So wenden Sie Stile für Strich und Füllung auf Begrenzungspolygone in einer Elementebene an:
Erstellen Sie eine Stil-Factory-Funktion, die die Schnittstelle
FeatureLayer.StyleFactoryimplementiert. Mit dieser Funktion wird die Formatierungslogik für eine Feature-Ebene definiert.Rufen Sie
FeatureLayer.setFeatureStyle()auf, um die Stilfactory-Funktion auf die Feature-Ebene anzuwenden.
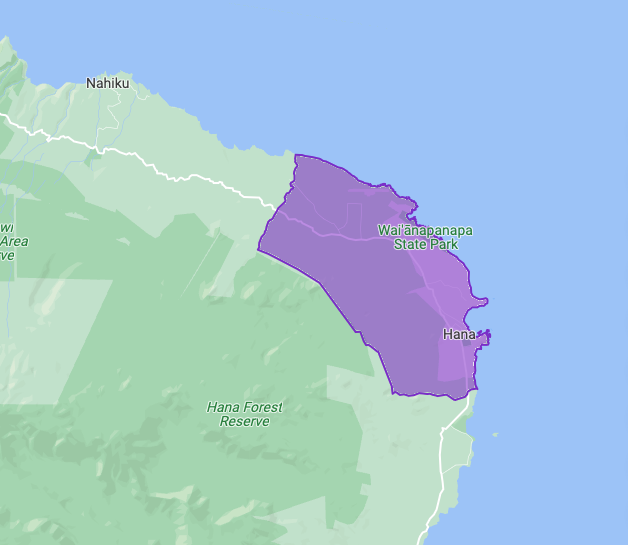
In der folgenden Beispielkarte wird das Begrenzungspolygon für eine einzelne Region in einer Element-Ebene „Ort“ gestaltet, um es hervorzuheben.

Stil-Factory-Funktion erstellen
Die Stil-Factory-Funktion wird auf jedes Polygon auf der betroffenen Feature-Ebene angewendet, wenn Sie die Funktion für die Feature-Ebene festlegen. Diese Funktion muss ein FeatureStyle-Objekt zurückgeben, das angibt, wie das Polygon gestaltet werden soll.
Das Maps SDK for Android übergibt eine Feature-Instanz an die Stil-Factory-Funktion. Die Feature-Instanz stellt die Metadaten des Features dar und ermöglicht Ihnen den Zugriff auf die Metadaten in der Stilfactory-Funktion.
Die Stil-Factory-Funktion sollte immer konsistente Ergebnisse zurückgeben, wenn sie angewendet wird. Wenn Sie z. B. eine Reihe von Elementen nach dem Zufallsprinzip einfärben wollen, sollte die zufällige Farbauswahl nicht in der Stilfunktion für Elemente erfolgen, da dies zu unbeabsichtigten Ergebnissen führen würde.
Da diese Funktion für jedes Element in einer Ebene ausgeführt wird, ist die Optimierung wichtig. So vermeiden Sie Auswirkungen auf die Renderingzeit:
Aktivieren Sie nur die benötigten Feature-Ebenen.
Rufen Sie
FeatureLayer.setFeatureStyle(null)auf, wenn eine Feature-Ebene nicht mehr verwendet wird.
Strich und Füllung für Polygone festlegen
Wenn Sie ein Begrenzungspolygon in der Stil-Factory-Funktion gestalten, können Sie Folgendes festlegen:
Strichfarbe und ‑deckkraft des Polygonrahmens im ARGB-Farbformat, wie durch die Klasse
Colordefiniert. Der Standardwert ist „transparent“ (0x00000000).Strichstärke des Polygonrahmens in Bildschirmpixeln. Der Standardwert ist 2.
Füllfarbe und Deckkraft des Polygons im ARGB-Farbformat, wie durch die Klasse
Colordefiniert. Der Standardwert ist „transparent“ (0x00000000).
Orts-IDs für die Element-Ausrichtung abrufen
In vielen Anwendungen werden Stile auf ein Element angewendet, das auf dem Standort des Elements basiert. Sie möchten beispielsweise verschiedene Länder, Gebiete oder Regionen unterschiedlich gestalten. Der Standort der Funktion wird durch eine Orts-ID dargestellt.
Mit einer Orts-ID wird ein Ort in der Google Places-Datenbank und in Google Maps eindeutig identifiziert. So rufen Sie eine Orts-ID ab:
- Verwenden Sie Places APIs und Geocoding, um anhand des Namens nach Regionen zu suchen und Orts-IDs für Regionen innerhalb eines bestimmten Bereichs zu erhalten.
- Rufen Sie Daten von Click-Events ab. Dabei wird das Feature für die angeklickte Region zurückgegeben und Sie erhalten Zugriff auf die Orts-ID und die Featuretyp-Kategorie.
Die Abdeckung variiert je nach Region. Weitere Informationen
Geografische Namen sind aus vielen Quellen verfügbar, etwa vom USGS Board on Geographic Names oder aus den US Gazetteer Files.
Orts-ID mit PlaceFeature abrufen
Die Klasse PlaceFeature ist eine abgeleitete Klasse der Klasse Feature.
Sie stellt ein Ortsmerkmal (ein Merkmal mit einer Orts-ID) dar, das Merkmale vom Typ ADMINISTRATIVE_AREA_LEVEL_1, ADMINISTRATIVE_AREA_LEVEL_2, COUNTRY, LOCALITY, POSTAL_CODE und SCHOOL_DISTRICT enthält.
Wenn die Orts-ID verfügbar ist, übergibt das Maps SDK for Android eine Instanz von PlaceFeature an die Stilfactory-Funktion, damit Sie den Standort des Features ermitteln können.
Beispiel für Style Factory
In diesem Beispiel wird eine Stil-Factory-Funktion auf ein Polygon auf der Element-Ebene „Ort“ angewendet. Die Stil-Factory-Funktion bestimmt die Orts-ID des Elements mithilfe der PlaceFeature-Instanz. Wenn die Orts-ID für Hana, Hawaii, ist, wendet die Funktion einen benutzerdefinierten Füll- und Strichstil auf das Polygon an:
Falls noch nicht geschehen, erstellen Sie eine neue Karten-ID und einen neuen Kartenstil. Folgen Sie dazu der Anleitung unter Erste Schritte. Aktivieren Sie auf jeden Fall die Element-Ebene Ort.
Rufen Sie einen Verweis auf die Element-Ebene „Ort“ ab, wenn die Karte initialisiert wird.
Java
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Kotlin
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }Erstellen Sie eine Stil-Factory-Funktion und wenden Sie sie auf die Feature-Ebene „Locality“ an.
Im folgenden Beispiel wird die Funktion nur angewendet, wenn die Orts-ID des Features für Hana, Hawaii („ChIJ0zQtYiWsVHkRk8lRoB1RNPo“) ist. Wenn die angegebene Orts-ID nicht für Hana, Hawaii, gilt, wird der Stil nicht angewendet.
Java
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Kotlin
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
Stile von einer Ebene entfernen
Wenn Sie Stile von einer Ebene entfernen möchten, rufen Sie FeatureLayer.setFeatureStyle(null) auf.
