คู่มือนี้จะกล่าวถึงการนำ FedCM API โดยไลบรารีแพลตฟอร์ม Google Sign-In มาใช้ หัวข้อรวมถึงไทม์ไลน์ และขั้นตอนต่อไป สำหรับการอัปเดตไลบรารีแบบเข้ากันได้ย้อนหลัง ทำอย่างไรดำเนินการประเมินผลกระทบ และตรวจสอบว่าการลงชื่อเข้าใช้ของผู้ใช้ยังคงทำงานตามที่คาดหวัง และหากจำเป็น คำแนะนำสำหรับการอัปเดตแอปเว็บของคุณ ตัวเลือกการจัดการช่วงเปลี่ยนผ่าน พร้อมวิธีการรับความช่วยเหลือ ก็ได้รับความคุ้มครองเช่นกัน
สถานะของคลัง
ระบบจะบล็อกเว็บแอปใหม่ไม่ให้ใช้ไลบรารีแพลตฟอร์ม Google Sign-In ที่เลิกใช้งานแล้ว ส่วนแอปที่ใช้ไลบรารีดังกล่าวจะยังใช้งานต่อไปได้จนกว่าจะมีการแจ้งเพิ่มเติม ยังไม่มีการกำหนดวันที่หยุดให้บริการครั้งสุดท้าย (ปิดให้บริการ) สำหรับห้องสมุด ดูข้อมูลเพิ่มเติมในการเลิกใช้งานการสนับสนุนและการเลิกใช้งาน
การอัปเดตที่เข้ากันได้แบบย้อนหลังจะเพิ่ม FedCM API ลงในไลบรารี Google Sign-In แม้ว่าการเปลี่ยนแปลงส่วนใหญ่จะเป็นไปอย่างราบรื่น แต่การอัปเดตดังกล่าวทำให้เกิดความแตกต่างกับข้อความแจ้งของผู้ใช้ นโยบายสิทธิ์ของ iframe และนโยบายรักษาความปลอดภัยเนื้อหา (CSP) การเปลี่ยนแปลงเหล่านี้อาจส่งผลต่อเว็บแอปและจำเป็นต้องเปลี่ยนแปลงโค้ดของแอปพลิเคชันและการกำหนดค่าเว็บไซต์
ในระหว่างช่วงการเปลี่ยน ตัวเลือกการกำหนดค่าจะควบคุมว่าจะใช้ FedCM API ระหว่างที่ผู้ใช้ลงชื่อเข้าใช้หรือไม่
หลังช่วงเปลี่ยนผ่าน FedCM API เป็นสิ่งจำเป็นสำหรับเว็บแอปทั้งหมดที่ใช้ไลบรารี Google Sign-In
ไทม์ไลน์
อัปเดตล่าสุดเมื่อเดือนเมษายน 2025
วันที่และการเปลี่ยนแปลงต่อไปนี้ส่งผลต่อพฤติกรรมการลงชื่อเข้าใช้ของผู้ใช้
- มีนาคม 2023 การเลิกใช้งานไลบรารีแพลตฟอร์ม Google Sign-In
- ระยะเวลาการเปลี่ยนแปลงของเดือนกรกฎาคม 2024 เริ่มต้นขึ้น และเพิ่มการรองรับไลบรารีแพลตฟอร์ม Google Sign-In สำหรับ FedCM API โดยค่าเริ่มต้น Google จะควบคุมเปอร์เซ็นต์ของคำขอลงชื่อเข้าใช้ของผู้ใช้โดยใช้ FedCM ในช่วงเวลานี้ และเว็บแอปอาจลบล้างลักษณะการทำงานนี้อย่างชัดแจ้งด้วยพารามิเตอร์
use_fedcm - การบังคับใช้ในเดือนสิงหาคม 2025 ของ FedCM API โดยไลบรารีแพลตฟอร์ม Google Sign-In
ขั้นตอนถัดไป
คุณเลือกทำตามได้ 3 ตัวเลือก ดังนี้
- ทำการประเมินผลกระทบ และอัปเดตเว็บแอปหากจำเป็น แนวทางนี้จะประเมินว่ามีการใช้งานฟีเจอร์ที่จำเป็นต้องเปลี่ยนแปลงในเว็บแอปหรือไม่ ดูวิธีการได้ในส่วนถัดไปของคู่มือนี้
- ย้ายไปยังไลบรารีของ Google Identity Services (GIS) ขอแนะนำเป็นอย่างยิ่งให้ย้ายไปยังไลบรารีการลงชื่อเข้าใช้ล่าสุดที่รองรับ โดยทำตามวิธีการเหล่านี้
- ไม่ต้องทำอะไร เว็บแอปของคุณจะได้รับการอัปเดตโดยอัตโนมัติเมื่อไลบรารี Google Sign-In ย้ายไปยัง API ของ FedCM สำหรับการลงชื่อเข้าใช้ของผู้ใช้ นี่เป็นการดำเนินการน้อยที่สุด แต่ก็มีความเสี่ยงที่ผู้ใช้จะลงชื่อเข้าใช้เว็บแอปไม่ได้
ทำการประเมินผลกระทบ
ทำตามวิธีการเหล่านี้เพื่อดูว่าเว็บแอปอัปเดตได้อย่างราบรื่นผ่านการอัปเดตที่เข้ากันได้แบบย้อนหลังหรือไม่ หรือจำเป็นต้องเปลี่ยนแปลงเพื่อไม่ให้ผู้ใช้ลงชื่อเข้าใช้เมื่อไลบรารีแพลตฟอร์ม Google Sign-In ใช้ FedCM API อย่างเต็มรูปแบบ
ตั้งค่า
API ของเบราว์เซอร์และไลบรารีแพลตฟอร์ม Google Sign-In เวอร์ชันล่าสุดจำเป็นต้องใช้ FedCM ระหว่างที่ผู้ใช้ลงชื่อเข้าใช้
ก่อนที่จะดำเนินการต่อ
- อัปเดตเป็น Chrome สำหรับเดสก์ท็อปเวอร์ชันล่าสุด Chrome สำหรับ Android ต้องใช้รุ่น M128 ขึ้นไป และไม่สามารถทดสอบโดยใช้เวอร์ชันก่อนหน้าได้
ตั้งค่า
use_fedcmเป็นtrueเมื่อเริ่มต้นไลบรารีแพลตฟอร์ม Google Sign-In ในเว็บแอป โดยทั่วไปการเริ่มต้น JavaScript มีลักษณะดังนี้gapi.client.init({use_fedcm: true})หรือgapi.auth2.init({use_fedcm: true})หรือgapi.auth2.authorize({use_fedcm: true})
หรือจะใช้แท็ก
metaเพื่อเปิดใช้ FedCM ใน HTML ก็ได้ ดังนี้<meta name="google-signin-use_fedcm" content="true">
ทำให้ไลบรารีแพลตฟอร์ม Google Sign-In เวอร์ชันแคชใช้งานไม่ได้ โดยปกติแล้วขั้นตอนนี้ไม่จำเป็นเนื่องจากมีการดาวน์โหลดไลบรารีเวอร์ชันล่าสุดไปยังเบราว์เซอร์โดยตรง โดยรวม
api.js,client.jsหรือplatform.jsไว้ในแท็ก<script src>(คำขออาจใช้ชื่อกลุ่มเหล่านี้สำหรับไลบรารีก็ได้)ยืนยันการตั้งค่า OAuth สำหรับรหัสไคลเอ็นต์ OAuth
- เปิดหน้าข้อมูลเข้าสู่ระบบของ
ตรวจสอบว่า URI ของเว็บไซต์รวมอยู่ในต้นทาง JavaScript ที่ได้รับอนุญาต URI จะรวมเฉพาะรูปแบบและชื่อโฮสต์ ที่สมบูรณ์ในตัวเองเท่านั้น เช่น
https://www.example.comหรืออาจส่งคืนข้อมูลเข้าสู่ระบบโดยใช้การเปลี่ยนเส้นทางไปยังปลายทางที่คุณโฮสต์แทนผ่าน Callback ที่เป็น JavaScript ในกรณีนี้ ให้ตรวจสอบว่า URI การเปลี่ยนเส้นทางรวมอยู่ใน URI การเปลี่ยนเส้นทางที่ได้รับอนุญาต URI การเปลี่ยนเส้นทางรวมถึงรูปแบบ ชื่อโฮสต์แบบเต็ม และเส้นทาง รวมถึงต้องเป็นไปตามกฎการตรวจสอบ URI การเปลี่ยนเส้นทาง เช่น
https://www.example.com/auth-receiver
การทดสอบ
หลังจากทำตามคำแนะนำในการตั้งค่า:
- ปิดหน้าต่างที่ไม่ระบุตัวตนของ Chrome ที่มีอยู่ทั้งหมด และเปิดหน้าต่างที่ไม่ระบุตัวตนใหม่ การทำเช่นนี้จะล้างเนื้อหาที่แคชไว้หรือคุกกี้
- โหลดหน้าการลงชื่อเข้าใช้ของผู้ใช้และลองลงชื่อเข้าใช้
ทำตามวิธีการในส่วนเหล่านี้ของคู่มือนี้เพื่อระบุและแก้ไขปัญหาที่ทราบ
มองหาข้อผิดพลาดหรือคำเตือนในคอนโซลที่เกี่ยวข้องกับไลบรารี Google Sign-in
ทำขั้นตอนนี้ซ้ำจนกว่าจะไม่เกิดข้อผิดพลาดและคุณจะลงชื่อเข้าใช้ได้ คุณสามารถยืนยันการลงชื่อเข้าใช้ที่สำเร็จได้โดยยืนยันว่า
BasicProfile.getEmail()ส่งคืนอีเมลของคุณ และGoogleUser.isSignedIn()คือTrue
ค้นหาคำขอเกี่ยวกับคลัง Google Sign-In
ตรวจสอบว่าจำเป็นต้องมีการเปลี่ยนแปลงนโยบายสิทธิ์และนโยบายรักษาความปลอดภัยเนื้อหาหรือไม่ โดยตรวจสอบคำขอสำหรับไลบรารีแพลตฟอร์ม Google Sign-In ในการดำเนินการนี้ ให้ค้นหาคำขอโดยใช้ชื่อและต้นทางของไลบรารี
- ใน Chrome ให้เปิดแผงเครือข่ายเครื่องมือสำหรับนักพัฒนาเว็บ แล้วโหลดหน้าเว็บซ้ำ
- ใช้ค่าในคอลัมน์ Domain และ Name เพื่อค้นหาคำขอไลบรารี ดังนี้
- โดเมนคือ
apis.google.comและ - ชื่อคือ
api.js,client.jsหรือplatform.jsค่าเฉพาะของ "ชื่อ" ขึ้นอยู่กับแพ็กเกจไลบรารีที่เอกสารขอ
- โดเมนคือ
ตัวอย่างเช่น กรอง apis.google.com ในคอลัมน์โดเมน และ platform.js ในคอลัมน์ชื่อ
ตรวจสอบนโยบายสิทธิ์ของ iframe
เว็บไซต์ของคุณอาจใช้ไลบรารีแพลตฟอร์ม Google Sign-In ภายใน iframe แบบข้ามต้นทาง หากใช่ จำเป็นต้องอัปเดต
หลังจากทำตามแล้วค้นหาคำขอเข้าใช้ห้องสมุด Google Sign-in คำแนะนำ ให้เลือกคำขอไลบรารีลงชื่อเข้าใช้ Google ใน DevTools เครือข่าย แผงและระบุตำแหน่งSec-Fetch-Site ส่วนหัวใน หัวข้อคำร้อง ส่วนใน ส่วนหัว แท็บ หากค่าของส่วนหัวคือ
same-siteหรือsame-originนโยบายแบบข้ามต้นทางจะไม่มีผล และไม่จำเป็นต้องมีการเปลี่ยนแปลง- อาจต้องทำการเปลี่ยนแปลง
cross-siteรายการหากใช้ iframe
วิธียืนยันว่ามี iframe หรือไม่
- เลือกแผงองค์ประกอบในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และ
- ใช้ Ctrl-F เพื่อค้นหา iframe ในเอกสาร
หากพบ iframe ให้ตรวจสอบเอกสารเพื่อหาการเรียกฟังก์ชัน gapi.auth2 หรือคำสั่ง script src ซึ่งโหลดไลบรารี Google Sign-In ภายใน iframe หากเป็นเช่นนี้
- เพิ่มนโยบายสิทธิ์
allow="identity-credentials-get"ใน iframe ระดับบนสุด
ทำขั้นตอนนี้ซ้ำสำหรับ iframe ทุกรายการในเอกสาร โดย iframe สามารถซ้อนกันได้ ดังนั้นอย่าลืมเพิ่มคำสั่ง Allow ลงใน iframe ระดับบนสุดที่ล้อมรอบทั้งหมด
ดูนโยบายรักษาความปลอดภัยเนื้อหา
หากเว็บไซต์ใช้นโยบายรักษาความปลอดภัยเนื้อหา คุณอาจต้องอัปเดต CSP เพื่ออนุญาตให้ใช้ไลบรารี Google Sign-In
หลังจากทำตามแล้วค้นหาคำขอเข้าใช้ห้องสมุด Google Sign-in คำแนะนำ ให้เลือกคำขอไลบรารีลงชื่อเข้าใช้ Google ใน DevTools เครือข่าย แผงและระบุตำแหน่งContent-Security-Policy ส่วนหัวใน หัวข้อการตอบกลับ ส่วนของ ส่วนหัว แท็บ
หากไม่พบส่วนหัว ก็ไม่จำเป็นต้องทำการเปลี่ยนแปลง มิฉะนั้น ให้ตรวจสอบว่ามีการกำหนดคำสั่ง CSP เหล่านี้ในส่วนหัว CSP หรือไม่ แล้วอัปเดตด้วยการทำดังนี้
กำลังเพิ่ม
https://apis.google.com/js/,https://accounts.google.com/gsi/และhttps://acounts.google.com/o/fedcm/ลงในคำสั่งconnect-src,default-srcหรือframe-srcใดๆกำลังเพิ่มไปยัง
https://apis.google.com/js/bundle-name.jsในคำสั่งscript-srcแทนที่bundle-name.jsด้วยapi.js,client.jsหรือplatform.jsโดยอิงตามคำขอเอกสารของไลบรารี
ตรวจสอบการเปลี่ยนแปลงข้อความแจ้งผู้ใช้
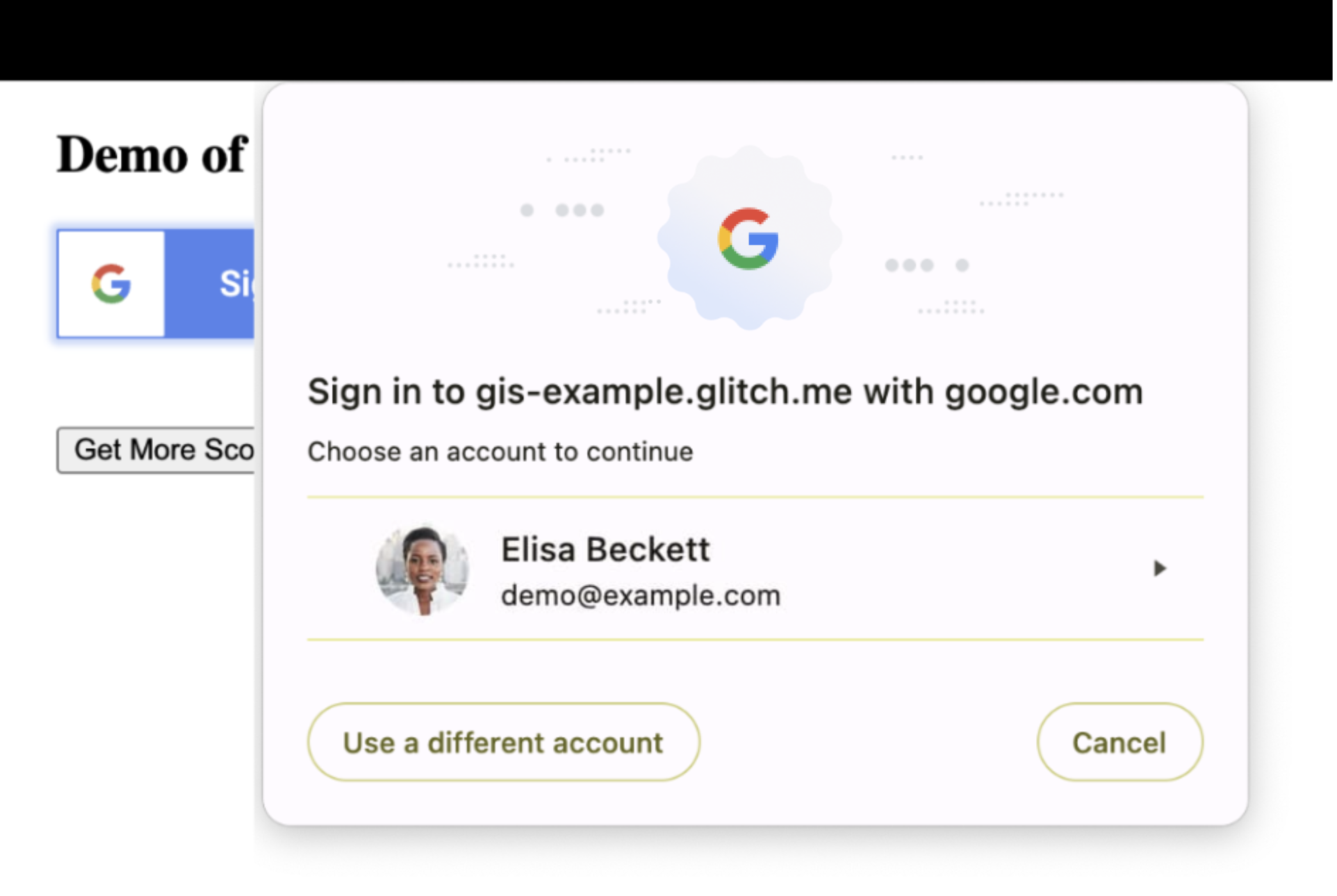
การทำงานของข้อความแจ้งของผู้ใช้นั้นมีความแตกต่างกันอยู่บ้าง โดย FedCM จะเพิ่มกล่องโต้ตอบแบบโมดัลที่แสดงโดยเบราว์เซอร์และอัปเดตข้อกำหนดการเปิดใช้งานของผู้ใช้
กล่องโต้ตอบแบบโมดัล

ตรวจสอบเลย์เอาต์ของเว็บไซต์เพื่อให้แน่ใจว่าเนื้อหาที่สำคัญสามารถวางซ้อนอย่างปลอดภัยและบดบังกล่องโต้ตอบโมดัลของเบราว์เซอร์ได้ชั่วคราว หากไม่เป็นเช่นนั้น คุณอาจต้องปรับการจัดวางหรือตำแหน่งขององค์ประกอบบางอย่างในเว็บไซต์
การเปิดใช้งานผู้ใช้
FedCM มีข้อกำหนดการเปิดใช้งานสำหรับผู้ใช้ที่อัปเดต การกดปุ่มหรือคลิกลิงก์เป็นตัวอย่างท่าทางสัมผัสของผู้ใช้ที่อนุญาตให้ต้นทางของบุคคลที่สามส่งคำขอเครือข่ายหรือจัดเก็บข้อมูล ด้วย FedCM เบราว์เซอร์จะแสดงข้อความ ให้ขอคำยินยอมจากผู้ใช้ในกรณีต่อไปนี้
- ผู้ใช้ลงชื่อเข้าใช้เว็บแอปโดยใช้อินสแตนซ์เบราว์เซอร์ใหม่ หรือ
- ระบบเรียก
GoogleAuth.signIn
ปัจจุบันหากผู้ใช้เคยลงชื่อเข้าใช้เว็บไซต์ของคุณก่อนหน้านี้ คุณจะได้รับข้อมูลการลงชื่อเข้าใช้ของผู้ใช้เมื่อเริ่มต้นไลบรารี Google Sign-In โดยใช้ gapi.auth2.init โดยไม่ต้องมีการโต้ตอบเพิ่มเติมจากผู้ใช้ เป็นไปไม่ได้เลยเว้นแต่ผู้ใช้ทำตามขั้นตอนการลงชื่อเข้าใช้ของ FedCM อย่างน้อยหนึ่งครั้งไปแล้ว
เมื่อเลือกใช้ FedCM และโทรหา GoogleAuth.signIn ครั้งต่อไปที่ผู้ใช้รายเดิมเข้าชมเว็บไซต์ของคุณ gapi.auth2.init จะได้รับข้อมูลการลงชื่อเข้าใช้ของผู้ใช้ในระหว่างการเริ่มต้นโดยไม่ต้องมีการโต้ตอบของผู้ใช้
กรณีการใช้งานทั่วไป
เอกสารประกอบสําหรับนักพัฒนาซอฟต์แวร์เกี่ยวกับไลบรารี Google Sign-In ประกอบด้วยคู่มือและตัวอย่างโค้ดสําหรับกรณีการใช้งานทั่วไป ส่วนนี้จะอธิบายว่า FedCM ส่งผลกับพฤติกรรมของพวกเขาอย่างไร
การผสานรวม Google Sign-In กับเว็บแอป
ในการสาธิตนี้ องค์ประกอบ
<div>และคลาสแสดงผลปุ่ม และสำหรับผู้ใช้ที่ลงชื่อเข้าใช้แล้ว เหตุการณ์onloadในหน้าจะแสดงข้อมูลเข้าสู่ระบบของผู้ใช้ ต้องมีการโต้ตอบของผู้ใช้เพื่อลงชื่อเข้าใช้และสร้างเซสชันใหม่การเริ่มต้นไลบรารีดำเนินการโดยคลาส
g-signin2ซึ่งเรียกgapi.loadและgapi.auth2.initท่าทางสัมผัสของผู้ใช้ ซึ่งเป็นเหตุการณ์
onclickขององค์ประกอบ<div>เรียกใช้auth2.signInระหว่างการลงชื่อเข้าใช้หรือauth2.signOutเมื่อออกจากระบบการสร้างปุ่ม Google Sign-In ที่กำหนดเอง
ในการสาธิตที่ 1 แอตทริบิวต์ที่กำหนดเองจะใช้เพื่อควบคุมลักษณะที่ปรากฏของปุ่มลงชื่อเข้าใช้ และสำหรับผู้ใช้ที่ลงชื่อเข้าใช้แล้ว หน้า
onloadจะแสดงข้อมูลเข้าสู่ระบบของผู้ใช้ ต้องมีการโต้ตอบของผู้ใช้เพื่อลงชื่อเข้าใช้และสร้างเซสชันใหม่การเริ่มต้นคลังดำเนินการผ่านเหตุการณ์
onloadสำหรับคลังplatform.jsและgapi.signin2.renderจะแสดงปุ่มดังกล่าวท่าทางสัมผัสของผู้ใช้ เช่น การกดปุ่มลงชื่อเข้าใช้ โทรหา
auth2.signInในการสาธิตที่ 2 จะใช้องค์ประกอบ
<div>, รูปแบบ CSS และกราฟิกที่กำหนดเองเพื่อควบคุมรูปลักษณ์ของปุ่มลงชื่อเข้าใช้ ระบบต้องใช้การโต้ตอบของผู้ใช้ เพื่อลงชื่อเข้าใช้และสร้างเซสชันใหม่การเริ่มต้นไลบรารีจะทำในการโหลดเอกสารโดยใช้ฟังก์ชันเริ่มต้นซึ่งเรียก
gapi.load,gapi.auth2.initและgapi.auth2.attachClickHandlerท่าทางสัมผัสของผู้ใช้ซึ่งเป็นเหตุการณ์
onclickขององค์ประกอบ<div>เรียกใช้auth2.signInโดยใช้auth2.attachClickHandlerระหว่างการลงชื่อเข้าใช้หรือauth2.signOutเมื่อออกจากระบบการตรวจสอบสถานะเซสชันของผู้ใช้
ในการสาธิตนี้ การกดปุ่มจะใช้เพื่อให้ผู้ใช้ลงชื่อเข้าใช้และออกจากระบบ ต้องมีการโต้ตอบของผู้ใช้เพื่อลงชื่อเข้าใช้และสร้างเซสชันใหม่
การเริ่มต้นไลบรารีสามารถทำได้โดยเรียกใช้
gapi.load,gapi.auth2.initและgapi.auth2.attachClickHandler()โดยตรงหลังจากโหลดplatform.jsโดยใช้script srcท่าทางสัมผัสของผู้ใช้ซึ่งเป็นเหตุการณ์
onclickขององค์ประกอบ<div>เรียกใช้auth2.signInโดยใช้auth2.attachClickHandlerระหว่างการลงชื่อเข้าใช้หรือauth2.signOutเมื่อออกจากระบบ-
ในการสาธิตนี้ การกดปุ่มจะใช้เพื่อขอขอบเขต OAuth 2.0 เพิ่มเติม รับโทเค็นเพื่อการเข้าถึงใหม่ และสำหรับผู้ใช้ที่ลงชื่อเข้าใช้แล้ว เหตุการณ์หน้า
onloadจะแสดงข้อมูลรับรองของผู้ใช้ ต้องมีการโต้ตอบของผู้ใช้ เพื่อลงชื่อเข้าใช้และสร้างเซสชันใหม่การเริ่มต้นไลบรารีดำเนินการโดยเหตุการณ์
onloadสำหรับไลบรารีplatform.jsผ่านการเรียกใช้gapi.signin2.renderท่าทางสัมผัสของผู้ใช้ การคลิกองค์ประกอบ
<button>จะทริกเกอร์คำขอขอบเขต OAuth 2.0 เพิ่มเติมโดยใช้googleUser.grantหรือauth2.signOutเมื่อออกจากระบบ การผสานรวม Google Sign-In โดยใช้ Listener
ในการสาธิตนี้ สำหรับผู้ใช้ที่ลงชื่อเข้าใช้แล้ว หน้าเหตุการณ์
onloadจะแสดงข้อมูลเข้าสู่ระบบของผู้ใช้ ต้องมีการโต้ตอบของผู้ใช้เพื่อลงชื่อเข้าใช้และสร้างเซสชันใหม่การเริ่มต้นไลบรารีจะทำในการโหลดเอกสารโดยใช้ฟังก์ชันเริ่มต้นซึ่งเรียก
gapi.load,gapi.auth2.initและgapi.auth2.attachClickHandlerจากนั้น ระบบจะใช้auth2.isSignedIn.listenและauth2.currentUser.listenเพื่อตั้งค่าการแจ้งเตือนการเปลี่ยนแปลงสถานะเซสชัน สุดท้าย จะมีการเรียกauth2.SignInเพื่อแสดงข้อมูลเข้าสู่ระบบสำหรับผู้ใช้ที่ลงชื่อเข้าใช้ท่าทางสัมผัสของผู้ใช้ซึ่งเป็นเหตุการณ์
onclickขององค์ประกอบ<div>เรียกใช้auth2.signInโดยใช้auth2.attachClickHandlerระหว่างการลงชื่อเข้าใช้หรือauth2.signOutเมื่อออกจากระบบGoogle Sign-In สำหรับแอปฝั่งเซิร์ฟเวอร์
ในการสาธิตนี้ ระบบใช้ท่าทางสัมผัสของผู้ใช้เพื่อขอรหัสการตรวจสอบสิทธิ์ OAuth 2.0 และการเรียกกลับ JS จะทำการเรียก AJAX เพื่อส่งการตอบกลับไปยังเซิร์ฟเวอร์แบ็กเอนด์สำหรับการยืนยัน
การเริ่มต้นไลบรารีทำได้โดยใช้เหตุการณ์
onloadสำหรับไลบรารีplatform.jsซึ่งใช้ฟังก์ชันเริ่มต้นเพื่อเรียกใช้gapi.loadและgapi.auth2.initท่าทางสัมผัสของผู้ใช้เมื่อคลิกองค์ประกอบ
<button>จะเรียกใช้คำขอรหัสการให้สิทธิ์โดยการเรียกใช้auth2.grantOfflineAccess-
FedCM ต้องได้รับความยินยอมสำหรับอินสแตนซ์ของเบราว์เซอร์ทุกรายการ แม้ว่าผู้ใช้ Android จะลงชื่อเข้าใช้อยู่แล้ว แต่ระบบจำเป็นต้องขอความยินยอมแบบครั้งเดียว
จัดการช่วงเวลาการเปลี่ยนแปลง
ในช่วงการเปลี่ยนผ่านนี้ เปอร์เซ็นต์ที่ผู้ใช้ลงชื่อเข้าใช้อาจใช้ FedCM เปอร์เซ็นต์ที่แน่นอนอาจแตกต่างกันไปและอาจเปลี่ยนแปลงเมื่อเวลาผ่านไป โดยค่าเริ่มต้น Google จะควบคุมจำนวนคำขอลงชื่อเข้าใช้ที่ใช้ FedCM แต่คุณอาจเลือกใช้หรือไม่ใช้ FedCM ได้ในช่วงเปลี่ยนผ่าน เมื่อสิ้นสุดช่วงการเปลี่ยนผ่านนี้ FedCM จะกลายเป็นข้อบังคับและใช้สำหรับคำขอลงชื่อเข้าใช้ทั้งหมด
การเลือกเข้าร่วมจะส่งผู้ใช้ผ่านขั้นตอนการลงชื่อเข้าใช้ของ FedCM ส่วนการเลือกไม่เข้าร่วมจะส่งผู้ใช้ผ่านขั้นตอนการลงชื่อเข้าใช้ที่มีอยู่ ซึ่งลักษณะการทำงานนี้จะควบคุมโดยใช้พารามิเตอร์ use_fedcm
เลือกเข้าร่วม
การควบคุมว่าการพยายามลงชื่อเข้าใช้เว็บไซต์ของคุณทั้งหมดหรือบางส่วนจะใช้ FedCM API อาจเป็นประโยชน์ โดยตั้งค่า use_fedcm เป็น true เมื่อเริ่มไลบรารีแพลตฟอร์ม ในกรณีนี้ คำขอลงชื่อเข้าใช้ของผู้ใช้จะใช้ FedCM API
เลือกไม่ใช้
ในช่วงการเปลี่ยนผ่านนี้ เปอร์เซ็นต์ความพยายามลงชื่อเข้าใช้ของผู้ใช้ในเว็บไซต์ของคุณจะใช้ FedCM API โดยค่าเริ่มต้น หากจำเป็นต้องใช้เวลาเพิ่มเติมเพื่อทำการเปลี่ยนแปลงแอป คุณอาจเลือกไม่ใช้ FedCM API ได้ชั่วคราว โดยให้ตั้งค่า use_fedcm เป็น false เมื่อเริ่มไลบรารีแพลตฟอร์ม ในกรณีนี้ คำขอลงชื่อเข้าใช้ของผู้ใช้จะไม่ใช้ FedCM API
หลังการใช้งานที่จำเป็น ไลบรารีแพลตฟอร์ม Google Sign-In จะไม่สนใจการตั้งค่า use_fedcm
รับความช่วยเหลือ
ค้นหาหรือถามคำถามใน StackOverflow โดยใช้แท็ก google-signin