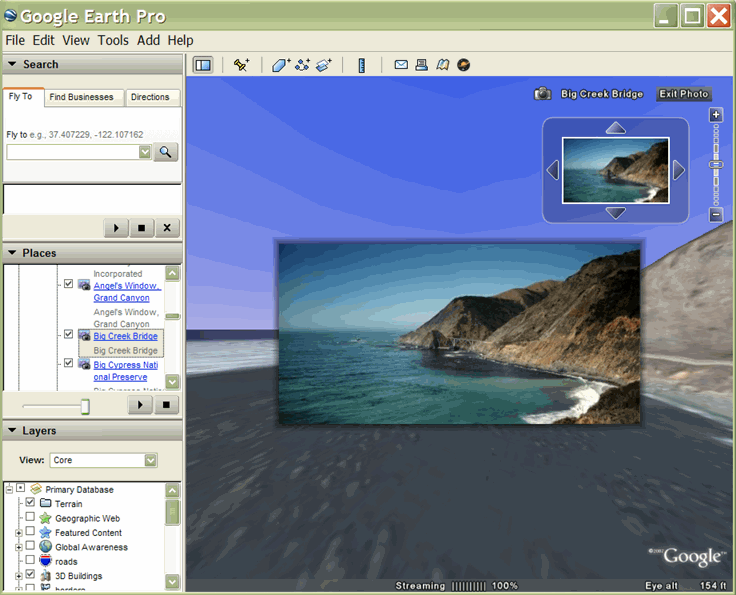
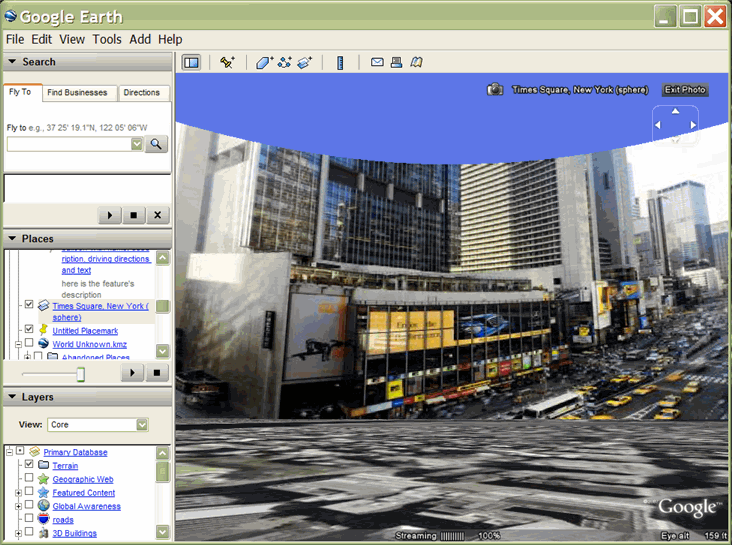
KML की पिछली रिलीज़ की मदद से आप Google Earth में प्लेसमार्क के साथ अटैच विवरण गुब्बारों में छोटी तस्वीरें शामिल कर सकते हैं. Panoramio जैसी पूरी लेयर में, उपयोगकर्ता के योगदान के आधार पर जियोलोकेट की गई फ़ोटो होती हैं. इन फ़ोटो को देखने के लिए, उपयोगकर्ता को फ़ोटो खींचने वाले गुब्बारे को खोलने के लिए, प्लेसमार्क आइकॉन (या सूची पैनल में नाम पर क्लिक करना) पर क्लिक करना होगा.
फ़ोटो ओवरले सीधे फ़ोटोग्राफ़ को धरती के लैंडस्केप में एम्बेड करते हैं. वे 2D आयताकार हो सकते हैं, जो सुंदर "बिलबोर्ड" जोड़ते हैं जो पृथ्वी की आधारीय हवाई इमेजरी को बड़ा करते हैं. फ़ोटो ओवरले को सिलेंडर या गोले पर प्रोजेक्ट करके, वर्चुअल पैनोरामा बनाया जा सकता है. इन्हें उपयोगकर्ता देख सकते हैं, एक्सप्लोर कर सकते हैं, और उनकी बारीकी से जांच कर सकते हैं. इसके अलावा, KML 2.2 बहुत बड़े PhotoOverlays को व्यवस्थित करता है, जिसमें कई मेगापिक्सल डेटा होता है. इन इमेज के लिए आपके पास KML लेखक के तौर पर इमेज का डाउनसैंपल वर्शन सेट करना ज़रूरी होता है. इससे Google Earth, इमेज के सिर्फ़ उस हिस्से को लोड कर पाता है जो मौजूदा व्यू में फ़िट होता है और वह जानकारी के सही स्तर पर मौजूद होता है.
इस पेज के अलावा, कैमरा पर "KML में विषय" पेज को पढ़ना न भूलें, जिसका इस्तेमाल PhotoOverlay ऑब्जेक्ट करता है. अगर आप फ़ोटो ओवरले के लिए बहुत बड़ी इमेज का इस्तेमाल कर रहे हैं, तो आपको <ImagePyramid> भी बनाना होगा.
क्या किया जा सकता है
नए < PhotoOverlay> एलिमेंट से आप पृथ्वी पर भौगोलिक रूप से फ़ोटो का पता लगा सकते हैं. साथ ही, इस PhotoOverlay को देखने वाले कैमरे की जगह और ओरिएंटेशन तय कर सकते हैं. फ़ोटो ओवरले एक सरल 2D आयत, आंशिक या पूर्ण सिलेंडर या गोला (गोलाकार पैनोरामा के लिए) हो सकता है. ओवरले को बताए गए स्थान पर रखा जाता है और कैमरे की ओर ओरिएंटेशन में रखा जाता है.

इस नई सुविधा की सबसे शानदार पहलू इसकी हो सकती है कि इसकी क्षमता बहुत बड़ी तस्वीरों को संभालने की है, जिसमें कई मेगापिक्सल डेटा शामिल है, और इसमें बारीकियों को देखने के लिए उपयोगकर्ता तस्वीरों को कुशलता से ज़ूम इन और पैन कर सकता है. इस बेहतर सुविधा के बारे में, बहुत बड़ी फ़ोटो जोड़ना सेक्शन में बताया गया है.
मुख्य सिद्धांत
नीचे दिए गए सेक्शन फ़ोटो ओवरले से जुड़ी मुख्य बातों पर चर्चा करते हैं:
- <Feature> और <AbstractView> से इनहेरिटेंस
- <Overlay> से इनहेरिटेंस
- आकार
- फ़ील्ड ऑफ़ व्यू (कैमरे से दिख रहा व्यू)
- व्यू को <रोटेट करें> के साथ अडजस्ट करना
- फ़ोटो ओवरले को आइकॉन के साथ मार्क करना
- इमेज पिरामिड - बेहतर; बहुत बड़ी फ़ोटो जोड़ना सेक्शन देखें
सिंटैक्स
< PhotoOverlay> के लिए सिंटैक्स यहां दिया गया है, ताकि आप इससे जुड़े मुख्य सिद्धांतों को पढ़ते समय इसे देख सकें.
<PhotoOverlay> <!-- inherited from Feature element --> <name>...</name> <!-- string --> <visibility>1</visibility> <!-- boolean --> <open>0</open> <!-- boolean --> <atom:author>...<atom:author> <!-- xmlns:atom --> <atom:link>...</atom:link> <!-- xmlns:atom --> <address>...</address> <!-- string --> <AddressDetails xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">...
</AddressDetails> <!-- string --> <phoneNumber>...</phoneNumber> <!-- string -->
<Snippet maxLines="2">...</Snippet> <!-- string --> <description>...</description> <!-- string --> <AbstractView>...</AbstractView> <!-- Camera or LookAt --> <TimePrimitive>...</TimePrimitive> <styleUrl>...</styleUrl> <!-- anyURI --> <StyleSelector>...</StyleSelector> <Region>...</Region> <ExtendedData>...</ExtendedData> <!-- inherited from Overlay element --> <color>ffffffff</color> <!-- kml:color --> <drawOrder>0</drawOrder> <!-- int --> <Icon> <href>...</href> <!-- anyURI --> ... </Icon> <!-- specific to PhotoOverlay --> <rotation>0</rotation> <!-- kml:angle180 --> <ViewVolume> <leftFov>0</leftFov> <!-- kml:angle180 --> <rightFov>0</rightFov> <!-- kml:angle180 --> <bottomFov>0</bottomFov> <!-- kml:angle90 --> <topFov>0</topFov> <!-- kml:angle90 --> <near>0</near> <!-- double --> </ViewVolume> <ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft--> </ImagePyramid> <Point> <coordinates>...</coordinates> <!-- lon,lat[,alt] --> </Point> <shape>rectangle</shape> <!-- kml:shape --> </PhotoOverlay>
<Feature> से इनहेरिटेंस
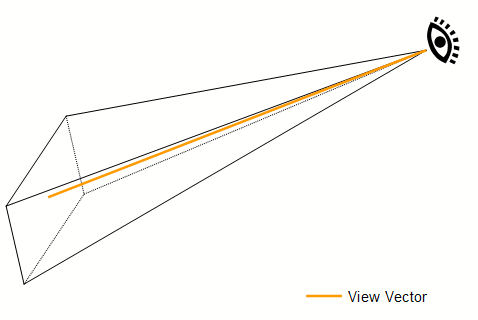
<ImageOverlay> <Feature> से मिला है, इसलिए इसमें <AbstractView> से मिले दो एलिमेंट में से एक हो सकता है—या तो <Camera> या <LookAt>. कैमरा (या LookAt) व्यूपॉइंट और व्यूइंग डायरेक्शन बताता है (इसे व्यू वेक्टर भी कहा जाता है). फ़ोटो ओवरले को व्यूपॉइंट से जोड़ा जाता है. विशेष रूप से, 2D आयताकार चित्र का विमान समकोणीय (दाएं कोण पर) दृश्य वेक्टर है. इस प्लेन का सामान्य हिस्सा—यानी इसका सामने का हिस्सा, जो फ़ोटो का हिस्सा है—प्वाइंट व्यू की ओर रहता है.
<Overlay> से इनहेरिटेंस
PhotoOverlay इमेज के लिए यूआरएल, <Icon> टैग में बताया गया है, जो <Overlay> से मिलता है. <Icon> टैग में एक <href> एलिमेंट होना चाहिए जो PhotoOverlay के लिए इस्तेमाल की जाने वाली इमेज फ़ाइल के बारे में बताता हो. गीगापिक्सल-स्केल इमेज के मामले में, <href> एक खास यूआरएल है जो अलग-अलग रिज़ॉल्यूशन की इमेज के पिरामिड को इंडेक्स करता है (बहुत बड़ी फ़ोटो जोड़ना देखें).
आकार
फ़ोटो ओवरले को आकार में दिखाया जाता है. <आकार> का मान इनमें से एक हो सकता है:
rectangle- सामान्य फ़ोटो के लिएcylinder- पैनोरामा के लिए (आंशिक या पूर्ण सिलेंडर)sphere- गोल आकार के पैनोरामा के लिए

फ़ील्ड ऑफ़ व्यू (कैमरे से दिख रहा व्यू)
स्पेस में कैमरे को रखने और उसे दिशा देने के बाद, आपको यह तय करना होगा कि मौजूदा सीन का कितना हिस्सा दिख रहा है. फ़ील्ड ऑफ़ व्यू के बारे में बताना, कैमरे के शुरुआती कैमरे में खुलने वाले लेंस के समान है. टेलीफ़ोटो लेंस की तरह दिखने वाला एक छोटा फ़ील्ड, सीन के एक छोटे हिस्से पर फ़ोकस करता है. व्यू का बड़ा फ़ील्ड, जैसे कि वाइड-ऐंगल लेंस, सीन के बड़े हिस्से पर फ़ोकस करता है.
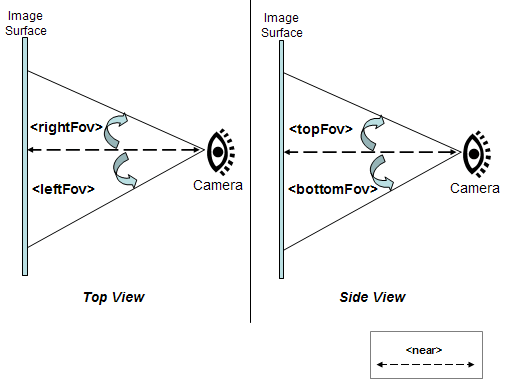
फ़ोटो ओवरले के लिए फ़ील्ड को चार हवाई जहाज़ों में दिखाया जाता है. हर प्लेन, व्यू वेक्टर से मिलते-जुलते कोण से तय होता है. ये चार हवाई जहाज़, व्यू के फ़ील्ड के ऊपर, नीचे, बाएं, और दाएं किनारों को तय करते हैं, जिसमें कटे हुए पिरामिड का आकार होता है, जैसा कि यहां दिखाया गया है:

नीचे दिए गए डायग्राम में इस पिरामिड के <rightFov> और <leftFov> ऐंगल ("साइड व्यू") के साथ-साथ <topFov> और <topFov> ऐंगल ("टॉप व्यू") दिखते हैं:

एक सामान्य, असली दुनिया के कैमरे में दोनों दिशाओं में एक समान फ़ील्ड फ़ील्ड होता है, जिस स्थिति में कैमरा
bottomFov = -topFov
और
leftFov = -rightFov
सामान्य वैल्यू नीचे दी गई हैं:
<ViewVolume> <near>1000</near> <leftFov>-60</leftFov> <rightFov>60</rightFov> <bottomFov>-60</bottomFov> <topFov>60</topFov> </ViewVolume>
फ़ोटो ओवरले वाले <आकार> को <पास> रखा जाता है. यह व्यूपॉइंट या कैमरा पोज़िशन से मीटर में दूरी होती है. व्यू के फ़ील्ड के चार विमान, आकार को काटते हैं. आकार का कोई भी हिस्सा जो फ़ील्ड के अंदर है, वह दिखाई देता है. आकार का कोई भी हिस्सा जो फ़ील्ड के व्यू से बाहर होता है, उसे "क्लिप" कहा जाता है. उसे दिखाया नहीं जाता.
आयत के लिए फ़ील्ड ऑफ़ व्यू
आयत के लिए, <topFov> 90° से कम होना चाहिए और <bottomFov> -90° से बड़ा होना चाहिए. अगर इन सीमाओं में से कोई भी सीमा पार हो जाती है, तो प्लेन फ़ील्ड उस क्षेत्र को काट नहीं देगा. आम तौर पर, <bottomFov> और <leftFov> एलिमेंट, निगेटिव वैल्यू होते हैं.
बेलन के लिए खेत
गोलाकार चित्र के लिए, सिलेंडर का अक्ष, दृश्य के लिए वेक्टर (Y अक्ष) से मेल खाता है. सिलेंडर का दायरा <near> के बराबर है.
सिलेंडर के लिए, व्यू फ़ील्ड की रेंज इस तरह हैं:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
किसी गोल आकार के लिए फ़ील्ड ऑफ़ व्यू
एक गोलाकार इमेज कैमरे के ऑरिजिन के हिसाब से होती है (व्यूपॉइंट). 360 डिग्री की त्रिज्या का दायरा <near> के बराबर है. गोल आकार वाले फ़ील्ड के लिए सीमाएं इस तरह हैं:
-90 < bottomFov < topFov < 90 -180 < leftFov < rightFov < 180
व्यू को <रोटेट करें> के साथ अडजस्ट करना
<फ़ोटोओवरले> के चाइल्ड के रूप में <रोटेट> एलिमेंट का इस्तेमाल करके, यह तय करें कि फ़ोटो को फ़ील्ड के हिसाब से कैसे रखा जाए. अगर आपकी फ़ोटो को रोटेट किया गया है और हॉरिज़ॉन्टल व्यू से थोड़ा अलग किया गया है, तो यह एलिमेंट काम का होता है.
फ़ोटो ओवरले को आइकॉन के साथ मार्क करना
> बनाया गया आइकॉन, <styleUrl> और <StyleSelector> फ़ील्ड से बताया जाता है, जैसे कि यह <प्लेसमार्क> के लिए होता है.
बहुत बड़ी फ़ोटो जोड़ी जा रही हैं
बहुत बड़ी इमेज के लिए, आपको इमेज पिरामिड बनाना होगा जो इमेज का क्रम है. इनमें से हर एक ओरिजनल इमेज का कम रिज़ॉल्यूशन वाला वर्शन है. पिरामिड की हर इमेज को टाइल में बांटा जाता है, ताकि सिर्फ़ दिख रहे हिस्सों को लोड किया जा सके. Google Earth वर्तमान व्यूपॉइंट की गणना करता है और उन टाइलों को लोड करता है जो चित्र से उपयोगकर्ता की दूरी के लिए उपयुक्त होती हैं. जैसे ही व्यूअप ऊपर की ओर फ़ोटो ओवरले के पास जाता है, Google Earth हाई रिज़ॉल्यूशन टाइल को लोड करता है. मूल इमेज के सभी पिक्सल, स्क्रीन पर एक साथ नहीं देखे जा सकते. इसलिए, इस प्रोसेसिंग से Google Earth को सबसे अच्छी परफ़ॉर्मेंस मिलती है, क्योंकि यह इमेज के सिर्फ़ उन हिस्सों को लोड करता है जो व्यू में हैं. साथ ही, सिर्फ़ पिक्सल की जानकारी भी दिखती है, जिसे उपयोगकर्ता मौजूदा व्यू पॉइंट पर देख सकता है.
अगर आपकी इमेज बहुत बड़ी है, तो आपको उसके लिए इमेज पिरामिड बनाना होगा. साथ ही, <Icon> एलिमेंट में <href> में बदलाव करके, यह जानकारी शामिल करनी होगी कि किस टाइल को लोड करना है. नीचे दिए गए सेक्शन में, पिरामिड बनाने का तरीका और गीगापिक्सल इमेज के लिए <href> तय करने का तरीका बताया गया है.
<ImagePyramid> एलिमेंट
<ImagePyramid> एलिमेंट में यह सिंटैक्स होता है:
<ImagePyramid> <tileSize>256</tileSize> <!-- int --> <maxWidth>...</maxWidth> <!-- int --> <maxHeight>...</maxHeight> <!-- int --> <gridOrigin>lowerLeft</gridOrigin> <!-- lowerLeft or upperLeft --> </ImagePyramid>
मूल इमेज का पिक्सल साइज़ <maxWidth> और <maxHeight> एलिमेंट में दिया गया है. चौड़ाई और ऊंचाई का साइज़ कोई भी हो सकता है. इसलिए, ज़रूरी नहीं कि दो की घात हो. बाकी इमेज को खाली पिक्सल से भरा जा सकता है, जैसा कि इमेज में भरने का तरीका जोड़ना में बताया गया है.
टाइलें वर्गाकार होनी चाहिए और <tilSize> में कोई 2 होनी चाहिए. टाइल का साइज़ 256 (डिफ़ॉल्ट) या 512 होना चाहिए.
चित्र पिरामिड बनाना
ये निर्देश यह मानते हैं कि आपकी इमेज के पिक्सल की माप 2 की घात है. (अगर आपकी इमेज पिक्सल मेज़रमेंट, 2 की पावर नहीं है, तो आपको सबसे पहले फ़िल, फ़िल में इमेज जोड़ना में बताए गए तरीके से जोड़ना होगा. इसके बाद इमेज पिरामिड बनाने के लिए यह तरीका अपनाएं:
- मूल इमेज, फ़ुल-साइज़ इमेज से शुरुआत करते हुए, उसे टाइल के साइज़ के हिस्सों में बांट दें. जैसे, हर हिस्से को 256 * 256 पिक्सल के ब्लॉक में.
- चित्र को 2 के गुणनखंड से छोटा करें.
- इस नई इमेज को टाइल के साइज़ वाले स्क्वेयर में बांटें.
- दूसरा और 3 कदम तब तक दोहराएं, जब तक नतीजे में मिलने वाली इमेज, टाइल के साइज़ में फ़िट न हो जाए (उदाहरण के लिए, 256 * 256 पिक्सल).
इमेज में फ़िल जोड़ना
अगर पंक्ति की आखिरी टाइल स्क्वेयर नहीं है, तो टाइल को स्क्वेयर बनाने के लिए, आपको सही फ़िल पिक्सल जोड़ना होगा. इमेज को इस तरह रखें कि (0,0) टाइल मूल जगह पर हो. (उदाहरण के लिए, अगर ऑरिजिन नीचे बाईं ओर है, तो इमेज को टाइल ग्रिड में नीचे बाईं ओर रखें.) पंक्ति और कॉलम जिन्हें भरने की ज़रूरत हो सकती है, वे इमेज के दाईं और सबसे ऊपर होंगे. सबसे बेहतर फ़िल्टर के लिए, इमेज के किनारे पर आखिरी लाइन (या कॉलम) की कॉपी बनाएं. इसके बाद, पंक्ति (या कॉलम) की टाइल में बाकी पिक्सल के लिए फ़िल (उदाहरण के लिए, काला) जोड़ें.
उदाहरण
उदाहरण के लिए, एक ऐसी इमेज चुनें जिसका डाइमेंशन 3600 * 2700 पिक्सल (करीब 10 मेगापिक्सल) हो. इस इमेज के लिए, पिरामिड बनाने का तरीका:
- 256 पिक्सल के टाइल साइज़ का इस्तेमाल करके, ओरिजनल इमेज को 16 * 16 पिक्सल के ग्रिड में बांटा जा सकता है. (यह इमेज आखिरी पिरामिड में लेवल 4 के रूप में दिखती है.)
- आखिरी कॉलम (दाईं ओर) और आखिरी लाइन (सबसे ऊपर, यह मानते हुए कि <gridOrigin> लोअर बायां है) में पूरी तरह से काटे गए टाइल (जैसा कि इमेज में भरें में बताया गया है) को "स्क्वेयर अप" करने के लिए पिक्सल भरें.
- इमेज को 2 के एक फ़ैक्टर से छोटा करें.
- इस इमेज को 256-पिक्सल की टाइल में बांटें. इस लेवल की इमेज में, 8 * 8 टाइल (तीसरा लेवल) का ग्रिड होता है.
- लेवल 3 की इमेज को 2 के फ़ैक्टर से स्केल करें.
- टाइलों में बांटें. इस लेवल की इमेज में, ग्रिड के तौर पर 4 * 4 टाइल (लेवल 2) मौजूद हैं.
- लेवल 2 की इमेज को दो के गुणनखंड से नीचे की ओर स्केल करें.
- टाइलों में बांटें. इस लेवल की इमेज में, दो * दो टाइल (एक लेवल) वाला ग्रिड होता है.
- लेवल 1 की इमेज को 2 के फ़ैक्टर से स्केल करें.
- इसके बाद दिखने वाली इमेज 256 * 256 पिक्सल की है. यह इमेज पिरामिड का आखिरी लेवल है (लेवल 0).
नीचे दी गई टेबल में, 4096 * 4096 इमेज के पिरामिड के पांच लेवल हैं:
लेवल |
टाइल की संख्या |
इमेज का साइज़ (पिक्सल) |
|---|---|---|
0 |
1 | 256 * 256 |
1 |
4 (2 * 2 ग्रिड) | 512 * 512 |
2 |
16 (4 * 4 ग्रिड) | 1024 * 1024 |
3 |
64 (8 * 8 ग्रिड) | 2048 * 2048 |
4 |
256 (16 * 16 ग्रिड) | 4096 * 4096 |
लेवल n में हर दिशा में दोn टाइल होती हैं.
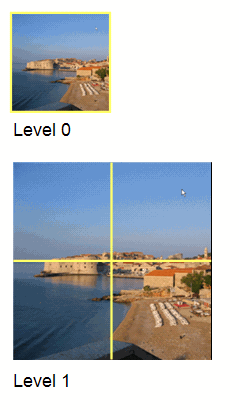
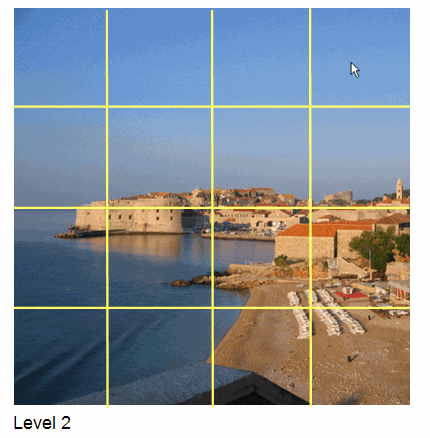
नीचे दी गई इमेज में, सैंपल पिरामिड के लेवल 0, 1, और 2 को दिखाया गया है.


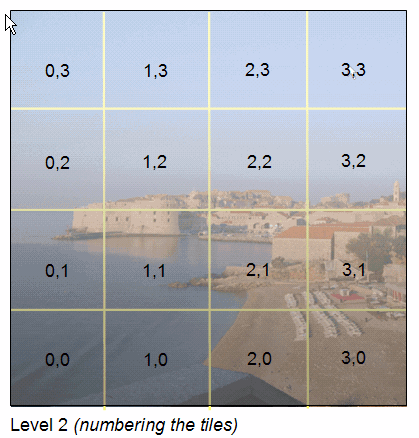
टाइल को क्रम से लगाना
हर लेवल पर टाइल को नंबर दिया जाता है. इससे, Google Earth सिर्फ़ उन टाइल को फ़ेच कर पाता है जो मौजूदा व्यू के हिसाब से सही होती हैं. हर टाइल की तीन वैल्यू होती हैं:
- x मान - ग्रिड में पंक्ति की स्थिति
- y वैल्यू - ग्रिड में कॉलम की स्थिति
- level - इमेज पिरामिड का लेवल जिसमें 0 सबसे ऊपर होता है
डिफ़ॉल्ट रूप से, ऑरिजिन (0,0) ग्रिड में सबसे नीचे बाईं ओर होता है. अगर आपकी इमेज की शुरुआत में ऊपर बाईं ओर है, तो topLeft को <gridOrigin> के लिए बताएं.
नीचे दिया गया डायग्राम 10-मेगापिक्सल इमेज के लेवल 2 पर टाइलों की संख्या दिखाता है. इसकी शुरुआत नीचे की तरफ़ है:

बहुत बड़ी इमेज का यूआरएल डालना
गीगापिक्सल इमेज के लिए, <Icon> एलिमेंट में मौजूद <href> स्पेसिफ़िकेशन में, level, x, और y की वैल्यू के बारे में बताने वाली खास इकाइयां शामिल होती हैं. इन वैल्यू को Google Earth में फ़ेच किया जाता है. उदाहरण के लिए, इमेज का यूआरएल इस तरह बताया जा सकता है:
http://server.company.com/bigphoto/$[level]/row_$[x]_column_$[y].jpg
पंक्ति 2 के कॉलम 1 के लेवल 3 की टाइल का अनुरोध करने के लिए, Google Earth ये यूआरएल फ़ेच करेगा:
http://server.company.com/bigphoto/3/row_2_column_1.jpg
पारदर्शिता
अगर आपकी इमेज पूरी तरह से साफ़ नहीं है, तो JPEG फ़ॉर्मैट का इस्तेमाल करें. अगर इमेज का कुछ हिस्सा पारदर्शी नहीं है और कुछ हिस्सा पारदर्शी है, तो आप PNG और JPEG टाइल को मिला सकते हैं. PNG फ़ॉर्मैट का इस्तेमाल सिर्फ़ ऐसे टाइल के लिए करें जिनमें पारदर्शिता की वैल्यू मौजूद है. अगर आपको फ़ॉर्मैट मिक्स करने हैं, तो इमेज फ़ाइल की <href> खास जानकारी से फ़ाइल एक्सटेंशन को हटा दें और हर टाइल के फ़ाइल नाम में फ़ाइल एक्सटेंशन शामिल करें.