Com estas diretrizes, você poderá implementar o Google Pay nos seus apps.
Botões de pagamento do Google Pay
O botão de pagamento do Google Pay aciona a API Google Pay. Ela exibe a página de pagamento em que os usuários podem selecionar a forma de pagamento.
Recursos
O Google Pay oferece a API PayButton, que permite personalizar o tema, o formato e o arredondamento do canto do botão de pagamento do Google Pay para combinar com o design da sua interface.
Ao usar a API PayButton, você recebe:
- Conformidade com a marca:integre um botão de pagamento do Google Pay que adere automaticamente às diretrizes de marca mais recentes do serviço e oferece opções personalizáveis para combinar o design da sua interface com o mínimo de esforço.
- Formato personalizável:ajuste o arredondamento do canto do botão para combinar perfeitamente com a estética do design atual.
- Experiência localizada:a legenda do botão é traduzida automaticamente para o idioma do dispositivo do usuário, melhorando a acessibilidade.
- Personalizado para usuários:ajude os usuários a descobrir as formas de pagamento disponíveis na Carteira do Google Pay para um processo de finalização da compra mais rápido.
Se esse método de conveniência ou os idiomas compatíveis não atenderem às suas necessidades, entre em contato conosco.
Estilo
Os botões de pagamento do Google Pay estão disponíveis em dois estilos: escuro e claro. Cada uma vem com e sem o texto "Comprar com". Estão disponíveis botões de pagamento com versões localizadas do texto "Comprar com". A marca Google Pay nunca é traduzida. Não crie botões com seu próprio texto localizado.
| Tipo de botão | Escuro | Claro |
| livro |  |
 |
| buy |  |
 |
| checkout |  |
 |
| doar |  |
 |
| pedido |  |
 |
| pay |  |
 |
| plain |  |
 |
| inscrever-se |  |
 |
Use a linguagem do tipo de botão que melhor se adapta à sua página de finalização de compra. |
Use botões escuros em planos de fundo claros para criar contraste. |
Use botões claros com planos de fundo escuros ou coloridos. |
Personalização
Quando os usuários têm um cartão qualificado na conta do Google Pay, os botões de pagamento "Comprar" e "Pagar" mostram a rede e os últimos quatro dígitos do número do cartão. A rede do cartão vai aparecer na mesma posição do texto "Comprar com" ou "Pagar com".
| Tipo de botão | Escuro | Claro |
| comprar e pagar |  |
 |
Use o tipo de botão "Comprar" ou "Pagar" para ativar a personalização. |
Use botões escuros em planos de fundo claros para criar contraste. |
Use botões claros com planos de fundo escuros ou coloridos. |
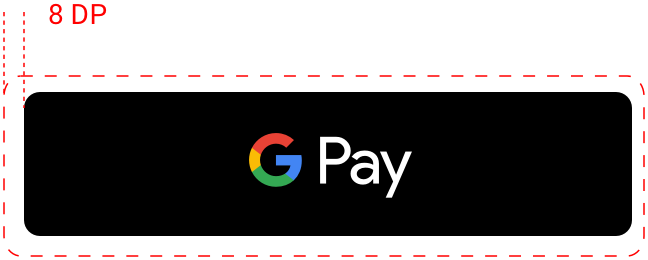
Espaço livre
Sempre mantenha um espaço livre mínimo de 8 dp em todos os lados do botão de pagamento. O espaço livre não pode ser invadido por imagens nem texto. Esta é uma diretriz geral de design, não uma especificação da API PayButton.

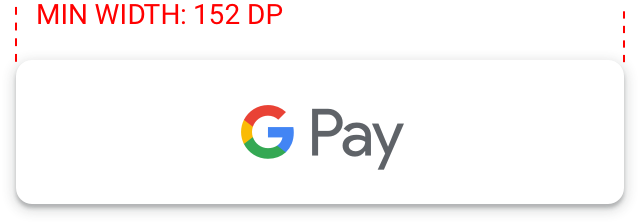
Largura mínima
O botão do Google Pay precisa ter uma largura mínima de 90 dp. Todos os botões de pagamento "Comprar com o Google Pay" precisam ter uma largura mínima de 152 dp.

O que fazer e o que não fazer
| O que fazer | O que não fazer |
|---|---|
|
|
Marca Google Pay
Use apenas a marca Google Pay fornecida abaixo para mostrá-lo como opção de pagamento nos seus fluxos finalização de compras.
Recursos
Faça o download da marca Google Pay como um arquivo SVG:
Fazer o download dos recursosMarca
Use a marca Google Pay para mostrar o produto como opção de pagamento:

Inclua o nome "Google Pay" no texto próximo à marca caso já faça isso com outras marcas. Não mude a cor ou o tamanho do contorno da marca nem faça qualquer tipo de alteração. Use apenas a marca fornecida pelo Google.
Espaço livre
Sempre mantenha pelo menos metade (0,5x) da altura do Super G em todos os lados da marca de aceitação do Google Pay. O espaço livre precisa estar igual ao das outras identidades da marca exibidas.

Tamanho
Ajuste a altura à das outras identidades da marca exibidas no seu fluxo de pagamento. Não reduza o tamanho da marca Google Pay em relação às outras.

O que fazer e o que não fazer
| O que fazer | O que não fazer |
|---|---|
|
|
Google Pay em textos
Você pode usar textos para indicar que aceita o Google Pay como opção de pagamento e promovê-lo na comunicação de marketing.
As letras “G” e “P” precisam estar em maiúsculoSempre use "G" e "P" em caixa alta, seguidas de letras minúsculas. Não escreva todo o nome “GOOGLE PAY” em letras maiúsculas, a menos que esse seja o estilo tipográfico da sua IU. Nunca escreva “GOOGLE PAY” em letras maiúsculas na sua comunicação de marketing.
Não abrevie Google PaySempre escreva as palavras "Google" e "Pay".
Use o mesmo estilo da sua IU"Google Pay" precisa estar escrito na mesma fonte e no mesmo estilo tipográfico que todos os outros textos na sua UI. Não imite o estilo tipográfico do Google.
Não traduza Google PaySempre escreva "Google Pay" em inglês. Não traduza para outro idioma.
Use o símbolo de marca registrada na primeira vez que "Google Pay" aparecer na comunicação de marketingAo usar “Google Pay” na sua comunicação de marketing, inclua o símbolo de marca registrada, ™, na primeira ocorrência do nome ou naquela que tiver maior destaque. Não use esse símbolo para indicar o Google Pay como opção de pagamento na sua IU.
 |
 |
 |
Se os logotipos de outras opções de pagamento não são exibidos, represente o Google Pay em forma de texto. |
Use a mesma fonte e o mesmo estilo tipográfico de todos os textos na sua IU para escrever o nome "Google Pay". |
Ao mostrar informações de pagamento em páginas e e-mails de confirmação, indique se o cliente usou o Google Pay. |
Práticas recomendadas do Google Pay
Maximize as conversões com páginas de pagamento e fluxos de finalização de compra que permitem ao cliente analisar as informações de pagamento e confirmar a transação de forma rápida e fácil.
Veja a seguir as práticas recomendadas:
Defina o Google Pay como sua opção de pagamento principalSempre que possível, mostre o botão do Google Pay em destaque e considere torná-lo a opção de pagamento padrão ou única.
Permita que seus clientes façam compras sem uma contaA criação de contas atrasa o processo de pagamento e pode resultar em carrinhos abandonados. Use o Google Pay para permitir que o usuário faça o pagamento com ainda mais rapidez. Se você quiser que seus clientes criem uma conta, permita que eles façam isso depois de concluir a compra.
Use o Google Pay para iniciar o pagamento ao finalizar a compra no carrinhoO botão do Google Pay exibe a página de pagamento. Nessa página, os clientes só podem selecionar e confirmar uma única forma de pagamento. Verifique se você tem todas as outras informações necessárias antes de oferecer aos clientes a opção de selecionar o botão do Google Pay. Essas informações podem incluir:
- O tamanho, a cor e a quantidade do item
- A mensagem de presente adicionada, se houver
- O código promocional, se houver
- O prazo do frete preferido
- Os destinos de itens individuais
Se um cliente não fornecer alguma das informações necessárias, explique em tempo real o que está faltando antes de mostrar a página de pagamento.
Adicione o botão do Google Pay às páginas de detalhes do produto além do botão de finalização de compra do carrinhoAcelere a finalização da compra de itens únicos permitindo que os clientes façam compras individuais diretamente nas páginas de detalhes do produto. Se um cliente escolher essa opção, exclua os outros itens do carrinho, já que a página de pagamento permite confirmar apenas as informações da transação e do frete.
Inclua o Google Pay nas páginas de confirmação e nos recibosAo mostrar informações de pagamento nas páginas de confirmação e recibos por e-mail, indique se o cliente pagou com o Google Pay e garanta que o Google Pay apareça de maneira consistente com outras formas de pagamento. Nunca mostre os números da conta, as datas de validade dos cartões ou outros detalhes da forma de pagamento por completo ao usuário. Use sempre o texto descritivo retornado pela API Google Pay para identificar a forma de pagamento.
Veja a seguir alguns exemplos:
- "Rede •••• 1234 com o Google Pay"
- "Rede •••• 1234 (Google Pay)"
- "Google Pay (Rede •••• 1234)"
- "PayPal abc...d@gmail.com com o Google Pay"
- "Forma de pagamento: Google Pay"
- "Pago com o Google Pay"
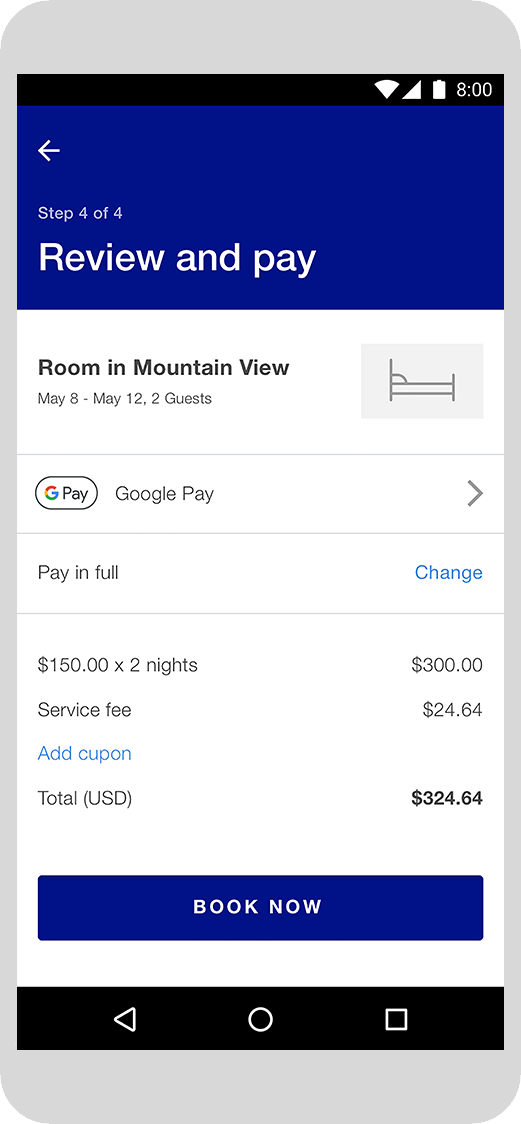
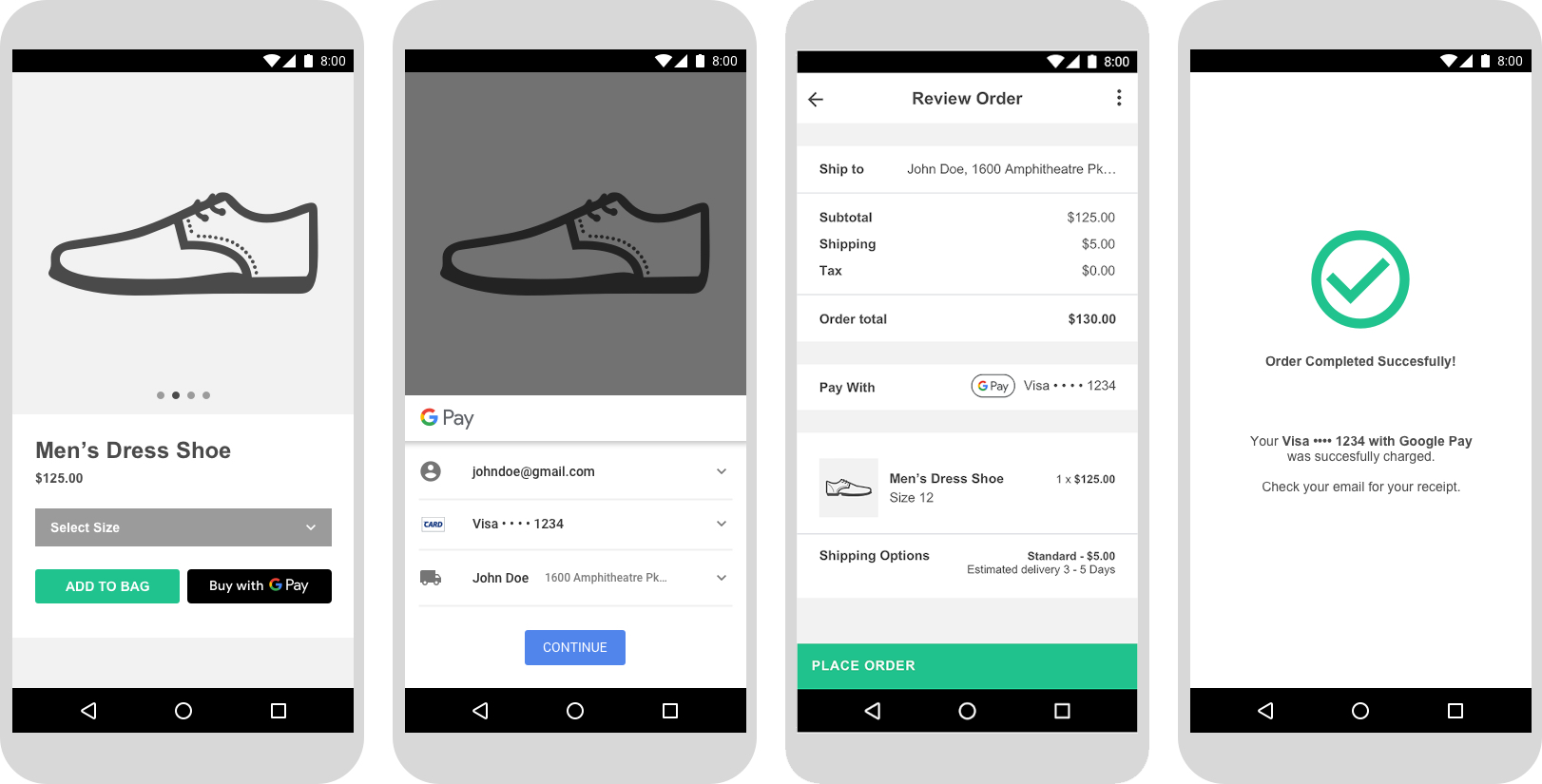
Combine todas as informações
A captura de tela de uma integração concluída assemelha-se à imagem a seguir. A integração também inclui as etapas Seleção do item/Compra na pré-venda, Transação, Seletor do Google Pay e Pós-compra.

Receber aprovação
Depois de fazer a integração com a API Google Pay, para ter acesso de produção é necessário pedir a aprovação para todos os locais onde o Google Pay aparece ou é citado na sua.
Complete nossa Lista de verificação de integração para enviar sua integração de aplicativos para análise. Você receberá aprovação ou feedback em até um dia útil.