경계에 데이터 기반 스타일을 설정하려면 다음 단계를 따르세요.
새 지도 렌더러 사용 설정
업그레이드된 지도 렌더기는 Android용 Maps SDK 버전 18.0.0부터 사용할 수 있습니다. 이 렌더기를 통해 클라우드 기반 지도 스타일 지정 등의 여러 가지 개선된 Android용 Maps SDK에 관한 기능을 이용할 수 있습니다.
Android용 Maps SDK 버전 18.2.0이 출시됨에 따라 Google은 기본 렌더기를 기존 렌더기에서 업그레이드된 지도 렌더기로 전환했습니다. 새 앱을 빌드하거나 기존 앱을 다시 빌드할 때 업그레이드된 지도 렌더기가 앱에서 기본적으로 사용됩니다.
지도 ID 만들기
새 지도 ID를 만들려면 지도 ID 만들기의 단계를 따르세요. 지도 유형은 Android로 설정해야 합니다.
새 지도 스타일 만들기
새 지도 스타일을 만들려면 지도 스타일 관리의 안내에 따라 스타일을 만들어 방금 만든 지도 ID와 연결하세요.
새 지도 스타일에서 지형지물 레이어를 선택합니다.
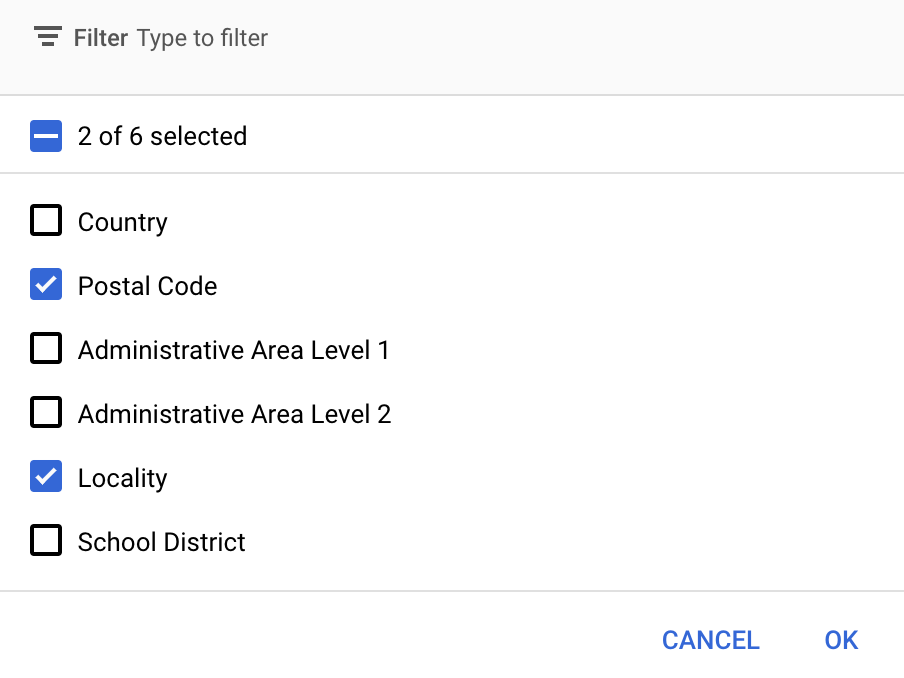
Google API 콘솔에서 새 지도 스타일에 표시할 지형지물 레이어를 선택할 수 있습니다. 지형지물 레이어에 따라 지도에 표시될 경계의 종류 (예: 지역, 주)가 결정됩니다.
- Google API 콘솔에서 지도 스타일 페이지로 이동합니다.
- 메시지가 표시되면 프로젝트를 선택합니다.
- 지도 스타일을 선택합니다.
- 지형지물 레이어 드롭다운을 클릭하여 레이어를 추가하거나 삭제합니다.
- 저장을 클릭해 변경사항을 저장하여 지도에서 사용할 수 있게 합니다.

지도 초기화 코드 업데이트
이 단계에서는 방금 만든 지도 ID가 필요합니다. 지도 ID는 지도 관리 페이지에서 찾을 수 있습니다.
지도 ID를 초기화 코드에 추가하려면 앱에 지도 ID 추가하기를 참고하세요.
지도의 지형지물 레이어에 액세스
FeatureLayer 객체를 사용하여 우편번호 또는 지역 지형지물 레이어와 같은 지도의 각 지형지물 레이어를 나타냅니다. 지형지물 레이어 객체에 액세스하려면 지도를 초기화할 때 GoogleMap.getFeatureLayer()을 호출합니다.
자바
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
FeatureLayerOptions 객체를 getFeatureLayer()에 전달하여 피처 레이어의 유형을 지정합니다. 이 예시에서는 POSTAL_CODE 레이어에 액세스하려고 합니다. 스타일을 지정하려는 각 레이어에 대해 다른 FeatureLayer 객체를 만듭니다.
FeatureLayer 객체가 있으면 해당 지형지물의 경계 다각형에 스타일을 적용할 수 있습니다.
지도 기능 확인(필수)
경계에 대한 데이터 기반 스타일 지정에는 지도 ID가 필요합니다. 지도 ID가 누락되었거나 잘못된 지도 ID가 전달된 경우 경계의 데이터 기반 스타일을 로드할 수 없습니다. 문제 해결 단계로 MapCapabilities를 사용하여 경계의 데이터 기반 스타일 지정이 지원되는지 확인할 수 있습니다.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());
