้ว ระบบจะดำเนินการตรวจสอบชุดหนึ่งเพื่อตรวจสอบว่าคุณมีคุณสมบัติตรงตามข้อกำหนดจากขั้นตอนที่ 3 เช่น ตรวจสอบว่าคุณได้ลงนามใน CLA และไฟล์ .well-known ถูกต้อง
หากดำเนินการสำเร็จ PR จะระบุว่าผ่านการตรวจสอบแล้ว ระบบจะผสาน PR ที่ได้รับอนุมัติเป็นกลุ่มลงในรายการชุดเว็บไซต์ที่เกี่ยวข้องที่เป็น Canonical ด้วยตนเองสัปดาห์ละครั้ง (วันอังคารเวลา 12:00 น. ตามเวลาตะวันออก) หากการตรวจสอบไม่สำเร็จ ผู้ส่งจะได้รับแจ้งผ่าน PR ที่ดำเนินการไม่สำเร็จใน GitHub ผู้ส่งสามารถแก้ไขข้อผิดพลาดและอัปเดต PR ได้ โดยอย่าลืมคำนึงถึงสิ่งต่อไปนี้
- หากการเผยแพร่ไม่สำเร็จ ข้อความแสดงข้อผิดพลาดจะแสดงข้อมูลเพิ่มเติมเกี่ยวกับสาเหตุที่การส่งอาจไม่สำเร็จ (example)
- การตรวจสอบทางเทคนิคทั้งหมดที่ควบคุมการส่งชุดหนังสือจะดำเนินการใน GitHub ดังนั้นการส่งที่ไม่สำเร็จทั้งหมดที่เกิดจากการตรวจสอบทางเทคนิคจะดูได้ใน GitHub
นโยบายขององค์กร
Chrome มีนโยบาย 2 รายการเพื่อตอบสนองความต้องการของผู้ใช้องค์กร ดังนี้
- ระบบที่อาจผสานรวมกับชุดเว็บไซต์ที่เกี่ยวข้องไม่ได้สามารถปิดใช้ฟีเจอร์ชุดเว็บไซต์ที่เกี่ยวข้องในอินสแตนซ์ Chrome สำหรับองค์กรทั้งหมดด้วยนโยบาย
RelatedWebsiteSetsEnabled - ระบบขององค์กรบางระบบมีเว็บไซต์สำหรับใช้ภายในเท่านั้น (เช่น อินทราเน็ต) ที่มีโดเมนที่จดทะเบียนได้ซึ่งแตกต่างจากโดเมนในชุดเว็บไซต์ที่เกี่ยวข้อง หากต้องการจัดการเว็บไซต์เหล่านี้เป็นส่วนหนึ่งของชุดเว็บไซต์ที่เกี่ยวข้องโดยไม่เปิดเผยต่อสาธารณะ (เนื่องจากโดเมนอาจเป็นข้อมูลที่เป็นความลับ) เจ้าของเว็บไซต์สามารถเพิ่มหรือลบล้างรายการชุดเว็บไซต์ที่เกี่ยวข้องแบบสาธารณะด้วยนโยบาย
RelatedWebsiteSetsOverrides
Chrome จะแก้ไขชุดค่าผสมของชุดสาธารณะและ Enterprise ใน 1 ใน 2 วิธี โดยขึ้นอยู่กับว่ามีการกำหนด replacemements หรือ additions หรือไม่
ตัวอย่างเช่น สำหรับชุดสาธารณะ {primary: A, associated: [B, C]}
replacements: |
{primary: C, associated: [D, E]} |
| ชุดองค์กรจะดูดซับเว็บไซต์ทั่วไปเพื่อสร้างชุดใหม่ | |
| ชุดผลลัพธ์ | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions: |
{primary: C, associated: [D, E]} |
| ชุดข้อมูลสาธารณะและองค์กรจะรวมกัน | |
| ชุดผลลัพธ์ | {primary: C, associated: [A, B, D, E]} |
แก้ปัญหาชุดเว็บไซต์ที่เกี่ยวข้อง
"ข้อความแจ้งผู้ใช้" และ "ท่าทางสัมผัสของผู้ใช้"
"ข้อความแจ้งผู้ใช้" และ "ท่าทางสัมผัสของผู้ใช้" เป็นคนละอย่างกัน Chrome จะไม่แสดงข้อความแจ้งสิทธิ์แก่ผู้ใช้สำหรับเว็บไซต์ที่อยู่ในชุดเว็บไซต์ที่เกี่ยวข้องเดียวกัน แต่ Chrome จะยังคงกำหนดให้ผู้ใช้โต้ตอบกับหน้าเว็บ ก่อนให้สิทธิ์ Chrome จะต้องตรวจหาท่าทางสัมผัสของผู้ใช้ หรือที่เรียกว่า "การโต้ตอบของผู้ใช้" หรือ "การเปิดใช้งานผู้ใช้" เนื่องจากการใช้ Storage Access API นอกบริบทของชุดเว็บไซต์ที่เกี่ยวข้อง (ได้แก่ requestStorageAccess()) ต้องใช้ท่าทางสัมผัสของผู้ใช้ด้วยตามหลักการการออกแบบแพลตฟอร์มเว็บ
เข้าถึงคุกกี้หรือพื้นที่เก็บข้อมูลของเว็บไซต์อื่นๆ
ชุดเว็บไซต์ที่เกี่ยวข้องจะไม่ผสานพื้นที่เก็บข้อมูลของเว็บไซต์ต่างๆ เข้าด้วยกัน แต่จะทําให้เรียกใช้requestStorageAccess()ได้ง่ายขึ้น (ไม่ต้องใช้พรอมต์) เว็บไซต์ที่เกี่ยวข้อง
ชุดค่ากำหนดจะลดความยุ่งยากของผู้ใช้ในการใช้ Storage Access API เท่านั้น แต่ไม่ระบุสิ่งที่ต้องทำเมื่อการเข้าถึงได้รับการกู้คืนแล้ว หาก A และ B เป็นเว็บไซต์ที่แตกต่างกันในชุดเว็บไซต์ที่เกี่ยวข้องเดียวกัน และ A ฝัง B ไว้ B จะเรียกใช้ requestStorageAccess() และเข้าถึงพื้นที่เก็บข้อมูลของบุคคลที่หนึ่งได้โดยไม่ต้องแจ้งให้ผู้ใช้ทราบ ชุดเว็บไซต์ที่เกี่ยวข้องจะไม่ทําการสื่อสารข้ามเว็บไซต์ ตัวอย่างเช่น การตั้งค่าชุดเว็บไซต์ที่เกี่ยวข้องจะไม่ทําให้ระบบเริ่มส่งคุกกี้ของ B ไปยัง A หากต้องการแชร์ข้อมูลดังกล่าว คุณจะต้องแชร์ด้วยตนเอง เช่น ส่ง window.postMessage จาก iframe ของ B ไปยังกรอบของ A
การเข้าถึงคุกกี้แบบไม่แบ่งพาร์ติชันโดยค่าเริ่มต้น
ชุดเว็บไซต์ที่เกี่ยวข้องไม่อนุญาตให้เข้าถึงคุกกี้แบบไม่แบ่งพาร์ติชันโดยนัยโดยไม่เรียกใช้ API คุกกี้ข้ามเว็บไซต์จะไม่พร้อมใช้งานโดยค่าเริ่มต้นภายในชุด ชุดเว็บไซต์ที่เกี่ยวข้องจะอนุญาตให้เว็บไซต์ภายในชุดข้ามข้อความแจ้งสิทธิ์ Storage Access API
iframe ต้องเรียก document.requestStorageAccess() หากต้องการเข้าถึงคุกกี้ หรือหน้าระดับบนสุดจะเรียก document.requestStorageAccessFor() ได้
แชร์ความคิดเห็น
การส่งชุดใน GitHub และการทำงานกับ Storage Access API และ requestStorageAccessFor API เป็นโอกาสในการแชร์ประสบการณ์เกี่ยวกับกระบวนการและปัญหาที่คุณพบ
วิธีเข้าร่วมการสนทนาเกี่ยวกับชุดเว็บไซต์ที่เกี่ยวข้อง
- เข้าร่วมรายชื่ออีเมลสาธารณะของชุดเว็บไซต์ที่เกี่ยวข้อง
- แจ้งปัญหาและติดตามการพูดคุยใน Related Website Sets GitHub repo

