KML เป็นรูปแบบไฟล์ที่ใช้ในการแสดงข้อมูลทางภูมิศาสตร์ในเบราว์เซอร์ Earth เช่น Google Earth KML ใช้โครงสร้างแบบแท็กที่มีองค์ประกอบและแอตทริบิวต์ที่ซ้อนกัน และอิงตามมาตรฐาน XML แท็กทั้งหมดคํานึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ และต้องตรงกันทุกประการกับที่ระบุไว้ในข้อมูลอ้างอิงเกี่ยวกับ KML ข้อมูลอ้างอิงจะระบุแท็กที่ไม่บังคับ ภายในองค์ประกอบที่กําหนด แท็กต้องปรากฏตามลําดับที่แสดงในข้อมูลอ้างอิง หากคุณเพิ่งเคยใช้ KML ลองดูเอกสารนี้และไฟล์ตัวอย่างที่แนบมา (SamplesInEarth) เพื่อเริ่มเรียนรู้เกี่ยวกับโครงสร้างพื้นฐานของไฟล์ KML และแท็กที่ใช้บ่อยที่สุด ส่วนแรกจะอธิบายฟีเจอร์ต่างๆ ที่สร้างได้ด้วยอินเทอร์เฟซผู้ใช้ Google Earth ซึ่งรวมถึงหมุด คําอธิบาย การวางซ้อนพื้น เส้นทาง และรูปหลายเหลี่ยม ส่วนที่ 2 อธิบายฟีเจอร์ที่ต้องมีการเขียน KML ด้วยเครื่องมือแก้ไขข้อความ เมื่อบันทึกไฟล์ข้อความด้วยนามสกุล .NFC หรือ .kmz เบราว์เซอร์ Earth จะรู้วิธีแสดง |  |
เคล็ดลับ: หากต้องการดู "รหัส" KML ของฟีเจอร์ใน Google Earth คุณสามารถคลิกขวาที่ฟีเจอร์ในมุมมอง 3 มิติของ Google Earth แล้วเลือก "คัดลอก" จากนั้นวางเนื้อหาของคลิปบอร์ดในเครื่องมือแก้ไขข้อความใดก็ได้ ฟีเจอร์ภาพที่แสดงใน Google Earth จะได้รับการแปลงเป็นข้อความ KML ที่เทียบเท่า อย่าลืมทดลองใช้ฟีเจอร์นี้
ตัวอย่างทั้งหมดที่อธิบายไว้ที่นี่อยู่ในไฟล์ตัวอย่าง KML เริ่มด้วยการดาวน์โหลดไฟล์นั้นเพื่อดูตัวอย่างใน Google Earth
สำหรับข้อมูลเพิ่มเติม
ข้อมูลอ้างอิง KML 2.2 ให้รายละเอียดเกี่ยวกับรูปแบบไฟล์ KML หากคุณคุ้นเคยกับ XML คุณจะเห็นสคีมา KML 2.2 ด้วย
หากต้องการพูดคุยเกี่ยวกับวิธีใช้ฟีเจอร์หลักบางอย่างใน KML โปรดดูคู่มือสําหรับนักพัฒนาซอฟต์แวร์
สารบัญ
เอกสาร KML พื้นฐาน
เอกสาร KML ประเภทที่เรียบง่ายที่สุดคือเอกสารที่สามารถเขียนได้โดยตรงใน Google Earth กล่าวคือ คุณไม่จําเป็นต้องแก้ไขหรือสร้าง KML ใดๆ ในเครื่องมือแก้ไขข้อความ หมุด พื้นดิน เส้นทาง และรูปหลายเหลี่ยมทั้งหมดสามารถเขียนได้โดยตรงใน Google Earth
หมุด
หมุดเป็นฟีเจอร์หนึ่งที่ใช้บ่อยที่สุดใน Google Earth มันทําเครื่องหมายตําแหน่งบนพื้นผิวโลก โดยใช้หมุดเล็กๆ เป็นไอคอน หมุดที่ง่ายที่สุดจะมีเฉพาะองค์ประกอบ <Point> ซึ่งระบุตําแหน่งของหมุด คุณสามารถระบุชื่อและไอคอนที่กําหนดเองสําหรับหมุด รวมถึงเพิ่มองค์ประกอบเรขาคณิตอื่นๆ
เปิดไฟล์ตัวอย่าง KML ใน Google Earth และขยายโฟลเดอร์ย่อยของหมุด โฟลเดอร์นี้มีหมุด 3 ประเภท ได้แก่ แบบง่าย แบบลอย และแบบผลัก โค้ด KML ของหมุดง่ายๆ มีลักษณะดังนี้
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>Simple placemark</name>
<description>Attached to the ground. Intelligently places itself at the height of the underlying terrain.</description>
<Point>
<coordinates>-122.0822035425683,37.42228990140251,0</coordinates>
</Point>
</Placemark> </kml>
โครงสร้างของไฟล์นี้แบ่งออกเป็นดังนี้
- ส่วนหัว XML นี่คือบรรทัด 1 ในไฟล์ KML ทุกไฟล์ ไม่มีการเว้นวรรคหรืออักขระอื่นๆ ปรากฏขึ้นก่อนบรรทัดนี้ได้
- การประกาศเนมสเปซของ KML นี่คือบรรทัด 2 ในไฟล์ KML 2.2 ทั้งหมด
- ออบเจ็กต์หมุดที่มีองค์ประกอบต่อไปนี้
- ชื่อที่ใช้เป็นป้ายกํากับสําหรับหมุด
- คําอธิบายที่ปรากฏใน "บอลลูน" ซึ่งแนบอยู่กับหมุด
- จุดที่ระบุตําแหน่งของหมุดบนพื้นผิวโลก (ลองจิจูด ละติจูด และระดับความสูงที่ไม่บังคับ)
หากคุณสงสัยว่าเครื่องหมายตําแหน่งคือตําแหน่งที่ถูกต้อง อาคารนี้อยู่ที่อาคาร 41 ของ Google ซึ่งเราพัฒนา Google Earth
โดยปกติ ผู้ใช้มักคิดว่าเป็น "หมุด" ใน Google Earth เป็นองค์ประกอบ <placemark> ที่มี <Point> ย่อยใน KML หมุดตําแหน่งเป็นวิธีเดียวที่จะวาดไอคอนและป้ายกํากับในมุมมอง 3 มิติของ Google Earth โดยค่าเริ่มต้น ไอคอนจะเป็นหมุดหมุดสีเหลืองที่คุ้นเคย ใน KML <หมุด> อาจมีองค์ประกอบทางเรขาคณิตอย่างน้อย 1 รายการ เช่น LineString, Polygon หรือ Model แต่มีเพียง <หมุด> ที่มีจุดเท่านั้นที่จะมีไอคอนและป้ายกํากับได้ จุดจะใช้เพื่อวางไอคอน แต่ไม่มีภาพกราฟิกของจุดนั้น
HTML ที่สื่อความหมายในหมุด
ไฟล์ตัวอย่าง KML มีตัวอย่างเกือบทั้งหมดที่คุณสามารถทําได้ด้วยข้อความหมุด คุณสามารถเพิ่มลิงก์ ขนาดแบบอักษร รูปแบบ และสี และระบุการจัดข้อความและตารางได้ หากต้องการดูรายการทั้งหมด ให้คัดลอกและวางตัวอย่างหมุด "HTML ที่สื่อความหมาย" (ในโฟลเดอร์รูปแบบและมาร์กอัป) ลงในเครื่องมือแก้ไขข้อความ
การมาร์กอัปอัตโนมัติใน Google Earth (รุ่น 4.0 ขึ้นไป)
Google Earth 4.0 มีฟีเจอร์การมาร์กอัปอัตโนมัติที่แปลงข้อความต่างๆ เช่น www.google.com เป็นไฮเปอร์ลิงก์ที่ใช้งานอยู่โดยอัตโนมัติซึ่งผู้ใช้คลิกได้ ข้อความในแท็ก <description>, แท็ก <snippet> และองค์ประกอบ <text> ของ <BalloonStyle> จะเปลี่ยนเป็นไฮเปอร์ลิงก์ HTTP มาตรฐานโดยอัตโนมัติ คุณไม่จําเป็นต้องเพิ่มแท็ก <a href= ...> ด้วยตนเอง
การใช้องค์ประกอบ CDATA
หากต้องการเขียน HTML มาตรฐานในแท็ก <description> ให้ใส่แท็กในแท็ก CDATA ไม่เช่นนั้นจะมีการเขียนวงเล็บมุมเป็นการอ้างอิงเอนทิตีเพื่อป้องกันไม่ให้ Google Earth แยกวิเคราะห์ HTML อย่างไม่ถูกต้อง (เช่น สัญลักษณ์ > เขียนเป็น > และเขียนสัญลักษณ์ < เป็น <) ฟีเจอร์นี้เป็น XML แบบมาตรฐานและไม่ซ้ําสําหรับ Google Earth
พิจารณาความแตกต่างระหว่างมาร์กอัป HTML ที่มีแท็ก CDATA กับที่ไม่มี CDATA ก่อนอื่น นี่คือ <description> ที่มีแท็ก CDATA
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>CDATA example</name> <description> <![CDATA[ <h1>CDATA Tags are useful!</h1> <p><font color="red">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> ]]> </description> <Point> <coordinates>102.595626,14.996729</coordinates> </Point> </Placemark> </Document> </kml>
และนี่คือ <คําอธิบาย> ที่ไม่มีแท็ก CDATA เพื่อให้สัญลักษณ์พิเศษต้องใช้การอ้างอิงเอนทิตี
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document> <Placemark> <name>Entity references example</name> <description> <h1>Entity references are hard to type!</h1> <p><font color="green">Text is <i>more readable</i> and <b>easier to write</b> when you can avoid using entity references.</font></p> </description> <Point> <coordinates>102.594411,14.998518</coordinates> </Point> </Placemark> </Document> </kml>
การวางซ้อนพื้นดิน
การวางซ้อนพื้นดินช่วยให้คุณ "วาด" รูปภาพลงบนภูมิประเทศของโลกได้ องค์ประกอบ <Icon> มีลิงก์ไปยังไฟล์ .jpg ที่มีรูปภาพวางซ้อน ต่อไปนี้คือตัวอย่างการวางซ้อนพื้นในไฟล์ตัวอย่าง KML ซึ่งแสดงการต่อเชื่อม Etna ในปี 2001
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Folder>
<name>Ground Overlays</name>
<description>Examples of ground overlays</description>
<GroundOverlay>
<name>Large-scale overlay on terrain</name>
<description>Overlay shows Mount Etna erupting on July 13th, 2001.</description>
<Icon>
<href>https://developers.google.com/kml/documentation/images/etna.jpg</href>
</Icon>
<LatLonBox>
<north>37.91904192681665</north>
<south>37.46543388598137</south>
<east>15.35832653742206</east>
<west>14.60128369746704</west>
<rotation>-0.1556640799496235</rotation>
</LatLonBox>
</GroundOverlay>
</Folder> </kml>
โปรดสังเกตว่าไฟล์ขึ้นต้นด้วย 2 บรรทัดกับตัวอย่างแรกคือการประกาศ XML และเนมสเปซ KML
ตัวอย่างนี้ใช้โฟลเดอร์ (ชื่อ "การวางซ้อนภาคพื้นดิน") เป็นกลไกในการจัดกลุ่มและติดป้ายกํากับเนื้อหา สังเกตเห็นว่าโฟลเดอร์จะปรากฏในแผงสถานที่อย่างไรเมื่อคุณโหลดไฟล์ตัวอย่าง KML ลงใน Google Earth
ตําแหน่งของ Ground โฆษณาซ้อนทับจะถูกควบคุมโดยแท็ก <LatLonBox> ค่าขอบเขตที่ระบุสําหรับละติจูดเหนือและใต้ รวมทั้งลองจิจูดและทิศตะวันตก นอกจากนี้ ระบบยังให้ค่าการหมุนเวียนสําหรับรูปภาพที่มีแกน y ไม่ตรงกับกริดเหนือ ตัวอย่างนี้ใช้รูปภาพ JPEG สําหรับการวางซ้อน Google Earth ยังรองรับรูปแบบ BMP, GIF, TIFF, TGA และ PNG ด้วย
เส้นทาง
คุณสร้างเส้นทางได้หลายประเภทใน Google Earth และครีเอทีฟโฆษณาของคุณก็สร้างสรรค์ได้ไม่ยาก ใน KML เส้นทางจะสร้างโดยองค์ประกอบ <LineString> ดูตัวอย่าง "ยกเว้นแบบสัมบูรณ์" ในโฟลเดอร์เส้นทาง แล้วคุณจะเห็นวิธีสร้างรูปร่างต่อไปนี้โดยโค้ดต่อไปนี้
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Document>
<name>Paths</name>
<description>Examples of paths. Note that the tessellate tag is by default
set to 0. If you want to create tessellated lines, they must be authored
(or edited) directly in KML.</description> <Style id="yellowLineGreenPoly">
<LineStyle>
<color>7f00ffff</color>
<width>4</width>
</LineStyle>
<PolyStyle>
<color>7f00ff00</color>
</PolyStyle>
</Style> <Placemark>
<name>Absolute Extruded</name>
<description>Transparent green wall with yellow outlines</description>
<styleUrl>#yellowLineGreenPoly</styleUrl>
<LineString>
<extrude>1</extrude>
<tessellate>1</tessellate>
<altitudeMode>absolute</altitudeMode>
<coordinates> -112.2550785337791,36.07954952145647,2357
-112.2549277039738,36.08117083492122,2357
-112.2552505069063,36.08260761307279,2357
-112.2564540158376,36.08395660588506,2357
-112.2580238976449,36.08511401044813,2357
-112.2595218489022,36.08584355239394,2357
-112.2608216347552,36.08612634548589,2357
-112.262073428656,36.08626019085147,2357
-112.2633204928495,36.08621519860091,2357
-112.2644963846444,36.08627897945274,2357
-112.2656969554589,36.08649599090644,2357 </coordinates>
</LineString> </Placemark>
</Document> </kml>
สังเกตได้ว่านี่เป็นเส้นเพียงเส้นเดียวที่ระดับความสูงเหนือพื้นดิน แท็ก <tessellate> จะแบ่งบรรทัดออกเป็นส่วนเล็กๆ ส่วนแท็ก <extrude> จะต่อขยายพื้นออก
รูปหลายเหลี่ยม
คุณสามารถใช้รูปหลายเหลี่ยมเพื่อสร้างอาคารที่เรียบง่ายและรูปร่างอื่นๆ ดูตัวอย่างโฟลเดอร์ Polygons ในไฟล์ตัวอย่าง KML
ตัวอย่างรูปรูปห้าเหลี่ยมนั้นสร้างจากการวาดเปลือกด้านในและด้านนอกด้านนอก แล้วดันลงสู่พื้น รหัสมีดังนี้
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2"> <Placemark>
<name>The Pentagon</name>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-77.05788457660967,38.87253259892824,100
-77.05465973756702,38.87291016281703,100
-77.05315536854791,38.87053267794386,100
-77.05552622493516,38.868757801256,100
-77.05844056290393,38.86996206506943,100
-77.05788457660967,38.87253259892824,100
</coordinates>
</LinearRing>
</outerBoundaryIs>
<innerBoundaryIs>
<LinearRing>
<coordinates>
-77.05668055019126,38.87154239798456,100
-77.05542625960818,38.87167890344077,100
-77.05485125901024,38.87076535397792,100
-77.05577677433152,38.87008686581446,100
-77.05691162017543,38.87054446963351,100
-77.05668055019126,38.87154239798456,100
</coordinates>
</LinearRing>
</innerBoundaryIs>
</Polygon>
</Placemark> </kml>
เอกสาร KML ขั้นสูง 2 ฉบับ
ส่วนนี้อธิบายองค์ประกอบ KML บางส่วนที่ต้องเขียนโดยใช้เครื่องมือแก้ไขข้อความ เช่น รูปแบบที่แชร์สําหรับเรขาคณิต ไอคอนที่ไฮไลต์สําหรับหมุด และการวางซ้อนหน้าจอ การเขียน KML "ด้วยตนเอง" ขั้นสูงกว่าการใช้อินเทอร์เฟซ Google Earth ในการสร้างและแก้ไขฟีเจอร์
รูปแบบสําหรับเรขาคณิต
เมื่อสร้างฟีเจอร์ใน Google Earth และตรวจสอบโค้ด KML ที่ Google Earth สร้างแล้ว คุณจะเห็นว่าสไตล์ต่างๆ มีส่วนสําคัญอย่างไรในการแสดงข้อมูล ผู้ใช้ขั้นสูงต้องการเรียนรู้วิธีกําหนดสไตล์ของตนเอง
หากคุณกําหนดรูปแบบไว้ที่จุดเริ่มต้นของเอกสาร KML และกําหนดรหัสไว้ได้ด้วย คุณสามารถใช้รูปแบบนี้ในเรขาคณิต หมุด และการวางซ้อนซึ่งมีคําจํากัดความไว้ที่อื่นในเอกสาร เนื่องจากองค์ประกอบมากกว่า 1 รายการสามารถใช้สไตล์เดียวกัน สไตล์ที่กําหนดและนําไปใช้ในลักษณะนี้จึงเรียกว่ารูปแบบที่แชร์ คุณกําหนดรูปแบบได้เพียงครั้งเดียว แล้วอ้างอิงกี่ครั้งก็ได้โดยใช้องค์ประกอบ <styleUrl> หากคําจํากัดความของสไตล์อยู่ในไฟล์เดียวกัน ให้ใส่เครื่องหมาย # ไว้หน้ารหัสรูปแบบ หากคําจํากัดความของสไตล์อยู่ในไฟล์ภายนอก ให้ใส่ URL ที่สมบูรณ์ในองค์ประกอบ <styleUrl>
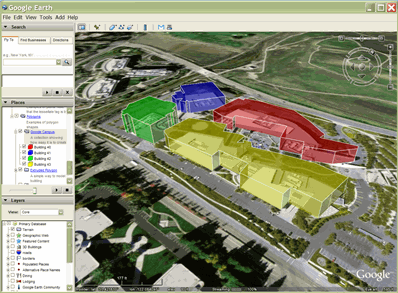
ไฟล์ตัวอย่าง KML มีรูปแบบที่แชร์ร่วมกันหลายรายการ ซึ่งกําหนดด้วยรหัสที่จุดเริ่มต้นของไฟล์ โปรดทราบว่าวิธีที่ง่ายที่สุดคือ หากรหัสของคุณเป็นสตริงที่สื่อความหมายเพื่อให้คุณบอกได้โดยง่ายว่าผลกระทบของแอตทริบิวต์เหล่านี้คืออะไร นี่คือตัวอย่างของรูปแบบ ("transBluePoly") ที่กําหนดสีน้ําเงินโปร่งใสสําหรับใบหน้ารูปหลายเหลี่ยมและความกว้างเส้น 1.5 (และสีของสีขาวตามค่าเริ่มต้น) สําหรับขอบของรูปหลายเหลี่ยม รูปแบบนี้ใช้โดยอาคาร 41 ในตัวอย่าง Google Campus (ในโฟลเดอร์รูปหลายเหลี่ยม)
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Style id="transBluePoly">
<LineStyle>
<width>1.5</width>
</LineStyle>
<PolyStyle>
<color>7dff0000</color>
</PolyStyle>
</Style> <Placemark>
<name>Building 41</name>
<styleUrl>#transBluePoly</styleUrl>
<Polygon>
<extrude>1</extrude>
<altitudeMode>relativeToGround</altitudeMode>
<outerBoundaryIs>
<LinearRing>
<coordinates> -122.0857412771483,37.42227033155257,17
-122.0858169768481,37.42231408832346,17
-122.085852582875,37.42230337469744,17
-122.0858799945639,37.42225686138789,17
-122.0858860101409,37.4222311076138,17
-122.0858069157288,37.42220250173855,17
-122.0858379542653,37.42214027058678,17
-122.0856732640519,37.42208690214408,17
-122.0856022926407,37.42214885429042,17
-122.0855902778436,37.422128290487,17
-122.0855841672237,37.42208171967246,17
-122.0854852065741,37.42210455874995,17
-122.0855067264352,37.42214267949824,17
-122.0854430712915,37.42212783846172,17
-122.0850990714904,37.42251282407603,17
-122.0856769818632,37.42281815323651,17
-122.0860162273783,37.42244918858722,17
-122.0857260327004,37.42229239604253,17
-122.0857412771483,37.42227033155257,17 </coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
โปรดทราบว่าองค์ประกอบ <styleUrl> เป็นองค์ประกอบย่อยของ <Placemark> (ไม่ใช่รูปเรขาคณิตที่มีผลต่อ)
รูปแบบสําหรับไอคอนที่ไฮไลต์
"ไอคอนที่ไฮไลต์" ในโฟลเดอร์รูปแบบและมาร์กอัปจะแสดงวิธีสร้างเอฟเฟกต์ทบยอดด้วย KML เอกสารกําหนด 2 รูปแบบ คือ รูปแบบสําหรับ "regularPlacemark" และรูปแบบหนึ่งสําหรับ "highlightPlacemark" (แสดงเมื่อเคอร์เซอร์เลื่อนเหนือไอคอน) องค์ประกอบ <StyleMaps> มีคู่คีย์/ค่า 2 คู่ที่แมปรูปแบบไอคอนแต่ละสถานะกับสถานะไอคอน สถานะไอคอนมีอยู่ 2 สถานะ ได้แก่ ปกติและไฮไลต์
ขั้นตอนพื้นฐานที่แสดงที่นี่มีดังนี้
- กําหนด <Style> ของไอคอนปกติของหมุด แล้วกําหนดรหัสให้ไอคอนนั้น (ที่นี่ "หมุดปกติ") <Style> มี <Icon> ที่มี <href> อยู่ในรูปภาพจริงที่จะใช้ ตามที่แสดงด้านล่าง
- กําหนด <Style> ของไอคอนไฮไลต์ของหมุดแล้วกําหนดรหัส ("ไฮไลต์ไฮไลต์") ที่นี่
- สร้างองค์ประกอบ <StyleMap> และกําหนดรหัสให้กับองค์ประกอบนั้น ("exampleStyleMap") หมุดจะอ้างถึงรหัสนี้
- ในองค์ประกอบ <StyleMap> ให้ระบุ "#regularPlacemark" สําหรับสถานะ regular
- ในองค์ประกอบ <StyleMap> ให้ระบุ "#highlightPlacemark" สําหรับสถานะ highlight
- ในหมุด ให้เพิ่มองค์ประกอบ <styleUrl> ที่อ้างถึง "#exampleStyleMap"
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<name>Highlighted Icon</name>
<description>Place your mouse over the icon to see it display the new icon</description>
<Style id="highlightPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/red-stars.png</href>
</Icon>
</IconStyle>
</Style>
<Style id="normalPlacemark">
<IconStyle>
<Icon>
<href>http://maps.google.com/mapfiles/kml/paddle/wht-blank.png</href>
</Icon>
</IconStyle>
</Style>
<StyleMap id="exampleStyleMap">
<Pair>
<key>normal</key>
<styleUrl>#normalPlacemark</styleUrl>
</Pair>
<Pair>
<key>highlight</key>
<styleUrl>#highlightPlacemark</styleUrl>
</Pair>
</StyleMap>
<Placemark>
<name>Roll over this icon</name>
<styleUrl>#exampleStyleMap</styleUrl>
<Point>
<coordinates>-122.0856545755255,37.42243077405461,0</coordinates>
</Point>
</Placemark>
</Document>
</kml>
การวางซ้อนหน้าจอ
การวางซ้อนหน้าจอไม่สามารถเขียนได้โดยตรงใน Google Earth ดังนั้นจึงสร้างได้ยากกว่าการวางซ้อนพื้น คอลเล็กชันตัวอย่างที่ครอบคลุมจะรวมอยู่ในโฟลเดอร์การวางซ้อนหน้าจอในไฟล์ตัวอย่าง KML
เช่น เปิดใช้โฟลเดอร์ "การสร้างตําแหน่งแบบสัมบูรณ์: ด้านบนซ้าย" ในไฟล์ตัวอย่าง KML และคุณจะเห็นการวางซ้อนหน้าจอที่ด้านซ้ายบนของหน้าต่างมุมมอง ซึ่งสร้างด้วยรหัส KML ต่อไปนี้
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<ScreenOverlay>
<name>Absolute Positioning: Top left</name>
<Icon>
<href>http://developers.google.com/kml/documentation/images/top_left.jpg</href>
</Icon>
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<rotationXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<size x="0" y="0" xunits="fraction" yunits="fraction"/>
</ScreenOverlay>
</kml>
ตําแหน่งจะถูกควบคุมโดยการจับคู่จุดในรูปภาพที่ระบุโดย <โฆษณาซ้อนทับXY> กับจุดบนหน้าจอที่ระบุโดย <screenXY> ในกรณีนี้ มุมซ้ายบนของรูปภาพ (0,1) เกิดขึ้นพร้อมกันกับจุดเดียวกันบนหน้าจอ
ดูตัวอย่างอื่นๆ ในโฟลเดอร์เพื่อดูว่าจะรับตําแหน่งคงที่อื่นๆ ได้อย่างไร และเพื่อสร้างรูปภาพที่มีขนาดแบบไดนามิกตามขนาดหน้าจอ (โปรดทราบว่าสามารถระบุ xunits และ yunits เป็น "พิกเซล" เพื่อควบคุมความแม่นยํา) โปรดดูรายละเอียดเพิ่มเติมที่หัวข้อข้อมูลอ้างอิง KML 2.2
ลิงก์เครือข่าย
ลิงก์เครือข่ายมีองค์ประกอบ <Link> ที่มี <href> (การอ้างอิง Hypertext) ซึ่งโหลดไฟล์ <href> อาจเป็นข้อกําหนดไฟล์ในตัวเครื่องหรือ URL ที่สมบูรณ์ ชื่อ <NetworkLink> ไม่ได้โหลดไฟล์จากเครือข่ายเลย
<href> ในลิงก์จะระบุตําแหน่งของสิ่งต่อไปนี้
- ไฟล์ภาพที่ใช้โดยไอคอนในรูปแบบไอคอน การวางซ้อนพื้น และการวางซ้อนหน้าจอ
- ไฟล์โมเดลที่ใช้ในองค์ประกอบ <Model>
- ไฟล์ KML หรือ KMZ ที่โหลดโดย Network Link
ไฟล์ที่ระบุอาจเป็นไฟล์ในเครื่องหรือไฟล์บนเซิร์ฟเวอร์ระยะไกล ในรูปแบบที่เรียบง่ายที่สุด ลิงก์เครือข่ายเป็นวิธีที่มีประโยชน์ในการแยกไฟล์ KML ขนาดใหญ่ 1 ไฟล์เป็นไฟล์ย่อยๆ ที่จัดการได้ง่ายขึ้นในคอมพิวเตอร์เครื่องเดียวกัน
ที่ผ่านมา ตัวอย่างทั้งหมดของเรากําหนดให้ต้องนําส่งโค้ด KML จากเครื่องภายใน Google Earth ลิงก์เครือข่ายช่วยให้คุณแสดงเนื้อหาจากทางไกล และมักใช้เพื่อเผยแพร่ข้อมูลให้กับผู้ใช้จํานวนมาก ด้วยวิธีนี้ หากจําเป็นต้องแก้ไขข้อมูล จะต้องมีการเปลี่ยนแปลงในตําแหน่งต้นทางเท่านั้น และผู้ใช้ทั้งหมดได้รับข้อมูลที่อัปเดตแล้วโดยอัตโนมัติ
การเขียนสคริปต์ CGI สําหรับ KML
นอกเหนือจากชี้ไปที่ไฟล์ที่มีข้อมูลคงที่แล้ว <href> ของลิงก์เครือข่ายอาจชี้ไปยังข้อมูลที่สร้างขึ้นแบบไดนามิก เช่น ด้วยสคริปต์ CGI ที่อยู่บนเซิร์ฟเวอร์เครือข่าย เมื่อมีความรู้เกี่ยวกับภาษาสคริปต์ต่างๆ เช่น PHP, Python หรือ Perl คุณสามารถสร้างสคริปต์ที่ส่งสตรีม (หรือไฟล์) ของข้อมูล KML ไปยังลิงก์เครือข่ายแต่ละรายการได้
มี 2 สิ่งที่จําเป็นในการนําส่ง KML ผ่าน CGI ของเครือข่าย ได้แก่
เมื่อมีการเรียกไคลเอ็นต์ (Google Earth) ไปยังเซิร์ฟเวอร์ เซิร์ฟเวอร์ต้อง (1) แสดงโค้ดตอบกลับของ HTTP 200 และ (2) ตั้งค่าประเภทเนื้อหาของการตอบกลับเป็น text/plain หรือ application/vnd.google-earth.kml+xml.
คําตอบต้องเป็น KML ที่ถูกต้อง การจัดการข้อผิดพลาดที่เหมาะสมเป็นสิ่งสําคัญมากสําหรับแอปพลิเคชันที่ซับซ้อน
เคล็ดลับ: วิธีง่ายๆ ในการจัดการข้อผิดพลาดคือการแยกวิเคราะห์ข้อผิดพลาดของเซิร์ฟเวอร์เป็นข้อความสําหรับชื่อโฟลเดอร์ ตัวอย่างเช่น คุณอาจให้เซิร์ฟเวอร์แสดง <Folder><name>database inaccessible</name></Folder> เป็นสตริง ข้อมูลนี้ให้ข้อมูลมากกว่า (และใช้ง่ายกว่า) มากกว่าเพื่อให้การเชื่อมต่อถูกตัด
ตัวอย่างต่อไปนี้ใช้ Python แต่ใช้ได้อย่างถูกต้องในภาษาอื่นๆ ของสคริปต์
การสร้างหมุดแบบสุ่ม
สคริปต์ Python ต่อไปนี้สร้างค่าจํานวนเต็มแบบสุ่มสําหรับละติจูดและลองจิจูด จากนั้นแทรกค่าเหล่านั้นลงในองค์ประกอบ <พิกัด> ของ <Point> เมื่อใดก็ตามที่มีการรีเฟรชลิงก์เครือข่าย สคริปต์ Python จะทํางานอีกครั้งและสร้าง KML ด้วยค่าละติจูดและลองจิจูดใหม่
#!/usr/bin/python import random latitude = random.randrange(-90, 90) longitude = random.randrange(-180, 180) kml = ( '<?xml version="1.0" encoding="UTF-8"?>\n' '<kml xmlns="http://www.opengis.net/kml/2.2">\n' '<Placemark>\n' '<name>Random Placemark</name>\n' '<Point>\n' '<coordinates>%d,%d</coordinates>\n' '</Point>\n' '</Placemark>\n' '</kml>' ) %(longitude, latitude) print 'Content-Type: application/vnd.google-earth.kml+xml\n' print kml
ต่อไปนี้คือตัวอย่างของไฟล์ KML ที่มีลิงก์เครือข่ายซึ่งโหลดสคริปต์ Python นี้
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 1</description>
<NetworkLink>
<name>Random Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>A simple server-side script that generates a new random
placemark on each call</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/randomPlacemark.py</href>
</Link>
</NetworkLink>
</Folder>
</kml>
คําค้นหาการรีเฟรชตามมุมมอง
ลิงก์เครือข่ายมาตรฐานคือลิงก์ทางเดียว: ข้อมูลจะเดินทางจากเซิร์ฟเวอร์ไปยัง Google Earth เท่านั้น การรีเฟรชตามมุมมองช่วยให้ มีการสื่อสารแบบ 2 ทิศทาง เมื่อการรีเฟรชตามมุมมองทํางานอยู่ Google Earth จะแสดงพิกัดการดูไปยังเซิร์ฟเวอร์ในเวลาที่กําหนด ซึ่งอาจเป็นทุก n วินาที นาที หรือชั่วโมง หรือหลังจากที่เวลาผ่านไประยะหนึ่งแล้วเนื่องจากการดูหยุดเคลื่อนที่ ดู <viewRefreshMode> ในการอ้างอิง KML 2.2
ระบบจะแสดงผลพิกัดกลับไปยังเซิร์ฟเวอร์โดยใช้ HTTP GET ที่ต่อท้ายพิกัด ดังนี้ (นี่คือข้อมูลช่องขอบเขตเริ่มต้น)
GET /path/to/server/script/query?BBOX=[longitude_west, latitude_south, longitude_east, latitude_north] HTTP/1.1
หากมีการส่งคําขอขณะที่ผู้ใช้ดูซานฟรานซิสโก พิกัดอาจมีลักษณะดังนี้
GET /path/to/server/script/query?BBOX=-122.497790,37.730385,-122.380087,37.812331 HTTP/1.1
คุณสามารถใช้ฟีเจอร์นี้สําหรับแอปพลิเคชันครีเอทีฟโฆษณาบางรายการ แต่ขอดูตัวอย่างง่ายๆ ด้านล่าง
การติดตามจุดที่อยู่ใต้มุมมองของคุณโดยตรง
สคริปต์ Python ฝั่งเซิร์ฟเวอร์ต่อไปนี้จะแยกวิเคราะห์ข้อความส่งคืนที่ Google Earth ส่ง และตอบสนองด้วยหมุดที่ตรงกลางของหน้าจอ ทุกครั้งที่มีการรีเฟรชลิงก์เครือข่าย ระบบจะสร้างหมุดใหม่ขึ้น
#!/usr/bin/python
import cgi
url = cgi.FieldStorage()
bbox = url['BBOX'].value
bbox = bbox.split(',')
west = float(bbox[0])
south = float(bbox[1])
east = float(bbox[2])
north = float(bbox[3])
center_lng = ((east - west) / 2) + west
center_lat = ((north - south) / 2) + south
kml = (
'<?xml version="1.0" encoding="UTF-8"?>\n'
'<kml xmlns="http://www.opengis.net/kml/2.2">\n'
'<Placemark>\n'
'<name>View-centered placemark</name>\n'
'<Point>\n'
'<coordinates>%.6f,%.6f</coordinates>\n'
'</Point>\n'
'</Placemark>\n'
'</kml>'
) %(center_lng, center_lat)
print 'Content-Type: application/vnd.google-earth.kml+xml\n'
print kml
และนี่คือ KML สําหรับลิงก์เครือข่ายที่โหลดสคริปต์ Python
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Folder>
<name>Network Links</name>
<visibility>0</visibility>
<open>0</open>
<description>Network link example 2</description>
<NetworkLink>
<name>View Centered Placemark</name>
<visibility>0</visibility>
<open>0</open>
<description>The view-based refresh allows the remote server to calculate
the center of your screen and return a placemark.</description>
<refreshVisibility>0</refreshVisibility>
<flyToView>0</flyToView>
<Link>
<href>http://yourserver.com/cgi-bin/viewCenteredPlacemark.py</href>
<refreshInterval>2</refreshInterval>
<viewRefreshMode>onStop</viewRefreshMode>
<viewRefreshTime>1</viewRefreshTime>
</Link>
</NetworkLink>
</Folder>
</kml>
คุณสามารถใช้หลักการที่อธิบายไว้ในตัวอย่างนี้กับแอปพลิเคชันที่ซับซ้อนบางโปรแกรมได้ ตัวอย่างเช่น หากคุณมีฐานข้อมูลของข้อมูลทางภูมิศาสตร์ คุณสามารถดึงพิกัดของผู้ชม เรียกใช้ฐานข้อมูลดังกล่าวสําหรับข้อมูลเฉพาะสําหรับข้อมูลพร็อพเพอร์ตี้ และส่งกลับไปยัง Google Earth เป็น KML ได้
MIME MIME 3 ประเภท
เมื่อตอบกลับคําขอจาก Google Earth (หรือเบราว์เซอร์ Earth) เซิร์ฟเวอร์ KML ต้องเป็นไปตามชุดกฎบางอย่างเพื่อให้ Google Earth ตีความการตอบสนองได้อย่างถูกต้อง
เมื่อเก็บข้อมูลสําเร็จ เซิร์ฟเวอร์ต้องส่งคืนโค้ดตอบกลับของ HTTP 200 และตั้งค่าประเภทเนื้อหาของการตอบกลับเป็นประเภท MIME ที่เหมาะสมตามที่อธิบายไว้ที่นี่
Google Earth อ่านไฟล์ KML และ KMZ ประเภท MIME สําหรับไฟล์ KML คือ
application/vnd.google-earth.kml+xml
ประเภท MIME สําหรับไฟล์ KMZ คือ
application/vnd.google-earth.kmz
สําหรับ Apache ให้เพิ่มบรรทัดเหล่านี้ลงในไฟล์ httpd.conf
AddType application/vnd.google-earth.kml+xml .kmlAddType application/vnd.google-earth.kmz .kmz
โปรดดูรายละเอียดการตั้งค่าประเภท MIME ใน IIS ของ Microsoft ในเอกสารประกอบของ Microsoft
ส่วนเนื้อหาของการตอบกลับต้องมีข้อมูล KML ที่ถูกต้อง รวมถึงการประกาศ XML (<?xml version="1.0" encoding="UTF-8"?>) หากเซิร์ฟเวอร์แสดง KML ที่ไม่ถูกต้องลิงก์เครือข่ายจะหยุด ปิดใช้งาน และแสดงผลลัพธ์ข้อความแสดงข้อผิดพลาด
ฉันต้องทำอะไรต่อไป
พร้อมเรียนรู้เรื่องอื่นๆ แล้วหรือยัง ดูคู่มือสําหรับนักพัฒนาซอฟต์แวร์ซึ่งอธิบายฟีเจอร์ KML หลัก นอกจากนี้ ให้เรียกดูข้อมูลอ้างอิง KML สําหรับข้อมูลเกี่ยวกับองค์ประกอบที่ระบุ