بدون به اشتراک گذاری داده های بین سایتی، محتوا را ایمن در صفحه جاسازی کنید.
وضعیت پیاده سازی
این سند یک عنصر HTML جدید را نشان می دهد: <fencedframe> .
- پیشنهاد قابهای حصاردار اکنون در دسترس است.
- وضعیت پلتفرم کروم
| پیشنهاد | وضعیت |
|---|---|
| Web API برای urn به پیکربندی تغییر می کند توضیح دهنده | در سه ماهه اول 2023 در کروم موجود است. |
| ماکروهای خلاقانه در قاب های حصاردار برای گزارش تبلیغات (FFAR) مشکل GitHub | در سه ماهه سوم 2023 در کروم موجود است. |
| یک بار چراغ های خودکار ارسال کنید مشکل GitHub | در سه ماهه سوم 2023 در کروم موجود است. |
| پیکربندی قاب های حصاردار قابل سریال مشکل GitHub | در سه ماهه سوم 2023 در کروم موجود است. |
| گزینه قالب اضافی برای ماکروهای اندازه تبلیغ مخاطب محافظت شده مشکل GitHub | در کروم در Q4 2023 موجود است. |
| ارسال خودکار چراغ ها به همه URL های ثبت شده مشکل GitHub | مشکل GitHub | در کروم در Q4 2023 موجود است. |
| خروج از گروههای مورد علاقه آگهی از Urn iFrames و Ad Component Frames را فعال کنید مشکل GitHub | در سه ماهه اول 2024 در کروم موجود است |
| Reserved.top_navigation_start/commit را معرفی کنید مشکل GitHub ، مشکل GitHub | در سه ماهه اول 2024 در کروم موجود است |
| تنظیمات کوکی را در ReportEvent تا 3PCD غیرفعال نکنید مشکل GitHub | در سه ماهه اول 2024 در کروم موجود است |
| پشتیبانی از چراغ های خودکار را در زیرفریم های متقاطع اضافه کنید مشکل GitHub | در سه ماهه اول 2024 در کروم موجود است |
به زیرفریم های Cross-Origin اجازه دهید که Beacon های reportEvent() ارسال کنندمشکل GitHub | در سه ماهه دوم 2024 در کروم موجود است |
چرا به قاب های حصاردار نیاز داریم؟
یک قاب حصاردار ( <fencedframe> ) یک عنصر HTML برای محتوای جاسازی شده است، شبیه به iframe. برخلاف iframes، یک قاب حصاردار ارتباط با زمینه تعبیهشده خود را محدود میکند تا به قاب اجازه دسترسی به دادههای بین سایتی را بدون اشتراکگذاری آن با زمینه تعبیهشده بدهد. برخی از APIهای Privacy Sandbox ممکن است به اسناد انتخابی نیاز داشته باشند تا در یک قاب محصور ارائه شوند .
به طور مشابه، هر داده شخص اول در زمینه جاسازی نمی تواند با قاب حصاردار به اشتراک گذاشته شود.
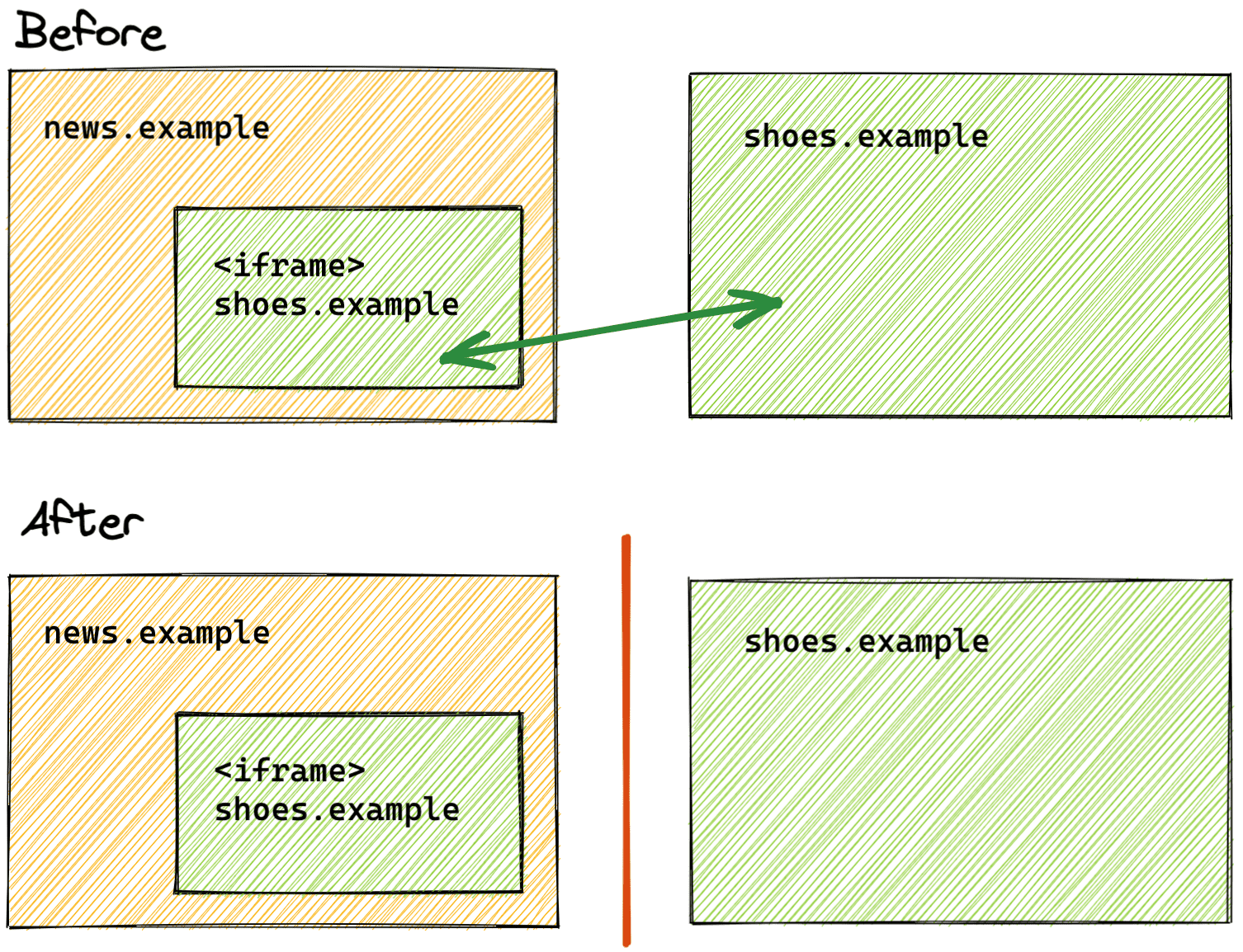
برای مثال، اگر news.example (زمینه جاسازی) تبلیغی را از shoes.example در یک قاب محصور جاسازی کند، news.example نمی تواند داده ها را از shoes.example ad استخراج کند و shoes.example نمی تواند داده های شخص اول را از news.example .
با پارتیشن بندی فضای ذخیره سازی حریم خصوصی بین سایتی را تقویت کنید
در حین وبگردی، احتمالاً به محصولات یک سایت نگاه کرده اید و سپس مشاهده کرده اید که دوباره در یک تبلیغ در یک سایت کاملاً متفاوت ظاهر می شوند.
امروزه، این تکنیک تبلیغاتی عمدتاً از طریق فناوری ردیابی به دست می آید که از کوکی های شخص ثالث برای به اشتراک گذاری اطلاعات در بین سایت ها استفاده می کند.
Chrome در حال کار بر روی پارتیشن بندی فضای ذخیره سازی است که فضای ذخیره مرورگر را در هر سایت جدا می کند. بدون تقسیم بندی، اگر یک iframe از shoes.example در news.example تعبیه شده باشد، و iframe مقداری را در حافظه ذخیره کند، می توان آن مقدار را از سایت shoes.example خواند. وقتی فضای ذخیرهسازی پارتیشن بندی شد، iframeهای بینسایتی دیگر فضای ذخیرهسازی مشترکی ندارند، بنابراین shoes.example نمیتواند به اطلاعات ذخیرهشده توسط iframe دسترسی پیدا کند. اگر iframe از *.shoes.example ارائه شود و در *.shoes.example تعبیه شده باشد، فضای ذخیرهسازی مرورگر به اشتراک گذاشته میشود، زیرا این سایتها یک سایت در نظر گرفته میشوند.

پارتیشن بندی فضای ذخیره سازی برای API های ذخیره سازی استاندارد از جمله LocalStorage، IndexedDB و کوکی ها اعمال خواهد شد. در دنیای پارتیشن بندی شده، نشت اطلاعات در فضای ذخیره سازی شخص اول به میزان قابل توجهی کاهش می یابد.
با داده های متقابل سایت کار کنید
قابهای حصاردار یک ویژگی Privacy Sandbox است که نشان میدهد سایتهای سطح بالا باید دادهها را پارتیشن بندی کنند. هدف بسیاری از پیشنهادات و APIهای Privacy Sandbox برآوردن موارد استفاده متقابل سایت بدون کوکیهای شخص ثالث یا مکانیسمهای ردیابی دیگر است. به عنوان مثال:
- Protected Audience API امکان ارائه تبلیغات مبتنی بر علاقه را به شیوه ای حفظ حریم خصوصی فراهم می کند.
- ذخیره سازی اشتراکی امکان دسترسی به داده های بین سایتی بدون پارتیشن را در یک محیط امن فراهم می کند.
قابهای حصاردار برای کار با Protected Audience API طراحی شدهاند. با API مخاطب محافظت شده، علایق کاربر در سایت آگهیدهنده در گروههای علاقه ثبت میشود، همراه با تبلیغاتی که ممکن است مورد علاقه کاربر باشد. سپس در سایتی مجزا (معروف به «ناشر»)، آگهیهای ثبتشده در گروههای ذینفع مربوطه به حراج گذاشته میشود و آگهی برنده در یک قاب حصاردار نمایش داده میشود.
اگر ناشر آگهی برنده را در یک iframe نمایش دهد و اسکریپت بتواند ویژگی src iframe را بخواند، ناشر می تواند اطلاعات مربوط به علایق بازدیدکننده را از URL آن آگهی استنتاج کند. این حفظ حریم خصوصی نیست.
با یک قاب حصاردار، ناشر میتواند تبلیغی را نمایش دهد که با علایق بازدیدکنندگان مطابقت داشته باشد، اما src و گروه علاقه فقط برای تبلیغکننده در قاب شناخته میشوند. ناشر نتوانست به این اطلاعات دسترسی داشته باشد.
قاب های حصاری چگونه کار می کنند؟
فریم های حصاردار از شی FencedFrameConfig برای پیمایش استفاده می کنند. این شی را می توان از حراج API مخاطبین محافظت شده یا عملیات انتخاب URL ذخیره سازی مشترک برگرداند. سپس، شی config به عنوان ویژگی config در عنصر قاب حصاردار تنظیم می شود. این با iframe که در آن یک URL یا URL مات به ویژگی src اختصاص داده می شود متفاوت است. شی FencedFrameConfig دارای یک ویژگی url فقط خواندنی است. با این حال، از آنجایی که موارد استفاده فعلی نیاز به پنهان شدن URL واقعی منبع داخلی دارند، این ویژگی رشته را هنگام خواندن opaque برمی گرداند.
یک قاب حصاردار نمی تواند از postMessage برای برقراری ارتباط با جاسازی کننده خود استفاده کند. با این حال، یک قاب حصاردار می تواند از postMessage با iframe های داخل قاب حصاردار استفاده کند.
قاب های حصاردار به روش های دیگری از ناشر جدا می شوند. به عنوان مثال، ناشر به DOM داخل قاب حصاردار دسترسی نخواهد داشت و قاب حصاردار نمی تواند به DOM ناشر دسترسی داشته باشد. علاوه بر این، ویژگیهایی مانند name - که میتواند روی هر مقداری تنظیم شود و توسط ناشر مشاهده شود - در قابهای حصاردار موجود نیستند.
قابهای حصاردار مانند یک زمینه مرور سطح بالا (مانند برگه مرورگر) رفتار میکنند. اگرچه یک قاب حصاردار در موارد استفاده خاص (مانند opaque-ads ) میتواند حاوی دادههای متقابل سایت باشد (مانند گروه علاقهمندی API مخاطب محافظتشده)، قاب نمیتواند به فضای ذخیرهسازی یا کوکیهای پارتیشن نشده دسترسی داشته باشد. یک قاب حصاردار opaque-ads میتواند به یک کوکی و پارتیشن ذخیرهسازی منحصربهفرد و غیرمبتنی دسترسی داشته باشد.
مشخصات قاب های حصارکشی شده در توضیح بیشتر توضیح داده شده است.
قاب های حصارکشی در مقایسه با iframe ها چگونه است؟
اکنون که می دانید قاب های حصاردار چه کاری انجام می دهند و چه کاری انجام نمی دهند، مقایسه با ویژگی های موجود iframe مفید است.
| ویژگی | iframe | fencedframe |
|---|---|---|
| جاسازی محتوا | بله | بله |
| محتوای جاسازی شده می تواند به DOM زمینه جاسازی دسترسی داشته باشد | بله | خیر |
| زمینه جاسازی می تواند به DOM محتوای جاسازی شده دسترسی داشته باشد | بله | خیر |
ویژگی های قابل مشاهده، مانند name | بله | خیر |
نشانیهای اینترنتی ( http://example.com ) | بله | بله ( بسته به مورد استفاده ) |
منبع غیر شفاف مدیریت شده توسط مرورگر ( urn:uuid ) | خیر | بله |
| دسترسی به داده های بین سایتی | خیر | بله (بسته به مورد استفاده) |
قاب های حصاردار از گزینه های ارتباط خارجی کمتری برای حفظ حریم خصوصی پشتیبانی می کنند.
آیا قاب های حصاردار جایگزین آی فریم می شوند؟
در نهایت، قابهای حصاردار جایگزین iframe نمیشوند و نیازی به استفاده از آنها نخواهید داشت. فریم های حصاردار قاب خصوصی تری برای استفاده زمانی هستند که داده های پارتیشن های مختلف سطح بالا باید در یک صفحه نمایش داده شوند.
iframe های همان سایت (گاهی اوقات به عنوان iframe دوستانه شناخته می شوند) محتوای قابل اعتماد در نظر گرفته می شوند.
از قاب های نرده دار استفاده کنید
قابهای حصاردار در ترکیب با سایر APIهای Privacy Sandbox برای نمایش اسناد از پارتیشنهای ذخیرهسازی مختلف در یک صفحه کار میکنند. APIهای بالقوه در حال بحث هستند.
نامزدهای فعلی برای این ترکیب عبارتند از:
- از خانواده TURTLEDOVE API (که اساس API مخاطب محافظت شده است)، قابهای حصاردار میتوانند با اندازهگیری افزایش تبدیل با استفاده از فضای ذخیرهسازی مشترک کار کنند.
- گزینه دیگر این است که به قاب های حصاردار اجازه دهید فقط خواندنی باشند یا به فضای ذخیره سازی پارتیشن نشده دسترسی داشته باشند .
برای جزئیات بیشتر، به توضیح موارد استفاده از قاب های حصاردار مراجعه کنید.
نمونه ها
برای به دست آوردن یک شیء config قاب محصور، باید به فراخوانی runAdAuction() API محافظت شده از مخاطبین یا فراخوانی selectURL() ذخیرهسازی اشتراکی () resolveToConfig: true را ارسال کنید. اگر ویژگی اضافه نشود (یا روی false تنظیم شود)، وعده حاصل به یک URN حل می شود که فقط می تواند در یک iframe استفاده شود.
const frameConfig = await navigator.runAdAuction({ // ...auction configuration resolveToConfig: true });
const frameConfig = await sharedStorage.selectURL('operation-name', { resolveToConfig: true });
هنگامی که پیکربندی را به دست آوردید، می توانید آن را به ویژگی config یک قاب حصاردار اختصاص دهید تا فریم را به منبعی که توسط پیکربندی نشان داده شده است هدایت کنید. نسخههای قبلی Chrome از ویژگی resolveToConfig پشتیبانی نمیکنند، بنابراین باید قبل از پیمایش تأیید کنید که این وعده به یک FencedFrameConfig حل شده است:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { const frame = document.createElement('fencedframe'); frame.config = frameConfig; }
برای کسب اطلاعات بیشتر به توضیحدهندههای پیکربندی قاب حصاردار و قاب حصاردار مراجعه کنید.
سرصفحه ها
مرورگرها Sec-Fetch-Dest: fencedframe برای درخواست هایی که از قاب های حصاردار و iframe هایی که در یک قاب حصاردار تعبیه شده اند، تنظیم می کنند.
Sec-Fetch-Dest: fencedframe
سرور باید سرصفحه پاسخ Supports-Loading-Mode: fenced-frame برای بارگذاری سند در یک قاب محصور تنظیم کند. هدر باید برای هر فریم داخل قاب حصاردار نیز وجود داشته باشد.
Supports-Loading-Mode: fenced-frame
زمینه ذخیره سازی مشترک
ممکن است بخواهید از Private Aggregation برای گزارش دادههای سطح رویداد در قابهای حصاردار مرتبط با دادههای متنی از embedder استفاده کنید. با استفاده از متد fencedFrameConfig.setSharedStorageContext() ، میتوانید برخی از دادههای متنی، مانند شناسه رویداد، را از embedder به Workletهای ذخیرهسازی مشترک که توسط Protected Audience API آغاز شده است، منتقل کنید.
در مثال زیر، برخی از داده های موجود در صفحه embedder و برخی از داده های موجود در قاب حصاردار را در حافظه مشترک ذخیره می کنیم. از صفحه embedder، شناسه رویداد ساختگی به عنوان زمینه ذخیره سازی مشترک تنظیم می شود. از قاب حصاردار، داده های رویداد فریم به داخل منتقل می شود.
از صفحه embedder، می توانید داده های متنی را به عنوان زمینه ذخیره سازی مشترک تنظیم کنید:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
از قاب حصاردار، میتوانید دادههای سطح رویداد را از قاب به Worklet ذخیرهسازی مشترک (غیر مرتبط با دادههای متنی از embedder بالا) منتقل کنید:
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
میتوانید اطلاعات متنی embedder را از sharedStorage.context و دادههای سطح رویداد فریم را از شی data بخوانید، سپس آنها را از طریق Private Aggregation گزارش دهید:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
برای اطلاعات بیشتر در مورد زمینه embedder در یک شی پیکربندی قاب حصاردار، به توضیح مراجعه کنید.
قاب های حصاردار را امتحان کنید
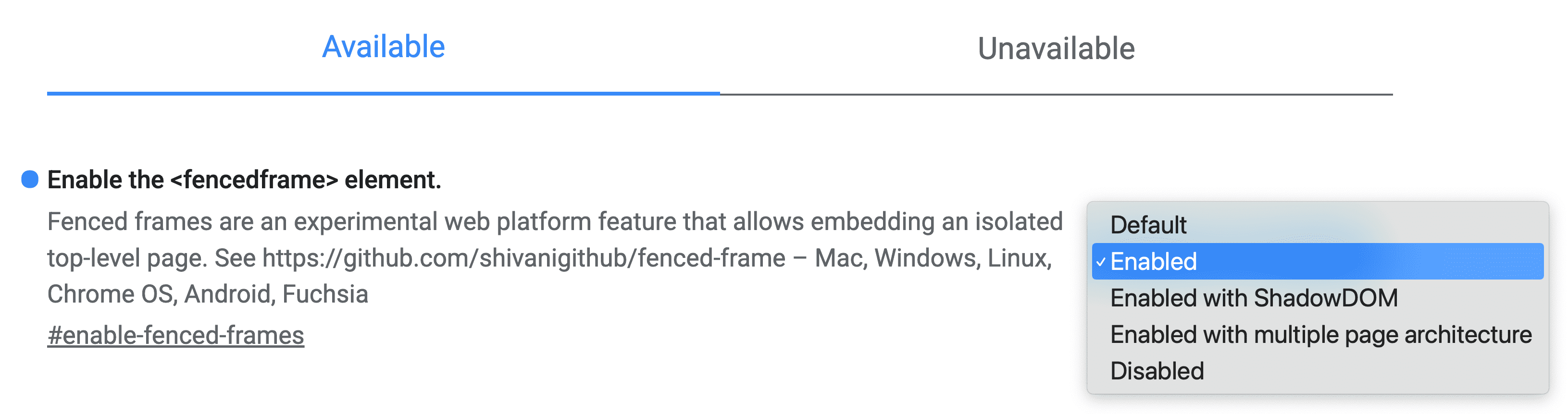
از پرچمهای Chrome برای فعال کردن Fenced Frame API در chrome://flags/#enable-fenced-frames استفاده کنید.

چندین گزینه در گفتگو وجود دارد. ما قویاً توصیه میکنیم * فعال * را انتخاب کنید، که به کروم اجازه میدهد بهطور خودکار معماری جدید را به محض در دسترس قرار گرفتن، بهروزرسانی کند.
گزینههای دیگر، Enabled with ShadowDOM و Enabled with multiple page design ، استراتژیهای پیادهسازی متفاوتی را ارائه میدهند که فقط مربوط به مهندسان مرورگر است. امروزه، Enable مانند Enabled با ShadowDOM کار می کند. در آینده، Enable به Enable با معماری چند صفحه نگاشت می شود.
تشخیص ویژگی
برای تعیین اینکه آیا قاب های حصارکشی تعریف شده اند یا خیر:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
برای تعیین اینکه آیا پیکربندی قاب حصاردار موجود است: js if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) { // The fenced frame config is available }
پشتیبانی از مرورگر
مشارکت کنید و بازخورد را به اشتراک بگذارید
فریم های حصاردار در حال بحث و گفتگو هستند و در آینده ممکن است تغییر کنند. اگر این API را امتحان کردید و بازخورد دارید، مایلیم آن را بشنویم.
- GitHub : توضیح دهنده را بخوانید، سوالاتی را مطرح کنید و بحث را دنبال کنید .
- پشتیبانی برنامهنویس : سؤال بپرسید و به بحثهای مربوط به مخزن پشتیبانی توسعهدهنده Privacy Sandbox بپیوندید.

