फ़रवरी 2009 में किए गए अपडेट: <gx:heightMode>, <gx:TimeStamp>, और <gx:TimeSpan> का उल्लेख किया गया है.
KML 2.2 के साथ पेश किया गया, <Camera> ऑब्ज़र्वर के व्यूपॉइंट और उससे जुड़े व्यू पैरामीटर को तय करने का एक और तरीका देता है. <Camera>, <LookAt> से मिलती-जुलती है. ऐसा इसलिए, क्योंकि दोनों एलिमेंट पृथ्वी को देखने वाले वर्चुअल कैमरे के प्लेसमेंट और स्क्रीन की दिशा तय करते हैं. अंतर यह है कि LookAt व्यू के हिसाब से, व्यू ऑफ़ इंटरेस्ट के हिसाब से व्यू दिखाता है. वहीं दूसरी तरफ़, कैमरा, दर्शक की पोज़िशन और ओरिएंटेशन के हिसाब से व्यू दिखाता है.
<LookAt> और <Camera>, दोनों को <AbstractView> एलिमेंट से बढ़ाया जाता है. यह बेस ऐब्स्ट्रैक्ट टाइप है. <Camera> और <LookAt>, KML फ़ाइल में इस्तेमाल किए जाने वाले तरीके से मिलते-जुलते हैं. उदाहरण के लिए, <Feature> (प्लेसमार्क, स्क्रीन ओवरले, GroundOverlay, PhotoOverlay, फ़ोल्डर, दस्तावेज़, NetworkLink) से मिले एलिमेंट के चाइल्ड के तौर पर या <NetworkLinkControl> के चाइल्ड के रूप में. किसी सुविधा में <Camera> या <LookAt> का इस्तेमाल किया जा सकता है, लेकिन दोनों को एक साथ इस्तेमाल नहीं किया जा सकता. इसका मतलब, सिर्फ़ एक वर्चुअल कैमरा ही मौजूदा व्यूपॉइंट की जानकारी दे सकता है.
<Camera> और <LookAt> के बीच अंतर
नया <Camera> एलिमेंट, व्यू के बारे में ज़्यादा जानकारी देता है. सबसे महत्वपूर्ण रूप से, आप कैमरे के दृश्य को झुका सकते हैं, ताकि आप क्षितिज के ऊपर से आसमान की ओर नज़र डाल सकें. <Camera>, व्यू पर छह डिग्री का फ़्रीडम कंट्रोल देता है. इसलिए, कैमरे को स्पेस में रखें. इसके बाद, उसे x, y, और z ऐक्सिस पर घुमाएं. अगर कोई रोटेशन तय नहीं किया गया है, तो ये दोनों एलिमेंट एक-दूसरे के बराबर होंगे:
<Camera>
<longitude>-121</longitude>
<latitude>37</latitude>
<altitude>2000</altitude>
<altitudeMode>clampToGround</altitudeMode>
</Camera> <LookAt>
<longitude>-121</longitude>
<latitude>37</latitude>
<altitude>2000</altitude>
<altitudeMode>clampToGround</altitudeMode>
</LookAt>यहां दिए गए सेक्शन में, <LookAt> एलिमेंट की खास जानकारी दी गई है, ताकि आप इसके इस्तेमाल को नए <Camera> एलिमेंट के साथ दिखा सकें.
<LookAt> की समीक्षा
<LookAt> एलिमेंट से, पृथ्वी पर मौजूद उस पॉइंट की जानकारी मिलती है जिसे देखा जा रहा है. साथ ही, व्यू की जगह से व्यू की दूरी और व्यू का ऐंगल पता चलता है. इस एलिमेंट के लिए सिंटैक्स यहां दिया गया है:
<LookAt id="ID">
<longitude></longitude> <!-- kml:angle180 -->
<latitude></latitude> <!-- kml:angle90 -->
<altitude>0</altitude> <!-- double -->
<range></range> <!-- double -->
<tilt>0</tilt> <!-- float -->
<heading>0</heading> <!-- float -->
<altitudeMode>clampToGround</altitudeMode>
<!--kml:altitudeModeEnum:clampToGround, relativeToGround, absolute -->
<!-- or, gx:altitudeMode can be substituted: clampToSeaFloor, relativeToSeaFloor -->
</LookAt>
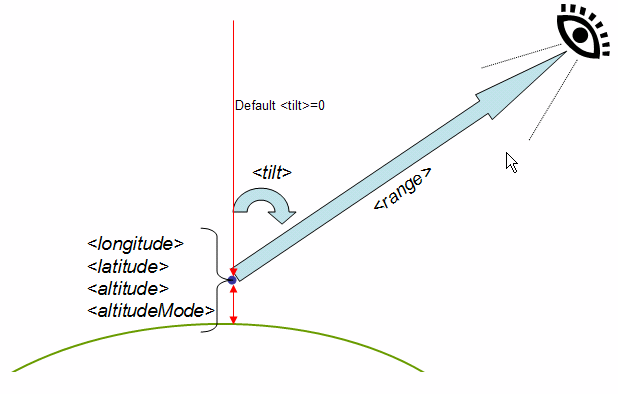
इस डायग्राम में दिखाया गया है कि <LookAt> व्यूपॉइंट कैसे बनाया जाता है:

<LookAt> एलिमेंट इन सवालों के जवाब देता है:
सवाल |
<LookAt> में स्पेसिफ़िकेशन |
| मैं क्या देख रहा/रही हूं? | <देशांतर>, <अक्षांश>,<ऊंचाई>, <ऊंचाईMode> |
| यह व्यूपॉइंट से कितनी दूर है? | <रेंज> |
| क्या व्यू खास तौर पर दिख रहा है, ताकि उत्तर में व्यू सबसे ऊपर दिखे? | अगर हां, तो डिफ़ॉल्ट <heading> 0 वैल्यू का इस्तेमाल करें. अगर नहीं, तो <heading> को 0 से 360 डिग्री के बीच घुमाएं |
| क्या यह व्यू, नीचे की तरफ़ सीधे पृथ्वी पर दिखता है? | अगर हां, तो डिफ़ॉल्ट<tilt> वैल्यू का इस्तेमाल करें. अगर नहीं, तो कैमरा क्षितिज की ओर ऊपर की ओर झुका हुआ होता है; 90° ≤ <ttt> घुमाव तय करें. 90° क्षितिज के साथ सीधे दिख रहा है. (अगर आप बहुत दूर हैं और 90° के बराबर <tilt> हैं, तो हो सकता है कि आपको पृथ्वी की सतह न दिखे.) |
उदाहरण
यहां <LookAt> एलिमेंट वाला एक सैंपल <Placemark> दिया गया है:
<Placemark>
<name>Machu Picchu, Peru</name>
<LookAt>
<longitude>-72.503364</longitude>
<latitude>-13.209676</latitude>
<altitude>0</altitude>
<range>14794.882995</range>
<tilt>66.768762</tilt>
<heading>71.131493</heading>
</LookAt>
<styleUrl>#msn_icon12</styleUrl>
<Point>
<coordinates>-72.516244,-13.162806,0</coordinates>
</Point>
</Placemark>
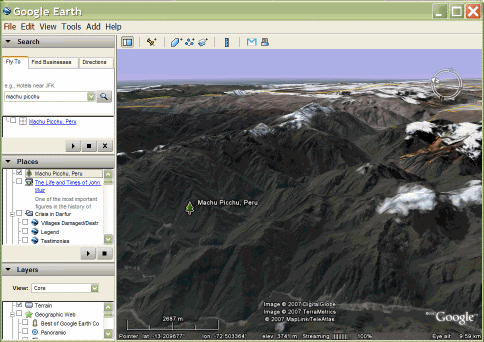
और यहां Google Earth में दिखाया गया प्लेसमार्क दिया गया है:

अगर आपके व्यू की दिशा ग्रह को काटती है, तो <LookAt> एलिमेंट का इस्तेमाल करें. ऐसा करना <Camera> की तुलना में आसान है.
<Camera> के चाइल्ड एलिमेंट
<Camera> एलिमेंट से, व्यू पॉइंट को अंतरिक्ष में कहीं भी रखने की सुविधा मिलती है. साथ ही, व्यू को किसी भी दिशा में घुमाया जा सकता है. इस एलिमेंट के लिए सिंटैक्स यहां दिया गया है:
<Camera id="ID">
<longitude>0</longitude> <!-- kml:angle180 -->
<latitude>0</latitude> <!-- kml:angle90 -->
<altitude>0</altitude> <!-- double -->
<heading>0</heading> <!-- kml:angle360 -->
<tilt>0</tilt> <!-- kml:anglepos180 -->
<roll>0</roll> <!-- kml:angle180 -->
<altitudeMode>clampToGround</altitudeMode>
<!-- kml:altitudeModeEnum: relativeToGround, clampToGround, or absolute -->
<!-- or, gx:altitudeMode can be substituted: clampToSeaFloor, relativeToSeaFloor -->
</Camera>
<Camera> एलिमेंट इन सवालों के जवाब देता है:
सवाल |
<Camera> में स्पेसिफ़िकेशन |
| स्पेस में कैमरा कहां मौजूद है? | कैमरे को <देशांतर>, <अक्षांश>, <ऊंचाई>, और <heightMode> से तय की गई जगह पर रखें. आम तौर पर, कैमरे को ज़मीन पर रखना चाहिए. |
| क्या कैमरा स्क्रीन की दिशा में दिख रहा है, ताकि उत्तर दिशा में व्यू सबसे ऊपर दिखे? | अगर हां, तो डिफ़ॉल्ट <heading> 0 वैल्यू का इस्तेमाल करें. अगर नहीं, तो कंपास के पॉइंट के हिसाब से, कैमरे को 0 से 360 डिग्री के बीच घुमाएं. |
| क्या कैमरा सीधे पृथ्वी की ओर देख रहा है? | अगर हां, तो डिफ़ॉल्ट तौर पर 0 वैल्यू का इस्तेमाल करें. अगर नहीं, तो X ऐक्सिस के चारों ओर घूमने का ऐंगल बताने के लिए, कैमरे को 0 से 180° पर घुमाएं. (<tilt> के लिए नेगेटिव वैल्यू की अनुमति है, लेकिन इससे व्यू ऊपर की ओर दिखता है.) |
| क्या कैमरा, वीडियो के व्यू देखता है? | अगर हां, तो 0 (डिफ़ॉल्ट) 0 मान का इस्तेमाल करें. ध्यान दें: <Camera> के चाइल्ड के तौर पर इस्तेमाल किए जाने पर, <role> की वैल्यू आम तौर पर 0 होती है. -180 और +180° के बीच की कोई वैल्यू दी जा सकती है, लेकिन यह बहुत कम इस्तेमाल होता है. |
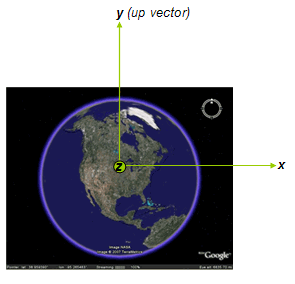
नीचे दिया गया डायग्राम X, Y, और Z ऐक्सिस दिखाता है. ये ऐक्सिस वर्चुअल कैमरे से जुड़े होते हैं.
- X ऐक्सिस कैमरे की दाईं ओर है. इसे राइट वेक्टर कहा जाता है.
- Y ऐक्सिस स्क्रीन के हिसाब से "ऊपर" की दिशा को बताता है और इसे अप वेक्टर कहा जाता है.
- Z ऐक्सिस, स्क्रीन के बीच वाले हिस्से से आई पॉइंट की तरफ़ पॉइंट करता है. कैमरा −Z ऐक्सिस पर नज़र रखता है, जिसे व्यू वेक्टर कहा जाता है.

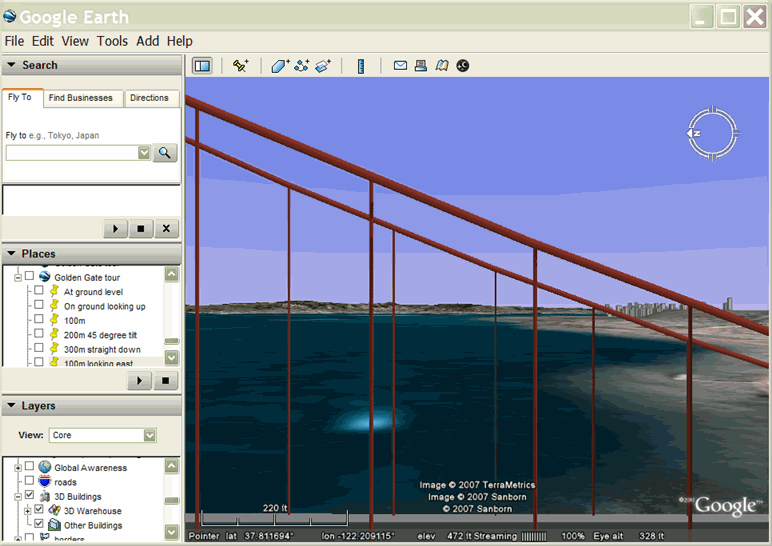
यहां एक उदाहरण दिया गया है, जिसमें <Document> में शुरुआती व्यूपॉइंट के तौर पर <Camera> को सेट अप किया गया है:
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Golden Gate tour</name>
<open>1</open>
<Camera>
<longitude>-122.4790</longitude>
<latitude>37.8110</latitude>
<altitude>127</altitude>
<heading>18.0</heading>
<tilt>85</tilt>
<altitudeMode>absolute</altitudeMode>
</Camera> </Document> </kml>
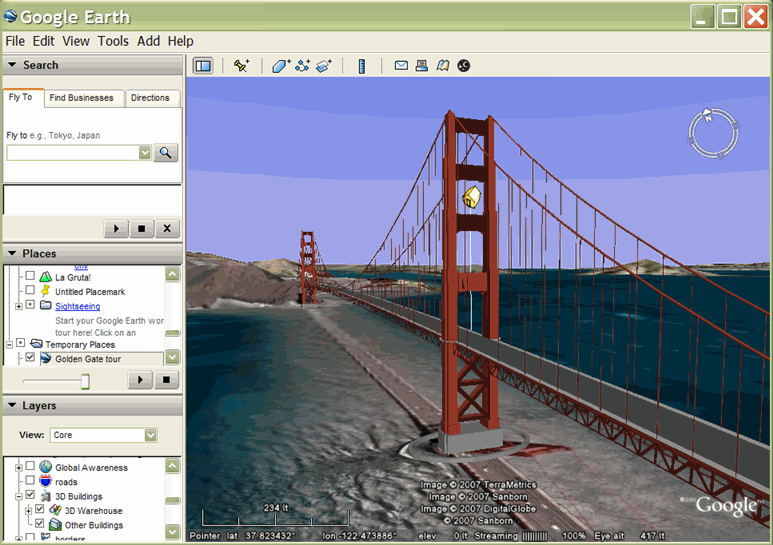
Google Earth में यह व्यूपॉइंट दिखता है:

ऐब्सट्रैक्ट व्यू में समय
<Camera> और <LookAt> में समय की जानकारी शामिल हो सकती है, जिससे ऐतिहासिक तस्वीरों का संग्रह, धूप और किसी भी समय टैग किए गए ऑब्जेक्ट पर असर पड़ता है. <gx:TimeSpan> और <gx:TimeStamp> का इस्तेमाल AbstractViews में किया जाता है, और ये Google एक्सटेंशन नेमस्पेस में शामिल होते हैं. ज़्यादा जानकारी के लिए, कृपया समय और ऐनिमेशन चैप्टर के ऐब्स्ट्रैक्ट व्यू के साथ समय वाले सेक्शन को देखें.
उदाहरण
नीचे दिए गए उदाहरण अलग-अलग <Camera> घुमाव दिखाते हैं.
हेडिंग
यह उदाहरण 90 डिग्री (पूर्व) में शीर्षक के साथ <Camera> और 90 डिग्री के झुकाव (क्षितिज की ओर देखते हुए) दिखाता है. कैमरे को 100 मीटर की ऊंचाई पर रखा जाता है.
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark>
<name>100m looking east</name>
<Camera>
<longitude>-122.4783</longitude>
<latitude>37.8120</latitude>
<altitude>100</altitude>
<heading>90</heading>
<!-- east -->
<tilt>90</tilt>
<!-- level -->
<altitudeMode>absolute</altitudeMode>
</Camera>
</Placemark> </Document> </kml>
Google Earth में यह नतीजा मिला है:

ऊपर या नीचे की ओर घुमाएं
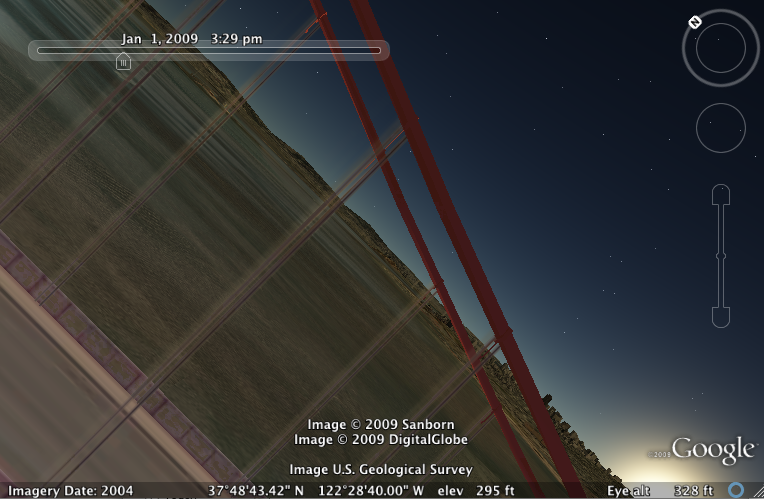
निम्न उदाहरण में 90 डिग्री के बराबर झुकाव वाले <Camera> का उपयोग किया गया है, जो क्षितिज की ओर देख रहा है. इसमें <heading>, <altitude>, <altitudeMode>, और <roll> के लिए डिफ़ॉल्ट वैल्यू का इस्तेमाल किया जाता है.
<Camera> में एक <gx:TimeStamp> मान होता है; यह ऐतिहासिक इमेजरी और सूरज की रोशनी के साथ ही किसी भी टैग किए गए ऑब्जेक्ट के प्रदर्शन को प्रभावित करता है. नीचे दी गई इमेज में, सूरज की रोशनी चालू की गई है और <Camera>, 1 जनवरी, 2009 (सुबह 7:30 बजे, स्थानीय समय) पर जगह को दोपहर 3:29 बजे, यूटीसी पर देख रहा है.
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<Placemark>
<name>At ground level</name>
<Camera>
<gx:TimeStamp><
when>2009-01-01T15:29:27Z</when>
</gx:TimeStamp>
<longitude>-122.4783</longitude>
<latitude>37.8120</latitude>
<!-- altitude default is 0 (default altitudeMode is clampToGround) -->
<!-- heading default is 0 (north) -->
<tilt>90</tilt>
<!-- level -->
<!-- roll default is 0 -->
<!-- altitudeMode default is clampToGround -->
</Camera>
</Placemark>
</Document>
</kml>
Google Earth में यह व्यूपॉइंट दिखता है:

घुमाएं
इस उदाहरण में 45 डिग्री के मान वाला एक <roll> एलिमेंट शामिल है, जिसकी वजह से कैमरा बाईं ओर घूम रहा है.
<kml xmlns="http://www.opengis.net/kml/2.2"
xmlns:gx="http://www.google.com/kml/ext/2.2">
<Document>
<Placemark>
<name>Roll left</name>
<Camera>
<gx:TimeStamp><
when>2009-01-01T15:29:27Z</when>
</gx:TimeStamp>
<longitude>-122.4783</longitude>
<latitude>37.8120</latitude>
<altitude>100</altitude>
<heading>90</heading>
<!-- east -->
<tilt>90</tilt>
<!-- level -->
<roll>45</roll>
<altitudeMode>absolute</altitudeMode>
</Camera>
</Placemark>
</Document>
</kml>

बदलावों का क्रम
घुमाव का क्रम अहम है. डिफ़ॉल्ट रूप से, कैमरा −Z अक्ष को नीचे पृथ्वी की ओर देखता है. घुमाने से पहले, कैमरे का अनुवाद Z अक्ष के साथ <altitude> में किया जाता है. बदलावों का क्रम यहां दिया गया है:
- <height> - Z ऐक्सिस के साथ-साथ <height> का अनुवाद करें
- <heading> - Z ऐक्सिस के चारों ओर घुमाएं.
- <tilt> - X ऐक्सिस पर घुमाएं.
- <रोल> - Z ऐक्सिस (फिर से) के चारों ओर घुमाएं.
ध्यान दें कि हर बार रोटेशन लागू करने पर, दो कैमरा ऐक्सिस अपनी दिशा बदल देते हैं.