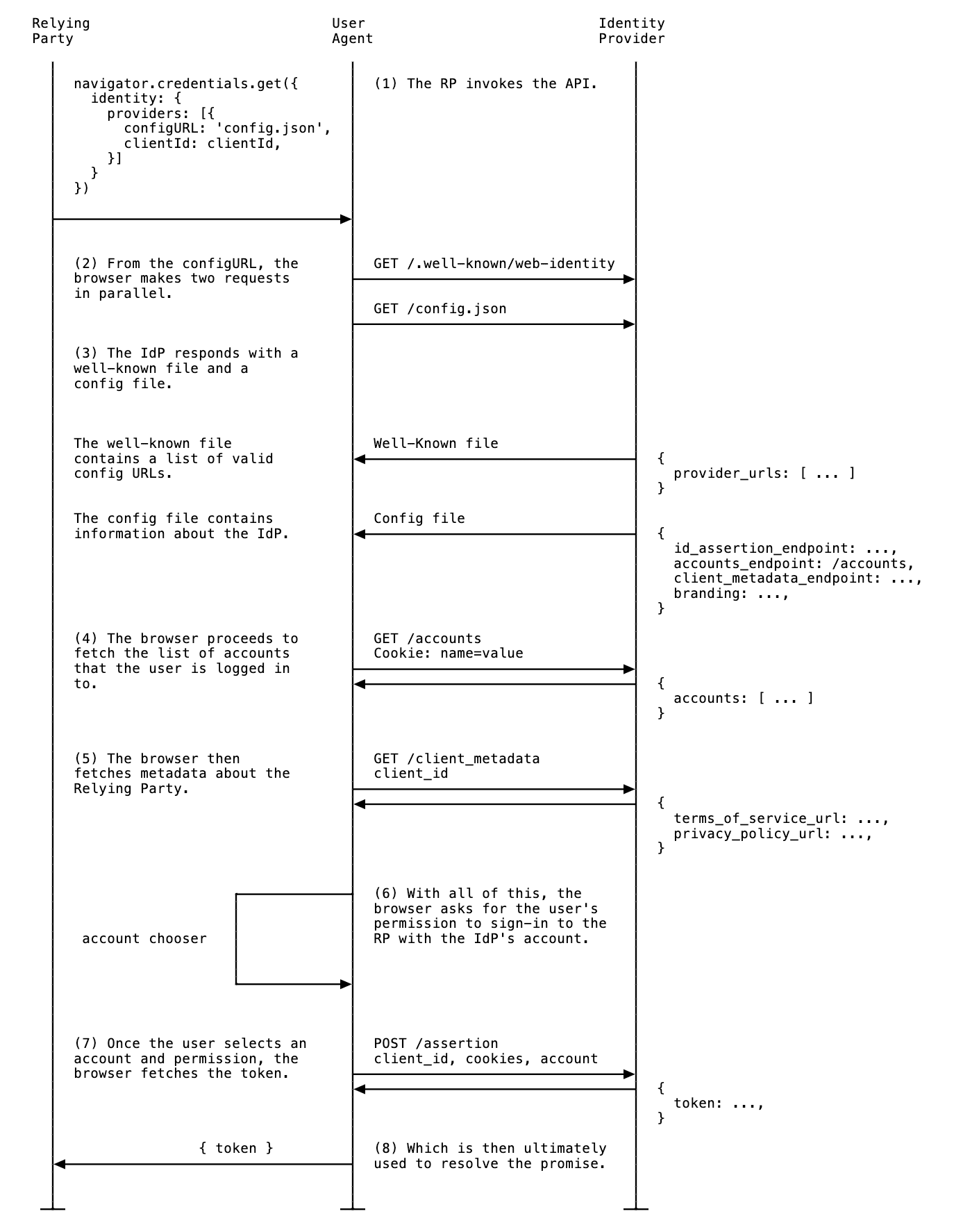
FedCM বাস্তবায়নে আইডেন্টিটি প্রোভাইডার (আইডিপি) এবং রিলাইং পার্টি (আরপি) উভয়ের জন্য বেশ কয়েকটি মূল পদক্ষেপ অন্তর্ভুক্ত রয়েছে। কিভাবে RP এর দিকে FedCM প্রয়োগ করতে হয় তা জানতে ডকুমেন্টেশন পড়ুন।
FedCM বাস্তবায়নের জন্য IdPsকে অবশ্যই নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করতে হবে:
- একটি সুপরিচিত ফাইল তৈরি করুন।
- একটি কনফিগারেশন ফাইল তৈরি করুন।
- নিম্নলিখিত শেষ পয়েন্ট তৈরি করুন:
- ব্যবহারকারীর লগইন অবস্থা সম্পর্কে ব্রাউজারকে অবহিত করুন।
একটি সুপরিচিত ফাইল তৈরি করুন
ট্র্যাকারদের API-এর অপব্যবহার থেকে রোধ করতে, IdP-এর eTLD+1 এর /.well-known/web-identity থেকে একটি সুপরিচিত ফাইল পরিবেশন করতে হবে।
সুপরিচিত ফাইলে নিম্নলিখিত বৈশিষ্ট্যগুলি অন্তর্ভুক্ত থাকতে পারে:
| সম্পত্তি | প্রয়োজন | বর্ণনা |
|---|---|---|
provider_urls | প্রয়োজনীয় | আইডিপি কনফিগারেশন ফাইল পাথের অ্যারে। যদি accounts_endpoint এবং login_url নির্দিষ্ট করা থাকে তাহলে উপেক্ষা করা হয়েছে (কিন্তু এখনও প্রয়োজন)। |
accounts_endpoint | প্রস্তাবিত, login_url প্রয়োজন | অ্যাকাউন্টের শেষ পয়েন্টের URL। এটি একাধিক কনফিগারেশন সমর্থনের জন্য অনুমতি দেয়, যতক্ষণ না প্রতিটি কনফিগারেশন ফাইল একই login_url এবং accounts_endpoint URL ব্যবহার করে।দ্রষ্টব্য: প্যারামিটারটি Chrome 132 থেকে সমর্থিত। |
login_url | প্রস্তাবিত, accounts_endpoint প্রয়োজন | আইডিপিতে সাইন ইন করার জন্য ব্যবহারকারীর লগইন পৃষ্ঠার URL । এটি একাধিক কনফিগারেশন সমর্থনের জন্য অনুমতি দেয়, যতক্ষণ পর্যন্ত প্রতিটি কনফিগারেশন ফাইল একই login_url এবং accounts_endpoint ব্যবহার করে।দ্রষ্টব্য: পরামিতিটি Chrome 132 এবং পরবর্তীতে সমর্থিত। |
উদাহরণ স্বরূপ, যদি IdP এন্ডপয়েন্টগুলি https://accounts.idp.example/ অধীনে পরিবেশিত হয়, তাহলে তাদের অবশ্যই https://idp.example/.well-known/web-identity এ একটি সুপরিচিত ফাইল পরিবেশন করতে হবে আইডিপি কনফিগারেশন ফাইল । এখানে একটি সুপরিচিত ফাইল সামগ্রীর উদাহরণ রয়েছে:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
IdPs সুপরিচিত ফাইলে accounts_endpoint এবং login_url উল্লেখ করে একটি IdP-এর জন্য একাধিক কনফিগারেশন ফাইল মিটমাট করতে পারে।
এই বৈশিষ্ট্যটি এই ক্ষেত্রে দরকারী হতে পারে:
- একটি আইডিপিকে একাধিক ভিন্ন পরীক্ষা এবং উৎপাদন কনফিগারেশন সমর্থন করতে হবে।
- একটি আইডিপিকে অঞ্চল প্রতি বিভিন্ন কনফিগারেশন সমর্থন করতে হবে (উদাহরণস্বরূপ,
eu-idp.exampleএবংus-idp.example)।
একাধিক কনফিগারেশন সমর্থন করতে (উদাহরণস্বরূপ, পরীক্ষা এবং উত্পাদন পরিবেশের মধ্যে পার্থক্য করতে), IdP-কে অবশ্যই accounts_endpoint এবং login_url নির্দিষ্ট করতে হবে:
{
// This property is required, but will be ignored when IdP supports
// multiple configs (when `accounts_endpoint` and `login_url` are
// specified), as long as `accounts_endpoint` and `login_url` in
// that config file match those in the well-known file.
"provider_urls": [ "https://idp.example/fedcm.json" ],
// Specify accounts_endpoint and login_url properties to support
// multiple config files.
// Note: The accounts_endpoint and login_url must be identical
// across all config files. Otherwise,
// the configurations won't be supported.
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
একটি আইডিপি কনফিগারেশন ফাইল এবং শেষ পয়েন্ট তৈরি করুন
আইডিপি কনফিগার ফাইল ব্রাউজারের জন্য প্রয়োজনীয় শেষ পয়েন্টগুলির একটি তালিকা প্রদান করে। আইডিপিগুলিকে অবশ্যই এক বা একাধিক কনফিগার ফাইল এবং প্রয়োজনীয় শেষ পয়েন্ট এবং URL গুলি হোস্ট করতে হবে৷ সমস্ত JSON প্রতিক্রিয়া অবশ্যই application/json কন্টেন্ট-টাইপের সাথে পরিবেশন করা উচিত।
কনফিগার ফাইলের URL একটি RP-এ নির্বাহিত navigator.credentials.get() কলে প্রদত্ত মান দ্বারা নির্ধারিত হয়।
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
ব্যবহারকারীকে সাইন ইন করতে দিতে RP কনফিগারেশন ফাইলের URL FedCM API কলে পাস করবে:
// Executed on RP's side:
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
// To allow users to sign in with an IdP using FedCM, RP specifies the IdP's config file URL:
configURL: 'https://accounts.idp.example/fedcm.json',
clientId: '********',
});
const { token } = credential;
ব্রাউজার Origin হেডার বা Referer হেডার ছাড়াই একটি GET অনুরোধ সহ কনফিগার ফাইলটি আনবে। অনুরোধে কুকিজ নেই এবং পুনঃনির্দেশ অনুসরণ করে না। এটি কার্যকরভাবে আইডিপিকে কে অনুরোধ করেছে এবং কোন RP সংযোগ করার চেষ্টা করছে তা শিখতে বাধা দেয়। যেমন:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
IdP-কে অবশ্যই একটি কনফিগার এন্ডপয়েন্ট প্রয়োগ করতে হবে যা JSON-এর সাথে সাড়া দেয়। JSON নিম্নলিখিত বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে:
| সম্পত্তি | বর্ণনা |
|---|---|
accounts_endpoint (প্রয়োজনীয়) | অ্যাকাউন্টের শেষ পয়েন্টের URL। |
accounts.include (ঐচ্ছিক) | কাস্টম অ্যাকাউন্ট লেবেল স্ট্রিং, এই কনফিগার ফাইলটি ব্যবহার করার সময় কোন অ্যাকাউন্টগুলি ফেরত দেওয়া উচিত তা নির্ধারণ করে, উদাহরণস্বরূপ: "accounts": {"include": "developer"} ।একটি আইডিপি নিম্নরূপ কাস্টম অ্যাকাউন্ট লেবেলিং প্রয়োগ করতে পারে:
উদাহরণস্বরূপ, একটি আইডিপি "https://idp.example/developer-config.json" কনফিগার ফাইল "accounts": {"include": "developer"} উল্লেখ করা হয়েছে। আইডিপি অ্যাকাউন্টের শেষ পয়েন্টে labels প্যারামিটার ব্যবহার করে কিছু অ্যাকাউন্টকে "developer" লেবেল দিয়ে চিহ্নিত করে। যখন একটি RP "https://idp.example/developer-config.json" কনফিগারেশন ফাইলের সাথে navigator.credentials.get() কল করে, তখন শুধুমাত্র "developer" লেবেল সহ অ্যাকাউন্টগুলি ফেরত দেওয়া হবে।দ্রষ্টব্য: কাস্টম অ্যাকাউন্ট লেবেলগুলি Chrome 132 থেকে সমর্থিত। |
client_metadata_endpoint (ঐচ্ছিক) | ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্টের জন্য URL। |
id_assertion_endpoint (প্রয়োজনীয়) | আইডি দাবী শেষ পয়েন্টের জন্য URL। |
disconnect (ঐচ্ছিক) | সংযোগ বিচ্ছিন্ন করার জন্য URL। |
login_url (প্রয়োজনীয়) | আইডিপিতে সাইন ইন করার জন্য ব্যবহারকারীর লগইন পৃষ্ঠার URL । |
branding (ঐচ্ছিক) | অবজেক্ট যা বিভিন্ন ব্র্যান্ডিং বিকল্প ধারণ করে। |
branding.background_color (ঐচ্ছিক) | ব্র্যান্ডিং বিকল্প যা "এভাবে চালিয়ে যান..." বোতামের পটভূমির রঙ সেট করে। প্রাসঙ্গিক CSS সিনট্যাক্স ব্যবহার করুন, যথা hex-color , hsl() , rgb() , অথবা named-color । |
branding.color (ঐচ্ছিক) | ব্র্যান্ডিং বিকল্প যা "এভাবে চালিয়ে যান..." বোতামের পাঠ্যের রঙ সেট করে। প্রাসঙ্গিক CSS সিনট্যাক্স ব্যবহার করুন, যথা hex-color , hsl() , rgb() , অথবা named-color । |
branding.icons (ঐচ্ছিক) | আইকন অবজেক্টের অ্যারে। সাইন-ইন ডায়ালগে এই আইকনগুলি প্রদর্শিত হয়৷ আইকন বস্তুর দুটি পরামিতি আছে:
|
modes | FedCM UI কিভাবে বিভিন্ন মোডে প্রদর্শিত হবে তার স্পেসিফিকেশন ধারণ করে এমন বস্তু:
|
modes.active | বৈশিষ্ট্য ধারণকারী বস্তু যা একটি নির্দিষ্ট মোডে FedCM আচরণ কাস্টমাইজ করার অনুমতি দেয়। উভয় modes.active এবং modes.passive নিম্নলিখিত প্যারামিটার থাকতে পারে:
দ্রষ্টব্য: অন্যান্য অ্যাকাউন্ট বৈশিষ্ট্য ব্যবহার করুন এবং সক্রিয় মোড Chrome 132 থেকে সমর্থিত। |
modes.passive |
এখানে আইডিপি থেকে একটি উদাহরণ প্রতিক্রিয়া বডি রয়েছে:
{
"accounts_endpoint": "/accounts.example",
"client_metadata_endpoint": "/client_metadata.example",
"id_assertion_endpoint": "/assertion.example",
"disconnect_endpoint": "/disconnect.example",
"login_url": "/login",
// When RPs use this config file, only those accounts will be
//returned that include `developer` label in the accounts endpoint.
"accounts": {"include": "developer"},
"modes": {
"active": {
"supports_use_other_account": true,
}
},
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
ব্রাউজার একবার কনফিগার ফাইলটি আনলে, এটি পরবর্তী অনুরোধগুলি আইডিপি এন্ডপয়েন্টগুলিতে পাঠায়:

অন্য অ্যাকাউন্ট ব্যবহার করুন
ব্যবহারকারীরা একটি অ্যাকাউন্টে স্যুইচ করতে পারেন যা তারা বর্তমানে যে অ্যাকাউন্টে লগ ইন করেছেন তার থেকে আলাদা, যদি আইডিপি একাধিক অ্যাকাউন্ট সমর্থন করে বা বিদ্যমান অ্যাকাউন্ট প্রতিস্থাপন করে।
ব্যবহারকারীকে অন্য অ্যাকাউন্ট বেছে নিতে সক্ষম করতে, আইডিপিকে অবশ্যই কনফিগার ফাইলে এই বৈশিষ্ট্যটি উল্লেখ করতে হবে:
{
"accounts_endpoint" : "/accounts.example",
"modes": {
"active": {
// Allow the user to choose other account (false by default)
"supports_use_other_account": true
}
// "passive" mode can be configured separately
}
}
অ্যাকাউন্টস এন্ডপয়েন্ট
IdP-এর অ্যাকাউন্টের এন্ডপয়েন্ট অ্যাকাউন্টগুলির একটি তালিকা প্রদান করে যেগুলি ব্যবহারকারী IdP-এ সাইন ইন করেছেন। যদি আইডিপি একাধিক অ্যাকাউন্ট সমর্থন করে, তাহলে এই শেষ পয়েন্টটি সমস্ত সাইন ইন করা অ্যাকাউন্ট ফিরিয়ে দেবে।
ব্রাউজার SameSite=None সহ কুকি সহ একটি GET অনুরোধ পাঠায়, কিন্তু একটি client_id প্যারামিটার, Origin হেডার বা Referer হেডার ছাড়াই। ব্যবহারকারী কোন RP-এ সাইন ইন করার চেষ্টা করছে তা শিখতে এটি কার্যকরভাবে আইডিপিকে বাধা দেয়। যেমন:
GET /accounts.example HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityHTTP হেডার রয়েছে। - ইতিমধ্যে সাইন-ইন করা অ্যাকাউন্টের আইডির সাথে সেশন কুকিজ মিলান।
- অ্যাকাউন্টের তালিকা দিয়ে উত্তর দিন।
ব্রাউজার একটি JSON প্রতিক্রিয়া আশা করে যাতে নিম্নলিখিত বৈশিষ্ট্য সহ অ্যাকাউন্ট তথ্যের অ্যারে সহ একটি accounts সম্পত্তি অন্তর্ভুক্ত থাকে:
| সম্পত্তি | বর্ণনা |
|---|---|
id (প্রয়োজনীয়) | ব্যবহারকারীর অনন্য আইডি। |
name (প্রয়োজনীয়) | ব্যবহারকারীর দেওয়া এবং পারিবারিক নাম। |
email (প্রয়োজনীয়) | ব্যবহারকারীর ইমেল ঠিকানা। |
given_name (ঐচ্ছিক) | ব্যবহারকারীর নাম দেওয়া হয়েছে। |
picture (ঐচ্ছিক) | ব্যবহারকারী অবতার ছবির URL। |
approved_clients (ঐচ্ছিক) | RP ক্লায়েন্ট আইডিগুলির একটি অ্যারে যার সাথে ব্যবহারকারী নিবন্ধন করেছেন৷ |
login_hints (ঐচ্ছিক) | সমস্ত সম্ভাব্য ফিল্টার প্রকারের একটি অ্যারে যা আইডিপি একটি অ্যাকাউন্ট নির্দিষ্ট করতে সমর্থন করে। নির্দিষ্ট অ্যাকাউন্টটি বেছে নেওয়ার জন্য RP loginHint প্রপার্টির সাথে navigator.credentials.get() ব্যবহার করতে পারে। |
domain_hints (ঐচ্ছিক) | অ্যাকাউন্টের সাথে সংশ্লিষ্ট সমস্ত ডোমেনের একটি অ্যারে। অ্যাকাউন্টগুলি ফিল্টার করার জন্য RP একটি domainHint বৈশিষ্ট্য সহ navigator.credentials.get() কল করতে পারে। |
labels (ঐচ্ছিক) | স্ট্রিং কাস্টম অ্যাকাউন্ট লেবেলের অ্যারে যা একটি অ্যাকাউন্টের সাথে যুক্ত। একটি আইডিপি নিম্নরূপ কাস্টম অ্যাকাউন্ট লেবেলিং প্রয়োগ করতে পারে:
উদাহরণ স্বরূপ, একটি আইডিপি https://idp.example/developer-config.json কনফিগার ফাইল "accounts": {"include": "developer"} উল্লেখ করে প্রয়োগ করে। আইডিপি অ্যাকাউন্টের শেষ পয়েন্টে labels প্যারামিটার ব্যবহার করে কিছু অ্যাকাউন্টকে "developer" লেবেল দিয়ে চিহ্নিত করে। যখন একজন RP https://idp.example/developer-config.json কনফিগারেশন ফাইলের সাথে navigator.credentials.get() কল করে, তখন শুধুমাত্র "developer" লেবেল সহ অ্যাকাউন্টগুলি ফেরত দেওয়া হবে।কাস্টম অ্যাকাউন্ট লেবেলগুলি লগইন ইঙ্গিত এবং ডোমেন ইঙ্গিত থেকে এমনভাবে আলাদা যে সেগুলি সম্পূর্ণরূপে আইডিপি সার্ভার দ্বারা রক্ষণাবেক্ষণ করা হয় এবং আরপি শুধুমাত্র ব্যবহার করার জন্য কনফিগার ফাইলটি নির্দিষ্ট করে৷ দ্রষ্টব্য: কাস্টম অ্যাকাউন্ট লেবেলগুলি Chrome 132 থেকে সমর্থিত। |
উদাহরণ প্রতিক্রিয়া বডি:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
// Ids of those RPs where this account can be used
"approved_clients": ["123", "456", "789"],
// This account has 'login_hints`. When an RP calls `navigator.credentials.get()`
// with a `loginHint` value specified, for example, `exampleHint`, only those
// accounts will be shown to the user whose 'login_hints' array contains the `exampleHint`.
"login_hints": ["demo1", "exampleHint"],
// This account is labelled. IdP can implement a specific config file for a
// label, for example, `https://idp.example/developer-config.json`. Like that
// RPs can filter out accounts by calling `navigator.credentials.get()` with
// `https://idp.example/developer-config.json` config file.
"labels": ["hr", "developer"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2"],
"domain_hints": ["@domain.example"]
}]
}
ব্যবহারকারী সাইন ইন না করলে, HTTP 401 (অননুমোদিত) দিয়ে প্রতিক্রিয়া জানাতে।
ফেরত দেওয়া অ্যাকাউন্টের তালিকা ব্রাউজার ব্যবহার করে এবং RP-এর কাছে উপলব্ধ হবে না।
আইডি দাবী শেষ পয়েন্ট
আইডিপি-এর আইডি অ্যাসারশন এন্ডপয়েন্ট তাদের সাইন-ইন করা ব্যবহারকারীর জন্য একটি দাবি প্রদান করে। ব্যবহারকারী যখন navigator.credentials.get() কল ব্যবহার করে একটি RP ওয়েবসাইটে সাইন ইন করেন, তখন ব্রাউজার SameSite=None এর সাথে কুকিজ সহ একটি POST অনুরোধ পাঠায় এবং এই এন্ডপয়েন্টে একটি কন্টেন্ট-টাইপ application/x-www-form-urlencoded নিম্নলিখিত তথ্য:
| সম্পত্তি | বর্ণনা |
|---|---|
client_id (প্রয়োজনীয়) | RP-এর ক্লায়েন্ট শনাক্তকারী। |
account_id (প্রয়োজনীয়) | সাইন ইন করা ব্যবহারকারীর অনন্য আইডি। |
disclosure_text_shown | "true" বা "false" (বুলিয়ানের পরিবর্তে) একটি স্ট্রিংয়ে ফলাফল। এই ক্ষেত্রে ফলাফল "false" :
|
is_auto_selected | যদি RP-তে স্বয়ংক্রিয়-পুনঃপ্রমাণকরণ করা হয়, তাহলে is_auto_selected "true" নির্দেশ করে। অন্যথায় "false" । এটি আরও নিরাপত্তা সম্পর্কিত বৈশিষ্ট্য সমর্থন করতে সহায়ক। উদাহরণস্বরূপ, কিছু ব্যবহারকারী একটি উচ্চতর নিরাপত্তা স্তর পছন্দ করতে পারে যার জন্য প্রমাণীকরণে স্পষ্ট ব্যবহারকারীর মধ্যস্থতা প্রয়োজন। যদি কোনও আইডিপি এই ধরনের মধ্যস্থতা ছাড়াই একটি টোকেন অনুরোধ পায়, তবে তারা অনুরোধটি ভিন্নভাবে পরিচালনা করতে পারে। উদাহরণস্বরূপ, একটি ত্রুটি কোড ফেরত দিন যাতে RP mediation: required । |
fields (ঐচ্ছিক) | স্ট্রিংগুলির অ্যারে যা ব্যবহারকারীর তথ্য ("নাম", "ইমেল", "ছবি") নির্দিষ্ট করে যা তাদের সাথে ভাগ করার জন্য RP-এর আইডিপি প্রয়োজন। ব্রাউজার POST অনুরোধে নির্দিষ্ট ক্ষেত্র তালিকাভুক্ত করার জন্য fields , disclosure_text_shown , এবং disclosure_shown_for পাঠাবে, যেমনটি নিম্নলিখিত উদাহরণে ।দ্রষ্টব্য: ক্ষেত্র প্যারামিটার Chrome 132 থেকে সমর্থিত। |
params (ঐচ্ছিক) | যেকোন বৈধ JSON অবজেক্ট যা অতিরিক্ত কাস্টম কী-মানের প্যারামিটার নির্দিষ্ট করতে দেয়, উদাহরণস্বরূপ:
params মান JSON-এ সিরিয়ালাইজ করা হবে এবং তারপর শতাংশ-এনকোড করা হবে ।দ্রষ্টব্য: পরামিতি API Chrome 132 এবং পরবর্তীতে সমর্থিত। |
উদাহরণ HTTP হেডার:
POST /assertion.example HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// disclosure_text_shown is set to 'false', as the 'name' field value is missing in 'fields' array
// params value is serialized to JSON and then percent-encoded.
account_id=123&client_id=client1234&disclosure_text_shown=false&is_auto_selected=true¶ms=%22%7B%5C%22nonce%5C%22%3A%5C%22nonce-value%5C%22%7D%22.%0D%0A4&disclosure_text_shown=true&fields=email,picture&disclosure_shown_for=email,picture
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
- CORS (ক্রস-অরিজিন রিসোর্স শেয়ারিং) এর সাথে অনুরোধে সাড়া দিন।
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityHTTP হেডার রয়েছে। -
client_idদ্বারা নির্ধারিত RP অরিজিনের সাথেOriginহেডার মিলান। যদি তারা মেলে না তাহলে প্রত্যাখ্যান করুন। - ইতিমধ্যে সাইন-ইন করা অ্যাকাউন্টের আইডির সাথে
account_idমেলে। যদি তারা মেলে না তাহলে প্রত্যাখ্যান করুন। - একটি টোকেন দিয়ে সাড়া দিন। যদি অনুরোধ প্রত্যাখ্যান করা হয়, একটি ত্রুটি প্রতিক্রিয়া সঙ্গে প্রতিক্রিয়া.
আইডিপি সিদ্ধান্ত নিতে পারে তারা কিভাবে টোকেন ইস্যু করবে। সাধারণভাবে, এটি অ্যাকাউন্ট আইডি, ক্লায়েন্ট আইডি, ইস্যুকারীর মূল এবং ননসের মতো তথ্য সহ স্বাক্ষরিত হয়, যাতে RP টোকেনটি আসল কিনা তা যাচাই করতে পারে।
ব্রাউজার একটি JSON প্রতিক্রিয়া আশা করে যাতে নিম্নলিখিত বৈশিষ্ট্য অন্তর্ভুক্ত থাকে:
| সম্পত্তি | বর্ণনা |
|---|---|
token | একটি টোকেন হল একটি স্ট্রিং যাতে প্রমাণীকরণ সম্পর্কে দাবি থাকে। |
continue_on | পুনঃনির্দেশিত URL যা একটি বহু-পদক্ষেপ সাইন-ইন প্রবাহ সক্ষম করে৷ |
প্রত্যাবর্তিত টোকেন ব্রাউজার দ্বারা RP-এ পাঠানো হয়, যাতে RP প্রমাণীকরণ যাচাই করতে পারে।
{
// IdP can respond with a token to authenticate the user
"token": "***********"
}
বৈশিষ্ট্য চালিয়ে যান
আইডিপি একটি বহু-পদক্ষেপ সাইন-ইন প্রবাহ সক্ষম করতে আইডি অ্যাসারশন এন্ডপয়েন্ট প্রতিক্রিয়াতে একটি পুনঃনির্দেশ URL প্রদান করতে পারে। যখন IdP-কে অতিরিক্ত তথ্য বা অনুমতির অনুরোধ করতে হয়, উদাহরণস্বরূপ:
- ব্যবহারকারীর সার্ভার-সাইড রিসোর্স অ্যাক্সেস করার অনুমতি।
- যাচাইকরণ যে যোগাযোগের তথ্য আপ-টু-ডেট।
- অভিভাবকীয় নিয়ন্ত্রণ।
আইডি অ্যাসারশন এন্ডপয়েন্ট একটি continue_on প্রপার্টি ফেরত দিতে পারে যার মধ্যে আইডি অ্যাসারশন এন্ডপয়েন্টের একটি পরম বা আপেক্ষিক পথ রয়েছে।
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a popup window:
"continue_on": "https://idp.example/continue_on_url"
}
যদি প্রতিক্রিয়াটিতে continue_on প্যারামিটার থাকে, একটি নতুন পপআপ উইন্ডো খোলা হয় এবং ব্যবহারকারীকে নির্দিষ্ট পথে নেভিগেট করে। continue_on পৃষ্ঠার সাথে ব্যবহারকারীর ইন্টারঅ্যাকশনের পরে, IdP-এর উচিত IdentityProvider.resolve() কে আর্গুমেন্ট হিসাবে পাস করা টোকেন সহ কল করা যাতে মূল navigator.credentials.get() কল থেকে প্রতিশ্রুতিটি সমাধান করা যায়:
document.getElementById('example-button').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
ব্রাউজার তখন স্বয়ংক্রিয়ভাবে পপআপ বন্ধ করবে এবং API কলারকে টোকেন ফিরিয়ে দেবে। একটি এককালীন IdentityProvider.resolve() কল হল প্যারেন্ট উইন্ডো (RP) এবং পপআপ উইন্ডোর (IdP) যোগাযোগের একমাত্র উপায়৷
ব্যবহারকারী অনুরোধ প্রত্যাখ্যান করলে, IdP IdentityProvider.close() কল করে উইন্ডোটি বন্ধ করতে পারে।
IdentityProvider.close();
Continuation API-এর কাজ করার জন্য স্পষ্ট ব্যবহারকারীর মিথস্ক্রিয়া (ক্লিক) প্রয়োজন। কন্টিনিউয়েশন API বিভিন্ন মধ্যস্থতা মোডের সাথে কীভাবে কাজ করে তা এখানে:
- প্যাসিভ মোডে :
-
mediation: 'optional'(ডিফল্ট): Continuation API শুধুমাত্র ব্যবহারকারীর অঙ্গভঙ্গির সাথে কাজ করবে, যেমন পৃষ্ঠায় বা FedCM UI-তে একটি বোতামে ক্লিক করা। যখন ব্যবহারকারীর অঙ্গভঙ্গি ছাড়াই স্বয়ংক্রিয় পুনরায় প্রমাণীকরণ ট্রিগার করা হয়, তখন কোনও পপআপ উইন্ডো খোলা হয় না এবং প্রতিশ্রুতি প্রত্যাখ্যান করা হয়। -
mediation: 'required': সর্বদা ব্যবহারকারীকে যোগাযোগ করতে বলে, তাই কন্টিনিউয়েশন API সর্বদা কাজ করে।
-
- সক্রিয় মোডে :
- ব্যবহারকারী সক্রিয়করণ সবসময় প্রয়োজন হয়. Continuation API সামঞ্জস্যপূর্ণ।
যদি কোনো কারণে ব্যবহারকারী পপআপে তাদের অ্যাকাউন্ট পরিবর্তন করে থাকেন (উদাহরণস্বরূপ, আইডিপি একটি "অন্য অ্যাকাউন্ট ব্যবহার করুন" ফাংশন অফার করে, বা প্রতিনিধিদের ক্ষেত্রে), সমাধান কলটি একটি ঐচ্ছিক দ্বিতীয় যুক্তি নেয় যা কিছু করার অনুমতি দেয়:
IdentityProvider.resolve(token, {accountId: '1234');
একটি ত্রুটি প্রতিক্রিয়া ফেরত দিন
id_assertion_endpoint একটি "ত্রুটি" প্রতিক্রিয়াও দিতে পারে, যার দুটি ঐচ্ছিক ক্ষেত্র রয়েছে:
-
code: IdP OAuth 2.0 নির্দিষ্ট ত্রুটির তালিকা থেকে পরিচিত ত্রুটিগুলির মধ্যে একটি বেছে নিতে পারে (invalid_request,unauthorized_client,access_denied,server_errorএবংtemporarily_unavailable) অথবা যেকোনো ইচ্ছামত স্ট্রিং ব্যবহার করতে পারে। যদি পরেরটি হয়, Chrome একটি সাধারণ ত্রুটি বার্তা সহ ত্রুটি UI রেন্ডার করে এবং কোডটি RP-তে পাস করে। -
url: এটি ব্যবহারকারীদের ত্রুটি সম্পর্কে অতিরিক্ত তথ্য প্রদানের জন্য ত্রুটি সম্পর্কে তথ্য সহ একটি মানব-পাঠযোগ্য ওয়েব পৃষ্ঠা সনাক্ত করে। এই ক্ষেত্রটি ব্যবহারকারীদের জন্য উপযোগী কারণ ব্রাউজারগুলি বিল্ট-ইন UI-তে সমৃদ্ধ ত্রুটি বার্তা প্রদান করতে পারে না। উদাহরণস্বরূপ: পরবর্তী পদক্ষেপের জন্য লিঙ্ক, বা গ্রাহক পরিষেবা যোগাযোগের তথ্য। যদি কোনও ব্যবহারকারী ত্রুটির বিবরণ এবং কীভাবে এটি ঠিক করতে হয় সে সম্পর্কে আরও জানতে চান, তারা আরও বিশদ বিবরণের জন্য ব্রাউজার UI থেকে প্রদত্ত পৃষ্ঠায় যেতে পারেন। ইউআরএলটি অবশ্যই আইডিপিconfigURLএর মতো একই সাইটের হতে হবে।
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
কাস্টম অ্যাকাউন্ট লেবেল
কাস্টম অ্যাকাউন্ট লেবেলগুলির সাথে, আইডিপি লেবেল সহ ব্যবহারকারীর অ্যাকাউন্টগুলিকে টীকা করতে পারে এবং RP সেই নির্দিষ্ট লেবেলের জন্য configURL নির্দিষ্ট করে শুধুমাত্র নির্দিষ্ট লেবেল সহ অ্যাকাউন্টগুলি আনতে বেছে নিতে পারে। এটি উপযোগী হতে পারে যখন একটি RP-কে নির্দিষ্ট মানদণ্ড অনুসারে অ্যাকাউন্টগুলি ফিল্টার করতে হবে, উদাহরণস্বরূপ, শুধুমাত্র ভূমিকা-নির্দিষ্ট অ্যাকাউন্টগুলি যেমন "developer" বা "hr" প্রদর্শন করতে।
navigator.credentials.get() কলে উল্লেখ করে ডোমেন ইঙ্গিত এবং লগইন ইঙ্গিত বৈশিষ্ট্যগুলি ব্যবহার করে অনুরূপ ফিল্টারিং সম্ভব। যাইহোক, কাস্টম অ্যাকাউন্ট লেবেলগুলি কনফিগার ফাইলটি নির্দিষ্ট করে ব্যবহারকারীদের ফিল্টার করতে পারে, যা একাধিক কনফিগার ইউআরএল ব্যবহার করা হলে বিশেষত কার্যকর। কাস্টম অ্যাকাউন্ট লেবেলগুলিও আলাদা যে সেগুলি আইডিপি সার্ভার থেকে প্রদান করা হয়, যেমন RP থেকে, লগইন বা ডোমেন ইঙ্গিতের মতো।
একটি আইডিপি বিবেচনা করুন যা "developer" এবং "hr" অ্যাকাউন্টগুলির মধ্যে পার্থক্য করতে চায়৷ এটি অর্জন করতে, আইডিপিকে যথাক্রমে "developer" এবং "hr" এর জন্য দুটি কনফিগারেশন সমর্থন করতে হবে:
- ডেভেলপার কনফিগারেশন ফাইল
https://idp.example/developer/fedcm.jsonএকটি"developer"লেবেল রয়েছে এবং এন্টারপ্রাইজ কনফিগারেশন ফাইলhttps://idp.example/hr/fedcm.jsonএকটি"hr"লেবেল রয়েছে :
// The developer config file at `https://idp.example/developer/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "developer"
}
}
// The hr config file at `https://idp.example/hr/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "hr"
}
}
- এই ধরনের সেটআপের সাথে, সুপরিচিত ফাইলটিতে একাধিক কনফিগারেশনের অনুমতি দেওয়ার জন্য
accounts_endpointএবংlogin_urlঅন্তর্ভুক্ত করা উচিত:
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
- সাধারণ আইডিপি অ্যাকাউন্টের এন্ডপয়েন্ট (এই উদাহরণে
https://idp.example/accounts) অ্যাকাউন্টগুলির একটি তালিকা প্রদান করে যাতে প্রতিটি অ্যাকাউন্টের জন্য একটি অ্যারেতে অ্যাসাইন করা লেবেল সহ একটিlabelsবৈশিষ্ট্য অন্তর্ভুক্ত থাকে:
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["developer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["hr"]
}]
}
যখন একটি RP "hr" ব্যবহারকারীদের সাইন ইন করার অনুমতি দিতে চায়, তারা navigator.credentials.get() কলে configURL https://idp.example/hr/fedcm.json নির্দিষ্ট করতে পারে:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/hr/fedcm.json',
},
}
});
ফলস্বরূপ, ব্যবহারকারীর সাইন ইন করার জন্য শুধুমাত্র 4567 -এর অ্যাকাউন্ট আইডি উপলব্ধ। 123 এর অ্যাকাউন্ট আইডি ব্রাউজার দ্বারা নিঃশব্দে লুকানো থাকে যাতে ব্যবহারকারীকে এমন একটি অ্যাকাউন্ট সরবরাহ করা না হয় যা এই আইডিপি দ্বারা সমর্থিত নয়। সাইট
- লেবেল হল স্ট্রিং। যদি
labelsঅ্যারে বাincludeক্ষেত্রে এমন কিছু থাকে যা একটি স্ট্রিং নয়, এটি উপেক্ষা করা হয়। -
configURLএ কোনো লেবেল নির্দিষ্ট না থাকলে, সমস্ত অ্যাকাউন্ট FedCM অ্যাকাউন্ট চয়নকারীতে প্রদর্শিত হবে। - যদি কোনো অ্যাকাউন্টের জন্য কোনো লেবেল নির্দিষ্ট করা না থাকে, তাহলে এটি শুধুমাত্র অ্যাকাউন্ট চয়নকারীতে প্রদর্শিত হবে যদি
configURLএকটি লেবেলও নির্দিষ্ট না করে। - যদি কোনো অ্যাকাউন্ট প্যাসিভ মোডে অনুরোধ করা লেবেলের সাথে মেলে না (ডোমেন ইঙ্গিত বৈশিষ্ট্যের অনুরূপ), FedCM ডায়ালগ একটি লগইন প্রম্পট দেখায়, যা ব্যবহারকারীকে একটি IdP অ্যাকাউন্টে সাইন ইন করতে দেয়। সক্রিয় মোডের জন্য, লগইন পপআপ উইন্ডোটি সরাসরি খোলা হয়।
এন্ডপয়েন্ট সংযোগ বিচ্ছিন্ন করুন
IdentityCredential.disconnect() চালু করার মাধ্যমে, ব্রাউজার SameSite=None সহ কুকি সহ একটি ক্রস-অরিজিন POST অনুরোধ পাঠায় এবং নিম্নলিখিত তথ্য সহ এই সংযোগ বিচ্ছিন্ন প্রান্তবিন্দুতে একটি সামগ্রী-প্রকার application/x-www-form-urlencoded :
| সম্পত্তি | বর্ণনা |
|---|---|
account_hint | আইডিপি অ্যাকাউন্টের জন্য একটি ইঙ্গিত.. |
client_id | RP-এর ক্লায়েন্ট শনাক্তকারী। |
POST /disconnect.example HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
- CORS (ক্রস-অরিজিন রিসোর্স শেয়ারিং) এর সাথে অনুরোধে সাড়া দিন।
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityHTTP হেডার রয়েছে। -
client_idদ্বারা নির্ধারিত RP অরিজিনের সাথেOriginহেডার মিলান। যদি তারা মেলে না তাহলে প্রত্যাখ্যান করুন। - ইতিমধ্যেই সাইন-ইন করা অ্যাকাউন্টগুলির আইডিগুলির সাথে
account_hintমেলান৷ - RP থেকে ব্যবহারকারীর অ্যাকাউন্ট সংযোগ বিচ্ছিন্ন করুন।
- একটি JSON বিন্যাসে চিহ্নিত ব্যবহারকারীর অ্যাকাউন্টের তথ্য সহ ব্রাউজারে প্রতিক্রিয়া জানান।
একটি উদাহরণ প্রতিক্রিয়া JSON পেলোড এই মত দেখায়:
{
"account_id": "account456"
}
পরিবর্তে, যদি আইডিপি ব্রাউজারটি RP-এর সাথে যুক্ত সমস্ত অ্যাকাউন্ট সংযোগ বিচ্ছিন্ন করতে চায়, তাহলে একটি স্ট্রিং পাস করুন যা কোনো অ্যাকাউন্ট আইডির সাথে মেলে না, উদাহরণস্বরূপ "*" ।
ক্লায়েন্ট মেটাডেটা শেষ পয়েন্ট
আইডিপির ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্ট নির্ভরকারী পক্ষের মেটাডেটা প্রদান করে যেমন RP-এর গোপনীয়তা নীতি, পরিষেবার শর্তাবলী এবং লোগো আইকন। RP-এর উচিত তাদের গোপনীয়তা নীতি এবং পরিষেবার শর্তাবলীর লিঙ্ক আগে থেকেই আইডিপি-তে দেওয়া। এই লিঙ্কগুলি সাইন-ইন ডায়ালগে প্রদর্শিত হয় যখন ব্যবহারকারী এখনও আইডিপি-তে RP-এ নিবন্ধন করেননি৷
ব্রাউজার কুকি ছাড়া client_id navigator.credentials.get ব্যবহার করে একটি GET অনুরোধ পাঠায়। যেমন:
GET /client_metadata.example?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
-
client_idএর জন্য RP নির্ধারণ করুন। - ক্লায়েন্ট মেটাডেটা সঙ্গে প্রতিক্রিয়া.
ক্লায়েন্ট মেটাডেটা শেষ পয়েন্টের বৈশিষ্ট্যগুলির মধ্যে রয়েছে:
| সম্পত্তি | বর্ণনা |
|---|---|
privacy_policy_url (ঐচ্ছিক) | RP গোপনীয়তা নীতি URL. |
terms_of_service_url (ঐচ্ছিক) | RP পরিষেবার শর্তাবলী URL। |
icons (ঐচ্ছিক) | বস্তুর বিন্যাস, যেমন [{ "url": "https://rp.example/rp-icon.ico", "size": 40}] |
ব্রাউজার শেষ পয়েন্ট থেকে একটি JSON প্রতিক্রিয়া আশা করে:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
"icons": [{
"url": "https://rp.example/rp-icon.ico",
"size": 40
}]
}
ফিরে আসা ক্লায়েন্ট মেটাডেটা ব্রাউজার দ্বারা গ্রাস করা হয় এবং RP-এর কাছে উপলব্ধ হবে না।
লগইন URL
ব্যবহারকারীকে আইডিপিতে সাইন ইন করতে দেওয়ার জন্য এই এন্ডপয়েন্ট ব্যবহার করা হয়।
লগইন স্থিতি API এর সাথে, আইডিপিকে অবশ্যই ব্যবহারকারীর লগইন অবস্থা ব্রাউজারে জানাতে হবে। যাইহোক, স্থিতি সিঙ্কের বাইরে হতে পারে, যেমন সেশনের মেয়াদ শেষ হলে। এই ধরনের পরিস্থিতিতে, ব্রাউজারটি গতিশীলভাবে ব্যবহারকারীকে আইডিপি কনফিগারেশন ফাইলের login_url এর সাথে নির্দিষ্ট করা লগইন পৃষ্ঠা URL-এর মাধ্যমে আইডিপিতে সাইন ইন করতে দিতে পারে।
FedCM ডায়ালগ একটি সাইন ইন করার পরামর্শ দিয়ে একটি বার্তা প্রদর্শন করে, যেমনটি নিচের ছবিতে দেখানো হয়েছে।

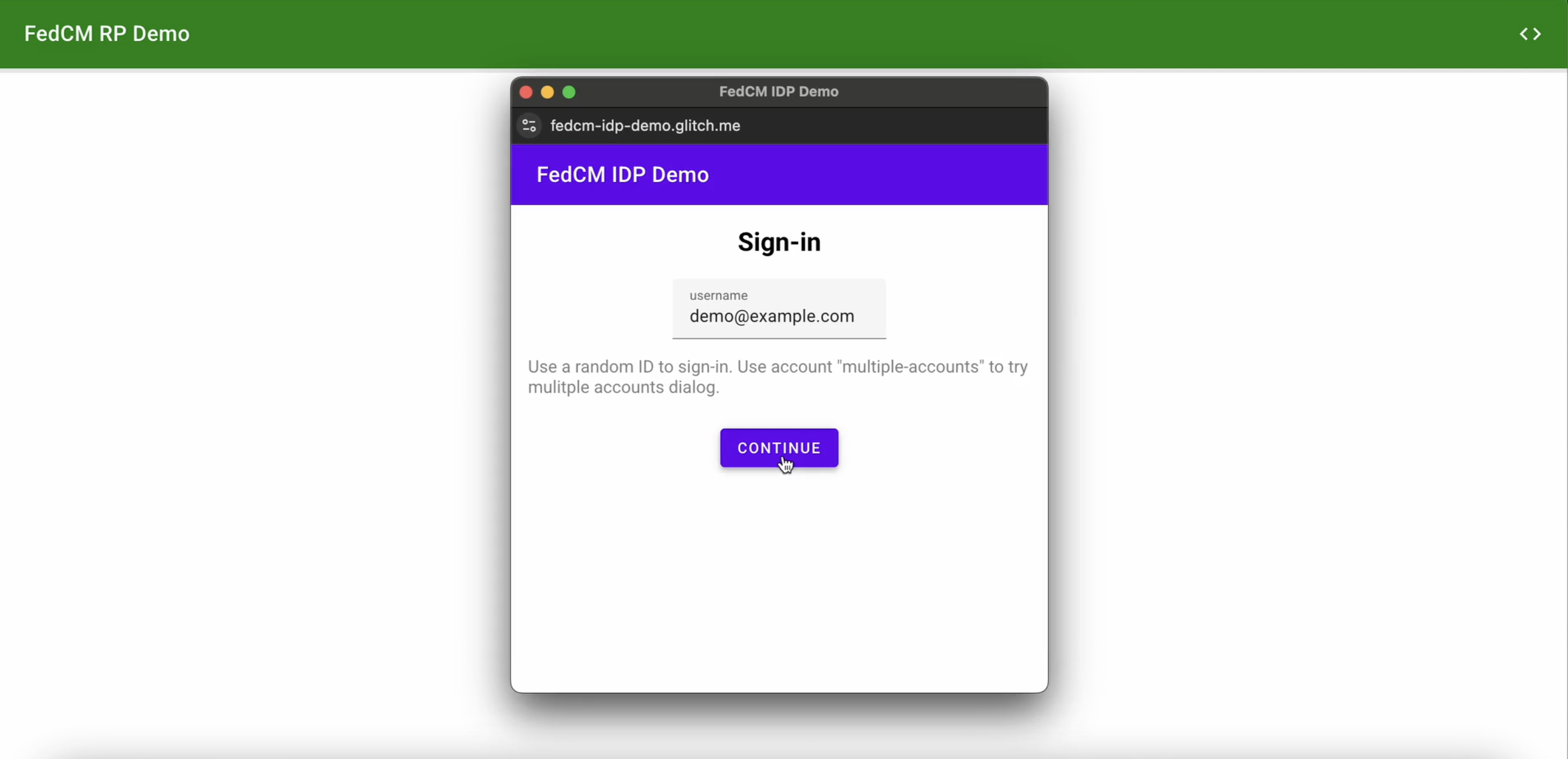
ব্যবহারকারী যখন Continue বাটনে ক্লিক করেন, ব্রাউজারটি IdP-এর লগইন পৃষ্ঠার জন্য একটি পপআপ উইন্ডো খোলে।

ডায়ালগ হল একটি নিয়মিত ব্রাউজার উইন্ডো যাতে প্রথম পক্ষের কুকিজ থাকে। ডায়ালগের মধ্যে যা ঘটে তা আইডিপির উপর নির্ভর করে এবং RP পৃষ্ঠায় ক্রস-অরিজিন যোগাযোগের অনুরোধ করার জন্য কোনও উইন্ডো হ্যান্ডেল উপলব্ধ নেই। ব্যবহারকারী সাইন ইন করার পরে, আইডিপির উচিত:
-
Set-Login: logged-inheader পাঠান বাnavigator.login.setStatus("logged-in")API এ কল করুন যাতে ব্রাউজারকে জানানো হয় যে ব্যবহারকারী সাইন ইন করেছেন৷ - ডায়ালগ বন্ধ করতে
IdentityProvider.close()এ কল করুন।
ব্যবহারকারীর লগইন অবস্থা সম্পর্কে ব্রাউজারকে অবহিত করুন
লগইন স্ট্যাটাস এপিআই হল একটি মেকানিজম যেখানে একটি ওয়েবসাইট, বিশেষ করে একটি আইডিপি, ব্রাউজারকে আইডিপি-তে ব্যবহারকারীর লগইন অবস্থা সম্পর্কে অবহিত করে। এই API এর সাহায্যে, ব্রাউজারটি আইডিপি-তে অপ্রয়োজনীয় অনুরোধগুলি কমাতে পারে এবং সম্ভাব্য টাইমিং আক্রমণগুলি হ্রাস করতে পারে ৷
আইডিপিগুলি একটি HTTP শিরোনাম পাঠিয়ে বা একটি JavaScript API কল করার মাধ্যমে ব্রাউজারে ব্যবহারকারীর লগইন অবস্থা সংকেত দিতে পারে যখন ব্যবহারকারী IdP-এ সাইন ইন থাকে বা ব্যবহারকারী যখন তাদের সমস্ত IdP অ্যাকাউন্ট থেকে সাইন আউট হয়। প্রতিটি আইডিপি (এর কনফিগার ইউআরএল দ্বারা চিহ্নিত) জন্য ব্রাউজার সম্ভাব্য মান সহ লগইন অবস্থার প্রতিনিধিত্ব করে একটি ত্রি-রাষ্ট্র পরিবর্তনশীল রাখে:
-
logged-in -
logged-out -
unknown(ডিফল্ট)
| লগইন অবস্থা | বর্ণনা |
|---|---|
logged-in | যখন ব্যবহারকারীর লগইন অবস্থা logged-in জন্য সেট করা হয়, তখন RP কলিং FedCM আইডিপি-এর অ্যাকাউন্টের এন্ডপয়েন্টে অনুরোধ করে এবং FedCM ডায়ালগে ব্যবহারকারীর কাছে উপলব্ধ অ্যাকাউন্টগুলি প্রদর্শন করে। |
logged-out | ব্যবহারকারীর লগইন স্ট্যাটাস logged-out হলে, IdP-এর অ্যাকাউন্টের এন্ডপয়েন্টে অনুরোধ না করে FedCM-কে নীরবে কল করা ব্যর্থ হয়। |
unknown (ডিফল্ট) | লগইন স্ট্যাটাস API ব্যবহার করে আইডিপি একটি সংকেত পাঠানোর আগে unknown স্থিতি সেট করা হয়। স্ট্যাটাস unknown হলে, ব্রাউজার আইডিপি-এর অ্যাকাউন্টের এন্ডপয়েন্টে একটি অনুরোধ করে এবং অ্যাকাউন্টের এন্ডপয়েন্ট থেকে পাওয়া প্রতিক্রিয়ার ভিত্তিতে স্ট্যাটাস আপডেট করে। |
ব্যবহারকারী সাইন ইন করেছেন তা সংকেত দিতে, শীর্ষ-স্তরের নেভিগেশনে একটি Set-Login: logged-in HTTP শিরোনাম পাঠান বা আইডিপি মূলে একই-সাইট সাবরিসোর্স অনুরোধ পাঠান:
Set-Login: logged-in
বিকল্পভাবে, একটি শীর্ষ-স্তরের নেভিগেশনে IdP মূল থেকে JavaScript পদ্ধতি navigator.login.setStatus('logged-in') কল করুন:
navigator.login.setStatus('logged-in')
ব্যবহারকারীর লগইন অবস্থা logged-in হিসাবে সেট করা হবে।
ব্যবহারকারীকে তাদের সমস্ত অ্যাকাউন্ট থেকে সাইন আউট করার সংকেত দিতে, শীর্ষ-স্তরের নেভিগেশনে একটি Set-Login: logged-out HTTP শিরোনাম পাঠান বা আইডিপি মূলে একই-সাইট সাবরিসোর্স অনুরোধ পাঠান:
Set-Login: logged-out
বিকল্পভাবে, একটি শীর্ষ-স্তরের নেভিগেশনে আইডিপি মূল থেকে JavaScript API navigator.login.setStatus('logged-out') কল করুন:
navigator.login.setStatus('logged-out')
ব্যবহারকারীর লগইন অবস্থা logged-out হিসাবে সেট করা হবে।
লগইন স্ট্যাটাস API ব্যবহার করে আইডিপি একটি সংকেত পাঠানোর আগে unknown স্থিতি সেট করা হয়। ব্রাউজারটি আইডিপির অ্যাকাউন্টের এন্ডপয়েন্টে একটি অনুরোধ করে এবং অ্যাকাউন্টের এন্ডপয়েন্টের প্রতিক্রিয়ার ভিত্তিতে স্ট্যাটাস আপডেট করে:
- যদি এন্ডপয়েন্ট সক্রিয় অ্যাকাউন্টগুলির একটি তালিকা প্রদান করে,
logged-inজন্য স্থিতি আপডেট করুন এবং সেই অ্যাকাউন্টগুলি দেখানোর জন্য FedCM ডায়ালগ খুলুন। - যদি এন্ডপয়েন্ট কোনো অ্যাকাউন্ট না দেয়,
logged-outস্ট্যাটাস আপডেট করুন এবং FedCM কল ব্যর্থ করুন।
একটি গতিশীল লগইন প্রবাহের মাধ্যমে ব্যবহারকারীকে সাইন ইন করতে দিন
যদিও আইডিপি ব্যবহারকারীর লগইন স্থিতি ব্রাউজারে অবহিত করে, এটি সিঙ্কের বাইরে হতে পারে, যেমন সেশনের মেয়াদ শেষ হলে। লগইন স্ট্যাটাস logged-in সময় ব্রাউজার অ্যাকাউন্টের এন্ডপয়েন্টে একটি শংসাপত্রযুক্ত অনুরোধ পাঠানোর চেষ্টা করে, কিন্তু সেশনটি আর উপলভ্য না থাকায় সার্ভার কোনো অ্যাকাউন্ট ফেরত দেয় না। এই ধরনের পরিস্থিতিতে, ব্রাউজার গতিশীলভাবে ব্যবহারকারীকে একটি পপআপ উইন্ডোর মাধ্যমে আইডিপিতে সাইন ইন করতে দিতে পারে ।

