ব্যবহারকারী অফলাইনে থাকাকালীন একজন ব্যবহারকারীর পক্ষে Google পরিষেবাগুলি ব্যবহার করতে, আপনাকে অবশ্যই একটি হাইব্রিড সার্ভার-সাইড ফ্লো ব্যবহার করতে হবে যেখানে একজন ব্যবহারকারী জাভাস্ক্রিপ্ট API ক্লায়েন্ট ব্যবহার করে আপনার অ্যাপটিকে ক্লায়েন্ট সাইডে অনুমোদন করে এবং আপনি একটি বিশেষ এক-কালীন অনুমোদন কোড পাঠান আপনার সার্ভার আপনার সার্ভারটি তার নিজস্ব অ্যাক্সেস অর্জন করতে এবং সার্ভারের নিজস্ব API কল করতে সক্ষম হওয়ার জন্য Google থেকে টোকেন রিফ্রেশ করতে এই এক-বার-ব্যবহারের কোডটি বিনিময় করে, যা ব্যবহারকারী অফলাইনে থাকাকালীন করা যেতে পারে। এই এক-কালীন কোড প্রবাহের একটি বিশুদ্ধ সার্ভার-সাইড ফ্লো এবং আপনার সার্ভারে অ্যাক্সেস টোকেন পাঠানোর ক্ষেত্রে নিরাপত্তা সুবিধা রয়েছে।
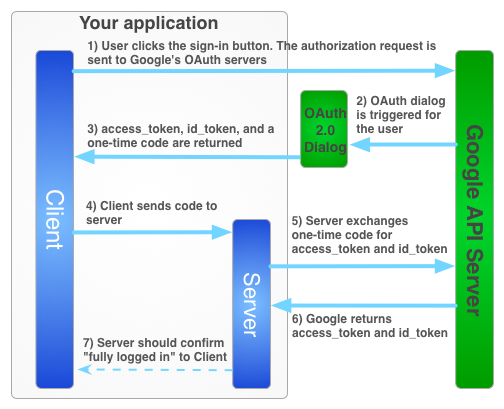
আপনার সার্ভার-সাইড অ্যাপ্লিকেশনের জন্য একটি অ্যাক্সেস টোকেন পাওয়ার জন্য সাইন-ইন প্রবাহ নীচে চিত্রিত করা হয়েছে।
এক-কালীন কোডের বেশ কিছু নিরাপত্তা সুবিধা রয়েছে। কোডের সাথে, Google কোনো মধ্যস্থতাকারী ছাড়াই সরাসরি আপনার সার্ভারে টোকেন প্রদান করে। যদিও আমরা কোডগুলি ফাঁস করার পরামর্শ দিই না, তবে আপনার ক্লায়েন্টের গোপনীয়তা ছাড়া সেগুলি ব্যবহার করা খুব কঠিন৷ আপনার ক্লায়েন্ট গোপন গোপন রাখুন!
ওয়ান-টাইম-কোড ফ্লো বাস্তবায়ন করা
Google সাইন-ইন বোতামটি একটি অ্যাক্সেস টোকেন এবং একটি অনুমোদন কোড উভয়ই প্রদান করে৷ কোডটি হল একটি এককালীন কোড যা আপনার সার্ভার একটি অ্যাক্সেস টোকেনের জন্য Google এর সার্ভারের সাথে বিনিময় করতে পারে৷
নিম্নলিখিত নমুনা কোডটি দেখায় কিভাবে এক-কালীন-কোড প্রবাহ করতে হয়।
ওয়ান-টাইম-কোড ফ্লো সহ Google সাইন-ইন প্রমাণীকরণের জন্য আপনার প্রয়োজন:
ধাপ 1: একটি ক্লায়েন্ট আইডি এবং ক্লায়েন্ট সিক্রেট তৈরি করুন
একটি ক্লায়েন্ট আইডি এবং ক্লায়েন্ট সিক্রেট তৈরি করতে, একটি Google API কনসোল প্রজেক্ট তৈরি করুন, একটি OAuth ক্লায়েন্ট আইডি সেট আপ করুন এবং আপনার জাভাস্ক্রিপ্টের মূল নিবন্ধন করুন:
Google API কনসোলে যান।
প্রকল্পের ড্রপ-ডাউন থেকে, একটি বিদ্যমান প্রকল্প নির্বাচন করুন, অথবা একটি নতুন প্রকল্প তৈরি করুন নির্বাচন করে একটি নতুন তৈরি করুন।
সাইডবারে "APIs & Services"-এর অধীনে, শংসাপত্র নির্বাচন করুন, তারপর সম্মতি স্ক্রীন কনফিগার করুন-এ ক্লিক করুন।
একটি ইমেল ঠিকানা চয়ন করুন, একটি পণ্যের নাম নির্দিষ্ট করুন এবং সংরক্ষণ করুন টিপুন।
শংসাপত্র ট্যাবে, শংসাপত্র তৈরি করুন ড্রপ-ডাউন তালিকা নির্বাচন করুন এবং OAuth ক্লায়েন্ট আইডি চয়ন করুন।
অ্যাপ্লিকেশন প্রকারের অধীনে, ওয়েব অ্যাপ্লিকেশন নির্বাচন করুন।
যেখান থেকে আপনার অ্যাপকে Google এপিআই অ্যাক্সেস করার অনুমতি দেওয়া হয়েছে সেগুলিকে নিম্নরূপ নিবন্ধন করুন। একটি উত্স হল প্রোটোকল, হোস্টনাম এবং পোর্টের একটি অনন্য সমন্বয়।
অনুমোদিত জাভাস্ক্রিপ্ট অরিজিন ফিল্ডে, আপনার অ্যাপের মূল লিখুন। আপনার অ্যাপকে বিভিন্ন প্রোটোকল, ডোমেন বা সাবডোমেনে চালানোর জন্য আপনি একাধিক অরিজিন লিখতে পারেন। আপনি ওয়াইল্ডকার্ড ব্যবহার করতে পারবেন না। নীচের উদাহরণে, দ্বিতীয় URLটি একটি উত্পাদন URL হতে পারে৷
http://localhost:8080 https://myproductionurl.example.comঅনুমোদিত পুনঃনির্দেশ URI ক্ষেত্রের একটি মান প্রয়োজন হয় না। রিডাইরেক্ট ইউআরআই JavaScript API-এর সাথে ব্যবহার করা হয় না।
তৈরি বোতাম টিপুন।
ফলস্বরূপ OAuth ক্লায়েন্ট ডায়ালগ বক্স থেকে, ক্লায়েন্ট আইডি অনুলিপি করুন। ক্লায়েন্ট আইডি আপনার অ্যাপকে সক্রিয় Google API গুলি অ্যাক্সেস করতে দেয়৷
ধাপ 2: আপনার পৃষ্ঠায় Google প্ল্যাটফর্ম লাইব্রেরি অন্তর্ভুক্ত করুন
নিম্নলিখিত স্ক্রিপ্টগুলি অন্তর্ভুক্ত করুন যা একটি বেনামী ফাংশন প্রদর্শন করে যা এই index.html ওয়েব পৃষ্ঠার DOM-এ একটি স্ক্রিপ্ট সন্নিবেশ করে।
<!-- The top of file index.html -->
<html itemscope itemtype="http://schema.org/Article">
<head>
<!-- BEGIN Pre-requisites -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js">
</script>
<script src="https://apis.google.com/js/client:platform.js?onload=start" async defer>
</script>
<!-- END Pre-requisites -->
ধাপ 3: GoogleAuth অবজেক্ট শুরু করুন
auth2 লাইব্রেরি লোড করুন এবং GoogleAuth অবজেক্ট শুরু করতে gapi.auth2.init() কল করুন। আপনি init() কল করার সময় আপনার ক্লায়েন্ট আইডি এবং আপনি যে সুযোগগুলির অনুরোধ করতে চান তা নির্দিষ্ট করুন।
<!-- Continuing the <head> section -->
<script>
function start() {
gapi.load('auth2', function() {
auth2 = gapi.auth2.init({
client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com',
// Scopes to request in addition to 'profile' and 'email'
//scope: 'additional_scope'
});
});
}
</script>
</head>
<body>
<!-- ... -->
</body>
</html>
ধাপ 4: আপনার পৃষ্ঠায় সাইন-ইন বোতাম যোগ করুন
আপনার ওয়েব পৃষ্ঠায় সাইন-ইন বোতাম যোগ করুন, এবং এক-কালীন-কোড প্রবাহ শুরু করতে grantOfflineAccess() কল করতে একটি ক্লিক হ্যান্ডলার সংযুক্ত করুন।
<!-- Add where you want your sign-in button to render -->
<!-- Use an image that follows the branding guidelines in a real app -->
<button id="signinButton">Sign in with Google</button>
<script>
$('#signinButton').click(function() {
// signInCallback defined in step 6.
auth2.grantOfflineAccess().then(signInCallback);
});
</script>
ধাপ 5: ব্যবহারকারী সাইন ইন করুন
ব্যবহারকারী সাইন-ইন বোতামে ক্লিক করে এবং আপনার অনুরোধ করা অনুমতিগুলিতে আপনার অ্যাপকে অ্যাক্সেস দেয়। তারপর, আপনি grantOfflineAccess().then() পদ্ধতিতে যে কলব্যাক ফাংশনটি নির্দিষ্ট করেছেন সেটি একটি অনুমোদন কোড সহ একটি JSON অবজেক্ট পাস করা হয়। যেমন:
{"code":"4/yU4cQZTMnnMtetyFcIWNItG32eKxxxgXXX-Z4yyJJJo.4qHskT-UtugceFc0ZRONyF4z7U4UmAI"}
ধাপ 6: সার্ভারে অনুমোদন কোড পাঠান
code আপনার এককালীন কোড যা আপনার সার্ভার তার নিজস্ব অ্যাক্সেস টোকেন এবং রিফ্রেশ টোকেনের জন্য বিনিময় করতে পারে। ব্যবহারকারীকে অফলাইন অ্যাক্সেসের অনুরোধ করে একটি অনুমোদন ডায়ালগ উপস্থাপন করার পরে আপনি শুধুমাত্র একটি রিফ্রেশ টোকেন পেতে পারেন। আপনি যদি ধাপ 4-এ OfflineAccessOptions এ select-account prompt উল্লেখ করে থাকেন, তাহলে আপনাকে অবশ্যই রিফ্রেশ টোকেন সংরক্ষণ করতে হবে যা আপনি পরবর্তীতে ব্যবহারের জন্য পুনরুদ্ধার করবেন কারণ পরবর্তী এক্সচেঞ্জগুলি রিফ্রেশ টোকেনের জন্য null ফেরত দেবে। এই প্রবাহটি আপনার স্ট্যান্ডার্ড OAuth 2.0 প্রবাহের উপর বর্ধিত নিরাপত্তা প্রদান করে।
অ্যাক্সেস টোকেনগুলি সর্বদা একটি বৈধ অনুমোদন কোড বিনিময়ের সাথে ফেরত দেওয়া হয়।
নিম্নলিখিত স্ক্রিপ্ট সাইন-ইন বোতামের জন্য একটি কলব্যাক ফাংশন সংজ্ঞায়িত করে৷ একটি সাইন-ইন সফল হলে, ফাংশনটি ক্লায়েন্ট-সাইড ব্যবহারের জন্য অ্যাক্সেস টোকেন সংরক্ষণ করে এবং একই ডোমেনে আপনার সার্ভারে এককালীন কোড পাঠায়।
<!-- Last part of BODY element in file index.html -->
<script>
function signInCallback(authResult) {
if (authResult['code']) {
// Hide the sign-in button now that the user is authorized, for example:
$('#signinButton').attr('style', 'display: none');
// Send the code to the server
$.ajax({
type: 'POST',
url: 'http://example.com/storeauthcode',
// Always include an `X-Requested-With` header in every AJAX request,
// to protect against CSRF attacks.
headers: {
'X-Requested-With': 'XMLHttpRequest'
},
contentType: 'application/octet-stream; charset=utf-8',
success: function(result) {
// Handle or verify the server response.
},
processData: false,
data: authResult['code']
});
} else {
// There was an error.
}
}
</script>
ধাপ 7: একটি অ্যাক্সেস টোকেনের জন্য অনুমোদন কোড বিনিময় করুন
সার্ভারে, অ্যাক্সেসের জন্য প্রমাণীকরণ কোড বিনিময় করুন এবং টোকেন রিফ্রেশ করুন। ব্যবহারকারীর তরফে Google API-কে কল করার জন্য অ্যাক্সেস টোকেন ব্যবহার করুন এবং বিকল্পভাবে, অ্যাক্সেস টোকেনের মেয়াদ শেষ হয়ে গেলে একটি নতুন অ্যাক্সেস টোকেন অর্জন করতে রিফ্রেশ টোকেন সংরক্ষণ করুন।
আপনি প্রোফাইল অ্যাক্সেসের অনুরোধ করলে, আপনি একটি আইডি টোকেনও পাবেন যাতে ব্যবহারকারীর জন্য মৌলিক প্রোফাইল তথ্য থাকে।
যেমন:
জাভা
// (Receive authCode via HTTPS POST) if (request.getHeader("X-Requested-With") == null) { // Without the `X-Requested-With` header, this request could be forged. Aborts. } // Set path to the Web application client_secret_*.json file you downloaded from the // Google API Console: https://console.cloud.google.com/apis/credentials // You can also find your Web application client ID and client secret from the // console and specify them directly when you create the GoogleAuthorizationCodeTokenRequest // object. String CLIENT_SECRET_FILE = "/path/to/client_secret.json"; // Exchange auth code for access token GoogleClientSecrets clientSecrets = GoogleClientSecrets.load( JacksonFactory.getDefaultInstance(), new FileReader(CLIENT_SECRET_FILE)); GoogleTokenResponse tokenResponse = new GoogleAuthorizationCodeTokenRequest( new NetHttpTransport(), JacksonFactory.getDefaultInstance(), "https://oauth2.googleapis.com/token", clientSecrets.getDetails().getClientId(), clientSecrets.getDetails().getClientSecret(), authCode, REDIRECT_URI) // Specify the same redirect URI that you use with your web // app. If you don't have a web version of your app, you can // specify an empty string. .execute(); String accessToken = tokenResponse.getAccessToken(); // Use access token to call API GoogleCredential credential = new GoogleCredential().setAccessToken(accessToken); Drive drive = new Drive.Builder(new NetHttpTransport(), JacksonFactory.getDefaultInstance(), credential) .setApplicationName("Auth Code Exchange Demo") .build(); File file = drive.files().get("appfolder").execute(); // Get profile info from ID token GoogleIdToken idToken = tokenResponse.parseIdToken(); GoogleIdToken.Payload payload = idToken.getPayload(); String userId = payload.getSubject(); // Use this value as a key to identify a user. String email = payload.getEmail(); boolean emailVerified = Boolean.valueOf(payload.getEmailVerified()); String name = (String) payload.get("name"); String pictureUrl = (String) payload.get("picture"); String locale = (String) payload.get("locale"); String familyName = (String) payload.get("family_name"); String givenName = (String) payload.get("given_name");
পাইথন
from apiclient import discovery import httplib2 from oauth2client import client # (Receive auth_code by HTTPS POST) # If this request does not have `X-Requested-With` header, this could be a CSRF if not request.headers.get('X-Requested-With'): abort(403) # Set path to the Web application client_secret_*.json file you downloaded from the # Google API Console: https://console.cloud.google.com/apis/credentials CLIENT_SECRET_FILE = '/path/to/client_secret.json' # Exchange auth code for access token, refresh token, and ID token credentials = client.credentials_from_clientsecrets_and_code( CLIENT_SECRET_FILE, ['https://www.googleapis.com/auth/drive.appdata', 'profile', 'email'], auth_code) # Call Google API http_auth = credentials.authorize(httplib2.Http()) drive_service = discovery.build('drive', 'v3', http=http_auth) appfolder = drive_service.files().get(fileId='appfolder').execute() # Get profile info from ID token userid = credentials.id_token['sub'] email = credentials.id_token['email']