এই নির্দেশিকাটি Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরি দ্বারা FedCM API গ্রহণের বিষয়ে আলোচনা করে। বিষয়গুলির মধ্যে লাইব্রেরিতে একটি পিছিয়ে থাকা সামঞ্জস্যপূর্ণ আপডেটের জন্য টাইমলাইন এবং পরবর্তী পদক্ষেপগুলি অন্তর্ভুক্ত রয়েছে, কীভাবে একটি প্রভাব মূল্যায়ন পরিচালনা করা যায় এবং ব্যবহারকারীর সাইন-ইন প্রত্যাশা অনুযায়ী কাজ করা অব্যাহত থাকে এবং যাচাই করা যায়, এবং যদি প্রয়োজন হয়, আপনার ওয়েব অ্যাপ আপডেট করার নির্দেশাবলী। কিভাবে সাহায্য পেতে হয় তার সাথে ট্রানজিশন পিরিয়ড পরিচালনা করার বিকল্পগুলিও কভার করা হয়েছে।
গ্রন্থাগারের অবস্থা
যেকোন নতুন ওয়েব অ্যাপ্লিকেশানগুলিকে অবরুদ্ধ Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরি ব্যবহার করা থেকে অবরুদ্ধ করা হয়েছে, যখন লাইব্রেরি ব্যবহার করা অ্যাপ্লিকেশানগুলি পরবর্তী বিজ্ঞপ্তি না হওয়া পর্যন্ত চালিয়ে যেতে পারে৷ লাইব্রেরির জন্য একটি চূড়ান্ত সূর্যাস্তের তারিখ (শাটডাউন) প্রতিষ্ঠিত হয়নি। আরো জন্য সমর্থন এবং সূর্যাস্ত অবচয় দেখুন.
একটি পশ্চাদগামী সামঞ্জস্যপূর্ণ আপডেট Google সাইন-ইন লাইব্রেরিতে FedCM API যোগ করে। যদিও বেশিরভাগ পরিবর্তন বিরামহীন, আপডেটটি ব্যবহারকারীর প্রম্পট , iframe পারমিশন-নীতি এবং বিষয়বস্তু নিরাপত্তা নীতি (CSP)-এর সাথে পার্থক্যের পরিচয় দেয়। এই পরিবর্তনগুলি আপনার ওয়েব অ্যাপকে প্রভাবিত করতে পারে এবং অ্যাপ্লিকেশন কোড এবং সাইট কনফিগারেশনে পরিবর্তনের প্রয়োজন হতে পারে৷
ট্রানজিশন পিরিয়ডে একটি কনফিগারেশন অপশন নিয়ন্ত্রণ করে যে ব্যবহারকারী সাইন-ইন করার সময় FedCM API ব্যবহার করা হয় কিনা।
ট্রানজিশন পিরিয়ডের পরে, Google সাইন-ইন লাইব্রেরি ব্যবহার করে সমস্ত ওয়েব অ্যাপের জন্য FedCM APIগুলি বাধ্যতামূলক৷
টাইমলাইন
সর্বশেষ আপডেট হয়েছে এপ্রিল 2025
এইগুলি হল তারিখ এবং পরিবর্তন যা ব্যবহারকারীর সাইন-ইন আচরণকে প্রভাবিত করে:
- মার্চ 2023 Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরির জন্য সমর্থন অবমূল্যায়ন ।
- জুলাই 2024 ট্রানজিশন পিরিয়ড শুরু হয় এবং FedCM API-এর জন্য Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরি সমর্থন যোগ করা হয়। ডিফল্টরূপে, Google এই সময়ের মধ্যে FedCM ব্যবহার করে ব্যবহারকারীর সাইন-ইন অনুরোধের শতাংশ নিয়ন্ত্রণ করে এবং ওয়েব অ্যাপগুলি
use_fedcmপ্যারামিটারের সাথে এই আচরণটিকে স্পষ্টভাবে ওভাররাইড করতে পারে৷ - আগস্ট 2025 Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরি দ্বারা FedCM API-এর বাধ্যতামূলক গ্রহণ ।
পরবর্তী পদক্ষেপ
আপনি অনুসরণ করতে বেছে নিতে পারেন তিনটি বিকল্প আছে:
- একটি প্রভাব মূল্যায়ন পরিচালনা করুন এবং প্রয়োজনে আপনার ওয়েব অ্যাপ আপডেট করুন। এই পদ্ধতিটি মূল্যায়ন করে যে বৈশিষ্ট্যগুলির জন্য আপনার ওয়েব অ্যাপে পরিবর্তন প্রয়োজন কিনা তা ব্যবহার করা হচ্ছে। নির্দেশাবলী এই নির্দেশিকা পরবর্তী বিভাগে প্রদান করা হয়.
- Google আইডেন্টিটি সার্ভিসেস (GIS) লাইব্রেরিতে যান । সর্বশেষ এবং সমর্থিত সাইন-ইন লাইব্রেরিতে যাওয়ার দৃঢ়ভাবে সুপারিশ করা হয়। এই নির্দেশাবলী অনুসরণ করে এটি করুন।
- কিছুই করবেন না। আপনার ওয়েব অ্যাপ স্বয়ংক্রিয়ভাবে আপডেট হবে যখন Google সাইন-ইন লাইব্রেরি ব্যবহারকারীর সাইন-ইন করার জন্য FedCM API-এ চলে যাবে। এটি সর্বনিম্ন কাজ, তবে ব্যবহারকারীদের আপনার ওয়েব অ্যাপে সাইন-ইন করতে অক্ষম হওয়ার কিছু ঝুঁকি রয়েছে৷
একটি প্রভাব মূল্যায়ন পরিচালনা করুন
আপনার ওয়েব অ্যাপ একটি পশ্চাদগামী সামঞ্জস্যপূর্ণ আপডেটের মাধ্যমে নির্বিঘ্নে আপডেট করা যেতে পারে কিনা বা Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরি সম্পূর্ণরূপে FedCM APIগুলি গ্রহণ করলে ব্যবহারকারীরা সাইন-ইন করতে অক্ষম হওয়া এড়াতে পরিবর্তনগুলি প্রয়োজনীয় কিনা তা নির্ধারণ করতে এই নির্দেশাবলী অনুসরণ করুন৷
সেটআপ
ব্রাউজার API এবং Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরির সর্বশেষ সংস্করণ ব্যবহারকারী সাইন-ইন করার সময় FedCM ব্যবহার করার জন্য প্রয়োজনীয়।
আরও যাওয়ার আগে:
- ডেস্কটপের জন্য Chrome এর সর্বশেষ সংস্করণে আপডেট করুন৷ Android এর জন্য Chrome-এর জন্য M128 বা তার পরে রিলিজ প্রয়োজন এবং পূর্ববর্তী সংস্করণ ব্যবহার করে পরীক্ষা করা যাবে না।
আপনার ওয়েব অ্যাপে Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরি আরম্ভ করার সময়
use_fedcmtrueসেট করুন। সাধারণত, জাভাস্ক্রিপ্ট আরম্ভের মত দেখায়:-
gapi.client.init({use_fedcm: true}), বা -
gapi.auth2.init({use_fedcm: true}), বা -
gapi.auth2.authorize({use_fedcm: true})
বিকল্পভাবে, HTML এ FedCM সক্ষম করতে একটি
metaট্যাগ ব্যবহার করা যেতে পারে:-
<meta name="google-signin-use_fedcm" content="true">
-
Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরির ক্যাশে করা সংস্করণগুলিকে অবৈধ করুন৷ সাধারণত এই পদক্ষেপটি অপ্রয়োজনীয় কারণ একটি
<script src>ট্যাগেapi.js,client.js, অথবাplatform.jsঅন্তর্ভুক্ত করে লাইব্রেরির সর্বশেষ সংস্করণটি সরাসরি ব্রাউজারে ডাউনলোড করা হয় (অনুরোধ লাইব্রেরির জন্য এই বান্ডেলের যে কোনো নাম ব্যবহার করতে পারে)।আপনার OAuth ক্লায়েন্ট আইডির জন্য OAuth সেটিংস নিশ্চিত করুন:
- এর শংসাপত্র পৃষ্ঠা খুলুন
আপনার ওয়েবসাইটের ইউআরআই অনুমোদিত জাভাস্ক্রিপ্ট অরিজিনে অন্তর্ভুক্ত রয়েছে তা যাচাই করুন। URI স্কিম এবং সম্পূর্ণরূপে যোগ্য হোস্টনাম অন্তর্ভুক্ত করে। উদাহরণস্বরূপ,
https://www.example.com।ঐচ্ছিকভাবে, জাভাস্ক্রিপ্ট কলব্যাকের পরিবর্তে আপনার হোস্ট করা একটি এন্ডপয়েন্টে রিডাইরেক্ট ব্যবহার করে শংসাপত্রগুলি ফেরত দেওয়া হতে পারে। যদি এটি হয়, আপনার পুনঃনির্দেশ URI গুলি অনুমোদিত পুনঃনির্দেশ URI- তে অন্তর্ভুক্ত রয়েছে তা যাচাই করুন৷ রিডাইরেক্ট ইউআরআই-এর মধ্যে স্কিম, সম্পূর্ণ যোগ্য হোস্টনাম এবং পাথ অন্তর্ভুক্ত রয়েছে এবং অবশ্যই রিডাইরেক্ট ইউআরআই যাচাইকরণ নিয়ম মেনে চলতে হবে। উদাহরণস্বরূপ,
https://www.example.com/auth-receiver।
টেস্টিং
সেটআপে নির্দেশাবলী অনুসরণ করার পরে:
- সমস্ত বিদ্যমান ক্রোম ছদ্মবেশী উইন্ডো বন্ধ করুন, এবং একটি নতুন ছদ্মবেশী উইন্ডো খুলুন৷ এটি করা কোনো ক্যাশ করা সামগ্রী বা কুকিজ সাফ করে।
- আপনার ব্যবহারকারী সাইন-ইন পৃষ্ঠা লোড করুন এবং সাইন-ইন করার চেষ্টা করুন।
পরিচিত সমস্যাগুলি সনাক্ত করতে এবং সমাধান করতে এই নির্দেশিকাটির এই বিভাগগুলিতে নির্দেশাবলী অনুসরণ করুন:
Google সাইন-ইন লাইব্রেরি সম্পর্কিত কনসোলে কোনো ত্রুটি বা সতর্কতা দেখুন।
এই প্রক্রিয়াটি পুনরাবৃত্তি করুন যতক্ষণ না কোনও ত্রুটি না ঘটে এবং আপনি সফলভাবে সাইন-ইন করতে পারেন।
BasicProfile.getEmail()আপনার ইমেল ঠিকানা ফেরত দেয় এবংGoogleUser.isSignedIn()Trueকিনা নিশ্চিত করে আপনি একটি সফল সাইন-ইন যাচাই করতে পারেন।
Google সাইন-ইন লাইব্রেরি অনুরোধটি সনাক্ত করুন৷
Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরির জন্য অনুরোধটি পরিদর্শন করে অনুমতি-নীতি এবং বিষয়বস্তু নিরাপত্তা নীতির পরিবর্তনগুলি প্রয়োজনীয় কিনা তা পরীক্ষা করুন৷ এটি করতে, লাইব্রেরির নাম এবং উত্স ব্যবহার করে অনুরোধটি সনাক্ত করুন:
- Chrome-এ, DevTools নেটওয়ার্ক প্যানেল খুলুন এবং পৃষ্ঠাটি পুনরায় লোড করুন।
- লাইব্রেরি অনুরোধ সনাক্ত করতে ডোমেন এবং নাম কলামের মানগুলি ব্যবহার করুন:
- ডোমেইন হল
apis.google.comএবং - নাম হয়
api.js,client.js, অথবাplatform.js। নামের নির্দিষ্ট মান ডকুমেন্ট দ্বারা অনুরোধ করা লাইব্রেরি বান্ডিলের উপর নির্ভর করে।
- ডোমেইন হল
উদাহরণস্বরূপ, ডোমেন কলামে apis.google.com এবং নাম কলামে platform.js এ ফিল্টার করুন৷
iframe অনুমতি-নীতি চেক করুন
আপনার সাইট ক্রস-অরিজিন আইফ্রেমের মধ্যে Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরি ব্যবহার করতে পারে। যদি তাই হয়, একটি আপডেট প্রয়োজন.
Google সাইন-ইন লাইব্রেরি অনুরোধ নির্দেশাবলী অনুসরণ করার পরে, DevTools নেটওয়ার্ক প্যানেলে Google সাইন-ইন লাইব্রেরি অনুরোধটি নির্বাচন করুন এবং শিরোনাম ট্যাবে অনুরোধ শিরোনাম বিভাগে Sec-Fetch-Site শিরোনামটি সনাক্ত করুন৷ হেডারের মান যদি হয়:
-
same-siteবাsame-originতাহলে ক্রস-অরিজিন নীতি প্রযোজ্য হয় না এবং কোনো পরিবর্তনের প্রয়োজন নেই। - একটি আইফ্রেম ব্যবহার করা হলে
cross-siteপরিবর্তনের প্রয়োজন হতে পারে।
একটি iframe উপস্থিত আছে কিনা তা নিশ্চিত করতে:
- Chrome DevTools-এ উপাদান প্যানেল নির্বাচন করুন এবং
- নথিতে একটি আইফ্রেম খুঁজে পেতে Ctrl-F ব্যবহার করুন।
যদি একটি iframe পাওয়া যায়, তাহলে gapi.auth2 ফাংশন বা script src নির্দেশাবলী যা iframe-এর মধ্যে Google সাইন-ইন লাইব্রেরি লোড করে তাতে কল করার জন্য নথিটি পরীক্ষা করুন৷ যদি এটি হয়:
- অভিভাবক iframe-এ
allow="identity-credentials-get"অনুমতি নীতি যোগ করুন।
নথির প্রতিটি আইফ্রেমের জন্য এই প্রক্রিয়াটি পুনরাবৃত্তি করুন। iframes নেস্ট করা যেতে পারে, তাই আশেপাশের সমস্ত অভিভাবক iframes-এ অনুমতি নির্দেশনা যোগ করতে ভুলবেন না।
বিষয়বস্তু নিরাপত্তা নীতি পরীক্ষা করুন
যদি আপনার সাইট একটি বিষয়বস্তু নিরাপত্তা নীতি ব্যবহার করে, তাহলে আপনাকে Google সাইন-ইন লাইব্রেরি ব্যবহারের অনুমতি দিতে আপনার CSP আপডেট করতে হতে পারে।
Google সাইন-ইন লাইব্রেরি অনুরোধ নির্দেশাবলী অনুসরণ করার পরে, DevTools নেটওয়ার্ক প্যানেলে Google সাইন-ইন লাইব্রেরি অনুরোধটি নির্বাচন করুন এবং হেডার ট্যাবের প্রতিক্রিয়া শিরোনাম বিভাগে Content-Security-Policy শিরোনামটি সনাক্ত করুন৷
হেডার পাওয়া না গেলে, কোন পরিবর্তনের প্রয়োজন নেই। অন্যথায়, সিএসপি শিরোনামে এই সিএসপি নির্দেশাবলীর কোনটি সংজ্ঞায়িত করা হয়েছে কিনা তা পরীক্ষা করুন এবং সেগুলি আপডেট করুন:
https://apis.google.com/js/,https://accounts.google.com/gsi/, এবংhttps://acounts.google.com/o/fedcm/যেকোনোconnect-src,default-src, বাframe-srcনির্দেশিকায় যোগ করা হচ্ছে।script-srcনির্দেশিকাতেhttps://apis.google.com/js/bundle-name.jsযোগ করা হচ্ছে।bundle-name.jsকে হয়api.js,client.js, অথবাplatform.jsদিয়ে প্রতিস্থাপন করুন লাইব্রেরি ডকুমেন্টের অনুরোধের উপর ভিত্তি করে।
ব্যবহারকারীর প্রম্পট পরিবর্তনের জন্য পরীক্ষা করুন
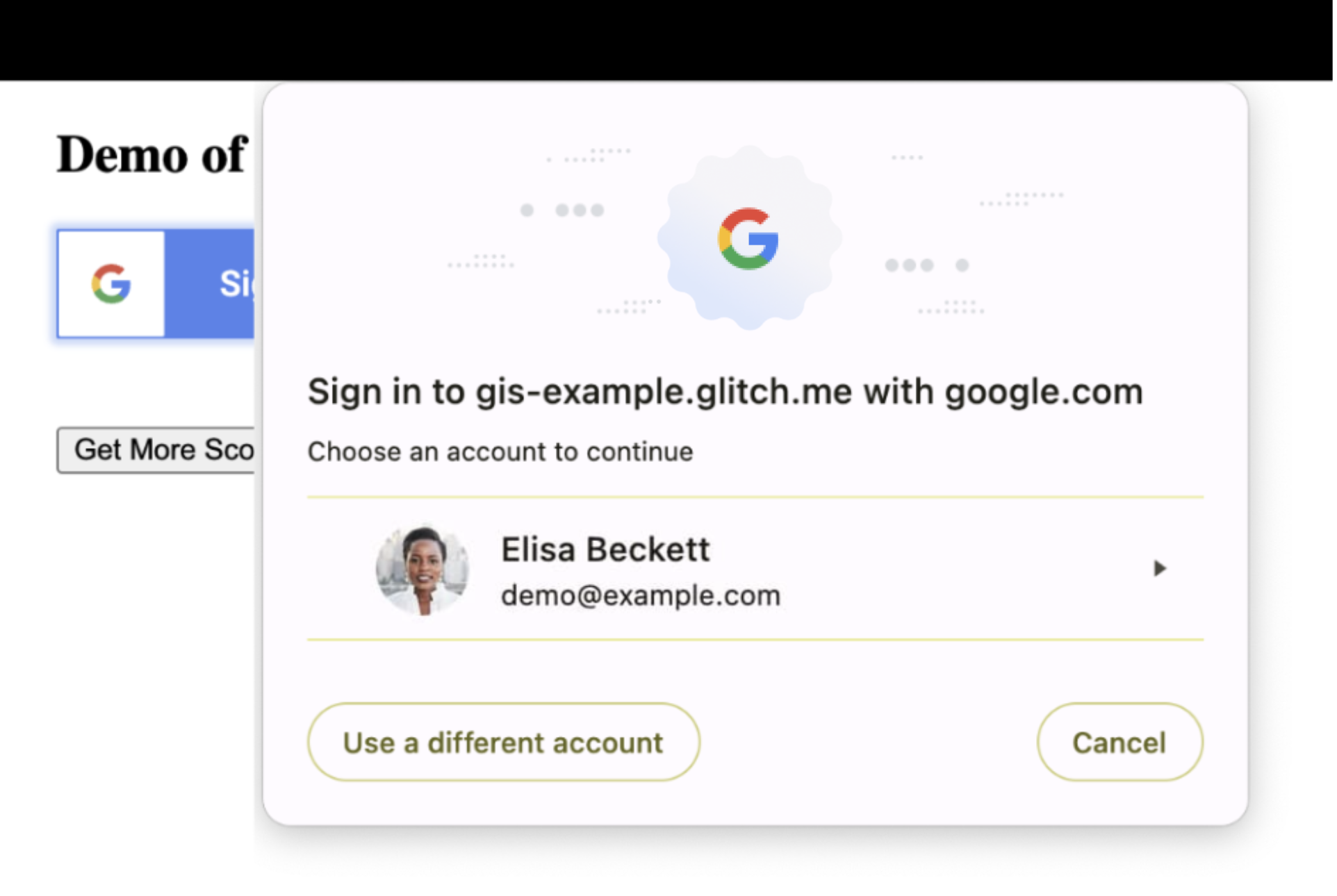
ব্যবহারকারীর প্রম্পট আচরণে কিছু পার্থক্য রয়েছে, FedCM ব্রাউজার দ্বারা প্রদর্শিত একটি মোডাল ডায়ালগ যোগ করে এবং ব্যবহারকারীর সক্রিয়করণের প্রয়োজনীয়তা আপডেট করে।
মডেল ডায়ালগ

ব্রাউজারের মডেল ডায়ালগ দ্বারা অন্তর্নিহিত বিষয়বস্তু নিরাপদে ওভারলেড এবং সাময়িকভাবে অস্পষ্ট হতে পারে তা নিশ্চিত করতে আপনার সাইটের লেআউটটি পরিদর্শন করুন। যদি এটি না হয় তবে আপনাকে আপনার ওয়েবসাইটের কিছু উপাদানের বিন্যাস বা অবস্থান সামঞ্জস্য করতে হতে পারে।
ব্যবহারকারী সক্রিয়করণ
FedCM আপডেট হওয়া ব্যবহারকারী সক্রিয়করণ প্রয়োজনীয়তা অন্তর্ভুক্ত করে। একটি বোতাম টিপে বা একটি লিঙ্কে ক্লিক করা হল ব্যবহারকারীর অঙ্গভঙ্গির উদাহরণ যা তৃতীয় পক্ষের উত্সকে নেটওয়ার্ক অনুরোধ করতে বা ডেটা সঞ্চয় করার অনুমতি দেয়। FedCM এর সাথে, ব্রাউজার ব্যবহারকারীর সম্মতির জন্য অনুরোধ করে যখন:
- একজন ব্যবহারকারী প্রথমে একটি নতুন ব্রাউজার ইনস্ট্যান্স ব্যবহার করে একটি ওয়েব অ্যাপে সাইন-ইন করেন, বা৷
-
GoogleAuth.signInবলা হয়।
আজ, যদি ব্যবহারকারী আগে আপনার ওয়েবসাইটে সাইন ইন করে থাকে, তাহলে আপনি ব্যবহারকারীর সাইন-ইন তথ্য পেতে সক্ষম হবেন যখন gapi.auth2.init ব্যবহার করে Google সাইন-ইন লাইব্রেরি আরম্ভ করবেন, ব্যবহারকারীর কোনো ইন্টারঅ্যাকশন ছাড়াই। এটি আর সম্ভব নয় যদি না ব্যবহারকারী অন্তত একবার FedCM সাইন ইন প্রবাহের মধ্য দিয়ে যান৷
FedCM-এ নির্বাচন করার মাধ্যমে এবং GoogleAuth.signIn কল করার মাধ্যমে, পরবর্তী সময়ে একই ব্যবহারকারী আপনার ওয়েবসাইট পরিদর্শন করলে, gapi.auth2.init ব্যবহারকারীর ইন্টারঅ্যাকশন ছাড়াই আরম্ভ করার সময় ব্যবহারকারীর সাইন ইন তথ্য পেতে পারে।
সাধারণ ব্যবহারের ক্ষেত্রে
Google সাইন-ইন লাইব্রেরির জন্য বিকাশকারী ডকুমেন্টেশনে সাধারণ ব্যবহারের ক্ষেত্রে নির্দেশিকা এবং কোড নমুনা অন্তর্ভুক্ত রয়েছে। এই বিভাগে FedCM তাদের আচরণকে কীভাবে প্রভাবিত করে তা আলোচনা করে।
আপনার ওয়েব অ্যাপে Google সাইন-ইন সংহত করা হচ্ছে
এই ডেমোতে , একটি
<div>উপাদান এবং একটি ক্লাস বোতাম রেন্ডার করে এবং ইতিমধ্যে সাইন-ইন করা ব্যবহারকারীদের জন্য, পৃষ্ঠাonloadইভেন্ট ব্যবহারকারীর শংসাপত্র প্রদান করে। সাইন-ইন করতে এবং একটি নতুন সেশন প্রতিষ্ঠা করতে ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন৷লাইব্রেরি আরম্ভ করা হয়
g-signin2ক্লাস দ্বারা যা কল করেgapi.loadএবংgapi.auth2.init।একটি ব্যবহারকারীর অঙ্গভঙ্গি, একটি
<div>উপাদানonclickইভেন্ট, সাইন-ইন করার সময়auth2.signInবা সাইন-আউটেauth2.signOutকল করে।একটি কাস্টম Google সাইন-ইন বোতাম তৈরি করা
ডেমো ওয়ানে , সাইন-ইন বোতামের চেহারা নিয়ন্ত্রণ করতে কাস্টম বৈশিষ্ট্য ব্যবহার করা হয় এবং ইতিমধ্যে সাইন-ইন করা ব্যবহারকারীদের জন্য, পৃষ্ঠা
onloadইভেন্ট ব্যবহারকারীর শংসাপত্র প্রদান করে। সাইন-ইন করতে এবং একটি নতুন সেশন প্রতিষ্ঠা করতে ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন৷লাইব্রেরি আরম্ভ করা হয়
platform.jsলাইব্রেরির জন্য একটিonloadইভেন্টের মাধ্যমে এবং বোতামটিgapi.signin2.renderদ্বারা প্রদর্শিত হয়।একটি ব্যবহারকারীর অঙ্গভঙ্গি, সাইন-ইন বোতাম টিপে,
auth2.signInকল করে।ডেমো টুতে , সাইন-ইন বোতামের উপস্থিতি নিয়ন্ত্রণ করতে একটি
<div>উপাদান, CSS শৈলী এবং একটি কাস্টম গ্রাফিক ব্যবহার করা হয়। সাইন-ইন করতে এবং একটি নতুন সেশন প্রতিষ্ঠা করতে ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন৷একটি স্টার্ট ফাংশন ব্যবহার করে ডকুমেন্ট লোডে লাইব্রেরি আরম্ভ করা হয় যা
gapi.load,gapi.auth2.init, এবংgapi.auth2.attachClickHandlerকল করে।একটি ব্যবহারকারীর অঙ্গভঙ্গি, একটি
<div>উপাদানonclickইভেন্ট, সাইন-ইন করার সময়auth2.signInব্যবহার করেauth2.attachClickHandlerকল করে বা সাইন-আউটেauth2.signOut।ব্যবহারকারীর অধিবেশন অবস্থা নিরীক্ষণ
এই ডেমোতে , ব্যবহারকারীর সাইন-ইন এবং সাইন-আউটের জন্য একটি বোতাম প্রেস ব্যবহার করা হয়। সাইন-ইন করতে এবং একটি নতুন সেশন প্রতিষ্ঠা করতে ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন৷
script srcব্যবহার করেplatform.jsলোড হওয়ার পরে সরাসরিgapi.load,gapi.auth2.init, এবংgapi.auth2.attachClickHandler()এ কল করে লাইব্রেরি আরম্ভ করা হয়।একটি ব্যবহারকারীর অঙ্গভঙ্গি, একটি
<div>উপাদানonclickইভেন্ট, সাইন-ইন করার সময়auth2.signInব্যবহার করেauth2.attachClickHandlerকল করে বা সাইন-আউটেauth2.signOut।অতিরিক্ত অনুমতির জন্য অনুরোধ করা হচ্ছে
এই ডেমোতে , অতিরিক্ত OAuth 2.0 স্কোপের অনুরোধ করতে, একটি নতুন অ্যাক্সেস টোকেন পেতে এবং ইতিমধ্যে সাইন-ইন করা ব্যবহারকারীদের জন্য, পৃষ্ঠা
onloadইভেন্ট ব্যবহারকারীর শংসাপত্র প্রদান করতে একটি বোতাম প্রেস ব্যবহার করা হয়। সাইন-ইন করতে এবং একটি নতুন সেশন প্রতিষ্ঠা করতে ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন৷লাইব্রেরি প্রারম্ভিকতা
gapi.signin2.renderএ কলের মাধ্যমেplatform.jsলাইব্রেরির জন্যonloadইভেন্ট দ্বারা সম্পন্ন হয়।একটি ব্যবহারকারীর অঙ্গভঙ্গি, একটি
<button>উপাদানে ক্লিক করে, সাইন-আউটেgoogleUser.grantবাauth2.signOutব্যবহার করে অতিরিক্ত OAuth 2.0 স্কোপের জন্য একটি অনুরোধ ট্রিগার করে।শ্রোতাদের ব্যবহার করে Google সাইন-ইন সংহত করা
এই ডেমোতে , ইতিমধ্যে সাইন-ইন করা ব্যবহারকারীদের জন্য, পৃষ্ঠা
onloadইভেন্ট ব্যবহারকারীর শংসাপত্র প্রদান করে। সাইন-ইন করতে এবং একটি নতুন সেশন প্রতিষ্ঠা করতে ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন৷একটি স্টার্ট ফাংশন ব্যবহার করে ডকুমেন্ট লোডে লাইব্রেরি আরম্ভ করা হয় যা
gapi.load,gapi.auth2.init, এবংgapi.auth2.attachClickHandlerকল করে। এর পরে,auth2.isSignedIn.listenএবংauth2.currentUser.listenসেশন স্টেটে পরিবর্তনের বিজ্ঞপ্তি সেটআপ করতে ব্যবহৃত হয়। সবশেষে,auth2.SignInসাইন-ইন করা ব্যবহারকারীদের জন্য শংসাপত্র ফেরত দিতে বলা হয়।একটি ব্যবহারকারীর অঙ্গভঙ্গি, একটি
<div>উপাদানonclickইভেন্ট, সাইন-ইন করার সময়auth2.signInব্যবহার করেauth2.attachClickHandlerকল করে বা সাইন-আউটেauth2.signOut।সার্ভার-সাইড অ্যাপের জন্য Google সাইন-ইন
এই ডেমোতে , একটি ব্যবহারকারীর অঙ্গভঙ্গি একটি OAuth 2.0 auth কোড অনুরোধ করতে ব্যবহার করা হয় এবং একটি JS কলব্যাক যাচাইয়ের জন্য ব্যাকএন্ড সার্ভারে প্রতিক্রিয়া পাঠাতে একটি AJAX কল করে৷
লাইব্রেরি আরম্ভ করা হয়
platform.jsলাইব্রেরির জন্য একটিonloadইভেন্ট ব্যবহার করে, যাgapi.loadএবংgapi.auth2.initকল করার জন্য একটি স্টার্ট ফাংশন ব্যবহার করে।একটি ব্যবহারকারীর অঙ্গভঙ্গি, একটি
<button>উপাদানে ক্লিক করে,auth2.grantOfflineAccessএ কল করে একটি অনুমোদন কোডের জন্য একটি অনুরোধ ট্রিগার করে।FedCM-এর প্রতিটি ব্রাউজার ইন্সট্যান্সের জন্য সম্মতি প্রয়োজন, এমনকি যদি Android ব্যবহারকারীরা ইতিমধ্যেই সাইন ইন করে থাকেন, তাহলে একবার সম্মতি প্রয়োজন।
ট্রানজিশন পিরিয়ড ম্যানেজ করুন
ট্রানজিশন সময়কালে ব্যবহারকারী সাইন-ইনগুলির একটি শতাংশ FedCM ব্যবহার করতে পারে, সঠিক শতাংশ পরিবর্তিত হতে পারে এবং সময়ের সাথে পরিবর্তিত হতে পারে। ডিফল্টরূপে, Google কতগুলি সাইন-ইন অনুরোধ FedCM ব্যবহার করে তা নিয়ন্ত্রণ করে, তবে আপনি পরিবর্তনের সময়কালে FedCM ব্যবহার করা অপ্ট-ইন বা অপ্ট-আউট করতে পারেন৷ ট্রানজিশন পিরিয়ডের শেষে FedCM বাধ্যতামূলক হয়ে যায় এবং সমস্ত সাইন-ইন অনুরোধের জন্য ব্যবহার করা হয়।
অপ্ট-ইন করা বাছাই করা ব্যবহারকারীকে FedCM সাইন-ইন প্রবাহের মাধ্যমে পাঠায়, যখন অপ্ট-আউট করা বেছে নেওয়া ব্যবহারকারীদেরকে বিদ্যমান সাইন-ইন প্রবাহের মাধ্যমে পাঠায়। এই আচরণ use_fedcm প্যারামিটার ব্যবহার করে নিয়ন্ত্রিত হয়।
অপ্ট-ইন
আপনার সাইটের সমস্ত বা কিছু সাইন-ইন প্রচেষ্টা FedCM API ব্যবহার করে কিনা তা নিয়ন্ত্রণ করা সহায়ক হতে পারে। এটি করার জন্য, প্ল্যাটফর্ম লাইব্রেরি আরম্ভ করার সময় use_fedcm true সেট করুন। ব্যবহারকারী সাইন-ইন অনুরোধ এই ক্ষেত্রে FedCM API ব্যবহার করে।
অপ্ট-আউট
ট্রানজিশন পিরিয়ডের সময়, আপনার সাইটে ব্যবহারকারীর সাইন-ইন প্রচেষ্টার একটি শতাংশ ডিফল্টরূপে FedCM API ব্যবহার করবে। আপনার অ্যাপে পরিবর্তন করার জন্য যদি আরও সময়ের প্রয়োজন হয়, তাহলে আপনি সাময়িকভাবে FedCM API ব্যবহার করা থেকে অপ্ট-আউট করতে পারেন। এটি করার জন্য, প্ল্যাটফর্ম লাইব্রেরি আরম্ভ করার সময় use_fedcm false সেট করুন। ব্যবহারকারী সাইন-ইন অনুরোধ এই ক্ষেত্রে FedCM API ব্যবহার করবে না।
বাধ্যতামূলক গ্রহণের পরে, Google সাইন-ইন প্ল্যাটফর্ম লাইব্রেরি দ্বারা যেকোনো use_fedcm সেটিংস উপেক্ষা করা হয়।
সাহায্য পান
google-signin ট্যাগ ব্যবহার করে StackOverflow-এ অনুসন্ধান করুন বা প্রশ্ন করুন।
