Présentation
Google Maps Platform est disponible pour le Web (JS, TS), sur Android et sur iOS. Cette solution offre également des API de services Web permettant d'obtenir des informations sur des lieux, des itinéraires et des distances. Les exemples présentés dans ce guide ne portent que sur une seule plate-forme, mais nous fournissons des liens vers la documentation concernant l'implémentation sur d'autres plates-formes.
Dans la console Google Cloud, Quick Builder vous permet de créer une fonctionnalité de saisie semi-automatique dans les formulaires d'adresse à l'aide d'une interface utilisateur interactive qui génère le code JavaScript pour vous.
Les achats et les commandes en ligne font maintenant partie intégrante de notre vie. Que ce soit pour une livraison le jour même, la réservation d'un taxi ou la commande d'un repas, les clients s'attendent à un processus de paiement fluide.
Toutefois, dans tous ces cas, la saisie de l'adresse de facturation ou de livraison reste problématique dans le processus de paiement. Elle peut en effet faire perdre du temps et être fastidieuse. La fluidité de l'expérience de paiement est encore plus importante sur mobile, car saisir un texte complexe sur un petit écran peut se révéler frustrant et constituer un autre obstacle à la conversion des utilisateurs.
Dans cet article, nous présentons des conseils d'implémentation pour aider vos clients à accélérer leur processus de paiement grâce à la saisie d'adresse prédictive.
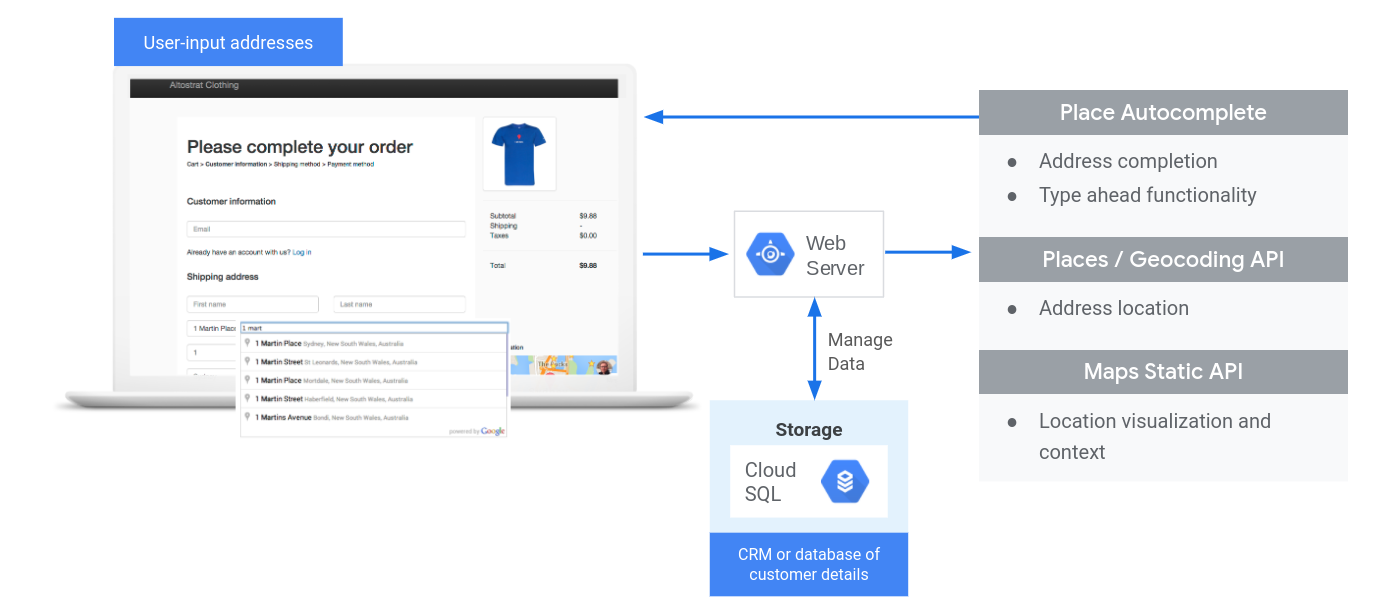
Le diagramme ci-dessous présente les principales API utilisées pour implémenter une solution de paiement (cliquez dessus pour l'agrandir).

Activer les API
Pour implémenter Checkout, vous devez activer les API suivantes dans la console Google Cloud:
Pour en savoir plus sur la configuration, consultez Premiers pas avec Google Maps Platform.
Sections concernant les pratiques
Vous trouverez ci-dessous les conseils et personnalisations abordés dans cette rubrique.
- L'icône en forme de coche indique une pratique essentielle.
- L'icône en forme d'étoile indique une personnalisation facultative, mais recommandée pour améliorer la solution.
| Ajouter la saisie semi-automatique aux champs de saisie | Remplissez automatiquement un formulaire d'adresse. Ajoutez une fonctionnalité de saisie en déplacement pour améliorer l'expérience utilisateur sur toutes les plates-formes et augmenter la pertinence des adresses avec un minimum de frappes de touches. | |
| Afficher une confirmation visuelle avec l'API Maps Static | Recherchez les coordonnées de latitude et longitude d'une adresse donnée (geocoding), ou convertissez les coordonnées de latitude et de longitude d'un emplacement géographique en adresse (geocoding inversé). | |
| Conseils pour optimiser davantage le paiement | Utilisez les fonctionnalités avancées de Place Autocomplete pour améliorer encore l'expérience de paiement. |
Ajouter la saisie semi-automatique aux champs de saisie
| Cet exemple utilise : la Bibliothèque Places et l'API Maps JavaScript | Également disponible : Android | iOS |
Place Autocomplete simplifie la saisie des adresses dans votre application, ce qui permet d'augmenter les taux de conversion et d'offrir une expérience fluide à vos clients. Autocomplete propose un champ de saisie unique et rapide avec une prédiction de l'adresse, qui permet de remplir automatiquement un formulaire d'adresse de facturation ou de livraison.
Intégrer Place Autocomplete dans votre panier en ligne vous permet de :
- réduire les erreurs de saisie d'adresse ;
- diminuer le nombre d'étapes du processus de paiement ;
- simplifier l'expérience de saisie d'adresse sur les appareils mobiles ou les accessoires connectés ;
- réduire considérablement les frappes de touches et le temps total nécessaire pour qu'un client effectue une commande.
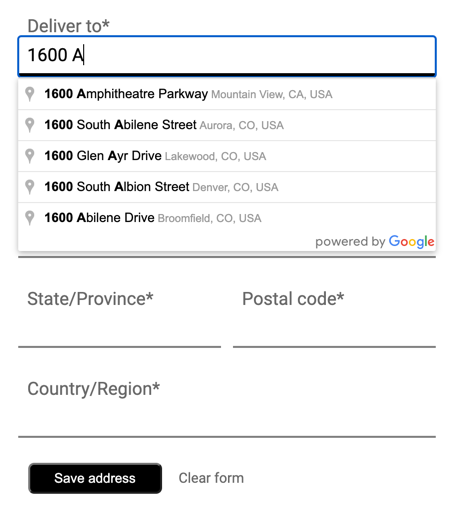
Lorsque l'utilisateur sélectionne le champ de saisie semi-automatique et commence à saisir du texte, une liste de prédictions d'adresses s'affiche :

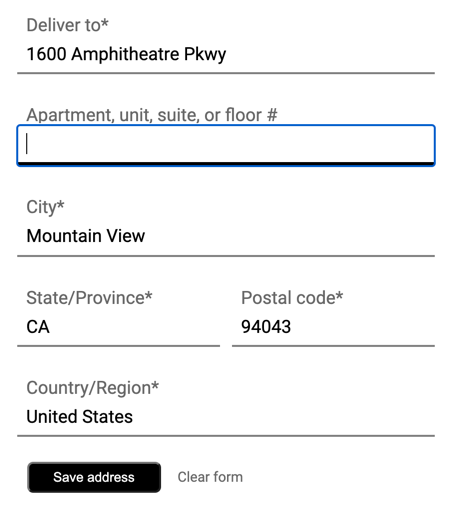
Lorsque l'utilisateur sélectionne une adresse dans la liste de prédictions, sa réponse vous permet de valider l'adresse et d'obtenir la position. Votre application peut ensuite remplir les champs appropriés du formulaire de saisie d'adresse :

Vidéos : Améliorer les formulaires d'adresse avec Place Autocomplete
Formulaires d'adresse
Web
Android
iOS
Premiers pas avec Place Autocomplete
Quelques lignes de code JavaScript suffisent pour intégrer Place Autocomplete dans votre site.
Le moyen le plus facile consiste à inclure l'API Maps JavaScript (même si vous n'affichez pas de carte) sur votre site et à spécifier la bibliothèque Places comme indiqué dans l'exemple suivant, qui exécute également la fonction d'initialisation.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>Ajoutez ensuite une zone de texte sur votre page pour les entrées utilisateur :
<input id="autocomplete" placeholder="Enter your address"></input>Pour terminer, initialisez le service de saisie Autocomplete et associez-le à cette zone de texte :
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
Dans l'exemple précédent, l'écouteur d'événements place_changed est déclenché lorsque l'utilisateur sélectionne une prédiction d'adresse, et la fonction fillInAddress est exécutée.
Comme indiqué dans l'exemple suivant, la fonction extrait les composants de l'adresse de la réponse sélectionnée pour les visualiser dans un formulaire.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
Une fois que vous disposez de ces données, vous pouvez les utiliser comme adresse mise en correspondance pour l'utilisateur. Grâce à quelques lignes de code, vous pouvez vous assurer que l'utilisateur pourra saisir la bonne adresse en peu de temps.
Pour afficher une démonstration du fonctionnement et obtenir le code source complet permettant de remplir un formulaire de saisie d'adresse, reportez-vous à cet exemple de code.
Éléments à prendre en compte pour implémenter Place Autocomplete
Place Autocomplete comporte de nombreuses options offrant une implémentation flexible si vous ne souhaitez pas vous limiter au widget. Vous pouvez utiliser une combinaison de services afin d'obtenir exactement ce dont vous avez besoin pour mettre en correspondance un lieu correctement.
-
Pour un formulaire d'adresse, définissez le paramètre
typessuraddressafin de limiter les correspondances aux adresses postales complètes. En savoir plus sur les types acceptés dans les requêtes Place Autocomplete -
Définissez les restrictions et les pondérations appropriées si votre recherche ne doit pas porter sur le monde entier. Plusieurs paramètres vous permettent de pondérer ou de restreindre les correspondances à des régions spécifiques.
-
Utilisez
boundspour définir des limites rectangulaires et restreindre une zone. UtilisezstrictBoundspour ne renvoyer que des adresses dans ces zones. -
Utilisez
componentRestrictionspour limiter les réponses à un ensemble de pays spécifique.
-
Utilisez
- Faites en sorte que les champs restent modifiables au cas où certains d'entre eux ne seraient pas renseignés et autorisez les utilisateurs à modifier l'adresse si nécessaire. La plupart des adresses affichées par Place Autocomplete ne contiennent pas de numéros de niveau inférieur (tels que les numéros d'appartement, de résidence ou de logement). Par conséquent, cet exemple déplace le curseur sur la ligne d'adresse 2 pour inciter l'utilisateur à renseigner cette information si nécessaire.
Afficher une confirmation visuelle avec l'API Maps Static
Une fois l'adresse saisie, présentez une confirmation visuelle du lieu de livraison ou de retrait à l'utilisateur via une simple carte statique. Il sera ainsi d'autant plus confiant de ne pas avoir commis d'erreur, ce qui réduira le nombre d'échecs de livraison ou de retrait. La carte statique peut s'afficher sur la page de saisie de l'adresse ou être intégrée à l'e-mail de confirmation une fois la transaction terminée.
Ces deux cas d'utilisation peuvent être effectués via l'API Maps Static, qui ajoute une version illustrée de la carte à n'importe quelle balise d'image sur une page ou dans un e-mail.

Premiers pas avec l'API Maps Static
Vous pouvez utiliser l'API Maps Static via un appel de service Web, qui crée une version illustrée d'une carte en fonction des paramètres que vous spécifiez. Comme pour une carte dynamique, vous pouvez préciser le type de carte, utiliser les mêmes styles cloud et ajouter des repères pour mettre le lieu en évidence.
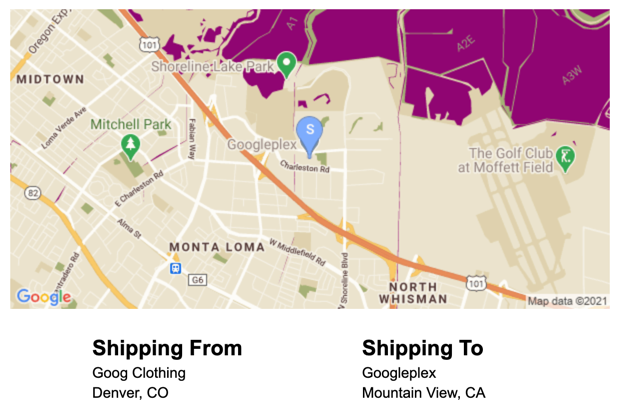
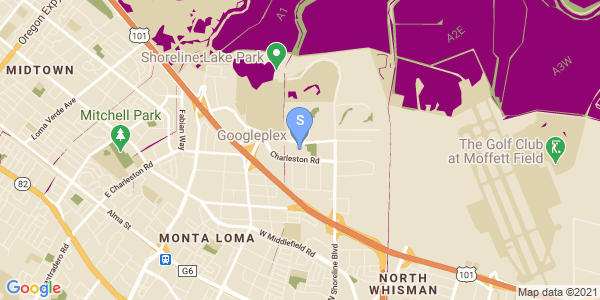
L'appel suivant affiche une feuille de route de 600 x 300 px, centrée sur le Googleplex de Mountain View, en Californie, avec le niveau de zoom 13. Il définit également un repère de position bleu et le style de carte en ligne.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
Il comporte les sections suivantes :
| URL de l'API | https://maps.googleapis.com/maps/api/staticmap? |
| centre de la carte | center=37.422177,-122.084082 |
| niveau de zoom | zoom=13 |
| taille de l'image | size=600x300 |
| type de carte | maptype=roadmap |
| repères de position des magasins | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| style de carte cloud | map_id=8f348d1b5a61d4bb |
| clé API | key=YOUR_API_KEY |
| Paramètre du canal de solution (consultez la documentation sur les paramètres) | solution_channel=GMP_guides_checkout_v1_a |
Le résultat est l'image ci-dessous :

Pour en savoir plus sur les options de l'API Maps Static, consultez la documentation.
Conseils pour optimiser davantage le paiement
Vous pouvez encore améliorer l'expérience client en tirant parti de certaines des fonctionnalités avancées de Place Autocomplete. Voici quelques conseils pour améliorer votre champ de saisie d'adresse avec Autocomplete :
-
Faites en sorte que les utilisateurs puissent saisir une adresse d'après le nom d'une entreprise ou d'un point d'intérêt.
Le service de prédiction de saisie ne fonctionne pas que pour les adresses. Vous pouvez aussi autoriser la saisie de noms d'entreprises ou de points de repère. Une fois qu'un utilisateur a saisi le nom d'une entreprise, vous pouvez facilement récupérer l'adresse en appelant Place Details.
Pour autoriser la saisie à la fois d'adresses et de noms d'établissements, supprimez la propriété
typesde la définition Autocomplete. - Personnalisez l'aspect du champ Place Autocomplete pour qu'il corresponde au style de votre site Web. Vous pouvez aussi styliser le widget de saisie semi-automatique pour l'adapter à votre panier et personnaliser un ensemble de classes CSS. Pour savoir comment styliser le champ de saisie semi-automatique, lisez la documentation.
- Si vous souhaitez créer une interface utilisateur personnalisée au lieu d'utiliser celle conçue par Google, appelez le service Place Autocomplete de façon programmatique afin de récupérer les prédictions d'une entrée donnée. Vous pouvez récupérer les prédictions Place Autocomplete de façon programmatique dans JavaScript, Android et iOS. Vous pouvez aussi appeler l'API de services Web directement via l'API Places.

