নির্ভরকারী পক্ষগুলিকে (RPs) তাদের সাইটে FedCM সক্ষম করতে নিম্নলিখিত পদক্ষেপগুলি সম্পূর্ণ করতে হবে:
- নিশ্চিত করুন যে FedCM এন্ডপয়েন্ট RP-এর সাইটে অনুমোদিত।
- ব্যবহারকারীর প্রমাণীকরণ শুরু করতে FedCM JavaScript API ব্যবহার করুন।
- আইডিপিতে তাদের মেটাডেটা (যেমন গোপনীয়তা নীতি এবং পরিষেবার শর্তাবলী) প্রদান করুন।
- [ঐচ্ছিক] একটি UX মোড বেছে নিয়ে, লগইন বা ডোমেন ইঙ্গিত প্রদান করে, কাস্টম প্যারামিটার পাস করে, নির্দিষ্ট ব্যবহারকারীর তথ্যের অনুরোধ করে, একটি কাস্টম ত্রুটি বার্তা প্রদান করে, বা ব্যবহারকারীদের পুনরায় প্রমাণীকরণ করার পদ্ধতি বেছে নিয়ে ব্যবহারকারীর অভিজ্ঞতা কাস্টমাইজ করুন।
IdP-এর কনফিগারেশন এবং এন্ডপয়েন্ট উপলব্ধ হয়ে গেলে, RPs navigator.credentials.get() কল করে অনুরোধ করতে পারে যাতে ব্যবহারকারীরা IdP-এর সাথে RP-এ সাইন ইন করতে পারেন।
API কল করার আগে, আপনাকে নিশ্চিত করতে হবে যে FedCM ব্যবহারকারীর ব্রাউজারে উপলব্ধ । FedCM উপলব্ধ কিনা তা পরীক্ষা করতে, আপনার FedCM বাস্তবায়নের চারপাশে এই কোডটি মোড়ানো:
if ('IdentityCredential' in window) {
// If the feature is available, take action
} else {
// FedCM is not supported, use a different identity solution
}
FedCM ব্যবহার করে ব্যবহারকারীদের একটি RP-এ IdP-এ সাইন ইন করার অনুমতি দেওয়ার জন্য, RP navigator.credentials.get() কল করতে পারে, উদাহরণস্বরূপ:
const credential = await navigator.credentials.get({
identity: {
context: 'signin',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
mode: 'active',
params: {
nonce: '******'
}
}]
}
});
const { token } = credential;
প্রসঙ্গ সম্পত্তি
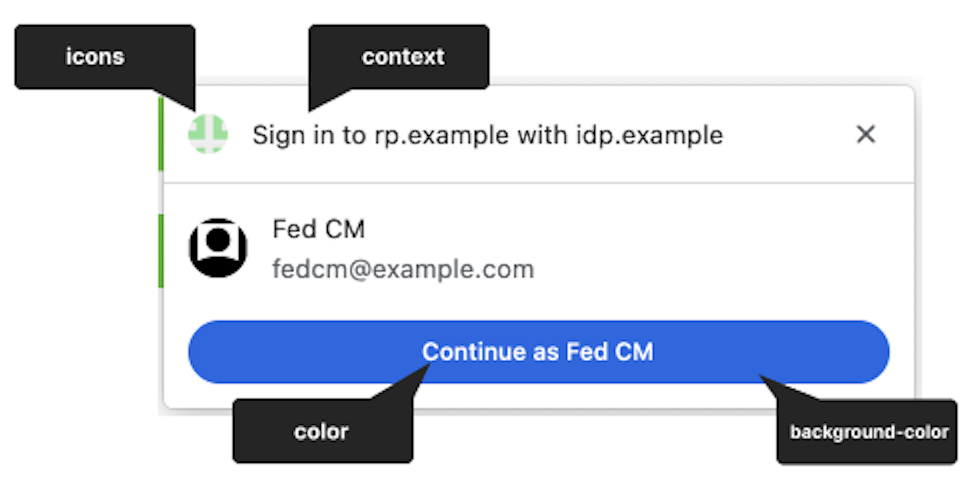
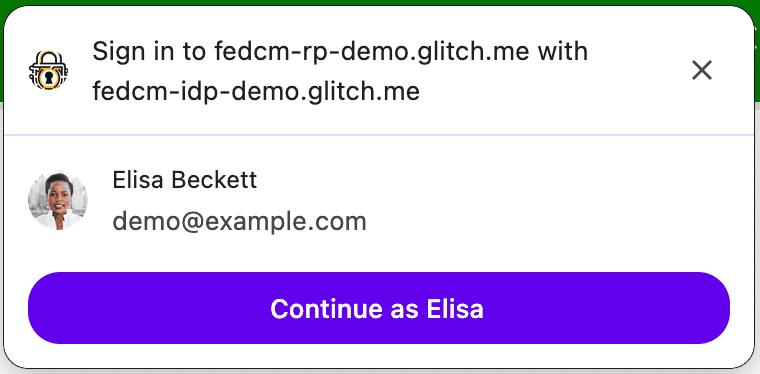
ঐচ্ছিক context সম্পত্তির সাহায্যে, RP FedCM ডায়ালগ UI-তে স্ট্রিং পরিবর্তন করতে পারে (উদাহরণস্বরূপ, "rp.example…তে সাইন ইন করুন", "idp.example ব্যবহার করুন...") পূর্বনির্ধারিত প্রমাণীকরণ প্রসঙ্গগুলিকে সামঞ্জস্য করতে। context সম্পত্তির নিম্নলিখিত মান থাকতে পারে:
-
signin(ডিফল্ট) -
signup -
use

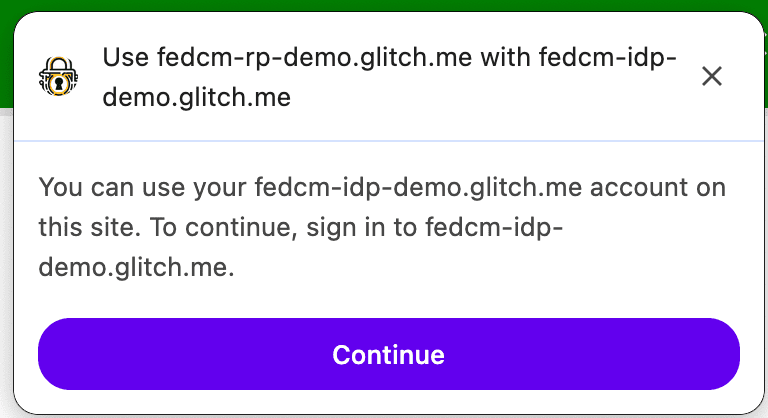
উদাহরণস্বরূপ, use জন্য context সেট করার ফলে নিম্নলিখিত বার্তা আসবে:

অ্যাকাউন্ট তালিকার শেষ পয়েন্ট থেকে প্রতিক্রিয়ায় approved_clients অস্তিত্বের উপর নির্ভর করে ব্রাউজার সাইন-আপ এবং সাইন-ইন ব্যবহারের ক্ষেত্রে ভিন্নভাবে পরিচালনা করে। যদি ব্যবহারকারী ইতিমধ্যেই RP-তে সাইন আপ করে থাকেন তাহলে ব্রাউজারটি "এর সাথে চালিয়ে যাওয়ার জন্য ..." একটি প্রকাশের পাঠ্য প্রদর্শন করবে না।
providers সম্পত্তি IdentityProvider অবজেক্টের একটি অ্যারে নেয় যার নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
প্রদানকারী সম্পত্তি
providers সম্পত্তি IdentityProvider অবজেক্টের একটি অ্যারে নেয় যার নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | বর্ণনা |
|---|---|
configURL (প্রয়োজনীয়) | আইডিপি কনফিগারেশন ফাইলের একটি সম্পূর্ণ পথ। |
clientId (প্রয়োজনীয়) | আইডিপি দ্বারা জারি করা RP-এর ক্লায়েন্ট শনাক্তকারী। |
loginHint (ঐচ্ছিক) | অ্যাকাউন্টের এন্ডপয়েন্ট দ্বারা প্রদত্ত login_hints মানগুলির একটি নির্দিষ্ট করে, FedCM ডায়ালগ বেছে বেছে নির্দিষ্ট অ্যাকাউন্ট দেখায়। |
domainHint (ঐচ্ছিক) | অ্যাকাউন্টের এন্ডপয়েন্ট দ্বারা প্রদত্ত domain_hints মানগুলির একটি নির্দিষ্ট করে, FedCM ডায়ালগ বেছে বেছে নির্দিষ্ট অ্যাকাউন্ট দেখায়। |
mode (ঐচ্ছিক) | স্ট্রিং যা FedCM এর UI মোড নির্দিষ্ট করে। এটি এই মানগুলির মধ্যে একটি হতে পারে:
দ্রষ্টব্য: mode প্যারামিটার Chrome 132 থেকে সমর্থিত। |
fields (ঐচ্ছিক) | স্ট্রিংগুলির অ্যারে যা ব্যবহারকারীর তথ্য ("নাম", "ইমেল", "ছবি") নির্দিষ্ট করে যা তাদের সাথে ভাগ করার জন্য RP-এর আইডিপি প্রয়োজন। দ্রষ্টব্য: Field API Chrome 132 এবং পরবর্তীতে সমর্থিত। |
params (ঐচ্ছিক) | কাস্টম অবজেক্ট যা অতিরিক্ত কী-মানের প্যারামিটার নির্দিষ্ট করতে দেয়:
দ্রষ্টব্য: params Chrome 132 থেকে সমর্থিত। |
সক্রিয় মোড
FedCM বিভিন্ন UX মোড কনফিগারেশন সমর্থন করে। প্যাসিভ মোড হল ডিফল্ট মোড, এবং ডেভেলপারদের এটি কনফিগার করার দরকার নেই।
সক্রিয় মোডে FedCM ব্যবহার করতে:
- ব্যবহারকারীর ব্রাউজারে বৈশিষ্ট্য উপলব্ধতা পরীক্ষা করুন.
- একটি ক্ষণস্থায়ী ব্যবহারকারীর অঙ্গভঙ্গি, যেমন একটি বোতাম ক্লিকের সাথে API চালু করুন।
- API কলে
modeপ্যারামিটার পাস করুন:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
// Check if this Chrome version supports the Mode API.
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported. Call the API with mode property:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/config.json',
clientId: '123',
}],
// The 'mode' value defines the UX mode of FedCM.
// - 'active': Must be initiated by user interaction (e.g., clicking a button).
// - 'passive': Can be initiated without direct user interaction.
mode: 'active'
}
});
}
সক্রিয় মোডে কাস্টম আইকন
সক্রিয় মোড আইডিপি-কে সরাসরি ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্ট প্রতিক্রিয়ায় RP-এর অফিসিয়াল লোগো আইকন অন্তর্ভুক্ত করতে দেয়। RPকে অবশ্যই তাদের ব্র্যান্ডিং ডেটা আগে থেকে প্রদান করতে হবে।
একটি ক্রস-অরিজিন আইফ্রেমের মধ্যে থেকে FedCM কে কল করুন
একটি identity-credentials-get অনুমতি নীতি ব্যবহার করে একটি ক্রস-অরিজিন আইফ্রেমের মধ্যে থেকে FedCM আহ্বান করা যেতে পারে, যদি প্যারেন্ট ফ্রেম অনুমতি দেয়। এটি করার জন্য, iframe ট্যাগে allow="identity-credentials-get" অ্যাট্রিবিউটটি নিম্নরূপ যোগ করুন:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
আপনি একটি উদাহরণে এটি কর্মে দেখতে পারেন।
ঐচ্ছিকভাবে, যদি প্যারেন্ট ফ্রেম FedCM কল করার জন্য উত্সগুলিকে সীমাবদ্ধ করতে চায়, অনুমোদিত উত্সগুলির একটি তালিকা সহ একটি Permissions-Policy শিরোনাম পাঠান৷
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
আপনি অনুমতি নীতির সাথে ব্রাউজার বৈশিষ্ট্য নিয়ন্ত্রণে অনুমতি নীতি কীভাবে কাজ করে সে সম্পর্কে আরও জানতে পারেন৷
লগইন ইঙ্গিত API
লগইন ইঙ্গিত ব্যবহার করে, RP একজন ব্যবহারকারীকে কোন অ্যাকাউন্ট দিয়ে সাইন ইন করা উচিত তা সুপারিশ করতে পারে। এটি ব্যবহারকারীদের পুনরায় প্রমাণীকরণের জন্য সহায়ক হতে পারে যারা নিশ্চিত নন যে তারা আগে কোন অ্যাকাউন্ট ব্যবহার করেছেন।
RPs নির্বাচনীভাবে একটি নির্দিষ্ট অ্যাকাউন্ট দেখাতে পারে navigator.credentials.get() ব্যবহার করে loginHint প্রপার্টি সহ অ্যাকাউন্ট লিস্ট এন্ডপয়েন্ট থেকে আনা login_hints মানগুলির একটি সহ, যা নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '123',
// Accounts endpoint can specify a 'login_hints' array for an account.
// When RP specifies a 'exampleHint' value, only those accounts will be
// shown to the user whose 'login_hints' array contains the 'exampleHint'
// value
loginHint : 'exampleHint'
}]
}
});
যখন কোনো অ্যাকাউন্ট loginHint সাথে মেলে না, তখন FedCM ডায়ালগ একটি লগইন প্রম্পট দেখায়, যা ব্যবহারকারীকে RP দ্বারা অনুরোধ করা ইঙ্গিতের সাথে মিলে একটি আইডিপি অ্যাকাউন্টে লগইন করতে দেয়। যখন ব্যবহারকারী প্রম্পটে ট্যাপ করে, কনফিগার ফাইলে নির্দিষ্ট করা লগইন URL দিয়ে একটি পপআপ উইন্ডো খোলা হয়। লিঙ্কটি তারপর লগইন ইঙ্গিত এবং ডোমেন ইঙ্গিত ক্যোয়ারী প্যারামিটারের সাথে যুক্ত করা হয়।
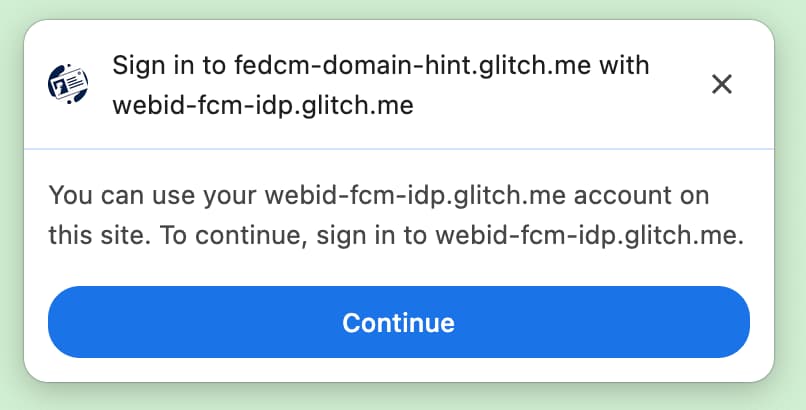
ডোমেন ইঙ্গিত API
RPs বেছে বেছে শুধুমাত্র একটি নির্দিষ্ট ডোমেনের সাথে যুক্ত অ্যাকাউন্ট দেখাতে পারে। এটি একটি কর্পোরেট ডোমেনে সীমাবদ্ধ RP-এর জন্য উপযোগী হতে পারে।
শুধুমাত্র নির্দিষ্ট ডোমেন অ্যাকাউন্ট প্রদর্শনের জন্য, RP-এর উচিত navigator.credentials.get() কে domainHint প্রপার্টি সহ অ্যাকাউন্ট লিস্ট এন্ডপয়েন্ট থেকে আনা domain_hints মানগুলির একটি সহ, যা নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: 'abc',
// Accounts endpoint can specify a 'domain_hints' array for an account.
// When RP specifies a '@domain.example' value, only those accounts will be
// shown to the user whose 'domain_hints' array contains the
// '@domain.example' value
domainHint : '@domain.example'
}]
}
});
যখন কোনো অ্যাকাউন্ট domainHint সাথে মেলে না, তখন FedCM ডায়ালগ একটি লগইন প্রম্পট দেখায়, যা ব্যবহারকারীকে RP দ্বারা অনুরোধ করা ইঙ্গিতের সাথে মেলে একটি আইডিপি অ্যাকাউন্টে লগইন করতে দেয়। যখন ব্যবহারকারী প্রম্পটে ট্যাপ করে, কনফিগার ফাইলে নির্দিষ্ট করা লগইন URL দিয়ে একটি পপআপ উইন্ডো খোলা হয়। লিঙ্কটি তারপর লগইন ইঙ্গিত এবং ডোমেন ইঙ্গিত ক্যোয়ারী প্যারামিটারের সাথে যুক্ত করা হয়।

domainHint সাথে মেলে না।কাস্টম পরামিতি
কাস্টম প্যারামিটার বৈশিষ্ট্যটি RP-কে আইডি অ্যাসারশন এন্ডপয়েন্টে অতিরিক্ত কী-মানের প্যারামিটার প্রদান করতে দেয়। পরামিতি API-এর সাহায্যে, RPs মৌলিক সাইন-ইন-এর বাইরে সংস্থানগুলির জন্য অনুমতির অনুরোধ করতে আইডিপি-তে অতিরিক্ত প্যারামিটার পাঠাতে পারে। অতিরিক্ত পরামিতি পাস করা এই পরিস্থিতিতে দরকারী হতে পারে:
- RP-কে গতিশীলভাবে অতিরিক্ত অনুমতির অনুরোধ করতে হবে যা IdP-এর আছে, যেমন বিলিং ঠিকানা বা ক্যালেন্ডার অ্যাক্সেস। ব্যবহারকারী এই অনুমতিগুলিকে একটি IdP-নিয়ন্ত্রিত UX প্রবাহের মাধ্যমে অনুমোদন করতে পারে যা Continue on বৈশিষ্ট্যটি ব্যবহার করে চালু করা হয় এবং IdP তখন এই তথ্যটি শেয়ার করবে।
API ব্যবহার করার জন্য, RP navigator.credentials.get() কলে একটি অবজেক্ট হিসাবে params সম্পত্তিতে প্যারামিটার যোগ করে:
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR'
}
},
}
});
ব্রাউজার স্বয়ংক্রিয়ভাবে এটিকে আইডিপি-তে একটি পোস্ট অনুরোধে একটি একক url-এনকোডেড JSON-ক্রমিক বস্তু হিসাবে পরামিতি সহ অনুবাদ করবে:
// The assertion endpoint is drawn from the config file
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// params are translated into urlencoded version of `{"IDP_SPECIFIC_PARAM":"1","foo":"bar"}`
account_id=123&client_id=client1234¶ms=%22%7B%5C%22IDP_SPECIFIC_PARAM%5C%22%3A1%2C%5C%22foo%5C%22%3A%5C%22BAR%5C%22%7D%22.
যদি RP-এর কোনো অতিরিক্ত অনুমতির প্রয়োজন হয়, IdP একটি পুনঃনির্দেশ লিঙ্ক প্রদান করতে পারে। উদাহরণস্বরূপ, node.js এ:
if (rpRequestsPermissions) {
// Response with a URL if the RP requests additional permissions
return res.json({
continue_on: '/example-redirect',
});
}
ক্ষেত্র
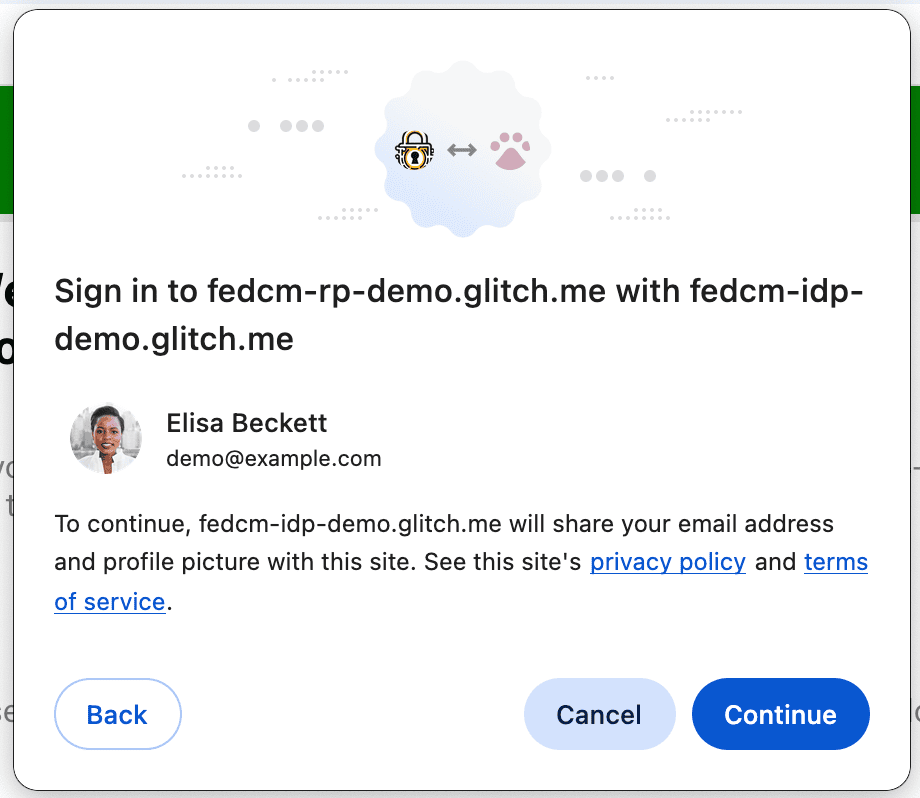
RP ব্যবহারকারীর তথ্য নির্দিষ্ট করতে পারে (নাম, ইমেল ঠিকানা এবং প্রোফাইল ছবির যেকোনো সমন্বয়) তাদের সাথে শেয়ার করার জন্য তাদের আইডিপি প্রয়োজন। অনুরোধ করা তথ্য FedCM ডায়ালগের ডিসক্লোজার UI-তে অন্তর্ভুক্ত করা হবে। ব্যবহারকারী একটি বার্তা দেখতে পাবেন যাতে তারা জানিয়ে দেয় যে ব্যবহারকারী সাইন ইন করতে চাইলে idp.example অনুরোধ করা তথ্য rp.example এর সাথে শেয়ার করবে।

ফিল্ড ফিচার ব্যবহার করার জন্য, RP-কে navigator.credentials.get() কলে একটি fields অ্যারে যোগ করতে হবে। ক্ষেত্রগুলিতে name , email এবং picture যেকোনো স্থানান্তর থাকতে পারে। ভবিষ্যতে আরও মান অন্তর্ভুক্ত করতে এটি প্রসারিত করা যেতে পারে। fields সাথে একটি অনুরোধ এইরকম দেখাবে:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
// RP requests the IdP to share only user email and profile picture
fields: [ 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
},
}
});
ব্রাউজার স্বয়ংক্রিয়ভাবে আইডি অ্যাসারশন এন্ডপয়েন্টে একটি HTTP অনুরোধে অনুবাদ করবে যাতে RP-নির্দিষ্ট fields প্যারামিটার অন্তর্ভুক্ত থাকে, যে ক্ষেত্রগুলি ব্রাউজার ব্যবহারকারীর কাছে একটি disclosure_shown_for প্যারামিটারে প্রকাশ করেছে। পিছনের দিকে সামঞ্জস্যের জন্য, ব্রাউজারটি disclosure_text_shown=true ও পাঠাবে যদি ডিসক্লোজার টেক্সট দেখানো হয় এবং অনুরোধ করা ক্ষেত্রগুলিতে তিনটি ক্ষেত্র অন্তর্ভুক্ত থাকে: 'name' , 'email' , এবং 'picture' ।
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// The RP only requested to share email and picture. The browser will send `disclosure_text_shown=false`, as the 'name' field value is missing
account_id=123&client_id=client1234&disclosure_text_shown=false&fields=email,picture&disclosure_shown_for=email,picture
যদি fields একটি খালি অ্যারে হয়, তাহলে ব্যবহারকারী এজেন্ট ডিসক্লোজার UI এড়িয়ে যাবে।

অ্যাকাউন্টের এন্ডপয়েন্টের প্রতিক্রিয়াতে approved_clients -এ RP-এর সাথে মেলে এমন ক্লায়েন্ট আইডি না থাকলেও এটি হয়।
এই ক্ষেত্রে, ID assertion endpoint- এ পাঠানো disclosure_text_shown HTTP বডিতে মিথ্যা:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
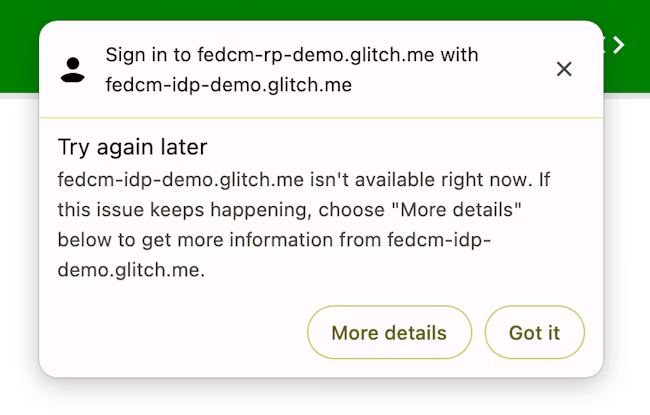
একটি ত্রুটি বার্তা দেখান
কখনও কখনও, আইডিপি বৈধ কারণে একটি টোকেন ইস্যু করতে সক্ষম নাও হতে পারে, যেমন যখন ক্লায়েন্ট অননুমোদিত হয়, বা সার্ভার সাময়িকভাবে অনুপলব্ধ থাকে। যদি IdP একটি "ত্রুটি" প্রতিক্রিয়া প্রদান করে, তাহলে RP এটি ধরতে পারে এবং Chrome আইডিপি দ্বারা প্রদত্ত ত্রুটির তথ্য সহ ব্রাউজার UI দেখিয়ে ব্যবহারকারীকে অবহিত করতে পারে।

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
প্রাথমিক প্রমাণীকরণের পরে ব্যবহারকারীদের স্বয়ংক্রিয়ভাবে প্রমাণীকরণ করুন
FedCM স্বয়ংক্রিয়-পুনঃপ্রমাণকরণ (সংক্ষেপে "অটো-রিওথন") ব্যবহারকারীরা স্বয়ংক্রিয়ভাবে পুনরায় প্রমাণীকরণ করতে দেয়, যখন তারা FedCM ব্যবহার করে তাদের প্রাথমিক প্রমাণীকরণের পরে ফিরে আসে। এখানে "প্রাথমিক প্রমাণীকরণ" এর অর্থ হল একই ব্রাউজারে প্রথমবার FedCM-এর সাইন-ইন ডায়ালগে "Continue as..." বোতামে ট্যাপ করে ব্যবহারকারী একটি অ্যাকাউন্ট তৈরি করেন বা RP-এর ওয়েবসাইটে সাইন ইন করেন।
যদিও ব্যবহারকারীর ট্র্যাকিং প্রতিরোধ করার জন্য ফেডারেটেড অ্যাকাউন্ট তৈরি করার আগে স্পষ্ট ব্যবহারকারীর অভিজ্ঞতা বোঝা যায় (যা FedCM-এর প্রধান লক্ষ্যগুলির মধ্যে একটি), ব্যবহারকারী একবার এটির মধ্য দিয়ে যাওয়ার পরে এটি অপ্রয়োজনীয়ভাবে কষ্টকর: ব্যবহারকারী অনুমতি দেওয়ার অনুমতি দেওয়ার পরে RP এবং IdP-এর মধ্যে যোগাযোগ, অন্য কোনও স্পষ্ট ব্যবহারকারীর নিশ্চয়তা প্রয়োগ করার জন্য কোনও গোপনীয়তা বা নিরাপত্তা সুবিধা নেই যা তারা ইতিমধ্যেই করেছে স্বীকৃত
অটো-রিউথনের সাথে, navigator.credentials.get() কল করার সময় আপনি mediation জন্য যে বিকল্পটি নির্দিষ্ট করেন তার উপর নির্ভর করে ব্রাউজার তার আচরণ পরিবর্তন করে।
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '1234',
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation হল ক্রেডেনশিয়াল ম্যানেজমেন্ট এপিআই-এর একটি সম্পত্তি , এটি PasswordCredential এবং FederatedCredential- এর মতো একইভাবে আচরণ করে এবং এটি PublicKeyCredential দ্বারা আংশিকভাবে সমর্থিত। সম্পত্তি নিম্নলিখিত চারটি মান গ্রহণ করে:
-
'optional'(ডিফল্ট): সম্ভব হলে অটো-রিউথন, না হলে একটি মধ্যস্থতা প্রয়োজন। আমরা সাইন-ইন পৃষ্ঠায় এই বিকল্পটি বেছে নেওয়ার পরামর্শ দিই। -
'required': এগিয়ে যাওয়ার জন্য সর্বদা একটি মধ্যস্থতা প্রয়োজন, উদাহরণস্বরূপ, UI-তে "চালিয়ে যান" বোতামে ক্লিক করা। এই বিকল্পটি চয়ন করুন যদি আপনার ব্যবহারকারীদের প্রতিবার প্রমাণীকরণের প্রয়োজন হয় স্পষ্টভাবে অনুমতি দেওয়ার আশা করা হয়। -
'silent': সম্ভব হলে অটো-রিউথন, যদি না হয় তবে মধ্যস্থতার প্রয়োজন ছাড়াই নীরবে ব্যর্থ। আমরা ডেডিকেটেড সাইন-ইন পৃষ্ঠা ছাড়া অন্য পৃষ্ঠাগুলিতে এই বিকল্পটি বেছে নেওয়ার সুপারিশ করি কিন্তু যেখানে আপনি ব্যবহারকারীদের সাইন ইন রাখতে চান—উদাহরণস্বরূপ, একটি শিপিং ওয়েবসাইটে একটি আইটেম পৃষ্ঠা বা একটি সংবাদ ওয়েবসাইটে একটি নিবন্ধ পৃষ্ঠা৷ -
'conditional': WebAuthn-এর জন্য ব্যবহৃত এবং এই মুহূর্তে FedCM-এর জন্য উপলব্ধ নয়।
এই কলের সাথে, অটো-রিউথন নিম্নলিখিত শর্তে ঘটে:
- FedCM ব্যবহার করার জন্য উপলব্ধ। উদাহরণস্বরূপ, ব্যবহারকারী বিশ্বব্যাপী বা সেটিংসে RP-এর জন্য FedCM-কে নিষ্ক্রিয় করেনি।
- ব্যবহারকারী এই ব্রাউজারে ওয়েবসাইটে সাইন ইন করতে FedCM API এর সাথে শুধুমাত্র একটি অ্যাকাউন্ট ব্যবহার করেছেন৷
- ব্যবহারকারী সেই অ্যাকাউন্ট দিয়ে আইডিপিতে সাইন ইন করেছেন।
- অটো-রিউথন শেষ 10 মিনিটের মধ্যে ঘটেনি।
- আরপি আগের সাইন ইন করার পর
navigator.credentials.preventSilentAccess()কল করেনি।
যখন এই শর্তগুলি পূরণ করা হয়, FedCM navigator.credentials.get() ডাকার সাথে সাথে ব্যবহারকারীকে স্বয়ংক্রিয়ভাবে পুনরায় প্রমাণীকরণ করার একটি প্রচেষ্টা শুরু হয়৷
যখন mediation: optional , শুধুমাত্র ব্রাউজার জানে এমন কারণে অটো-রিউথন অনুপলব্ধ হতে পারে; RP isAutoSelected সম্পত্তি পরীক্ষা করে স্বয়ংক্রিয়-রিউথন সঞ্চালিত হয়েছে কিনা তা পরীক্ষা করতে পারে।
এটি API কর্মক্ষমতা মূল্যায়ন করতে এবং সেই অনুযায়ী UX উন্নত করতে সহায়ক। এছাড়াও, যখন এটি অনুপলব্ধ হয়, ব্যবহারকারীকে স্পষ্ট ব্যবহারকারী মধ্যস্থতার সাথে সাইন ইন করার জন্য অনুরোধ করা হতে পারে, যা mediation: required ।
preventSilentAccess() দিয়ে মধ্যস্থতা প্রয়োগ করুন
ব্যবহারকারীরা সাইন আউট করার সাথে সাথেই স্বতঃ-পুনঃপ্রমাণিত করা খুব ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য তৈরি করবে না। এই কারণেই এই আচরণ প্রতিরোধ করার জন্য একটি স্বয়ংক্রিয়-রিউথনের পরে FedCM-এর 10-মিনিটের শান্ত সময় থাকে৷ এর মানে হল যে স্বয়ংক্রিয়-রিউথন প্রতি 10 মিনিটে একবারে ঘটে যদি না ব্যবহারকারী 10-মিনিটের মধ্যে আবার সাইন ইন করেন। RP-এর উচিত navigator.credentials.preventSilentAccess() কল করা উচিত ব্রাউজারকে স্বতঃ-রিউথন নিষ্ক্রিয় করার জন্য স্পষ্টভাবে অনুরোধ করার জন্য যখন কোনও ব্যবহারকারী স্পষ্টভাবে RP থেকে সাইন আউট করে, উদাহরণস্বরূপ, একটি সাইন-আউট বোতামে ক্লিক করে।
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
ব্যবহারকারীরা সেটিংসে অটো-রিউথন অপ্ট-আউট করতে পারেন
ব্যবহারকারীরা সেটিংস মেনু থেকে অটো-রিউথ থেকে অপ্ট-আউট করতে পারেন:
- ডেস্কটপ ক্রোমে,
chrome://password-manager/settingsএ যান > স্বয়ংক্রিয়ভাবে সাইন ইন করুন। - অ্যান্ড্রয়েড ক্রোমে, সেটিংস খুলুন > পাসওয়ার্ড ম্যানেজার > উপরের ডান কোণায় একটি কোগ-এ ট্যাপ করুন > স্বয়ংক্রিয় সাইন-ইন করুন।
টগল অক্ষম করে, ব্যবহারকারী একসাথে অটো-রিউথন আচরণ থেকে অপ্ট-আউট করতে পারেন। এই সেটিংটি ডিভাইস জুড়ে সঞ্চিত এবং সিঙ্ক্রোনাইজ করা হয়, যদি ব্যবহারকারী Chrome ইনস্ট্যান্সে একটি Google অ্যাকাউন্টে সাইন ইন করে থাকে এবং সিঙ্ক্রোনাইজেশন সক্ষম করা থাকে।
RP থেকে IDP সংযোগ বিচ্ছিন্ন করুন
যদি একজন ব্যবহারকারী পূর্বে FedCM-এর মাধ্যমে IdP ব্যবহার করে RP-এ সাইন ইন করে থাকেন, তাহলে সম্পর্কটি ব্রাউজার দ্বারা স্থানীয়ভাবে সংযুক্ত অ্যাকাউন্টের তালিকা হিসাবে মুখস্থ করা হয়। RP IdentityCredential.disconnect() ফাংশন চালু করে সংযোগ বিচ্ছিন্ন করতে পারে। এই ফাংশনটি একটি শীর্ষ-স্তরের RP ফ্রেম থেকে কল করা যেতে পারে। RP-কে একটি configURL পাস করতে হবে, clientId এটি আইডিপির অধীনে ব্যবহার করে এবং আইডিপি সংযোগ বিচ্ছিন্ন করার জন্য একটি accountHint । একটি অ্যাকাউন্ট ইঙ্গিত একটি অবাধ স্ট্রিং হতে পারে যতক্ষণ না সংযোগ বিচ্ছিন্ন এন্ডপয়েন্ট অ্যাকাউন্টটি সনাক্ত করতে পারে, উদাহরণস্বরূপ একটি ইমেল ঠিকানা বা ব্যবহারকারী আইডি যা অ্যাকাউন্ট তালিকার শেষ পয়েন্ট দেওয়া অ্যাকাউন্ট আইডির সাথে মেলে না:
// Disconnect an IdP account 'account456' from the RP 'https://idp.com/'. This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: 'https://idp.com/config.json',
clientId: 'rp123',
accountHint: 'account456'
});
IdentityCredential.disconnect() একটি Promise প্রদান করে। এই প্রতিশ্রুতি নিম্নলিখিত কারণে একটি ব্যতিক্রম নিক্ষেপ করতে পারে:
- ব্যবহারকারী FedCM এর মাধ্যমে IdP ব্যবহার করে RP-তে সাইন ইন করেননি।
- এপিআই FedCM অনুমতি নীতি ছাড়া একটি iframe মধ্যে থেকে আহ্বান করা হয়.
- কনফিগার URLটি অবৈধ বা সংযোগ বিচ্ছিন্ন করার শেষ পয়েন্টটি অনুপস্থিত৷
- কন্টেন্ট সিকিউরিটি পলিসি (CSP) চেক ব্যর্থ হয়েছে।
- একটি মুলতুবি সংযোগ বিচ্ছিন্ন অনুরোধ আছে.
- ব্যবহারকারী ব্রাউজার সেটিংসে FedCM অক্ষম করেছেন৷
যখন IdP-এর সংযোগ বিচ্ছিন্ন এন্ডপয়েন্ট একটি প্রতিক্রিয়া প্রদান করে , তখন RP এবং IdP ব্রাউজারে সংযোগ বিচ্ছিন্ন হয় এবং প্রতিশ্রুতি সমাধান করা হয়। সংযোগ বিচ্ছিন্ন অ্যাকাউন্টগুলির ID সংযোগ বিচ্ছিন্ন শেষ পয়েন্ট থেকে প্রতিক্রিয়াতে নির্দিষ্ট করা হয়।

